
すべてのサイトがその情報を単一のページに持つことはできません。 ウェブサイトは、より簡単なナビゲーション、より良いユーザーエクスペリエンス、バイヤーズジャーニー、ペルソナなどのために、複数のページを使用する必要があるかもしれません。
良い例としては、eコマースサイトが挙げられます。Amazonのようなサイトが、すべての商品を1つのカテゴリーに1ページにリストするのは非現実的です。時には、商品の画像や説明が必要に応じて複数のページに分割されることもあります。
研究によってユーザーは単一ページのコンテンツを好むことが示されているにもかかわらず、必要な場合に複数ページを使用することは問題ありません。証拠として、Googleがこれについて述べたことは以下の通りです:
スプリングクリーニング!
インデックスシグナルを評価した結果、rel=prev/nextを廃止することにしました。ユーザーはシングルページコンテンツを好むことが研究で示されています。可能であればそれを目指してくださいが、マルチパートもGoogle検索には問題ありません。*あなたの*ユーザーにとって最善のことを知り、行ってください!#springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) 2019年3月21日
もし、ブログのように、あなたのサイトに大量のデータを提示したい、または同じデータセットに関する情報を示す一連のチャートやグラフがある場合、読みやすさのためにグラフをページに分割する必要があります。
この記事では、コンテンツをページに分割する方法、それを効果的に実装する方法、そしてそれがSEOにどのように影響するかを探ります。
ページネーションとは何ですか?
ページネーションは、連結されており、類似のコンテンツを持つ一連のページです。
ページのセクションのコンテンツが異なるページに分割されていても、それをページネーションと定義することが重要です。
ページネーションが使用されているサイトの例:
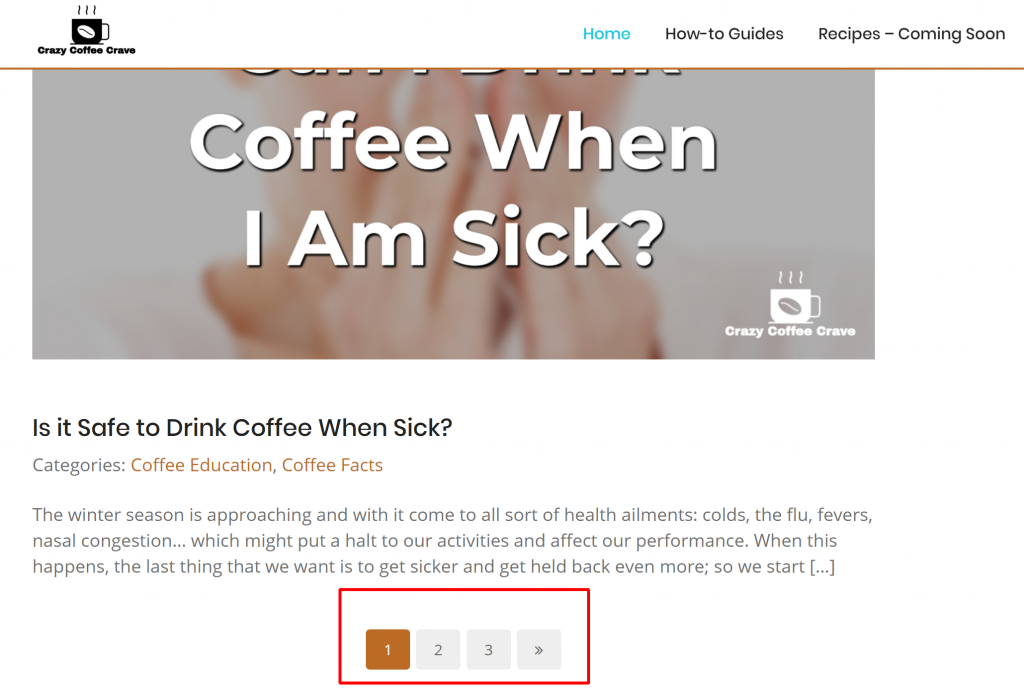
クレイジーコーヒークレイブ

