Logo situs Anda adalah bagian dari merek bisnis Anda. Itu adalah apa yang orang gunakan untuk dengan mudah mengidentifikasi bisnis Anda. Itu adalah bagian dari apa yang membuat bisnis Anda unik. Itu adalah visual yang dapat dengan mudah dikenali dan dikaitkan oleh orang-orang.
Banyak hal yang harus dipertimbangkan dalam membuat logo yang bagus, misalnya, mendefinisikan apa yang diwakilinya dan apakah logo tersebut sesuai dengan produk, layanan, atau nilai/budaya perusahaan. Aspek penting yang harus dipertimbangkan adalah menampilkan ukuran logo yang tepat pada aset digital Anda, seperti situs web Anda.
Logo Anda harus berukuran yang direkomendasikan. Tidak boleh terlalu kecil sehingga menjadi terentang, dan tidak terlalu besar sehingga tampak berlebihan. Dengan cara ini, situs Anda akan terlihat rapi dan profesional. Selain itu, tidak akan mengambil ruang yang bisa digunakan untuk mencapai pengalaman pengguna yang lebih baik.
Dalam artikel ini, kita akan mengeksplorasi apa rentang ukuran logo situs yang normal, ukuran default di berbagai platform web dan sosial populer, ukuran rata-rata di situs populer, dan menyusun cara untuk menentukan ukuran ideal.
Gambaran Umum Konsep Logo

Di bawah ini adalah beberapa hal yang perlu Anda dan bisnis Anda ingat untuk mendesain logo profesional:
- Logo diukur dalam piksel, contohnya, 1200 x 630 px.
- File vektor adalah yang terbaik, karena mudah untuk dikerjakan. Anda dapat mengonversinya ke format file apa pun yang Anda butuhkan — misalnya, FPGs dan PNGs.
- Versi vertikal, horizontal, dan persegi dari logo Anda baik untuk dimiliki. Variasi ini memungkinkan Anda untuk menempatkan logo Anda di mana pun Anda anggap cocok; misalnya, latar belakang, kaos, papan reklame, situs web, atau kartu nama.
- Pertimbangkan untuk menggunakan file PNG untuk menampilkan logo Anda secara online yang ukurannya kurang dari 200KB. File PNG cepat untuk dimuat dan selalu mempertahankan ketajamannya. Selain itu, file PNG adalah file yang dikompres tanpa kehilangan kualitas. Mereka mampu mempertahankan banyak kualitas, bahkan ketika dikompres menjadi ukuran file yang kecil. Belum lagi bahwa file PNG memungkinkan latar belakang transparan dan cocok untuk situs web, media sosial, dan penggunaan web lainnya.
- Dokumen panduan merek bisnis menguraikan di mana dan bagaimana sebuah logo dapat ditampilkan, dan dengan dimensi file apa. Pada dasarnya, panduan merek memungkinkan sebuah merek untuk tetap konsisten di seluruh komunikasi.
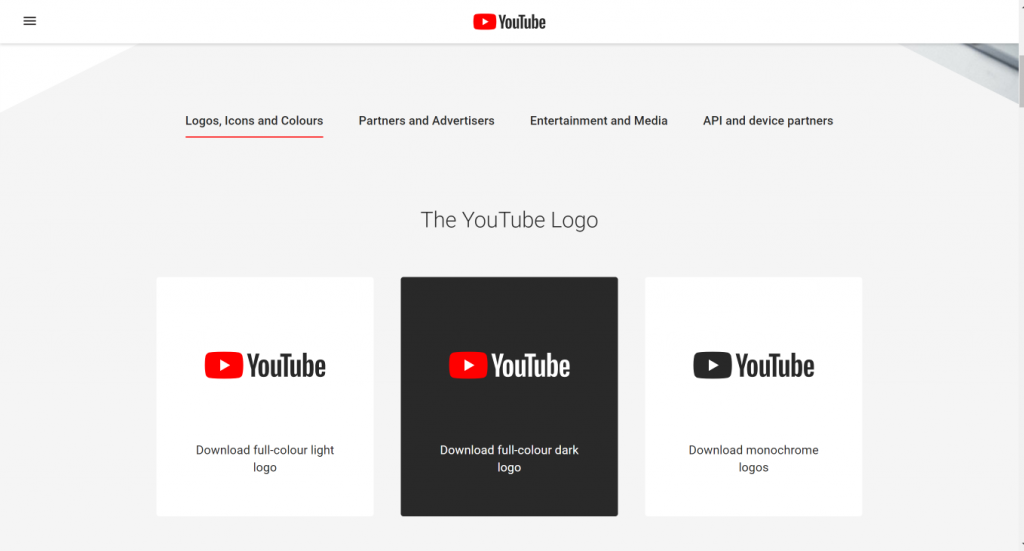
Berikut adalah contoh dari bagian Sumber Daya Merek YouTube untuk membantu pengguna mereka mengikuti pedoman mereka:

