Cos'è un Viewport?
Viewport è un meta tag situato nel <head> dell'HTML. È la parte visibile di una pagina web che un utente può vedere dal proprio dispositivo o monitor. Viewport non corretti comporteranno la necessità per gli utenti di scorrere lateralmente mentre navigano sul sito web invece che il sito si adatti perfettamente ai loro schermi dei dispositivi.
Perché il viewport è importante?
I siti ottimizzati per i dispositivi mobili hanno un posizionamento migliore, punto. Per raggiungere la massima ottimizzazione mobile con il minimo investimento, i siti devono ridurre il tempo che un utente impiega a scorrere o ridimensionare una pagina.
Creare un design reattivo per il sito web è essenziale poiché si prevede che venga visitato da tutti i tipi di utenti e su qualsiasi dispositivo. Spetta a te fornire la migliore versione possibile del tuo sito utilizzando viewport per ogni dispositivo.
Impatto del viewport mobile nel SEO
Configurare il viewport del tuo dispositivo mobile è il modo più semplice ed efficace per aumentare la compatibilità del tuo sito con i dispositivi mobili. Google menziona per primo i meta tag del viewport nei loro fondamenti del design web reattivo, e riflette le linee guida SEO che ogni sito dovrebbe seguire. Con l'iniziativa mobile-first, continuano dicendo "le pagine ottimizzate per una varietà di dispositivi devono includere un tag meta viewport nell'head del documento".
Migliori pratiche per il Viewport
Per garantire che una pagina sia visualizzata in modo adatto ai dispositivi mobili, ecco alcuni consigli che puoi seguire:
Evita di impostare una larghezza specifica per la pagina, poiché le larghezze possono variare da un dispositivo all'altro.
Evita di usare valori di larghezza assoluti nel tuo CSS, come cm, mm, in, px, pt o pc. Invece, usa piuttosto valori di larghezza relativi come em, ex, ch, rem, vw, vh vmin, vmax e %. L'utilizzo di valori assoluti può causare il caricamento degli elementi del tuo sito più larghi di quanto il tuo viewport permetta.
Testa manualmente la reattività del tuo sito e la prontezza del viewport
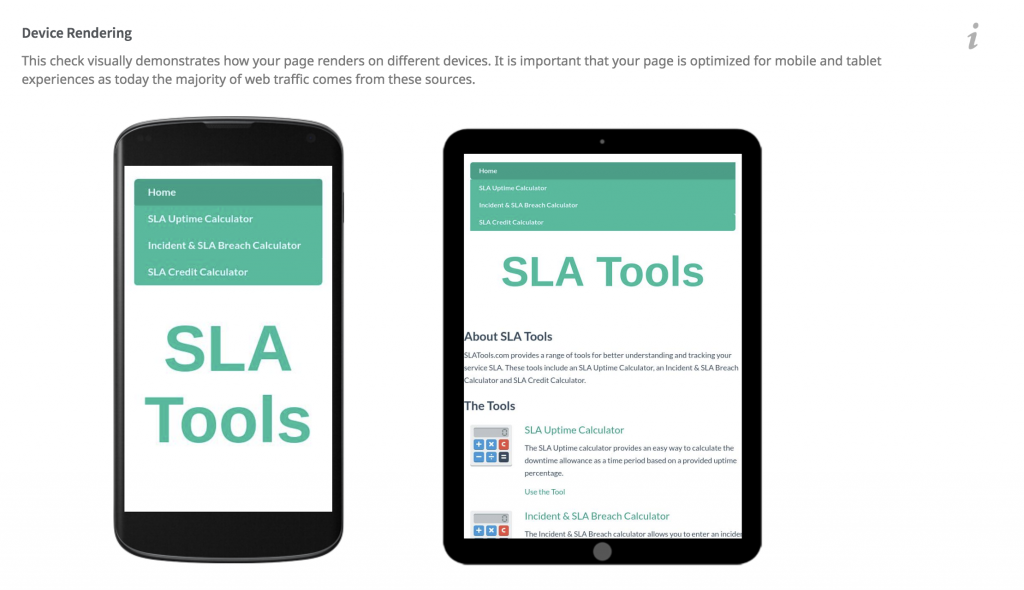
Il modo più semplice e veloce per identificare come appare il tuo sito su diversi dispositivi è creare il tuo rapporto SEOptimer e rivedere la sezione Rendering Dispositivi del rapporto:

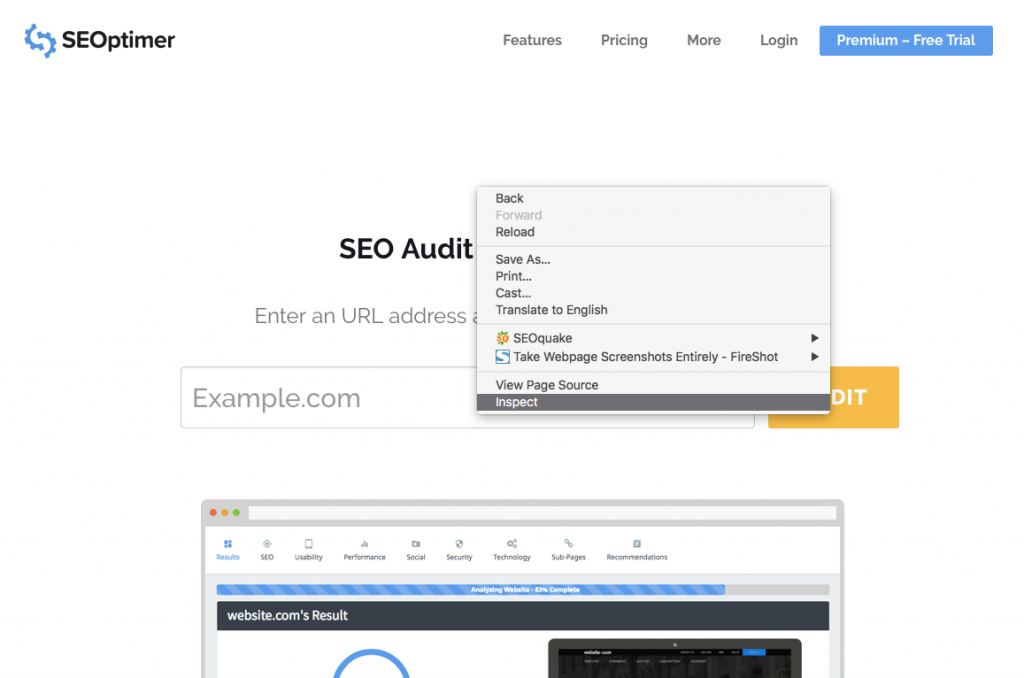
Vorrai testare il tuo sito sia con il tuo dispositivo che utilizzando "Ispeziona" di Chrome per vedere come appare il tuo sito in base alla varietà di dispositivi forniti da Google. Nota che l'utilizzo del browser Chrome non ti permette di trascinare lo schermo da sinistra a destra o di usare il pizzico-per-zoomare.

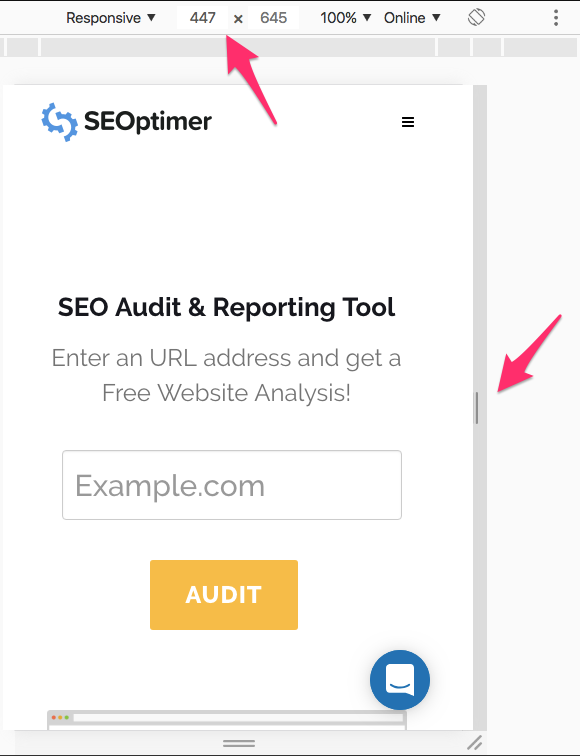
Una volta che inizi a visualizzare il tuo sito, trascina il lato destro per cambiare la larghezza e vedere quanto bene il tuo sito è progettato per gli utenti mobili.

