
ウェブサイト上の翻訳されたコンテンツは、言語の壁や地域を越えて、より広いオーディエンスにリーチすることを可能にします。しかし、国際的なSEO戦略を実装したい場合、どこから始めればいいのでしょうか?
hreflangタグは、異なる地域や地理的エリアの観客にリーチしたい場合の答えです。
Hreflangとは何ですか?
Hreflangは、ウェブページの言語と地理的ターゲティングを検索エンジンに伝えるユニークなコードです。それは、あなたのコンテンツが正しい言語で正しいオーディエンスに届くことを保証する強力なツールです。hreflangタグはHTMLの<head>セクションに位置しています。
Hreflangタグの実装例
カナダにいるユーザーに対して英語とフランス語の両方で利用可能なeコマースウェブサイトを持っていると想像してください。ユーザーの場所と言語に基づいて、検索エンジンがウェブサイトの正しい言語バージョンを提供するようにしたいです。

hreflangタグをHTMLドキュメントの<head>セクションで使用する方法は次のとおりです:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
この例では、hreflang属性は言語を示しています(英語の場合はen、フランス語の場合はfr)、そしてhref属性はその特定の言語でのページのURLを提供します。
このようなhreflangタグを実装することで、検索エンジンに「ねえ、これが私のサイトの異なる言語バージョンです。ユーザーの言語の好みと場所に基づいて、適切なものをそれぞれのユーザーに表示してください」と効果的に伝えています。
これはあなたのSEOの武器庫の中で強力なツールであり、ユーザーエクスペリエンスを向上させ、国際的な視聴者とのエンゲージメントを増加させるのに役立ちます。
Hreflangタグを使用するタイミング
いくつかの異なる状況があります、その中であなたはおそらくhreflangを使用するでしょう:
- メインコンテンツは一つの言語で書かれていますが、ナビゲーションやフッターなどのテンプレートを翻訳します。
- 同じ言語のバリアントを持つことに決めるかもしれません。これは、特定の市場に合わせてコンテンツをローカライズし、より専門的にすることを試みたい場合に便利です。例えば、ポルトガル語を主要言語として持ち、バリアントとしてポルトガル語とブラジルポルトガル語を使用します。これには多くの利点があり、言語の使用における国々間の微妙な違い、異なる通貨、季節的、文化的、配送の違いなどが含まれます。最も人気のあるバリアントは、アメリカ英語、イギリス英語、カナダ英語の間です。
- 例えば、元のコンテンツが英語であるウェブページのドイツ語訳があるように、ウェブサイトのコンテンツを一つの言語から別の言語へ直接翻訳している場所。
HreflangがSEOにとって重要な理由は何ですか?
ユーザーエクスペリエンスを向上
hreflang属性は、ユーザーにあなたのサイトの正しい言語バージョンが提供されることを保証し、彼らのブラウジング体験を向上させます。例えば、スペインにいるユーザーはあなたのサイトのスペイン語バージョンに誘導され、イングランドにいるユーザーは英語バージョンを見ることになります。
直帰率を減少させます
検索エンジンは、検索結果を表示する言語を選択する際に、いくつかの異なるトリックを使います。
彼らはユーザーのIPアドレスをガイドとして使用することができますが、hreflangタグはユーザーが外国語でクエリを入力する可能性がある状況で非常に役立ちます。
これは、検索した言語でウェブサイトを見つけたいと願うユーザーからの「直帰率を減らす」のに役立ち、良いユーザーエクスペリエンスに貢献します。
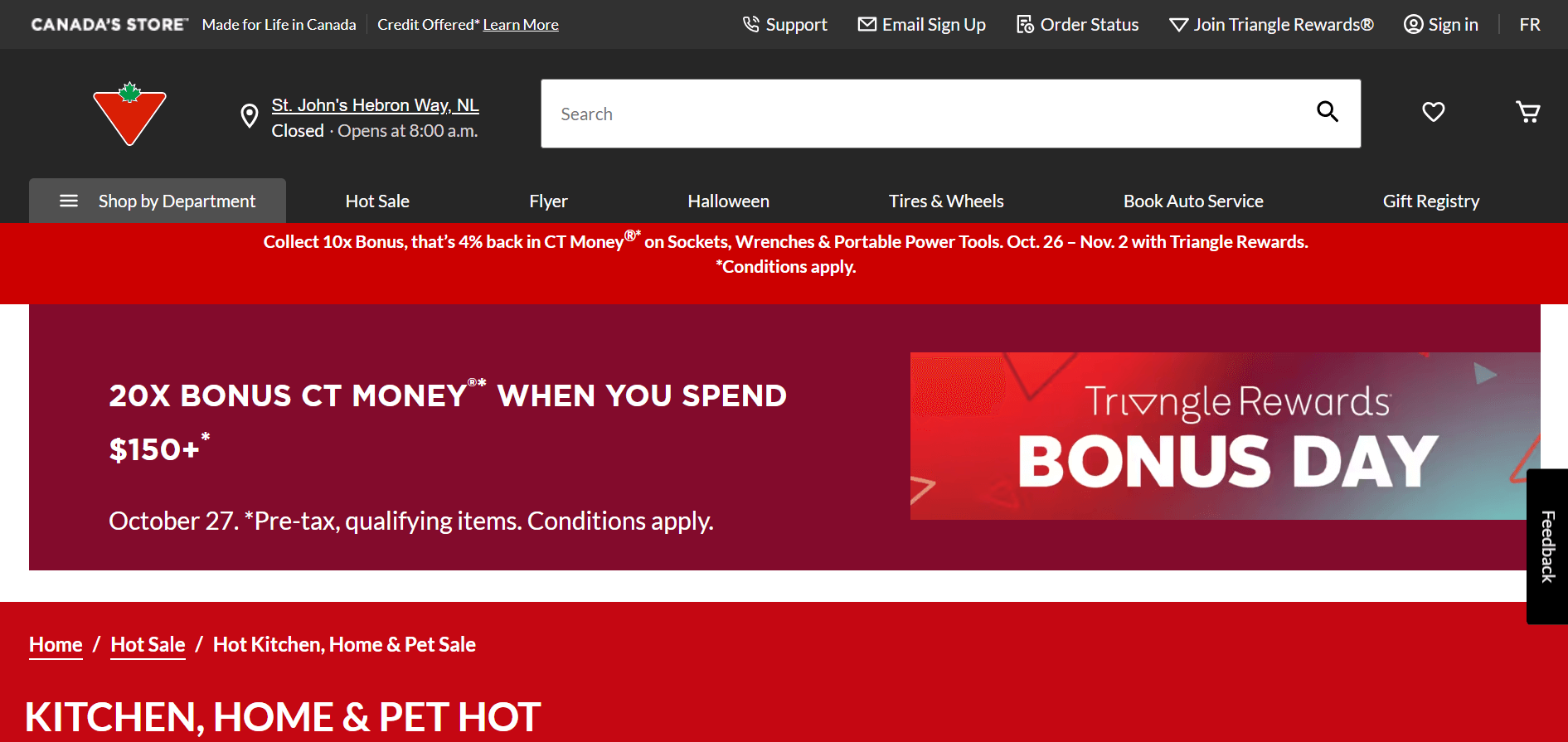
しかし、特定の国で言語を提供していない場合は、hreflangタグを使用して状況をラベル付けし、ユーザーを適切に誘導することができます。