Perhatikan bahwa dimensi minimum logo untuk web tidak boleh di bawah 24px tinggi, dan tidak boleh di atas setengah dari ukuran layar.
Ukuran logo website standar
Ukuran logo tidak hanya merujuk pada lebar dan tinggi logo, tetapi juga pada bentuk dan orientasinya. Anda perlu memastikan bahwa logo Anda serbaguna, dapat diskalakan, dan proporsional sehingga Anda dapat menggunakannya di berbagai platform dan tempat di situs Anda. Ukuran layar juga merupakan pertimbangan lain yang harus dibuat karena logo Anda masih perlu tetap tajam bahkan di layar yang lebih kecil (tablet, smartphone, smartwatch).
Praktik terbaik ukuran logo
Karena Anda akan menggunakan logo Anda di berbagai platform atau bahkan di tempat-tempat di situs Anda, misalnya di header, footer, dan favicon, Anda perlu memperhatikan keterbacaannya. Berikut adalah praktik terbaik untuk mencapai keterbacaan tidak peduli platform atau lokasi di situs Anda.
- Pilih format png
- Pilih logo yang lebih kecil
- Pastikan logo Anda dalam format vektor
- Simpan ukuran file logo di bawah 100KB
- Siapkan versi horizontal, vertikal, dan persegi
- Siapkan versi warna yang berbeda - hitam, putih, dan warna penuh
- Gunakan format yang sesuai untuk platform yang Anda gunakan
- Pilih konsistensi ukuran. Dokumen pedoman merek akan sangat membantu di sini.
Rentang logo situs normal adalah antara 250 x 100px dan 400px X 100px untuk logo horizontal, dan 160px X 160 px untuk logo vertikal. Ada juga aliran pemikiran lain yang merekomendasikan ukuran logo yang lebih kecil (kurang dari 100px) sebagai yang ideal.
Jika Anda akan memasukkan logo Anda di header, maka tinggi 20px hingga 30 px adalah yang terbaik.
Ukuran logo situs default di berbagai platform

