あなたはタイトルタグの最適化方法に取り組んできましたし、私たちのベストプラクティスに従っています。もしガイドを読んでいない場合は、こちらで見つけることができます:
Shopifyウェブサイトを始めるにあたって、知らない機能や詳細がたくさんあるかもしれません。
タイトルタグを編集するにはどこでできますか?
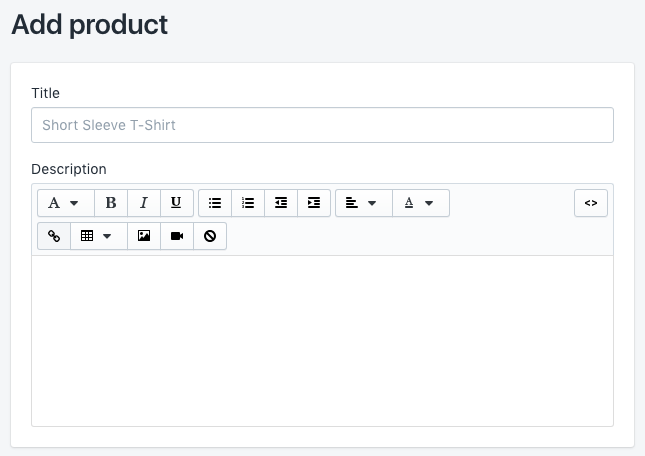
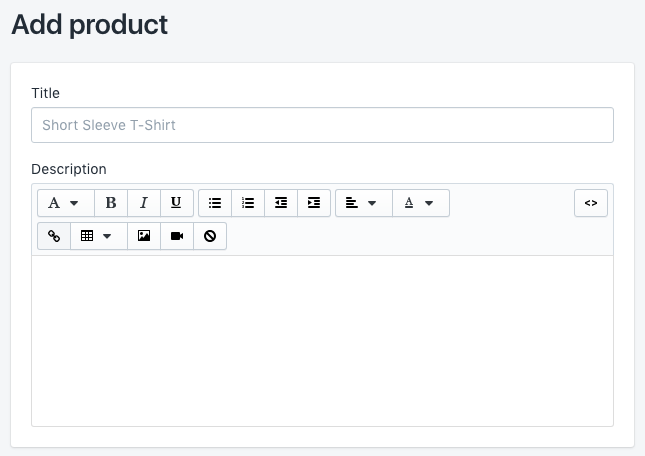
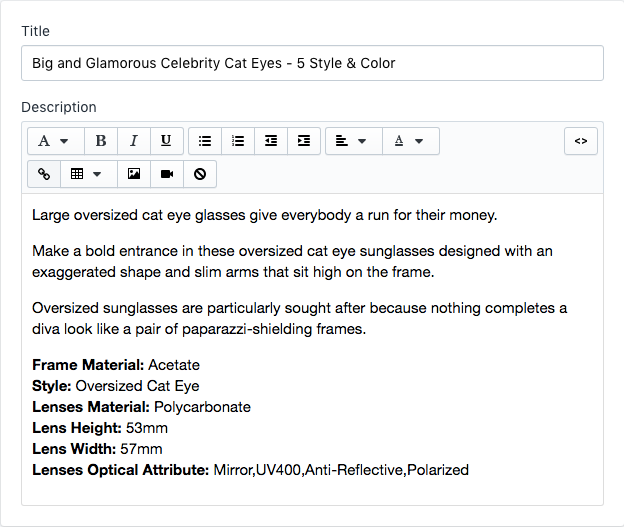
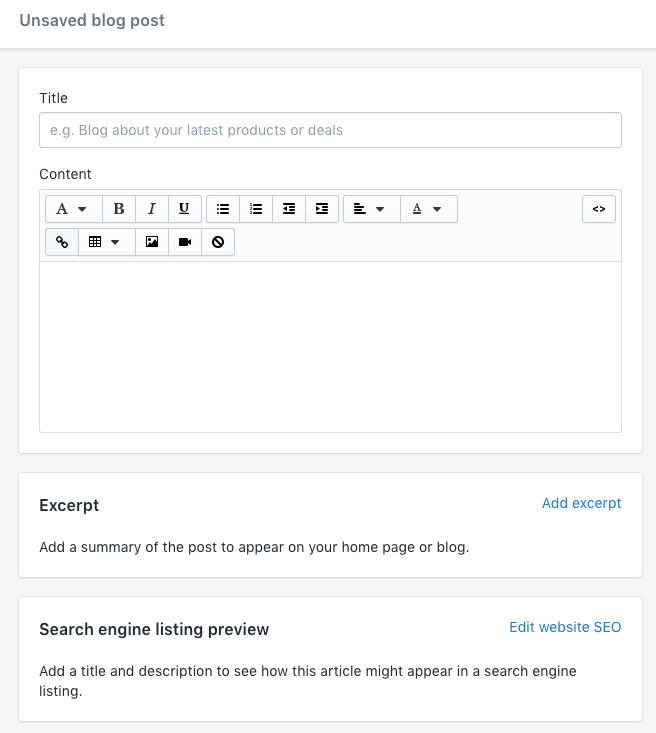
製品やサイトのページを作成するとき、WYSIWYGエディタが表示され、最初の入力フィールドは「タイトル」となります。
製品ページ:

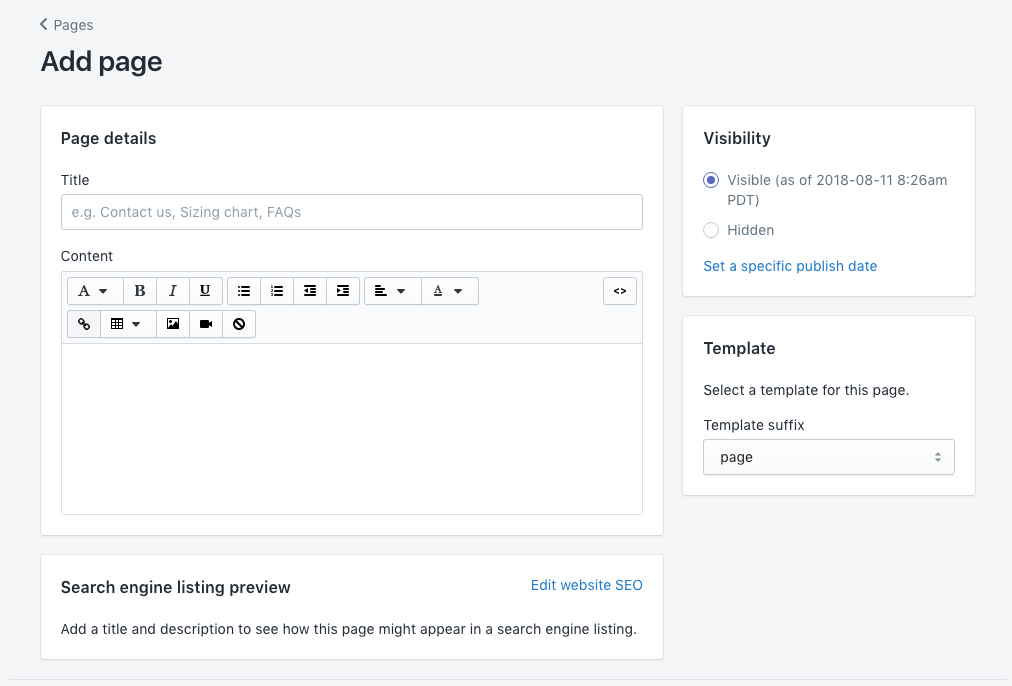
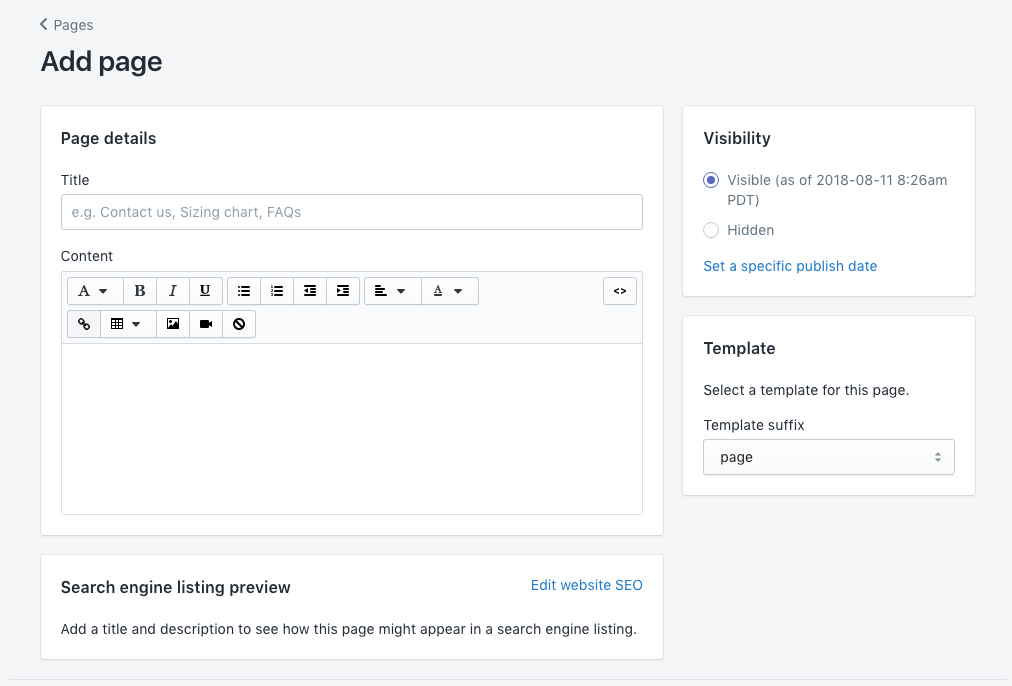
こちらがShopifyページクリエーターです:

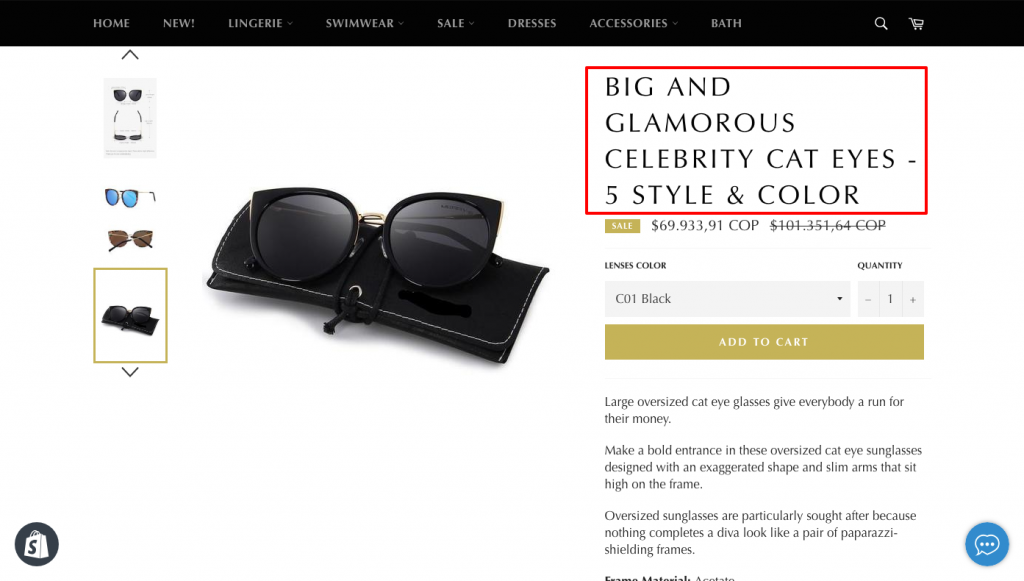
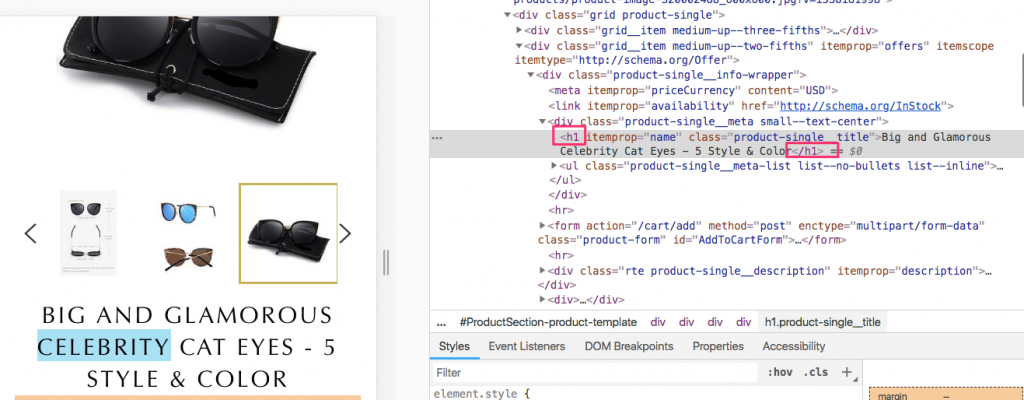
もしShopifyサイトにあなたの商品やページのタイトルを追加した場合、商品ページでそのタイトルを見ることができるでしょう:

右クリックして「要素を検証」をクリックすると、製品ページのタイトルに関連付けられた<h1>見出しタグがあることに気づくでしょう。

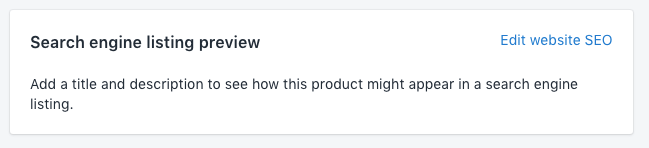
しかし、特定の製品やページに合わせてタイトルタグをカスタマイズしたい場合は、「Edit website SEO」をクリックする必要があります。

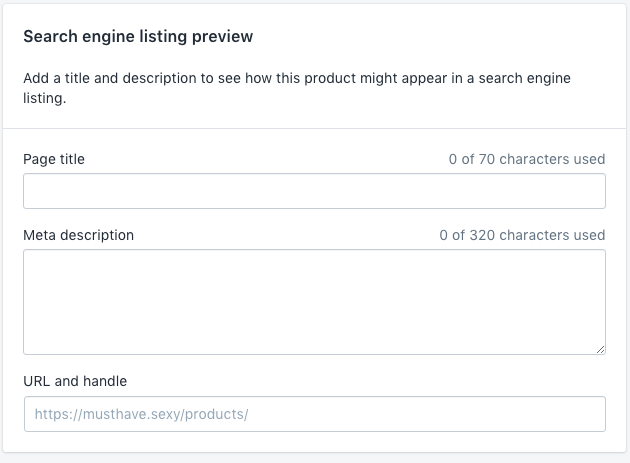
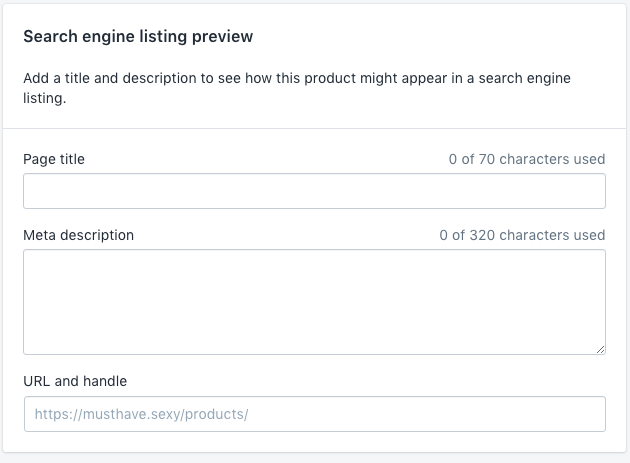
こちらで、あなたのタイトルタグとあなたのメタディスクリプションページ自体には表示されませんが、GoogleのSERPには表示されます。

