
Définition
Le terme « Page Speed » fait référence au temps que prend le téléchargement de votre contenu multimédia ou de votre page Web depuis le serveur d'hébergement du site jusqu'au navigateur Web pour que le visiteur puisse le voir. En d'autres termes, la Page Speed est la durée entre le clic sur un lien et l'affichage de chaque élément de la page web que le navigateur a demandé.
Pourquoi la Page Speed est-elle importante ?
La Page Speed est l'un des facteurs importants que Google utilise pour classer les sites Web. Elle peut avoir un impact énorme sur le SEO de votre site Web. Selon les critères de référence de Google, une bonne page Web doit présenter les caractéristiques suivantes :
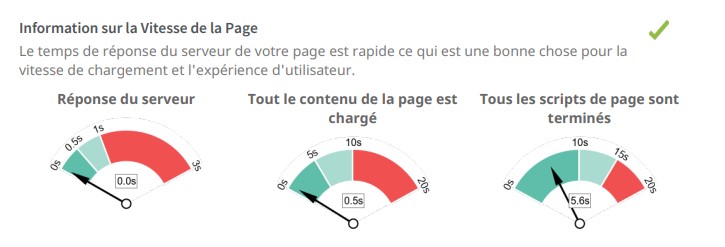
- L'indice de vitesse moyenne ne doit pas dépasser trois secondes
- Le poids moyen des pages ne doit pas dépasser 500 kb.
- Le nombre moyen de demandes ne doit pas dépasser 50
- Le temps moyen pour le premier octet ne doit pas dépasser 1,5 seconde.

L'optimisation des performances du site Web devrait être le point central d'un site Web technologiquement supérieur. La vitesse de chargement de votre page Web déterminera le succès de votre activité en ligne. En fait, des performances de site web peu impressionnantes risquent de tuer le résultat net de votre entreprise lorsqu'un utilisateur perd patience à cause de la torture que représente l'attente d'un site à chargement lent. Selon les données de l'Aberdeen Group Research, un site Web qui répond instantanément facilite des taux de conversion plus rapides ; en outre, chaque retard d'une seconde sur le chargement de votre page réduit fortement la satisfaction de l'utilisateur d'environ 16 %. Il réduit également le nombre de pages vues d'environ 7 %.
Voici quelques-uns des avantages de l'investissement dans la Page Speed :
Réduction des taux de rebond
Vous bénéficierez de nombreux avantages après avoir optimisé votre page Web pour la vitesse, l'un d'entre eux étant la réduction des taux de rebond, car seules quelques personnes quitteront le site par impatience. Vous avez peut-être déjà rencontré des sites Web qui mettent beaucoup de temps à se charger. Les données de Google montrent que la patience de la plupart des gens est mise à mal au bout de deux secondes ; c'est pourquoi Google encourage les développeurs web à faire en sorte que les sites puissent se charger en une seconde. Tout, même seulement 250 millisecondes, est susceptible de faire une grande différence dans la décision du visiteur de votre site.

Source d'images: Kubik
Augmenter le nombre de visites sur votre site web
Après avoir réduit le temps de chargement de votre page Web, les internautes commenceront à visiter votre site plus souvent. Un rapport de Kissmetrics montre qu'environ 47 % des gens s'attendent à ce qu'une page Web se charge en moins de 2 secondes et qu'environ 40 % des chercheurs quitteront votre site Web si une page ne se charge pas dans ce délai. Un autre 40 % est susceptible de quitter votre site si votre page Web ne se charge pas en 3 secondes.
Si seulement quelques personnes quittent votre site Web tandis que d'autres y restent et y passent plus de temps, le taux d'interaction/engagement augmentera. Le nombre de pages vues augmentera également. Chacun de ces éléments fait partie des signaux de classement utilisés par Google.
Les moteurs de recherche exploreront un plus grand nombre de vos pages web.
Selon un article de Yoast, après avoir augmenté la Page Speed, vous aurez augmenté le nombre de pages Web que les moteurs de recherche exploreront et indexeront. Plus de pages web indexées augmentent les chances de classement de la page individuelle. Mais comment cela fonctionne-t-il ? Google a déjà établi une bande passante pour la corrélation entre la Page Speed et l'exploration des sites. Un temps de chargement plus long réduit la bande passante et donc le nombre de pages que Google peut explorer avec succès.