画像ソース: Sistrix
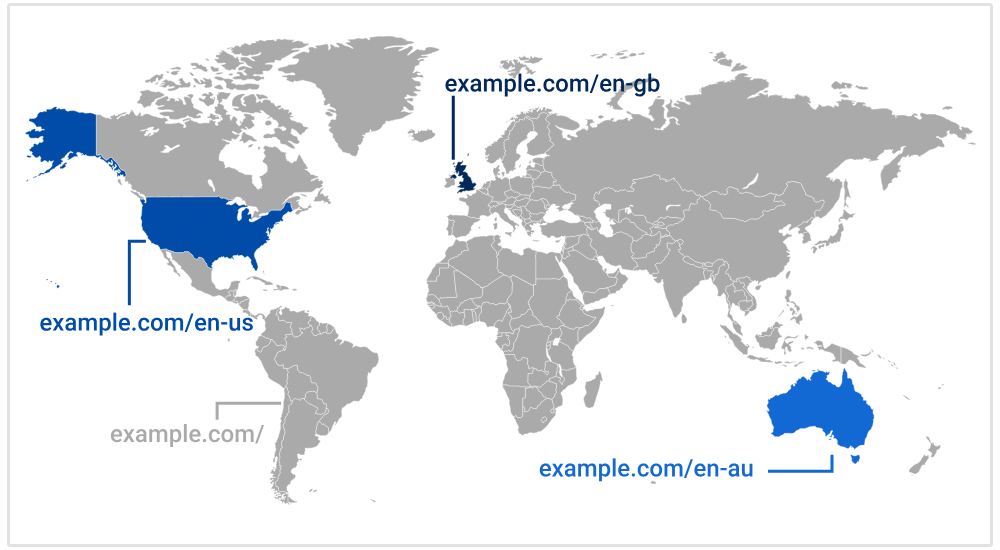
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
hreflang「x-default」属性の値は、そのページが特定の言語やロケールを対象としていないこと、そして他のページより適していない場合のデフォルトページであることをGoogleのアルゴリズムに伝えます。
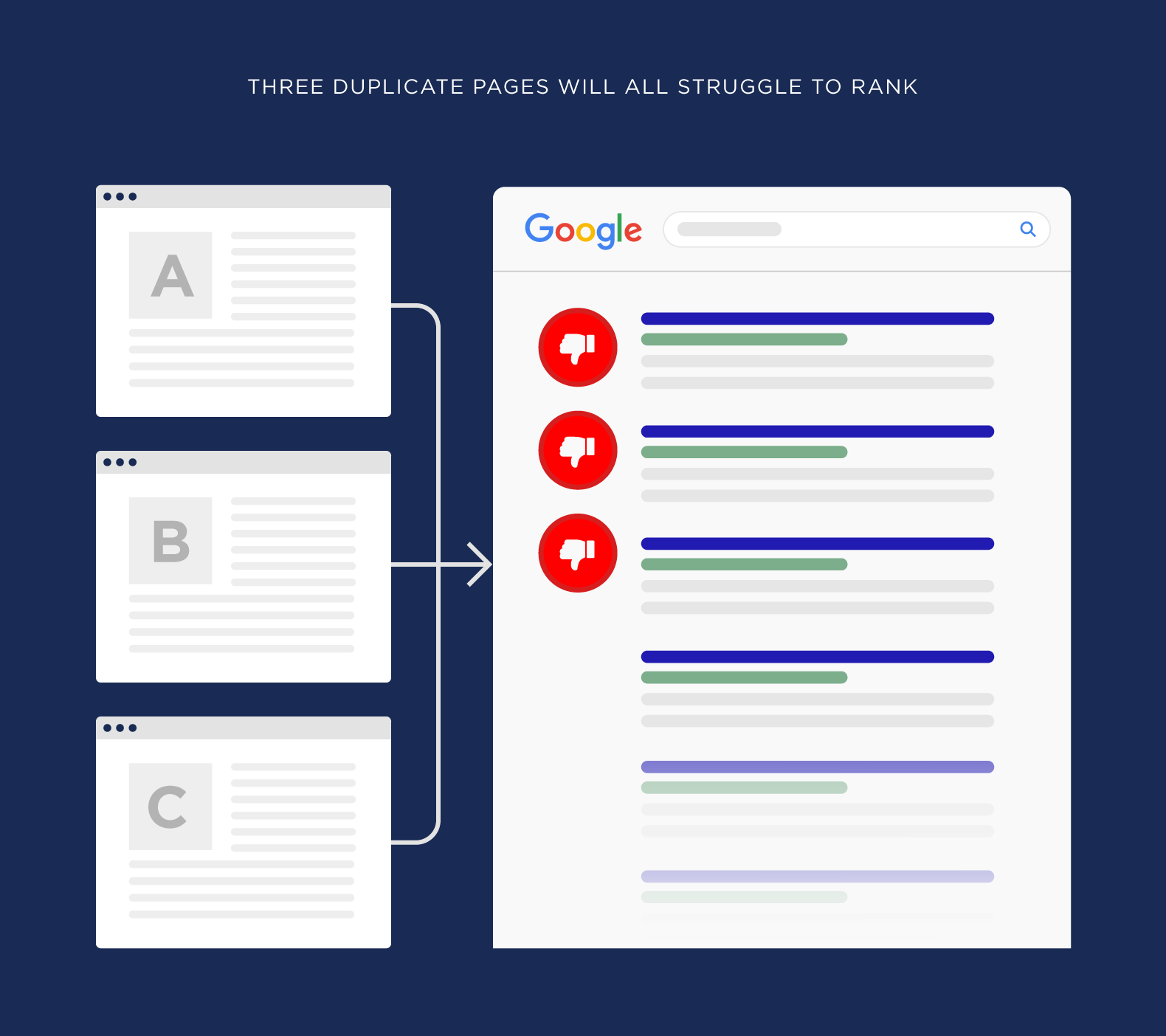
重複コンテンツの問題を解決
検索エンジンは、翻訳されたコンテンツを重複コンテンツと見なすことがあり、それはあなたのSEOランキングに悪影響を与える可能性があります。Hreflangは、あなたのコンテンツが単に翻訳されたものであり、複製されたものではないことを検索エンジンに伝え、あなたが苦労して得たSEOランキングを保持します。

