Il contenuto tradotto sul tuo sito web ti permette di raggiungere un pubblico più ampio, superando le barriere linguistiche e le regioni. Ma da dove inizi se vuoi implementare una strategia SEO internazionale?
Il tag hreflang è la tua risposta se vuoi raggiungere un pubblico in una regione o area geografica diversa.
Cos'è Hreflang?
Hreflang è un pezzo di codice unico che indica ai motori di ricerca la lingua e il targeting geografico di una pagina web. È uno strumento potente per garantire che il tuo contenuto raggiunga il pubblico giusto, nella lingua giusta. Il tag hreflang si trova nella sezione <head> di HTML.
Esempio di implementazione del tag Hreflang
Immagina di avere un sito di e-commerce disponibile per gli utenti in Canada sia in inglese che in francese. Vuoi assicurarti che i motori di ricerca offrano la versione corretta del tuo sito web agli utenti in base alla loro posizione e lingua.

Ecco come potresti utilizzare i tag hreflang nella sezione <head> del tuo documento HTML:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
In questo esempio, l'attributo hreflang indica la lingua (en per l'inglese e fr per il francese), e l'attributo href fornisce l'URL della pagina in quella specifica lingua.
Implementando tag hreflang come questi, stai effettivamente dicendo ai motori di ricerca, "Ehi, ecco le diverse versioni linguistiche del mio sito. Per favore, mostra quella giusta a ciascun utente in base alla loro preferenza linguistica e posizione geografica."
Questo è uno strumento potente nel tuo arsenale SEO, utile per migliorare l'esperienza utente e aumentare l'interazione con il tuo pubblico internazionale.
Quando utilizzare i tag Hreflang
Ci sono diverse situazioni in cui è molto probabile che tu utilizzi hreflang:
- Il tuo contenuto principale è in una lingua, ma traduci il template, come, la navigazione e i piè di pagina.
- Potresti decidere di avere varianti della stessa lingua. Questo è utile quando vuoi provare a localizzare i tuoi contenuti per renderli più specializzati per un certo mercato. Ad esempio, hai il portoghese come lingua principale e poi usi il portoghese e il brasiliano come varianti. Questo ha molti vantaggi, inclusi piccoli sfumature tra i paesi in termini di utilizzo della lingua, diverse valute e variazioni stagionali, culturali e di spedizione. Le varianti più popolari sono tra inglese degli Stati Uniti, del Regno Unito e del Canada.
- Dove hai una traduzione diretta del contenuto del tuo sito web da una lingua all'altra. Ad esempio, c'è una traduzione in tedesco della tua pagina web il cui contenuto originale è in inglese.
Perché Hreflang è importante per la SEO?
Migliora l'Esperienza Utente
The hreflang reflang garantisce che agli utenti venga fornita la versione corretta della lingua del tuo sito, migliorando la loro esperienza di navigazione. Ad esempio, un utente in Spagna verrebbe indirizzato alla versione spagnola del tuo sito, mentre un utente in Inghilterra vedrebbe la versione inglese.
Riduce il Tuo Tasso di Rimbalzo
I motori di ricerca hanno alcuni trucchi diversi nella manica quando scelgono in quale lingua presentare i risultati di ricerca.
Possono utilizzare l'indirizzo IP dell'utente come guida, il tag hreflang può essere estremamente utile in situazioni in cui l'utente potrebbe inserire la propria ricerca in una lingua straniera.
Questo può aiutare a ridurre i tassi di rimbalzo degli utenti che desiderano trovare un sito web nella lingua in cui hanno cercato, contribuendo a un'esperienza utente positiva.
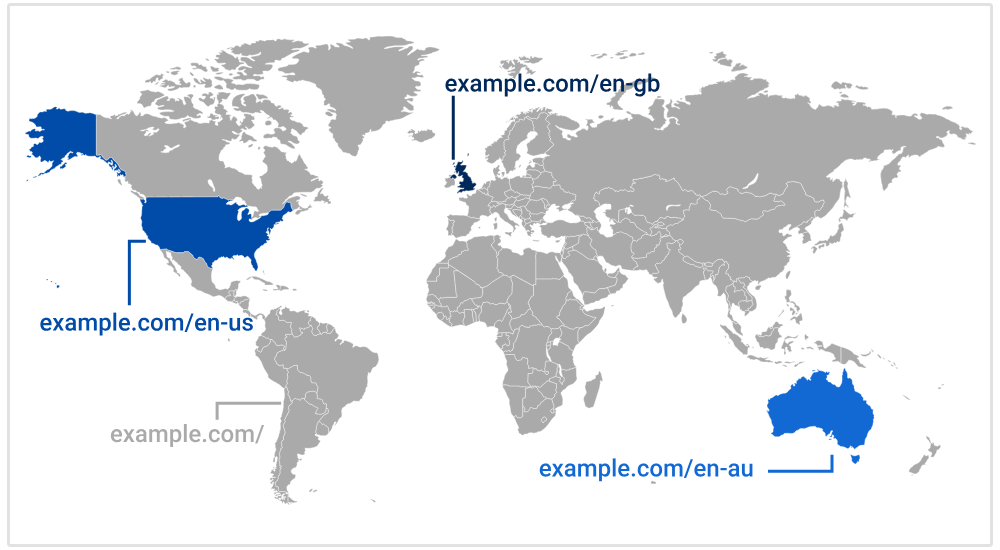
Tuttavia, se non fornisci una lingua in un determinato paese, puoi utilizzare il tag hreflang per etichettare la tua situazione e indirizzare correttamente il tuo utente.

