Cos'è l'Attributo Alt?
Il testo alternativo, "attributo alt" o “testo alt” è un attributo HTML che descrive un'immagine come un testo. Gli attributi alt non sono visibili agli utenti ma ai motori di ricerca per aiutare a definire di cosa tratta quell'immagine.
Perché l'attributo Alt è importante?
Il testo dell'attributo alt è utilizzato dai lettori di schermo per trasmettere informazioni mentre i titoli delle immagini non possono essere visualizzati dai lettori di schermo.
Questi attributi aiutano a visualizzare il testo nel caso in cui un'immagine non possa essere renderizzata dal browser a causa di connessioni a bassa larghezza di banda o altri errori tecnici.

Un'immagine vale più di mille parole. Tuttavia, le immagini senza l'attributo alt diventano irrilevanti per i motori di ricerca. Questo perché il software di riconoscimento delle immagini utilizzato dai motori di ricerca ha bisogno dell'aiuto del testo alt dell'immagine per identificare e comprendere di cosa trattano le immagini presenti nella pagina.
Se i motori di ricerca non sanno di cosa tratta un'immagine, non c'è modo per loro di capire come si relaziona al contenuto della pagina.
Non saranno inoltre in grado di capire se è pertinente a una query di ricerca di immagini.
Con l'apprendimento automatico e l'intelligenza artificiale, i motori di ricerca si stanno avvicinando all'identificazione di ciò che un'immagine dovrebbe rappresentare e degli oggetti presenti all'interno delle immagini.
Tuttavia, le immagini spiegate dal proprietario del sito web consentono ai motori di ricerca di elaborare le informazioni più rapidamente.
Fortunatamente, esiste un modo relativamente semplice per risolvere questo problema per migliorare il tuo SEO e l'esperienza utente: il testo dell'attributo alt delle immagini.
Offrendo testo alternativo, stai aiutando i motori di ricerca a identificare e categorizzare le immagini per fornire agli utenti le informazioni più rilevanti.
Differenza tra Testo Alternativo dell'Immagine e Titolo dell'Immagine
Il testo alternativo è un tag HTML e fornisce maggiori informazioni sull'immagine.
Il titolo dell'immagine viene visualizzato come popup quando si passa il mouse sopra un'immagine. Se l'immagine non viene caricata, viene fornito il testo alternativo, ma non il titolo dell'immagine.
Attributi Alt e SEO
Potresti pensare, gli attributi alt delle immagini aiuteranno i miei contenuti a posizionarsi meglio su Google e altri motori di ricerca?
La risposta breve è no, almeno non direttamente. Non salterai magicamente in cima ai risultati di ricerca semplicemente aggiungendo il testo alternativo alle tue immagini.
Gli attributi alt delle immagini non daranno ai tuoi articoli del blog e alle pagine web un incremento nella classifica nelle pagine dei risultati dei motori di ricerca regolari.
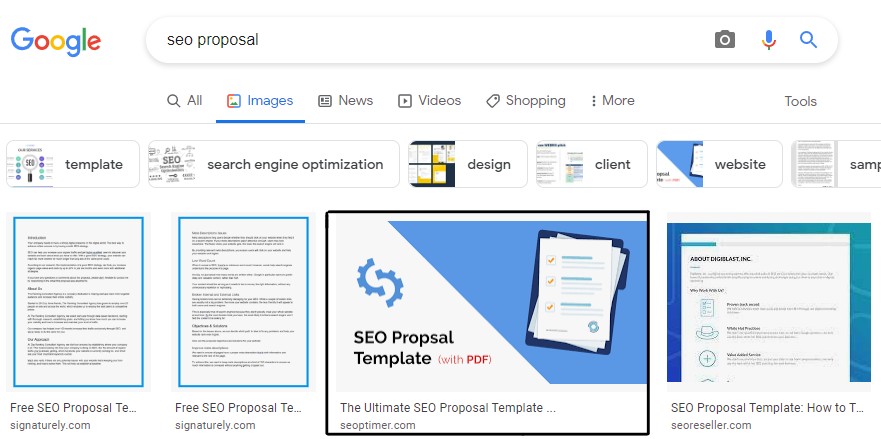
Tuttavia, ottimizzare gli attributi alt delle immagini può aumentare le probabilità che le tue immagini appaiano quando gli utenti utilizzano la funzione di ricerca immagini di Google e può quindi aiutare a migliorare il SEO delle immagini.

