
Situs Anda perlu bekerja seperti yang dimaksudkan ketika Anda pertama kali membangunnya. Jika tidak, pengguna Anda akan kehilangan kepercayaan pada merek Anda, mengakibatkan kehilangan pendapatan dan prospek. 67% konsumen menyebut pengalaman buruk sebagai alasan untuk berhenti berlangganan. 4% pelanggan mengeluh langsung kepada perusahaan tentang pengalaman buruk, dan 91% pelanggan yang tidak puas akan pergi tanpa menyampaikan keluhan mereka.
The Systems Sciences Institute at IBM telah melaporkan bahwa "biaya untuk memperbaiki kesalahan yang ditemukan setelah rilis produk adalah empat sampai lima kali lebih banyak daripada yang terungkap selama desain, dan hingga 100 kali lebih dari yang diidentifikasi di fase pemeliharaan."
The World Quality Report telah merekomendasikan agar perusahaan menjaga anggaran QA menjadi 25% dari biaya pengembangan. Rekomendasi universal mereka berasal dari pemahaman tentang apa yang "wajar" untuk menjaga kualitas, keamanan, dan meningkatkan pengalaman pelanggan tanpa menghambat potensi untuk pengembangan baru.
Apakah situs web Anda adalah situs afiliasi, bisnis lokal, SaaS, atau situs HTML polos vanila, ketika orang melihat kesalahan, mereka akan dengan senang hati menekan tombol kembali dan Anda tidak akan pernah melihat mereka lagi.
Dengan artikel ini kita akan mempelajari tentang konsep jaminan kualitas situs, pentingnya, bagaimana berbeda dari pengujian, bagaimana memastikan bahwa situs Anda berkualitas tinggi, beberapa praktik terbaik yang harus diikuti, dan daftar periksa QA yang dapat Anda adopsi agar pekerjaan Anda lebih mudah.
Apa itu QA website?
Website QA (Quality Assurance) dapat didefinisikan sebagai proses pengujian sebuah website untuk menemukan kesalahan, error, atau kelalaian yang mungkin tidak tercatat selama pengembangan web atau desain sebelum diluncurkan secara live. Ini juga disebut sebagai QA testing. Perhatikan bahwa QA dimulai jauh lebih awal, bahkan sebelum pengembangan dimulai. Ini dimulai segera setelah persyaratan untuk website tersebut ditetapkan dan berakhir pada pengujian. Perhatian utamanya adalah kualitas keseluruhan situs, yang jauh melampaui sekadar memperbaiki bug.
Bagaimana QA berbeda dari jenis pengujian lainnya?
Seperti yang telah kami sebutkan, QA adalah sebuah proses, bukan tugas satu kali. Berikut ini adalah bagaimana ia berbeda dari jenis pengujian lainnya:
QA vs pengujian pengguna
Penting untuk membedakan antara pengujian jaminan kualitas dan pengujian pengguna. Keduanya mungkin memiliki tujuan yang sama (pengalaman pengguna yang hebat user experience - UX dan fungsionalitas situs web yang tepat), tetapi ada beberapa perbedaan di antara keduanya.
User testing adalah sekadar mengamati dan menganalisis bagaimana pengguna sebenarnya menggunakan dan berinteraksi dengan situs web serta pendapat mereka tentang pengalaman yang mereka dapatkan saat menggunakannya. Ini juga melibatkan pencarian apa yang tidak jelas dan apa yang mungkin membingungkan bagi pengguna. Pada akhirnya, ada perbandingan antara pengalaman pengguna dan penggunaan situs web sebenarnya dengan penggunaan yang dimaksudkan oleh pengembang, serta pengalaman pengguna yang dibayangkan oleh webmaster.
QA berbeda dari pengujian pengguna karena dilakukan sebelum situs web diterbitkan, dan dilakukan oleh seorang penguji QA (bukan pengguna). Penguji tersebut mensimulasikan berbagai tindakan pengguna di situs untuk melihat apakah mereka bekerja sesuai dengan yang diinginkan.
Kedua (QA dan pengujian pengguna) namun saling melengkapi, dan data atau umpan balik yang dikumpulkan dari kedua proses tersebut sangat penting dalam memastikan situs web berfungsi sesuai dengan yang diinginkan dan bahwa standar UX telah tercapai.
