
素晴らしいランディングページの例を研究することは、効果的な戦略を学ぶ最良の方法の一つです。私たちはお気に入りをいくつか集めて、何が効果的かを分析していきます。
ランディングページは何のためにあるのか?
ランディングページは、以下のようなマーケティングキャンペーンの目的地のページです:
- ソーシャルメディア広告
- メールキャンペーン
- 有料検索広告
The 最高のランディングページは自己完結しており、次のような単一で明確なコールトゥアクションを含んでいます:
- 登録する
- 今すぐ電話
- 今すぐ購入
- スポットを予約する
- 無料見積もりのスケジュールを設定する
- 参加する
それらをデジタル版のはがきメーラーと考えてください - 行動を起こすために必要な情報が1ページにすべてあります。
ランディングページ vs ウェブサイト
ランディングページはウェブサイトと同じではありません。
ウェブサイトは、複数の相互接続されたページで構成されています。多くのリンク、異なる情報のセクションがあり、訪問者がサイト内を探索してさらに学ぶことを促します。

画像出典: WebTheoria
ランディングページは単独で存在し、選択されたCTAを促進するための単一の目的があります。
さらに、ランディングページは広告キャンペーンからのトラフィックを受け取りCTAに誘導するために設計されています。
新しいキャンペーンごとに新しいランディングページが通常設計され、古いランディングページはアーカイブされます。
ウェブサイトは有料とオーガニックの両方のソースからトラフィックを受け取ります。ウェブサイトは頻繁に更新されますが、めったに一から再設計されることはありません。
ランディングページとは何か、そしてなぜあなたのビジネスに必要なのか?
ランディングページのデザインは、顧客に何らかのアクションを促すことについてです。それは、慎重に計画された広告戦略の最終段階です。
例えば、潜在顧客がTwitterであなたの個人金融コースの広告を見かけるかもしれません。興味を持って、彼女は広告をクリックします - そのクリックは潜在顧客をどこに連れて行くのでしょうか?
回答: あなたのランディングページ。
If youdon’tランディングページをデザインすると、クリックはおそらくホームページに導かれるでしょう。これは問題ありませんが、潜在的な顧客にはホームページ上で明確なCTAが提示されていません。彼女はあなたのサイトを少し探索した後、元々していたことに戻るかもしれません。
対照的に、ランディングページは訪問者に明確な指示を与えます - この場合、リードに実際にその個人金融コースに登録することを促します。
ランディングページは平均して、10%のコンバージョン率を持っており、これはデジタルマーケティングにおいてかなり高いとされています。
ランディングページは、広告キャンペーンの最終かつ最も重要なステップであるため、重要です。
ランディングページを成功させる要因は何ですか?
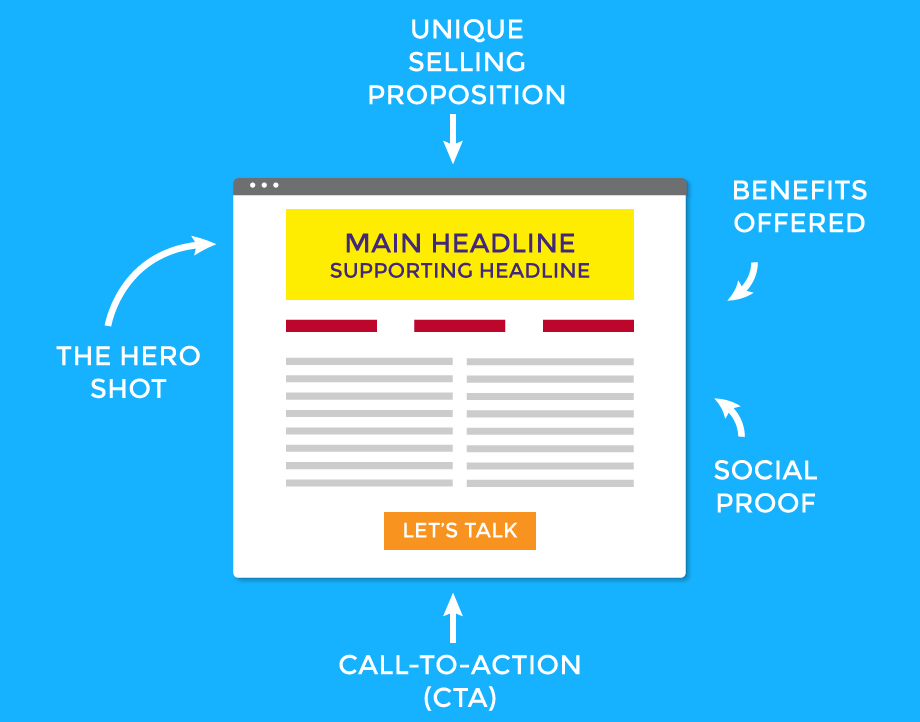
最高のランディングページ は、優れたコピーライティング、熟考されたデザイン、顧客心理の良い例です。それらは、読者に行動を促すのにちょうど良い要素の組み合わせを含んでいます。

