Description
Le code Hreflang est un code qui signale à votre ordinateur la langue de votre article. Il permet de donner la priorité à votre contenu dans les résultats de recherche pour les personnes utilisant cette langue. Le code Hreflang se trouve dans la section <head> du HTML.
Exemple :
www.example.com/en-us
www.example.com/en-ca
Dans cet exemple, le slug de l'URL n'est pas important ; ce qui l'est, c'est le Hreflang qui est associé à ces pages. Ces deux pages visent a) les personnes situées aux États-Unis - anglais et b) les personnes situées au Canada - anglais. Si vous avez une traduction française de votre site pour le Canada, vous devriez créer une URL distincte (www.example.com/fr-ca) et diriger les Canadiens francophones vers cette page spécifique.
Le terme Hreflang peut être désigné par l'une des deux balises suivantes :
rel=alternate ou Hreflang=x-default
La définition du Hreflang est le code qui est lu par les moteurs de recherche pour spécifier les URL de votre site Web qui contiennent le même contenu. Il peut même être décomposé davantage pour indiquer aux moteurs de recherche les relations que votre contenu entretient avec d'autres contenus sur votre site Web. Par exemple, il peut indiquer aux moteurs de recherche que cette page est une traduction russe de cette page Web.
Quand utiliserez-vous probablement le Hreflang ?
Il y a plusieurs situations différentes dans lesquelles vous utiliserez très probablement Hreflang :
- Votre contenu principal est dans une seule langue, mais vous traduisez le modèle, comme la navigation et les pieds de page.
- Vous pouvez décider d'avoir des variantes d'une même langue. C'est utile lorsque vous voulez essayer de localiser votre contenu pour le rendre plus spécialisé pour un certain marché. Par exemple, vous avez le portugais comme langue principale, puis vous utilisez le portugais et le brésilien comme variantes. Cela présente de nombreux avantages, notamment les petites nuances entre les pays en termes d'utilisation de la langue, les différentes devises et les variations saisonnières, culturelles et d'expédition. Les variantes les plus populaires sont entre l'anglais des États-Unis, du Royaume-Uni et du Canada.
- Lorsque vous avez une traduction directe du contenu de votre site web d'une langue à une autre. Par exemple, il y a une traduction allemande de votre page web dont le contenu original est en anglais.
Pourquoi le Hreflang est-il important ?
Le contenu traduit de votre site Web vous permet d'atteindre un public plus large, en franchissant les barrières linguistiques et les régions. Sans Hreflang, les moteurs de recherche sont plus susceptibles de lire votre contenu traduit comme des doublons. Cela peut avoir un impact négatif sur votre classement dans les moteurs de recherche.
La balise Hreflang indique aux moteurs de recherche que le contenu est une version du même contenu dans une langue différente, ce qui les empêche de le qualifier de contenu dupliqué. La balise Hreflang permet également de s'assurer que la version correcte du contenu atteint l'utilisateur approprié. Par exemple, une personne qui utilise votre site Web en Espagne se verra présenter la version espagnole alors qu'une personne en Angleterre verra la version anglaise du même contenu.
Hreflang est également utile si vous devez déterminer le classement d'une URL en fonction de son emplacement. Par exemple, classer un site anglais américain en Australie sous www.example.com au lieu de www.example.com/au. Hreflang vérifiera si cette URL a des annotations Hreflang et présentera au chercheur l'URL la plus appropriée.
Quels sont les avantages de l'utilisation de la balise Hreflang=x-default ?
Il diminue votre taux de rebond
Les moteurs de recherche ont plusieurs tours dans leur sac pour choisir la langue dans laquelle ils vont afficher leurs résultats de recherche. Ils peuvent utiliser l'adresse IP d'un utilisateur comme guide, la balise Hreflang=x-default peut être extrêmement utile dans les situations où l'utilisateur peut saisir sa requête dans une langue étrangère.
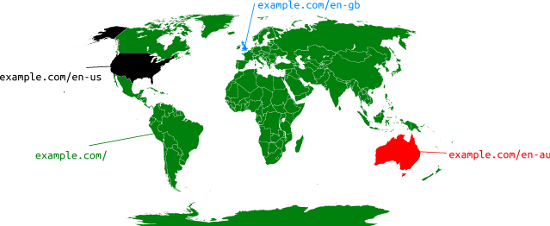
Cela permet de réduire le taux de rebond des utilisateurs qui souhaitent trouver un site Web dans la langue dans laquelle ils ont effectué leur recherche, ce qui contribue à une expérience utilisateur positive. Toutefois, si vous ne proposez pas de langue dans un pays spécifique, vous pouvez utiliser x-default pour indiquer votre situation et orienter votre utilisateur de manière appropriée :

Source de l'image: Ingenuity Digital
< link rel="alternate" href="http://example.com/en-gb" Hreflang="en-gb">
< link rel="alternate" href="http://example.com/en-us" Hreflang="en-us">
< link rel="alternate" href="http://example.com/en-au" Hreflang="en-au">
< link rel="alternate" href="http://example.com/" hreflang="x-default">
La valeur de l'attribut Hreflang de x-default signale aux algorithmes de Google que la page x-default ne cible aucune langue ou locale spécifique et qu'elle est la page par défaut lorsqu'aucune autre page ne convient mieux.