Source d'images: Digitalk
Si Google crawle et indexe votre site Web, les chances de pénalité et de classement seront meilleures. En d'autres termes, les chances d'attirer davantage de visiteurs seront plus élevées. Après avoir attiré les visiteurs, les pages optimisées les empêcheront de partir.
Quelle doit être la vitesse de chargement de vos pages web ?
Tout ce qui se charge plus lentement qu'un clignement d'œil - 400 millisecondes - est trop lent. Un rapport publié par les ingénieurs de Google a montré que le temps de chargement d'une page Web, à peine perceptible, de 0,4 seconde est suffisant pour inciter un visiteur potentiel à quitter votre site avant qu'il ne soit complètement chargé.
Le temps de chargement de votre page ne doit pas dépasser 100 millisecondes. En effet, la mémoire sensorielle visuelle de votre cerveau fonctionne par salves de 100 millisecondes. La mémoire doit se vider toutes les 0,1 seconde, car les cellules photoréceptrices de vos yeux doivent transmettre davantage d'informations à votre lobe occipital.
L'ajout d'une seule seconde au temps de chargement nuit à la fluidité de la pensée, car l'utilisateur préfère contrôler ses activités de navigation sur le web et le stress mental ne fera qu'augmenter si la page web ne répond pas.
À 10 secondes de retard, l'attention du visiteur se réduit. La frustration, l'impatience et le sentiment d'abandon seront plus forts et empêcheront le visiteur de se rendre à nouveau sur votre site Web à l'avenir. Pour éviter cela, il est important que vous travailliez à améliorer la vitesse de votre site web.
Quelles sont les causes de la lenteur des pages ?
La lenteur des pages Web est due à un certain nombre de raisons. Voici quelques-unes des causes les plus courantes :
Taille de la page : la taille de votre page Web est directement proportionnelle à sa vitesse de chargement. Les pages plus petites se chargent plus rapidement que les pages plus grandes. Les tendances de ces dernières années montrent que la taille moyenne des pages de la plupart des sites web est en augmentation.
Selon KeyCDN, la page Web moyenne a augmenté de 317 %, passant d'environ 702 Ko en 2010 à plus de 3 422 Ko en 2017. Cela signifie que vous devez trouver des moyens d'améliorer la vitesse de votre page Web, quelle que soit sa taille croissante.
Taille et poids des pages : la police et le poids des pages jouent un rôle important dans la Page Speed. Selon Google, le poids de vos pages doit rester inférieur à 500 Ko, même s'ils ont constaté que 70 % des pages analysées dépassaient 1 Mo, 36 % plus de 2 Mo et 12 % plus de 4 Mo.

Source d'images: Claranet
Votre hébergeur : l'hébergeur peut également affecter la Page Speed de votre site Web. L'astuce consiste à trouver le bon hébergeur qui offre une vitesse, une bande passante et un temps de fonctionnement élevés pour votre site web.
Médias liés en externe : lier des vidéos et des images peut être un excellent moyen d'améliorer l'autorité de votre site Web, mais cela peut aussi ralentir considérablement la Page Speed. Il est important d'envisager d'avoir des vidéos directement sur votre site au lieu de les lier de manière externe.
Trop de publicités : si vous gérez un site de marketing d'affiliation ou si vous dépendez des publicités pour vos revenus, réduisez le nombre de publicités pour augmenter la Page Speed.
Widgets : certains widgets que vous utilisez pour améliorer votre site Web peuvent en fait ralentir votre page Web. Veillez à réguler le nombre de widgets utilisés sur votre site.
Meilleures pratiques pour la Page Speed
Après avoir pris conscience des avantages d'une meilleure vitesse de chargement, vous devez commencer le processus d'optimisation de la vitesse. Cependant, un problème majeur peut survenir au cours du processus d'optimisation de la vitesse : les gens sont plus susceptibles de faire des erreurs qui affecteront négativement la Page Speed au lieu de l'aider. En étant conscient de ces erreurs à l'avance, vous pourrez les éviter et contribuer au processus d'optimisation de la vitesse de chargement.