Ukuran logo yang ideal pada Sistem Manajemen Konten (CMS) dan pembuat situs web seperti WordPress, Shopify, Wix, dan Squarespace seharusnya berapa? Mari kita jelajahi hal tersebut di bawah ini:
Wordpress
Pada WordPress, ukuran logo tergantung pada tema yang Anda gunakan. Misalnya, jika Anda menggunakan tema Divi, ukuran default adalah 93px X 43 px. Saat mengunggah, pilih ukuran 250px X 45px hingga 250px X 55px untuk logo horizontal. Dengan cara ini, akan ada cukup ruang putih di sekitar logo sehingga membuatnya terlihat tajam.
Squarespace
Di Squarespace, ukuran logo sebenarnya ditentukan oleh ukuran gambar yang Anda unggah. Ada kemungkinan untuk mengubah tinggi di beberapa template. Jika Anda tidak yakin bagaimana template Anda menampilkan logo, pilihlah gambar yang lebih besar, karena gambar yang lebih kecil akan kehilangan keterbacaan dan kualitas ketika diperbesar. Squarespace mendukung format .gif, .or, .png dan .jpg. Artikel ini menunjukkanUkuran logo Squarespaceuntuk berbagai template. Tema Bedford memungkinkan logo dengan lebar maksimum 100px di desktop.
Shopify
Kebanyakan tema di Shopify memiliki pedoman untuk tinggi dan lebar maksimum ketika menyangkut ukuran logo. Sebagai contoh, ukuran logo maksimum tema Parallax adalah 410px X 205px. Pastikan bahwa ukuran logo yang Anda unggah berada dalam dua dimensi tersebut.
Wix
Wix merekomendasikan penggunaan format .png untuk logo. Gambar harus memiliki rasio aspek 1:1, yang merupakan gambar persegi. Ukuran yang disarankan adalah minimal 3000px X 3000px.
Contoh ukuran logo pada situs web populer
Ukuran logo apa yang digunakan oleh situs-situs populer? Mari kita jelajahi lebih lanjut di bawah ini:
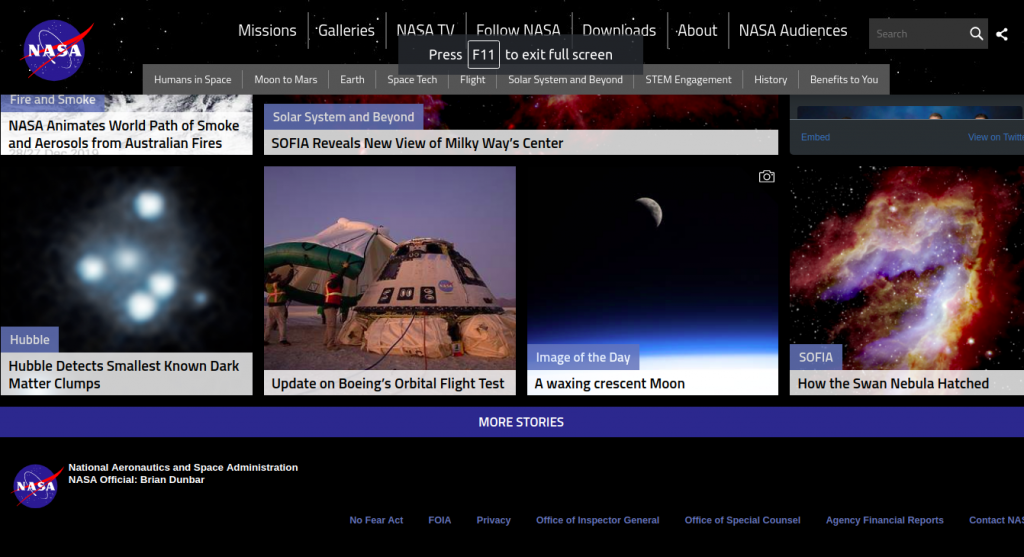
Nasa

Ukuran logo Nasa adalah 110px X 92 px. Formatnya adalah .svg. Digunakan dalam bilah navigasi dan footer.
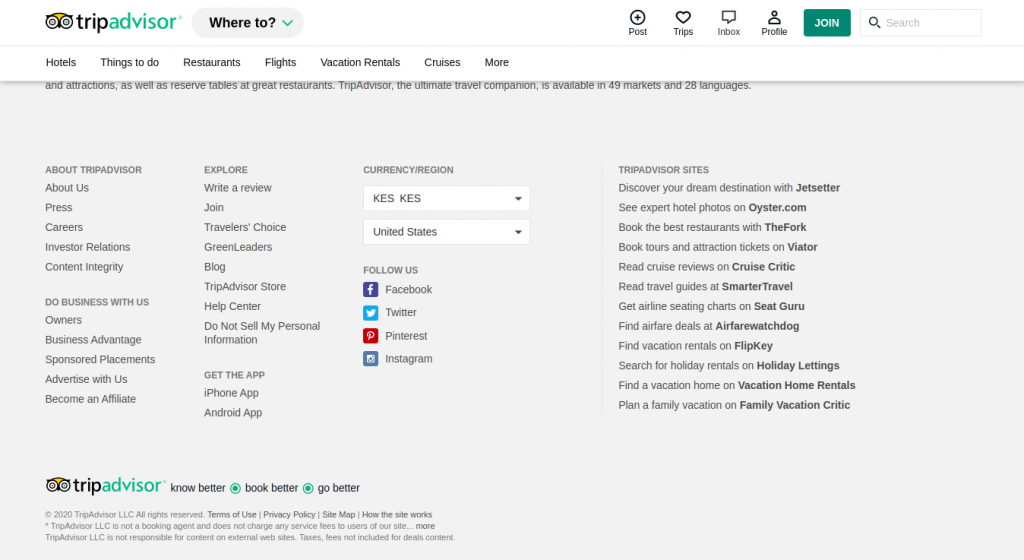
Trip Advisor

Ukuran logo Trip Advisor adalah 250px X 38px. Logo tersebut digunakan baik di header maupun di footer dan berformat .svg.