Fonte immagine: Sistrix
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Il valore dell'attributo hreflang “x-default” segnala agli algoritmi di Google che la pagina non è destinata a nessuna lingua o località specifica ed è la pagina predefinita quando nessun'altra pagina è più adatta.
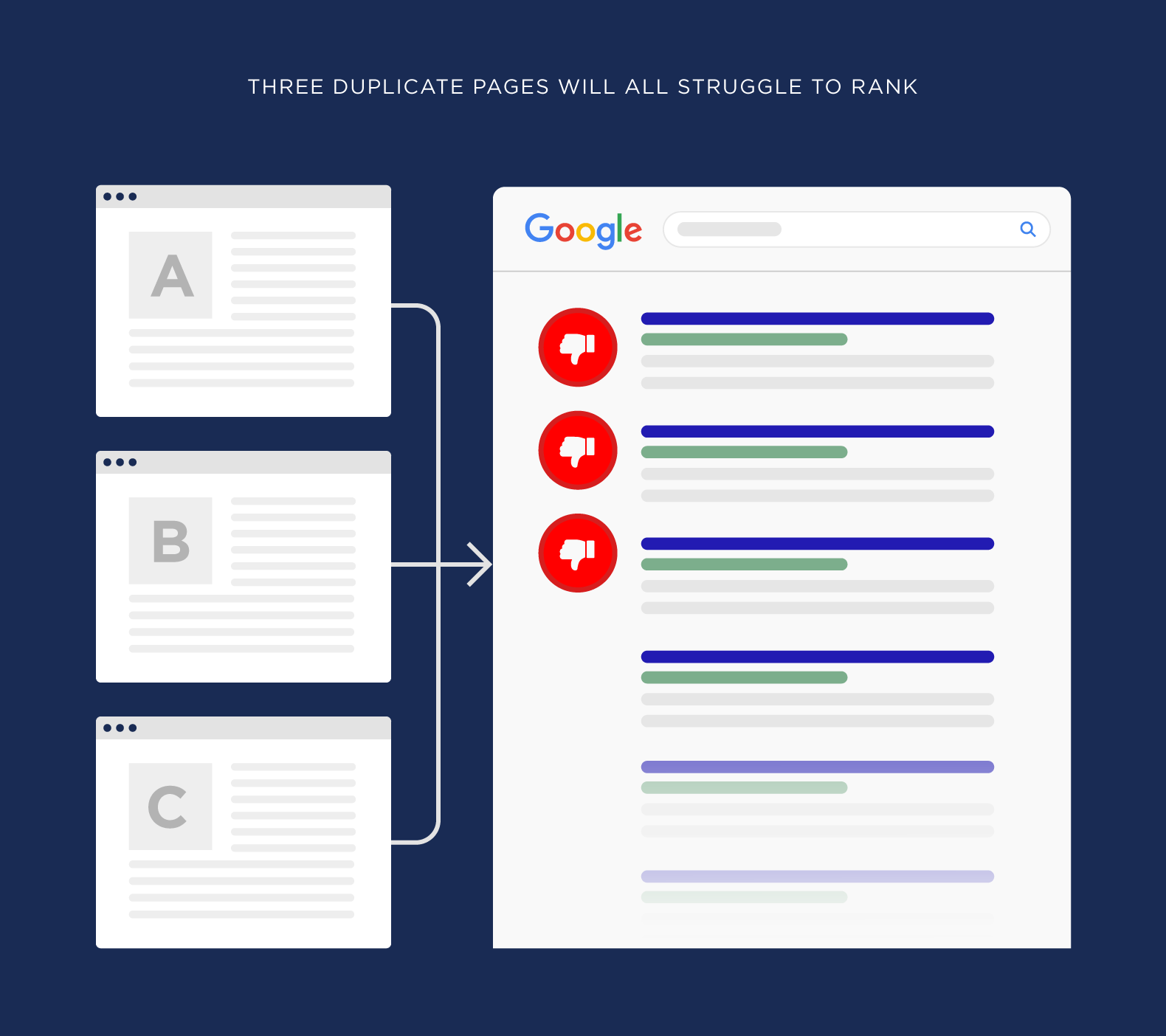
Risolve il Problema dei Contenuti Duplicati
I motori di ricerca possono percepire i contenuti tradotti come contenuto duplicato, il che può impattare negativamente sul tuo posizionamento SEO. Hreflang comunica ai motori di ricerca che il tuo contenuto è semplicemente tradotto, non duplicato, preservando il posizionamento SEO che hai faticosamente ottenuto.

Fonte immagine: Backlinko
È importante essere consapevoli, tuttavia, che questo non sarà una soluzione per tutti i contenuti duplicati.
Il tag non nasconderà il contenuto duplicato effettivo che potresti avere sul tuo sito web, come descrizioni di prodotti simili per articoli diversi. Google leggerà solo attraverso il tuo tag hreflang che il contenuto “a” è una traduzione del contenuto “b.”
Migliora il SEO Internazionale
Hreflang è essenziale per i siti web che si rivolgono a diversi paesi o lingue. Dice ai motori di ricerca quale lingua stai utilizzando su una specifica pagina, consentendo al motore di ricerca di fornire quel risultato agli utenti che cercano in quella lingua.
Differenza tra Tag Canonici e Tag Hreflang
Un modo per gestire i contenuti duplicati è attraverso i tag canonici.

Fonte immagine: DigitalGarg
La canonicalizzazione è spesso indicata come rel=canonical ed è utilizzata per mostrare ai motori di ricerca una versione più dominante di un URL. Questo serve a prevenire che i bot dei motori di ricerca decidano quale versione del contenuto duplicato esplorare e indicizzare.
Il tag hreflang mostrerà invece la versione corretta della pagina web nei risultati di ricerca in base alla lingua o alla regione.
La principale differenza tra il tag canonical e hreflang è che il canonical ha una pagina dominante predefinita mentre nessuna delle pagine hreflang è dominante e viene invece selezionata in base alla query di ricerca.
Differenza tra gli attributi Hreflang e HTML Lang
Il tag lang HTML è un attributo di lingua che puoi includere nel tuo codice HTML per specificare la lingua del contenuto del tuo sito web. Questo tag comunica agli user-agent, come i browser web e i lettori di schermo, in quale lingua è scritto il contenuto della tua pagina web.

