Introduction
Lorsqu'il s'agit de conception de sites Web et de référencement sur page, l'accent est souvent mis sur l'expérience de l'utilisateur, le texte au-dessus du pli et les éléments de référencement, comme les méta-descriptions et les balises de titre. On accorde souvent peu d'attention au footer d'un site web. En effet, le footer de votre site n'est pas seulement un élément important pour le référencement de votre site, mais il contribue également à créer une expérience utilisateur exceptionnelle.
Le footer est utile pour renforcer l'image de marque. Il aide également les utilisateurs à se faire une idée de ce dont traite votre site s'ils ne veulent pas lire ou regarder tout le contenu de votre site, ou s'ils recherchent des informations spécifiques.
Tout comme le bouton CTA (Call to Action), le footer permet de guider vos utilisateurs pour qu'ils sachent ce qu'ils doivent faire ensuite, au lieu de leur donner l'impression d'être dans une impasse.
Dans cet article, nous verrons pourquoi le footer est un élément essentiel de votre site et quelles sont les meilleures pratiques pour en créer un.
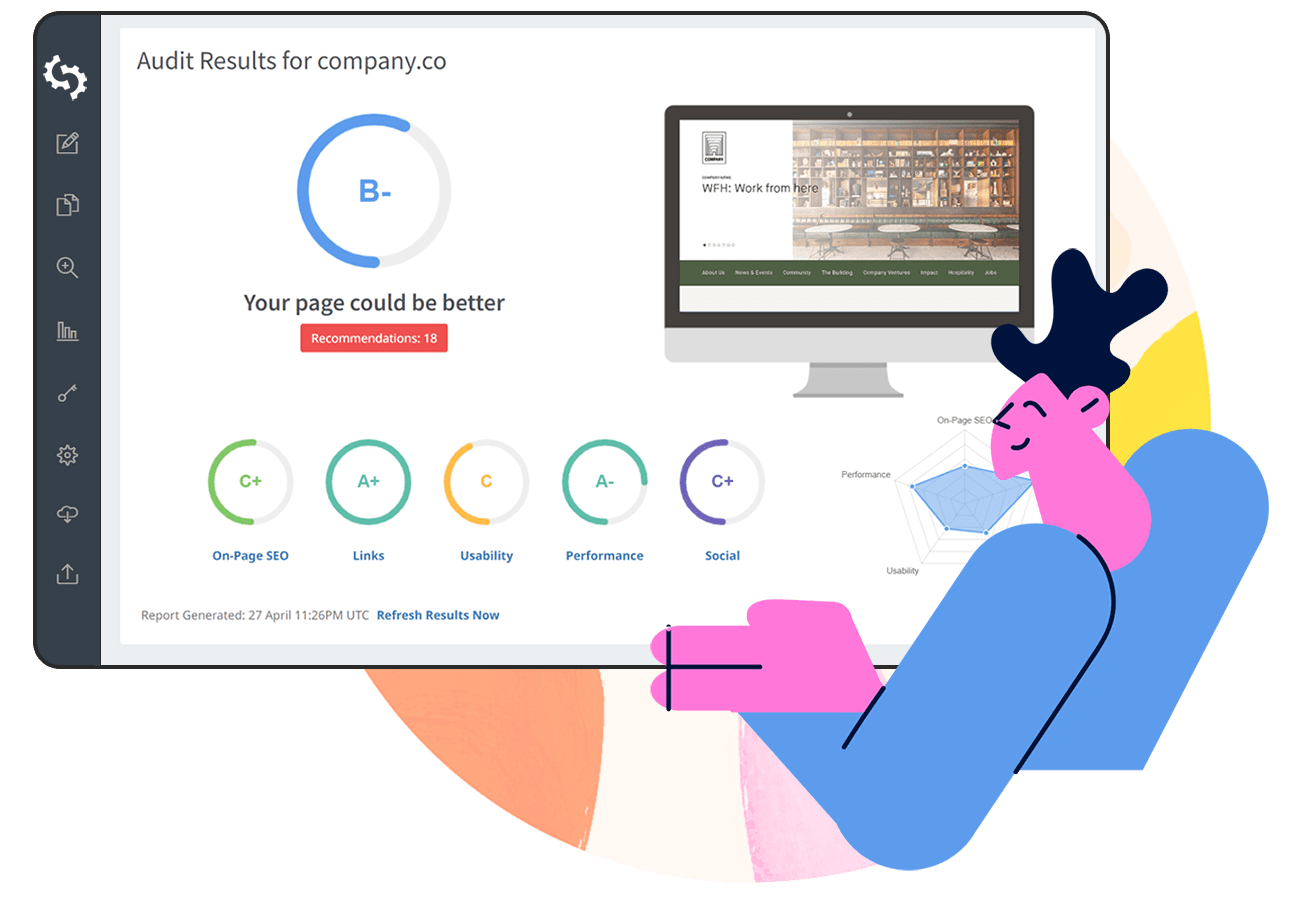
 Source d'images: Elegant Themes
Source d'images: Elegant Themes
Pourquoi est-il important d'avoir un footer ?