画像出典: WebTheoria
コンバージョンするランディングページの例の重要な要素は次のとおりです:
メインヘッドライン サポーティングヘッドライン
これは読者の注意を引くチャンスです。
見出しは明確で魅力的であるべきです。また、訪問者が誤解を感じてすぐにサイトから離脱しないように、あなたの広告と一致するべきです。 サポートする見出しは通常、メインの見出しに追加情報を加え、これから来るCTAをほのめかします。
メインの見出しとサポートする見出しは、短くて要点を得たものであるべきです。
USP
あなたの独自の販売提案(USP)は、あなたの製品やサービスを際立たせるものです。あなたのブランドを特別または異なるものにしているのは何ですか?競合他社が提供していないものは何ですか?
これは一つの静的な声明ではありません - 理想的には、あなたのUSPはランディングページ上の全ての要素を通じて伝えられるべきです。
たとえば、競合他社よりも便利な時間帯に清掃サービスを提供するかもしれません。または、サービスの年間サブスクリプションに関する割引があるかもしれません。
製品/サービスの利点
お客様が受け取るすべての利点を表示します。しばしばリストとして提示され、あなたが提供しているすべての価値を強調します。
画像とビデオ
グラフィック、画像、ビデオは、あなたのブランド、製品、価値をほぼ瞬時に大量に伝えます。 ウェブサイトのランディングページ では、しばしば「ヒーロー」画像が特徴です:一つの支配的な、折り返し部分の上にある画像で、あなたが販売しているもの(例えば、生産的なワークスペース、高品質な化粧品など)を伝えます。
画像やグラフィックは、あなたのUSPと製品の利点を伝えるために慎重に追加するべきです。意味のないストックフォトでページを埋め尽くさないでください。
動画を統合することは、単なる画像よりもさらに効果的です。 TechJuryによると、製品の実生活での利点を示す短い動画を追加することで、コンバージョン率を最大86%まで増加させることができます。
ソーシャルプルーフ
レビュー、推薦文、およびエンドースメントは、すべてソーシャルプルーフの種類です。
オンラインショッパーは、製品やブランドを信頼できるものと見なす前に、他の消費者からの信頼できるレビューをますます期待しています。これらをランディングページで共有することで、それらがないページと比較して、コンバージョンを増やすことができます。
CTA
ランディングページのデザインは、その重要なステップであるコール トゥ アクションへとリードを導くことについてです。
ランディングページのCTAについて覚えておくべき最も重要なことは、それは一つだけであるべきだということです。
訪問者を混乱させたりイライラさせたりしないように、複数のオプトインやサインアップフォームを提供しないでください。CTAを明確で、魅力的で、一貫性のあるものに保ってください。
20の最高のランディングページ例
A 高いコンバージョン率を持つランディングページ は、先ほど挙げた ランディングページの要素を備えています。しかし、優れたランディングページのデザインを学ぶ最良の方法は、例を研究することです。
私たちは、明確で簡潔で一貫したCTAを促進するために、すべての要素がどのように連携して機能するかを示すために、最高のランディングページを20個集めました。
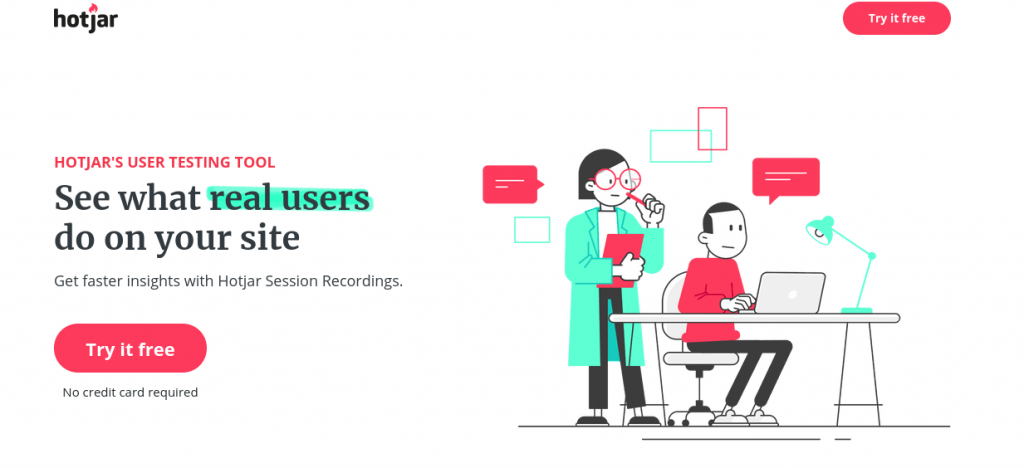
#1 - HotJar

このランディングページには、顧客にとっての利点をすぐに示す目を引く見出しがあります。それはUSPを効果的に伝えます - HotJarは、あなたのサイトで実際の人々が何をしているのかを示します、モデルだけではありません。
このデザインはスクロールが不要なため特に効果的です。USP、利点、そしてCTAがすべて折り返し部分の上に明確にリストされ、ターゲットオーディエンスであるマーケターを示唆する明るく活気のあるグラフィックと組み合わされています。
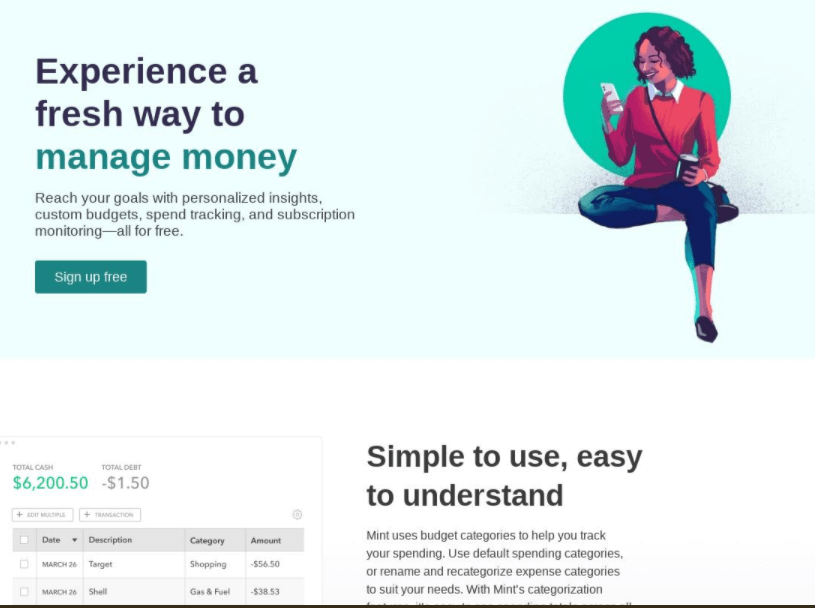
#2 - Intuitの「Mint」