Cela permet de résoudre le problème du contenu dupliqué (mais pas entièrement)
Comme indiqué précédemment, les moteurs de recherche peuvent parfois considérer que votre site Web contient du contenu dupliqué, même s'il s'agit simplement d'une traduction. La balise Hreflang=x-default permet d'identifier le contenu qui est la traduction.
Il est important de savoir, cependant, que ce n'est pas une solution pour tous les contenus dupliqués. La balise ne masquera pas le contenu dupliqué que vous pouvez avoir sur votre site Web, comme des descriptions de produits similaires pour différents articles. Google lira uniquement à travers votre balise Hreflang=x-default que le contenu « a » est une traduction du contenu « b ».
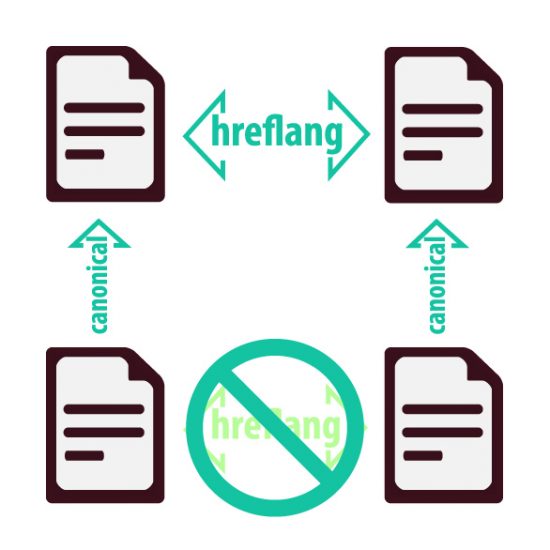
Quelle est la différence entre les balises canoniques et les balises Hreflang ?
Une façon de traiter le contenu dupliqué est de recourir aux balises canoniques. La canonisation est souvent appelée « rel=canonical » et est utilisée pour montrer aux moteurs de recherche une version plus dominante d'un URI. Cela permet d'éviter que les robots des moteurs de recherche ne décident de la version du contenu dupliqué à explorer et à indexer.
La balise Hreflang permet d'afficher la version correcte de la page Web dans les résultats de recherche en fonction de la langue ou de la région.
La principale différence entre la balise canonique et la balise Hreflang est que la balise canonique a une page dominante prédéterminée, tandis qu'aucune des pages Hreflang n'est dominante et est sélectionnée en fonction de la requête de recherche.

Source de l'image: SearchVIU
Comment mettre en œuvre le Hreflang ?
La mise en œuvre correcte de la balise Hreflang sur votre site Web peut être un peu délicate. Vous trouverez ci-dessous un guide sur la manière de le faire.
Il existe trois méthodes différentes pour mettre en œuvre les balises Hreflang :
Ajout d'éléments de lien dans les en-têtes (<head>)
Si vous avez une page HTML, la balise Hreflang se place dans le <head>, comme ceci :
<link rel="alternate" Hreflang="fr" href="https://www.website.com">
Utilisation de Hreflang dans les en-têtes HTTP
Pour les pages non-HTML, comme les PDF, ajoutez l'annotation Hreflang dans l'en-tête HTTP :
Lien : <https://www.website.com/> ; rel="alternate" ; Hreflang="en"
Comme vous pouvez le voir dans les exemples ci-dessus, la partie Hreflang=« en » de ces balises indique à Google que l'URL répertoriée est la version anglaise de la page, de sorte qu'il affiche cette URL particulière aux utilisateurs dont la langue principale est l'anglais dans leur navigateur et à ceux des pays anglophones. S'ils avaient Hreflang=« fr », Google afficherait l'URL pour le français.
Il est important que nous ajoutions un lien vers toutes les versions traduites de notre contenu. De plus, nous devons auto-référencer nos balises Hreflang. Une page comportant quatre variantes linguistiques différentes (anglais, allemand, italien et suédois) ressemblera à ceci :
<link rel="alternate" Hreflang="en" href="https://www.website.com">
<link rel="alternate" Hreflang="de" href="https://www.website.com/de">
<link rel="alternate" Hreflang="it" href="https://www.website.com/it">
<link rel="alternate" Hreflang="sv" href="https://www.website.com/sv">
Si nous voulons être plus spécifiques et ajouter une variante régionale à notre langue, nous ajouterons un code pays après le code langue. Il est important de toujours respecter cet ordre et de le séparer par un trait d'union (comme indiqué ci-dessous). Il est également important de noter que Google ne reconnaît pas les villes et les villages, mais uniquement les pays dans leur ensemble.