QA vs pengujian fungsional
Pengujian fungsional dapat didefinisikan sebagai proses QA yang didasarkan pada persyaratan desain yang ditentukan dari komponen tertentu yang sedang diuji. Ini melibatkan memasukkan, atau memberi masukan, ke dalam dan kemudian menganalisis keluarannya.
QA, di sisi lain, tidak terbatas pada komponen tertentu atau persyaratan desain yang ditentukan. QA memastikan bahwa seluruh situs memiliki kualitas yang baik, mulai dari cara kerjanya hingga seberapa menariknya bagi pengguna. Ini juga mencakup pengujian sebelum situs tersebut diluncurkan.
QA vs pengujian persyaratan
Pengujian persyaratan melibatkan penggunaan persyaratan dan harapan klien untuk mengevaluasi tata letak situs, prototipe, atau versi alpha. QA masuk untuk memecah spesifikasi pengguna dan persyaratan seperti yang diuraikan dalam dokumen desain yang disetujui oleh klien, serta persyaratan lain yang diungkapkan. Spesifikasi kemudian disederhanakan dan diintegrasikan ke dalam berbagai fase pengembangan, dan akhirnya digunakan dalam pengujian persyaratan.
QA vs pengujian desain
Uji desain mengkaji bagaimana tampilan dan nuansa situs. QA masuk untuk memeriksa apakah tampilan dan nuansa sesuai dengan tata letak dan desain yang terdokumentasi.
Jenis pengujian lainnya:
Regression testing - mengevaluasi apakah melakukan perubahan pada situs Anda mempengaruhi bagian lain dari situs tersebut. Ini memeriksa apakah perubahan apa pun pada kode, misalnya, merusak situs.
Integration testing - ini adalah pengujian apakah layanan pihak ketiga atau sumber bekerja seperti yang diharapkan ketika diintegrasikan dengan situs Anda. Layanan ini mungkin termasuk API.
Pengujian kinerja - ini menguji apakah situs dapat menangani lonjakan dan peningkatan lalu lintas. Pengujian ini juga dapat mencakup seberapa cepat situs dimuat.
Ada banyak lagi tes yang bisa Anda lakukan pada pengujian QA Anda. Pelajari lebih lanjut tentang jenis tes website di sini.
Mengapa ini penting?
Website QA bertujuan untuk memastikan bahwa antarmuka pengguna (UI) situs web berfungsi sesuai dengan yang diinginkan (tidak ada bug). Ini juga memastikan bahwa pengalaman pengguna yang hebat tercapai. Berikut adalah manfaat lain dari pengujian QA:
- Menampilkan merek Anda sebagai terpercaya. Ketika segala sesuatu di situs Anda berfungsi sebagaimana mestinya, pelanggan akan mengaitkan merek Anda dengan keunggulan. Mereka akan, oleh karena itu, ingin membeli produk Anda, membayar untuk layanan Anda, dan ingin dikaitkan dengan merek Anda.
- Ini bisa mengungkapkan masalah yang mungkin memiliki konsekuensi serius, misalnya, kerentanan keamanan yang kritis.
- Memungkinkan pengiriman situs yang dapat diandalkan. Anda yakin tentang bagaimana situs Anda akan berkinerja, sehingga ada kekhawatiran minimal tentang ketidakkonsistenan.
- Ini pada akhirnya menghemat uang dan waktu bisnis yang seharusnya hilang dalam memperbaiki bug jauh setelah situs telah dipublikasikan. Juga lebih murah untuk memperbaiki bug sebelum situs dipublikasikan daripada setelahnya. Tidak akan ada pengguna yang terpengaruh, Anda tidak perlu dukungan pelanggan Anda untuk menjelaskan kepada pengguna mengapa situs tidak berfungsi seperti yang diharapkan, dan Anda tidak perlu 'menutup situs' untuk perbaikan, kehilangan lalu lintas dan bisnis.