Logo Google terletak secara unik. Tidak seperti logo-logo lain yang biasanya terletak di pojok kiri atas dan pojok kiri bawah, logo Google terletak di tengah halaman web. Ukurannya adalah 272px X 92px dan berformat .png.
Sekarang untuk membantu Anda memahami dan memutuskan ukuran logo mana yang cocok untuk Anda, di bawah ini, kami mempersembahkan kepada Anda tujuh desain web. Kami telah mengategorikan desain tersebut ke dalam tiga kategori:
- Desain web logo besar
- Desain logo ukuran sedang
- Dan desain web logo kecil
Contoh ukuran logo dari berbagai situs web
Desain web dengan logo besar
Satu situs yang menggunakan logo besar adalah Influence on YouTube (235px dengan 64px). Logo itu sendiri berukuran sedang dan ditempatkan di sudut kanan. Ini sebagian besar karena logo YouTube berada di atas dan kata-katanya ada di bawah.
Pengaruh di YouTube telah melakukan pekerjaan yang sangat baik dalam memfokuskan pada pesan utama sambil tetap memastikan semuanya terasa bermerek. Lihat gambar di bawah ini untuk informasi lebih lanjut.

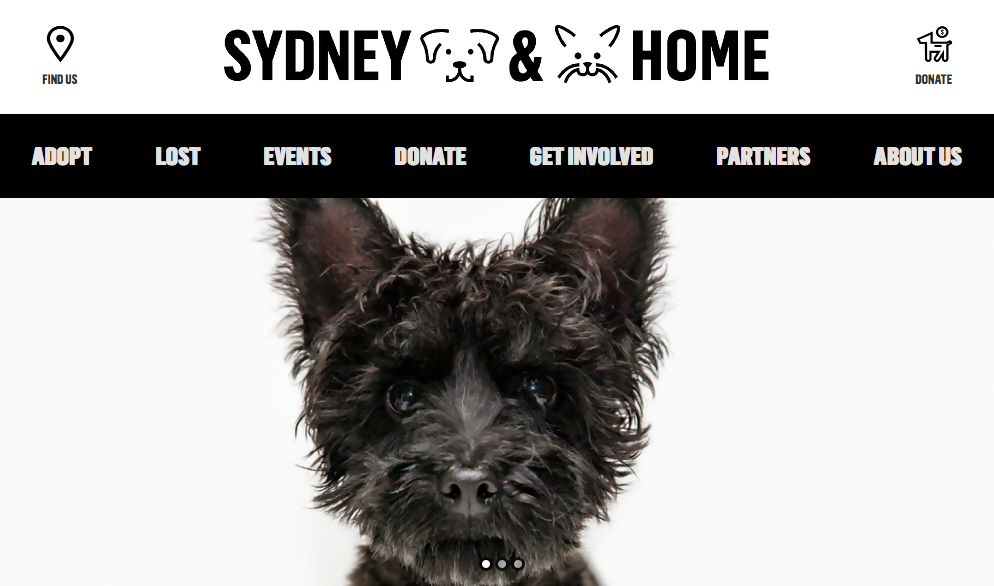
Terakhir dalam daftar logo besar kami, adalah Sydney Dogs and Cats Home (391px dengan 56px). Situs web ini menempatkan logo di tengah atas navigasi utama. Ini berarti setiap orang yang mengunjungi situs akan melihat logo tersebut pada pandangan pertama dan mendapatkan pesan yang ingin Anda sampaikan dengan lambang Anda.
Desain web logo Medium
Jika logo yang sangat besar tidak cocok untuk Anda, maka Anda dapat mencoba desain web logo ukuran sedang. Logo ukuran sedang berukuran sekitar 300 px lebar * 75 px tinggi tidak seperti logo besar yang berukuran sekitar 1000 px lebar dan 200 px tinggi.
Logo Medium menumpuk elemen untuk tata letak yang lebih tinggi.
Blue Bunny logo (109px by 64px) telah menumpuk kata “blue” dan “bunny” dengan huruf B yang distilisasi untuk menghasilkan logo yang indah. Lihat gambar di bawah ini untuk informasi lebih lanjut.