Vous pouvez ajouter des zones géographiques à vos balises Hreflang en ajoutant un code de pays après le code de langue dans l'attribut Hreflang. Si le site Web ci-dessus cible différents pays pour chaque langue, les balises ressembleront à ceci :
<link rel="alternate" Hreflang="en-gb" href="https://www.website.com">
<link rel="alternate" Hreflang="es-ar" href="https://www.example.com/ar">
<link rel="alternate" Hreflang="pt-br" href="https://www.example.com/pt">
Lorsque Google voit ces balises, il sait qu'il doit montrer la version anglaise aux utilisateurs britanniques, la version espagnole aux utilisateurs argentins et la version portugaise aux utilisateurs brésiliens.
On peut trouver tous ces codes sur les liens suivants. Langues ISO 639-1 et ISO 3166-1 Alpha 2 pays.
L'inconvénient des méthodes 1 et 2 est qu'elles ralentissent toutes deux le temps de chargement de votre page. Si vous avez plusieurs traductions et variantes de votre contenu et que vous trouvez que cela crée un problème, la troisième option pourrait être la meilleure.
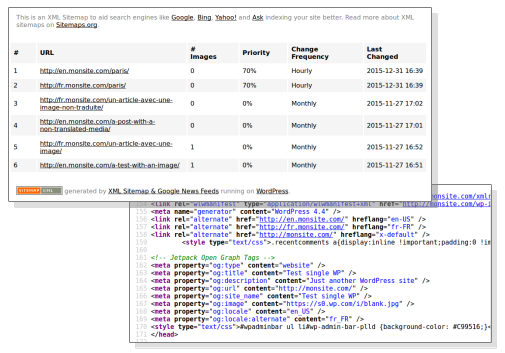
Utilisation de Sitemaps
La troisième méthode consiste à ajouter des balises Hreflang au sitemap XML. C'est certainement la méthode la plus longue pour ajouter les annotations puisque chaque URL de votre sitemap devra inclure les annotations Hreflang.
Voici un exemple de code pour un site web qui a des versions anglaise et roumaine :
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel="alternate" Hreflang="en" href="https://www.website.com">
<xhtml:link rel="alternate" Hreflang="ro" href="https://www.website.com/ro">
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel="alternate" Hreflang="ro" href="https://www.website.com/ro">
<xhtml:link rel="alternate" Hreflang="en" href="https://www.website.com">
</url>
Comme vous pouvez le constater, il faut beaucoup plus de codage. À mesure que votre site Web se développe, avec de multiples variations de contenu sur plusieurs pages, la charge de travail augmente rapidement. L'avantage de cet effort supplémentaire est que le temps de chargement n'est pas compromis. Encore une fois, une page Web lente peut vous coûter des classements de SEO et augmenter le taux de rebond des utilisateurs et clients potentiels. Le plan du site est également un point de référence pour les moteurs de recherche lorsqu'ils explorent votre site. Lorsque vous avez des URL alternatives dans votre sitemap, elles peuvent être trouvées plus efficacement.
Comment utiliser conjointement les balises Hreflang et Canonical ?
Comme mentionné ci-dessus, les balises Hreflang et canonical présentent de légères différences dans leur utilisation et leur application. Elles peuvent toutefois être utilisées conjointement si vous souhaitez combiner leurs applications. Il suffit d'ajouter la balise canonical à chaque version de la page, en pointant vers elle-même.
Voici l'exemple d'un site web en trois langues. Le balisage en anglais ressemblerait à ceci :
<link rel="canonical" href=https://www.example.com/">
<link rel="alternate" Hreflang="en-gb" href="https://www.example.com">
<link rel="alternate" Hreflang="es-ar'' href="https://www.example.com/es">
<link rel="alternate" Hreflang="pt-br" href="https://www.example.com/pt">
Vous feriez la même chose pour la version espagnole :
<link rel="canonical" href=https://www.example.com/es">
<link rel="alternate" Hreflang="en-gb" href="https://www.example.com">
<link rel="alternate" Hreflang="es-ar" href="https://www.example.com/es">
<link rel="alternate" Hreflang="pt-br" href="https://www.example.com/pt">
Et encore une fois pour la page portugaise :
<link rel="canonical" href=https://www.example.com/fr">
<link rel="alternate" Hreflang="en-gb" href="https://www.example.com">
<link rel="alternate" Hreflang="es-ar" href="https://www.example.com/es">
<link rel="alternate" Hreflang="pt-br" href="https://www.example.com/pt">
Faites attention à ce que vous faites, car une erreur fréquente consiste à utiliser une URL non canonique dans la balise Hreflang. Une erreur à ce niveau perturbera Google et l'empêchera de fonctionner correctement.