画像出典: Backlinko
ただし、これがすべての重複コンテンツに対する解決策になるわけではないことを認識しておくことが重要です。
Theタグは、異なるアイテムに対する類似の商品説明など、ウェブサイト上にある実際の重複コンテンツを隠すことはありません。Googleはhreflangタグを通してのみ、コンテンツ“a”がコンテンツ“b”の翻訳であると読み取ります。
国際SEOを改善
Hreflangは、異なる国や言語をターゲットにしているウェブサイトにとって不可欠です。これにより、特定のページで使用している言語を検索エンジンに伝え、その言語で検索しているユーザーにその結果を提供することができます。
CanonicalタグとHreflangタグの違い
重複コンテンツに対処する方法の一つは、カノニカルタグを使用することです。

画像出典: DigitalGarg
正規化はしばしば rel=canonical として言及され、検索エンジンにURLのより支配的なバージョンを示すために使用されます。これは、検索エンジンのボットが重複コンテンツのどのバージョンをクロールし、インデックスするかを決定するのを防ぐためです。
hreflangタグは、言語や地域に基づいて、検索結果で正しいバージョンのウェブページを表示するようになります。
canonicalタグとhreflangタグの主な違いは、canonicalにはあらかじめ決定された優位なページが存在するのに対し、hreflangのページには優位なページがなく、代わりに検索クエリに基づいて選択されることです。
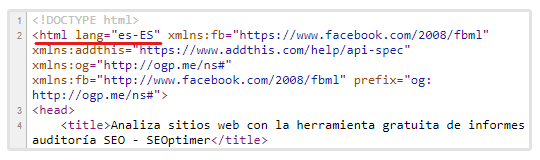
HreflangとHTML Lang属性の違い
HTML langタグは、ウェブサイトのコンテンツの言語を指定するためにHTMLコードに含めることができる言語属性です。このタグは、ウェブページのコンテンツがどの言語で書かれているかを、ウェブブラウザーやスクリーンリーダーなどのユーザーエージェントに伝えます。

それはアクセシビリティにおいて重要な役割を果たしており、視覚障害者のユーザーに正しい言語でテキストを読み上げるなどの適切なサービスを提供するのに役立ちます。
hreflangとHTML langタグはどちらも似た機能を持っています - ウェブページの言語を示すこと - しかし、両者の間には明確な違いがあります。
hreflangとHTML langタグの主な違いは、それらの目的にあります。
HTMLのlangタグは、現在のドキュメントの言語についてユーザーエージェントに通知します。一方、hreflangタグは、ユーザーエージェント(検索エンジンボットを含む)にウェブページの言語と地理的ターゲティングについて教えます。
言い換えれば、hreflangタグは検索エンジンがユーザーにサイトの正しい言語バージョンを提供するのを案内するために使用されます。
もう一つの重要な違いは、HTMLのlangタグはHTMLドキュメントの始めにある<html>タグ内で使用されるのに対し、hreflangタグはHTMLドキュメントの<head>セクションまたはHTTPヘッダー内で実装されることです。
一般的な問題としては、hreflangとHTMLのlang宣言の不一致が生じることがあります。
これは、URL内で指定されたhreflangアノテーションとHTML lang属性が一致しない場合に発生します。このような不一致は、検索エンジンに混乱を招き、ウェブサイトのSEOパフォーマンスに潜在的な影響を与える可能性があります。
Hreflangタグの実装
hreflangタグをあなたのウェブサイトに正しく実装することは少し難しいかもしれません。以下はそれを行う方法に関するガイドです。
hreflangタグを実装するには3つの異なる方法があります:
<head> タグにリンク要素を追加する
HTMLページがある場合、hreflangタグは次のように<head>内に配置します:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
HTTPヘッダーでのHreflangの使用
HTMLでないページ、例えばPDFには、HTTPヘッダーにhreflangアノテーションを追加してください:
リンク: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
上記の例で見ることができるように、hreflang=“en”という部分は、リストされたURLがページの英語版であることをGoogleに伝えます。そのため、ブラウザで英語をメイン言語として設定しているユーザーや英語圏の国にいるユーザーに対して、その特定のURLを表示します。
もし彼らがhreflang=“fr,”を持っていたら、Googleはフランス語のURLを表示するでしょう。
私たちのコンテンツの翻訳されたバージョンすべてにリンクを追加することが重要です。さらに、hreflangタグを自己参照する必要があります。
4つの異なる言語バリエーション(英語、ドイツ語、イタリア語、スウェーデン語)を持つページは、次のようになります:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
もっと具体的に地域のバリエーションを言語に加えたい場合は、言語コードの後に国コードを追加します。この順序を常に守り、ハイフンで区切ることが重要です。
Googleが都市や町を認識しないことも重要な点です。それは国全体のみを認識します。
hreflangタグに地理情報を追加するには、hreflang属性の言語コードの後に国コードを追加します。上記のウェブサイトがそれぞれの言語で異なる国をターゲットにしている場合、それらは次のようになります:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Googleがこれらのタグを見ると、イギリスのユーザーには英語版を、アルゼンチンのユーザーにはスペイン語版を、ブラジルのユーザーにはポルトガル語版を表示します。
これらのコードは以下のリンクで見つけることができます。言語 ISO 639-1 と国 ISO 3166-1 Alpha 2。
方法1と2を使用するデメリットは、どちらもページの読み込み時間を遅くすることです。複数の翻訳やコンテンツのバリエーションがあり、それが問題を引き起こしていると感じる場合、3番目のオプションが最適かもしれません。
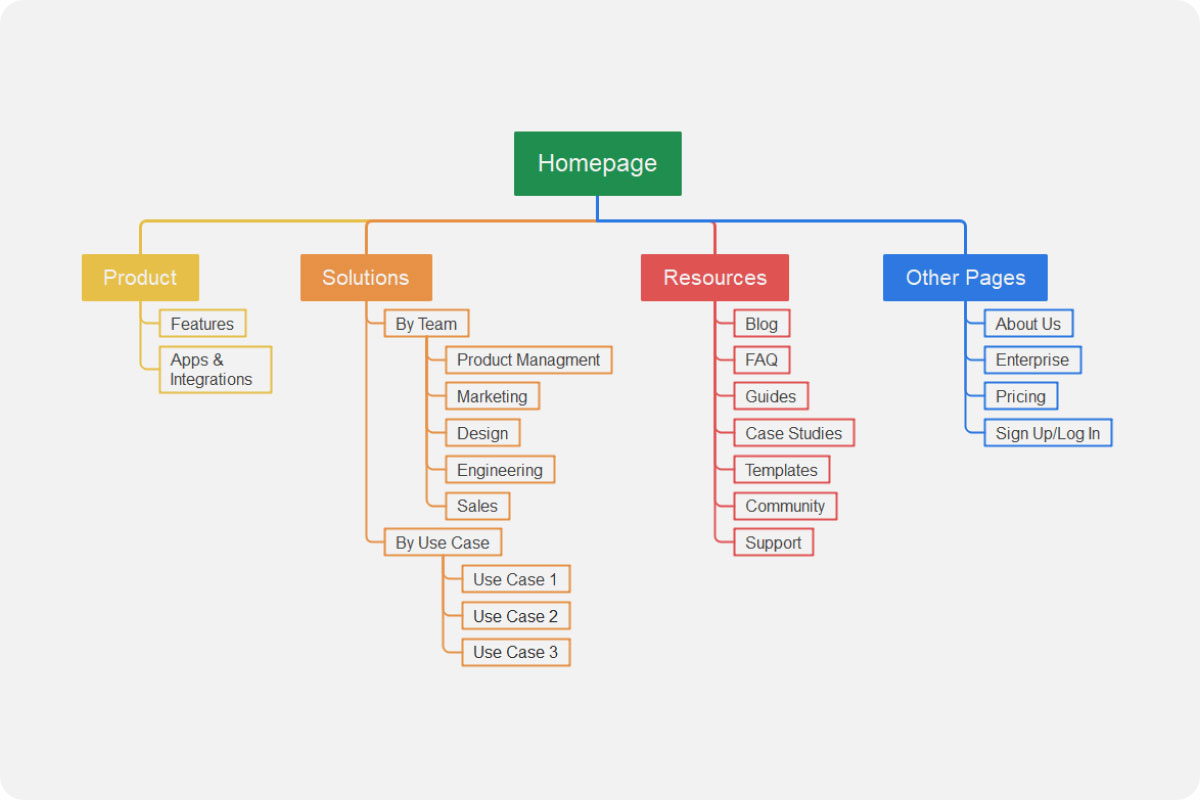
サイトマップの使用