Les utilisateurs prennent le temps de faire défiler votre site ou votre page Web, jusqu'au bas de la page. Voici plusieurs façons dont l'existence d'un footer rend votre référencement plus efficace, crée de meilleures expériences pour les utilisateurs et contribue à la conformité :
Création de liens internes
Votre footer est l'occasion d'inclure des liens internes vers d'autres pages Web ou parties de votre site. Cela facilite la navigation sur les téléphones mobiles, où les utilisateurs devraient faire défiler la page vers le haut pour accéder à une partie particulière de votre page Web. Le footer vous permet de vous assurer que votre site ne comporte pas de pages sans issue.
Les liens internes aident les robots des moteurs de recherche à parcourir votre page et à déterminer la relation entre les pages et le contenu, ainsi que leur pertinence et leur valeur.
Incitation à l'action
Si vous aviez voulu que vos utilisateurs effectuent une action particulière sur la page Web, par exemple télécharger un ebook gratuit, le footer vous donne une chance supplémentaire de le faire, juste avant qu'ils ne partent.
Une navigation plus aisée
Les footers permettent aux utilisateurs de naviguer plus facilement sur le site. Si quelqu'un veut se rendre sur la page des services, par exemple, il lui suffit de cliquer sur le lien figurant dans le footer pour être redirigé vers la page des services en question, sans avoir à faire défiler les pages jusqu'à la barre de navigation supérieure.
Liens vers les propriétés de la marque
Le footer est un lien vers d'autres propriétés de la marque, par exemple les liens vers les profils sociaux, ce qui permet aux utilisateurs de vous contacter ou de vous suivre plus facilement sur les médias sociaux. Il contient également des informations qui renforcent la confiance des clients, comme les droits d'auteur et les clauses de non-responsabilité.
Une source d'informations importantes
Si vos utilisateurs veulent vous contacter, par exemple, l'ajout de ces informations leur facilitera la tâche sans qu'ils aient à passer plus de temps à chercher le numéro de votre entreprise. Le footer vous permet également d'ajouter d'autres informations, comme les droits d'auteur et les clauses de non-responsabilité.
Aide à transmettre l'équité des liens
Lorsque vous ajoutez des liens internes à votre footer, vous permettez à la page d'où provient le lien de partager l'autorité que peut avoir une page. Par exemple, si la page vers laquelle vous vous dirigez a un lien entrant provenant d'une page faisant autorité, cette équité est transmise à la page où se trouve le lien de navigation du footer.
Contribue à renforcer la crédibilité et la confiance
Le footer vous donne l'occasion de vous conformer aux exigences légales, par exemple en affichant des informations sur les droits d'auteur, votre politique de confidentialité, une clause de non-responsabilité et les conditions d'utilisation. Il permet également à vos utilisateurs de savoir que votre site est sécurisé si vous ajoutez un certificat de sécurité par exemple.
Le footer est également un excellent endroit pour montrer votre expertise, en fonction du secteur dans lequel vous évoluez, par exemple, l'accréditation BBB, les certifications Google et les certifications GSA.
Ce qu'il faut inclure dans les footers
Dans cette section, nous examinons les éléments les plus importants dont vous ne devez jamais manquer dans votre footer :
Informations sur les droits d'auteur
Même si le footer de votre site ne contient rien d'autre, il doit comporter des informations sur les droits d'auteur. Ces informations précisent que votre contenu ne doit pas être plagié, et si quelqu'un le fait, vous pouvez engager une action en justice. Cet article aborde les différents types de violation du droit d'auteur et les cas où il est possible d'intenter une action en justice.