このランディングページのデザイン要素はすべて、CTAである「無料でサインアップ」ボタンに強く指し示しています。訪問者はページを下にスクロールして、Mintの予算管理ツールの例をさらに読んだり見たりすることができますが、行動を起こすために必要なものはすべてフォールド上にあります。
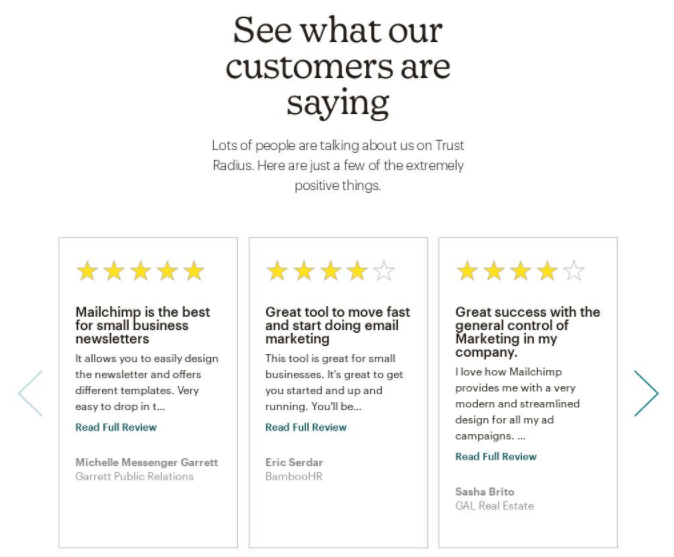
#3 - MailChimp

MailChimpのランディングページは私たちが推奨するよりも少し長いですが、それは優れたランディングページの例ですソーシャルプルーフ。
顧客の推薦文を含めることは、ランディングページの信頼性を高め、見込み客にあなたの商品やサービスを試してもらうための良い方法です。MailChimpは、必要があるからではなく、オンラインショッパーに安心感を与えるために、おなじみの星のランキング画像を使用しています。
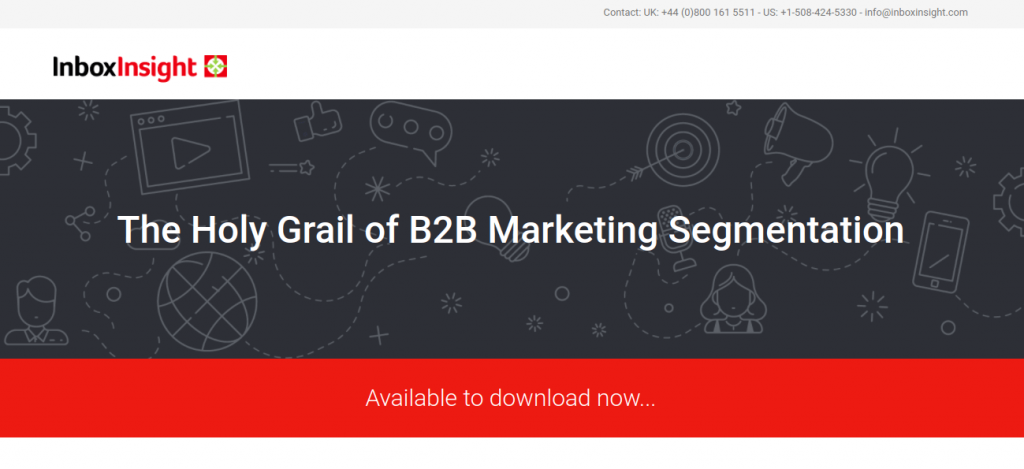
#4 - Inbox Insight

Inbox Insightは、ターゲット広告をランディングページに合わせる素晴らしい例を提供しています。この広告は無料のリードマグネットを宣伝しています - 彼らの「B2Bマーケティングセグメンテーションの聖杯」。

ランディングページは広告の全体的なデザインにマッチしており、リードを直接ダウンロード可能なドキュメントへと導きます。これはリードがページに留まるのに良いことです、なぜなら彼らはクリックして求めていたものをすぐに見つけることができるからです。
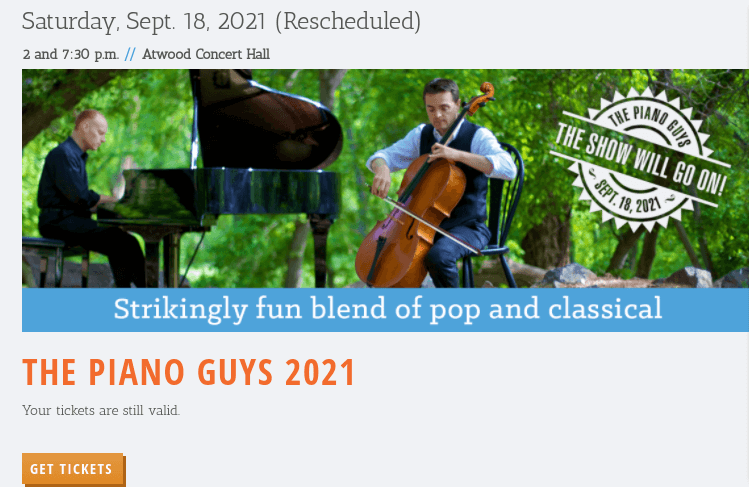
#5 - The Piano Guys