Quelles sont les erreurs courantes lors de l'implémentation du Hreflang ?
Bien que l'utilisation des balises Hreflang présente de nombreux avantages, surtout si vous avez un public international, les erreurs peuvent avoir un effet négatif. Les balises Hreflang sont utilisées pour s'assurer que le bon public voit le contenu dans la bonne langue. Si vous n'y parvenez pas, vous connaîtrez des taux de rebond élevés et manquerez le trafic du site dans cette région. Ces deux erreurs conduiront Google à vous pénaliser. Il est important que tout soit correct afin qu'il n'y ait pas d'effet inverse sur votre SEO.
Cellules vides
Si des cellules vides sont présentes lorsque vous convertissez votre fichier CSV en XML, les données ne seront pas validées. Une cellule vide peut être due au fait que vous n'avez pas saisi la langue ou les informations géographiques pour certaines des URL.
Utilisation de codes linguistiques incorrects
Une petite faute de frappe lors de la saisie de vos codes de langue et de pays peut amener Google à lire votre contenu dans une langue complètement différente. Par exemple, si vous tapez accidentellement « fi » au lieu de « fr », vous verrez votre site Web s'afficher pour les utilisateurs finlandais au lieu des utilisateurs français. Une petite erreur dans les abréviations peut entraîner un taux de rebond plus élevé, il est donc important de vérifier tous vos codes.
Il est également important de noter que vous devez toujours identifier le code de la langue en plus de la région. Le code langue doit être au format ISO 639-1 et le code pays au format ISO 3166-1 Alpha 2.
Ne pas utiliser le bon URL
Lorsque vous tapez exemple.com et qu'il est redirigé vers https://www.example.com, c'est l'URL que vous devez ajouter à votre Hreflang.
Utiliser les mauvais séparateurs
Lorsque vous utilisez plusieurs langues, il est possible de mal utiliser un séparateur. Par exemple, en allemand, on utilise une ponctuation similaire au point-virgule (;) comme séparateur de valeur par défaut. Nos outils de génération d'annotations Hreflang ne le font pas.
En-têtes manquants
Comprenez que le point-virgule est une alternative allemande à la virgule et qu'il sera donc considéré comme une erreur.
Il est important de noter que le trait d'union doit être utilisé pour séparer les valeurs de nos pays. Le trait de soulignement est très utilisé par les développeurs, qui sont donc plus enclins à commettre cette petite erreur (souvent négligée) lors du codage.
Une autre erreur courante lorsqu'on utilise un outil de génération pour nos codes Hreflang est de ne pas utiliser de colonne d'en-tête. La colonne d'en-tête contient des valeurs telles que la langue et la région, qui sont ensuite converties en valeurs Hreflang. Si vous n'utilisez pas de colonne d'en-tête, ces valeurs ne seront pas traduites. Comme mentionné ci-dessus, vous devez vous assurer que ces valeurs sont toujours langue et région ou langue uniquement. Si vous utilisez uniquement la région, il y aura une erreur de haricot.
Rediriger les liens Hreflang
Si vos liens présentent un problème, vous obtiendrez un code d'état HTTP 4xx ou 5xx. Cela peut se produire si le lien renvoie à une page qui n'existe pas ou plus, si le lien est cassé ou si le lien présente un autre problème.
Mauvais ordre des valeurs
Le Hreflang doit être écrit dans le bon ordre. Si vous ne le faites pas, une erreur se produira. Le code de la langue vient toujours en premier, suivi du code du pays.
Données erronées
Les données erronées causent des problèmes d'indexation. Les données erronées peuvent être le résultat de l'édition de fichiers précédents qui ont ensuite été utilisés pour de nouvelles balises Hreflang sans être effacés. Une façon de contourner ce problème est d'utiliser des URL canoniques à côté des URL alternatives/traduites lorsque vous effectuez votre balisage. Cela est utile car, pendant l'exploration, un paramètre ou une requête peut être ajouté aux URL.
Conflits dans le code source des pages
Un rapport réalisé par SEMrush a révélé que 58 % des sites Web analysés utilisant les données Hreflang qu'ils ont examinées présentaient des conflits avec leur code source. Malheureusement, il faut examiner l'ensemble du code source de la page pour détecter ces cas, qui sont souvent négligés. Les erreurs sont donc difficiles à détecter. Une chose importante à toujours faire est l'autoréférence. Pour ce faire, vérifiez que le dernier élément est l'URL et le code de langue de la page avant de fermer votre fonction URL à.
D'autres raisons de conflit peuvent être dues au fait que plusieurs URL sont spécifiées pour la même langue et les mêmes codes de pays.