画像ソース: EdrawMind
3番目の方法は、XMLサイトマップにhreflangタグを追加することです。これは間違いなくアノテーションを追加する最も長い方法で、サイトマップ内のすべてのURLにhreflangアノテーションを含める必要があります。
これは、英語とルーマニア語のバージョンを持つウェブサイトのコードの例です:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
ご覧のとおり、もっと多くのコーディングが必要です。ウェブサイトが成長し、複数のページにわたってコンテンツのバリエーションが増えるにつれて、作業量は急速に増加します。
この追加努力のメリットは、ロード時間が損なわれないことです。再び、遅いウェブページはSEOランキングを下げ、潜在的なユーザーや顧客の直帰率を高める可能性があります。
サイトマップは、検索エンジンがサイトをクローリングする際の参照点でもあります。サイトマップに代替のURLがあると、それらがより効率的に見つけられるようになります。
HreflangとCanonicalタグを一緒に使うにはどうすればいいですか?
上記の通り、hreflangタグとcanonicalタグは使用方法と適用においてわずかな違いがあります。しかし、それらの適用を組み合わせたい場合には、一緒に使用することができます。
各バージョンのページにカノニカルタグを追加し、それ自体を指すようにしてください。
こちらは3つの言語を持つウェブサイトの例です。英語のマークアップはこのようになります:
<link rel="canonical" href="https://www.example.com/">
<link rel="alternate" hreflang="en-gb" href="https://www.example.com">
<link rel="alternate" hreflang="es-ar" href="https://www.example.com/es">
<link rel="alternate" hreflang="pt-br" href="https://www.example.com/pt">
スペイン語版でも同じことをします:
<link rel="canonical" href="https://www.example.com/es">
<link rel="alternate" hreflang="en-gb" href="https://www.example.com">
<link rel="alternate" hreflang="es-ar" href="https://www.example.com/es">
<link rel="alternate" hreflang="pt-br" href="https://www.example.com/pt">
そして再びポルトガル語のページのために:
<link rel="canonical" href="https://www.example.com/fr">
<link rel="alternate" hreflang="en-gb" href="https://www.example.com">
<link rel="alternate" hreflang="es-ar" href="https://www.example.com/es">
<link rel="alternate" hreflang="pt-br" href="https://www.example.com/pt">
これを行う際に注意すべき一般的な間違いは、hreflangタグで非正規のURLを使用することです。ここでのエラーはGoogleを混乱させ、その機能を正しく果たす能力に失敗を引き起こします。
Hreflangを実装する際の一般的なエラーは?