Crazy Coffee Craveの例は、ほとんどのウェブサイトがページネーションに使用しているものです。この典型的なセットアップでは、全体でいくつのページが存在するかを確認できます。現在、彼らのウェブサイトには23の記事があり、1ページにつき10の記事が表示されています。
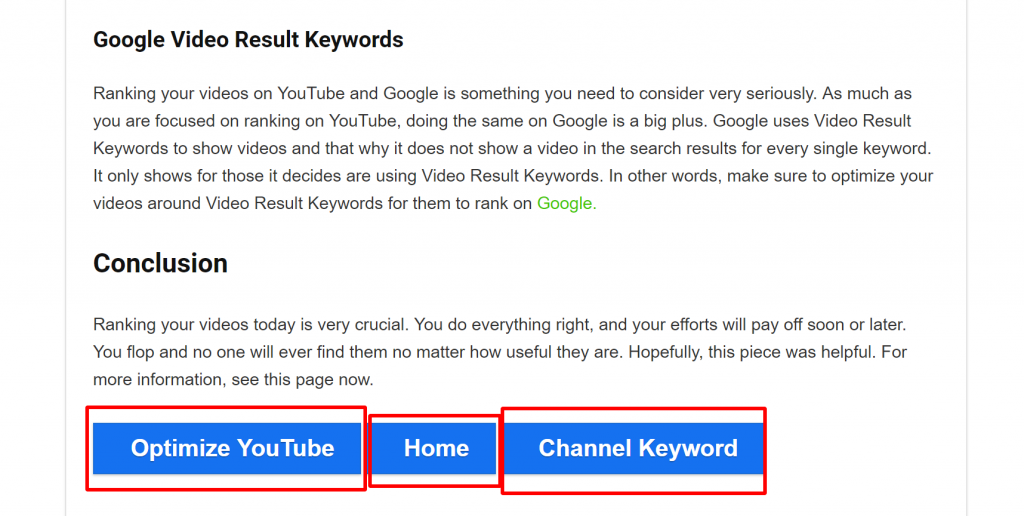
YouTubeでの影響

前の例とは異なり、ページ番号を示す番号付けがあるわけではありませんが、Influence on YouTubeが番号を使用していないというわけではありません。しかし、彼らが自分たちのサイトでページネーションを使用していないという意味ではありません。
それぞれのボタンは、ユーザーが無料のYouTubeコースをレビューするのに役立つ、完全に別々のページを表しています。前のボタン「Optimize YouTube」、ホームボタン、そして次の章「Channel Keyword」があります。
オスカー・ハント

Oscar Huntの例は、典型的な1,2,3 >>の代わりに「もっと読み込む」ボタンを示しています。靴を買い物する際に、正しい商品を見つけるためにいくつかのページを通過するよりも、単一のページで全ての靴の在庫を見る方が良い選択かもしれません。
SlideShare
SlideShareは、ページネーションにアルファベットと数字も使用しています。SlideShareは大きな集約サイトであるため、ユーザーがサイトをナビゲートするのを助ける最良の方法は、アルファベット順または数字が含まれている場合は数字順にページネーションを提供することです。

ページネーションは、ユーザーが閲覧したいページを選ぶことを容易にします。もしホームページで探しているものが見つからない場合、彼らは選ぶための多様性があることを知っています(35ページ以上)。
検索エンジン
Googleのような検索エンジンも、検索結果にページネーションを使用する良い例です。これにより、ユーザーは1ページ目で見つからない場合、他のページで探しているものを見つけやすくなります。

ページネーションを使用する理由は?