あなたのタイトルと見出しタグは異なるべきです。なぜなら、検索エンジンに対して、あなたのページの内容についてより多くのデータを提供する機会があるからです。
また、検索エンジンの結果がユーザーにあなたのページが彼らにどのような利益をもたらすかの垣間を提供するように、タイトルを最適化することも望んでいます。
製品やサイトのページを作成するとき、WYSIWYGエディタが表示され、メタディスクリプションには2番目の入力フィールドが追加されます。

製品の説明と仕様は、以下の例のように記述されるべきです:

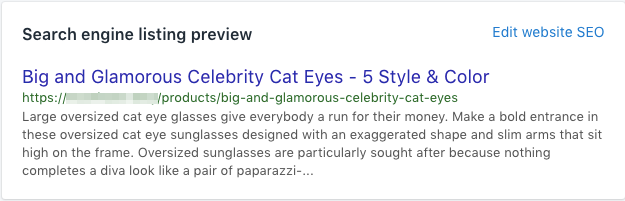
Shopifyは、以下に示すように、あなたの説明の単語をできるだけ多く「検索エンジンリストプレビュー」メタ入力に追加します:

メタディスクリプションをクリーンアップし、製品のカスタマイズされたメタディスクリプションを入力するには、「Edit website SEO」をクリックしてください。

ページや投稿を作成する際にメタディスクリプションを追加するのは簡単です。各ページや投稿の下部にある「Edit website SEO」ボタンをクリックして、メタディスクリプションを追加してください。


Shopifyでアプリを使用してタイトルとメタディスクリプションを編集する
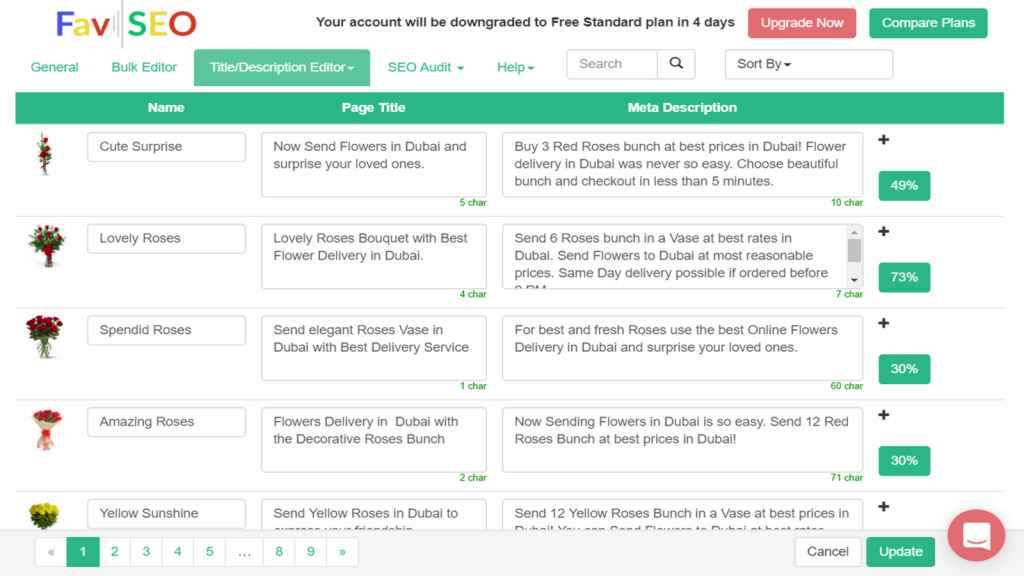
もしShopifyサイトに大量の商品ページがある場合、最適化が必要な全ての商品ページを特定することができないかもしれません。
アプリを使用して一括で商品ページを編集することができます。例えば FavSEO のようなアプリです。

私たちは、あなたのタイトルとメタディスクリプションを更新する方法を学びました。Shopifyはこれらの両方を簡単に見つけることができるようにしました。タイトルタグとメタディスクリプションは、検索エンジン結果ページ(SERP)に表示されます。
ページにある内容と同じものを提供するのではなく、追加情報を提供することが重要です。
あなたのサイトには10ページかもしれませんし、数千の商品ページがあるかもしれません。時間をかけて、SEO最適化されたタイトルとメタディスクリプションを作成し、検索エンジンとユーザーが意図を識別し、関連付けるのに役立てるように専念してください。