Définition
Une favicon est une petite icône de 16×16 pixels qui sert d’étiquette à votre site web. Son utilité principale est d’aider les visiteurs à repérer plus facilement votre page lorsqu'ils ont ouvert plusieurs onglets. Les favicons étant très petites, elles sont plus efficaces lorsqu’elles sont sous forme d'images simples ou de texte comptant un à trois caractères. Les favicons ne doivent pas être confondues avec les logos, même s’ils partagent plusieurs similarités. En raison de sa petite taille et de sa résolution, une favicon peut avoir à être encore plus petite qu’un logo, ou être un fragment du logo original de l'entreprise.
Où peut apparaître une Favicon ?
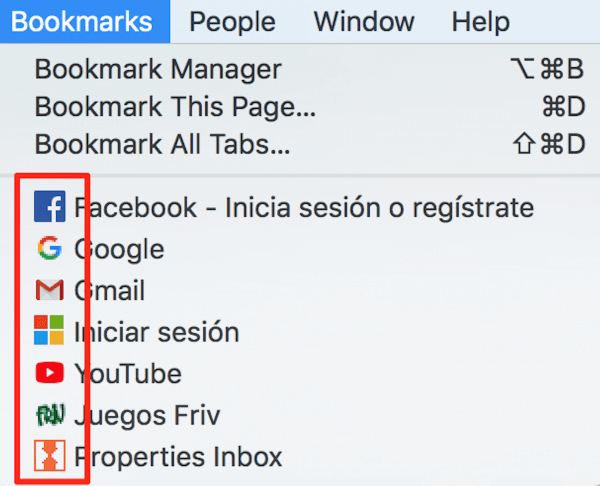
Les favicons se trouvent à côté de tout ce qui permet d’identifier votre site Web. Ceci comprend les marque-pages, les onglets, les applications de la barre d'outils, les résultats dans l'historique ou encore les barres de recherche. Examinez exemples d'images ci-dessous :
- Dans le menu déroulant des marque-pages

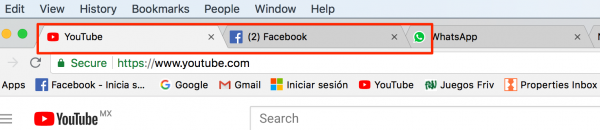
- Dans les onglets du navigateur

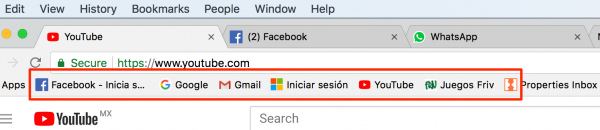
- Dans la liste des apps de la barre d'outils

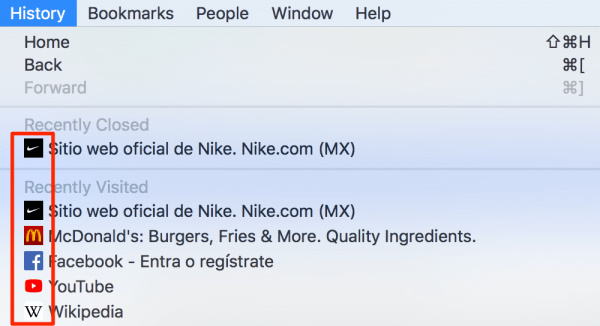
- Dans le menu déroulant de l'historique

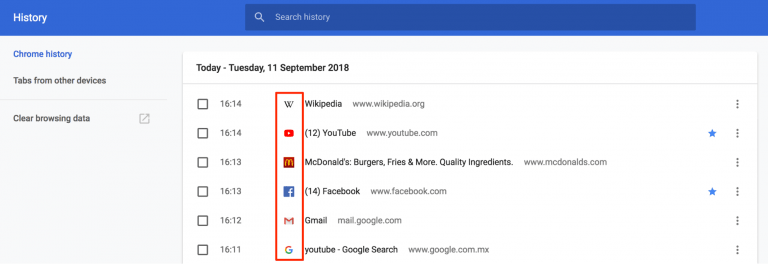
- Dans l’historique du navigateur

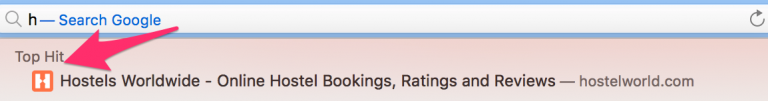
- Dans la barre de recherche
![]()
- Dans les recommandations de la barre de recherche

