Faviconとは何ですか?
ファビコンは、あなたのウェブサイトのブランディングとして機能する小さな16×16ピクセルのアイコンです。その主な目的は、訪問者が複数のタブを開いているときに、あなたのページを簡単に見つける手助けをすることです。
その小さなサイズのため、ファビコンはシンプルな画像や1から3文字のテキストとして最も効果的です。ファビコンはロゴと混同してはいけませんが、時には同じものであることもあります。小さなサイズと解像度のため、ファビコンは会社のオリジナルロゴのさらに小さなサイズや一部である必要があるかもしれません。
Faviconはどこで見ることができますか?
Faviconsは、ウェブサイトを識別するものの隣に見つかります。これにはブックマーク、タブ、ツールバーアプリ、履歴結果、検索バーが含まれます。以下の画像例をご覧ください:
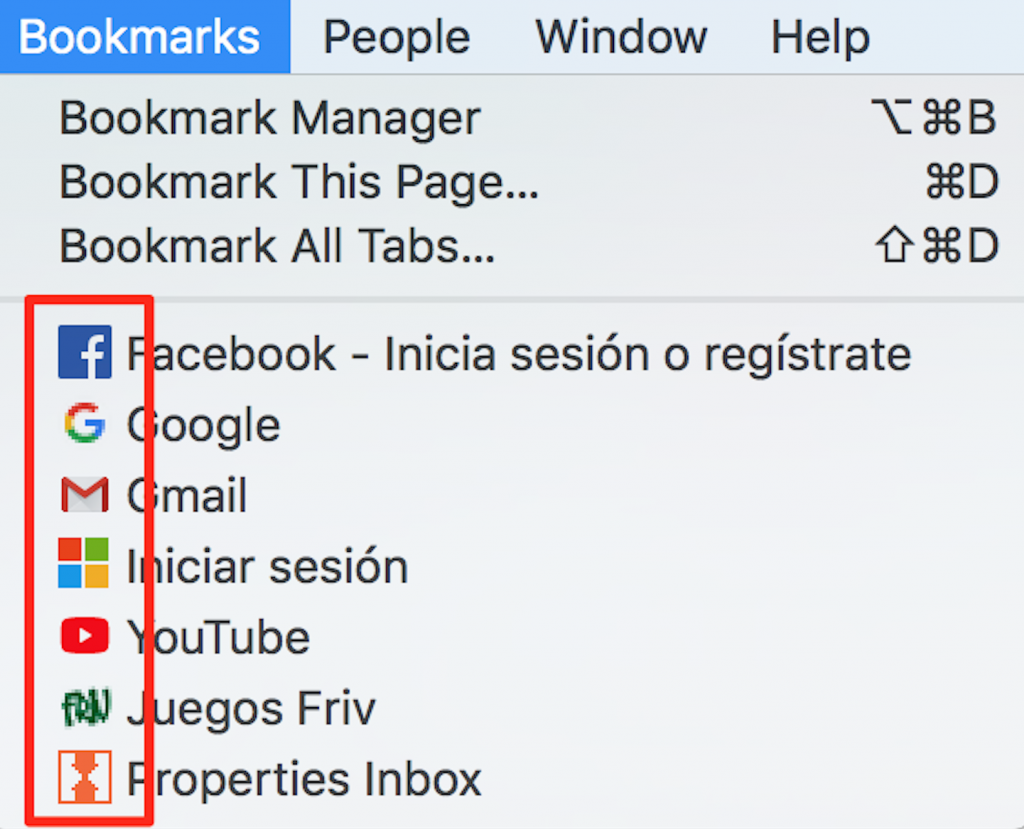
- ブックマークのドロップダウンメニュー
- ブラウザのタブ
- ツールバーアプリ
- 履歴ドロップダウンメニュー
- ブラウザの履歴
- 検索バー
- 検索バーの推奨事項
Faviconsはなぜ重要なのか?
ファビコンを作成することは、ビジネスウェブサイトを設定する際の小さなが重要なステップです。それはあなたのサイトに正当性を加え、オンラインブランディングを強化すると同時に潜在的な消費者からの信頼を得るのに役立ちます。
彼らはウェブサイトのための即時の視覚的マーカーであり、ウェブユーザーが簡単かつ迅速に識別することを可能にすると同時に、さまざまなブラウザコンポーネントを統一されたブランド体験へとまとめ上げます。
FaviconはSEOにとって重要ですか?
Faviconsは直接的にはあなたの検索エンジン最適化(SEO)に責任を持っていませんが、間接的に責任を持っており、検索エンジンでのランキングを向上させるための重要なツールです。以下に、faviconを持つことがSEOにどのように役立つかの例をいくつか挙げます:
ユーザーフレンドリーなウェブサイトは利用の増加につながる
ユーザーフレンドリーなウェブサイトを持つことは、間接的にあなたの検索エンジンのランキングを向上させます。ブラウザのタブ、ブックマーク、履歴アーカイブなどにfaviconが表示されることで、ユーザーはあなたのウェブサイトを簡単に識別し、ブラウズする時間を節約できるため、ウェブサイトとのユーザーインタラクションの可能性が高まります。
これにより、ウェブサイトでの滞在時間とインタラクションが向上し、結果としてより多くの人々がより長くあなたのウェブサイトを見ることになり、SEOが向上します。
ブックマーク
ファビコンは、ファビコンを使用していないウェブサイトよりもあなたに利点を与えます。GoogleのChromeブラウザは、ウェブ上でブックマークされたウェブサイトに対して特定の検索ランキングシグナルを差し引きます。もしあなたのウェブサイトにファビコンがなければ、Chromeブラウザ上でブックマークされるチャンスを逃すかもしれませんし、間接的に多くの検索ランキングシグナルの一つを逃すことになるでしょう。
