今日のビジネス環境は、対面とデジタルの経験のハイブリッドです。使いやすいウェブサイトを構築することは、顧客に信頼できる、常に存在する情報源を簡単にアクセス可能な形式で提供するため、あなたのビジネスの信頼性を大きく向上させます。
現代のウェブサイト構築ツールは以前よりも簡単になりましたが、ウェブサイトの基本的な構造を知っておくことは依然として重要です。各コンポーネントはサイト上で重要な役割を果たし、合わせて訪問者や顧客にあなたのビジネスとのシームレスな体験を提供すべきです。
知っておくべき重要なウェブページのコンポーネントはこちらです。
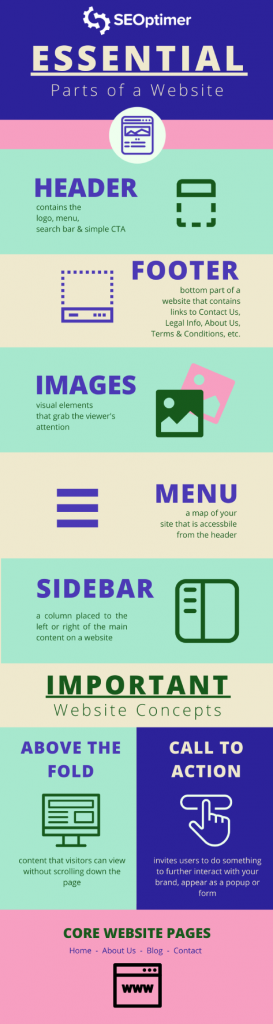
ウェブサイトの基本的なパーツ
これらは重要なウェブサイトのコンポーネントです。私たちのほとんどはインターネットをナビゲートする際にそれらについて考えることはありませんが、もしもそれらが欠けていたり何かがおかしかったりすると気づくでしょう。なぜなら、それらは不可欠な要素だからです。
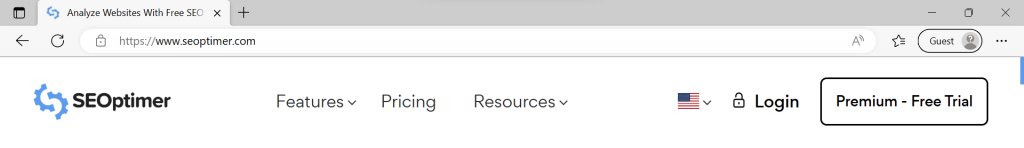
ヘッダー
ヘッダーは、ロゴ、メニュー、通常は検索バー、そしてしばしばシンプルなコールトゥアクションボタン(例えばメールのオプトインや「今すぐ電話」ボタン)を含む、あなたのウェブサイトの上部分です。

現在のトレンドは、ページの半分を占める重い画像満載のヘッダーよりも、すばやく読み込むことができるシンプルなヘッダーです。
ヘッダーはサイト上の各ページで一貫性を保つことが重要で、訪問者が簡単にナビゲートできるようにするためです。
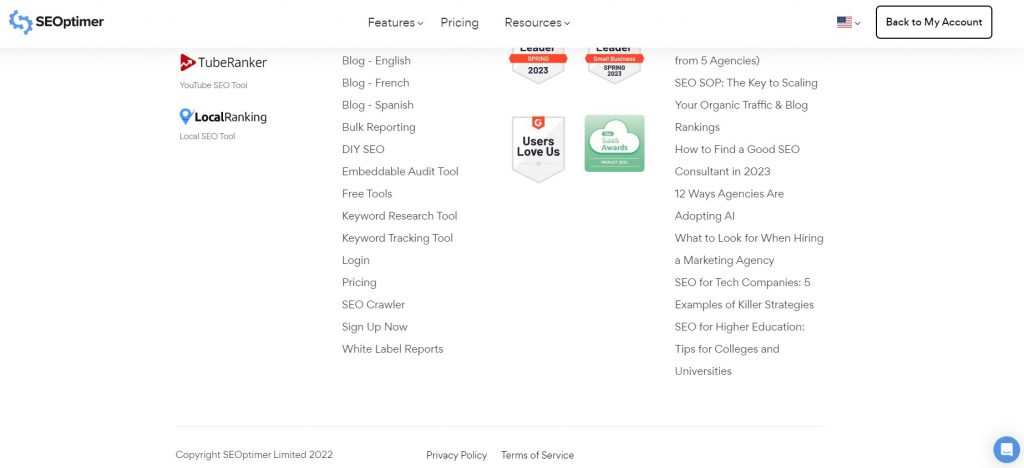
フッター
ウェブサイトのフッターは、ウェブサイトの最下部に位置し、セカンダリメニューとして機能します。以下のような情報へのリンクが含まれています:
- 法的情報
- 採用情報
- プライバシー/利用規約
- お問い合わせ
- 私たちについて
最低限、フッターには著作権情報とプライバシーポリシー、利用規約が含まれているべきです。