hreflangを使用することには多くの利点がありますが、特に国際的な観客を持っている場合、間違いは悪影響を及ぼす可能性があります。Hreflangタグは、適切な観客が正しい言語でコンテンツを見ることを確実にするために使用されます。
これを達成できない場合、高い直帰率を経験し、その地域でのサイトトラフィックを逃すことになります。
これらの間違いはどちらもGoogleによるペナルティを受ける原因となります。SEOに逆効果を及ぼさないように、すべてが正しいことが重要です。
空白セル
CSVファイルをXMLに変換する際に空白のセルが存在すると、データは検証されません。空白のセルは、いくつかのURLに対して言語や地理的情報を入力していないことによって生じる可能性があります。
誤った言語コードの使用
言語コードと国コードを入力する際の小さなタイポが、Googleがあなたのコンテンツを全く異なる言語で読み取る原因となることがあります。例えば、誤って「fi」と入力してしまった場合、「fr」の代わりに、あなたのウェブサイトがフランス語のユーザーではなくフィンランド語のユーザーに表示されることになります。
略語に小さなエラーがあるとバウンス率が高くなる可能性があるので、すべてのコードをダブルチェックすることが重要です。
また、言語コードに加えて地域を常に特定する必要があることに注意することが重要です。言語コードはISO 639-1形式でなければならず、国コードはISO 3166-1 Alpha 2でなければなりません。
適切なURLを使用していない
あなたがexample.comと入力してhttps://www.example.comにリダイレクトされた場合、それがあなたのhreflangに追加する必要があるURLです。
間違ったセパレーターの使用
複数の言語を使用する際、セパレーターを誤用する可能性があります。たとえば、ドイツ語では、デフォルトの値のセパレーターとしてセミコロン(;)に似た句読点を使用します。しかし、私たちのhreflangアノテーションジェネレーターツールは使用しません。
不足しているヘッダー
セミコロンはコンマのドイツ語における代替物であり、したがってエラーと見なされることを理解してください。
ハイフンは、国の値を区切るときに使用することが重要です。アンダースコアは開発者によってよく使用されるため、コーディング時にこの小さな(よく見落とされる)間違いを犯しやすいです。
ジェネレータツールを使用してhreflangコードを生成する際のよくある間違いは、ヘッダー列を使用しないことです。ヘッダー列には言語や地域などの値が含まれており、それらはhreflangの値に変換されます。
ヘッダー列を使用しない場合、これらの値は翻訳されません。上記のように、これらの値が常に言語と地域、または言語のみであることを確認する必要があります。地域のみを使用するとエラーが発生します。
リダイレクトHreflangリンク
リンクに問題がある場合、4xxまたは5xxのHTTPステータスコードが返されます。これは、存在しない、またはもはや存在しないページへのリンク、壊れたリンクの使用、またはリンクに何らかの他の問題がある場合に発生する可能性があります。
値の順序が間違っている
hreflangは正しい順序で記述する必要があります。これを怠るとエラーが発生します。言語コードが常に最初に来て、その後に国コードが続きます。
エラントデータ
誤ったデータはインデックス作成に問題を引き起こします。誤ったデータは以前のファイルの編集の結果であり、それがクリアされずに新しいhreflangタグに使用されている可能性があります。
これを回避する方法の一つは、マークアップを行う際に、canonical URLとalternate/translated URLを併用することです。これは、クローリング中にURLにパラメーターやクエリが追加される可能性があるため、役立ちます。
Page Source Codeのコンフリクト
hreflangデータがページのソースコードと競合していないかを検出するためには、ページ全体のソースコードを見る必要があります。これはよく見落とされがちです。
常に行うべき重要なことは自己参照です。これは、URL関数を閉じる前に、最後の部分がページのURLと言語コードであることを確認することで行うことができます。
衝突の他の理由は、同じ言語と国コードに対して複数のURLが指定されていることによる場合があります。
これらの一般的な間違いを認識しておくことは重要です。なぜなら、Googleがあなたのウェブサイトのインデックスを開始する前に、それらを解決できるからです。
Googleが罰しないエラー
この時点で、Googleが罰則を与えないかもしれないいくつかのエラーがあることに注意することが重要です。いくつかの例を見てみましょう:
言語コードと国コードを区切るためのアンダースコアの使用
これについては多くの混乱がありましたが、GoogleのウェブマスタートレンドアナリストであるGary Illyesによって、言語コードと国コードはハイフンではなくアンダースコアによって分ける必要はないことが確認されました。
これは検索エンジンの結果表示には影響しません。Illyesは、一貫性を保つためにハイフンを使用すべきだと述べています。
予約済み言語コードの使用
言語コードの形式には受け入れられるものにいくつかの例外があります。
これには、政府機関(例えば、「UK」)からの要請としてのISO 639-1が含まれます。これをあなたのhreflangで使用すると、Google Search Consoleでエラーは表示されません。
自己参照Hreflangタグを含めることに失敗する
自己参照することは必須ではありませんが、hreflangの核心と考えられているため、非常に推奨されています。
絶対URLを使用しない
絶対URLを使用しなくてもエラーにはなりませんが、可能な限り絶対URLを使用することをお勧めします。
これらの上記のエラーは、オンラインコンテンツの公開に少しの余裕を許すため、テストを通過します。これらのエラーのいずれかを犯した場合、エラーがあるページを公開することができなくなるということです。
これらのエラーの1つで済むこともありますが、Googleのガイドラインに従い、これらのエラーを避けることを強くお勧めします
あなたのサイトで自動翻訳を使用できますか?
もしあなたがサイトの英語翻訳版とフランス語版を持っている場合、この質問をするかもしれません。Googleは、あなたの英語からフランス語への翻訳されたサイトを重複コンテンツとは見なしません。しかし、Google検索コンソールのガイドラインには、「人のレビューやキュレーションなしに自動ツールで翻訳されたテキスト」はスパムと見なされると記載されています。
GoogleのMatt Cuttsはこのビデオで次のように述べています:
“注意点: 「ああ、私のコンテンツを自動的に40の異なる言語に翻訳してしまおう。そうすれば40の異なる言語市場の人々が私の言うことを読めるようになるだろう」と考える人もいるかもしれません。’"
はっきりさせておくと、Googleの自動生成コンテンツに関するガイドラインは、自動翻訳されたテキストにも適用されることがあります。フランス語で検索していて、自動翻訳が必要なフランス語のページを発見した場合、それがうまく読めないし、誰も人間の手を加えて校正したり、流れを確認したりしていないと、ひどいユーザー体験になります。
したがって、コンテンツを自動翻訳するのではなく、「この言語に翻訳する」とか、それに類するウィジェットを追加することをお勧めします。
Google 翻訳や他のプラグイン、自動翻訳ツールを使用してサイトを別の言語に翻訳すると、ペナルティを受けることになります。
WordPress用翻訳プラグイン
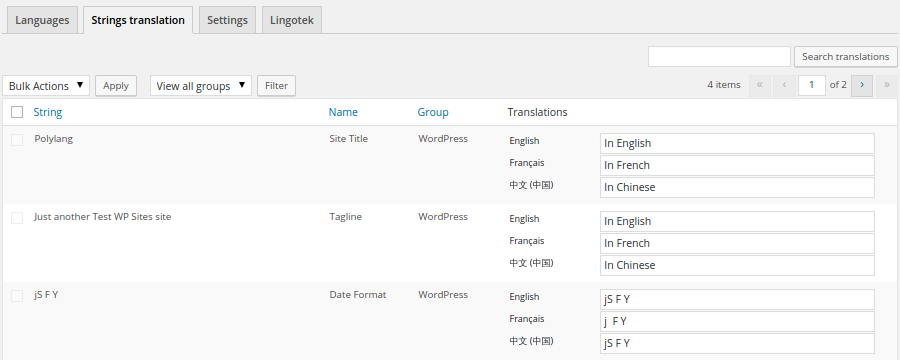
WordPressを使用している場合、プラグインを使用すると便利です。Polylang、WPML、Weglot、またはBablicあなたのサイトに自動翻訳ツールを使用するよりも、はるかに有益です。これらのツールのいくつかはかなり良い翻訳を提供しますが、最も重要な部分は訪問者に完璧な翻訳を提供することです。
各プラグインにはそれぞれの利点がありますが、私たちはあなたのウェブサイトのロード時間に最も軽量なオプションを選びました。Polylangは、複数言語のページや投稿を作成し、ウィジェット、URLスラッグ(プロバージョンのみ)、その他のグループ、サイトタイトル、説明を翻訳するのに役立ち、さらに「Strings Translations」タブを通じて日付と時間の形式を選択することもできます。