Riveste un ruolo chiave nell'accessibilità poiché aiuta questi user-agent a fornire servizi appropriati, come leggere ad alta voce il testo nella lingua corretta per gli utenti ipovedenti.
Mentre sia gli hreflang che i tag HTML lang hanno funzioni simili - indicare la lingua di una pagina web - ci sono differenze distinte tra i due.
La differenza principale tra hreflang e i tag HTML lang risiede nel loro scopo.
Il tag HTML lang informa gli user-agent sulla lingua del documento corrente, mentre il tag hreflang dice agli user-agent (inclusi i bot dei motori di ricerca) sulla lingua e il targeting geografico di una pagina web.
In altre parole, i tag hreflang sono utilizzati per guidare i motori di ricerca nel fornire la versione corretta della lingua di un sito agli utenti.
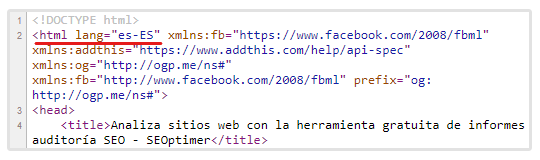
Un'altra differenza fondamentale è che i tag lang di HTML vengono utilizzati all'interno del tag <html> all'inizio di un documento HTML, mentre i tag hreflang vengono implementati nella sezione <head> di un documento HTML o negli header HTTP.
Un problema comune che può sorgere è una discrepanza tra le dichiarazioni hreflang e HTML lang.
Questo si verifica quando le annotazioni hreflang e gli attributi lang HTML specificati in un URL non corrispondono. Un tale disallineamento potrebbe portare a confusione per i motori di ricerca e potenzialmente impattare sulla performance SEO del tuo sito web.
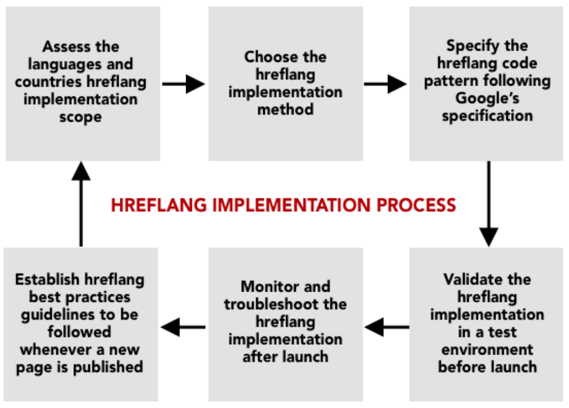
Implementazione del Tag Hreflang
Implementare correttamente il tag hreflang sul tuo sito web può essere un po' complicato. Di seguito trovi una guida su come farlo.
Ci sono tre diversi metodi di implementazione dei tag hreflang:
Aggiungere Elementi Link nel Tag <head>
Se hai una pagina HTML, il tag hreflang va inserito nel <head>, così:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Utilizzo di Hreflang negli Header HTTP
Per le pagine non-HTML, come i PDF, aggiungi l'annotazione hreflang nell'intestazione HTTP:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
Come puoi vedere negli esempi sopra, la parte hreflang=“en” di quei tag indica a Google che l'URL elencato è la versione inglese della pagina, quindi mostrerà quell'URL particolare agli utenti che hanno impostato l'inglese come lingua principale nel loro browser e a quelli nei paesi di lingua inglese.
Se avessero hreflang=“fr,” Google mostrerebbe l'URL per il francese.
È importante che aggiungiamo un link a tutte le versioni tradotte del nostro contenuto. Inoltre, dobbiamo autoreferenziare i nostri tag hreflang.
Una pagina che ha quattro diverse varianti linguistiche (inglese, tedesco, italiano e svedese) apparirà così:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
Se vogliamo essere più specifici e aggiungere una variante regionale alla nostra lingua, allora dovremmo aggiungere un codice paese dopo il codice lingua. È importante che seguiamo sempre quest'ordine e separiamo con un trattino.
È anche importante notare che Google non riconosce città e paesi; riconosce solo un paese nel suo insieme.
Aggiungere geografie ai tuoi tag hreflang può essere fatto aggiungendo un codice paese dopo il codice lingua nell'attributo hreflang. Se il sito web sopra sta prendendo di mira diversi paesi con ogni lingua, apparirebbero così:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Quando Google vede questi tag, mostrerà la versione inglese agli utenti britannici, quella spagnola agli utenti argentini e quella portoghese agli utenti brasiliani.
Possiamo trovare tutti questi codici ai seguenti link. Lingue ISO 639-1 e paesi ISO 3166-1 Alpha 2.
Lo svantaggio nell'utilizzare i metodi 1 e 2 è che entrambi rallenteranno il tempo di caricamento della tua pagina. Se hai molteplici traduzioni e varianti del tuo contenuto e stai riscontrando che ciò sta creando un problema, la terza opzione potrebbe essere la migliore.
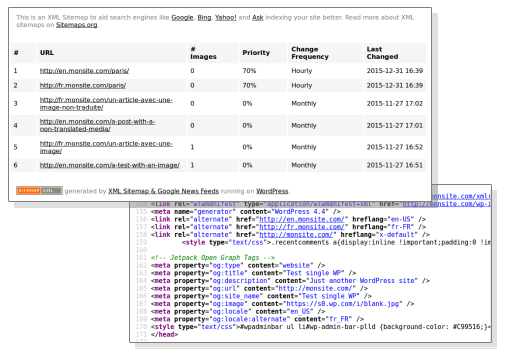
Utilizzo delle Sitemap