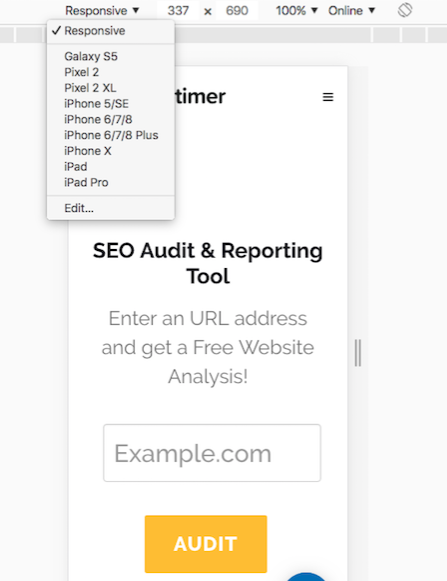
Puoi anche selezionare dispositivi popolari e determinare se ogni dispositivo viene visualizzato correttamente.

Vuoi più dispositivi? A seconda delle necessità del tuo sito, puoi determinare quali dispositivi il tuo sito incontra più frequentemente in Google Analytics.
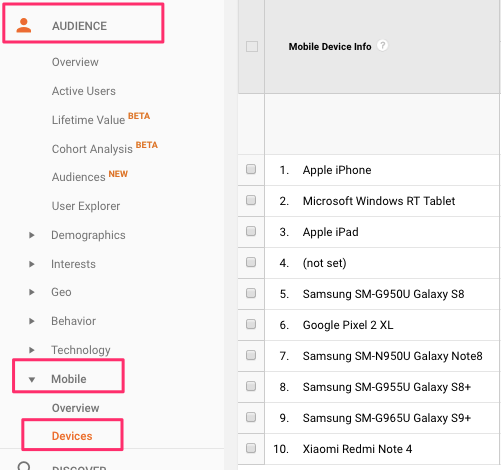
Puoi anche andare su Audience > Mobile > Devices e trovare i dispositivi più popolari utilizzati per visualizzare il tuo sito.

Se i dispositivi elencati non si basano sui dispositivi più popolari attualmente presenti sul mercato, puoi localizzare il dispositivo per nome o aggiungere dispositivi personalizzati basati sul rapporto dei pixel.
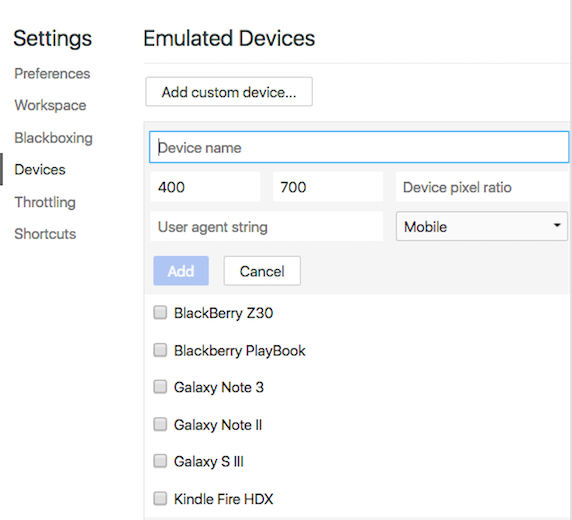
Per aggiungere un dispositivo personalizzato:
Vai su Impostazioni di DevTools > Dispositivi > Aggiungi dispositivo personalizzato.
Quindi inserisci un nome dispositivo, larghezza, altezza, rapporto pixel del dispositivo e stringa dell'agente utente.
Come configurare il viewport mobile per il tuo sito
Ci sono tre modi principali per progettare un sito mobile-friendly a seconda del tuo attuale design del sito mobile: Dinamico, URL Separato e Design Reattivo.
Configurazione del design dinamico
Se attualmente hai un design dinamico, sei tenuto a costruire un'intera pagina separata per servire versioni diverse e dire a ciascun user agent quale dovrebbero accedere dalla stessa URL. Dovrai utilizzare l'intestazione HTTP Vary nella pagina. Di seguito è riportato un esempio di come creare quella richiesta:
GET /page-1 HTTP/1.1
Host: www.example.com
(...resto delle intestazioni della richiesta HTTP...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(... resto degli header di risposta HTTP...)
Ecco maggiori informazioni riguardo la configurazione del design dinamico.
Configurazione degli URL separati
I URL separati richiedono più risorse di sviluppo e richiedono anche di costruire un intero nuovo sito e ospitarlo su un sottodominio come www.m.example.com. Per aiutare i motori di ricerca a comprendere i URL mobili separati, dovrai creare annotazioni sia per i dispositivi desktop www.example.com che per i dispositivi mobili www.m.example.com.
Ecco degli esempi su come annotare ogni URL:
Sulla pagina del desktop (http://www.example.com/page-1), aggiungi:
<link rel="alternate" media="solo schermo e (max-width: 640px)" href="http://m.example.com/page-1">
e sulla pagina mobile (http://m.example.com/page-1), l'annotazione richiesta dovrebbe essere:
<link rel="canonical" href="http://www.example.com/page-1">
Questo tag rel="canonical" sull'URL mobile che punta alla pagina desktop è richiesto.
L'annotazione della sitemap deve includere quanto segue:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternativo"media="solo schermo e (larghezza massima: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
Ecco maggiori informazioni sulla configurazione di URL separati.
Configurazione del design responsive
Il design responsive è il modo più semplice ed efficace per creare un sito web raccomandato da Google. La configurazione del viewport deve fare in modo che la pagina si carichi con una larghezza corrispondente alla larghezza dello schermo del dispositivo, così:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Un elemento <meta> viewport fornisce al browser istruzioni su come controllare le dimensioni e lo scaling della pagina.
Aggiungendo il codice width=device-width ci si assicura che la pagina venga ridimensionata per corrispondere alla larghezza dello schermo, che varierà anche a seconda del dispositivo dell'utente.
La parte initial-scale=1.0 imposta il livello di zoom iniziale quando la pagina viene caricata per la prima volta dal browser.
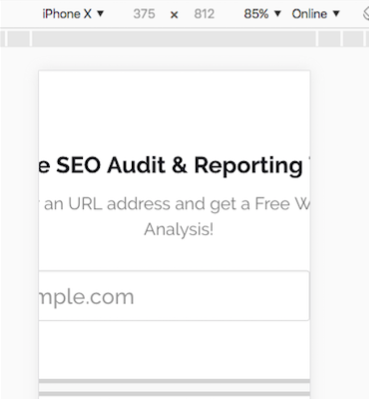
Dopo aver impostato il viewport di una pagina, il passo successivo dovrebbe essere ridimensionare il contenuto della pagina. Ecco un esempio di viewport adatto ai dispositivi mobili che ha adattato il suo contenuto in base al display dell'utente:

In questo esempio, se la viewport è stata disabilitata o configurata solo per desktop, dovrai spostarla lateralmente o usare il pizzico-per-zoomare per visualizzare l'intero sito sul dispositivo.
Come configurare il viewport mobile in WordPress
La maggior parte dei temi in WordPress dovrebbe già avere un viewport e essere responsive per i dispositivi mobili. Se SEOptimer ha rilevato che il tuo tema WordPress non ha un viewport, il metodo migliore è verificarlo all'interno del tuo tema WordPress.
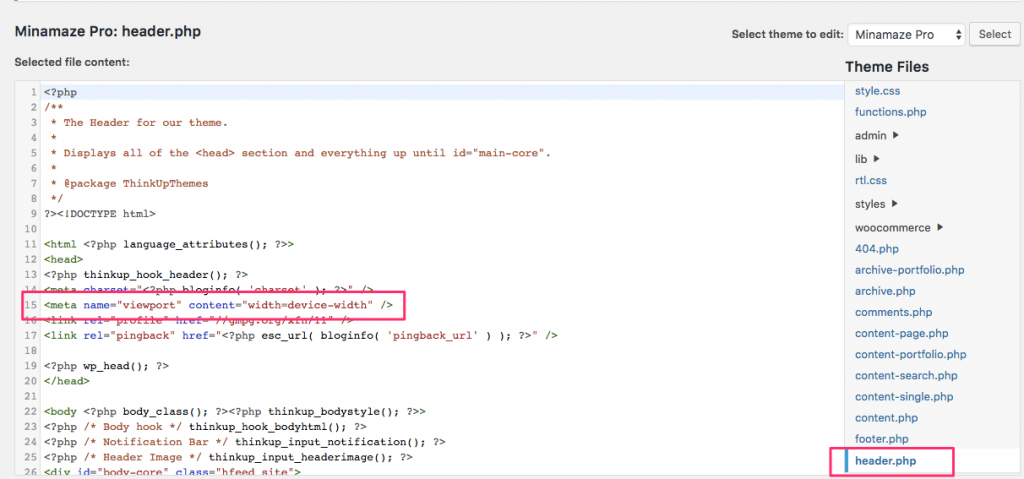
Dovrai andare in Aspetto > Editor > Header.php per farlo.