また、ブックマークされた後、あなたのウェブサイトがファビコンのおかげでそのブックマークリストで目立つことで、ユーザーによる再訪が促されます。これにより、ウェブサイトのトラフィックとSEOが向上します。
ブランディングと可視性
ファビコンは、あなたのウェブサイトとビジネスの視覚的表現であり、使用するファビコンに基づいてユーザーはあなたのブランドを識別します。SEOはブランディングとマーケティングに関するものであり、あなたのウェブサイトがより目立つほど、ユーザーはあなたのウェブサイトをクリックし、あなたが誰であるかを覚える可能性が高くなります。
良いファビコンを作成する方法
ウェブサイト用のファビコンを作成してデザインする際には、考慮すべき多くのことがあります。小さくてシンプルであっても、大きな影響を与えることができます(そして、与えるべきです)。これはユーザーがあなたのブランドを識別するものとして、最高のファビコンを作成することが重要です。ファビコンを作成する際に念頭に置くべきいくつかのことがあります:
スペースを賢く使う
ファビコンは時には、単に会社のロゴの小さなバージョンであるとは限りません。ファビコンの全体的なサイズについて考慮する必要があります。すべてのブラウザで受け入れられる16pxを基準にするべきです(しかし、他の例も下に見つけることができます)。
シンプリシティ
faviconはあなたのブランドの視覚的な顔ですが、デザインはできるだけシンプルに保ちたいものです。最高のfaviconは最もシンプルなものです。faviconの小さなサイズと使用される形のシンプルさのために、色は潜在的な消費者の目を引き、際立たせるために不可欠です。細部が多すぎると、faviconはごちゃごちゃして散らかって見えるだけです。
ブランドアイデンティティ
あなたのファビコンはブランドの視覚的なアイコンなので、それは視覚的にユーザーにあなたのビジネスが何を代表しているかを伝えるべきです。これによって、彼らは即座にあなたのブランドが何についてのものか、そして何をするのかを知ることができます。
これは非常に小さくシンプルなデザインであるため難しいですが、創造的に挑戦してみてください。以下の例は、小さくても創造的なファビコンの力を示しています。一目で、そのブランドが何を表しているのか、何を代表しているのかがすぐにわかります:
省略
あなたのビジネスにとって完璧なビジュアルを見つけることが現実的でないかもしれません。これに対する一般的な解決策は、ビジネス名の最初の文字や頭文字を使用することです。また、会社名の略語を使用することもできます。いくつかの異なるバリエーションで遊んでみて、あなたにとって最適なものを選んでください:
色のコーディネーション
色の選択も考慮するべきです。対照的な色は、形やファビコンの焦点を目で識別しやすくします。ファビコンの小さな特性を考えると、ユーザーに対してあなたの会社を明確に表現する必要がありますし、色の使用は非常に重要になります。すべてのブラウザーが少しずつ異なることを念頭に置いてください。例えば、いくつかのブラウザーは、ファビコンが配置される灰色、黒、または白の背景を持っています。
各ブラウザに必要なFaviconのサイズは何ですか?
上記の通り、16pxはすべてのブラウザで使用できるため一般的に推奨されていますが、あらゆる用途のファビコンを作成したい場合は、以下のガイドに従ってください:
- 16px: すべてのブラウザで一般的に使用され、アドレスバー、タブ、またはブックマークビューに表示される可能性があります
- 24px: Internet Explorer 9でのピン留めされたサイト
- 32px: Internet Explorerの新しいタブページ、Windows 7+のタスクバーボタン、およびSafariの「あとで読む」サイドバー
- 57px: 標準のiOSホーム画面(iPod Touch、iPhone初代から3Gまで)
- 72px: iPadホーム画面アイコン
- 96px: Google TVプラットフォームで使用されるFavicon
- 114px: iPhone 4+ ホーム画面アイコン(レティナディスプレイ用に標準サイズの2倍)
- 128px: Chromeウェブストア
- 195px: Opera スピードダイヤル
Faviconに使用するフォーマットは何ですか?
過去にfaviconがWindows ICO形式である必要があったのとは対照的に、現在ではいくつかの異なるフォーマットオプションがあります。以下に、それぞれをもう少し詳しく見ていきましょう:
- Windows ICO: ICOは、最も広くサポートされているファイル形式です。ICOの利点は、複数の解像度とビット深度を含むことができる点で、これは非常にうまく機能し、特にWindowsにとって有用です。ICOは、Internet Explorer Windows 7タスクバーに便利な32ピクセルのアイコンも提供します。また、<link>要素を使用しない唯一の形式でもあります。
- PNG:PNG形式はいくつかの異なる理由で便利です。PNGファイルを作成するための特別なツールは必要ありませんので、非常にユーザーフレンドリーです。これは可能な限り小さいファイルサイズを提供し、アルファ透明度をサポートします。しかし、このスタイルの大きな欠点の一つは、Internet ExplorerがPNGファイルをサポートしていないことです。それはICOファイルのみをサポートします。
- SVG: このフォーマットは使用することができ、Operaブラウザによってサポートされています。
- GIF: この形式は、古いブラウザでの使用以外には何の利点も提供しません。ユーザーの注意を引くことはありますが、イライラさせる傾向があり、一般的な意見としては、何の利点もないとされています。
- JPG:この形式を使用することはできますが、一般的ではなく、PNGほどの解像度の品質は提供しません。さらに、faviconのサイズが小さいため、JPEGはその利点をすべて失います。
- APNG: これはPNGのアニメーション版であり、FirefoxやOperaによってサポートされているかもしれませんが、アニメーションGIFと同じ問題を抱えており、インターフェースを見ているユーザーを気が散らせる可能性があります。
WordPressウェブサイトにファビコンを追加する方法
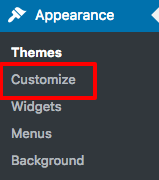
WordPressサイトにファビコンを追加するには、外観 > カスタマイズに移動してください:

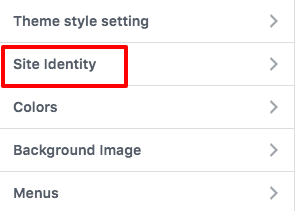
次に、左側のサイドバーにあるメニューに移動し、サイトのアイデンティティを見つけてクリックしてください:

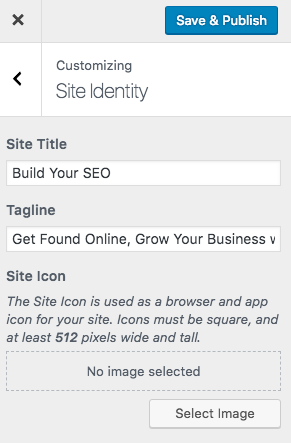
サイトアイコン セクションでは、画像を選択し、表示したいファビコンを追加できます:

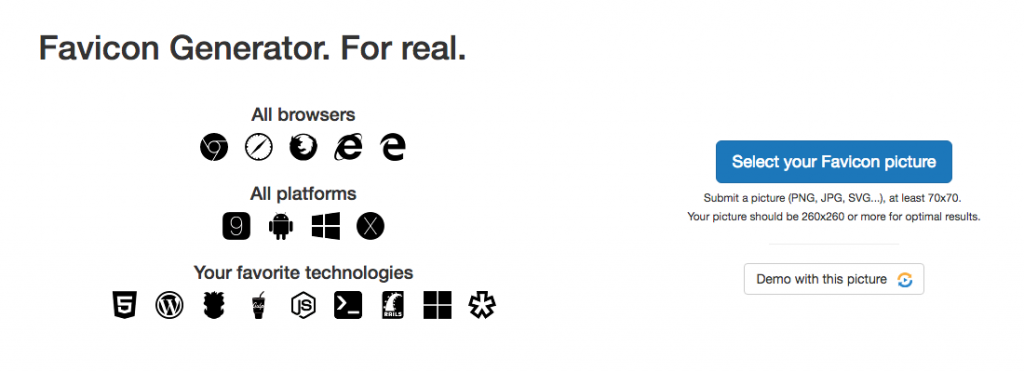
もしテーマがテーマのカスタマイズ設定でファビコンをアップロードすることを許可していない場合、リアルファビコンジェネレーターを使用して、ヘッダー&フッタープラグインに挿入にアップロードできます。
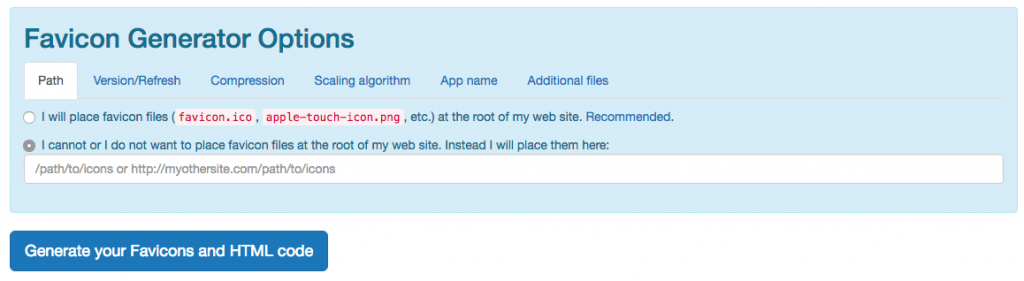
次の「Select your Favicon picture」をクリックする必要があります:

WordPressメディアにあなたのファビコンをアップロードして、ファビコンのURLを生成してください。2番目のオプションを選択し、そのボックスにURLを貼り付けます。クリックしてくださいファビコンとHTMLコードを生成する:

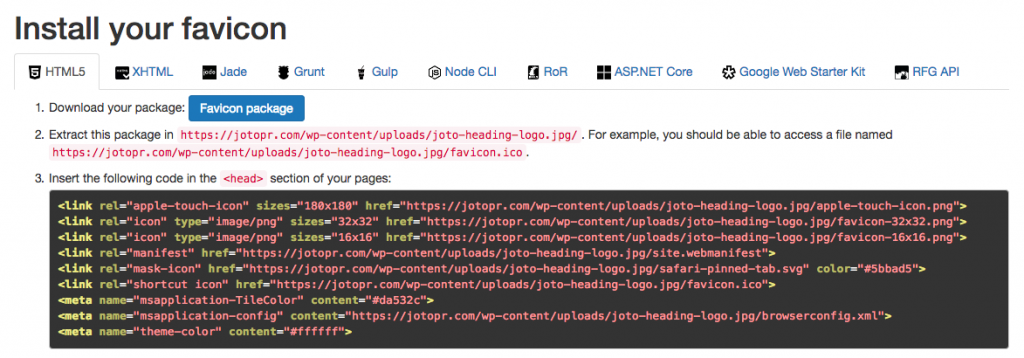
Real faviconはHTMLコードを生成し、その全てのコードをコピーすることができます:

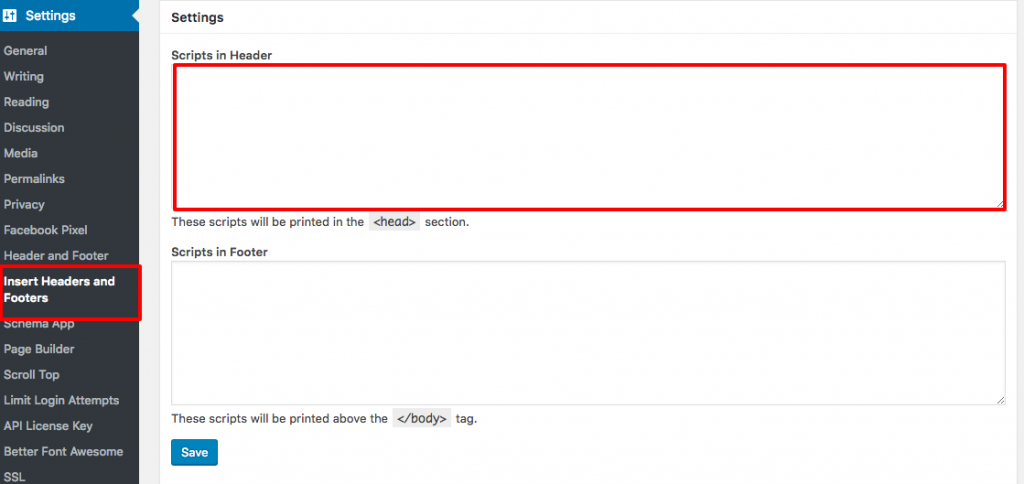
設定の下にあるInsert Headers and Footersプラグインに移動し、HTMLのfaviconコードを<head>セクションに貼り付けます。クリック保存:
Wixウェブサイトにファビコンを追加する方法
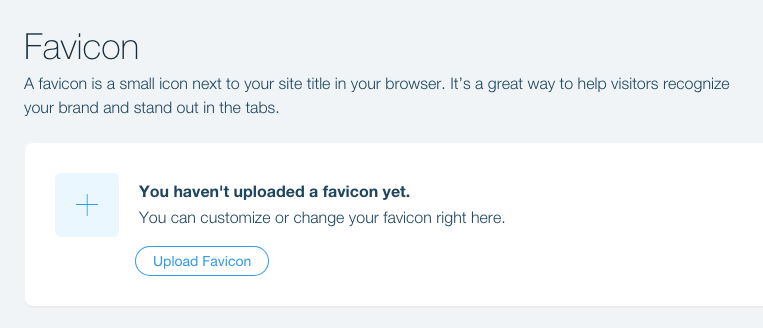
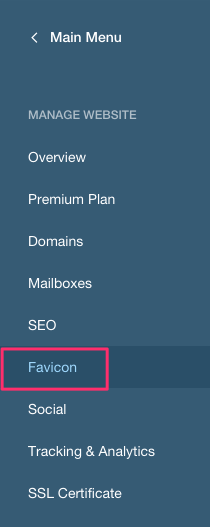
Wixサイトにファビコンを追加するには、ウェブサイト管理 >ファビコンに移動してください:

Upload Faviconボタンをクリックして、画像を選択またはアップロードしてください。保存ボタンはありませんが、システムによってあなたのファビコンは自動的に保存されることをご安心ください。
ShopifyウェブサイトにFaviconを追加する方法
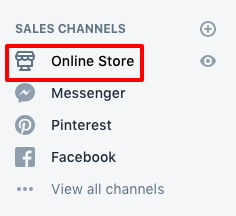
Shopifyサイトにファビコンを追加するには、オンラインストアに移動する必要があります:

「カスタマイズ」をクリックしてください:

テーマ設定 > ファビコンをクリックしてください:

メディアライブラリから画像を選択するか、新しい画像をアップロードすることができます:








 .
.