Migliori Pratiche: Come Scrivere un Testo Alternativo
Ottimizzare le immagini fa parte del SEO on-page e del contenuto della pagina, il che significa che devono essere di alta qualità, attraenti e coinvolgenti. Il testo dell'attributo alt che scrivi per le immagini del sito web richiede lo stesso livello di qualità che si dedicherebbe alla scrittura di contenuti per un blog.
Per imparare a scrivere il miglior testo alternativo per le tue immagini, ecco alcune linee guida:
Sii descrittivo
I tag alt delle immagini dovrebbero essere descrittivi e dovrebbero includere sostantivi, verbi, aggettivi o avverbi.
Questi tag possono essere utilizzati per descrivere cosa sta accadendo nell'immagine, cosa è accaduto, o cosa sta per accadere. Queste "descrizioni dell'immagine" devono essere scritte in modo che i motori di ricerca possano elaborare le informazioni efficacemente.
In secondo luogo, evita di usare frasi come “grafica di” o “immagine di” e informazioni non necessarie che possono allungare il testo.
Ecco un esempio di testo alternativo per questa immagine:

Una ripresa aerea di tutte le bellissime case in un quartiere situato a Dallas, Tx.
Mantienilo breve e specifico
Quando scrivi il testo alternativo per un'immagine, assicurati di scrivere sul soggetto principale dell'immagine.
Non cercare di scrivere paragrafi approfonditi sull'intera immagine, descrivendo l'ambientazione di sfondo o altri dettagli irrilevanti.
Inoltre, mantieni gli attributi alt delle immagini al di sotto dei 125 caratteri in lunghezza.
Aggiungi parole chiave
Dovresti aggiungere la parola chiave principale della pagina al testo alternativo dell'immagine, ma solo se la parola chiave si inserisce naturalmente nella descrizione dell'immagine.
Ad esempio, se stai puntando a "cibo per cani per cuccioli", ma hai un'immagine di un giocattolo per cani, allora aggiungere la parola chiave target non avrebbe senso per descrivere l'immagine.
Evita il riempimento di parole chiave
Anche, evita di riempire il testo alternativo dell'immagine con la parola chiave target della pagina. Il riempimento eccessivo di parole chiave non ti darà un vantaggio nella pagina dei risultati del motore di ricerca ed è considerato spam agli occhi di Google.
Inoltre, immagina che un lettore di schermo debba leggere un attributo alt di un'immagine che è pieno di parole chiave. Questo comporterebbe un'orribile esperienza utente per qualcuno che utilizza tale dispositivo.
Esempio di un buon testo per l'attributo Alt di un'immagine
Dovrai utilizzare la stessa quantità di dedizione nella creazione di attributi alt ricchi per le tue immagini come fai con i tag title e le meta descrizioni.
Di seguito sono riportate alcune linee guida di esempio per aiutarti a distinguere tra buoni attributi alt e cattivi:
- Cattivo (mancanza di testo alternativo): <img src=”car.jpg” alt=””/>
- Peggio (riempimento di parole chiave): <img src=”car.jpg” alt=”auto rossa auto con vernice rossa auto verniciata di rosso auto dipinta di rosso auto rossa veloce”/>
- Migliore: <img src=”car.jpg” alt=”auto”/>
- Migliore: <img src=”car.jpg” alt=”Auto rossa con ruote nere”/>
Come aggiungere il testo dell'attributo Alt in WordPress
Aggiungere attributi alt alle tue immagini di WordPress è un processo semplice e diretto, che non richiede competenze di codifica speciali.
Il processo per aggiungere testo alternativo a nuove immagini o immagini che sono già state caricate è esattamente lo stesso.
Ecco come aggiungere attributi alt in WordPress:
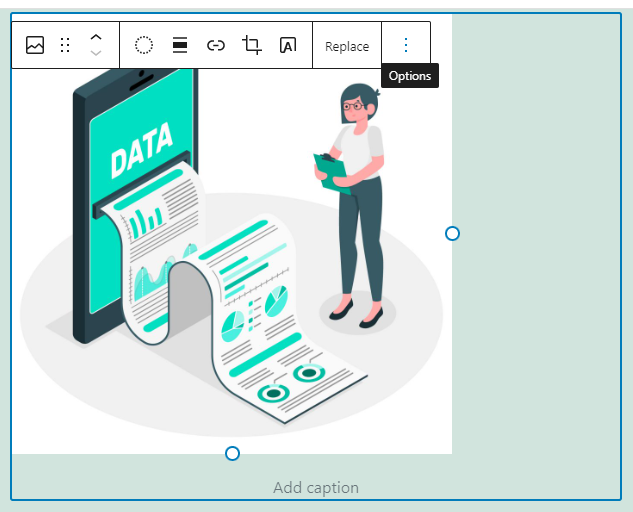
Passo 1: Clicca sull'immagine e poi clicca sui 3 puntini nell'angolo in alto a destra.

