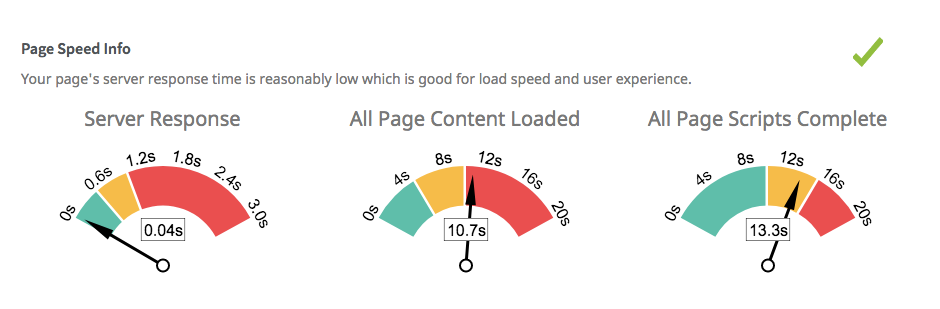
Cos'è la Velocità della Pagina?
Il termine velocità della pagina si riferisce alla quantità di tempo che il tuo contenuto multimediale o pagina web impiegherà per essere scaricato dal server di hosting del sito web al browser web affinché il visitatore possa vederlo. In altre parole, la velocità della pagina è la durata tra il clic su un link e la visualizzazione di ogni elemento sulla pagina web che il browser ha richiesto.
Perché la velocità di caricamento di una pagina è importante?
La velocità di pagina è uno dei fattori importanti che Google utilizza quando classifica i siti web. Può avere un enorme impatto sul SEO del tuo sito web. Secondo i benchmark di Google, una buona pagina web dovrebbe avere quanto segue:
- L'indice di velocità media non dovrebbe superare i tre secondi
- Il peso medio della pagina non dovrebbe essere superiore a 500kb
- Il numero medio di richieste non dovrebbe superare 50
- Il tempo medio per il primo byte non dovrebbe superare 1,5 secondi

L'ottimizzazione delle prestazioni del sito web dovrebbe essere un punto focale di un sito web tecnologicamente superiore. La velocità di caricamento della tua pagina web determinerà il successo della tua attività online. Infatti, prestazioni del sito web poco impressionanti probabilmente uccideranno il risultato finale della tua attività quando un utente perde la pazienza a causa della tortura dell'attesa per un sito che si carica lentamente. Secondo i dati provenienti dal Ricerca di Aberdeen Group, un sito web che risponde istantaneamente faciliterà tassi di conversione più rapidi; inoltre, ogni secondo di ritardo nel caricamento della tua pagina ridurrà notevolmente la soddisfazione degli utenti di circa il 16 percento. Ridurrà anche le visualizzazioni di pagina di circa il 7 percento.
Alcuni dei vantaggi dell'investire nella velocità di caricamento delle pagine sono:
Riduzione dei tassi di rimbalzo
Godrai di molti benefici dopo aver ottimizzato la tua pagina web per la velocità, uno dei quali è la riduzione dei tassi di abbandono perché solo poche persone lasceranno il sito per impazienza. Forse hai già incontrato siti web che impiegano molto tempo per caricarsi. I dati di Google mostrano che la pazienza della maggior parte delle persone si esaurisce dopo due secondi; pertanto, Google incoraggia gli sviluppatori web a garantire che i siti possano caricarsi entro un secondo. Qualsiasi cosa, anche solo 250 millisecondi, è probabile che faccia una grande differenza nella decisione del visitatore del tuo sito.
Aumenta il numero di volte che le persone visitano il tuo sito web
Dopo aver ridotto il tempo di caricamento della tua pagina web, le persone inizieranno a visitare il tuo sito web più frequentemente. Un rapporto di Kissmetrics mostra che circa il 47 percento delle persone si aspetta che una pagina web si carichi entro 2 secondi e circa il 40 percento degli utenti lascerà il tuo sito web se una pagina non può caricarsi entro tale lasso di tempo. Un altro 40 percento è probabile che se ne vada se la tua pagina web non può caricarsi entro 3 secondi.
Se solo poche persone lasciano il tuo sito web mentre altre rimangono e trascorrono più tempo su di esso, il tasso di interazione/impegno aumenterà. Anche il numero di visualizzazioni di pagina aumenterà. Ognuna di queste cose è tra i segnali di posizionamento che Google utilizza.