Parmi les erreurs commises, citons :
Erreurs d'optimisation des images
Il n'existe pas de méthode unique d'optimisation des images. Le processus peut impliquer l'évaluation et l'analyse de divers aspects tels que les pixels, la qualité, les données codées et les capacités du format. Une erreur importante commise par de nombreuses personnes consiste à inclure du texte dans les images. L'inclusion de texte dans une image a un impact négatif sur l'expérience de l'utilisateur car il ne peut pas sélectionner le texte, zoomer dessus ou le rechercher.
Utilisation des redirections
Les redirections ne sont pas bonnes. Même si elles sont meilleures que les redirections temporelles, elles prennent le tour des 301. Si elles sont mal utilisées, elles créeront de multiples allers-retours et augmenteront le temps de chargement de vos documents HTML avant même que le contenu ne soit chargé. Si vous devez utiliser des redirections, utilisez-les avec prudence et parcimonie.
Ne pas exploiter le cache du navigateur
L'exploitation du cache du navigateur consiste à donner l'ordre au cache du navigateur de stocker les ressources qui composent votre page Web. Cela signifie que chaque fois qu'un visiteur doit se rendre à nouveau sur votre site, les ressources déjà chargées lors de la première visite ne sont pas rechargées. Cela améliore considérablement la Page Speed de votre site Web. Google le recommande comme un bon moyen d'optimiser les performances d'un site Web. Si vous n'exploitez pas le cache du navigateur, cela influencera plusieurs allers-retours entre l'utilisateur et le serveur, ce qui entraînera des retards et des coûts de données pour les visiteurs. Pour éviter cela, mettez en place un cache HTTP ou toute autre technique permettant de stocker les sources précédemment demandées.
Défaut d'optimisation des polices web
Les polices Web sont un meilleur moyen d'améliorer votre conception Web car elles ajoutent à l'esthétique de votre site Web et facilitent la lecture pour les utilisateurs. Si vous n'optimisez pas les polices Web, la vitesse de chargement sera réduite. Des polices de caractères personnalisées et optimisées pour votre site Web augmenteront la vitesse de chargement des pages.
Des études montrent qu'environ 57 % de tous les sites Web utilisent désormais des polices personnalisées. Cela a largement contribué à l'augmentation de la taille des pages web et est donc devenu un facteur important pour déterminer la Page Speed de votre site web. Sur une page web moyenne, les polices représentaient 123 Ko de la taille de la page en 2016, contre seulement 2 Ko en 2010. Comme le mobile devient important dans le commerce électronique, l'utilisation d'une taille de police de 16 pixels permettra non seulement d'améliorer la vitesse de page de votre site web, mais aussi de rendre votre site web mobile friendly.

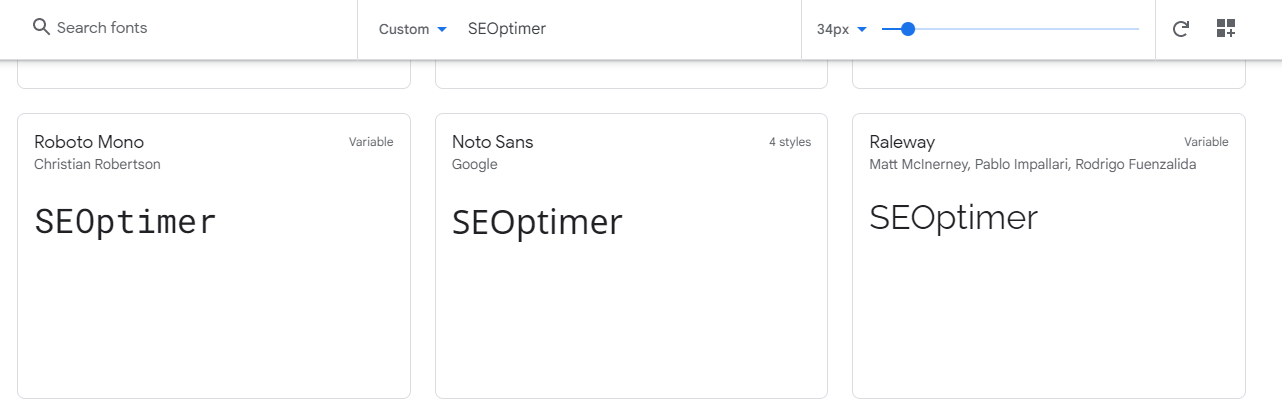
Trouver les polices les plus populaires peut vous aider à servir les polices en cache. Allez sur Google Fonts et sélectionnez une police. Vous trouverez l'utilisation de chaque police pour vous aider à déterminer la meilleure police à utiliser.