Crazy Coffee Crave (120px by 61.8px) adalah merek lain dengan logo berukuran sedang. Merek tersebut memiliki cangkir kopi dengan kata-kata crazy coffee crave pada logo mereka dan di tengah-tengah header, Anda memiliki cangkir kopi. Lihatlah gambar di bawah ini untuk lebih jelasnya.

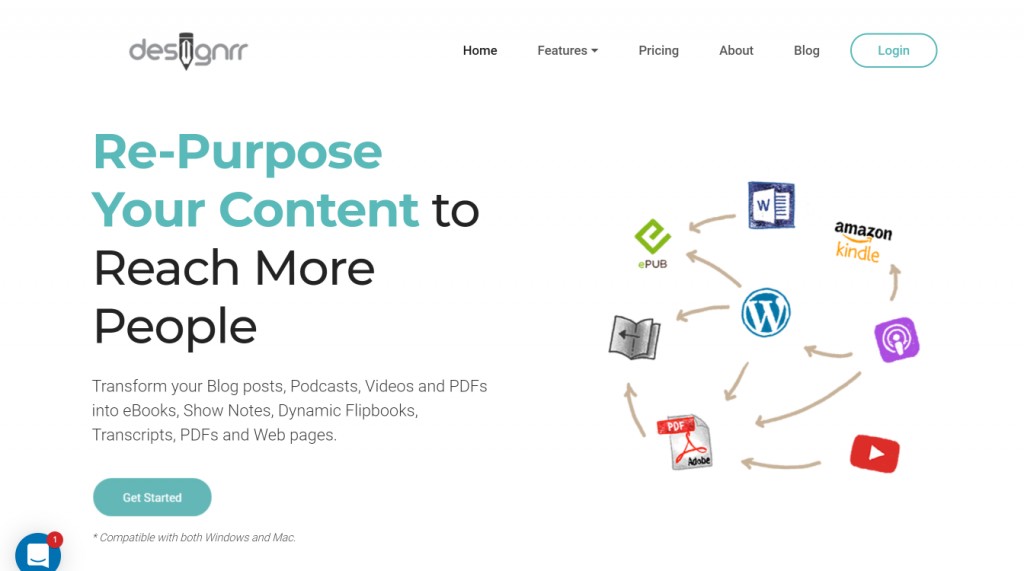
Designrr logo (190px by 60px) masih dianggap sebagai logo berukuran sedang. Meskipun logo terlihat lebih kecil, dibandingkan dengan yang lainnya di atas. Desainnya berfokus pada konten dan kreasi. Lihat di bawah ini.
Desain logo kecil
Sampai sekarang Anda pasti sudah mengerti apa yang kami maksud ketika kami berbicara tentang desain logo besar dan sedang. Mari kita lihat logo-logo kecil. Anda mungkin sudah melihat banyak di antaranya. Jika tidak, dua contoh di bawah ini akan membantu Anda memahami bagaimana bentuk logo-logo kecil tersebut.
Top explainers menggunakan ikon favicon mereka untuk logo mereka, jadi itu dianggap sebagai desain logo kecil, 40px dengan 40px. Ini pasti membantu mengidentifikasi merek mereka secara keseluruhan.

Apa kabar dengan situs-situs besar seperti Airbnb (76px by 76px), YouTube? Sepertinya Airbnb memilih logo mereka tanpa kata-kata dibandingkan dengan YouTube

YouTube (80px by 24px) tetap menggunakan logo dan nama YouTube mereka di situs web mereka.

Uber (50px dengan 17px) melengkapi daftar contoh desain web kami yang akan membantu Anda memutuskan ukuran logo yang ideal. Logo Uber kecil tetapi melakukan semua pekerjaan berat. Hanya dengan melihat logo tersebut mengingatkan pada perjalanan mewah, pengemudi yang ramah, dan layanan yang luar biasa.