Il est important d'être conscient de ces erreurs courantes afin de pouvoir les résoudre avant que Google ne commence à indexer votre site Web.
Comment corriger les erreurs Hreflang courantes ?
Comme pour tout problème, nous devons l'identifier avant de pouvoir le résoudre. En utilisant la Search Console de Google et le W3C, nous pouvons vérifier la conformité :
Dans la Google Search Console, allez dans « trafic de recherche » ; de là, allez dans la section « ciblage international ». Au milieu de la page, vous devriez voir le rapport sur le ciblage international. L'onglet langue vous indiquera le balisage au niveau de la page et si vous avez correctement installé le Hreflang ou non. S'il y a un problème, le rapport en identifiera la nature et l'emplacement.

Erreurs pour lesquelles Google ne vous pénalisera pas
À ce stade, il est important de noter qu'il existe certaines erreurs pour lesquelles Google peut ne pas vous pénaliser. Voyons quelques exemples :
Utilisation d'un trait de soulignement pour séparer les codes de langue et de pays
Il y a eu beaucoup de confusion à ce sujet, mais Gary Illyes, analyste des tendances pour les webmasters chez Google, a confirmé que les codes de langue et de pays ne doivent pas être séparés par un tiret plutôt que par un trait de soulignement. Cela n'affectera pas l'affichage dans les résultats des moteurs de recherche. M. Illyes précise toutefois que le trait d'union doit être utilisé pour assurer la cohérence de l'ensemble des codes.
Utilisation de codes de langue exceptionnellement réservés
Il existe quelques exceptions à la liste des formats de code de langue qui seront acceptés. Il s'agit notamment de la norme ISO 639-1, qui fait l'objet d'une demande de la part d'organisations gouvernementales (par exemple, « UK »). Si vous l'utilisez dans votre Hreflang, vous ne verrez pas d'erreurs dans votre Google Search Console.
Défaut d'inclure les balises Hreflang auto-référencées
Bien que l'autoréférence ne soit pas nécessaire, elle est fortement recommandée car elle est considérée comme étant au cœur de Hreflang.
Ne pas utiliser d'URLs absolus
Le fait de ne pas utiliser d'URL absolus n'entraînera pas d'erreurs, bien qu'il soit recommandé d'utiliser des URL absolus dans la mesure du possible.
Chacune de ces erreurs passera un test, car elles laissent une petite marge de manœuvre pour la publication de contenu en ligne. Si vous commettez l'une de ces erreurs, cela signifie que vous ne pourrez pas publier de page contenant une erreur. Bien que vous puissiez vous en sortir avec l'une de ces erreurs, il est fortement recommandé de suivre les directives de Google et d'éviter ces erreurs.
Quels outils puis-je utiliser pour mettre en œuvre le Hreflang ?
Si vous souhaitez mettre en œuvre le Hreflang vous-même, vous devrez vous familiariser avec les outils suivants :
Générateur de balises Hreflang
Cet outil pratique vous permet de générer des annotations Hreflang sous forme de balises que vous copiez ensuite dans l'en-tête HTML ou dans le sitemap XML, selon la méthode que vous décidez d'utiliser. Le principal avantage de cet outil est qu'il vous suffit de télécharger les URL et de sélectionner la langue et le pays dans lesquels vous souhaitez qu'elles soient visibles. Cet outil peut également être utilisé pour les fichiers CSV.
Générateur de Sitemap XML Hreflang
Cet outil permet de convertir des fichiers CSV en sitemaps multiples. Il suffit d'ajouter l'URL du fichier CSV et les emplacements souhaités pour les fichiers.
Pouvez-vous utiliser un traducteur automatique sur votre site ?
Vous pouvez vous poser cette question si vous avez une traduction anglaise de votre site et un site français. Google ne considère pas votre site traduit de l'anglais vers le français comme du contenu dupliqué. Cependant, les directives de Google Search Console mentionnent que « le texte traduit par un outil automatisé sans révision humaine ou curation avant publication » est considéré comme du spam.
Matt Cutts de Google dit dans cette vidéo :
"Un mot d'avertissement : Certaines personnes pourraient penser : "Oh, je vais traduire automatiquement tout mon contenu dans 40 langues différentes. Maintenant, 40 marchés linguistiques différents peuvent lire ce que j'ai à dire. ’”
Pour être clair, nos directives concernant le contenu généré automatiquement peuvent également s'appliquer au texte traduit automatiquement. Si vous effectuez une recherche en français et que vous découvrez une page en français qui doit être traduite automatiquement et qui ne se lit pas bien, et que personne n'a apporté le moindre soin humain à sa relecture ou à sa fluidité, l'expérience de l'utilisateur est terrible. Par conséquent, nous vous recommandons d'ajouter un widget indiquant « traduire dans cette langue » ou quelque chose de similaire, plutôt que de vous contenter de traduire automatiquement le contenu.
