Une explication rapide pour comprendre ce qu'est une favicon
Une favicon aide les visiteurs à repérer plus facilement votre page lorsqu'ils ont ouvert plusieurs onglets. Les favicons sont généralement affichées juste avant l'URL de la page dans le navigateur. Vous pouvez également voir des favicons dans les marque-pages, les onglets, les suggestions de Google, les résultats dans l'historique ou encore les barres de recherche. Voici une liste des endroits où les favicons peuvent s’afficher en fonction des navigateurs.
Les favicons peuvent être décrites comme des icônes qui participent à l’image d'un site. Une favicon peut être le logo d'une marque, un caractère (ou un ensemble de caractères), une partie du logo de la marque, ou encore une image représentant l'entreprise ou son secteur d'activité.
Dans cet article, nous allons nous intéresser aux raisons pour lesquelles les favicons ne s'affichent pas, et à comment résoudre ce problème.
![]()
Comment installer les favicons ?
Vous devez installer correctement votre favicon pour qu'elle s'affiche correctement. Commencez par créer une favicon. Pour ce faire, vous pouvez utiliser l’un des nombreux générateurs de favicons disponibles. Ensuite, ajoutez cette favicon à votre site. Voici comment l'installer sur les pages principales de votre site internet :
- Téléchargez le fichier favicon.ico dans le répertoire adéquat sur votre site.
- Insérez ce code dans la section <head></head> :
<link rel="shortcut icon" href="images/favicon.ico">. - Il faut remplacer 'images' par le nom du répertoire où est stocké votre favicon.
- 'favicon.ico' doit être remplacé par le nom que vous avez donné à votre icône.
- Notez que la valeur REL peut également être 'icon', 'apple-touch-icon' ou 'apple-touch-icon-precomposed'.
- La valeur href peut être un chemin relatif où vous utilisez le chemin du fichier (dans lequel est stocké votre favicon) ou une URL absolue (dans laquelle vous utilisez votre domaine et ajoutez le fichier favicon à l'URL comme dans https://abc.com/favicon.ico).
Pour en savoir plus sur la façon d'ajouter des favicons, vous pouvez consulter cet article, ainsi que les directives de Google concernant les favicons.
Les raisons les plus courantes qui peuvent expliquer que votre favicon ne s'affiche pas
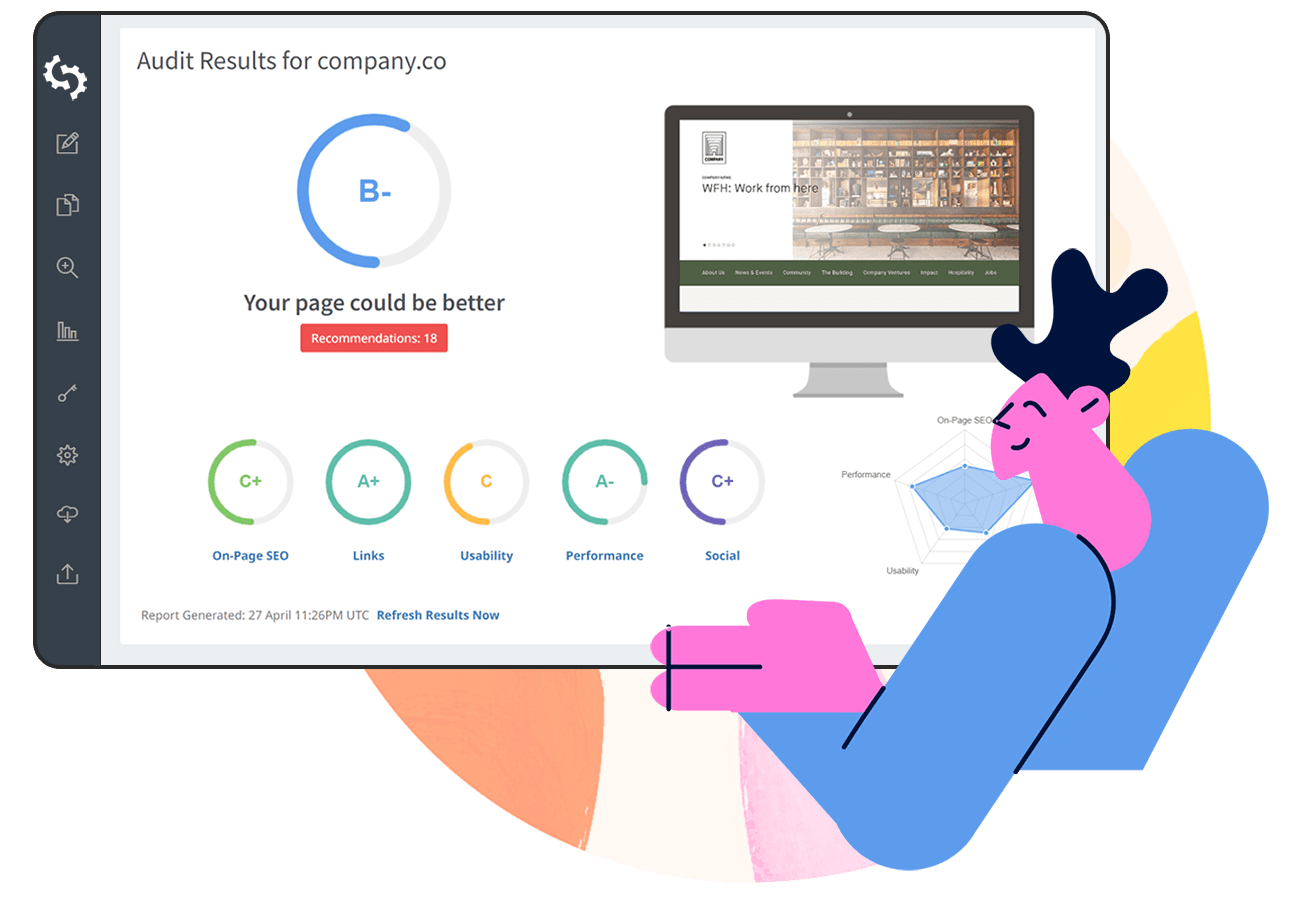
Vérifiez que votre favicon s'affiche correctement grâce à notre outil d'audit :
![]()
Voici les raisons courantes qui peuvent expliquer votre favicon ne s'affiche pas et comment résoudre ces problèmes :
Les erreurs de syntaxe
Une simple erreur de syntaxe dans le code que vous utilisez pour implémenter vos favicons peut empêcher votre favicon de s'afficher. Voici un exemple :
<link rel="icon" type="image/x-icon" href="https://www.abc/com/drive/uploads/2019/10/favicon.ico>