イベントは「コンバージョンするランディングページ」に最適な機会です。CTAはシンプルです - ここでチケットを購入してください。
このランディングページは、イベントに関するすべての関連情報 - 日付、場所、時間 - を折り返し部分の上に表示します。グループの明確なグラフィックは、顧客が正しいチケットを購入していることを安心させ、鮮やかな色の「チケットを取得」ボタンが販売を完了するのを簡単にします。
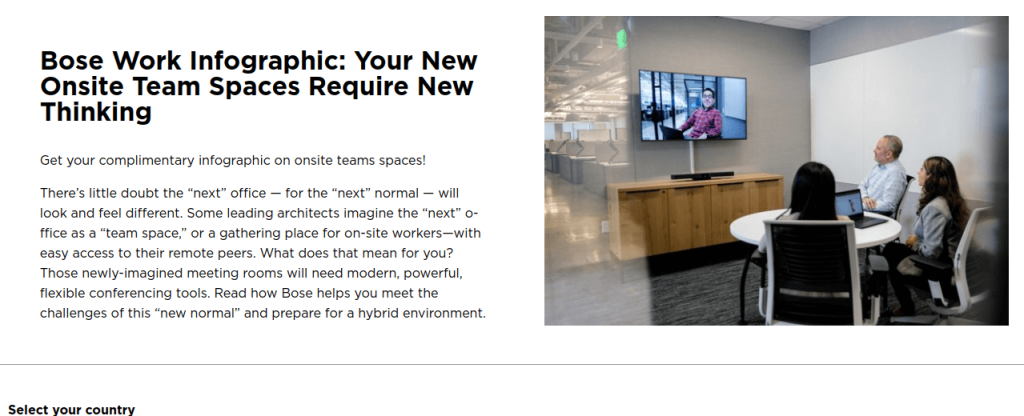
#6 - Bose

このランディングページには過剰な量のテキストが含まれていることをお勧めしませんが、職場の変化の中で新しい製品の提供にブランドが転換する良い例です。
ランディングページはリードマグネットを提供するのに適した場所であり、Boseはこのページを利用して、ハイブリッドワークスペースに対して同社のブランドが提供できるものを示す無料のインフォグラフィックを提供しています。これは無料ダウンロードと現在の注目トピックを組み合わせることで、同時にBoseのメールリストを構築します。
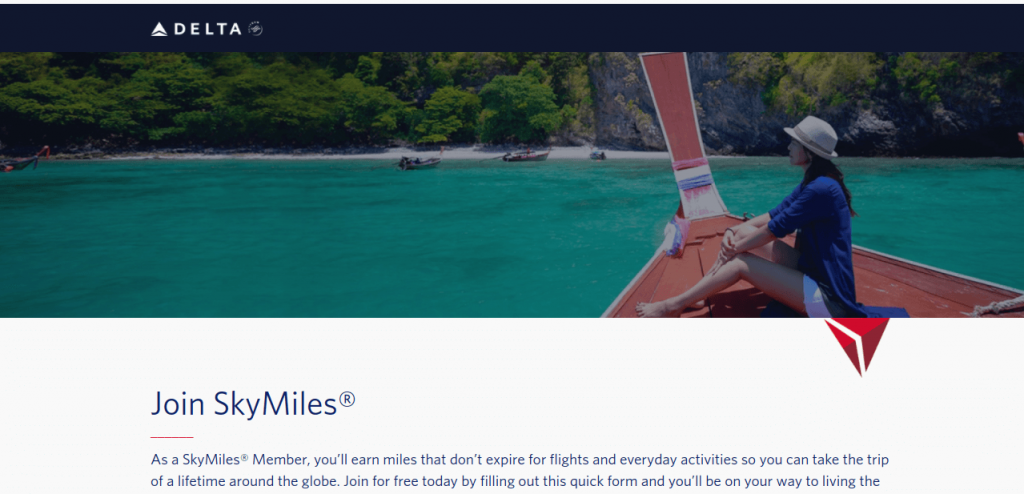
#7 - デルタ

このランディングページは良い例を提供していますヒーローイメージ。旅行業界は、顧客が理想的な旅行を楽しんでいる自分を想像することを促す、刺激的な画像に大きく依存しています。
Deltaはこのランディングページに魅力的で落ち着いた画像を使用し、CTAを強調する強い見出しと組み合わせています - 「スカイマイルに参加する」。
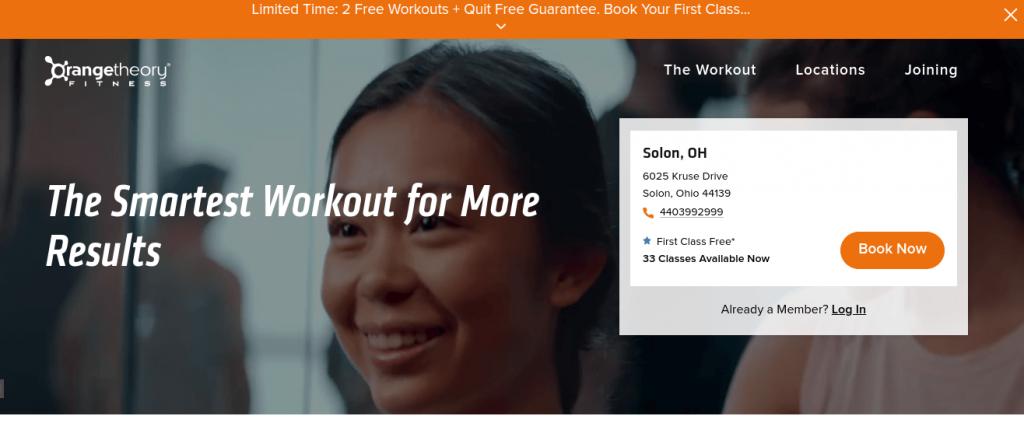
#8 - Orange Theory