ページネーションの使用が必要となるいくつかの理由について既に述べました。例えば、単一ページとして合理的に表示できない大量のデータがある場合です。
より良いユーザーエクスペリエンス
あまりにも多くの情報が一つのページに掲載されると、ユーザーは圧倒されてしまうかもしれません。ページネーションは、ウェブマスターが多くの情報を小さくて管理しやすい塊で提示することを可能にします。
Eコマースサイトは、例えばホームページで商品の画像と価格を表示します。
ユーザーが製品の詳細についてもっと知りたい場合は、画像/価格/リンク上のアクションを促す文言をクリックして、さらに詳しく学ぶことができます。ページネーションもユーザーが探している情報を見つけやすくします。
より簡単なナビゲーション
私たちの前の例であるInfluence on YouTubeでは、彼らのページネーションの例はCTAです。これは、コースを通していきたいユーザーのナビゲーションを容易にするのに役立ちます。
ページネーションは、CTAが使用されていない場合でもナビゲーションに役立ちます。ユーザーがページの最後に到達したり、特定のカテゴリーのいくつかのアイテムを見た後、彼らがより多くの結果を見たいと思うのは直感的です。
番号が使用されている場合、ユーザーはどれだけ多くのページを見るかを決めることができます。また、データセットの大きさがどの程度かも把握できます。大きなデータセットは、多様性を求めるユーザーにとって魅力的かもしれません。
CTAを常に使用することがベストプラクティスであることに注意してください。
ページネーションはSEOにどのような影響を与えるのか?
ページネーションは間違いなく素晴らしいユーザーエクスペリエンスを作り出すのに役立ちます。しかし、SEOに対して肯定的、または否定的な影響を与えるのでしょうか?
検索エンジンボットによるサイトのクローリングに影響します
多くのページを持つサイトに関しては、ボットクローラーはサイト上のどのコンテンツをクロールする必要があるか、どれくらい頻繁にサイトをクロールする必要があるか、そしてサイトのサーバーがクローリングプロセスに割り当てることができるリソースを決定しなければなりません。
ここでクロール予算の概念が登場します。
あなたのサイトに大量のデータがある場合、検索エンジンのボットはクロール予算を賢く使う必要があります。どのコンテンツをクロールし、どのくらいの頻度でクロールするかを選択する必要があります。これは、あなたのコンテンツの一部がクロールされず、インデックスされない可能性があることを意味します。
ページネーションが指し示すページにクロール予算が使われる可能性もあり、他の重要なページがクロールされたりインデックスされたりしないかもしれません。
これはどういう意味ですか?