これらは重要な法的詳細です。多くのウェブページにはフッターにサイトマップも含まれています。これは、複数のセクションを持つ大規模なウェブサイトにとって役立ち、ユーザーがサイト内をより迅速にナビゲートするのに役立ちます。
サイドバー
サイドバーはウェブサイトで最もカスタマイズ可能な部分の一つです。
彼らはページの左側または右側、あるいは両方に配置することができます。以下の組み合わせを含むことがあります:
- CTA(コール・トゥ・アクション)
- ソーシャルフィード
- 最近のブログ投稿
- メールオプトイン
- 私たちについて
- 著者のバイオ
- ショッピングウィジェット
- 顧客の推薦文
- 連絡先情報
- ビデオ
サイドバーには最も重要ないくつかを選んで、ごちゃごちゃした感じを避けましょう。
メニュー ナビゲーション
訪問者は、ウェブサイトの異なるセクションを訪れる方法が必要です。あなたのメニューはサイトの地図であり、ヘッダーからアクセス可能であるべきです。

メニューリンクは、例えば配管会社であれば、住宅サービスとビジネスサービスのように、あなたのビジネスにとって意味のある方法でカテゴリー別に分けるべきです。
リンクをクリックすると、訪問者はウェブサイトの異なるページに移動します。
モバイルでは、メニューは通常、互いに積み重なった三本の線として表されます – つまり、「ハンバーガーメニュー」です。ブラウザーはメニューをタップして拡張オプションを表示します。各ウェブページがメニューにリンクされていないと、訪問者はそれを見つけることができません。展開可能なメニューは、サイトのヘッダーの clutter を減らすのに役立ちます。
ボディコンテンツ
すべてのデザイン機能は、最終的に各ページの本文を補完するために存在します。
これは通常、ページの書かれた内容を指しますが、画像が多いページ(例えばフォトギャラリーのような)の場合、写真が主な本文コンテンツになります。
用語「body」は、このセクションのHTMLコードを指し、コンテンツプラットフォームにあなたのページの中央の大きな開いたスペースにこれを配置するよう指示します。
パンくずリスト
パンくずリストは、ユーザーが現在自分のウェブサイトのどこにいるのかを理解するのに役立つ点で、サイトのメニューに似ています。ウェブサイトが階層的に整理されている場合、パンくずリストはページ間のナビゲーションにも使用できます。
パンくずリストは人間にとって有用なだけでなく、Googleもあなたのページをよりよく理解するためにパンくずリストを使用します。
これは、Googleが適切な検索クエリでウェブページをランク付けできるため、あなたのウェブサイトのSEOに影響を与えます。
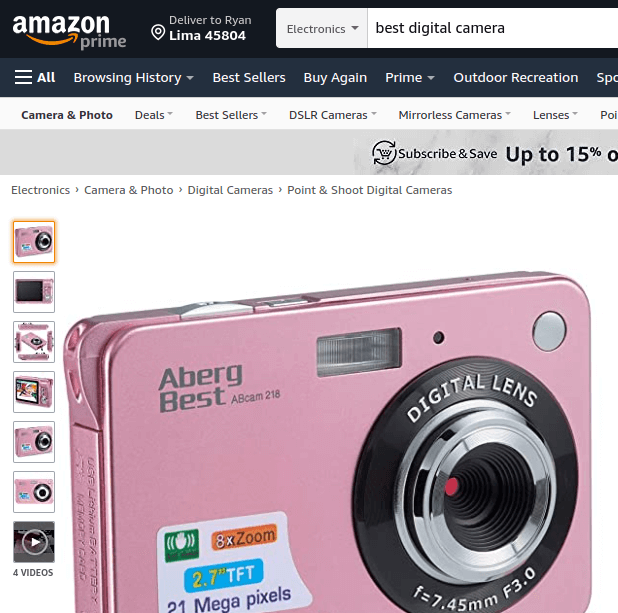
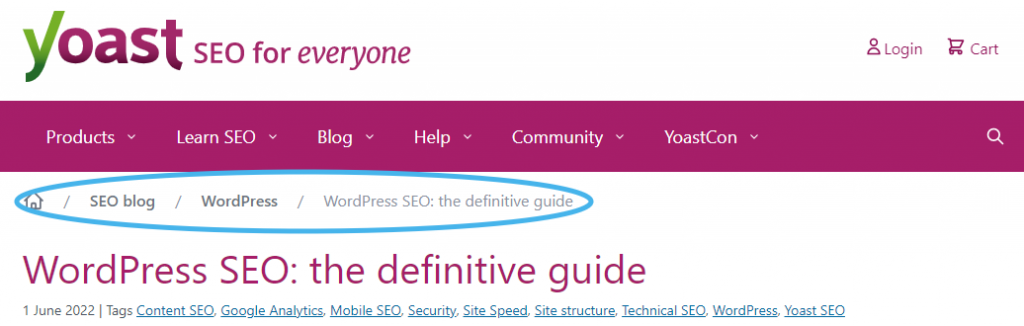
こちらは、電子商取引ウェブサイト上のパンくずリストの一例です:

パンくずリストからわかるように、ユーザーは「ポイント&シュートデジタルカメラ」カテゴリにいますが、「カメラ&フォト」カテゴリにリンクをクリックするだけで簡単にナビゲートできます。
パンくずリストは、eコマースのウェブサイトに限定されているわけではありません。多くのSaaS企業がブログ投稿でパンくずリストを使用しています。

画像/特徴画像
ウェブページには、視聴者の注意を引き、そのサイトにどのようなコンテンツがあるかを迅速に伝えるためにビジュアルが必要です。

ほとんどのページには、特徴画像またはヒーロー画像が含まれています。これは各ページの代表画像です。他の画像も含めるべきですが、特徴画像が最初であるべきです。
WordPressでは、フィーチャーイメージはポストサムネイルとしても知られています。この画像はウェブページと一緒にインデックスされ、任意のページの視覚的なつながりとして検索結果に表示されます。
スライダー
ウェブサイトのスライダーは、自動的に回転する画像やビデオのコレクションで、まるでスライドショーのようです。だから「スライダー」という名前がついています。
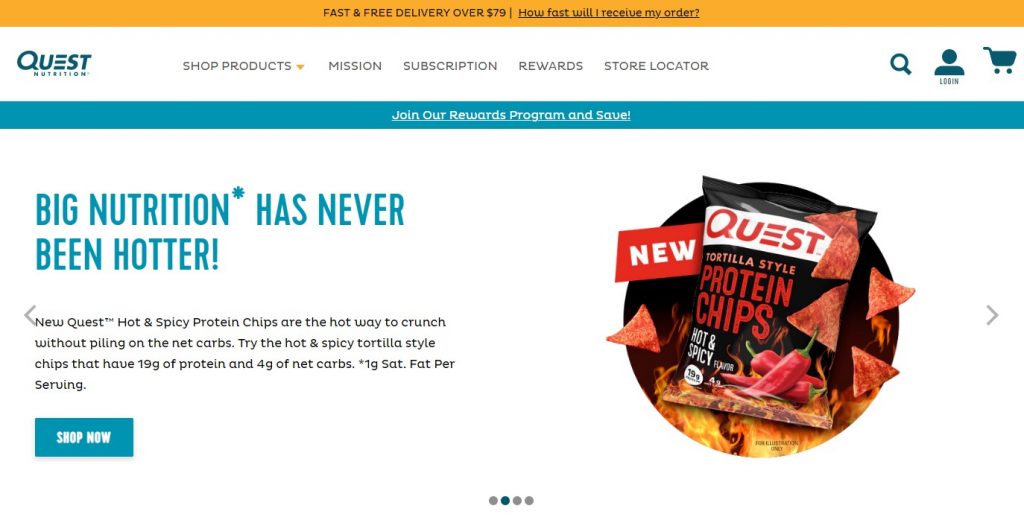
スライダーはウェブサイトのどの部分にも配置できますが、特にホームページのヒーローイメージを置き換えるためによく使用されます。

スライダーは、電子商取引のウェブサイトによくある要素です。通常、見出し、テキスト、画像、およびアクションを促すボタンが含まれています。
ソーシャル共有ボタン
誰かがあなたのウェブサイトに訪れたとき、あなたのコンテンツや製品を彼らの友人と共有することができるように、できるだけ簡単にしたいですね。
ここでソーシャルシェアボタンの出番です。ソーシャルシェアボタンは、訪問者がFacebook、LinkedIn、Twitterなどのさまざまなソーシャルネットワーク上でページを共有する能力を与えます。また、訪問者があなたのコンテンツをメール経由で共有するためのボタンを追加することもできます。
これらの要素は、フッター、サイドバー、ブログ投稿など、他のさまざまなウェブサイトの部分に追加することができます。

コアウェブサイトページ
すべてのウェブサイトには、ウェブサイトの構造に不可欠なコアページのコレクションがあります。これらは以下の通りです:
- ホーム
- ランディング
- 私たちについて
- お問い合わせ
- ブログ
各ページの目的について説明します。
ホームページ
これはウェブサイトのホームベースであり、コアコンポーネントの1つです。すべての他のページにリンクし、訪問者に対する歓迎と紹介として機能します。通常、特徴的な画像、サイト上の主要コンテンツへのリンク、およびビジネスの主要な紹介または利点が含まれています。