Les informations relatives au droit d'auteur ne doivent pas être illustratives, car elles ne constituent pas l'information principale du footer. Voici un exemple de footer qui présente des informations sur le copyright :
 Source d'images: Slack
Source d'images: Slack
La bonne nouvelle est que vous n'avez pas à vous soucier de la mise à jour manuelle des informations relatives aux droits d'auteur. Vous pouvez configurer le code pour qu'il soit automatiquement mis à jour.
Informations de contact
Vous devez faire en sorte que vos clients puissent vous joindre facilement après avoir interagi avec votre contenu. Le footer vous donne l'occasion de le faire sans que le client ait à faire défiler tout le contenu vers le haut. L'ajout d'informations de localisation aide également les clients qui souhaitent se rendre dans un lieu physique à trouver l'itinéraire. Vous pouvez également ajouter le formulaire de contact dans le footer lui-même.
Les informations de contact peuvent faire partie de votre analyse marketing. Vous pouvez connaître le nombre de personnes qui cliquent sur le bouton d'appel, par exemple.

CTA
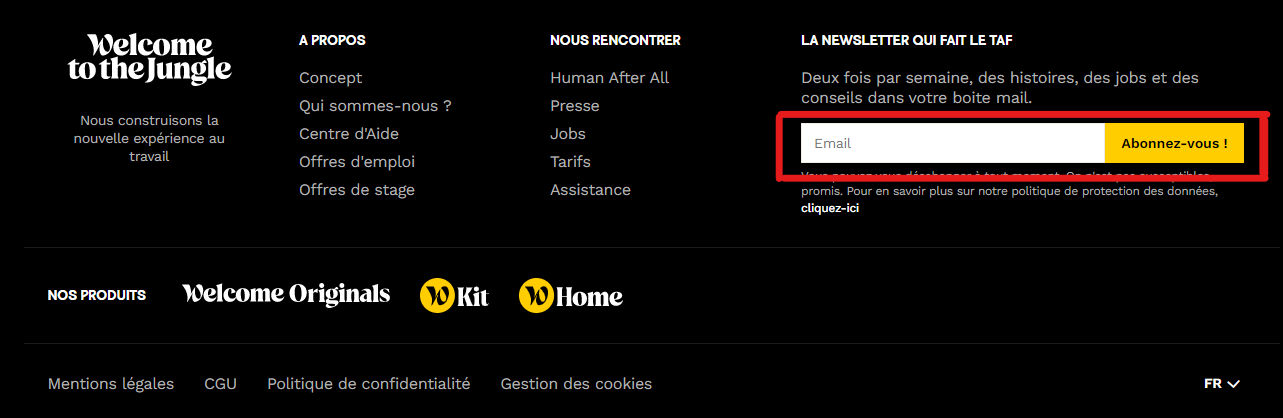
Votre CTA sera déterminé par ce que vous voulez que vos utilisateurs fassent avant de quitter le site. Il peut s'agir de s'inscrire à votre newsletter ou de vous suivre sur les médias sociaux. Voici un exemple de footer utilisant un CTA :
 Source d'images: Welcome To The Jungle
Source d'images: Welcome To The Jungle
Meilleures pratiques pour la création de footer
Lorsque vous créez du contenu, vous devez toujours vous concentrer sur le contenu, la structure de votre footer et son apparence. Voici les meilleures pratiques pour la création de footer :
La simplicité est le meilleur moyen d'avancer
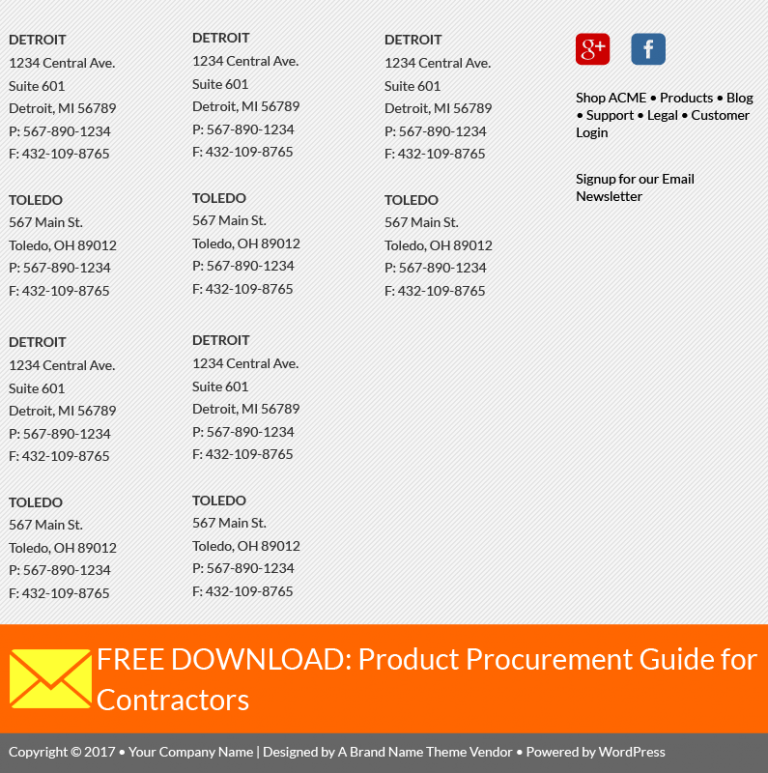