ページネーションをサイトに実装した後、ホームページやページネーションが始まるページで最も重要なページを優先する必要があります。ここでの例は、Googleのような検索エンジンです。
最も関連性の高い検索結果は1ページ目にあります。この方法で、クロール予算はあなたの最高のコンテンツに使われます。一度ユーザーがあなたのサイトにいると、ページネーションによって構成された他のページとも対話する機会があります。
「薄い」コンテンツの作成につながる可能性があります
ページネーションが「薄い」コンテンツの作成につながる場合があります。これは、コンテンツがユーザーにほとんど、または全く価値を提供しない場合です。薄いコンテンツは、内容が少ないページや、スクレイプされたコンテンツ、スピナーを使ったコンテンツからも生じる可能性があります。
もしコンテンツタイプを複数のページにまたがって単一の記事として分割した場合、内容が少ないページができあがるかもしれません。検索エンジンのボットは単純に薄い内容をランク付けしません。彼らはユーザーにとって価値があり、ユーザーの意図に答えるコンテンツを求めています。
重複コンテンツの作成につながる可能性があります
例えば、あなたが電子商取引サイトを持っている場合、すべての商品ページが同じ構造を持ち、特定の商品の詳細を除いては内容が似ている可能性があります。
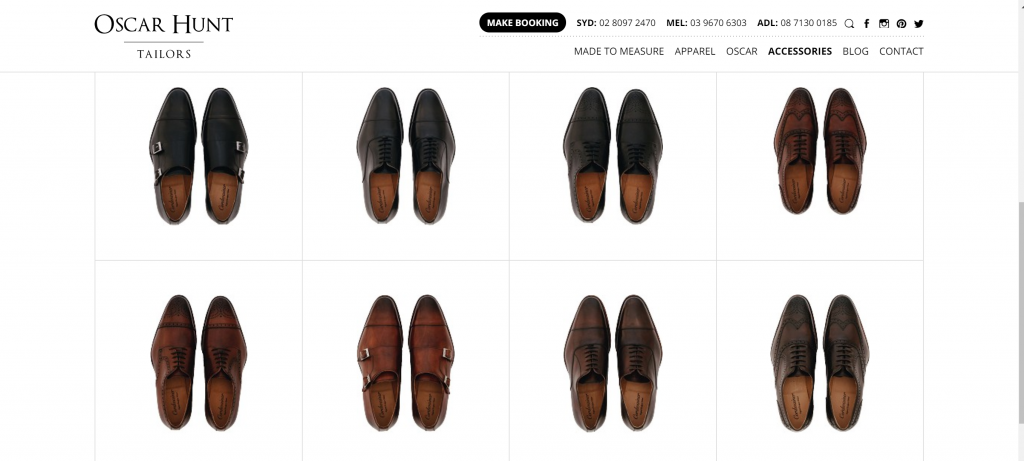
上記のOscar Huntの例では、画像に示されている全てのアイテムが1つの製品カテゴリーに属しています。それらは色とパターンを除いて似たような説明があります。
彼らはまた、オンページSEOにおいても、例えば、メタ記述、h1タグ、アンカーテキスト、CTA、ページタイトルなどの類似点を持っている可能性があります。
検索エンジンのボットは、似た内容のページが実際には異なる製品を表していると「認識」できないかもしれません。ボットはいくつかのページをクロールし、他のページを無視することを選ぶかもしれません。最悪の場合、あなたのサイトが重複コンテンツであるとフラグを立てられるかもしれません。
ランキングシグナルを薄める
ページネーションはサイトのランキングシグナルを弱める可能性があります。ここでの良い例はバックリンクです。サイトの権威が高いサイトがあなたのサイトにリンクするとき、それはあなたのサイトも高い権威であることを示しています。
そのようなサイトは、あなたのサイトにその権威を渡します。しかし、あなたのサイトがページネーションを使用している場合、この権威はページ間で分割され、結果として「希釈」されます。
正しくページネーションを実装する方法
Googleは最近、発表しました、彼らは数年間rel = ”next” と rel = ”prev”を使用しておらず、これ以上サポートしないということです。これは、特定のページがページネーションされていることを検索エンジンボットに知らせるために最も一般的に使用されるマークアップの一つでした。
