La plupart d'entre nous ont entendu le conte populaire Hansel et Gretel. Perdus dans la forêt, les enfants utilisent des miettes de pain pour marquer leur chemin de retour. Dans le domaine de la conception de sites Web, le terme « les miettes de pain » ou « fil d'Ariane » fait référence à un chemin - ou piste de fil d'Ariane - menant au contenu principal de votre site Web, nommé d'après le chemin de retour des enfants.
Que sont les fils d’Ariane ?
La stratégie du fil d'Ariane d'un site Web est un outil de navigation visuel qui aide les utilisateurs à se situer dans le contenu d'un site Web et à revenir à une page antérieure.
Elles sont utiles sur les sites ayant beaucoup de contenu réparti sur de nombreuses pages organisées de manière hiérarchique. Elles sont moins utiles pour les sites simples qui ont moins de pages.
Organisation hiérarchique d'un site Web : Méthode courante d'architecture de sites Web où les informations sont organisées comme un arbre, le nouveau contenu se ramifiant à partir du contenu central.

Source : Icône réalisée par ITim à partir de www.flaticon.com
Exemples de fils d'Ariane
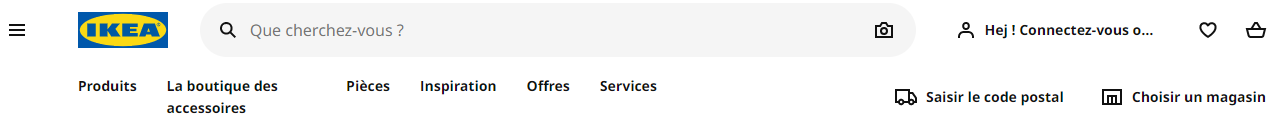
La navigation par fil d'Ariane est avant tout un outil visuel, il est donc souvent plus facile à montrer. Prenons l'exemple du grand magasin de meubles Ikea :

Ce magasin dispose d'un grand nombre de produits et son site web peut être consulté par article individuel ou conceptuellement par pièce. Le fil d'Ariane en haut de cette page indique à l'utilisateur qu'il consulte des textiles pour enfants, mais il peut revenir à une étape antérieure en cliquant sur :
- Enfants
- Bébés et enfants
- Produits
Pourquoi utiliser les fils d'Ariane sur votre site web ?
Si votre site comporte de nombreuses pages organisées de manière hiérarchique, le fil d'Ariane peut être un bon choix.
Bien qu'il n'existe pas de règle absolue, les sites suivants utilisent souvent la navigation par fil d'Ariane avec succès :
- Sites de commerce électronique comportant de nombreuses listes de produits
- Sites pratiques
- Sites éducatifs
- Sites financiers
Ces types de sites Web ont généralement beaucoup de contenu qui est organisé selon un parcours logique allant des pages principales au contenu plus spécifique, ce qui rend utile une stratégie des miettes de pain.
Les avantages des fils d’Ariane
Un fil d'Ariane n'est pas seulement un choix stylistique - il peut constituer un élément précieux de votre expérience utilisateur.
Voici quelques avantages clés de la navigation par fil d'Ariane.
Facilite la navigation
Les fils d'Ariane aident les visiteurs à visualiser où ils se trouvent sur un site Web. Dans l'exemple d'Ikea ci-dessus, un client peut décider qu'il ne veut pas voir la literie mais qu'il veut voir d'autres produits pour enfants. Il lui suffit de cliquer sur le fil d'Ariane approprié pour se rendre sur la page souhaitée.
Diminue le taux de rebond
La confusion du client ou son incapacité à trouver ce qu'il cherche sont les deux principales causes d'un taux de rebond élevé.
L'organisation en fil d'Ariane donne aux clients un moyen rapide de se déplacer sur votre site, ce qui les incite à prolonger leur visite et même à effectuer un achat, à s'abonner ou à prendre une autre mesure souhaitée.
Réduit les clics pour revenir à une page de niveau supérieur
Une bonne conception Web encourage les visiteurs à poursuivre leur navigation. En facilitant le retour à une page d'ordre supérieur avec un minimum de clics, les concepteurs de sites Web peuvent attirer davantage de trafic vers les pages clés de leur site.
Conserve l'espace de l'écran
Personne ne veut d'un site Web encombré. En même temps, les clients veulent trouver rapidement ce qu'ils recherchent.
La navigation par fil d'Ariane utilise un design simple qui ne prend pas beaucoup de place. Cela la rend attrayante tant pour les clients que pour les concepteurs de sites Web.
Quand ne pas utiliser de fils d’Ariane
Si votre site Web ne compte pas beaucoup de pages ou si celles-ci ne sont pas organisées de manière hiérarchique, le fil d'Ariane n'apportera pas grand-chose à l'expérience de l'utilisateur et il est préférable de ne pas l'utiliser.