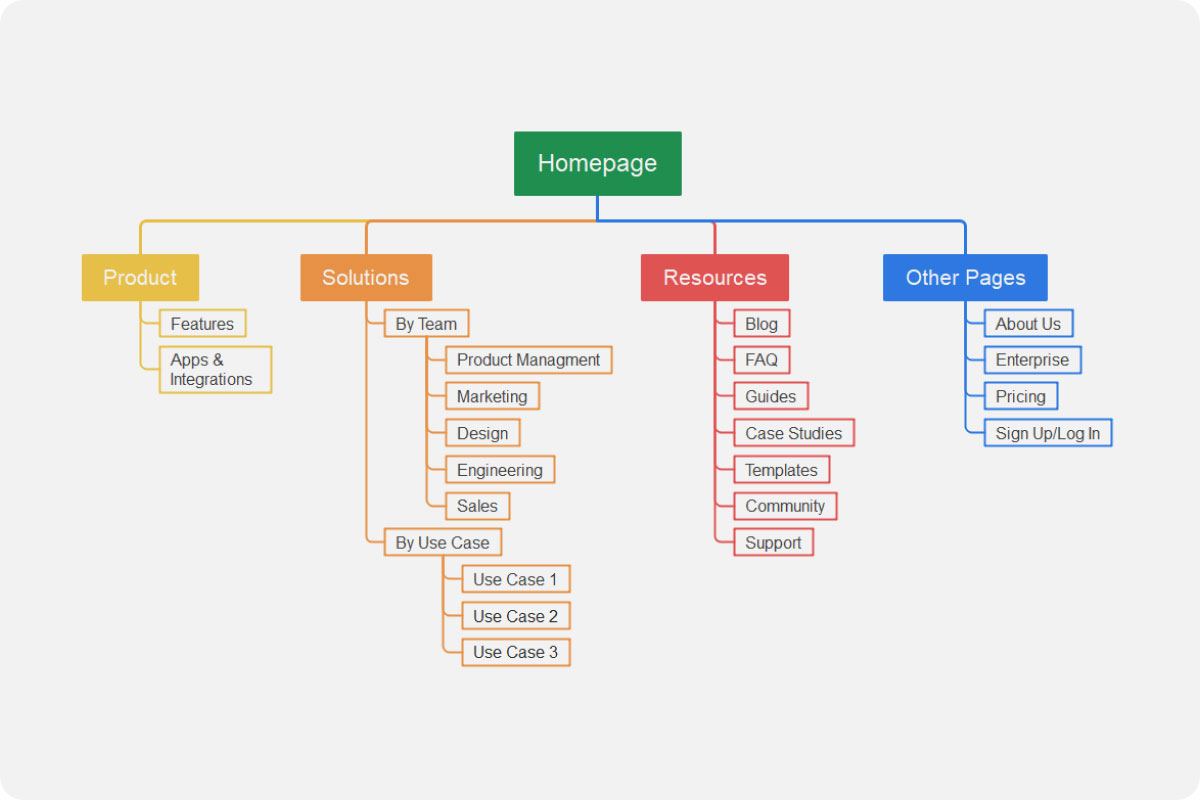
Fonte immagine: EdrawMind
Il terzo metodo consiste nell'aggiungere tag hreflang alla mappa del sito XML. Questo è sicuramente il modo più lungo per aggiungere le annotazioni poiché ogni URL nella tua mappa del sito dovrà includere le annotazioni hreflang.
Ecco un esempio del codice per un sito web che ha versioni in inglese e rumeno:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
Come puoi vedere, è necessaria molta più programmazione. Man mano che il tuo sito web cresce, con molteplici variazioni di contenuto su più pagine, il carico di lavoro aumenterà rapidamente.
Il vantaggio di questo sforzo aggiuntivo è che il tempo di caricamento non viene compromesso. Ancora una volta, una pagina web lenta può costarti posizioni nel ranking SEO e aumentare i tassi di abbandono per potenziali utenti e clienti.
La sitemap è anche un punto di riferimento per i motori di ricerca quando stanno esplorando il tuo sito. Quando hai URL alternativi nella tua sitemap, permette loro di essere trovati più efficientemente.
Come utilizzo insieme i tag Hreflang e Canonical?
Come menzionato sopra, i tag hreflang e canonical presentano lievi differenze nel loro uso e applicazione. Possono tuttavia essere utilizzati congiuntamente se si desidera combinare le loro applicazioni.
Semplicemente aggiungi il tag canonico a ogni versione della pagina, facendolo puntare a se stesso.
Ecco un esempio di un sito web con tre lingue. Il markup in inglese sarebbe così:
<link rel=“canonical” href=https://www.example.com/”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar’’ href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Faresti lo stesso per la versione spagnola:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
E ancora per la pagina in portoghese:
<link rel=“canonical” href=https://www.example.com/fr”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Fai attenzione quando fai questo, poiché un errore comune è utilizzare un URL non canonico nel tag hreflang. Un errore qui confonderà Google e causerà un fallimento nella sua capacità di funzionare correttamente.
Errori comuni nell'implementazione di Hreflang?