これによりSEO担当者の間でさまざまな反応が引き起こされましたが、ページネーションを正しく実装する必要性が強調されました。
あなたのサイトがページネーションを正しく実装していることを確認するためには、現在どのように実装されているかをテストすることが重要です。この方法で、具体的に何を修正する必要があるかを知ることができます。
現在のページネーション実装のためのサイトテスト
ページネーションテストのために必要なさまざまな種類のツールがあります:
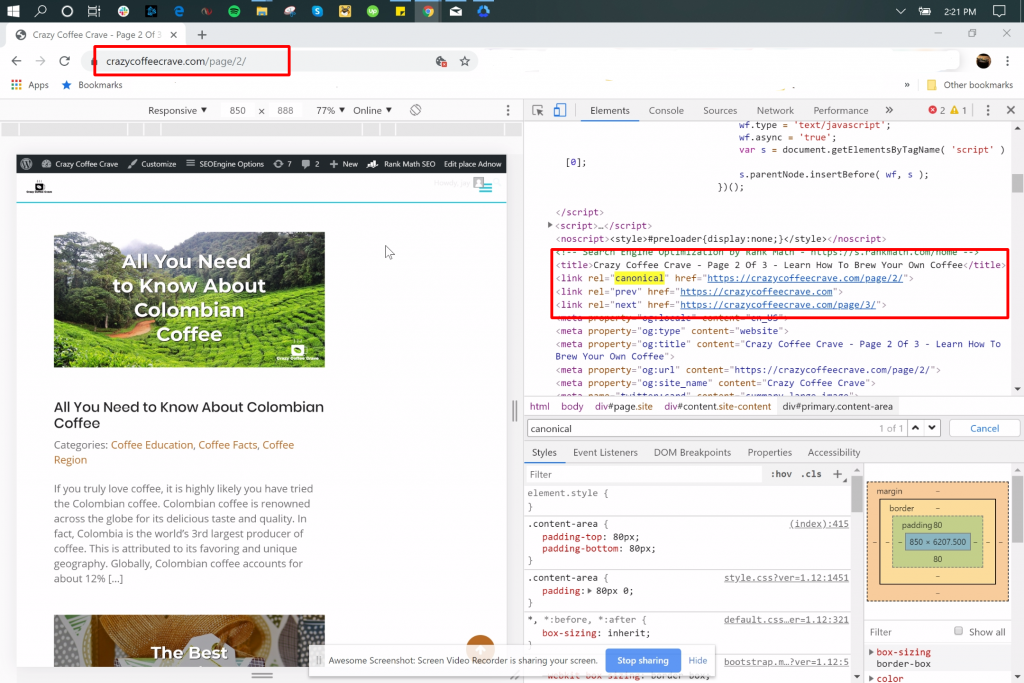
ページネーションされたページの類似性をテストするためのInspect Element
右クリックして「要素を検証」にアクセスします。CTRL Fを押して「canonical」と入力します。「rel="canonical" href="現在のページのURL"」が見えるはずです

ページネーションされたページがインデックスされているかをテストするツール
「インデックス カバレッジ ステータス レポート」は、ページネーションされたページのどれがインデックスされているかを表示するのに役立ちます。
同じキーワードを競合しているページネーションされたページをチェックするためのツール
検索エンジンのボットが特定のキーワードに関連するページネーションされたページを理解できることが重要です。この方法で、それらのページが関連していると認識できます。pi Datametricsはここで素晴らしいツールです。
現在、あなたのサイトがページネーションをどのように実装しているかのデータを取得した後、特定された問題を修正する準備ができました。
サイトにページネーションを適切に実装する方法を見る前に、Googleの発表の影響を考慮するために一時停止する必要があります。
もしGoogleがまだrel = “prev/next”をサポートしていたら、ページネーションとSEOのセクションで特定された問題は、noindex、メタタグ、カノニカルタグ、そしてオンページSEOの正しい実装を使用して簡単に解決できたでしょう。
Googleがrel = “next/prev”の使用を中止したことの影響の一つは、現在、各ページネーションされたページがGoogleによって独立したページとみなされるという事実です。
この主要な検索エンジンは、noindexやcanonicalタグが使用されていない場合でも、関連するページを特定することができます。
もし既にあなたのサイトでページネーションを使用していたら、それを取り除く必要はありません。e-commerceやニュースサイトのようなサイトは、ページネーションを使い続ける以外に選択肢がありません。
ページネーションされたページのコンテンツがユニークで関連性があることを確認する