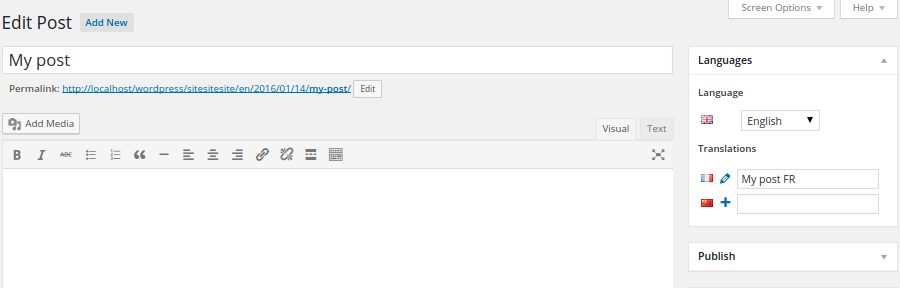
ページまたは投稿については、デフォルトの言語が自動的に選択されます。翻訳されたコンテンツを追加するには、言語の隣にある「+」ボタンをクリックしてから、その言語のコンテンツを追加する必要があります。

Polylangを使用すると、Lingotek Translationをプロフェッショナルまたは自動翻訳サービスのアドオンとしてインストールできます。
WordPressにHreflangを追加する方法
ステップ1: 現在Polylangやその他のプラグインを使用している場合、hreflangタグは自動的になるか、設定の下で有効にする必要があります。

ステップ 2: WPMLを使用すると、正しいhreflangリンクがサイトのヘッダーに含まれるようになります。
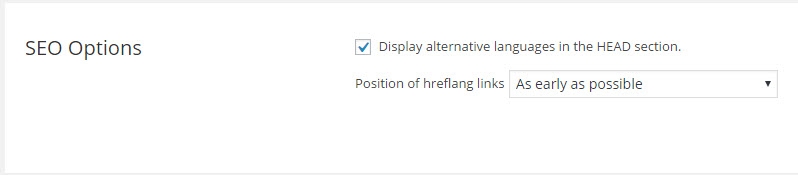
ステップ 3: WPML > 言語 > SEO オプションから制御できます。

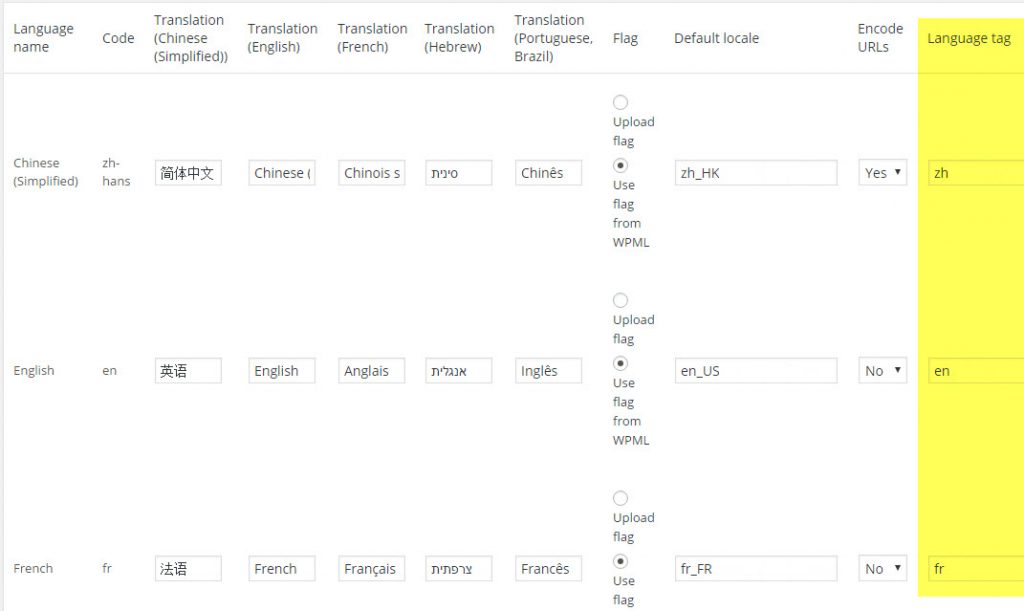
Googleにコンテンツが特定の国向けであることを伝えたい場合、以下のスクリーンショットにある値には言語と国のペア(例:en-USやfr-FRのように)を含めるべきです。コンテンツが国別の区別なく言語向けに設計されている場合、これらの値は言語のみを含むべきです(例:enやfrのように)。
ステップ 4: WPML > 言語に移動し、「言語を編集」リンクをクリックしてください。