ヘッダーに含めるロゴ(それはすべてのページにあるべきです、忘れないでください)は、訪問者がウェブサイトの異なるセクションで迷った場合のために、ホームページにリンクしているべきです。
ホームページは一貫性を保ちつつ、常に最新の状態であるべきです。古いウェブサイトは顧客の信頼を損ないます。
ランディングページ
ランディングページはホームページとは異なります。ランディングページは通常、プロモーションキャンペーンに関連しており、広告やソーシャルポストをクリックしたリードが着地する場所を提供します。
ランディングページはシンプルで、"今すぐ購入"、"無料見積もりのために電話する"、または "ガイドをダウンロードする"のような1つの直接的なアクションを促進します。
特定のプロモーションやキャンペーン用に複数のランディングページを作成し、古くなったものは引退させて、リードを無用なコンテンツに誘導しないようにするべきです。
私たちについてのページ
あなたの「私たちについて」ページは、あなたのサイトで最も重要なページの一つです。

それはしばしばあなたのサイトへの新しい訪問者の最初の停留所であり、あなたの歴史、使命、そして特徴について少し含むべきです。
コンタクトページ
お問い合わせページは重要であり、サイトのどの部分からでもサイドバーやヘッダーメニューを通じてアクセスできるようにするべきです。
このページをシンプルでナビゲートしやすく保ってください。メールフォーム、住所、電話番号は不可欠な要素です。
ウェブサイトブログ
ブログは、権威あるコンテンツを使ってサイトへのトラフィックを促進するための素晴らしいツールです。あなたのブログは、最新のものを上にして、各投稿を順番にリストアップするブログページからアクセス可能であるべきです。

また、注目したいブログ投稿をハイライトするセクションや、最も人気のある投稿を紹介する場所を設けることもできます。
ブログ投稿を複数のページに分割して、読み込み時間を速くする必要があるかもしれません。ただし、投稿を時系列順に保つことを確認してください。特に投稿が多い場合は、視聴者がトピックやカテゴリー別に記事を並べ替えることを許可することもできます。
404エラーページ
ウェブサイトのURLの1つが削除されたり移動されたりした場合、削除されたURLがリダイレクトされていないと、訪問者は404エラーページにたどり着きます。
SEOやウェブサイトのユーザーエクスペリエンスにはあまり良くないにも関わらず、ウェブサイトのページ数が増えるにつれて、404ページを持つことになるでしょう。それはほぼ避けられないことです。
しかし、ユーザーがあなたのウェブサイトに留まることを何もしないただの通常の404ページに着陸することは避けてください。
その代わりに、ウェブサイト用のカスタム404エラーページを作成し、他の重要なページや「マネーページ」へのリンクを設置すべきです。
検索バーを追加するか、ホームページへのリンクを追加することもできます。
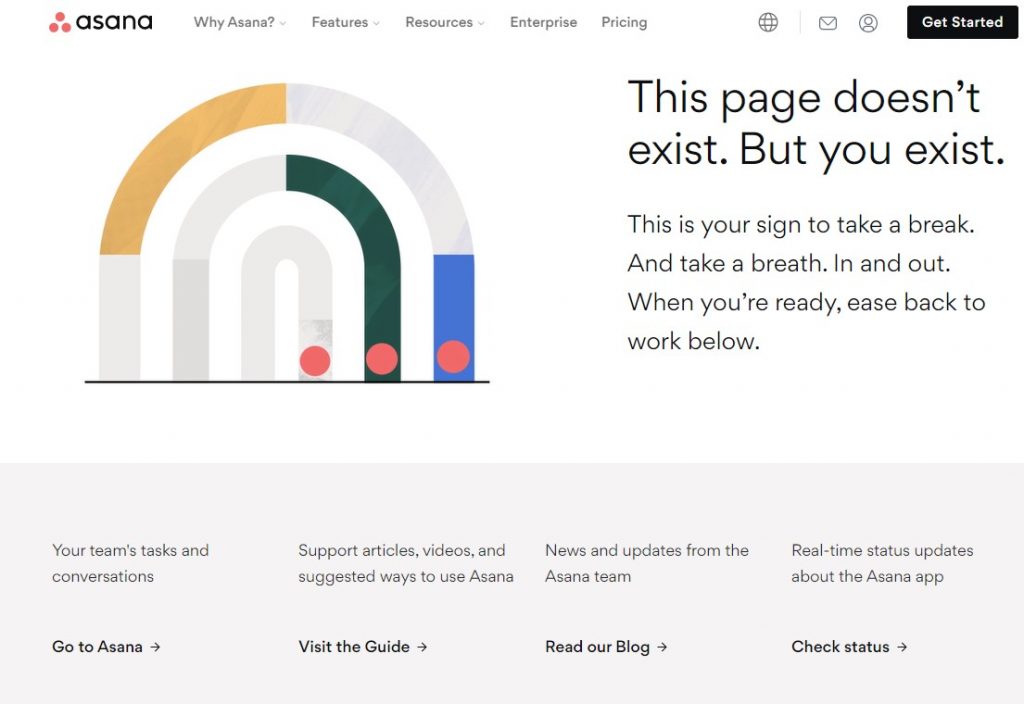
Asanaの404ページを見ると、彼らは死んだページに到着した訪問者をホームページ、ブログ、そして役立つガイドにリダイレクトする機会を利用していることがわかります。