Si les footers visent à améliorer l'expérience de l'utilisateur, le fait d'avoir trop d'informations dans le footer pourrait être contre-productif. Vous ne voulez pas que vos utilisateurs trient ce qui est ou n'est pas important pour eux. Concentrez-vous sur les liens primaires qu'ils sont susceptibles de rechercher, par exemple. Voici un exemple de footer « surchargé ».

Ce footer n'avait pas besoin d'indiquer l'emplacement de dix adresses. Un lien vers les sites et une brève description auraient suffi. Si vous avez plus de 3 sites, voici un exemple de WeWork qui a plusieurs sites. Ils ont une page dédiée à leur emplacement, au lieu d'ajouter tous leurs emplacements dans le footer.
 Source d'images: WeWork
Source d'images: WeWork
N'ayez qu'un seul CTA
Incluez des CTA sur différentes pages. Par exemple, sur votre page de produits, vous pouvez ajouter un CTA qui dirige vos utilisateurs vers un lien de démonstration montrant le fonctionnement de votre ou vos produits.
Dans ce cas, comme votre footer sera accessible depuis toutes les pages de votre site, vous pouvez éviter d'avoir un autre CTA dans votre footer. Vous pouvez également rendre le CTA générique, par exemple, « inscrivez-vous à notre newsletter ».
Vous ne voulez pas avoir plus d'un CTA dans votre footer, par exemple, « voir notre démo » et « s'inscrire à notre newsletter » comme dans notre exemple de page de produits. Le lien vers la démo peut ne pas être pertinent sur toutes les pages. Les CTA doivent rester aussi génériques que possible.
Voici un exemple d'un CTA clair :
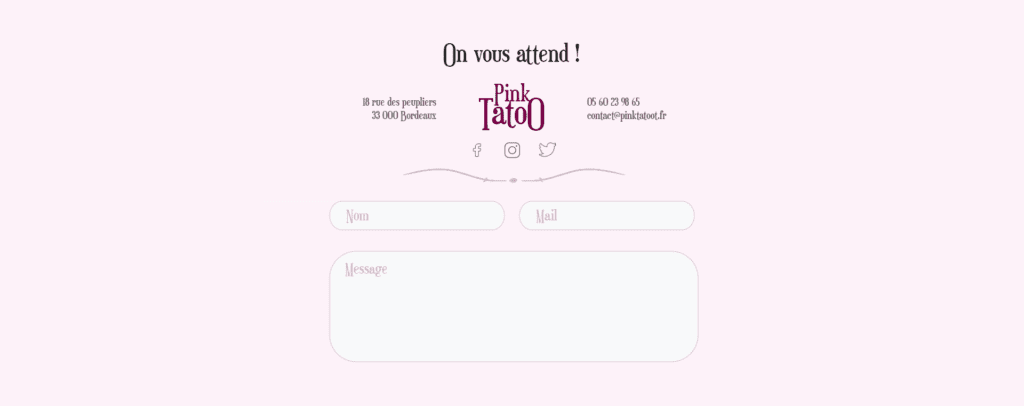
 Source d'images: North Street Creative
Source d'images: North Street Creative
Comme vous pouvez le constater, le CTA est bien visible. Il doit se démarquer du reste du contenu du footer, car c'est lui qui indique aux visiteurs ce qu'ils doivent faire ensuite. Assurez-vous que vos visiteurs peuvent effectuer l'action requise directement depuis le footer. Par exemple, s'ils doivent s'inscrire, il doit y avoir un formulaire qu'ils peuvent remplir.