Anche se ci sono molti vantaggi nell'uso di hreflang, specialmente se si ha un pubblico internazionale, gli errori possono avere un effetto negativo. I tag hreflang sono utilizzati per assicurarsi che il pubblico giusto veda il contenuto nella lingua corretta.
Se non raggiungi questo obiettivo, sperimenterai tassi di abbandono elevati e perderai traffico sul sito in quella regione.
Entrambi questi errori causeranno una penalizzazione da parte di Google. È importante che tutto sia corretto per non avere un effetto negativo sul tuo SEO.
Celle Vuote
Se sono presenti celle vuote quando converti il tuo file CSV in XML, i dati non saranno validati. Una cella vuota può essere causata dal non aver inserito la lingua o le informazioni geografiche per alcuni degli URL.
Utilizzo di Codici di Lingua Errati
Un piccolo errore di battitura nell'inserimento dei codici di lingua e paese può causare che Google legga il tuo contenuto in una lingua completamente diversa. Ad esempio, se digiti accidentalmente “fi” invece di “fr”, vedrai il tuo sito web mostrato agli utenti finlandesi invece che a quelli francesi.
Un piccolo errore nelle abbreviazioni può causare tassi di rimbalzo più elevati, quindi è importante controllare due volte tutti i tuoi codici.
È importante anche notare che è sempre necessario identificare il codice della lingua oltre alla regione. Il codice della lingua deve essere nel formato ISO 639-1 e il codice del paese in ISO 3166-1 Alpha 2.
Non utilizzare l'URL corretto
Quando digiti example.com e viene reindirizzato a https://www.example.com, quello è l'URL che dovresti aggiungere al tuo hreflang.
Utilizzo dei separatori errati
Quando si utilizzano più lingue, è possibile fare un uso errato di un separatore. Ad esempio, nella lingua tedesca utilizzano una punteggiatura simile al punto e virgola (;) come separatore di valori predefinito. I nostri strumenti per la generazione di annotazioni hreflang non lo fanno.
Intestazioni Mancanti
Comprendi che il punto e virgola è un'alternativa tedesca alla virgola e quindi sarà considerato un errore.
È importante notare che il trattino dovrebbe essere usato quando si separano i valori del nostro paese. L'underscore è molto usato dagli sviluppatori quindi sono più inclini a fare questo piccolo errore (spesso trascurato) quando programmano.
Un altro errore comune quando si utilizza uno strumento generatore per i nostri codici hreflang è quello di non utilizzare una colonna di intestazione. La colonna di intestazione contiene valori come la lingua e la regione che vengono poi convertiti nei nostri valori hreflang.
Se non utilizzi una colonna di intestazione, allora questi valori non verranno tradotti. Come menzionato sopra, devi assicurarti che questi valori siano sempre lingua e regione o solo lingua. Se utilizzi solo la regione, allora ci sarà un errore.
Reindirizza Link Hreflang
Se c'è un problema con i tuoi link, vedrai un codice di stato HTTP 4xx o 5xx. Questo può accadere collegandosi a una pagina che non esiste o non esiste più, utilizzando un link interrotto o se il link presenta qualche altro problema.
Ordine Errato dei Valori
L'hreflang deve essere scritto nel giusto ordine. Non farlo genererà un errore. Il codice della lingua viene sempre per primo, seguito dal codice del paese.
Dati Erranti
I dati erranti causeranno problemi con l'indicizzazione. I dati erranti possono essere il risultato della modifica di file precedenti che sono stati poi utilizzati per nuovi tag hreflang senza essere stati ripuliti.
Un modo per ovviare a ciò è utilizzare URL canonici insieme agli URL alternativi/tradotti mentre si effettua il markup. Questo aiuta perché durante la scansione, un parametro o una query potrebbe essere aggiunto agli URL.
Conflitti nel Codice Sorgente della Pagina
Devi guardare l'intero codice sorgente della pagina per rilevare se i dati hreflang hanno conflitti con il codice sorgente della tua pagina, cosa che spesso viene trascurata.
Una cosa importante da fare sempre è l'autoriferimento. Puoi farlo controllando che l'ultimo bit sia l'URL della pagina e il codice della lingua prima di chiudere la tua funzione URL.
Altre ragioni per il conflitto possono essere dovute alla specifica di molteplici URL per lo stesso linguaggio e codici di paese.
È importante essere consapevoli di questi errori comuni in modo da poterli risolvere prima che Google inizi l'indicizzazione del tuo sito web.
Errori per cui Google non ti Penalizzerà
A questo punto, è importante notare che ci sono alcuni errori per i quali Google potrebbe non penalizzarti. Vediamo alcuni esempi:
Utilizzo di un trattino basso per separare codici di lingua e paese
C'era molta confusione su questo, ma è stato confermato da Gary Illyes, l'analista delle tendenze per i webmaster di Google, che i codici di lingua e paese non devono essere separati da un trattino piuttosto che da un trattino basso.
Questo non influenzerà la visualizzazione sui risultati del motore di ricerca. Illyes continua a dire che il trattino dovrebbe essere utilizzato in modo che ci sia coerenza su tutta la linea.
Utilizzo dei Codici di Lingua Riservati
Ci sono alcune eccezioni all'elenco dei formati di codice lingua che saranno accettati.
Questi includono ISO 639-1, che proviene come richiesta da organizzazioni governative (ad esempio, “UK”). Se utilizzi questo nel tuo hreflang, non vedrai alcun errore nella tua Google Search Console.
Non includere i tag Hreflang che fanno riferimento a se stessi
Anche se non è necessario auto-riferirsi, è altamente raccomandato poiché è considerato essere al nucleo di hreflang.
Non utilizzare URL assoluti
Non utilizzare URL assoluti non comporterà errori, anche se si raccomanda di utilizzare URL assoluti ogni volta che possibile.
Ognuno di questi errori sopra menzionati supererà un test perché consentono un piccolo margine di tolleranza nella pubblicazione di contenuti online. Se commettessi uno di questi errori, significherebbe che non potresti pubblicare nessuna pagina che presenti un errore su di essa.
Anche se puoi cavartela con uno di questi errori, è altamente raccomandato seguire le linee guida di Google ed evitare questi errori
Puoi utilizzare un traduttore automatico sul tuo sito?
Potresti porre questa domanda se hai una traduzione in inglese del tuo sito e un sito in francese. Google non considera il tuo sito tradotto da inglese a francese come contenuto duplicato. Tuttavia, le linee guida di Google Search Console menzionano che “il testo tradotto da uno strumento automatico senza revisione o cura umana prima della pubblicazione” è considerato spam.
Google's Matt Cutts dice in questo video:
“Una parola di cautela: Ci sono alcune persone che potrebbero pensare, ‘Oh, tradurrò automaticamente tutto il mio contenuto in 40 lingue diverse. Ora 40 diversi mercati linguistici possono leggere ciò che ho da dire.’"
Per essere chiari, le linee guida di Google sul contenuto generato automaticamente possono applicarsi anche al testo tradotto automaticamente. Se stai cercando in francese e scopri una pagina in francese che necessita di essere tradotta automaticamente, e questa non è ben leggibile, e nessuno ha dedicato alcun tipo di attenzione umana a revisionarla o a garantire che sia scorrevole, ne risulta un'esperienza utente pessima.
Quindi, raccomandiamo di aggiungere un widget che dica, "traduci in questa lingua," o qualcosa di simile, piuttosto che semplicemente tradurre automaticamente i contenuti.
Sarai penalizzato se utilizzi Google Translate o un altro plugin o strumento di traduzione automatica per tradurre il tuo sito in una lingua diversa.
Plugin Traduttore per WordPress
Se stai utilizzando WordPress, l'uso di un plugin come PolylangMi dispiace, ma sembra che tu abbia inviato un messaggio vuoto o incompleto. Per favore, forniscimi il testo che desideri tradurre in italiano.WPMLMi dispiace, ma sembra che tu abbia inviato un messaggio vuoto o incompleto. Per favore, forniscimi il testo che desideri tradurre in italiano.Weglot, o Bablic sarebbe molto più vantaggioso che utilizzare un traduttore automatico per il tuo sito. Alcuni di questi strumenti forniscono una buona quantità di traduzione, ma la parte più importante è fornire ai visitatori la traduzione perfetta.
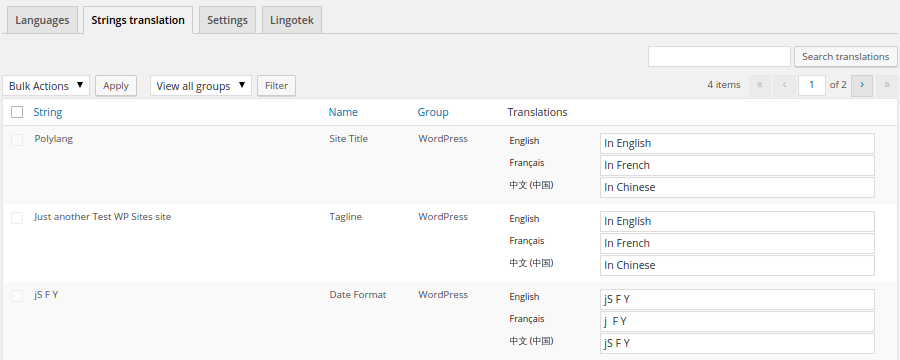
Mentre ogni plugin ha i suoi vantaggi, abbiamo scelto l'opzione più leggera per il tempo di caricamento del tuo sito web. Polylang può aiutare a creare pagine o post multilingua e tradurre widget, slug degli URL (solo nella versione pro), altri gruppi, titoli del sito, descrizioni, e anche scegliere i formati di data e ora tramite la scheda “Traduzioni delle Stringhe”.