John Mueller de Google dit la même chose :
"Je souhaite simplement ajouter un mot d'avertissement : l'utilisation d'outils de traduction automatique pour créer directement du contenu pour votre site pourrait être considérée comme la création de contenu généré automatiquement, ce qui serait contraire à nos directives pour les webmasters. Au lieu de vous contenter du résultat d'un programme comme Google Translate, je vous recommande vivement de le faire corriger avant de le mettre en ligne. Si Googlebot peut initialement craquer pour certains mots-clés espagnols dans votre texte, vos utilisateurs ne vont pas apprécier un contenu qui a été traduit automatiquement et publié sans avoir été révisé. J'adore Google Translate, mais si vous publiez les résultats et les faites indexer sans les faire réviser, vous ne montrez pas beaucoup de respect à vos utilisateurs..."
Vous serez pénalisé si vous utilisez Google Translate ou un autre plugin ou outil de traduction automatique pour traduire votre site dans une autre langue.
Un meilleur plugin de traduction pour WordPress
Si vous utilisez WordPress, l'utilisation d'un plugin comme Polylang, WPML, Weglot ou Bablic serait beaucoup plus bénéfique que l'utilisation d'un traducteur automatique pour votre site. Certains de ces outils fournissent une bonne quantité de traduction, mais le plus important est de fournir aux visiteurs une traduction parfaite.
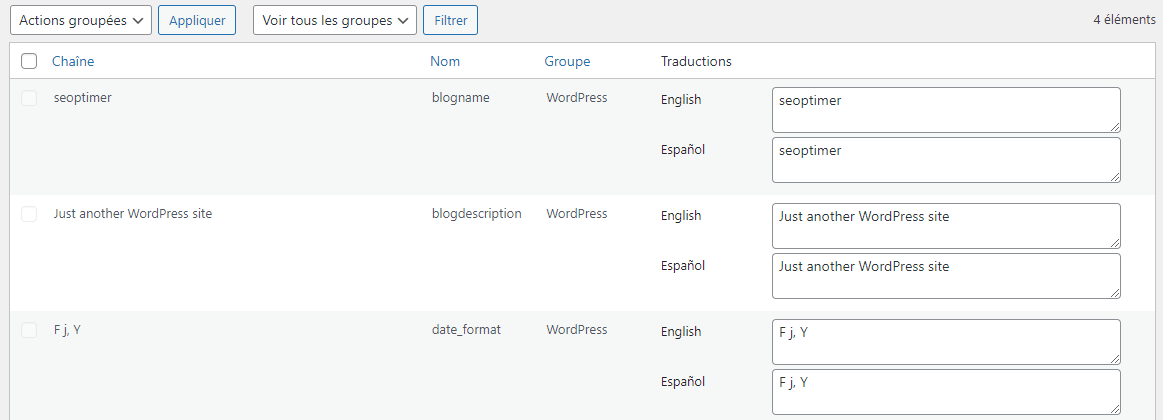
Bien que chaque plugin ait ses avantages, nous avons choisi l'option la plus légère pour le temps de chargement de votre site Web. Polylang peut vous aider à créer des pages ou des articles multilingues et à traduire des widgets, des slugs d'URL (version pro uniquement), d'autres groupes, des titres de sites, des descriptions, et aussi à choisir les formes de date et d'heure via l'onglet « Strings Translations ».


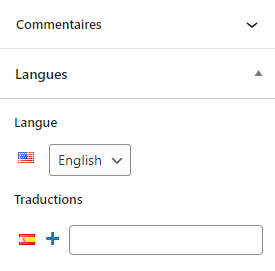
Pour les pages ou les articles, votre langue par défaut sera automatiquement sélectionnée. Pour ajouter chaque contenu traduit, vous devrez cliquer sur le bouton « + » à côté d'une langue, puis ajouter du contenu pour cette langue.

Avec Polylang, vous pouvez installer Lingotek Translation en tant que complément d'un service de traduction professionnelle ou automatique.
Comment ajouter Hreflang à WordPress
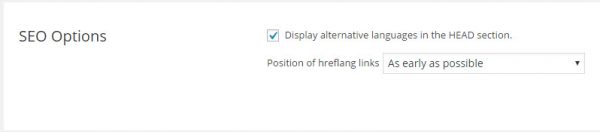
Étape 1 : Si vous utilisez actuellement Polylang ou tout autre plugin, les balises Hreflang seront automatiques ou devront être activées dans les paramètres.

Étape 2 : Avec WPML, les liens Hreflang corrects seront inclus dans l'en-tête du site. Étape 3 : Vous pouvez le contrôler à partir de WPML > Langues > Options de SEO.