Le code ci-dessus comporte une erreur de syntaxe :
- Il manque des guillemets
Votre navigateur a mis en cache votre site sans sa favicon
Votre navigateur a mis en cache votre site comme étant un site n’utilisant pas de favicon.
![]()
Lorsque vous ajoutez une favicon à votre site, il se peut qu'il n'apparaisse pas car votre navigateur a « sauvegardé » votre site internet comme s’il n’utilisait pas de favicon. Vous devez alors vider le cache de votre navigateur ou bien utiliser un autre navigateur.
Une autre solution consiste à ajouter /favicon.ico au nom de votre domaine, comme dans www.abc.com/favicon.ico.
Le chemin d'accès au fichier est erroné
Vous devez veiller à ce que le chemin d'accès au fichier de votre favicon soit correct. Si votre icône se trouve dans le dossier images, vous devez vérifier que le chemin d'accès au fichier est bien /images/favicon.ico, en fonction du nom que vous avez donné à votre icône.
Si votre CSS et votre icône se situent au même niveau, assurez-vous qu'il n'y a pas de barre oblique précédant le nom du fichier de la favicon, comme dans votre href qui devrait être :
href="favicon.ico"
Le navigateur n'affiche pas les favicons locales
Les navigateurs comme Chrome et Safari n'affichent pas les favicons locales (elles ne sont pas téléchargées sur le serveur). Chrome, par exemple, est incapable d'afficher la favicon, à moins qu’elle se trouve dans le dossier Téléchargements.
Le lien permettant de créer la favicon ne se trouve pas au bon endroit
Il est important de placer le lien permettant d'ajouter votre favicon au bon endroit : dans l'en-tête de votre page internet seulement. Si elle est placée dans le corps de la page, elle fonctionnera dans certains navigateurs seulement, mais pas dans tous.
Le nom de fichier de votre favicon est toujours le nom de fichier par défaut
Il est possible que votre favicon ne s'affiche pas parce que vous n'avez pas modifié le nom du fichier. Dans ce cas, il suffit de renommer le fichier de la favicon à partir du nom par défaut, « favicon.ico ».
Intéressons-nous maintenant aux raisons qui expliquent que les favicons ne s'affichent pas dans Chrome, WordPress, Shopify, Wix et Squarespace spécifiquement:
Les raisons pour lesquelles la favicon ne s'affiche pas dans Chrome

Voici les raisons qui peuvent expliquer que votre favicon ne s'affiche dans Chrome :
La taille de la favicon ne convient pas
Nous avons mentionné que Google a des directives spécifiques que vous devez respectez lorsque vous ajoutez des favicons à votre site. L’une d’entre elles concerne la taille de l'icône : elle doit être un multiple de 48 et ne peut pas être de 16×16. Ainsi, si la taille de votre icône est de 16 x 16, elle ne s'affichera pas.