I motori di ricerca esploreranno più pagine del tuo sito web
Secondo uno studio recente, il cambiamento climatico sta influenzando gravemente gli ecosistemi marini. Gli scienziati hanno scoperto che l'aumento delle temperature sta causando lo sbiancamento dei coralli e la distruzione degli habitat marini. Questo fenomeno non solo danneggia la biodiversità, ma ha anche un impatto negativo sull'economia delle comunità che dipendono dalla pesca e dal turismo. Per combattere questi effetti, è essenziale ridurre le emissioni di gas serra e proteggere le aree marine vulnerabili. Alcune soluzioni proposte includono l'istituzione di nuove aree marine protette, la promozione della pesca sostenibile e l'investimento in energie rinnovabili. La lotta contro il cambiamento climatico richiede un'azione globale e coordinata. È fondamentale che i governi, le aziende e i singoli cittadini collaborino per garantire un futuro sostenibile per il nostro pianeta articolo su Yoast, dopo aver aumentato la velocità della pagina, avrai aumentato il numero di pagine web che i motori di ricerca esploreranno e indicizzeranno. Più pagine web indicizzate aumentano le possibilità che la singola pagina ottenga un buon posizionamento. Ma come funziona? Google ha già stabilito una larghezza di banda per la correlazione tra la velocità delle pagine e lo scanning dei siti. Un tempo di caricamento più lungo riduce la larghezza di banda e quindi riduce il numero di pagine che Google può esplorare con successo.
Se Google esplora e indicizza il tuo sito web, le possibilità di penalità e posizionamento saranno migliori. In altre parole, le possibilità di attrarre più visitatori saranno maggiori. Dopo aver attratto i visitatori, le pagine ottimizzate impediranno loro di andarsene.
Quanto velocemente dovrebbero caricarsi le tue pagine web?
Qualsiasi cosa che si carichi più lentamente di un battito di ciglia—400 millisecondi—è troppo lenta. Un rapporto che gli ingegneri di Google hanno pubblicato ha mostrato che il tempo di caricamento di una pagina web appena percettibile di 0,4 secondi è sufficiente per influenzare un potenziale visitatore a lasciare il tuo sito prima che sia completamente caricato.
Il tempo di caricamento della tua pagina non dovrebbe superare i 100 millisecondi. Questo perché la memoria sensoriale visiva nel tuo cervello funziona in raffiche di 100 millisecondi. Il deposito della memoria deve svuotarsi ogni 0,1 secondi, perché le cellule fotorecettrici nei tuoi occhi devono trasmettere più informazioni al tuo lobo occipitale.
L'aggiunta di anche solo un secondo al tempo di caricamento influisce sul flusso continuo dei pensieri perché l'utente preferisce avere il controllo delle attività di navigazione web e lo stress mentale aumenterà solo se la pagina web non risponde.
Dopo 10 secondi di ritardo, l'attenzione del visitatore diminuirà. Frustrazione, impazienza e un senso di abbandono saranno più forti e impediranno al visitatore di visitare nuovamente il tuo sito web in futuro. Per prevenire ciò è importante che tu lavori per migliorare la velocità del tuo sito web.
Quali sono le cause di una lenta velocità di pagina?
Le pagine web lente si verificano per una serie di motivi. Alcune delle cause comuni includono:
Dimensione della Pagina: la dimensione della tua pagina web è direttamente proporzionale alla velocità di caricamento. Pagine più piccole si caricano più velocemente di pagine più grandi. Le tendenze degli ultimi anni mostrano che la dimensione media delle pagine per la maggior parte dei siti web è in aumento.
Secondo KeyCDN, la dimensione media di una pagina web è cresciuta del 317% passando da circa 702kb nel 2010 a oltre 3,422kb nel 2017. Questo significa che dovresti trovare modi per migliorare la velocità della tua pagina web indipendentemente dalla sua crescente dimensione.
Dimensione e peso della pagina: il font e il peso della pagina svolgono un ruolo importante nella velocità della pagina. Secondo Google, dovresti mantenere il peso delle tue pagine sotto i 500KB, anche se hanno scoperto che il 70% delle pagine che hanno analizzato superava 1MB, il 36% superava i 2MB e il 12% superava i 4MB.
Il tuo host: l'host può anche influenzare la velocità della pagina del tuo sito web. Il trucco è trovare l'host giusto che offre alta velocità, larghezza di banda e uptime per il tuo sito web.
Media collegati esternamente: collegare video e immagini può essere un ottimo modo per migliorare l'autorità del tuo sito web, ma può anche rallentare significativamente la velocità di caricamento della pagina. È importante considerare l'opzione di avere i video direttamente sul tuo sito invece di collegarli esternamente.