重要なウェブサイトのコンセプト
ウェブサイトのデザインに関しては、多くの専門用語が飛び交っています。ここにいくつかの最も重要な用語を知っておくべきです。
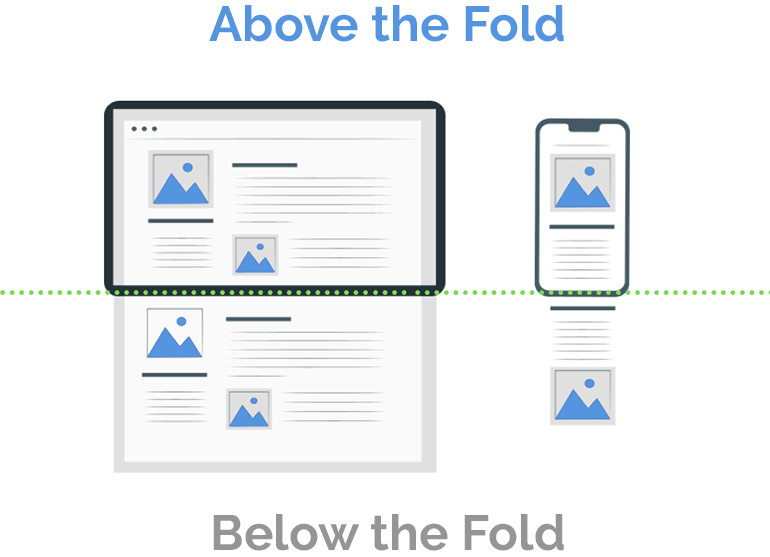
フォールド上部
新聞は折りたたまれ、最も重要な記事は通常、新聞が折りたたまれていてもすばやく目を通せるように、表紙の上部に配置されます。
ウェブページのセクションに関して、「above-the-fold」とは、訪問者がページをスクロールダウンせずに見ることができるコンテンツを意味します。

研究によると、人々はウェブコンテンツをスキャンする時間の最大80%を、上部に表示されるコンテンツ(above-the-fold)に費やしており、主にスクロールダウンして読み続けるかどうかを決めています。
これは、強い見出しや興味深い特集画像、またはページの内容とその価値を一言で述べる要約のような、注目を集めるコンテンツであるべきです。
アクションを促す(CTA)
ウェブサイトには複数のCTAが存在することがあり、それらはウェブサイトのいくつかの異なる部分に配置されることがあります:サイドバーとヘッダーが最も一般的です。

コール・トゥ・アクションは、視聴者に何かをしてブランドとさらに交流するよう促し、ポップアップやフォームとしてあなたのウェブページに表示されます。一般的なフレーズには以下のようなものがあります:
- 登録する
- もっと詳しく
- 無料で試す
- 今すぐ注文
- 方法を見る
- 今すぐ行動
- 次の冒険を予約する
- お問い合わせ
- ご相談のスケジュールを決める
- マッチングを受ける
- ご褒美を
- 10%オフをゲット
CTAは緊急性があるべきですが、押しつけがましくなく、ブランドのトーンに合っている必要があります。これらは通常、視聴者にメールアドレスの提出を要求します。
あなたの最も重要なウェブページ – ホームページ、お問い合わせ、私たちについて、そしてブログページ -- は、たとえそれがメールのオプトインフォームであるような単純なものであっても、アクションを促す呼びかけを含むべきです。
フォーム
ウェブフォームは、ユーザーが自発的に個人情報を入力するページです。アンケート、メール購読のオプトイン、配送情報の更新、ロイヤルティプログラムなどがすべてウェブフォームを通じて処理されます。
フォームを短く明確に保ち、情報の使用方法についての声明を常に含めてください。HubSpotによると、ウェブフォームのユーザーエクスペリエンスを改善することで、ビジネスのリード転換率が最大75%まで増加しました。
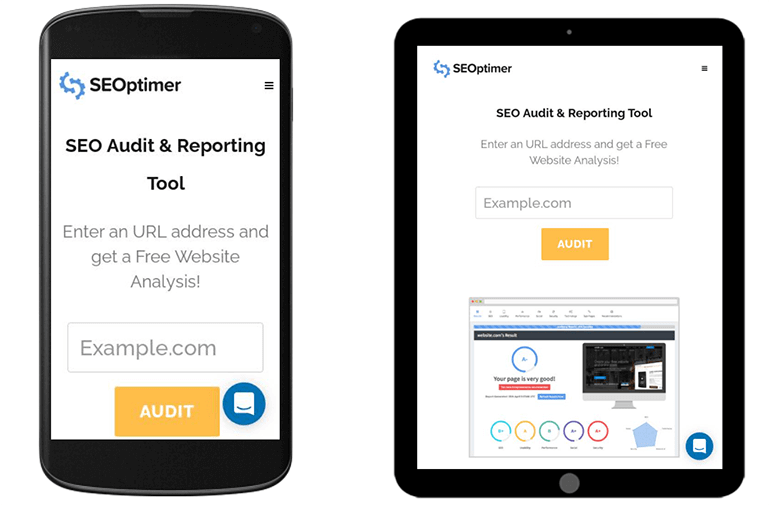
モバイル対応のウェブページ
世界中で、インターネット閲覧の半分がモバイルデバイスで行われています。さらに、多くのユーザーがモバイルデバイスを通じて購入を行っています。これは、あなたのウェブサイトがスマートフォンやタブレットを通じて簡単に閲覧や操作ができるように最適化されている必要があることを意味しています。