Que faire pour améliorer la Page Speed de votre site Web ?
Après avoir appris à connaître les erreurs les plus courantes qui affectent la vitesse de chargement, vous devriez maintenant être prêt à apprendre les meilleures pratiques qui vous aideront à optimiser la vitesse. Le processus d'optimisation se concentre sur huit domaines :
Minimiser les requêtes HTTP
L'un des principaux moyens d'améliorer les performances d'un site Web consiste à minimiser le nombre total d'allers-retours que le navigateur Web doit effectuer pour atteindre le serveur. Le navigateur doit télécharger chaque fichier de votre site Web, comme JavaScript, CSS ou les images. En réduisant le nombre de requêtes, vous améliorerez sensiblement la vitesse. L'inclusion d'un fichier CSS distinct pour chaque partie de votre site Web ne fera qu'augmenter le temps de chargement. Incluez le CSS dans une seule feuille et faites de même pour le HTML et le JavaScript.
Minimisez les CSS, HTML et JavaScript
Pour comprendre le code que vous écrivez, vous devez le formater de manière à ce qu'il soit plus facile à lire pour les humains. Encore une fois, lorsque vous écrivez un code convivial, vous devez essayer d'identifier et d'éliminer tous les caractères inutiles. Cela est plus important pour les sites Web de grande envergure qui comptent des milliers de lignes de code, car ces lignes peuvent vous coûter en performance.

Les lignes inutiles sont susceptibles d'inclure des espaces blancs, des caractères de nouvelle ligne et de commentaire. Vous pouvez supprimer ces caractères sans affecter les performances de votre code. En les supprimant, vous réduirez la taille de votre fichier de code et les données qu'un navigateur Web doit télécharger. Si vous êtes prêt à minimiser les CSS, HTML et JavaScript, envisagez l'un des nombreux outils disponibles en ligne.
Optimisation des images
Les images de votre page Web sont un autre élément qu'un navigateur devra télécharger. Les images sont connues pour ralentir douloureusement la vitesse de chargement des sites Web. Si possible, utilisez les CSS pour créer des graphiques et évitez les images. Les graphiques CSS fonctionneront mieux pour des éléments tels que les boutons. Parfois, les CSS ne parviennent pas à recréer le design de photographies ou d'éléments décoratifs détaillés.
En formatant et en compressant vos images correctement (et sans perdre leur qualité visuelle ou leur apparence), vous réduirez la quantité de données que l'utilisateur doit télécharger et créerez des images magnifiquement optimisées pour votre site Web. Notre outil utilise pagespeed insights pour effectuer ces vérifications. Les directives et les outils de Google sont donc la meilleure source pour s'assurer que les images peuvent effectivement passer le contrôle.
Réduire les redirections
Le nombre de redirections sur votre site Web a une incidence directe sur la vitesse de chargement de votre site. Une redirection est tout simplement une page blanche que le visiteur doit regarder pendant le chargement de votre page Web. Si votre page Web redirige encore et encore, le visiteur risque de partir avant que le contenu ne soit complètement chargé. C'est la principale raison pour laquelle vous devez vous efforcer de réduire le nombre de redirections sur vos pages.
Supprimez le JavaScript qui bloque le rendu
Pour que l'utilisateur puisse voir la page Web dans son intégralité, le navigateur Web doit télécharger tous les fichiers associés à la page. Le chargement des fichiers JavaScript doit se faire vers le bas de l'en-tête de votre document HTML afin que le contenu de votre page Web puisse apparaître avant le chargement complet du JavaScript.
Si vous l'ajoutez en haut de l'en-tête du document, le navigateur risque d'attendre que le JavaScript soit entièrement chargé avant d'afficher le reste de la page ; vous devez donc inclure les fichiers JavaScript juste avant la balise de fermeture du corps.
Exploiter le cache du navigateur
Environ 40 à 50 % des visiteurs quotidiens de votre site Web viennent avec un cache vide. Une bonne expérience utilisateur passe par une vitesse de chargement élevée pour les premiers visiteurs. Les serveurs web et les navigateurs web permettent tous deux la mise en cache. Les caches stockent toutes les demandes précédentes, comme les fichiers CSS et JavaScript, les images, les pages Web et les cookies, sur le navigateur ou le serveur Web de l'utilisateur. Le stockage des données réduit la bande passante et contribue à améliorer les performances de votre site web.