地理的に特定された製品やサービス は、ランディングページに住所と連絡先情報を含めることで利益を得ることができます。これにより、顧客は正しい場所に登録していることを確認し、ページでの販売完了を促進します。
このジム「Orange Theory」のランディングページは、顧客に「今すぐ予約」するよう促し、“限定時間のみ”で2回の無料クラスを約束しています - 有効期限のあるオファー戦略もここで使用されており、強力なヒーローイメージと共に。
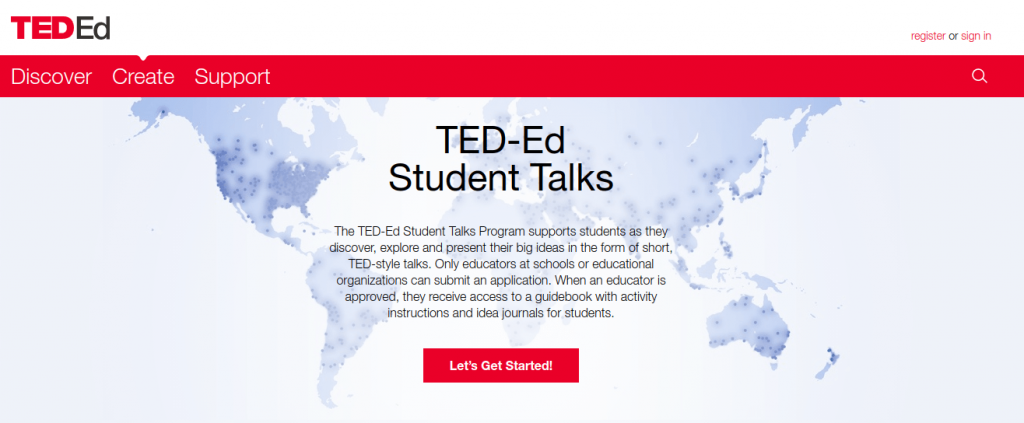
#9 - Tedトーク

時には、ランディングページにはもっと具体的な情報を含める必要があります。その場合のコツは、すぐに読めるほど長くならないように、重要なすべてを含めることです。
このランディングページのデザインは中立的な背景デザインを使用し、強い見出しと明確なCTAボタンを組み合わせて、テキストがページを圧倒しないようにしています。情報をちらっと見るだけの訪問者でも、これが主に教育機関向けのイベントであることが分かります
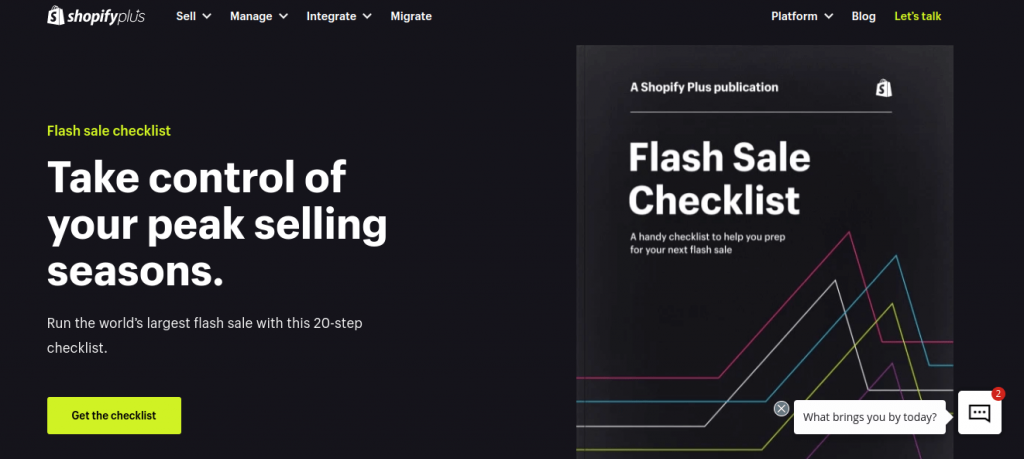
#10 - Shopify

このランディングページは、そのCTAをその利点と明確に一致させています。見出しは、ターゲットオーディエンスを彼ら全員が望むもので引き込みます:「コントロールを取る」ために。
無料チェックリストのビジュアルを印刷出版物として追加することは良いアイデアです - それは提供物をより洗練されて権威あるものに見せ、行動の価値を強調します - これは顧客が無料で得られる質の高い情報です。
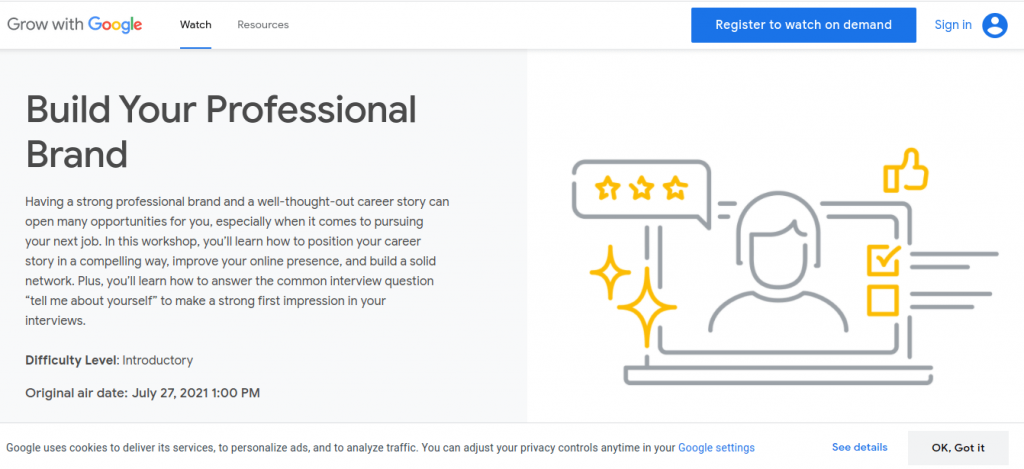
#11 - Googleと共に成長する