これは自動的には起こりません。いくつかのウェブサイトビルダーはモバイルフレンドリーなウェブページに特化しています – Constant Contactはその一例です。
良いモバイルウェブページはシンプルで、明確なCTAを持ち、高品質な画像が特徴です。
ウェブサイトビルダーとコンテンツ管理システム
WordPressやShopifyのようなウェブ構築サービスは、高度な技術知識なしにウェブサイトを構築することを大幅に簡単にしました。
これは、ほとんどの人がウェブサイトの設計と構築のプロセスを始めるところです。すべてのページは基本的に一連のコードであり、ウェブサイトビルダーを使用すると、このコードに直接アクセスすることなくウェブサイトを設計できます。
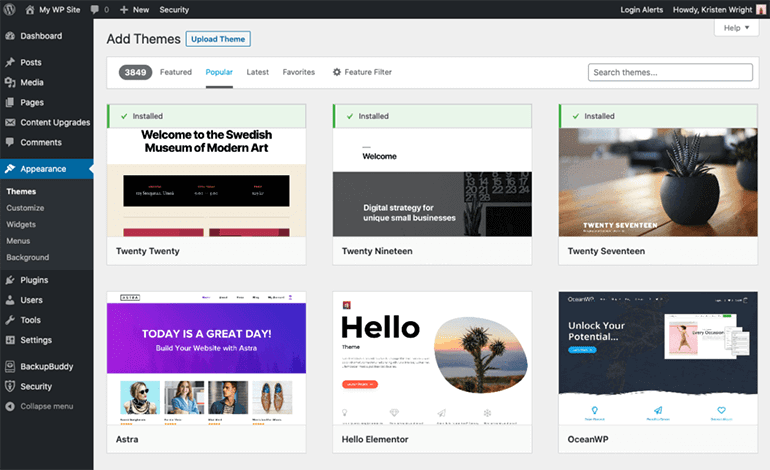
ユーザーは、カスタマイズの程度が異なる一連の事前設計されたテンプレートから選択します。
ウェブサイトビルダーは、ウェブサイトの管理者が新しいコンテンツをアップロードしたり、サイトのレイアウトを変更したり、フォームやソーシャルフィードを統合したり、プラグインと呼ばれる特別なツールを追加することを可能にします。
ほとんどのウェブビルダーはコンテンツ管理システムとも呼ばれており、それは単にそのインターフェースを使用してコンテンツを書いたり、編集したり、投稿したりできることを意味します。
ここでは、最も人気のあるウェブサイトビルダーのいくつかを検討しました:
WordPress
最も人気のあるウェブサイトビルダーの一つはWordPressです。