Les développeurs utilisent la mise en cache pour les ressources qui changent rarement, comme les fichiers JavaScript et CSS. Il peut être nécessaire de fixer une date à laquelle les ressources doivent être modifiées pour indiquer au serveur ou au navigateur qu'il doit extraire de nouvelles copies de ces ressources.
Réseaux de diffusion de contenu
Après avoir modifié votre site Web pour qu'il se charge plus rapidement, vous devez tenir compte du serveur qui l'héberge. Traditionnellement, les serveurs stockent une copie d'un site Web et la servent à tous les emplacements des utilisateurs. Le temps que met l'utilisateur à demander le serveur et le temps que met le serveur à répondre dépendent fortement de l'emplacement de l'utilisateur par rapport au serveur.
Les réseaux de diffusion de contenu fonctionnent d'une manière différente :
Ils n'hébergent pas une seule copie de votre site Web. Au lieu de cela, ils hébergent plusieurs copies du site dans divers serveurs situés dans différentes parties du monde. Chaque fois qu'un utilisateur demande le site, la demande atterrit sur le serveur le plus proche de son emplacement, ce qui optimise la vitesse à laquelle la demande atteint le serveur et le temps nécessaire au serveur pour répondre à la demande. Il s'agit d'une excellente option à envisager après avoir épuisé toutes les autres méthodes.

Activer la compression
La compression des fichiers est un élément important pour améliorer la vitesse de chargement des pages. Utilisez des applications comme gzip pour compresser les fichiers et réduire la taille des fichiers HTML, CSS et JavaScript. Compressez tout fichier de plus de 150 octets pour obtenir de meilleures vitesses de chargement. En outre, vous devrez compresser des applications d'image comme Photoshop pour contrôler la qualité de vos images.
Optimiser la Page Speed pour WordPress
WordPress est l'une des meilleures plateformes pour créer un site Web fonctionnel pour votre entreprise. Pour utiliser cette plateforme et éviter les pages lentes, les mesures suivantes peuvent être prises :
Première étape : Choisissez un bon hôte
Vous pouvez avoir une bonne page d'entreprise avec un excellent contenu, mais un mauvais service d'hébergement. L'hébergeur doit connaître WordPress pour garantir des temps de chargement rapides, même en cas de trafic élevé. Un service d'hébergement partagé n'est pas l'option idéale. Investissez plutôt dans ce qui vous évitera des maux de tête et empêchera votre site de tomber en panne.
Deuxième étape : Utiliser un cadre léger
Les sites Web lents et peu réactifs ne sont pas appréciés des clients. L'une des raisons pour lesquelles votre site peut être lent est un mauvais framework. Un framework rempli de trop de fonctionnalités a un impact négatif sur la vitesse de chargement. Vous devez éviter les frameworks qui comportent beaucoup de plugins et de modifications personnalisées. Le thème que vous choisissez, qu'il soit gratuit ou premium, doit être simple. N'oubliez pas que vous recherchez la vitesse. Faites l'effort d'améliorer le classement de votre site d'entreprise et choisissez un bon framework.
Troisième étape : Plugin de mise en cache
WordPress propose des plugins gratuits et faciles à utiliser pour cela. Les plugins de mise en cache installés sur un site WordPress augmentent considérablement les vitesses de chargement. L'un de ces plugins est le W3 Total Cache. Son installation et son activation sur WordPress sont extrêmement faciles. Une fois que vous aurez activé ce plugin, vous pourrez tester à nouveau la vitesse et constater l'immense différence.

Quatrième étape : Réseau de diffusion de contenu
Le CDN consiste à fournir aux visiteurs des options de téléchargement rapide de vos fichiers statiques. Tous les fichiers sont situés sur les serveurs les plus proches des visiteurs. Les réseaux de diffusion de contenu réduisent également les temps de réponse des serveurs.