ステップ 6: これらのプラグインを使用して多言語サイトを作成していない場合は、HREFLANG Tags Lite プラグインをインストールできます。
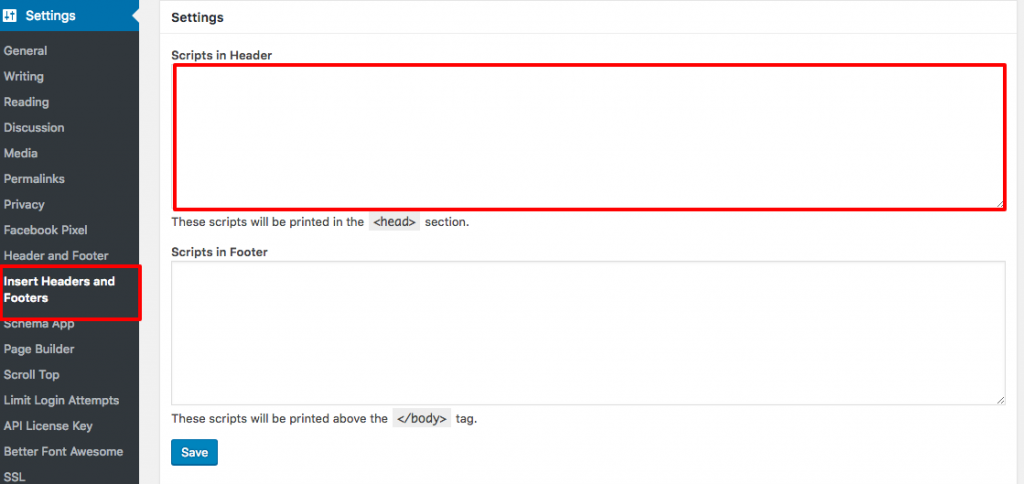
ステップ 7: 「Insert Header and Footer」というプラグインを使用して、hreflang属性を追加することもできます。WPダッシュボードで、設定 > ヘッダーとフッターの挿入に移動します。そこには二つのボックスがあります。hreflangタグのコードを「ヘッダー内のスクリプト」ボックスに貼り付けて保存してください。

WixにHreflangを追加する方法
現在、Wixで多言語サイトを作成する簡単な方法はありませんし、既存のWixサイトにhreflangを追加することもできません。また、Wixでsitemap.xmlファイルを変更することもできません。しかし、この機能リクエストを追加するためにこちらで投票することができます。
では、Wixには他にどのようなhreflangの解決策があるのでしょうか?
あなたはGoogleタグマネージャーを使用してhreflangを挿入することができます。Wixサイトにhreflangを追加し始める前に、異なる言語のサイトを作成する必要があります。彼らが提供する言語を知るために、彼らの利用可能な言語のリストを確認してください。
Wixで多言語サイトを作成する方法の1つは、各言語ごとにサイトの複製を作成することです。提供されている言語を特定したら、次の手順に従って言語アプリメニューをインストールできます:
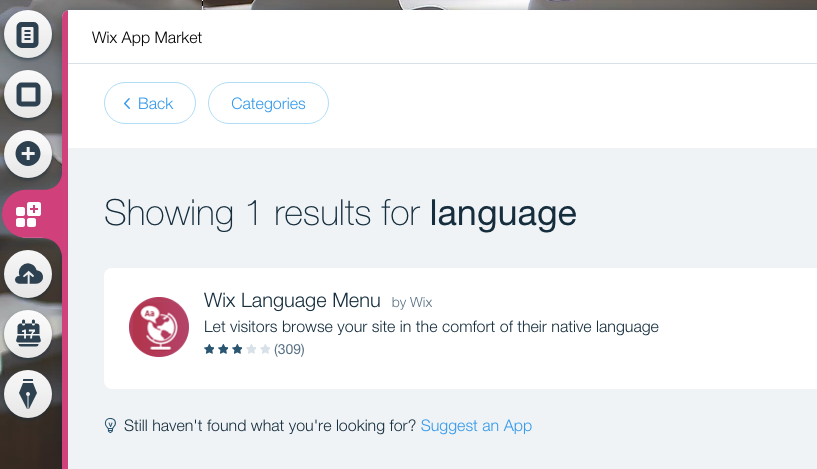
ステップ 1: 「サイトを編集」に移動し、「アプリを追加」をクリックして、「言語」と入力します。Wix 言語メニュー アプリを選択してインストールします。

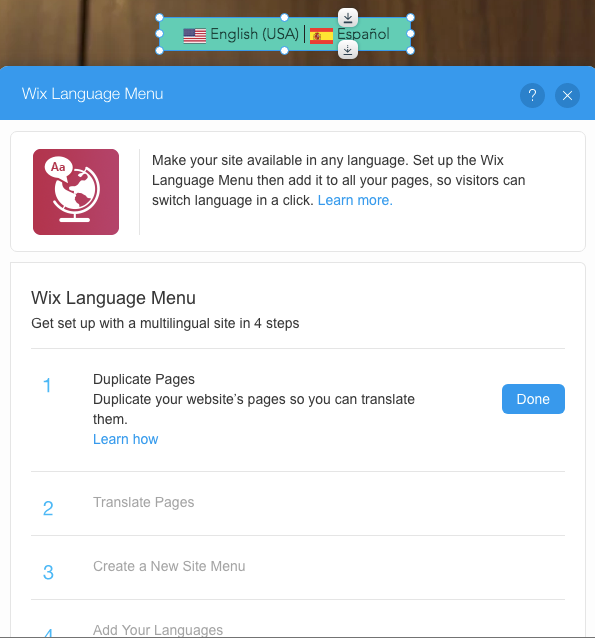
ステップ 2: 多言語サイトが正常に設定されていることを確認するための手順に従ってください。