Il file header.php dovrebbe includere:
<meta name="viewport" content="width=device-width">
o
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Se attualmente non hai viewport nel file header.php e hai già effettuato il controllo della responsività, verifica con lo sviluppatore del tuo tema.
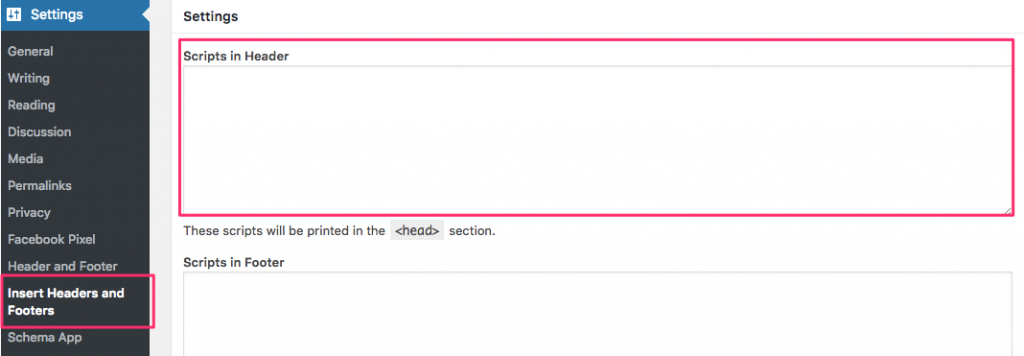
Se accedere a header.php sembra troppo tecnico, puoi installare il plugin "Insert Headers and Footers" da WordPress e inserire il viewport nella sezione dell'intestazione.
Come configurare la visualizzazione mobile in Wix
Purtroppo, al momento non puoi configurare o correggere i viewport di Wix.
Wix utilizza il meta tag:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Quindi, quando SEOptimer o Google mobile friendly tester controllano il tuo sito, perderai punti per la compatibilità con i dispositivi mobili. Questo non significa che perderai posizioni o che devi passare a una piattaforma diversa, significa solo che il rilevamento si basa su una larghezza del dispositivo che è scalabile e regolata per dispositivo.

Puoi trovare maggiori informazioni riguardo al problema del viewport di Wix qui al seguente link:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
Come configurare il viewport mobile in Shopify
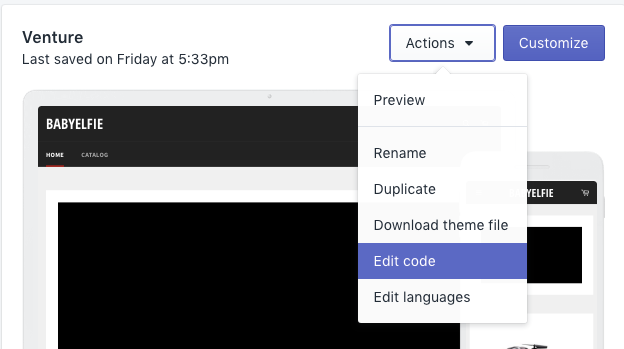
Il tema di Shopify, come WordPress, dovrebbe essere pronto per il viewport. Tuttavia, se hai bisogno di verificare o aggiungere il viewport a causa del tema, puoi andare su Theme > Actions > Edit Code.

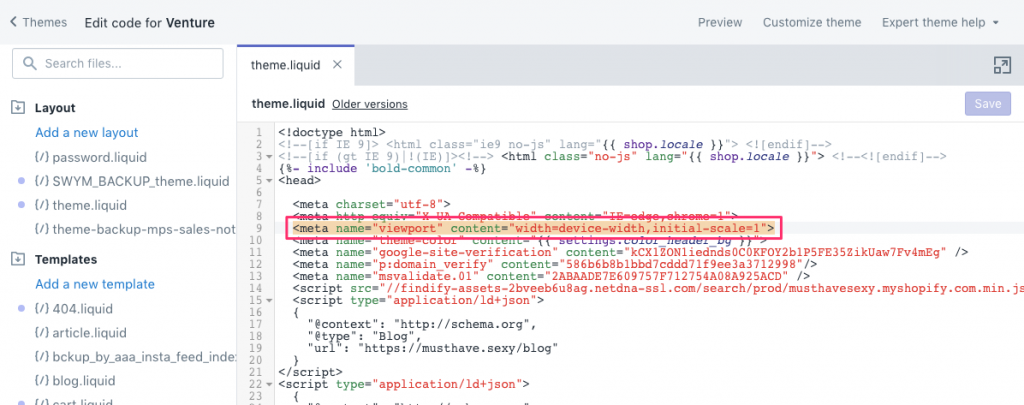
Trova il file “theme.liquid” e vedrai il viewport nella sezione <head>.

Se non riesci a trovare il viewport, allora puoi contattare lo sviluppatore del tema o aggiungere il viewport e procedere con il test di responsive per determinare i tuoi prossimi passi.