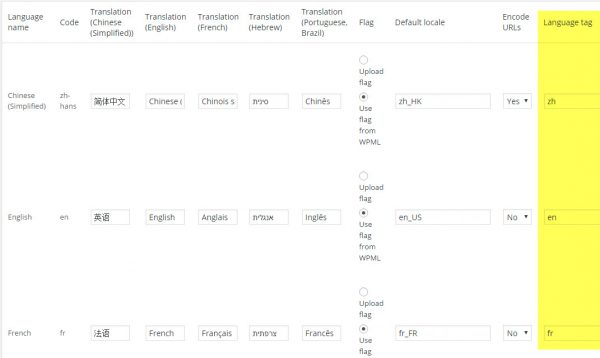
Si vous souhaitez indiquer à Google que le contenu est destiné à des pays, les valeurs figurant dans la capture d'écran ci-dessous doivent contenir des paires de langues et de pays (comme en-US et fr-FR). Si le contenu est conçu pour les langues, sans distinction par pays, ces valeurs doivent inclure uniquement les langues (comme en ou fr).
Étape 4 : vous pouvez aller dans WPML > Languages et cliquer sur le lien "Edit Languages".

Étape 6 : Si vous n'utilisez aucun de ces plugins pour créer votre site multilingue, vous pouvez installer le plugin HREFLANG Tags Lite.
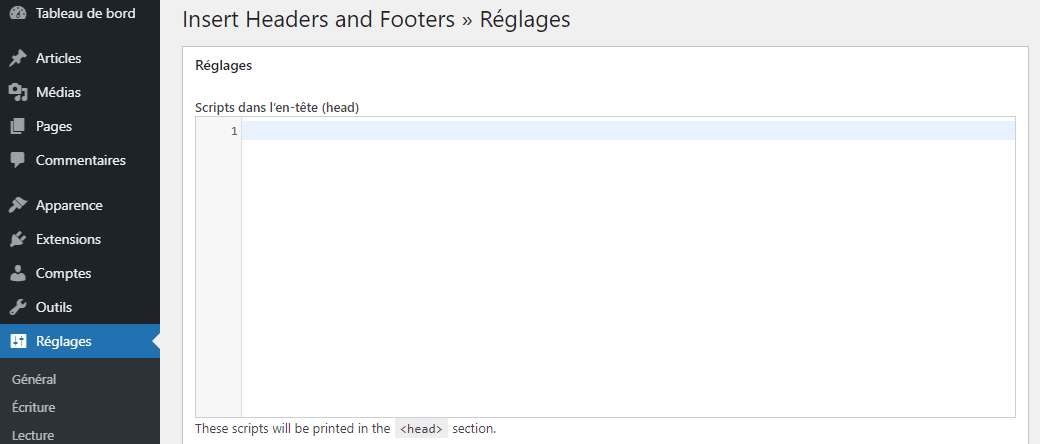
Étape 7 : Vous pouvez également utiliser un plugin appelé "Insert Header and Footer" afin d'y ajouter vos attributs Hreflang. Dans votre tableau de bord WP, allez dans Paramètres > Insérer des en-têtes et des pieds de page. Vous y trouverez deux cases ; collez le code de la balise Hreflang dans la case "scripts in header" et enregistrez-la.

Comment ajouter Hreflang à Wix
Actuellement, il n'existe aucun moyen simple de créer un site multilingue avec Wix ou d'ajouter le Hreflang à votre site Wix existant. Vous ne pouvez pas non plus apporter de modifications à votre fichier sitemap.xml sur Wix. Cependant, vous pouvez voter pour ajouter cette demande de fonctionnalité ici.
Alors quelle autre solution Hreflang existe-t-il pour Wix ?
Vous pouvez insérer Hreflangen utilisant le gestionnaire de balises Google. Avant de commencer à ajouter le Hreflang à votre site Wix, vous devrez créer ces sites en différentes langues. Pour savoir quelles langues ils proposent, consultez leur liste de langues disponibles.