Bagaimana Melakukan Pengujian QA Situs Web
QA bukanlah hal yang mudah. Waktu dan uang perlu diinvestasikan agar dapat memastikan bahwa situs berkualitas tinggi disampaikan kepada pengguna. Tergantung pada kompleksitas situs dan spesifik proyek, QA mungkin memerlukan hingga 50% dari alokasi anggaran.
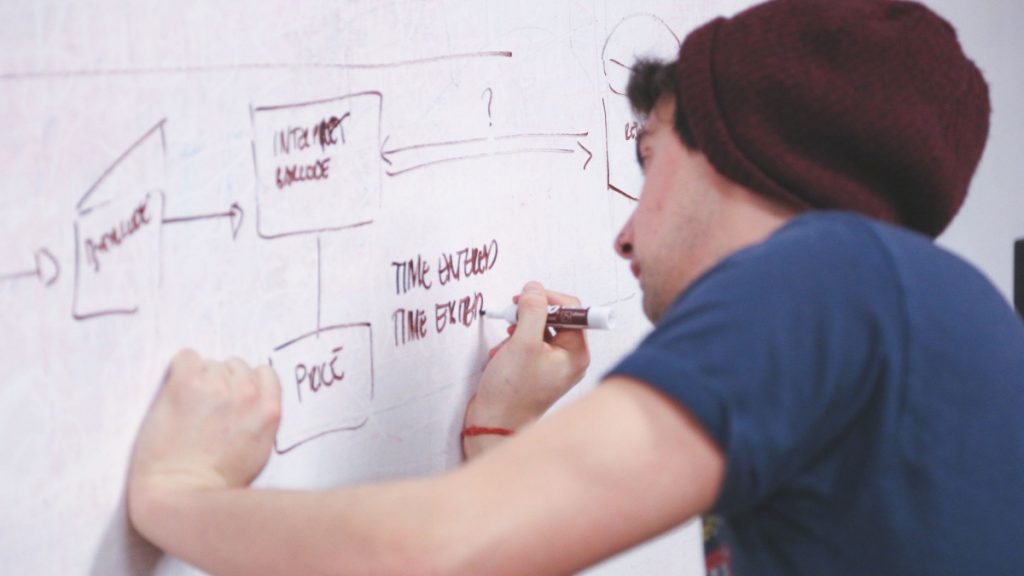
Untuk melaksanakan QA situs web secara efektif, Anda perlu menetapkan proses yang akan diikuti sepanjang fase pengujian. Proses ini umumnya disebut sebagai alur proses QA. Alur proses memecah jumlah waktu yang dibutuhkan per fase pengujian, tergantung pada anggaran yang tersedia dan prioritas.
Faktor-faktor yang perlu dipertimbangkan saat merancang alur proses QA
Ada beberapa faktor yang perlu Anda pertimbangkan ketika merancang alur proses QA. Ini termasuk:
Audiens
Sebelum Anda mulai memikirkan tentang situs, Anda perlu memikirkan untuk siapa Anda membangunnya. Ini akan membantu Anda menentukan platform yang tepat yang paling banyak digunakan oleh audiens Anda. Dan ini akan berguna untuk mempersempit lingkungan pengujian, misalnya, browser yang akan digunakan dan perangkat untuk diuji.
Jenis Aplikasi

Anda perlu mempertimbangkan jenis aplikasi yang Anda uji, karena pendekatan pengujian berbeda tergantung pada jenis situs. Apakah situs Anda statis atau dinamis? Apakah Anda akan menguji situs mobile?
Spesifisitas Tes
Test harus didefinisikan dengan baik dan dijelaskan, serta mencakup satu skenario dengan hasil yang jelas didefinisikan. Tentukan asumsi dan prasyarat. Gunakan sebanyak mungkin 'data nyata' (yang semirip mungkin dengan masukan pengguna) yang Anda bisa.
Tingkat risiko
Apakah Anda membangun situs berisiko tinggi atau rendah? Tingkat risiko di sini ditentukan oleh fungsionalitas situs dan industri. Misalnya, jika situs Anda mengumpulkan informasi pengguna, maka Anda perlu menguji bahwa informasi yang dimasukkan adalah benar. Selain itu, Anda perlu menguji privasi informasi tersebut. Jika transaksi keuangan dilakukan melalui situs Anda, maka Anda perlu menguji keamanan secara menyeluruh.