ステップ 3: サイトに表示したい言語を選択してください。
ステップ 4: サイトのリダイレクション設定をカスタマイズします。
ステップ 5: 言語ピッカーのデザインをカスタマイズする。
Wixの指示に従って、複製ページを作成する方法について学ぶことができます。これは、作成したい多言語サイトごとに行います。
ShopifyにHreflangを追加する方法
Shopifyにhreflangを追加する方法は2つあります:Shopifyのtheme.liquidファイルから、または外部アプリを通じて。
異なるページや製品を追加して「多言語サイトを作成する」場合や、多言語テーマを使用している場合は、theme.liquidファイルを通じてhreflangを追加できます。
ステップ 1: Shopify管理画面から、オンラインストア > テーマへ移動します
ステップ 2: 編集したいテーマを見つけて、次に「アクション」>「コードを編集」をクリックします
ステップ 3: theme.liquid ファイルを探して開く
ステップ 4: 終了タグ </head> を探します
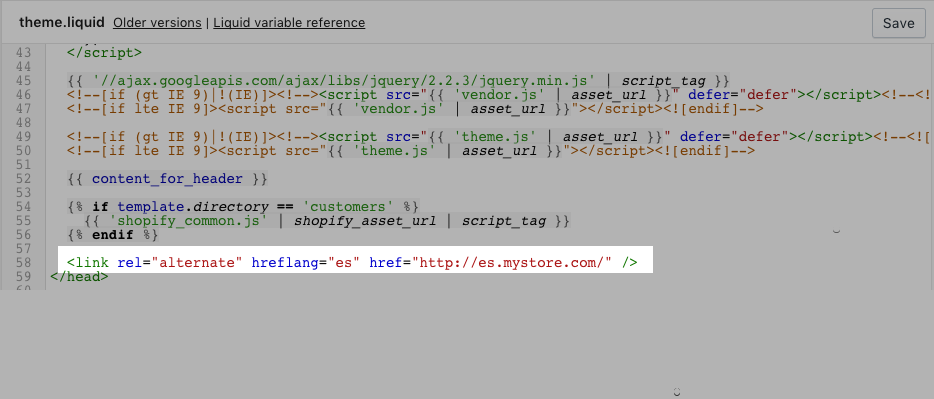
ステップ 5: hreflangタグを閉じる</head>タグの直上に貼り付けます。完了したら、あなたのコードはこのようになっているはずです:

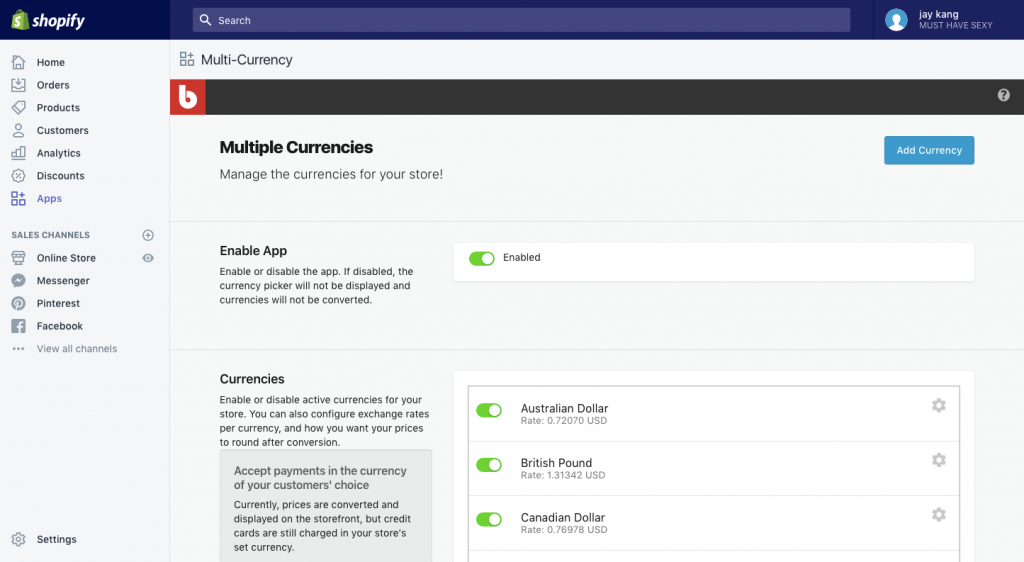
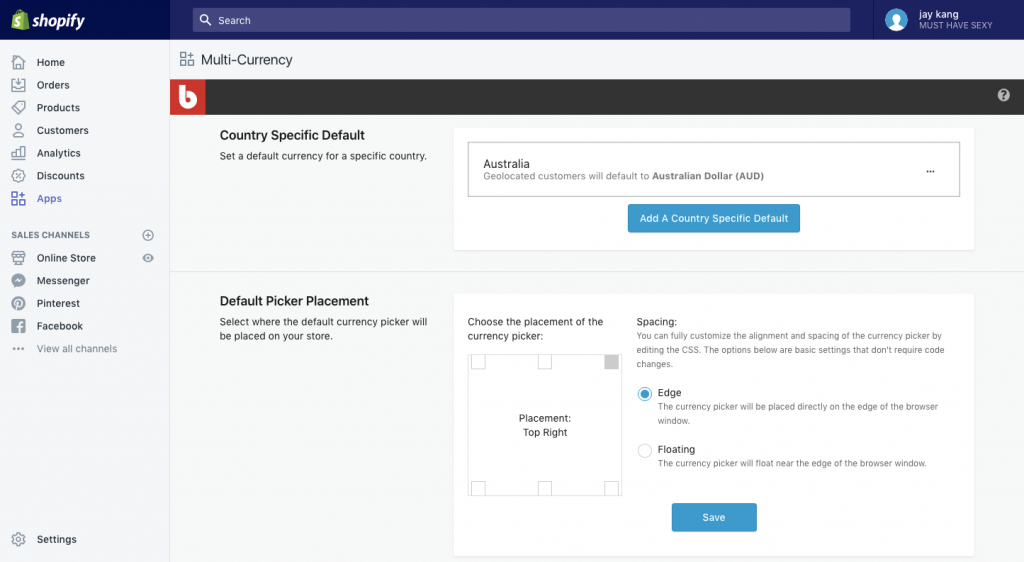
Shopifyで多言語サイトを作成するために使用できるいくつかのアプリがあります:
必要な通貨アプリ、例えば Bold Multi-Currency をインストールして、異なる通貨を有効にし、各通貨に対して国を指定してください:


結論として
これであなたはHreflangが何であるか、そしてそれを使用してコンテンツの正しい翻訳版を正しい人々に提供する方法を知りました。検索エンジンがコンテンツを翻訳されたバージョンの複製として読み取るのを防ぎ、特定の言語や地域にコンテンツを指定することができるようにすることは、あなたのウェブサイトとSEOパフォーマンスに利益をもたらすでしょう。