Passaggio 2: Quindi clicca su “Mostra più impostazioni”.
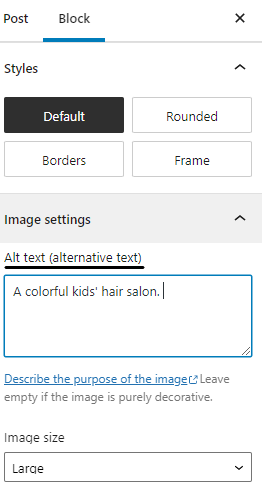
Passaggio 3: Scorri verso il basso fino alla casella “Alt text (testo alternativo)” e inserisci il testo che desideri aggiungere.

In alternativa, puoi anche andare nella Libreria Multimediale, cliccare sull'immagine corrispondente e inserire il testo nel campo Testo Alternativo .

Come aggiungere il testo dell'attributo Alt in Wix
Puoi aggiungere testo alternativo alle immagini una volta che le hai caricate e aggiunte alla pagina desiderata.
Ecco come aggiungere il testo dell'attributo alt in Wix:
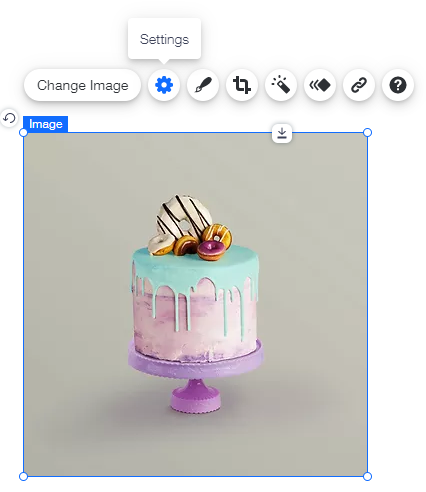
Passo 1: Clicca sull'immagine corrispondente in modo che rimanga evidenziata. Poi clicca sull'icona dell'Ingranaggio.

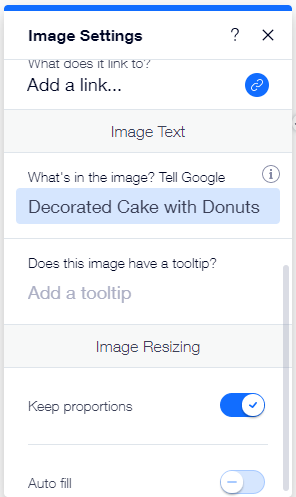
Passaggio 2: Una volta che clicchi sull'icona dell'Ingranaggio, noterai che si apre un piccolo menu con tutte le impostazioni dell'immagine. Scorri verso il basso fino a quando non vedi una casella intitolata “Cosa c'è nell'immagine? Dillo a Google”. In questa casella, inserisci il testo dell'attributo alt dell'immagine che descrive al meglio la tua immagine.

Come aggiungere il testo dell'attributo Alt in Shopify
Tutte le immagini per il tuo negozio Shopify possono essere accessibili dalla libreria multimediale del tuo negozio, qui puoi anche aggiornare il testo dell'attributo alt per ogni immagine.
Per aggiornare il testo alternativo di un'immagine tramite la libreria multimediale, segui questi passaggi:
Passo 1: Accedi al tuo account Shopify e clicca sulle Impostazioni nell'angolo in basso a sinistra della pagina.

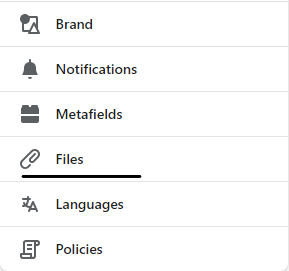
Passaggio 2: Noterai che si apre un menu, scorri fino in fondo finché non vedi Files e clicca su di esso.