Une façon de créer un site multilingue sur Wix est de créer un site en double pour chaque langue. Une fois que vous avez identifié les langues proposées, vous pouvez installer leur menu d'applications linguistiques en suivant ces étapes :
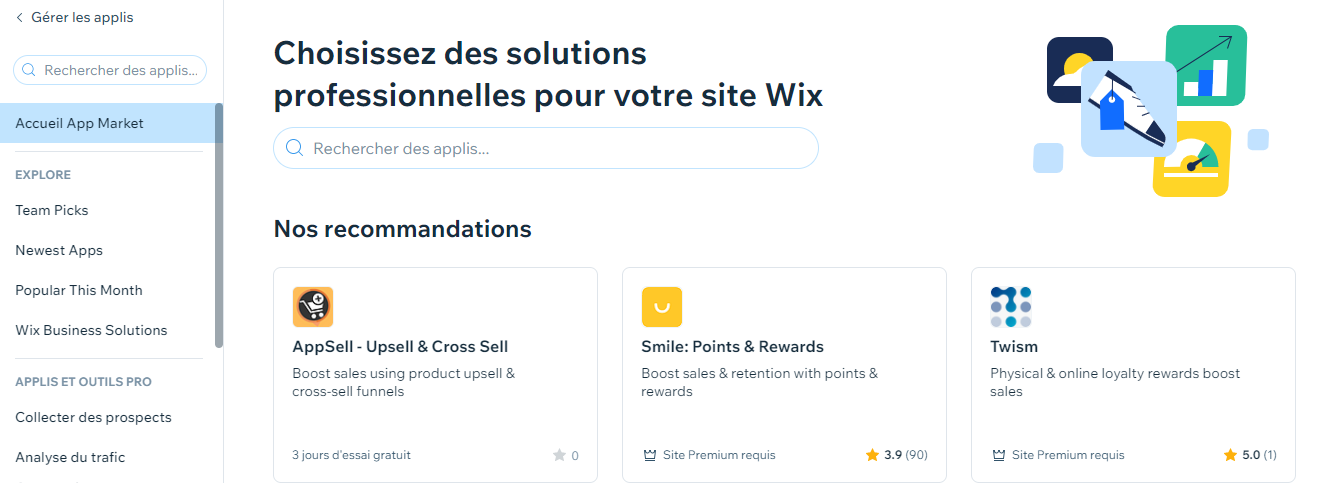
Étape 1 : Allez dans "Modifier le site« et cliquez sur »Ajouter des applications« , puis tapez »Langue". Sélectionnez et installez l'application Wix Language Menu.

Étape 2 : Suivez les étapes pour vous assurer que votre site multilingue est bien configuré. Étape 3 : Sélectionnez les langues que vous souhaitez afficher sur le site. Étape 4 : Personnalisez les paramètres de redirection pour le site. Étape 5 : personnalisez le design du sélecteur de langue.
Vous pouvez suivre les instructions de Wix sur la manière de créer des pages en double pour chaque site multilingue que vous souhaitez créer.
Comment ajouter Hreflang à Shopify
L'ajout de Hreflang à votre Shopify peut se faire de deux manières : à partir du fichier theme.liquid de Shopify ou via des applications externes.
Si vous ajoutez différentes pages et produits pour créer votre site multilingue ou si vous utilisez un thème multilingue, vous pouvez ajouter votre Hreflang via le fichier theme.liquid.
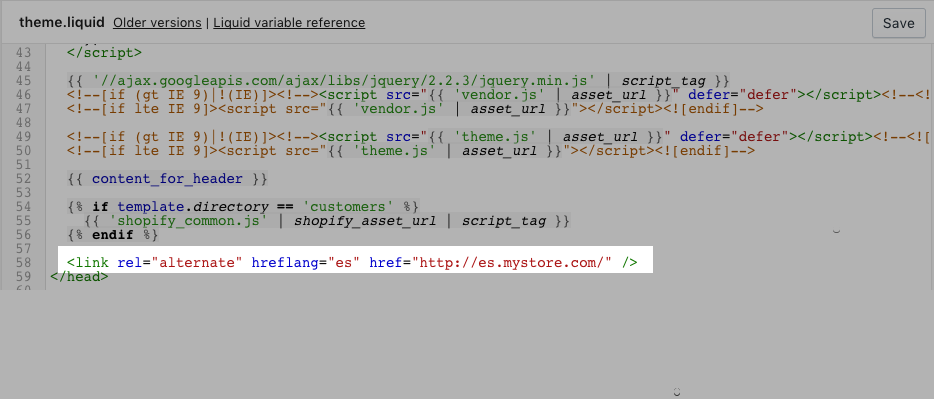
Étape 1 : Dans votre administration Shopify, allez dans Boutique en ligne > Thèmes. Étape 2 : Trouvez le thème que vous voulez modifier, puis cliquez sur Actions > Modifier le code Étape 3 : Localisez et ouvrez le fichier theme.liquid Étape 4 : repérez la balise de fermeture </head>. Étape 5 : Collez la balise Hreflang juste au-dessus de la balise de fermeture </head>. Lorsque vous avez terminé, votre code devrait ressembler à ceci :

Il existe quelques applications que vous pouvez utiliser pour créer vos sites multilingues sur Shopify :
Veillez à installer les applications de devises nécessaires, comme Bold Mult-Currency, afin d'activer différentes devises et de spécifier le pays pour chaque devise :

En conclusion
Vous savez maintenant ce qu'est le Hreflang et comment l'utiliser pour fournir la bonne version traduite de votre contenu aux bonnes personnes. En empêchant les moteurs de recherche de lire votre contenu comme des doublons de chaque version traduite et en étant capable de spécifier votre contenu pour des langues et des régions spécifiques, vous bénéficierez des performances de votre site Web et de votre SEO.