Troppi annunci pubblicitari: se gestisci un sito di affiliate marketing o dipendi dagli annunci per i ricavi, riduci il numero di annunci per aumentare la velocità della pagina
Widget: alcuni widget che utilizzi per migliorare il tuo sito web possono in realtà rallentare la tua pagina web. Assicurati di regolare il numero di widget in uso sul tuo sito.
Migliori pratiche per la velocità della pagina
Dopo aver compreso i benefici di una maggiore velocità di caricamento, dovresti iniziare il processo di ottimizzazione della velocità. Tuttavia, c'è un grande problema che può sorgere durante il processo di ottimizzazione della velocità: le persone sono più propense a commettere errori che influenzeranno negativamente la velocità della pagina invece di aiutarla. Essere a conoscenza di questi errori in anticipo ti aiuterà ad evitarli e ad assistere nel processo di ottimizzazione della velocità di caricamento.
Alcuni degli errori includono:
Errori nell'ottimizzazione delle immagini
Non esiste un metodo universale per l'ottimizzazione delle immagini. Il processo potrebbe comportare la valutazione e l'analisi di vari aspetti come pixel, qualità, dati codificati e capacità del formato. Un grande errore che molte persone commettono è includere testo nelle immagini. Includere testo in un'immagine influisce negativamente sull'esperienza dell'utente perché non possono selezionare il testo, ingrandirlo o cercarlo.
Utilizzo dei reindirizzamenti
I reindirizzamenti non sembrano buoni. Anche se sono migliori dei reindirizzamenti temporali, impiegheranno circa 301 secondi. Se usati in modo errato, creeranno molteplici viaggi di andata e ritorno e aumenteranno i tempi di caricamento dei tuoi documenti HTML ancor prima che il contenuto sia stato caricato. Se devi usare i reindirizzamenti, usali con cautela e parsimonia.
Non sfruttando la cache del browser
Sfruttare la cache del browser è il processo di istruzione della cache del browser per memorizzare le risorse che compongono la tua pagina web. Ciò significa che ogni volta che un visitatore deve visitare nuovamente il tuo sito, le risorse già caricate durante la prima visita non vengono ricaricate. Questo migliora notevolmente la velocità di caricamento della pagina per il tuo sito web. Google lo raccomanda come un buon modo per ottimizzare le prestazioni di un sito web. Il mancato sfruttamento della cache del browser influenzerà diversi viaggi di andata e ritorno tra l'utente e il server, che causeranno ritardi e costi di dati per i visitatori. Per evitare ciò, implementa la cache HTTP o qualsiasi altra tecnica che consenta la memorizzazione delle risorse precedentemente richieste.
Mancata ottimizzazione dei font web
I font web sono un modo migliore per migliorare il tuo web design perché aggiungono all'estetica del tuo sito web e rendono più facile per gli utenti la lettura. Il mancato ottimizzazione dei font web porterà a una ridotta velocità di caricamento. I font personalizzati ottimizzati per il sito web effettivamente aumenteranno la velocità della pagina.
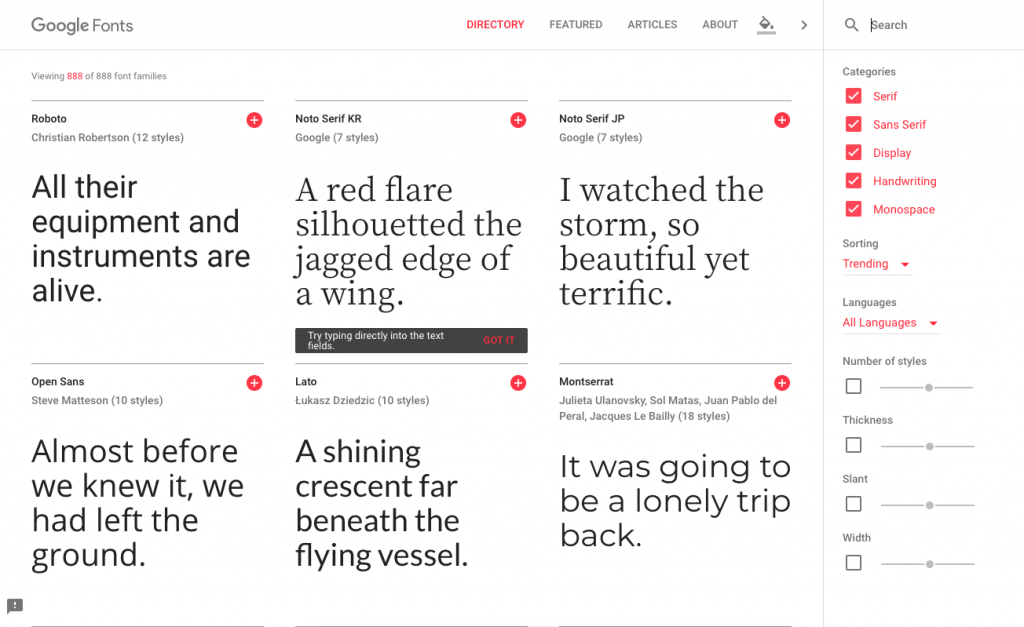
Gli studi mostrano che circa 57% di tutti i siti web ora utilizza font personalizzati. Questo ha contribuito notevolmente all'aumento delle dimensioni delle pagine web e quindi è diventato un fattore importante nella determinazione della velocità di pagina del tuo sito web. In una pagina web media, i font costituivano 123KB delle dimensioni della pagina nel 2016, rispetto a soli 2KB nel 2010. Poiché il mobile diventa importante nell'e-commerce, utilizzare una dimensione del font di 16 pixel non solo migliorerà la velocità di pagina del tuo sito web ma renderà anche il tuo sito web adatto ai dispositivi mobili.