無限のカスタマイズオプションと手頃な年間コストを提供するWordPressは、多くのモバイル最適化オプションも提供しています。ここでHTMLを少しいじる必要があるかもしれませんが、ほとんどがユーザーフレンドリーです。
Shopify
おそらく最もカスタマイズ可能なeコマースウェブサイトビルダーであるShopifyは、世界中で150万人以上のユーザーを持っています。統合された支払いシステムを持っているため、ウェブストアにとって優れた選択です。
Wix
Wixは、すぐに始めたいと思っていて、カスタマイズオプションにそれほどこだわりがない場合に良い選択です。WordPressほど多くのブログ整理オプションはありませんが、ストアフロントといくつかのコンテンツオプションを求める小規模ビジネスにとって良い選択になる可能性があります。
Squarespace
Squarespaceのテンプレートはすべて自動的にモバイルフレンドリーであり、Amanda Gormanのような公共の人物によって好まれるシンプルで明るいデザインです。また、一部の競合他社よりも安価です。
Weebly
eコマースサイトに適した選択肢であるWeeblyは直感的なインターフェースを提供し、無料で限定的な体験ができ、追加機能を提供する手頃な価格の層があります。プラグインよりもアプリセクションがあり、WordPressユーザーにとってはより馴染み深いかもしれません。
ウェブサイトの技術的な部分
ホスティング、ドメイン、CMSなどの舞台裏の情報は、ウェブサイトの構造を完全に理解するために依然として重要です。以下で最も重要なコンポーネントを説明しました。
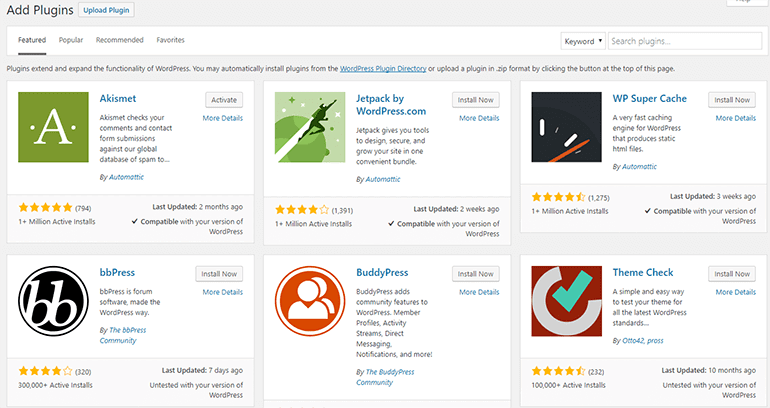
プラグイン
プラグインは、あなたのウェブサイトに機能を追加するアプリのようなものです。あなたのウェブサイトビルダーは、そのインターフェースと互換性のあるプラグインのメニューを提供します。いくつかは無料で、他のものはサブスクリプションが必要であったり、サードパーティのサービスとのアカウントが必要です。

プラグインはウェブサイトの多くの部分で見つけることができ、以下を含むことがあります:
- ソーシャルシェアボタン
- 埋め込み動画
- メールオプトインフォーム
- SEOツール
- シェアカウンター
- ポップアップジェネレータ
ホスティング
ウェブホスティングは、基本的にあなたのウェブサイトを構築するためのインターネット上の小さな不動産部分です。すべてのウェブサイトはホスティングを購入する必要があり、これはサーバー上のスペースを借りてコンテンツを保存し公開することです。
家賃のように、ホスティングも毎年更新する必要があります。ほとんどのウェブサイトビルダーは、互換性のあるホスティングサービスのリストも提供しています。
ドメイン名
各ウェブサイトには、そのIPアドレスによってアクセスされるインターネット上のユニークな位置があります。このアドレスは長い数字のシリーズなので、ドメイン名と呼ばれる「人間に優しい」テキストバージョンがあります。
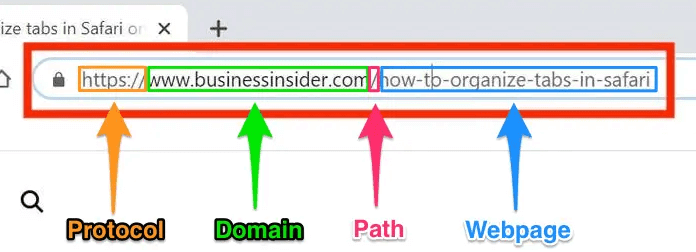
ドメイン名はウェブアドレスとも呼ばれます。標準的な形式は以下の通りです:
www
domainname
.org、.com、.edu など。
このウェブサイトの性質をできるだけ明確に伝えるとともに、覚えやすく、綴りやすいものであるべきです。

例えば、有名人はよく自分の名前をドメイン名として選びます。一般的な名前は既に取られているかもしれないし、綴りが難しい名前は人々がサイトを見つけるのを難しくするかもしれません。
URL
URLはUniform Resource Locatorの略で、特定のウェブページの正確な場所を指します。それにはドメイン名と特定のページ情報が含まれています。
ドメイン名はユーザーをサイトのホームページに導きます。URLはそのサイト上の特定のページに直接導きます。
例えば、https://www.taylorswift.com/ は公式のTaylor Swiftウェブサイトのホームページにリダイレクトし、https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies はサイトのストアにある特定の商品を特集しているページにリダイレクトします。
ほとんどのウェブサイトビルダーはURLの一部を制御する機能を提供しています。カスタマイズしない場合、ウェブページの名前に基づいて自動的に生成されます。
SSL
SSLはセキュアソケットレイヤーを意味し、サーバーとブラウザ間の安全な暗号化を保証するタイプのコードです。
これにより、2つの場所の間でやり取りされるデータが保護されます。これにより、ブラウザに入力されたデータがサーバーに届く途中で第三者の攻撃者によるデータの傍受を防ぐことができます。したがって、個人情報を求めるサイトはSSL証明書を取得することが推奨されます。
SSL証明書にはさまざまな範囲があり、保護のレベルも異なります。たとえば、金融や保険のウェブサイトでは法律により高セキュリティの証明書が通常必要ですが、標準的な電子商取引サイトではセキュリティ要件が低くなります。
証明書のコストは、それが提供するセキュリティのレベルにも依存し、ほとんどは毎年更新する必要があります。
SEO
SEOはSearch Engine Optimizationの略であり、あなたのウェブサイトが検索エンジン(特にGoogle)によって見つけられる主要な方法です。
ほとんどの検索者は検索結果の最初のページのみをクリックするので、あなたのサイトがGoogleにとって有用であるように見えることが重要です。