Les systèmes de gestion de contenu (CMS) ont des directives similaires : WordPress recommande 512 x 512 et Squarespace 300 x 300. Ces CMS sont capables de redimensionner la favicon pour l'adapter à différentes situations : plus grande pour les signets, par exemple, ou plus petite pour un écran de téléphone.
Cet article s’intéresse aux différentes tailles de favicon, au remplacement, et même aux tailles obsolètes.

Le fichier de la favicon se trouve dans le répertoire racine, mais le lien permettant de l' « importer » n'a pas encore été ajouté.
Ce n'est pas parce que le fichier favicon se trouve dans votre répertoire racine qu'il se chargera automatiquement avec votre site internet. Vous devez vous assurer que ces liens apparaissent dans votre entête.
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Ce sont eux qui permettront l’importation de la favicon sur votre site.
Les raisons qui expliquent que la favicon n'apparaît pas dans Shopify
Voici les raisons qui peuvent expliquer que votre favicon ne s'affiche pas dans Shopify :
Le lien permettant d'importer la favicon n'est pas localisé au bon endroit.
L’emplacement de votre lien est important : il doit se trouver dans la section <head> </head>, et non dans <header></header>.
Comment ajouter une favicon à votre boutique en ligne sur Shopify.
Les raisons qui explique que la favicon ne s'affiche pas dans WordPress
Voici les raisons pour lesquelles votre favicon peut ne pas s'afficher dans WordPress :
Dans Customizer, l'icône du site est destinée à la favicon AMP
![]()
Customizer étant destiné aux pages qui fonctionnent sous AMP, si vous l’utilisez pour télécharger une favicon personnalisée, des problèmes peuvent survenir. Il faut alors d'abord supprimer la favicon que vous avez téléchargée avec Customizer, puis installer un plugin appelé « Favicon by RealFavicon Generator » qui vous permettra de télécharger l'image que vous voulez utiliser comme favicon. Celle-ci doit être au format png ou jpg, et ce plugin vous aidera à la convertir en .ico.
![]()
Il pourrait y avoir un plugin ajoutant des éléments de corps dans votre <head></head>
Vous devez vous assurer que vous n'avez pas un plugin qui crée des éléments de corps dans votre section <head></head>. Parcourez votre section head et si vous voyez un code qui appartient à la section body, vérifiez les plugins que vous aviez installés lors de l'ajout de votre favicon sur votre site WordPress. Allez-y et désactivez-les, ou même désinstallez-les.
Vous n'avez pas spécifié le type d'image si ce n'est pas .ico
Si votre icône est au format .png, vous devez modifier le lien que vous utilisez pour la télécharger la favicon ainsi:
<link rel="icon" href="yourpath" type="image/png">
Il faut également ajouter le fichier .ico à la racine du site.
Découvrez comment ajouter une favicon à un site WordPress.
Les raisons pour lesquelles la favicon ne s'affiche pas sur Squarespace
![]()
Voici les raisons qui peuvent expliquer que votre favicon ne s’affiche pas dans Squarespace :
La version cache n'a pas encore invalidée.
Si le code du modèle, que vous trouverez dans la section <head></head>, utilise toujours 'favicon.ico' comme nom de fichier, il s'agit de la version mise en cache. Pour l'invalider, il convient de changer le nom du fichier.
Vous êtes toujours connecté au CMS
Si vous êtes toujours connecté à votre CMS, il est possible qu'il affiche toujours l'icône par défaut de Squarespace. Vous devez alors vous déconnecter du CMS pour voir votre favicon personnalisée.
Conclusion
Les favicons participent grandement à la cohérence de la marque. Grâce à elle, votre site est facilement identifiable, même lorsque l'utilisateur doit le reconnaître parmi plusieurs sites, comme lorsque de nombreux onglets sont ouverts, par exemple. Ils sont très utiles aux visiteurs et aux clients réguliers. Lorsque l'utilisateur met votre site en marque-page, les favicons le rendent facilement identifiable.
L’installation des favicons n’est pas toujours simple, et nous avons vu ce qui peut expliquer qu’elles ne s'affichent pas correctement. Nous nous sommes également intéressés aux problèmes qui peuvent survenir lorsque l’on utilise des systèmes de gestion de contenu (CMS) comme WordPress, Shopify ou encore SquareSpace. Comme vous avez pu le constater, la plupart des problèmes sont assez simples et vous pouvez les résoudre vous-même, mais n'hésitez pas à demander l'aide d'un professionnel si nécessaire.