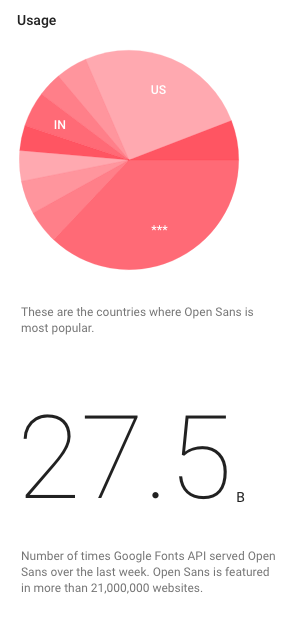
Trovare i caratteri più popolari può aiutarti a servire caratteri memorizzati nella cache. Vai su Google Fonts e seleziona un carattere dove puoi trovare l'utilizzo per ogni carattere per aiutarti a determinare il miglior carattere da utilizzare.
Cosa fare per migliorare la velocità della pagina del tuo sito web
Dopo aver appreso qualcosa sugli errori più comuni che influenzano la velocità di caricamento, ora dovresti essere pronto per imparare qualcosa sulle migliori pratiche che ti aiuteranno ad ottimizzare la velocità. Il processo di ottimizzazione si concentra su otto aree:
Minimizzare le richieste HTTP
Uno dei settori chiave per migliorare le prestazioni di un sito web implica la minimizzazione del numero totale di viaggi di andata e ritorno che il browser web dovrà compiere per raggiungere il server. Il browser deve scaricare ogni file del tuo sito web, come JavaScript, CSS o immagini. Riducendo il numero di richieste, migliorerai notevolmente la velocità. Includere un file CSS separato per ogni parte del tuo sito web aumenterà solo il tempo di caricamento. Includi il CSS in un unico foglio e fai lo stesso per HTML e JavaScript.
Minimizza i CSS, HTML e JavaScript
Per comprendere il codice che stai scrivendo, dovresti formattarlo in modo che sia più facile da leggere per gli esseri umani. Ancora una volta, quando scrivi codice adatto agli esseri umani, dovresti cercare di identificare ed eliminare qualsiasi carattere non necessario. Questo è più importante per i siti web di grandi dimensioni che hanno migliaia di linee di codice, perché le linee possono costarti in termini di prestazioni.
Le righe non necessarie sono probabili che includano spazi bianchi, nuove linee e caratteri di commento. Puoi rimuovere questi caratteri senza influenzare le prestazioni del tuo codice. Rimuovendoli, ridurrai la dimensione del tuo file di codice e i dati che un browser web deve scaricare. Se sei pronto per minimizzare CSS, HTML e JavaScript, considera uno dei molti strumenti disponibili online.
Ottimizzazione delle immagini
Un altro elemento che un browser dovrà scaricare sono le immagini sulla tua pagina web. Si sa che le immagini rallentano dolorosamente la velocità di caricamento dei siti web. Se possibile, usa CSS per creare grafiche ed evita le immagini. La grafica CSS funzionerà meglio per elementi come i pulsanti. A volte, CSS potrebbe non riuscire a ricreare il design di fotografie o elementi decorativi dettagliati.