イベントベースのランディングページの別の例で、これはGoogleが提供するビデオコースを宣伝しています。
CTAボタンは、ページの右上という珍しい場所にありますが、鮮やかな青色とほとんどの人々がGoogleのカラースキームに慣れていることで、それが目立つようになっています。見出しは、ビデオの内容をすぐに理解できるようにしており、追加のテキストは、スクロールダウンすることなく価値や利点についての詳細を提供しています。
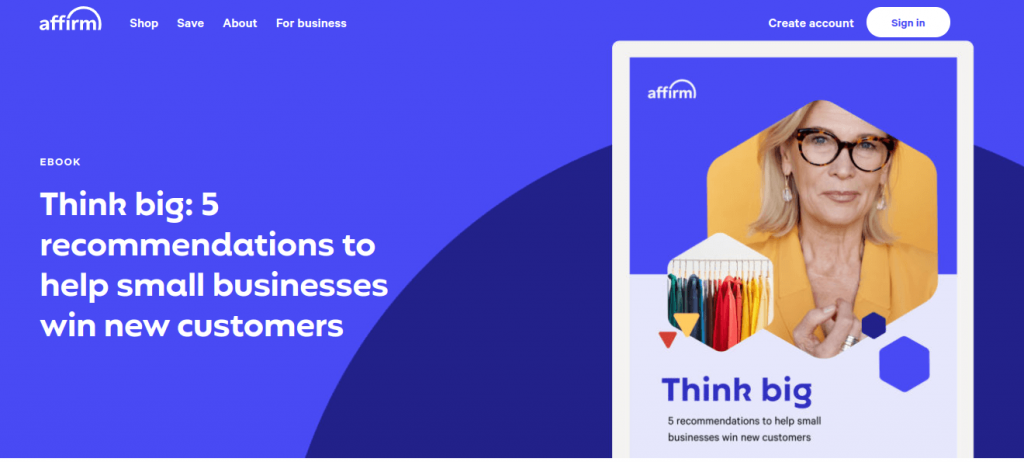
#12 - Affirm

電子書籍は、ランディングページとよく組み合わせることができる素晴らしいリードマグネットの一つです。Affirmは、eReaderのように見えるグラフィックを使用して自社の電子書籍を宣伝しており、顧客がすぐに電子書籍をダウンロードして読むことを視覚化できます。色彩パレットはエネルギーを喚起し、マーケティングのようなスピード感のある業界では良いアイデアです。
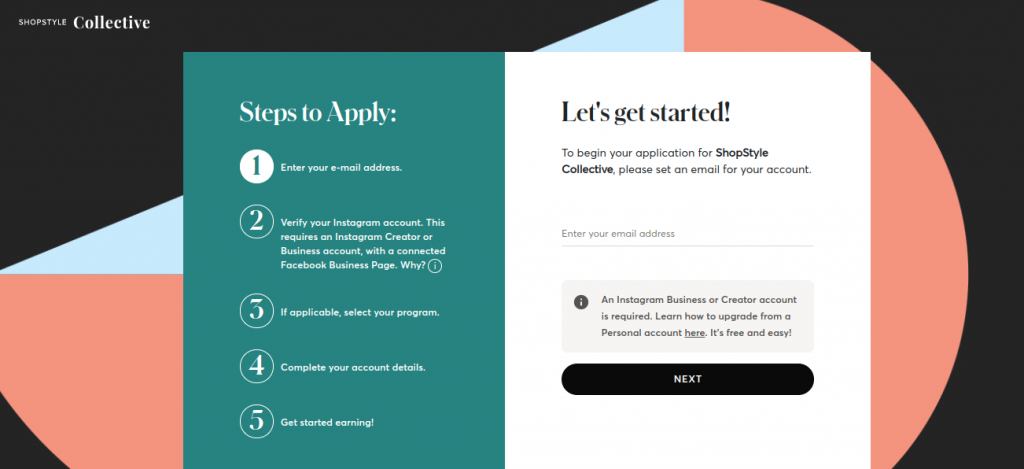
#13 - ShopStyle

ShopStyleはInstagramのクリエイター向けのアフィリエイトマーケティングプログラムです。このランディングページはリードにアカウントを作成し、プログラムに申し込むことを奨励しています。
ランディングページに5ステップのプロセスを含めることは賢い選択です。それは、長い申請を始めることをためらっているかもしれないリードに対して、何を期待すべきかを伝え、プロセスが迅速かつ簡単になることを暗示することで、彼らを促します。
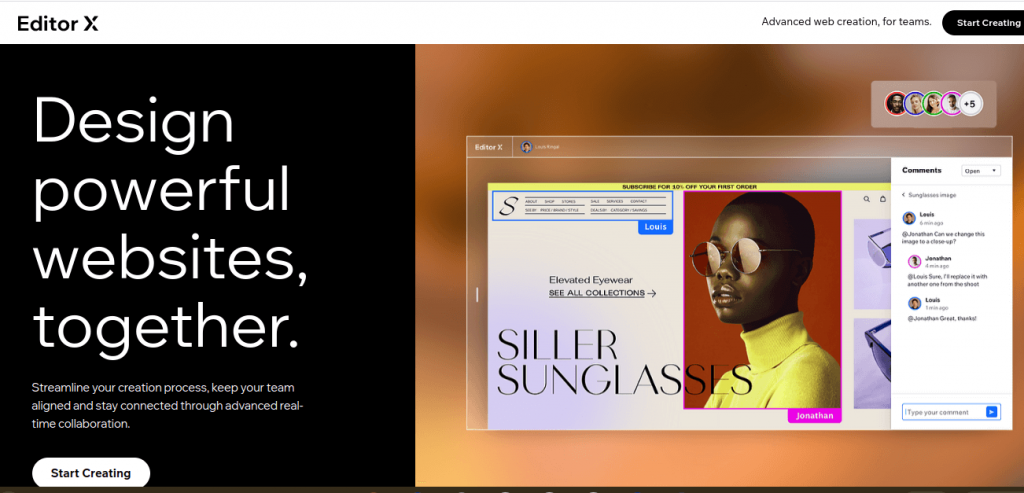
#14 - エディターX