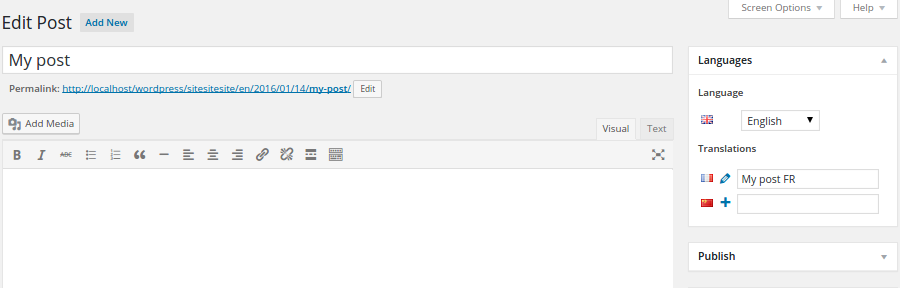
Per le pagine o i post, la tua lingua predefinita sarà selezionata automaticamente. Per aggiungere ogni contenuto tradotto, dovrai cliccare sul pulsante “+” accanto a una lingua e poi aggiungere contenuto per quella lingua.

Con Polylang, puoi installare Lingotek Translation come un add-on per un servizio di traduzione professionale o automatico.
Come aggiungere Hreflang a WordPress
Passaggio 1: Se stai attualmente utilizzando Polylang o altri plugin, i tag hreflang saranno automatici o dovranno essere attivati nelle impostazioni.

Passaggio 2: Con WPML, i corretti link hreflang saranno inclusi nell'intestazione del sito.
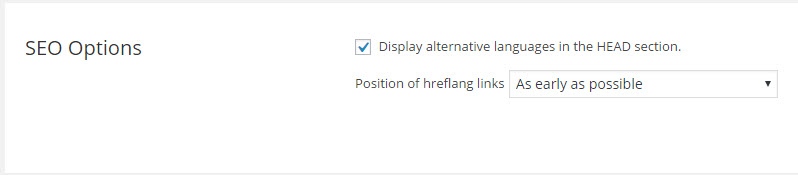
Passaggio 3: Puoi controllarlo da WPML > Lingue > Opzioni SEO.

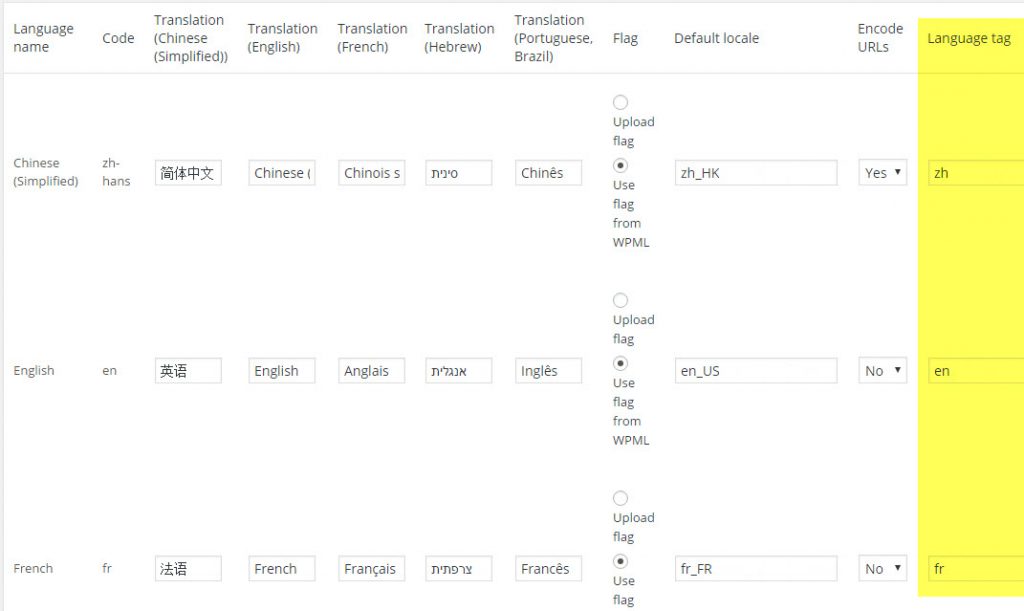
Se vuoi dire a Google che il contenuto è destinato a paesi specifici, i valori nello screenshot qui sotto dovrebbero contenere coppie di lingue e paesi (come en-US e fr-FR). Se il contenuto è progettato per lingue, senza distinzione per paese, questi valori dovrebbero includere solo le lingue (come en o fr).
Passaggio 4: Puoi andare su WPML > Lingue e cliccare sul link “Modifica Lingue”.