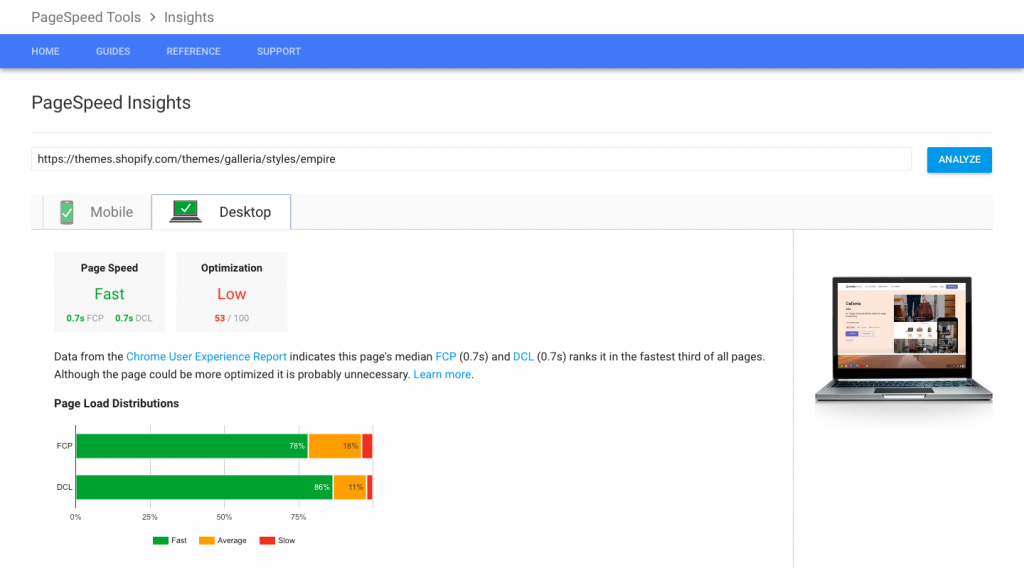
Formattando e comprimendo le tue immagini correttamente (e senza perdere la loro qualità visiva o aspetto), ridurrai la quantità di dati che l'utente deve scaricare e creerai immagini ottimizzate perfettamente per il tuo sito web. Il nostro strumento utilizza pagespeed insights per effettuare questi controlli, quindi le linee guida e gli strumenti di Google sono le migliori fonti per assicurarsi che possano effettivamente superare il controllo
Riduci i reindirizzamenti
Il numero di reindirizzamenti sul tuo sito web influenzerà direttamente la velocità di caricamento del tuo sito. Un reindirizzamento è semplicemente una pagina vuota che il visitatore osserverà mentre la tua pagina web si carica. Se la tua pagina web reindirizza più e più volte, è probabile che il visitatore se ne vada prima che il contenuto sia completamente caricato. Questo è il motivo principale per cui dovresti lavorare sodo per ridurre i reindirizzamenti sulle tue pagine.
Rimuovi il JavaScript che blocca il rendering
Perché l'utente possa vedere l'intera pagina web, il browser web deve scaricare ogni file associato alla pagina. Il caricamento dei file JavaScript dovrebbe avvenire vicino al fondo dell'head del tuo documento HTML in modo che il contenuto della tua pagina web possa apparire prima del completo caricamento del JavaScript.
Se lo aggiungi in cima al documento, il browser potrebbe attendere che il JavaScript sia completamente caricato prima di visualizzare il resto della pagina; pertanto, dovresti includere i file JavaScript appena prima del tuo tag di chiusura del corpo.
Sfrutta la cache del browser
Circa il 40 al 50 percento dei visitatori giornalieri del tuo sito web arrivano con una cache vuota. Rendere la velocità di caricamento ottima per i visitatori alla prima visita è parte di un'ottima esperienza utente. Sia i server web che i browser web consentono la memorizzazione nella cache. Le cache memorizzano qualsiasi richiesta precedente, come file CSS e JavaScript, immagini, pagine web e cookie, sul browser web o sul server dell'utente. La memorizzazione dei dati riduce la larghezza di banda e aiuta a migliorare le prestazioni del tuo sito web.
Gli sviluppatori utilizzano la memorizzazione nella cache per gli asset che cambiano raramente, come i file JavaScript e CSS. Potresti dover impostare una data per quando gli asset dovrebbero cambiare per dire al server o al browser di scaricare copie aggiornate degli asset.
Reti di Consegna dei Contenuti
Dopo aver modificato il tuo sito web per renderlo più veloce nel caricamento, dovresti considerare il server che lo ospita. Tradizionalmente, i server conservano una copia del sito web e la forniscono a tutte le posizioni degli utenti. Il tempo che impiega l'utente a richiedere il server e il tempo che impiega il server a rispondere dipenderanno fortemente dalla posizione dell'utente rispetto al server.