Di sisi lain, untuk situs statis, penekanannya harus pada UI (antarmuka pengguna) dan fungsionalitas.
Perkiraan jumlah pengguna
Bekerja dengan jumlah pengguna yang diperkirakan membantu dalam pengujian kinerja. Ini memeriksa stres dan beban (atau lalu lintas) yang dapat ditangani situs sekaligus selama lonjakan lalu lintas.
Alat yang Digunakan
Anda perlu memikirkan alat pengujian yang akan Anda gunakan. Anda mungkin perlu menggunakan alat yang berbeda untuk tipe pengujian atau fase yang berbeda. Anda mungkin memerlukan alat yang berbeda untuk pengujian lintas-browser dan alat lain untuk pengujian kinerja. Tentukan seberapa banyak otomatisasi yang perlu Anda gunakan. Anda mungkin menggunakan alat yang mengotomatiskan bagian dari pengujian Anda, misalnya, seperti alat CloudQA yang mengotomatiskan pengujian regresi.
Platform yang digunakan untuk mengakses situs
Jika situs tersebut dimaksudkan untuk diakses di berbagai platform atau browser, Anda perlu mempertimbangkan pengujian lintas platform.
Praktik Terbaik QA
Ada sejumlah hal yang perlu Anda lakukan untuk menerapkan alur proses QA Anda secara efektif. Dalam bagian ini kita akan melihat praktik terbaik QA:
- Definisikan pengguna yang akan menggunakan produk akhir.
- Ikuti daftar periksa Anda untuk setiap fase atau jenis pengujian.
- Uji menggunakan situs staging (situs yang mensimulasikan situs asli).
- Jadwalkan jumlah waktu yang dibutuhkan untuk setiap fase pengujian.
- Uji secepat mungkin - uji fitur baru segera setelah mereka ditambahkan.
- Gunakan pendekatan agile QA (tes pada akhir berbagai tahap pengembangan).
- Utamakan perbaikan bug, tergantung seberapa kritis mereka terhadap fungsionalitas situs Anda.
- Otomatisasi di mana mungkin, terutama bagian situs yang berisiko tinggi. Namun, jangan 'terlalu otomatisasi'. Prioritaskan pengujian pada bagian di mana otomatisasi paling cocok.
- Upayakan untuk menetapkan pendekatan kolaboratif antara tim QA Anda dan tim desain/pengembangan.
- Buatlah peta pikiran situs, visual yang akan membantu Anda melihat struktur situs Anda untuk mendapatkan gambaran tentang cakupan pekerjaan dan mengidentifikasi bagian yang perlu Anda prioritaskan.
Alat apa yang dapat Anda gunakan untuk QA website Anda?

QA bisa menjadi proses yang menakutkan jika dilakukan secara manual. Seperti yang telah kami sebutkan, Anda perlu mengotomatisasi di mana perlu dan di mana mungkin. Mudah untuk menguji situs Anda di browser dan PC Anda dan berpikir bahwa itu akan terlihat bagus dan berfungsi seperti yang diharapkan di semua browser dan perangkat, dan bahwa pengguna akan secara intuitif tahu apa yang harus dilakukan. Anda mungkin perlu menggunakan serangkaian alat untuk membantu Anda menguji berbagai fase proses QA Anda. Berikut adalah alat-alat yang dapat Anda gunakan untuk membuat pengujian QA Anda lebih mudah:
TestRail
TestRail adalah perangkat lunak pengujian yang sepenuhnya berbasis web dengan wawasan waktu nyata untuk membantu Anda melacak kemajuan Anda. Anda dapat menggunakannya di cloud atau mengunduhnya. Alat ini dengan mudah terintegrasi dengan alat otomatisasi pengujian.
CrossBrowserTesting
Alat berbasis cloud ini digunakan untuk menjalankan tes pada browser mobile dan desktop. Lebih dari 2050 browser tersedia untuk pengujian. Ini akan berguna untuk pengujian kompatibilitas dan regresi. Dilengkapi dengan uji coba gratis.