Pourquoi les Favicons sont-elles importantes ?
La création d'une favicon est une étape modeste de la création d'un site web à but commercial, mais elle reste importante. Elle permet à votre site de gagner en légitimité, et elle contribue à renforcer votre image de marque en ligne ainsi que la confiance que peuvent vous accorder d’éventuels consommateurs. Il s'agit d'un marqueur visuel immédiat qui permet aux internautes d’identifier facilement et rapidement un site web, et qui unifie tous les composants du navigateur afin d’offrir une expérience de navigation bien marquée.
Les Favicons sont-elles importantes pour le référencement SEO ?
Les favicons ne sont pas directement responsables de l’optimisation de votre site dans les moteurs de recherche, mais elles y contribuent indirectement et elles s’avèrent être un outil d’importance si vous voulez améliorer votre classement dans les moteurs de recherche. Voici quelques exemples de la manière dont une favicon peut contribuer à votre référencement SEO :
Un site web convivial pour un traffic accru
Avoir un site web convivial permet d’améliorer indirectement le classement dans les moteurs de recherche. Une favicon visible dans les onglets d’un navigateur, dans les marque-pages, ou dans l'historique, entre autres, fait gagner du temps aux utilisateurs, leur permet d'identifier et de naviguer sur votre site web facilement, ce qui augmente les chances qu’un utilisateur interagisse avec votre site internet. Le nombre d’interactions et les temps de visite sur votre site augmenteront (ce qui signifie que davantage d’utilisateurs consulteront votre site web pendant plus longtemps), et ceci améliorera votre référencement.
Les marque-pages :
Une favicon vous donne un avantage sur les sites internet qui n'en utilisent pas. Le navigateur Chrome de Google déduit certains signaux de classement de recherche pour les sites portant un signet sur internet. Si votre site web n’a pas de favicon, vous prenez le risque de ne pas être signalé en tant que favori dans le navigateur Chrome, ce qui vous prive indirectement d'un des nombreux signaux de classement des recherches. En outre, le fait d'être signalé par un signet et de se démarquer visuellement dans la liste des marque-pages grâce à une favicon permet à votre site internet de mieux se positionner et d’être consulté à nouveau par les utilisateurs. Tous ces éléments permettent d’augmenter le trafic sur votre site et d’améliorer son référencement.
L’image de marque et la visibilité :
Une favicon est une représentation visuelle de votre site internet et de votre entreprise. Ceci signifie que la façon dont les utilisateurs identifient votre marque dépend de la favicon que vous utilisez. Le référencement SEO est une question d'image de marque et de marketing. Plus votre site internet est visible, plus les utilisateurs sont susceptibles de cliquer dessus et de se souvenir de vous.
Comment créer une favicon efficace ?
De nombreux éléments doivent être pris en considération lors de la conception et de la création d'une favicon pour votre site internet. Bien qu’elle soit petite et simple, elle peut (et doit) produire un effet mémorable. Il est important de s'assurer que vous produisiez la meilleure favicon possible, car c'est à elle que les utilisateurs associeront votre marque. Voici quelques éléments à garder à l'esprit lors de la conception de votre favicon :
Utilisez l'espace intelligemment :
Une favicon ne peut pas toujours être une simple réduction du logo de votre entreprise. Il faut prendre en compte la taille de votre favicon dans son ensemble. Vous devriez vous en tenir à une taille de 16px, car celle-ci est prise en charge par tous les navigateurs (mais vous trouverez d'autres exemples ci-dessous).
Restez simple :
Bien que la favicon soit une vitrine de votre marque, il faut que son design soit aussi simple que possible. Les favicons les plus efficaces sont également les plus simples. Puisqu’une favicon est petite et que les formes utilisées sont simples, les couleurs sont essentielles pour attirer l'œil des potentiels consommateurs et pour se démarquer. Une abondance de détails donnera à votre favicon un aspect encombré et désordonné.
L’identité de la marque :
Votre favicon est l'icône de votre marque, elle doit donc indiquer visuellement aux utilisateurs ce que représente votre entreprise. C’est pourquoi elle doit évoquer instantanément ce que votre marque représente et ce qu'elle fait. Bien que ceci soit très difficile à réaliser par le biais d’un objet aussi petit et simple, tâchez d'être créatif. Les exemples ci-dessous illustrent bien l’efficacité des favicons de petite taille et créatives : dès le premier coup d'œil, on comprend ce qu'est la marque et ce qu'elle représente :