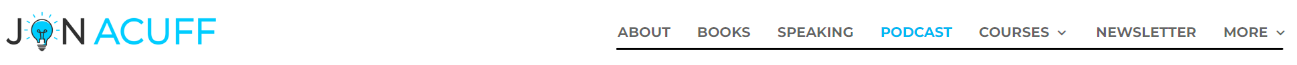
L'exemple ci-dessus est tiré du site Web de l'auteur Jon Acuff. Ce site comporte relativement peu de pages, et elles s'intègrent toutes confortablement dans le menu de navigation principal.
En outre, le site n'a pas de structure hiérarchique. Un visiteur ne passe pas nécessairement de « À propos » à « Livres » ou « Conférences » dans un ordre particulier.
Les concepteurs de ce site ont choisi d'omettre la navigation par fil d'Ariane car elle est inutile pour ce type de site.
Fils d’Ariane et SEO
Un fil d'Ariane peut également renforcer votre référencement (SEO).
Google utilise les fils d'Ariane pour organiser les informations et peut également afficher votre fil d'Ariane dans les résultats de recherche. Le référencement (SEO) des fils d'Ariane aide Google à comprendre et à indexer votre page de manière plus précise, ce qui permet de proposer aux chercheurs de meilleures correspondances.
L'avantage de l'UX contribuera également, en fin de compte, à votre classement en matière de référencement (SEO), car il devrait réduire votre taux de rebond et entraîner des interactions plus longues entre les clients et votre site.
Meilleures pratiques pour les fils d'Ariane
Lorsqu'ils sont utilisés correctement, les fils d'Ariane peuvent améliorer l'expérience utilisateur de votre site web.
Il existe quelques bonnes pratiques à suivre lors de la conception de votre fil d'Ariane de navigation.
Placer en haut de la page
Les gens sont à l'aise avec ce qui leur est familier ; il est conventionnel que le fil d'Ariane de navigation soit placé en haut de la page web.
Cela est intuitivement logique car les utilisateurs font généralement défiler la page vers le haut lorsqu'ils se rendent compte qu'ils veulent être sur une autre page. Le fait de conserver le fil d'Ariane en haut de la page renforce l'idée que les utilisateurs peuvent trouver facilement ce qu'ils cherchent.
Utilisez des mots ou des phrases
Même si l'utilisation d'images dans un menu de fil d'Ariane peut sembler intéressante d'un point de vue créatif, ne le faites pas. C'est déroutant car les images peuvent être ambiguës. L'icône « home » est la seule exception possible à cette règle, car elle est omniprésente.
Tenez-vous-en à un seul mot ou à une courte phrase. Par exemple - Accueil > Produits > Vêtements pour hommes > Pantalons > Jeans est un format de fil d'Ariane logique pour un site de commerce électronique de vêtements.
Doit apporter une valeur ajoutée à l'expérience de l'utilisateur
Un fil d'Ariane n'est pas automatiquement le meilleur choix pour tous les sites. Si vous avez relativement peu de pages, un fil d'Ariane encombrera inutilement le design de vos pages.
N'utilisez la navigation par fil d'Ariane que si elle améliore réellement l'expérience de l'utilisateur.
Bien que la conception UX entre dans les détails des types de menus à utiliser et à quel moment, il est généralement vrai que si votre menu de fil d'Ariane ne comporte que deux ou trois étapes, vous n'en avez pas vraiment besoin. Vous pouvez simplement utiliser l'en-tête de navigation principale ou même un menu hamburger tout aussi efficace.
Soyez bref
N'utilisez pas de longues phrases qui ne tiendraient pas dans une courte rangée. Par exemple, une étape indiquant « tous les vêtements d'hiver pour hommes, tailles s-xxl » serait trop longue.
N'ajoutez pas de pages inutiles en pensant que cela améliorera l'aspect de votre site Web.
Hiérarchique
Les fils d'Ariane doivent ramener le visiteur à une page d'ordre supérieur. Cela signifie que le premier fil d'Ariane doit toujours être la page d'accueil, car cela permet à l'utilisateur de savoir où il se trouve sur la page.
Chaque fil d'Ariane doit commencer par une page principale, puis énumérer séquentiellement les pages secondaire qui suivent, même si un visiteur est arrivé directement sur une page de rang inférieur à partir d'un moteur de recherche ou d'un lien direct.
Utiliser un séparateur d'un caractère (< ou >)
Pour que la convention et la familiarité continuent de jouer en votre faveur, utilisez un séparateur d'un caractère entre chaque fil d'Ariane.
Les caractères spéciaux < et > sont les plus courants car ils suggèrent des flèches. Évitez d'utiliser des barres obliques comme - ou | ou \ car elles ne sont pas directionnelles et ne communiquent pas visuellement la progression des pages mères vers les sous-pages.
Types de fils d’Ariane
Il existe trois principaux types de structures de fil d'Ariane pour les sites Web. Réfléchissez bien à l'intention de l'utilisateur et à son expérience globale de votre site avant de décider quel type vous conviendra le mieux.
Basé sur la localisation
Les fils d'Ariane géoréférencés montrent la progression des pages depuis la page mère jusqu'aux sous-pages, un peu comme vous avez des sous-dossiers sur votre ordinateur.
Il s'agit du type de fil d'Ariane le plus courant, car il sert de carte visuelle aux visiteurs, leur indiquant où ils se trouvent sur le site et où ils peuvent aller.