Le Content Delivery Networks funzionano in un modo diverso:
Non ospitano una singola copia del tuo sito web. Invece, ospitano diverse copie del sito su vari server che si trovano in diverse parti del mondo. Ogni volta che un utente richiede il sito, la richiesta arriverà sul server più vicino alla sua posizione, ottimizzando la velocità con cui la richiesta raggiunge il server e il tempo che il server impiega per rispondere alla richiesta. Questa è un'ottima opzione che dovrebbe essere considerata dopo aver esaurito tutti gli altri metodi.
Abilita la compressione
La compressione dei file è una parte importante per migliorare il raggiungimento di grandi velocità di caricamento delle pagine. Utilizza applicazioni come gzip per comprimere i file e ridurre le dimensioni dei file HTML, CSS e JavaScript. Comprimi qualsiasi file più grande di 150 byte per velocità di caricamento migliori. Inoltre, dovrai comprimere le immagini con applicazioni come Photoshop per controllare la qualità delle tue immagini.
Ottimizzazione della velocità della pagina per WordPress
WordPress è una delle piattaforme più grandi per creare un sito web funzionante per la tua attività. Per utilizzare questa piattaforma ed evitare pagine lente, si possono adottare le seguenti misure:
Passo uno: Scegli un buon host
Potresti avere una buona pagina aziendale con ottimi contenuti, ma un servizio di hosting scadente. L'host dovrebbe essere esperto in WordPress per garantire tempi di caricamento veloci anche in caso di traffico elevato. Un servizio di hosting condiviso non è l'opzione ideale. Invece, investi in ciò che ti risparmierà mal di testa e impedirà al tuo sito di essere mai inattivo.
Passaggio due: Utilizzare un framework leggero
I siti web lenti e non reattivi non sono mai ben accetti dai clienti. Uno dei motivi per cui il tuo sito potrebbe essere lento è a causa di un framework scadente. Un framework sovraccarico di troppe funzionalità influisce negativamente sulla velocità di caricamento. Dovresti evitare framework che hanno molti plugin e modifiche personalizzate. Lascia che il framework del tema che scegli, sia esso gratuito o premium, sia semplice. Ricorda, stai cercando velocità. Fai lo sforzo di aumentare il rango del sito della tua azienda e scegli un buon framework.
Passaggio tre: Plugin di caching
WordPress ha plugin gratuiti e facili da usare per questo. I plugin di caching installati su un sito WordPress aumentano notevolmente la velocità di caricamento. Uno di questi plugin è il W3 Total Cache. Installarlo e attivarlo su WordPress è estremamente facile. Una volta attivato questo plugin, puoi testare nuovamente la velocità e notare la grande differenza.
Passaggio quattro: Rete di distribuzione dei contenuti
CDN riguarda il fornire opzioni di download veloci per i tuoi file statici ai visitatori. Tutti i file si trovano sui server più vicini ai visitatori. Le reti di consegna dei contenuti riducono anche i tempi di risposta del server.
Passaggio cinque: Ottimizza la homepage
La homepage ha molto valore in quanto è la pagina di atterraggio. Le persone desiderano una homepage ben strutturata e soprattutto che si carichi rapidamente.
Molte cose possono essere fatte per garantire ciò. I widget inattivi possono essere rimossi e si dovrebbe evitare di utilizzare post completi, preferendo invece gli estratti. I widget di condivisione dovrebbero essere nei post ma non direttamente sulla homepage a meno che non siano assolutamente necessari.
Il numero di post sulla pagina dovrebbe essere mantenuto al minimo. Puoi anche utilizzare un plugin di ottimizzazione della velocità del sito web per migliorare la velocità di caricamento dell'intero sito web.