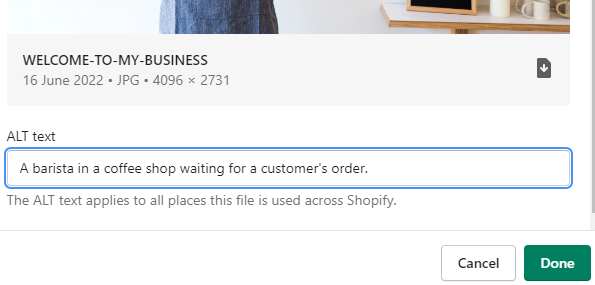
Passaggio 3: Qui vedrai tutti i file immagine che hai aggiunto al tuo negozio. Clicca sull'immagine che desideri aggiornare. Ora aggiungi il nuovo testo alternativo nella casella etichettata “Testo ALT” e clicca su Fatto quando hai terminato.

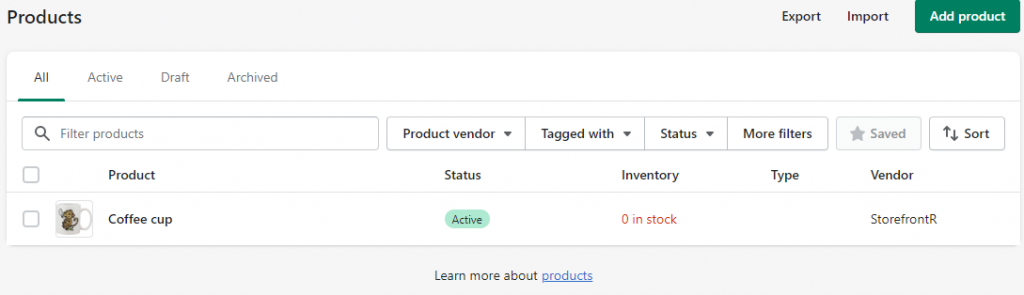
Se vuoi aggiungere il testo alternativo alle immagini dei prodotti, naviga nella Prodotti dashboard del tuo negozio.

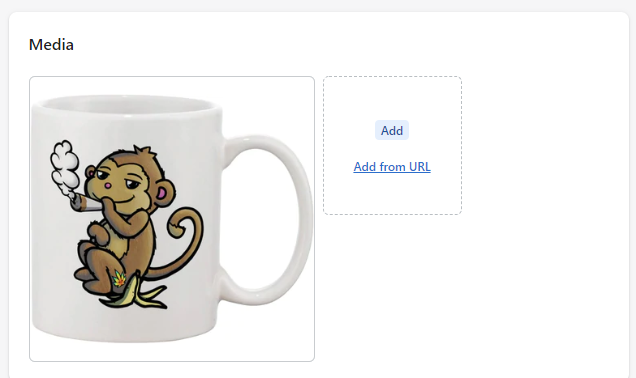
Fai clic sul prodotto che desideri aggiornare e scorri verso il basso fino alla sezione Media .

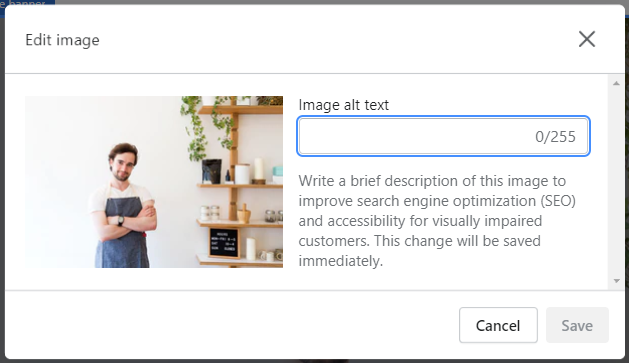
Quindi, fai clic sull'immagine e aggiungi testo alla Aggiungi testo alternativo finestra di dialogo.

Una volta aggiunto il testo desiderato, ricordati di premere Salva testo alternativo.
Puoi anche aggiungere il tuo testo alternativo alle immagini direttamente dall'editor del negozio online.
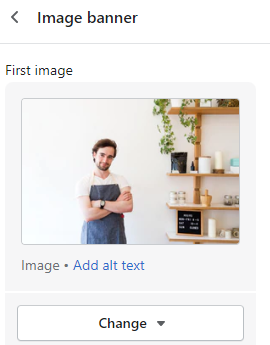
Semplicemente clicca sull'immagine alla quale vorresti aggiungere il testo alternativo. Si aprirà un menu con varie impostazioni e opzioni di personalizzazione dell'immagine.

Fai clic su Aggiungi testo alternativo e inserisci il testo desiderato nel campo di testo disponibile. Una volta fatto, clicca su Salva.