Pengisi Formulir Pengembang Web
Jika Anda menggunakan formulir apa pun di situs Anda, meskipun itu sesederhana formulir kontak, Anda perlu menguji apakah formulir tersebut hanya mengizinkan jenis masukan pengguna yang ditentukan, apakah mengirimkan informasi yang benar, atau bahkan apakah informasi yang dibagikan (terutama jika itu adalah informasi pengguna pribadi) ditampilkan di URL browser. Lihatlah ekstensi chrome pengisi formulir.
Alat Pengisi Formulir Pengembang Web memungkinkan Anda untuk menguji fungsionalitas sebuah formulir. Yang perlu Anda lakukan hanyalah mengisi nilai-nilai yang Anda inginkan di bidang input Anda, dan alat tersebut akan secara otomatis mengisinya untuk Anda. Dengan cara ini, Anda dapat menguji formulir Anda lebih cepat.
Ranorex Webtestit
Alat ini ideal untuk pengujian UI lintas browser dan Sistem Operasi (Mac, Android, Windows, dan Linux). Dengan Ranorex, Anda dapat melakukan semua tes di PC atau Desktop lokal Anda. Ini dilengkapi dengan uji coba gratis dan pelaporan tes yang terintegrasi.
Pengubah Ukuran Jendela
Window Resizer adalah Ekstensi Chrome yang membantu Anda memvisualisasikan bagaimana situs Anda terlihat pada berbagai ukuran jendela. Alat ini memungkinkan Anda untuk menguji ukuran yang paling sering digunakan untuk desktop dan mobile. Anda juga dapat menambahkan ukuran layar khusus. Alat ini memberikan Anda wawasan tentang konten yang harus berada di atas lipatan, dan saran untuk membuat layar Anda terlihat lebih baik pada berbagai ukuran layar.
CloudQA
CloudQA adalah alat yang cocok digunakan oleh semua tingkatan penguji, bahkan mereka yang tidak memiliki keterampilan pengembangan teknis atau desain. Anda dapat menggunakannya untuk pengujian regresi dan memberikan umpan balik instan. Mampu menjalankan ratusan tes secara bersamaan di berbagai peramban. Model penetapan harganya adalah Anda hanya membayar sesuai dengan yang Anda gunakan. Anda bahkan dapat menggunakan alat ini sebagai ekstensi peramban untuk membantu Anda merekam tes Anda.
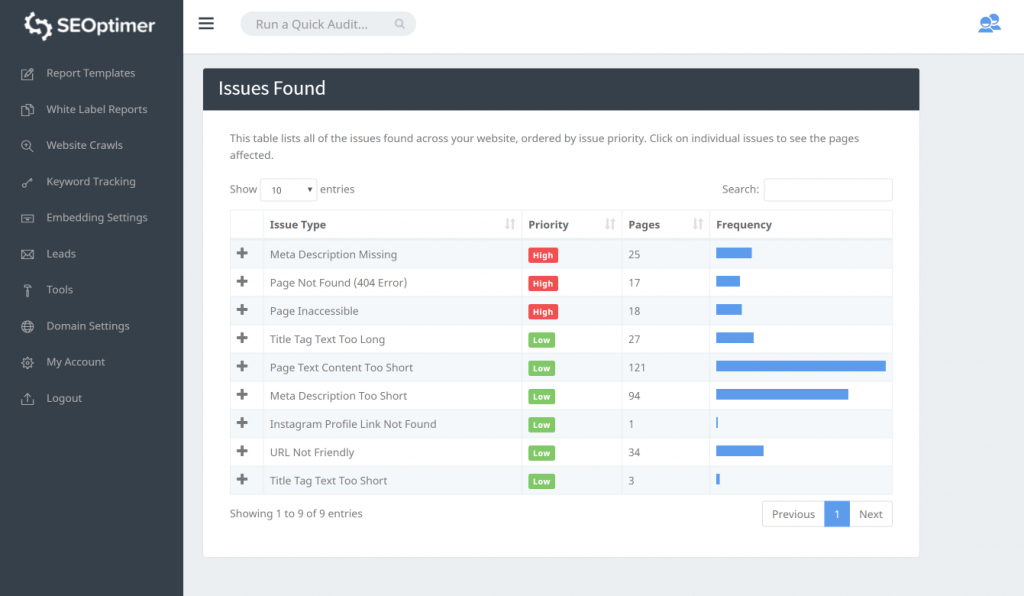
SEOptimer
Alat ini sangat berguna untuk pengujian SEO. Ini melakukan audit situs untuk membantu Anda mengidentifikasi apa yang Anda lakukan dengan benar dalam hal SEO, dan aspek-aspek yang perlu ditingkatkan agar situs Anda mendapatkan peringkat yang lebih baik dalam hasil mesin pencari.