Cinquième étape : Optimisez la page d'accueil
La page d'accueil a beaucoup de valeur car c'est la page de destination. Les gens veulent une page d'accueil bien construite et, surtout, qui se charge rapidement. Un certain nombre de mesures peuvent être prises pour y parvenir. Les widgets inactifs peuvent être supprimés et vous devez éviter les articles complets et utiliser des extraits à la place. Le nombre d'articles sur la page doit être maintenu au minimum. Enfin, les widgets de partage doivent figurer dans les articles, mais pas directement sur la page d'accueil, sauf si cela est absolument nécessaire.
Optimiser la Page Speed pour Wix
Wix est un constructeur de sites Web rapide. Plus d'une fois, il s'est avéré utile, tant pour les débutants que pour les professionnels. La liberté offerte par Wix vous permet de personnaliser les pages de votre site en toute simplicité. Vous avez la possibilité d'ajouter des vidéos et de sélectionner votre système de réservation (en plus de bien d'autres choses), autant d'éléments qui peuvent affecter la Page Speed. Pour éviter de commettre certaines erreurs conduisant à des pages de site Wix lentes, suivez les étapes suivantes :
Optimisez les images tout en maintenant la qualité.
Il est facile d'ignorer cette étape car Wix optimise lui-même les images pour vous. Bien que cela soit agréable, ce n'est pas très efficace. Les entreprises devront donc trouver des alternatives. Pour optimiser les images tout en conservant leur qualité, vous devez compresser la photo afin de réduire sa taille mais pas ses dimensions. Il existe des outils qui aident à la compression sans perte des images.
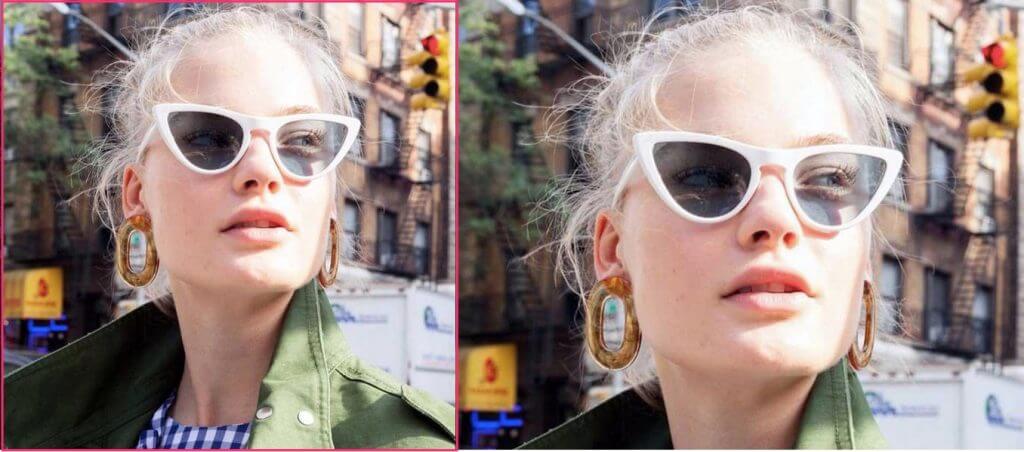
L'un de ces outils est Facebook. Si vous téléchargez déjà une photo de haute qualité sur Facebook, vous pouvez télécharger l'image téléchargée depuis votre photo ; vous obtiendrez ainsi une photo optimisée prête pour votre site Wix. Tout redimensionnement doit être effectué avant le téléchargement pour obtenir les meilleurs résultats. Évitez les photos lourdes pour améliorer la vitesse de votre page.

Dans l'exemple ci-dessus, les images Facebook sont réduites de 22 % par rapport à l'image originale. Vous pouvez remarquer la différence de taille, mais la qualité de l'image est à la fois optimale et adaptée aux mobiles.
Limiter l'utilisation d'animations sur une page
Les animations sont bonnes pour votre site, car elles captent l'attention du visiteur. Cependant, trop d'animations sur une page ralentiront définitivement la vitesse de chargement. Sauf en cas de nécessité absolue, limitez vos choix aux animations les plus importantes. Si la page doit comporter autant d'animations que possible, faites preuve de sagesse dans la conception de la page afin de conserver une vitesse de chargement rapide.
Polices de caractères
La troisième étape consiste à utiliser la police appropriée pour le site. Il est recommandé d'utiliser des polices populaires telles que San Serif. Ces polices sont en principe mises en cache dans le navigateur des visiteurs. Lorsqu'ils ouvrent la page, il n'est pas nécessaire de charger ces polices. Cela permet de gagner beaucoup de temps et d'améliorer l'expérience du client grâce à une page à chargement rapide.