ソフトウェアの広告は難しいことがあり、このランディングページはそのデザインプログラムの アクション中の画像を強力な視覚的なセールスポイントとして使用しています。
私たちは創造的なCTAボタンの使用も気に入りました - “作成を始める” は、“今すぐ購入”や“無料トライアルをダウンロード”よりも魅力的でユニークに聞こえます。
見出しは、ソフトウェアの種類を単に定義するのではなく、製品の主要な利点を伝えるのに非常に良い仕事をしています。顧客にそれを使って何ができるかを伝えることで、Editor Xはその独自の販売提案(USP)を効果的に伝えています。
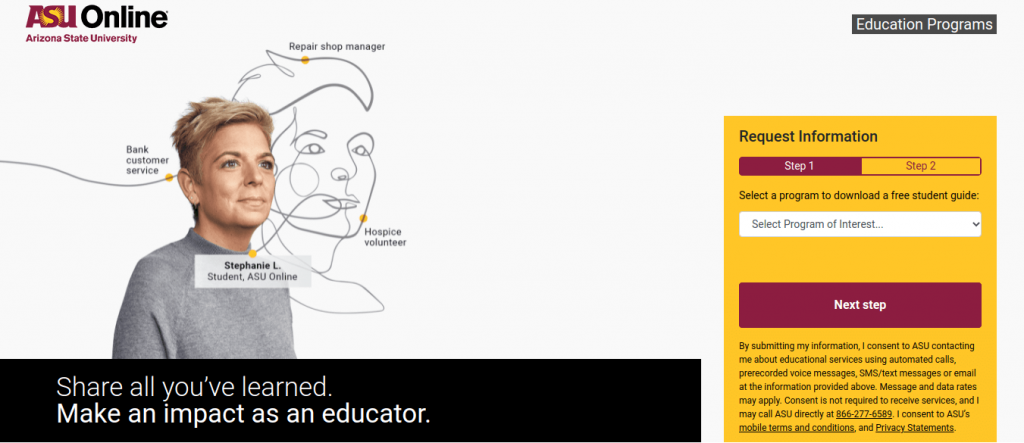
#15 - アリゾナ州立大学

人々は通常、プログラムに申し込む前にオンラインで数十の異なる学校を調査します。良いウェブサイトのランディングページは、潜在的な学生に情報を要求させ、その結果、学校が見込み学生に申し込むよう説得する機会を増やすことができます。
このアリゾナ州立大学からのランディングページは、特定のデモグラフィックをターゲットにするのに良い仕事をしています。グラフィックは文字通り、見込み学生の過去の経験から教育の未来へと点をつなげており、ASUが彼女がその変化を遂げるのをどのように助けることができるかを示しています。
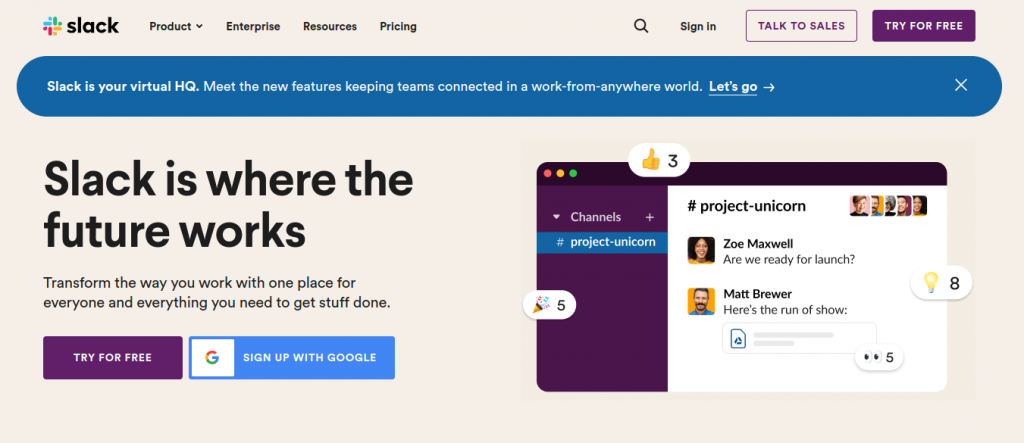
#16 - スラック

Slackは、最高のランディングページデザインでよく知られています。 このページは効果的にプラットフォームを動作中に見せています。強力な見出しと小見出しは、これが仕事の未来であり、賢い職場はこれに乗るべきだと伝えています。
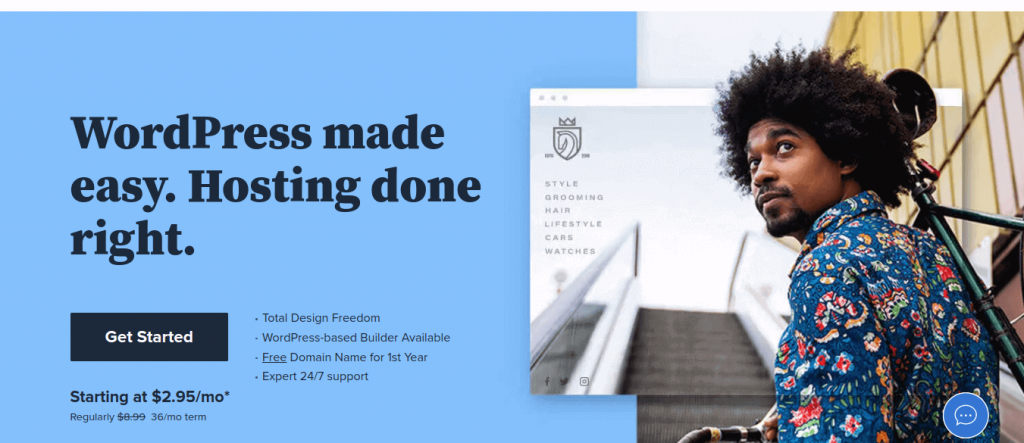
#17 - ブルーホスト