Ini mudah digunakan, bahkan jika Anda tidak memiliki banyak pengetahuan SEO. Ini memberi Anda pembaruan tentang kinerja situs Anda dan memungkinkan Anda untuk menyesuaikan laporan Anda agar sesuai dengan merek Anda. Anda juga dapat memilih bahasa yang Anda inginkan untuk laporan Anda.
Ini juga terintegrasi dengan CRM seperti MailChimp dan Salesforce untuk pengelolaan lead yang lebih baik.
Daftar Periksa QA Website
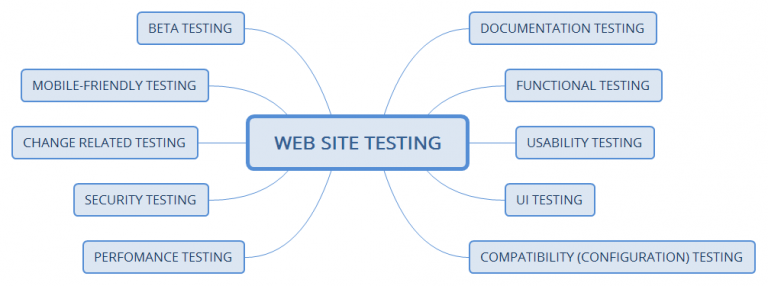
Dalam bagian ini, kita akan menjelajahi daftar periksa yang dapat Anda gunakan saat melakukan QA situs Anda. Berikut adalah ringkasannya:

Pengujian Fungsional
Di sini, Anda menguji fitur-fitur situs Anda. Akan lebih mudah untuk menguji ini jika Anda memiliki mindmap yang memecah bagaimana situs Anda seharusnya bekerja dan terlihat. Bahkan jika Anda tidak memiliki mind map, berikut adalah aspek yang harus diperhatikan:
Dropdown, tombol, kotak centang, bidang input dan formulir
Periksa bahwa ini bekerja sesuai dengan yang diinginkan. Bahwa mereka benar-benar mengumpulkan jenis informasi yang tepat, dan mengirimkannya (untuk formulir) atau mengarahkan orang dengan tepat. Validasi formulir Anda harus mencakup:
- Kolom wajib tidak boleh dibiarkan kosong.
- Teks placeholder untuk memudahkan pengguna memvisualisasikan jenis konten yang Anda inginkan agar mereka isi, selain instruksi yang jelas tentang jenis input yang Anda harapkan dari mereka, misalnya, kata sandi dengan minimal 8 karakter, dengan angka, huruf kapital, dan karakter khusus.
- Bahwa informasi yang dikumpulkan disimpan dengan aman (kata sandi dienkripsi misalnya sebelum disimpan dalam basis data).
Alur proses situs Anda
Apa perjalanan pengguna melalui situs Anda? Apakah Anda memiliki perjalanan ideal yang seharusnya mereka tempuh? Kebanyakan perjalanan pengguna dimulai dari halaman utama. Jika Anda menjual pakaian, misalnya, perjalanan pengguna mungkin dimulai dari:
halaman utama >> kategori >> produk tertentu >> tambah ke keranjang >> daftar >> checkout
Apakah itu perjalanan yang sebenarnya diambil oleh pengguna Anda? Atau apakah mereka berhenti begitu mereka mencapai 'sign up'? Apa yang dikatakan tentang di mana 'sign up' seharusnya berada dalam proses situs?
Tautan

Periksa bahwa semua tautan berfungsi dan mengarahkan orang ke lokasi yang dimaksud. Alat untuk memeriksa tautan rusak akan berguna di sini. Pastikan tidak ada halaman buntu (halaman tanpa ajakan bertindak atau tautan ke halaman lain - mereka tidak memberitahu pengguna apa yang harus dilakukan selanjutnya) dan bahwa tautan email benar-benar mengirim email ke penerima yang tepat.