Les abréviations :
Trouver le visuel parfait pour décrire votre entreprise peut s’avérer difficile. Une solution assez commune consiste à utiliser la première lettre du nom de votre entreprise ou des acronymes. Vous pouvez également choisir d’abréger le nom de votre entreprise. Jouez avec les différentes options et choisissez celle qui vous convient le mieux :




La coordination des couleurs :
Le choix des couleurs rentre également en ligne de mire. Le recours à des couleurs contrastées permet à l'œil de reconnaître facilement les formes et le point focal de votre favicon. Parce que les favicons sont petites, l’utilisation des couleurs peut s’avérer vitale pour représenter clairement votre entreprise. N'oubliez pas qu’il y a de légères différences entre les navigateurs. Par exemple, certains ont un fond gris, noir ou blanc, et votre favicon apparaîtra sur ces coloris en arrière-plan.
Quelle taille de favicon pour quel navigateur ?
Comme indiqué ci-dessus, il est généralement recommandé d’opter pour une taille de 16px car elle est prise en charge par tous les navigateurs. Toutefois, si vous le souhaitez, vous pouvez créer une favicon pour chaque utilisation possible. Dans ce cas, suivez le guide ci-dessous :
- 16px : cette taille convient à une utilisation classique dans tous les navigateurs, et peut être affichée dans la barre d'adresse, dans les onglets ou dans les marque-pages.
- 24px : pour un site épinglé dans Internet Explorer 9
- 32px : pour un nouvel onglet dans Internet Explorer, ou un bouton dans la barre des tâches dans Windows 7+, et dans la barre latérale « Lire plus tard » de Safari.
- 57px : pour l’écran d'accueil standard d'iOS (iPod Touch, iPhone première génération à 3G)
- 72px : pour les icônes de l'écran d'accueil de l'iPad
- 96px : pour les favicons utilisées par la plateforme Google TV
- 114px : pour les icônes de l'écran d'accueil de l'iPhone 4+ (double de la taille standard pour l'affichage Retina)
- 128px : pour le Chrome Web Store
- 195px : pour la numérotation rapide d'Opera
Quels formats utiliser pour une favicon ?
Il fut une époque où une favicon devait être au format Windows ICO, mais il existe désormais plusieurs options de format.
Vous trouverez ci-dessous une présentation plus détaillée de chacune d'entre elles :
- Windows ICO : L'ICO est le format le plus largement pris en charge. L’ICO présente cet avantage qu'il peut contenir plusieurs résolutions et plusieurs profondeurs de bits, ce qui fonctionne très bien et s’avère particulièrement utile avec Windows. L'ICO propose également une icône de 32 pixels, ce qui est utile pour la barre des tâches d'Internet Explorer Windows 7. Il s’agit également du seul format qui n'utilise pas d'élément <link>.
- PNG : Le format PNG est pratique de nombreuses raisons. En effet, vous n'avez pas besoin d'outils particuliers pour créer un fichier dans ce format, ce qui le rend très convivial. Il offre la taille de fichier la plus petite possible, et il prend en charge la transparence alpha. Toutefois, il présente également un gros désavantage : Internet Explorer ne prend pas en charge les fichiers PNG, mais seulement les fichiers ICO.
- SVG : Ce format peut être utilisé et fonctionne avec les navigateurs Opera.
- GIF : Ce format n'offre aucun avantage, si ce n’est qu’il est pris en charge par les anciens navigateurs. Certes, il attire davantage l'attention des utilisateurs, mais il a également tendance à irriter, ce qui, de l’avis de tous, ne constitue en rien un avantage.
- JPG : si ce format peut être utilisé, il n'est pas commun et n'offrira pas une qualité de résolution aussi bonne que le format PNG. De plus, en raison de la petite taille de la favicon, le JPEG perd tous ses avantages.
- APNG : Ce format est une version animée du PNG et, bien qu'elle soit acceptée par Firefox et Opera, elle pose les mêmes problèmes qu’un GIF animé, à savoir qu’elle distrait les utilisateurs lorsqu'ils regardent une interface.
Comment ajouter une favicon à votre WordPress ?
Pour ajouter une favicon à votre site WordPress, rendez-vous dans Apparence > Personnaliser :
![]()
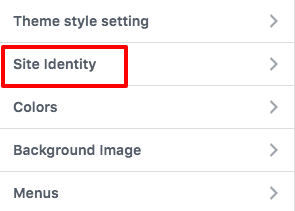
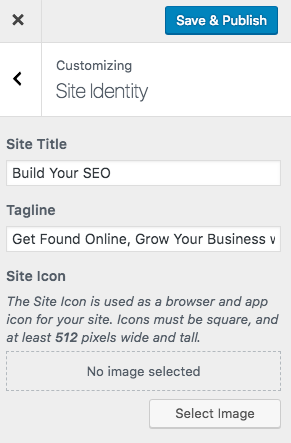
Ensuite, allez dans le menu (dans la barre latérale gauche), et cliquez sur Identité du site:

Vous pourrez sélectionner votre image et ajouter la favicon que vous souhaitez afficher dans la section Icône du Site :

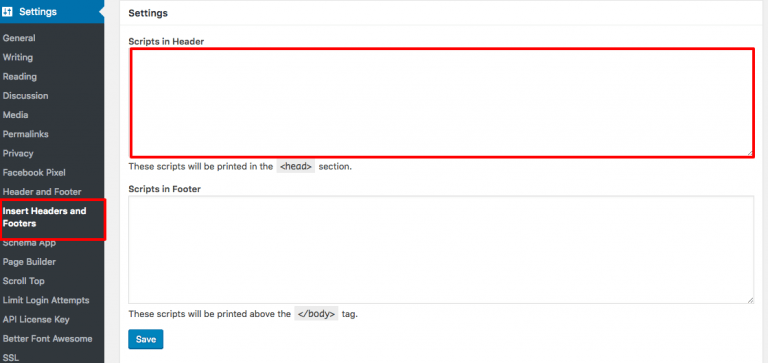
Si votre thème ne vous permet pas de télécharger votre favicon dans les paramètres de personnalisation du thème, vous pouvez utiliser Real Favicon Generator, et la télécharger dans un plugin Insert Headers and Footers.
![]()
Téléchargez votre favicon sur WordPress Media pour pouvoir générer une URL pour votre favicon. Sélectionnez la deuxième option puis collez cette URL dans la case. Cliquez ensuite sur Générer vos favicons et votre code HTML :
![]()
Real favicon génère alors un code HTML que vous pouvez copier dans son intégralité :
![]()
Allez dans le plugin Insert Headers and Footers, dans Paramètres, puis collez le code HTML de votre favicon dans la section <header>. Cliquez sur Sauvegarder :

Comment ajouter une favicon à votre Wix ?
Vous pouvez ajouter une favicon à votre site Wix en vous rendant dans Gestion du site >Favicon : comment installer une favicon sur Wix.
![]()
Cliquez sur le bouton Télécharger image, et sélectionnez ou téléchargez votre image. Il n’y a pas de bouton « sauvegarder », mais ne vous inquiétez pas, votre favicon sera sauvegardée automatiquement par le système.
![]()
Comment ajouter une favicon à votre boutique Shopify ?
Pour ajouter une favicon à votre site Shopify, rendez-vous sur votre boutique en ligne.
![]()
Cliquez sur Personnaliser > Favicon
![]()
Vous pouvez sélectionner une image depuis votre collection d’images, ou télécharger une nouvelle image.
![]()