È importante aggiungere il testo alternativo alle immagini in evidenza poiché queste immagini di solito hanno lo scopo di descrivere la tua attività, i servizi o i prodotti.
Se hai già caricato centinaia di migliaia di immagini, il modo migliore per implementare il testo alternativo a tutte le immagini è andare su ogni prodotto individualmente o possibilmente scaricare un plugin.
Se gestisci un negozio eCommerce, la maggior parte del testo alternativo descriverà prodotti e variazioni di prodotto come dimensione, colore, materiale, ecc.
I plugin possono aiutarti ad aggiungere la descrizione principale, tuttavia, dovresti concentrarti nel fornire descrizioni di alta qualità ed evitare di semplificare o automatizzare il testo alternativo.
Alcuni Plugin che possono Aiutarti ad Accelerare le tue Necessità di Testo Alternativo
Plug In SEO

Plug In SEO di SureSwift Capital è uno dei plugin SEO più apprezzati per Shopify. Secondo la descrizione dell'autore del plugin, questa app è ciò che Yoast SEO rappresenta per WordPress.
Questa app Shopify ti permette di correggere i link interrotti e aggiungere schema al tuo negozio. Ma, cosa ancora più importante, aiuta i proprietari di negozi ad aggiungere testo all'attributo alt delle immagini ai prodotti e al contenuto presente nelle pagine.
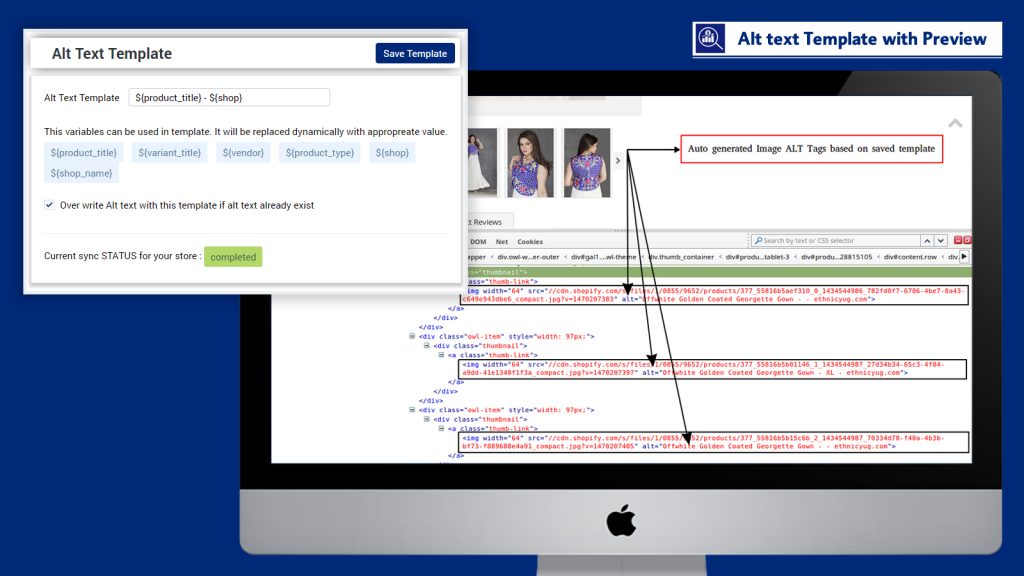
SEO Tutto in uno

L'app SEO - All in One & Auto SEO fornisce ai proprietari di negozi la capacità di impostare testi unici e dinamici per l'attributo alt di tutte le immagini dei prodotti. La funzione "Variant title" consente di aggiungere più di una variante del prodotto, come colore, dimensione e stile, alle tue descrizioni del testo alt.

Ottimizzatore di Immagini SEO di Booster Apps
Booster SEO & Image Optimizer è uno dei plugin Shopify più popolari per gli attributi alt con oltre 3.100 recensioni degli utenti.
Non solo questa app può aiutarti ad automatizzare la generazione di testo alternativo, ma può anche assistere con l'ottimizzazione dei meta tag, delle sitemap e di molti altri compiti di ottimizzazione per i motori di ricerca.

Conclusione
Aggiungere testo alternativo alle immagini sul tuo sito web non farà magicamente salire le sue posizioni fino alla prima posizione nelle pagine dei risultati dei motori di ricerca.
Invece, gli attributi alt delle immagini servono a descrivere di cosa trattano le immagini in modo che i lettori di schermo possano descrivere correttamente le immagini agli utenti.
Questi tag sono utilizzati anche dai motori di ricerca per comprendere come le immagini si relazionano al contenuto della pagina. Quando utilizzato correttamente, il testo dell'attributo alt dell'immagine può anche aiutare nel posizionamento per le ricerche di immagini correlate.