これは最適化を通じて達成されます。つまり、ウェブサイトの異なる部分にキーワードを含めることです。
キーワードリサーチを行うことで、ターゲットオーディエンスがどのキーワードを検索しているかを特定できます。キーワードリサーチを行うために設計された多くのツールがありますし、Googleの予測検索機能を使用することも、長い検索フレーズ、いわゆるロングテールキーワードを見つける良い方法です。
最適化を含むウェブページのセクションは以下の通りです:
メタディスクリプション: 各ウェブページには、そのページの内容を説明するメタディスクリプションがあります。ウェブビルダーを使用して、重要なキーワードを直接含めるようにこれを編集できます。
タイトルタグ: ターゲットキーワードをタイトルに含めることで、検索エンジンと読者にこれが彼らが探しているトピックであることを直ちに示します。
ヘッダータグ: トピックの階層構造を整理するために正しいヘッダータグの組み合わせを使用することは、あなたのサイトでのコンテンツ公開のためのベストプラクティスを表しています。
本文:キーワードを至る所に散らばせることは、Googleランキングに悪影響を及ぼします。それらを最初の段落に慎重に含めることが、ページを最適化する最も戦略的な方法です。
CDN
CDNはContent Delivery Networkの略であり、世界中の異なる場所に配置されたサーバーのネットワークとして定義されます。
CDNの背後にある目的は、コンテンツ/ウェブサイトのファイルをユーザーに最も近いサーバーにホスティングすることで、ウェブサイトやアプリケーションのローディング速度を向上させることです。
その結果、CDNは直帰率を減少させ、ウェブサイトでの滞在時間を増加させることができます。これらはどちらもウェブサイトの全体的なパフォーマンスを向上させるために重要です。
CDNの例には以下が含まれます:
- Cloudflare
- StackPath
- KeyCDN
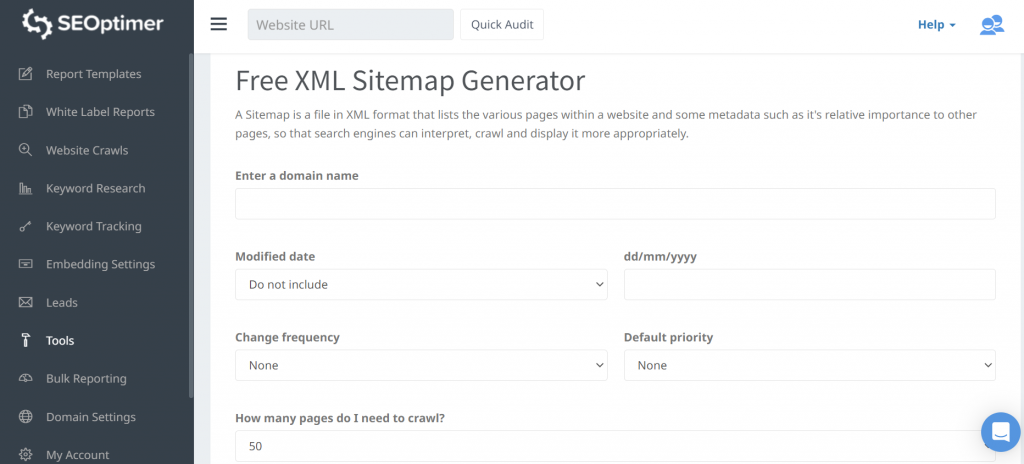
サイトマップ
A サイトマップは、ウェブサイトのすべてのURLをリストアップし、各URLに関する有用なメタデータを含むファイルです。
その名前が示すように、それは基本的にあなたのウェブサイトの「地図」です。この地図は、検索エンジンのクローラーがあなたのウェブサイトの全てのページを見つけてインデックスするのを助けます。

あなたのウェブサイトにGoogleにインデックスされていないページが含まれている場合、それらのページは検索結果に表示されることはありません。
その結果、サイトマップはウェブサイトのインデックス作成能力に重要な役割を果たします。
幸運なことに、ほとんどのコンテンツ管理システムは自動的にウェブサイトのサイトマップを生成するので、手動でこれを行う必要はありません。
SEOptimerの無料のXMLサイトマップジェネレーターツールを使用して、ウェブサイト全体のサイトマップを作成することもできます。

あなたはどのようにクライアントのサイトを最適化しますか?私たちはあなたからの声を聞きたいです。ツイートしてください @seoptimer。
以下の画像をクリックして、ウェブサイトの不可欠なパーツについてのインフォグラフィックをダウンロードしてください。