Menggunakan logo pada header situs web Anda
Kebanyakan bisnis menampilkan logo di sisi kiri dari bilah navigasi atas sehingga meninggalkan cukup ruang untuk menampilkan semua halaman dari situs web. Sejumlah pembuat situs web seperti Weebly dan Squarespace memudahkan penempatan logo di sisi kiri. Selain itu, pembuat situs web dapat membantu Anda menentukan ukuran logo yang akan didesain. Pada dasarnya, pembuat situs web dapat mempermudah pekerjaan Anda ketika mempertimbangkan untuk membangun logo yang sesuai.
Ukuran Logo untuk Cetakan
Format logo Anda adalah yang paling penting ketika datang ke pencetakan. Format vektor seperti PDF, SVG, dan EPS lebih disukai untuk pencetakan daripada raster. Tapi mengapa format vektor? Ini karena mudah untuk diedit dan mempertahankan kualitas ketika diperbesar berkali-kali. Sebagai contoh, Anda dapat memperbesar logo vektor berkali-kali, namun kualitas logo tetap sama. Selain itu, Anda dapat mengedit seperti logo (seluruh gambar dan bagian-bagiannya yang terpisah) dengan mudah.
Itu dikatakan, kami merekomendasikan agar Anda menggunakan logo 500+ px untuk cetakan kecil dan 1024+ px untuk cetakan besar.
Ukuran logo untuk media sosial
Memastikan logo Anda ditampilkan dengan benar di berbagai platform media sosial sangatlah penting. Anda ingin memastikan, pada pandangan pertama, pelanggan Anda dapat memahami apa yang ingin disampaikan oleh citra perusahaan Anda. Kabar baiknya, logo Anda dapat ditampilkan dengan benar di semua platform jika Anda mematuhi dimensi yang tepat.
Di bawah ini adalah rincian dasar yang akan membantu Anda memulai:
Dimensi logo di Instagram:
Foto profil (bulat): 110 x 110px
Dimensi logo di Facebook:
Foto profil (persegi): 160 х 160px
Foto sampul: 1640 x 624px
Dimensi Logo di YouTube:
Foto profil (bulat): 800 x 800px
Foto miniatur: 1280 x 720px
Foto sampul: 2560 x 1440px
Dimensi Logo di Twitter:
Foto profil (bulat): 400 x 400px
Foto sampul: 1500 х 1500px
Dimensi Logo di LinkedIn:
Foto profil (bulat): 400 х 400 px
Foto sampul: 646 x 220px
Dimensi Logo di Pinterest:
Foto profil (bulat): 165 x 165px
Ketika memposting di media sosial, sebaiknya menggunakan file PNG, karena mereka adalah format terkompresi tanpa kehilangan kualitas. Ekspor serupa seperti file JPG adalah terkompresi dengan kehilangan kualitas.
Berkas yang dikompresi dengan metode lossy menjadi pikselasi atau lembut setelah dikompres; oleh karena itu, bukan pilihan terbaik.
Mengubah ukuran logo Anda
Anda dapat mengubah ukuran logo Anda. Bagaimana?
- Anda dapat menggunakan editor gambar seperti Photoshop
- Gunakan pembuat logo online seperti Logaster
- Atau sewa seorang desainer lepas
Variasi logo dan lockup
Variasi logo adalah versi modifikasi dari logo Anda yang Anda gunakan dalam situasi tertentu. Variasi logo meningkatkan fleksibilitas di mana dan bagaimana merek Anda dapat ditampilkan. Misalnya, logo yang Anda cetak pada kaos Anda mungkin berbeda dari yang Anda miliki di Facebook meskipun semuanya mewakili perusahaan Anda.
Jenis variasi logo apa yang kita bicarakan?
Variasi warna: Hitam, putih, terbalik, warna penuh/variasi warna-warna, atau latar belakang transparan
Varian wordmark dan simbol (juga disebut kunci logo): Logo lengkap, logo dengan slogan, logo tanpa slogan, simbol, logotipe/wordmark, atau monogram. Lihat gambar di bawah ini untuk informasi lebih lanjut.

Kesimpulan
Logo besar mungkin tidak cocok untuk desain web Anda. Logo bisa menjadi gangguan atau bisa menyatu, tujuan utama logo adalah untuk membantu pengguna mengetahui bahwa mereka berada di situs web yang tepat. Kebanyakan situs web yang sudah mapan menggunakan logo berukuran sedang, pikirkan Uber, sederhana dan menyatu dengan baik.
Jika logo Anda tinggi atau besar, Anda mungkin ingin mempertimbangkan menggunakan satu huruf atau akronim untuk membantu. Pikirkan Blue Bunny, menggunakan huruf "B" untuk menyatukan dua kata bersama-sama. Akan lebih baik untuk memiliki huruf "B" sebagai logo utama mereka dan di situs web mereka mereka dapat menyebutkan Blue Bunny. Jika logo Anda kecil maka pastikan itu dapat dibaca atau mudah dikenali.