Passaggio 6: Se non stai utilizzando nessuno di questi plugin per creare il tuo sito multilingua, puoi installare il plugin HREFLANG Tags Lite.
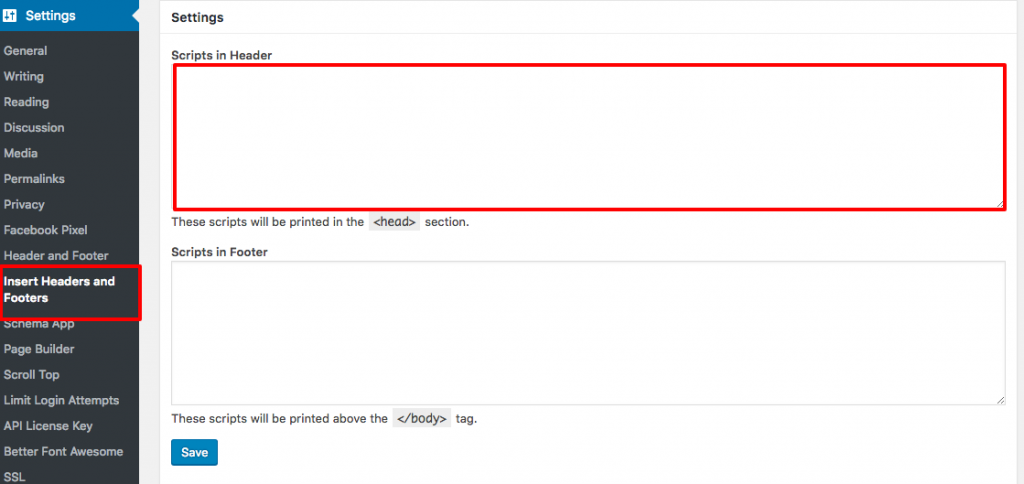
Passo 7: Puoi anche utilizzare un plugin chiamato “Insert Header and Footer” per aggiungere i tuoi attributi hreflang lì. Nel tuo cruscotto WP, vai su Impostazioni > Insert Headers and Footers. Lì troverai due caselle; incolla il codice del tag hreflang all'interno della casella “script nell'intestazione” e salvalo.

Come aggiungere Hreflang a Wix
Attualmente, non esiste un modo semplice per creare un sito multilingua con Wix o aggiungere hreflang al tuo sito Wix esistente. Non puoi nemmeno apportare modifiche al tuo file sitemap.xml su Wix. Tuttavia, puoi votare per aggiungere questa richiesta di funzionalità qui.
Quindi quale altra soluzione hreflang esiste per Wix?
Puoi inserire hreflang utilizzando Google Tag Manager. Prima di iniziare ad aggiungere hreflang al tuo sito Wix, dovrai creare quei siti in diverse lingue. Per scoprire quali lingue offrono, consulta il loro elenco delle lingue disponibili.
Un modo per creare un sito multilingua su Wix è quello di creare un sito duplicato per ogni lingua. Una volta identificate le lingue che offrono, puoi installare il loro menu dell'applicazione lingua seguendo questi passaggi:
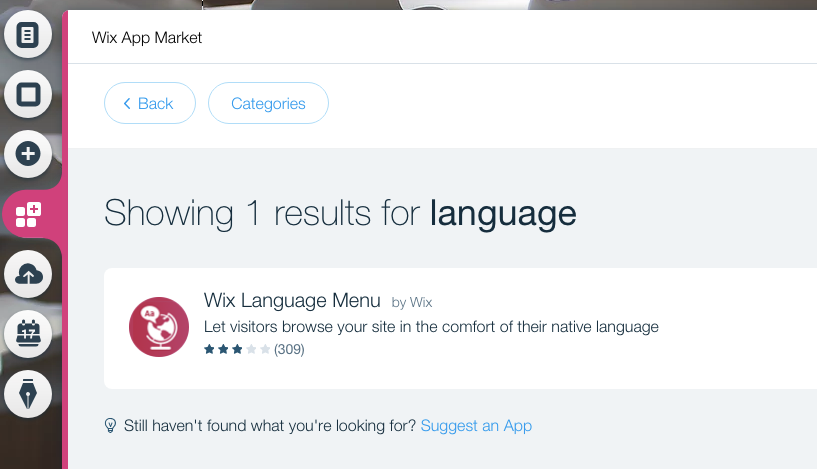
Passo 1: Vai su “Modifica Sito” e clicca su “Aggiungi App,” poi digita “Lingua.” Seleziona e installa l'app Wix Language Menu.

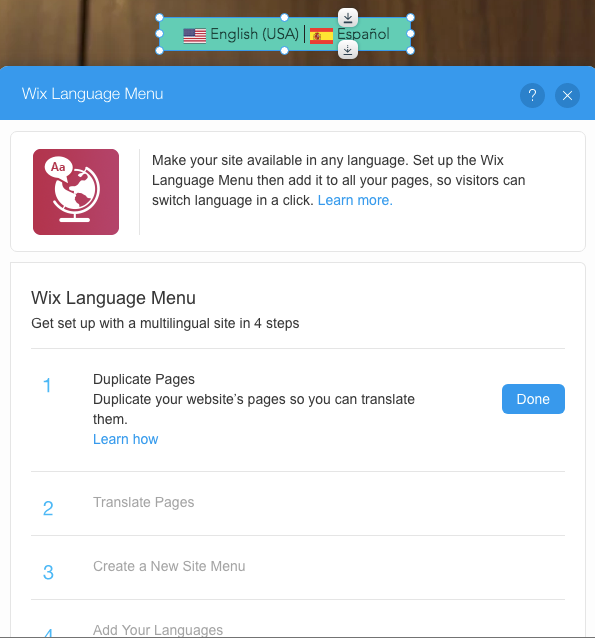
Passaggio 2: Segui i passaggi per assicurarti che il tuo sito multilingua sia impostato correttamente.