Baca artikel kami tentang Tautan Rusak untuk mempelajari lebih lanjut tentang cara memperbaikinya.
Kuki
Cookies dibuat oleh browser ketika Anda mengunjungi sebuah situs. Mereka berisi informasi seperti preferensi pengguna dan status login mereka. Berikut ini yang harus diperiksa oleh QA Anda ketika menyangkut cookies:
- Bahwa mereka tidak aktif setelah periode 'kedaluwarsa' yang ditetapkan.
- Bahwa mereka dienkripsi sebelum disimpan di perangkat pengguna.
- Bahwa mereka berfungsi dengan baik - untuk melakukan ini, uji saat cookie diaktifkan vis-a-vis saat dinonaktifkan.
- Dampak mereka terhadap keamanan situs Anda - hapus mereka dan periksa bagaimana ini mempengaruhi keamanan situs Anda.
Tes Fungsional Lainnya
- Periksa kesalahan sintaks.
- Periksa keberadaan peta situs, dan apakah telah diimplementasikan dengan akurat.
Pengujian Kinerja

Di sini, Anda menguji apakah situs Anda mampu menangani lonjakan lalu lintas yang berat dan tetap berfungsi sebagaimana mestinya. Berikut adalah hal-hal yang harus diperhatikan:
Bagaimana kinerja situs selama:
- Lonjakan lalu lintas (pengujian stres).
- Peningkatan beban kerja (pengujian beban).
- Beban kerja normal (pengujian stabilitas).
- Login pengguna ganda (pengujian konkurensi).
- Peningkatan volume data basis data (pengujian volume).
- Peningkatan beban kerja yang berkelanjutan (pengujian ketahanan).
Tes performa lainnya:
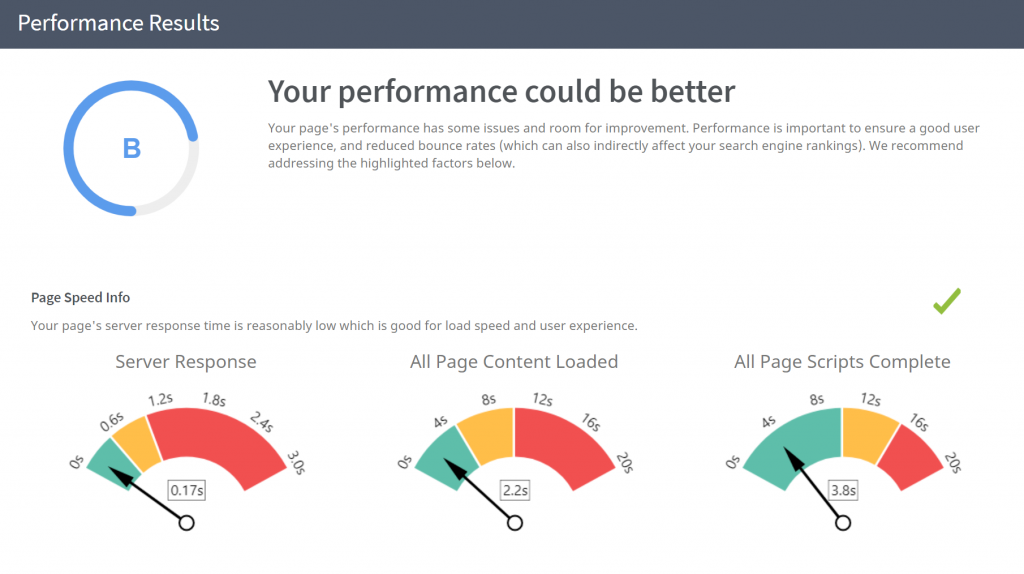
- Kecepatan muat halaman (berapa lama waktu yang dibutuhkan untuk situs Anda terload). Sebuah alat pengujian performa akan berguna di sini.
- Bagaimana performa situs Anda ketika pengguna memiliki koneksi internet yang lambat.