Ottimizzazione della velocità di pagina per Wix
Wix è un costruttore di siti web veloce. In più di un'occasione, si è dimostrato utile sia per principianti che per professionisti. La libertà che Wix offre ti permette di personalizzare le pagine del tuo sito con facilità. Ti viene data l'opzione di aggiungere più video e selezionare il tuo sistema di prenotazione (oltre a molti altri), tutti fattori che possono influenzare la velocità della pagina. Per evitare di commettere alcuni errori che portano a pagine del sito Wix lente, segui questi passaggi:
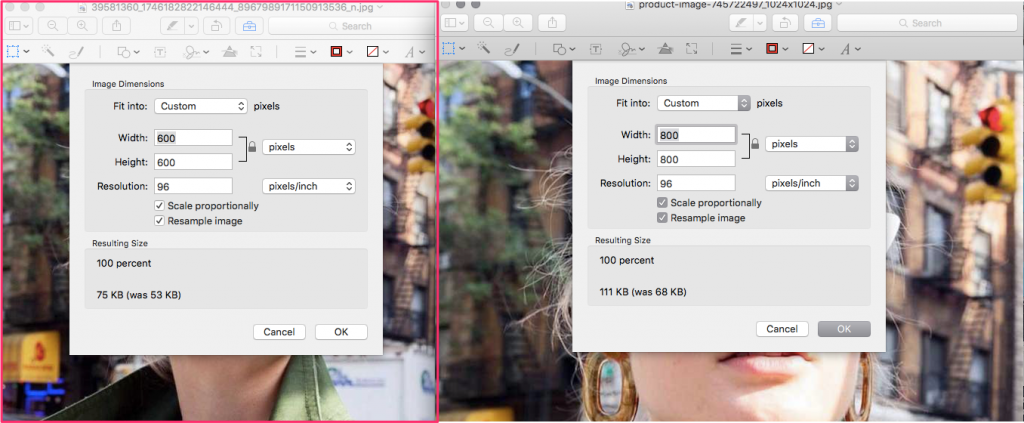
Ottimizza le immagini mantenendo la qualità.
È facile ignorare questo passaggio poiché Wix ottimizza le immagini per te. Anche se questo è positivo, non è così efficace. Le aziende dovranno, quindi, trovare alternative. Ottimizzare le immagini mantenendo la qualità richiede di comprimere la foto per ridurne le dimensioni ma non le sue proporzioni. Esistono strumenti che aiutano con la compressione lossless delle immagini.
Uno strumento del genere è Facebook. Se stai già caricando una foto di alta qualità su Facebook, puoi scaricare l'immagine caricata dalla tua foto ti fornirà una foto ottimizzata pronta per il tuo sito Wix. Eventuali ridimensionamenti dovrebbero essere fatti prima di caricarla per ottenere i migliori risultati. Evita foto pesanti per aumentare la velocità della tua pagina.

Nell'esempio sopra, le immagini di Facebook sono ridotte del 22% rispetto all'immagine originale. Puoi notare la differenza nelle dimensioni, ma la qualità dell'immagine è sia ottimale che adatta ai dispositivi mobili
Limita l'uso delle animazioni in una pagina
Le animazioni sono buone per il tuo sito in quanto catturano l'attenzione di un visitatore; tuttavia, troppe animazioni in una pagina rallenteranno sicuramente la velocità di caricamento. A meno che non sia assolutamente necessario, limita le tue scelte solo alle animazioni più importanti. Nel caso in cui la pagina debba avere quante più animazioni possibili, sii saggio nel modo in cui progetti la pagina al fine di mantenere una velocità di caricamento veloce.
Caratteri
Il terzo passo è utilizzare il carattere appropriato per il sito. Un ottimo consiglio è usare font popolari come San Serif. Questi font sono fondamentalmente memorizzati nella cache del browser dei visitatori. Una volta che aprono la pagina, non c'è bisogno di caricare questi font. Questo risparmia molto tempo e migliora l'esperienza del cliente attraverso una pagina che si carica velocemente.
Riduci l'uso di presentazioni e effetti web
Un ottimo design con effetti e presentazioni sarà accogliente per i tuoi clienti, ma potrebbe anche diminuire la soddisfazione del cliente. Perché? L'energia necessaria per caricare questi effetti potrebbe risultare in tempi di caricamento più lenti. Mentre il tuo sito esteticamente gradevole sta caricando lentamente in background, il visitatore avrà aperto altre schede e trovato un sito molto più veloce. È importante non dimenticare la velocità di caricamento quando si ottimizza l'interfaccia utente.
Pulisci il tuo header
Le aziende devono essere intelligenti nell'impostare il loro sito Wix. È facile lasciarsi trasportare dalla libertà di personalizzare il proprio sito. L'intestazione, ad esempio, deve essere semplice. Il logo e il nome dell'azienda o gli slogan sono descrizioni sufficienti. Aggiungere altri elementi all'intestazione è un cattivo design e comporta un caricamento della pagina più lento.