Passaggio 3: Seleziona le lingue che desideri visualizzare sul sito.
Passo 4: Personalizza le impostazioni di reindirizzamento per il sito.
Passo 5: Personalizza il design del selettore di lingua.
Puoi seguire le istruzioni di Wix su come creare pagine duplicate per ogni sito multilingua che vuoi creare.
Come aggiungere Hreflang a Shopify
Aggiungere hreflang al tuo Shopify può essere fatto in due modi: dal file theme.liquid di Shopify o tramite app esterne.
Se stai aggiungendo diverse pagine e prodotti per creare il tuo sito multilingua o stai utilizzando un tema multilingua, puoi aggiungere il tuo hreflang tramite il file theme.liquid.
Passaggio 1: Dal tuo amministratore Shopify, vai su Negozio Online > Temi
Passo 2: Trova il tema che vuoi modificare e poi clicca su Azioni > Modifica codice
Passaggio 3: Individua e apri il file theme.liquid
Passaggio 4: Individua il tag di chiusura </head>
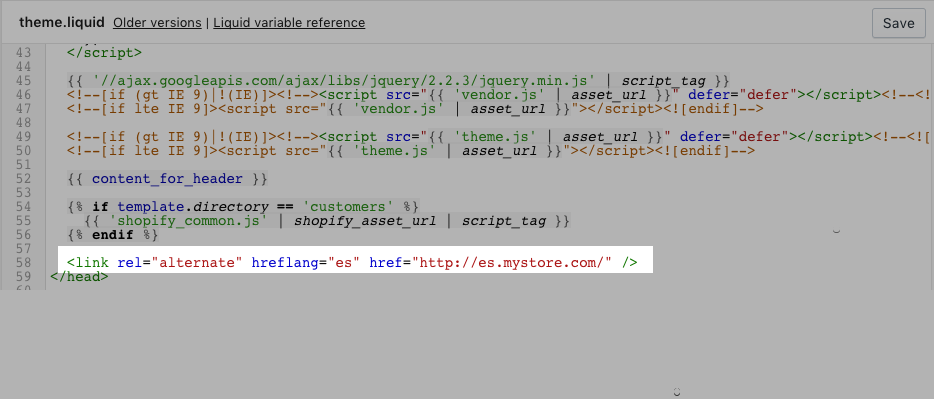
Passo 5: Incolla il tag hreflang appena sopra il tag di chiusura </head>. Quando hai finito, il tuo codice dovrebbe apparire così:

Ci sono alcune app che puoi utilizzare per creare i tuoi siti multilingua su Shopify:
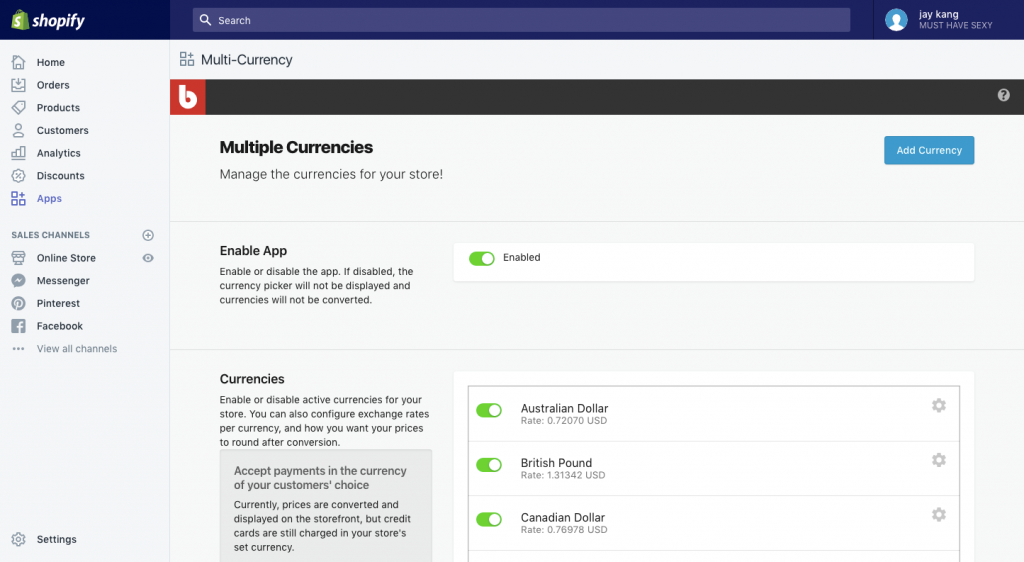
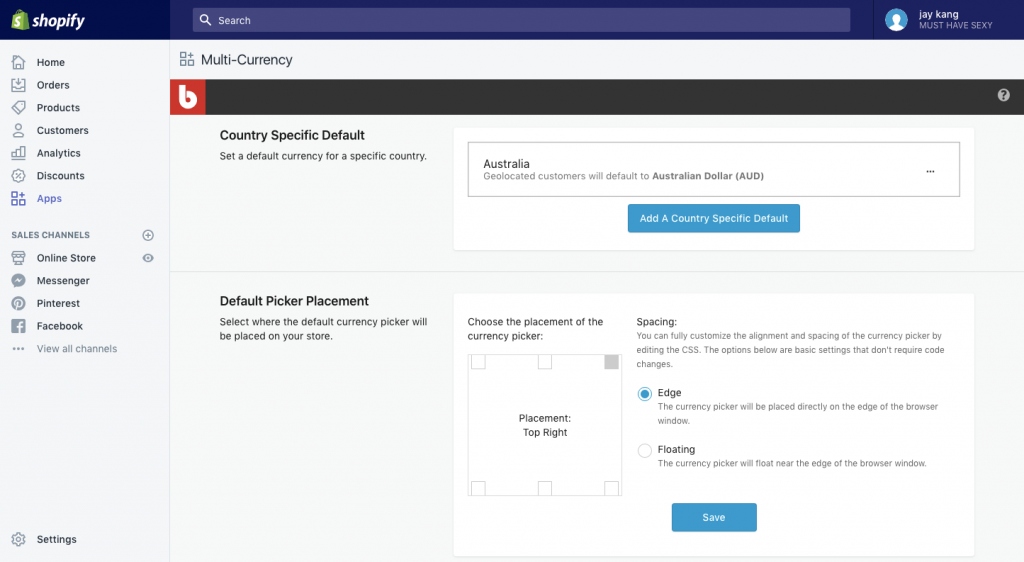
Assicurati di installare applicazioni di valuta necessarie come Bold Multi-Currency in modo da poter abilitare diverse valute e specificare il paese per ogni valuta:


In conclusione
Ora sai cos'è Hreflang e come puoi usarlo per fornire la versione tradotta corretta del tuo contenuto alle persone giuste. Prevenire che i motori di ricerca leggano il tuo contenuto come duplicati di ogni versione tradotta e poter specificare il tuo contenuto per lingue e regioni specifiche servirà a beneficio del tuo sito web e delle prestazioni SEO.