Pengujian Keamanan
Ini yang harus diperiksa dalam hal keamanan:
- Apakah kata sandi bisa 'diretas'?
- Apakah pengguna diarahkan ke halaman SSL yang terenkripsi?
- Apakah formulir Anda memiliki captcha? Apakah mereka bekerja seperti yang diharapkan?
- Apakah pengguna dapat login tanpa kata sandi atau dengan kata sandi yang salah?
- Otorisasi - hanya pengguna yang berwenang yang dapat mengakses bagian tertentu dari situs.
- Apakah file yang dibatasi hanya dapat diunduh oleh pengguna yang berwenang dan dapat mengaksesnya?
- Otentikasi - hanya pengguna yang terverifikasi yang diizinkan untuk masuk dan kemudian mengakses bagian atau fitur tertentu di situs Anda (ini adalah perbedaan antara otentikasi dan otorisasi).
- Apakah sesi pengguna diakhiri jika memakan waktu tertentu, misalnya, pembayaran yang memakan waktu lebih dari 10 menit?
- Anda juga dapat mendefinisikan bagaimana bentuk pelanggaran keamanan dan mensimulasikannya untuk melihat bagaimana situs Anda akan menanganinya (pengujian penetrasi).
Pengujian Kompatibilitas

Pengguna Anda akan mengakses situs Anda di berbagai perangkat dan platform - browser dan sistem operasi. Di sini Anda dapat memeriksa bagaimana situs Anda terlihat dan berfungsi di berbagai perangkat dan platform. Anda harus memeriksa:
- Bagaimana tampilan gambar-gambar tersebut?
- Apakah NAP (nama situs atau bisnis, alamat dan nomor telepon) Anda mudah diakses?
- Responsivitas (apakah tampilan bagus di ponsel dibandingkan dengan desktop/pc? Di berbagai ukuran layar? Apakah pengguna memiliki ruang yang cukup untuk mengklik tautan dan tombol? - ingat bahwa pada layar yang lebih kecil, pengguna akan menyentuh tombol untuk ‘mengklik’nya. Apakah item-item di situs Anda terpisah dengan baik di layar yang lebih kecil?
- Apakah situs Anda terlihat bagus dan berfungsi sesuai harapan di berbagai peramban dan resolusi layar?
Pengujian Konten

Di sini, Anda mengevaluasi konten situs Anda. Tes ini akan lebih bermanfaat jika Anda sudah mendefinisikan audiens Anda.
- Warna yang digunakan cocok.
- Bahwa ukuran font yang digunakan adalah ideal.
- Bahwa informasi mengalir secara logis.
- Apakah Anda memiliki halaman dengan konten yang tipis?
- Apakah konten Anda memenuhi intensi pengguna?
- Periksa kesalahan ketik dan kesalahan tata bahasa.
- Itu gambar-gambar dioptimalkan dengan tag alt.
- Apakah ini memasukkan kata kunci utama Anda?
- Apakah informasi paling penting ditampilkan terlebih dahulu?
- Bahwa tidak ada konten palsu yang masih ada di situs tersebut.
- Bahwa konten yang dimaksudkan untuk ditampilkan di atas lipatan ditampilkan di lokasi yang benar.
- Periksa gambar dan video. Apakah mereka ditampilkan dengan baik? Apakah mereka memiliki pelanggaran hak cipta?
Gunakan daftar periksa QA situs web kami untuk kebutuhan Anda, dan tambahkan ke daftar periksa Anda sendiri serta sesuaikan sesuai kebutuhan Anda.
Kesimpulan
Website QA adalah proses yang dimulai ketika persyaratan situs ditetapkan, dan terus berlanjut bahkan setelah situs telah diluncurkan dan sedang digunakan. Hal-hal yang perlu diperbaiki akan terus muncul dari waktu ke waktu, sehingga penting untuk secara rutin menguji situs Anda. Penting untuk mendefinisikan dan merancang proses QA sebelum pengujian dimulai, agar pengujian menjadi lebih mudah, lebih terfokus dan memberikan wawasan yang lebih dalam. Terakhir, catat bug dan simpan untuk referensi di masa depan ketika Anda mulai memperbaiki bug atau kesalahan yang ditemui.