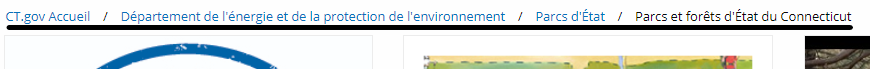
Par exemple, la capture d'écran ci-dessus provient du site Web des parcs et forêts de l'État du Connecticut.
La navigation par fil d'Ariane basée sur la localisation montre que le visiteur se trouve sur une sous-page du site Web du gouvernement de l'État du Connecticut.
Basé sur les attributs
Pour les sites Web comportant de nombreuses sous-pages, des fils d'Ariane basés sur des attributs sont utilisés pour regrouper des pages similaires (généralement des listes de produits) en fonction des caractéristiques spécifiées par le visiteur. Cela permet de montrer aux clients, de manière conceptuelle, les types d'articles qu'ils consultent.

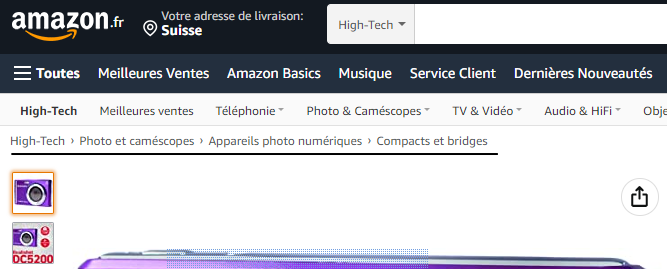
Amazon en est un excellent exemple. Il existe d'innombrables pages individuelles sur le site, et la plupart d'entre elles sont inintéressantes pour un client donné. Les fils d'Ariane basés sur les attributs, en haut de la page de présentation des produits, montrent au client qu'il se trouve dans la bonne catégorie de produits - dans ce cas, des appareils photo numériques pour débutants.
Cela permet également aux clients de remarquer rapidement s'ils se trouvent dans la mauvaise catégorie et de revenir en arrière d'une ou deux étapes sans perdre tous les filtres qu'ils ont appliqués jusque-là.
Par exemple, le client peut vouloir un appareil photo numérique, mais pas un appareil photo compact - il lui suffit de cliquer une étape plus tôt sur le fil d'Ariane pour arriver à la bonne catégorie.
Ils sont visuellement très similaires aux fils d'Ariane basés sur l'emplacement ; la grande différence est que les utilisateurs peuvent généralement personnaliser les fils d'Ariane basés sur les attributs, un peu comme un système de filtre de recherche.
Basé sur le chemin
Également appelé « historique », ce fil d'Ariane montre aux utilisateurs le chemin qu'ils ont emprunté pour arriver sur votre site.
Ils sont générés en fonction de la navigation de l'utilisateur individuel.
Il s'agit des types de fils d'Ariane les moins utilisés par les concepteurs de sites Web, car ils ont tendance à prêter à confusion et sont rendus largement inutiles par le bouton « retour ».
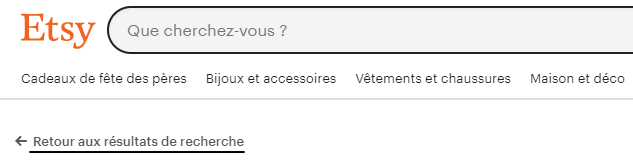
Selon certains, le populaire bouton « retour aux résultats » qui permet aux acheteurs de revenir à une liste personnalisée de résultats de recherche sans perdre leurs filtres est techniquement un fil d'Ariane basé sur le chemin.
Vous pouvez voir ici un exemple provenant d'Etsy.com. Ce site propose des dizaines de filtres de recherche et un bouton « retour » les annule généralement. Un bouton « retour aux résultats de la recherche » améliore donc l'expérience utilisateur dans ce cas.