Ottimizzazione della velocità della pagina per la pagina Shopify
Avviare un negozio Shopify è facile. Infatti, la maggior parte degli articoli prometterà un aumento delle vendite con Shopify e venderà l'idea utilizzando istruzioni semplici. Apprezziamo tali informazioni in aggiunta alle pagine che si caricano velocemente. Ci sono alcune cose che si possono fare per aumentare la velocità delle pagine del proprio negozio Shopify:
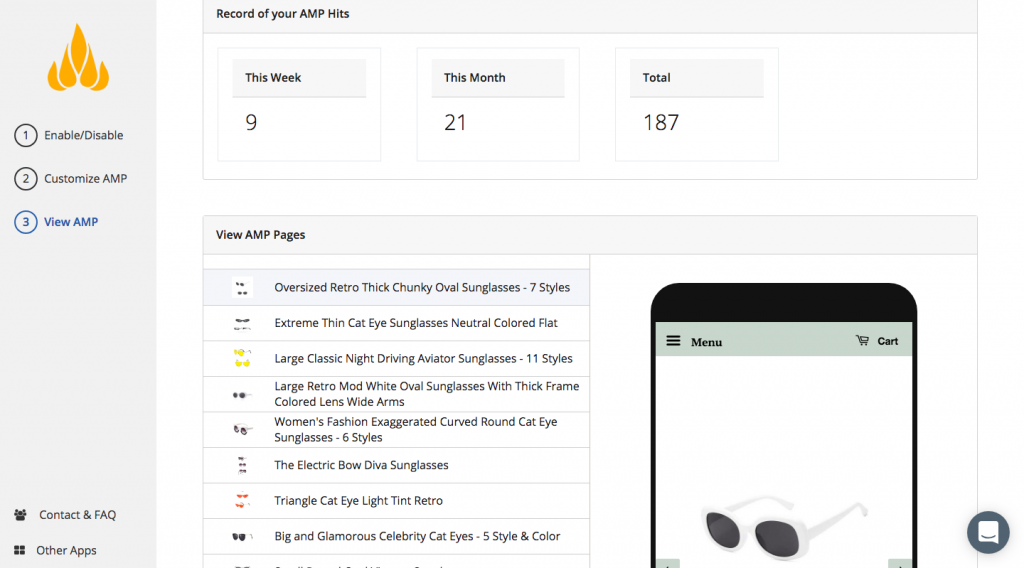
Usa le Accelerated Mobile Pages (AMP)
Dopo aver utilizzato strumenti di analisi delle prestazioni come PageSpeed insights, è ora il momento di agire. Molti utenti di Shopify sono sui loro telefoni e cercheranno articoli e faranno acquisti da dispositivi portatili, quindi qualsiasi attività commerciale su Shopify sarà tenuta a utilizzare AMP per pagine veloci.

Le app di Shopify come FireAmp rendono le pagine del negozio velocissime sui telefoni cellulari. Costruire pagine mobile accelerate è la strada da seguire per il tuo business su Shopify.
Scegliere un tema
Il tema che installi potrebbe determinare l'intero futuro del tuo negozio. Un tema ottimizzato non ha problemi durante il caricamento perché contiene tutti i file CSS e JavaScript in una singola cartella. D'altra parte, un tema con più file è un problema per le pagine del negozio. Questi file vengono caricati in modo che bloccano il rendering, influenzando la velocità del sito. La soluzione per evitare questo errore richiederà che tu utilizzi lo strumento PageSpeed insight o qualsiasi altro strumento di performance per controllare la pagina di anteprima del tema. Il tema con il punteggio più alto è quello con cui dovresti procedere.
Un altro elemento da considerare quando si sceglie un tema è quanto sia reattivo. Il tema scelto deve rilevare il dispositivo utilizzato dai clienti per offrire migliori risoluzioni delle immagini e così via. Assicurati di mantenere il tema aggiornato.
Usa PageSpeed Insight per controllare se il tema è ottimizzato subito dopo l'installazione.
Inizia a gestire le tue app Shopify
L'installazione di app aumenta le prestazioni e la funzionalità del negozio. Man mano che il tuo negozio online continua a crescere, cresce anche la necessità di aggiungere altre app. Queste app sono accompagnate dai propri file JavaScript che di per sé non rappresentano un problema; tuttavia, influenzano la velocità di caricamento quando l'app non è in uso, essendo caricati in background.
Un modo rapido per verificare questo problema è rivedere l'elenco delle app installate e il loro utilizzo. Se non ne hai più bisogno, rimuovile. Ciò migliora notevolmente le prestazioni.
Richieste HTTP
HTTP Requests Checker ti fornirà una buona intuizione sul numero di richieste effettuate. Combinando JavaScript, convertendo immagini in base64, limitando i pulsanti social e utilizzando CSS sprites per le immagini, stai garantendo pagine che si caricano velocemente. Questi sforzi riducono il numero di richieste HTTP e portano a risultati sorprendenti.