Réduire les diaporamas et les effets web
Un beau design avec des effets et des diaporamas sera accueillant pour vos clients, mais pourrait aussi diminuer leur satisfaction. Pourquoi ? L'énergie requise pour charger ces effets peut entraîner des temps de chargement plus lents. Pendant que votre site esthétiquement agréable se charge lentement en arrière-plan, le visiteur aura ouvert d'autres onglets et trouvé un site beaucoup plus rapide. Il est important de ne pas oublier la vitesse de chargement lors de l'optimisation de l'interface utilisateur.
Nettoyez votre en-tête
Les entreprises doivent faire preuve d'intelligence lors de la création de leur site Web Wix. Il est facile de se laisser emporter par la liberté de personnalisation de leur site. L'en-tête, par exemple, doit être simple. Le logo et le nom de l'entreprise ou les slogans sont une description suffisante. L'ajout d'autres éléments dans l'en-tête est une mauvaise conception et entraîne un chargement plus lent de la page.
Optimisation de la Page Speed Shopify
Lancer une boutique Shopify est facile. En fait, la plupart des articles promettent une augmentation des ventes avec Shopify et vendent l'idée en utilisant des instructions simples. Nous apprécions de telles informations en plus des pages à chargement rapide. Il y a plusieurs choses que l'on peut faire pour augmenter les pages de sa boutique Shopify :
Utilisez les pages mobiles accélérées (AMP)
Après avoir utilisé des outils d'analyse des performances tels que PageSpeed insights, il est maintenant temps de passer à l'action. De nombreux utilisateurs de Shopify sont sur leurs téléphones et recherchent des articles et effectuent des achats à partir d'appareils portables, c'est pourquoi toute entreprise sur Shopify devra utiliser AMP pour des pages rapides.

Les applications Shopify telles que FireAmp permettent d'accélérer les pages des magasins sur les téléphones portables. La création de pages mobiles accélérées est la voie à suivre pour votre entreprise Shopify.
Choix d'un thème
Le thème que vous installez peut déterminer tout l'avenir de votre boutique. Un thème optimisé n'a aucun problème de chargement car il contient tous les fichiers CSS et JavaScript dans un seul dossier. En revanche, un thème comportant plusieurs fichiers est source de problèmes pour les pages de la boutique. Ces fichiers sont chargés de manière à bloquer le rendu, ce qui affecte la vitesse du site. Pour éviter cette erreur, vous devez utiliser l'outil PageSpeed insight ou tout autre outil de performance pour vérifier la page d'aperçu du thème. Le thème qui obtient le meilleur score est celui que vous devez choisir.
Un autre élément à prendre en compte lors du choix d'un thème est son degré de réactivité. Le thème choisi doit détecter l'appareil utilisé par les clients afin d'offrir de meilleures résolutions d'image, etc. Veillez à ce que le thème soit toujours à jour.
Utilisez PageSpeed Insight pour vérifier si le thème est optimisé dès sa sortie de la boîte. Sachez quel thème a une vitesse optimale avant de faire quoi que ce soit sur votre site.

Commencez à gérer vos applications Shopify
L'installation d'applications augmente les performances et les fonctionnalités de la boutique. Au fur et à mesure que votre boutique en ligne se développe, il devient nécessaire d'ajouter des applications. Ces applications sont accompagnées de leurs propres fichiers JavaScript, qui ne posent pas de problème en soi, mais qui affectent la vitesse de chargement lorsque l'application n'est pas utilisée, car ils sont chargés en arrière-plan.
Un moyen rapide de vérifier ce problème consiste à examiner la liste des applications installées et leur utilisation. Si vous n'en avez plus besoin, supprimez-les. Cela améliore considérablement les performances.
Demandes HTTP
HTTP Requests Checker vous donnera un bon aperçu du nombre de requêtes effectuées. En combinant les JavaScripts, en convertissant les images en base64, en limitant les boutons sociaux et en utilisant des sprites CSS pour les images, vous garantissez des pages à chargement rapide. Ces efforts réduisent le nombre de requêtes HTTP et donnent des résultats étonnants.