Comment créer des fils d'Ariane
Heureusement, la création de fils d'Ariane est relativement simple. La méthode varie en fonction du type de site que vous construisez. Nous allons donc vous présenter trois des principales plateformes.
Dans WordPress
WordPress dispose de nombreux plugins qui vous aideront à créer des fils d'Ariane sans avoir à écrire le code vous-même.
Depuis que de nombreux sites utilisent le fil d'Ariane, WordPress a vu une prolifération de ces plugins. En voici quelques-uns :
- All in One SEO (la version gratuite permet d'activer les fils d'Ariane)
- Le fil d'Ariane
- Yoast
- WooCommerce Breadcrumbs
- NavXT
Bien sûr, les plugins ne font pas tout pour vous. Vous devrez peut-être personnaliser le fil d'Ariane HTML pour obtenir l'apparence que vous recherchez.
On y accède généralement par l'onglet « SEO » de votre plugin.
Ici, vous pouvez modifier des options comme vos marges ou votre séparateur de caractères spéciaux en utilisant le langage HTML de base.
Dans Wix
Wix a été plus lent à proposer la navigation par fil d'Ariane sur ses sites.
À l'heure actuelle, vous pouvez ajouter automatiquement un menu de fil d'Ariane sur les sites suivants Wix Stores mais pas sur d'autres types de sites.
Si vous souhaitez ajouter un fil d'Ariane dans Wix, vous devrez l'ajouter manuellement au code du site.
Le forum Wix propose plusieurs modèles de code que vous pouvez utiliser pour ajouter manuellement un fil d'Ariane à votre site. Le bon côté des choses, c'est que les fils d'Ariane HTML sont plus personnalisables que ceux générés automatiquement.
Il existe des options pour les trois types (chemin, emplacement et attribut), il suffit donc de copier et de coller celui que vous voulez dans le code de votre site tout en apportant vos propres modifications stylistiques.
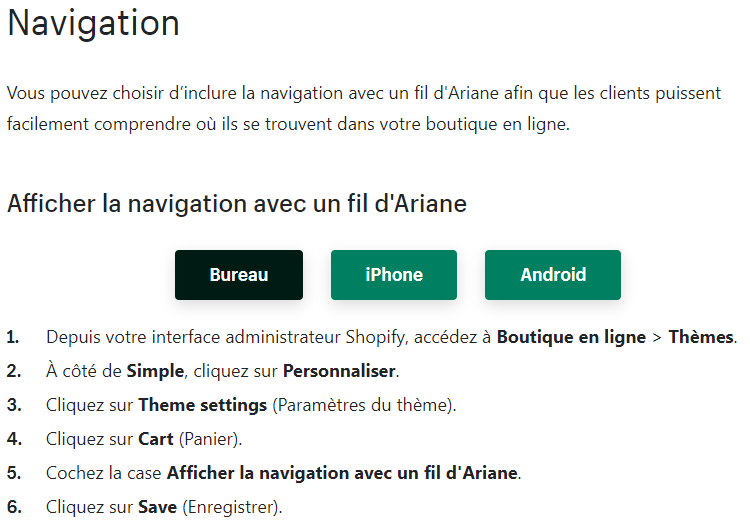
Dans Shopify
L'ajout d'un fil d'Ariane dans Shopify est très simple. Lorsque vous personnalisez votre thème, cliquez simplement sur « panier » et choisissez « afficher la navigation en fil d'Ariane ».
Les options de personnalisation sont moins nombreuses avec cette méthode, mais comme Shopify fonctionne presque exclusivement pour les sites de commerce électronique, un modèle fonctionne assez bien.

La page d'aide de Shopify contient des instructions simples, illustrées ci-dessus.
Conclusion : Les fils d'Ariane améliorent l'expérience des utilisateurs et le référencement (SEO).
Si vous vous demandez encore si vous devez ou non mettre en place un fil d'Ariane sur votre site, vous devriez vous poser une question : à quoi servent les fils d'Ariane ?
En définitive, ils aident vos visiteurs à naviguer plus facilement sur votre site. Si un menu de fil d'Ariane n'apporte rien à l'expérience de l'utilisateur, il n'y a aucune raison de compliquer à l'excès votre conception Web.
Mais si vous avez de nombreuses pages qui se ramifient à plus de 3 pages de profondeur dans votre site (comme la plupart des sites de commerce électronique), un fil d'Ariane peut à la fois améliorer votre UX et aider votre score SEO avec Google.