Organisez-le
En règle générale, les footers les plus efficaces sont organisés et divisés en au moins trois sections. De cette façon, vos utilisateurs ont une idée de l'organisation de votre site. Vous pouvez avoir une section sur votre entreprise, une autre sur les services que vous proposez, et une autre contenant vos coordonnées.
Voici un exemple de footer bien organisé :
 Source d'images: PhotographyTalk
Source d'images: PhotographyTalk
Créez toujours des liens vers d'autres sections ou pages de votre site
Il ne suffit pas d'énumérer les différentes sections ou pages Web dans votre footer. Offrez une expérience utilisateur utile et dirigez vos utilisateurs vers les bonnes zones. N'incluez que les pages ou sections les plus importantes comme liens dans votre footer. Voici un exemple de la façon dont Hubneo, une société d'arcade VR, a organisé son footer pour fournir différents services et informations :
 Source d'images: Hubneo VR Lab
Source d'images: Hubneo VR Lab
Maintenez la cohérence de l'image de marque
Utilisez les couleurs de votre thème et votre logo dans votre footer. Utilisez également les mêmes types de police que sur le reste du site. L'utilisation du contraste rendra votre footer dynamique. Par exemple, la taille de la police du CTA peut être plus grande et celle des informations sur le copyright plus petite.
Fournir des informations de paiement sécurisées
Si vous vendez des produits ou des services, fournissez des informations sur la sécurité SSL de votre site :

Mais aussi sur le type de paiement que vous acceptez dans votre footer.
 Source d'images: Topexplainers
Source d'images: Topexplainers
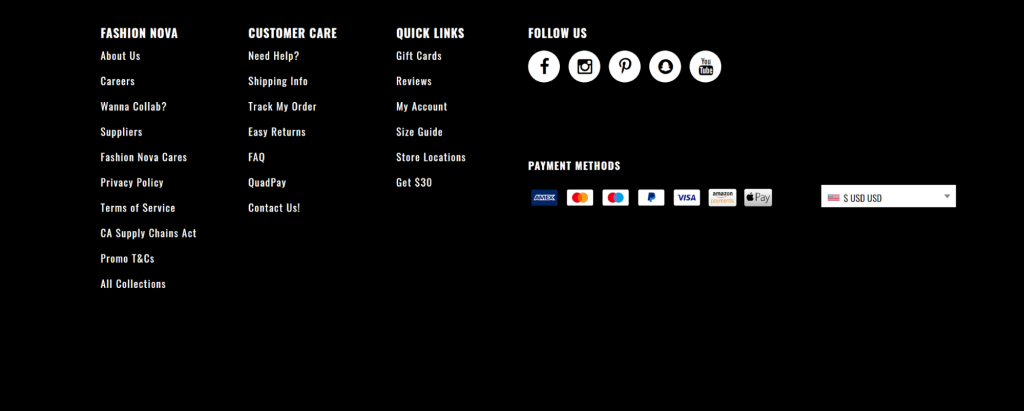
 Source d'images: Fashion Nova
Source d'images: Fashion Nova
Rendez-le convivial
Pour une meilleure expérience utilisateur, vous souhaitez disposer d'un bouton de retour en haut de page afin que vos utilisateurs n'aient pas à faire défiler l'écran jusqu'en haut de page, si votre site contient un long contenu. L'ajout d'une autre expérience utilisateur, comme le chat en direct, est également une excellente occasion pour vous de dialoguer avec votre public. Cependant, gardez à l'esprit l'emplacement de ces éléments afin qu'ils ne se chevauchent pas.
En conclusion
Le footer de votre site vous donne une chance supplémentaire d'interagir avec vos utilisateurs avant qu'ils ne partent. Vous pouvez les inciter à s'abonner à votre newsletter, à vous contacter ou à vous suivre sur les médias sociaux. Il leur permet également de trouver plus facilement les informations spécifiques qu'ils peuvent rechercher sur votre entreprise. Le footer contribue également au référencement. Il est utile d'investir du temps pour s'assurer que votre footer est optimisé pour le référencement et l'utilisation. Cet article vient de vous donner le moyen d'y parvenir.