見出しはあなたに正確に何を得られるかを教えてくれます - WordPressサイトのためのホスティングです。ランディングページに価格を表示することはBluehostのUSPの一部です - それは競合よりも安価で、透明な価格設定を提供します。
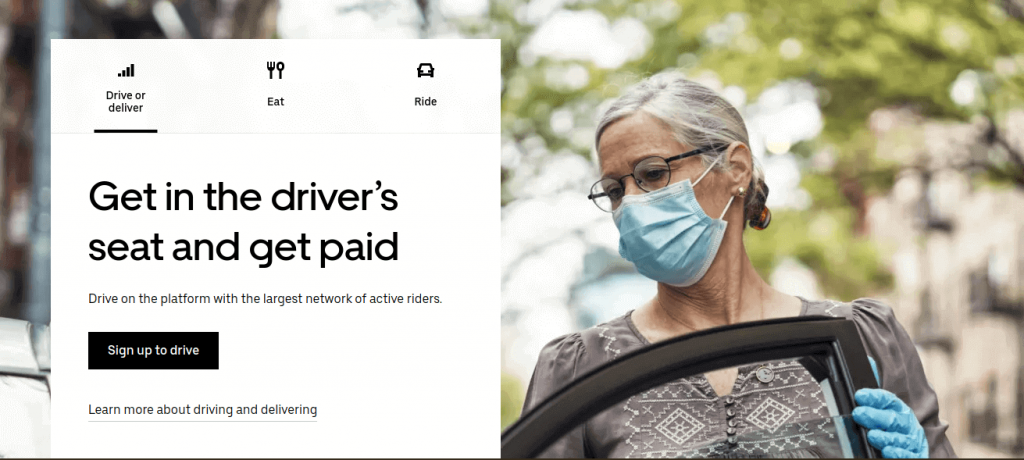
#18 - Uber

Uberは、新しいドライバーを募集するために、ヒーローイメージで複数の安心感を伝えています。モデルはマスクと手袋を着用しており、Uberの安全への配慮を示しています。彼女は一般的に考えられるUberドライバーよりも年齢が高く、これがアクセスしやすく包括的なポジションであることを伝えています。
強烈な見出しは、見込みのドライバーへの感情的な訴えです - お金を稼ぎたいなら、ただハンドルを握るだけです。
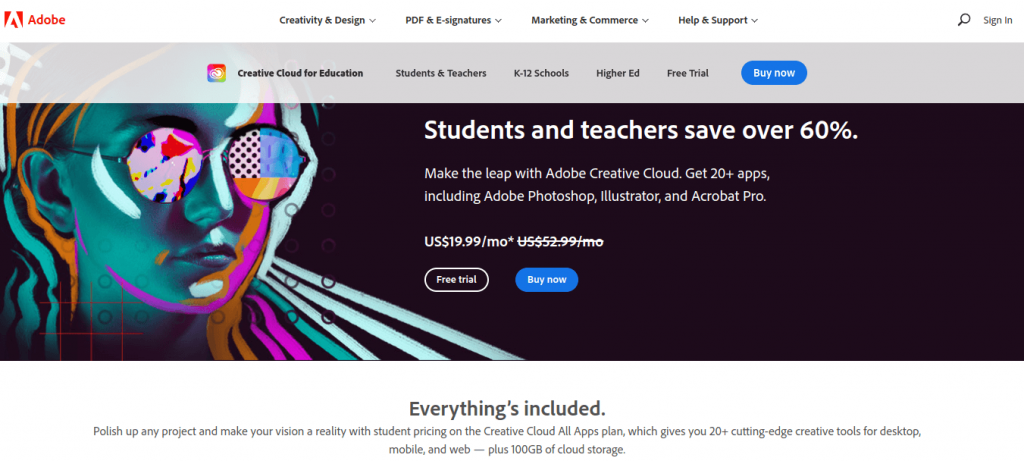
#19 - Adobe Creative Cloud

Adobe Creative Cloudが非常によく知られているため、このランディングページはサービスの利点を伝えることよりも、学生と教師向けの60%割引というUSPを示すことについてです。
ランディングページが、ブランドの通常のマーケティングとは別に、セールや特別な取引を促進するために効果的に使用できる方法を示しています。
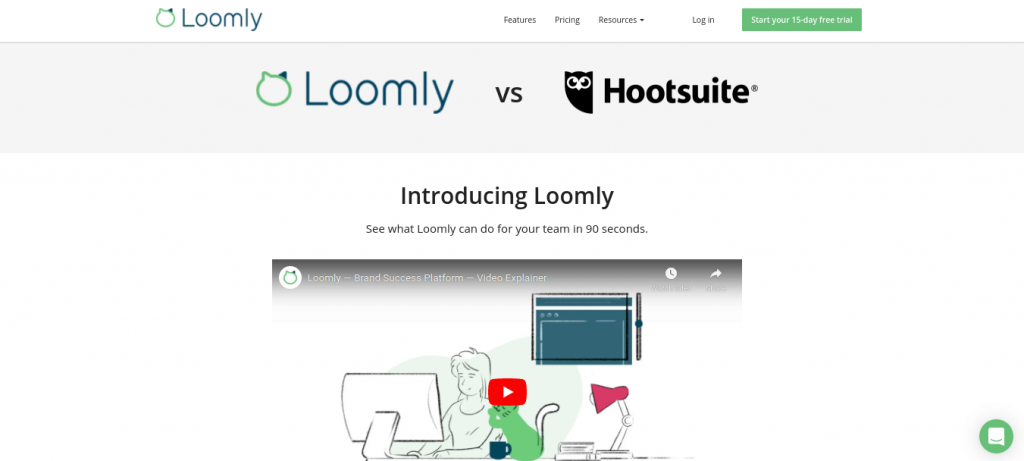
#20 - Loomly

最後になりましたが、Loomlyはそのランディングページで攻撃的な戦略を選びました - 「Loomly vs Hootsuite」。潜在的な顧客は興味を持ち、なぜLoomlyが彼らが既に知っているもののより良いバージョンであるかを説明する短いビデオを観ます。その後、彼らは無料トライアルであるCTAボタンへとスクロールします。
ランディングページのチェックアップ
あなたのブランドは広告キャンペーンをランディングページにリンクしていますか?もしそうなら、既存のページを上記の例と比較してください。どの要素が際立っていたかを特定し、どのようにして自分のマーケティングキャンペーンに同様の戦略を実装できるかを考えてみてください。