Googleの検索ボットは異なるページからコンテンツを収集し、どのページを正規とするかを選択します。したがって、ページネーションされたページにはユニークなコンテンツがあり、それがユーザーにとって関連性があることを確認する必要があります。
ユーザーが特定の商品を購入したい場合、その商品を詳細に説明して、他のページネーションされた商品ページと区別する必要があります。
これは、製品が同じカテゴリーにあっても、各製品ページにおける個々の説明が異なる必要があることを意味します。
キーワードの賢い使用
サイトは今後、トップレベルにリンクバックするアンカーテキストでキーワードを使用する必要があります。
私たちのOscar Huntの例では、ページネーションされたページはアンカーテキストに「Oxford toe cap black shoes」というキーワードを使用して、そのページがリンク構造の上位にあるページ、Shoesに関連していることをGoogleに知らせることができます:
https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
同じキーワードのバリエーションを使用することが、キーワードのカニバリゼーションを避けるために最善です。これは、ページネーションされたページが同じキーワードで競合する場合です。
あなたのサイトにはランクが下がるページがあり、それによってサイト全体の検索エンジン結果でのランクが下がるため、サイトに不利益を与えてしまいます。
アイテムを優先順位に基づいて注文する
ページ分割されたページ上のアイテムは、優先順位に基づいて並べられる必要があります。この方法で、ユーザーは最も人気のあるコンテンツを簡単に見つけることができます。最も関連性の高いコンテンツを含むページ分割されたページは、ランディングページから数リンクしか離れていません。
リンク構造をよりしっかりと把握する必要があります。パンくずリストの使用も役立ちます。こちらは、特定のページネーションされた製品ページで使用されているパンくずリストの例です。

ページネーションされたページのためのパラメータURLを使用する
パラメータURLは、同じコンテンツが異なるURLに表示されるときに使用され、検索エンジンがサイトをどのようにクロールする必要があるかを理解するのに役立ちます。例としては、Oscar Hunt Shoeのカテゴリからのこれらのリンクがあります:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
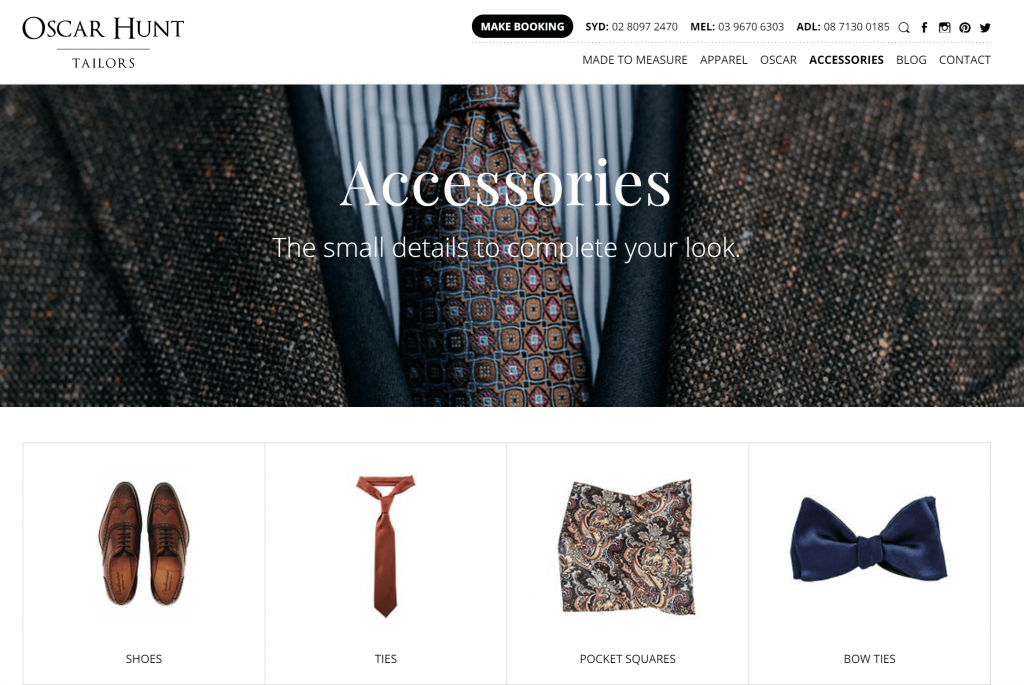
最初のURLは、彼らのウェブサイトで販売している全てのアクセサリーをリストしているアクセサリーページです:

シューズのページ:

そして最後に、実際の製品ページ:

Googleは、これら2つの異なるページがパラメータURLを使用しているため、関連していることを認識できます。
rel=canonicalタグの使用
‘古い’ページネーション技術を使用することは完全に避けられないことです。なぜなら、‘古い’アプローチは特に内部リンキングの際に依然として重要だからです。内部リンキングは、検索エンジンのボットがページネーションされたページを見つけやすくします。
したがって、ページ分割されたページにリンクするためにアンカーテキストを使用する必要があります。さらに、カノニカルリンクを使用する必要があります。
それを効果的に使用するためには、「すべて表示」ページを作成する必要があります。これは、サイトの構造やサイズに応じて、すべての商品やページ、特定のカテゴリのすべての商品、あるいはサイト上のすべての商品を表示するページです。
その後、ページネーションのランディングページがリダイレクトするすべてのページにカノニカルタグを設置する必要があります。カノニカルタグのURLは「view all」のものであるべきだということに注意してください。
ページネーションがある各ページのヘッダーに追加する必要があるものはこちらです:
<link rel="canonical" href="https://yoursite.com/products/view-all.html">

URLをあなたの正しいサイトのURLに置き換えてください。
canonicalタグは、ページネーションがある他のすべてのページがビュー・オールページの一部であることを検索エンジンのボットが認識しやすくなります。したがって、重複するコンテンツはありません。
「view all」ページが速く読み込まれることが不可欠です。理想的には、製品の数に応じて、複数の製品がある場合はそれらをカテゴリーに分けたいと思うでしょう。
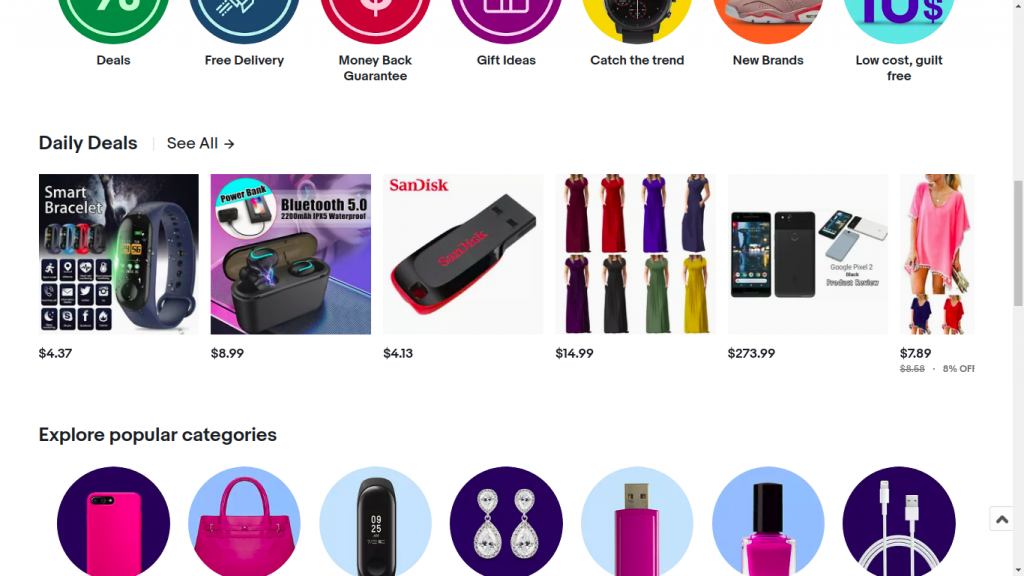
eBayの例が良い例で、‘すべてを見る’ページはデイリーディールのみを表示します:

ページネーションページに追加するすべてのリンクがクロール可能であることを確認してください。
ページネーションされたページをカノニカルにする
これは、「古い」ページネーション技術の観点から物事を見ると、ページネーションのランディングページのみがインデックスされる必要があると助言していたため、実行するのが難しいかもしれないことです。
このアプローチは、リンク構造の深いところにあるページネーションされたページがまったくインデックスされない可能性があるため、問題を引き起こします。
この記事はGoogleによって書かれており、重複するコンテンツを持つ他のページの中で「ページをカノニカルにする」方法について説明しています。
リンク構造をしっかり把握する
ページネーションがランキングシグナルを薄めると述べました。例えばバックリンクの場合、リンクが互いにリンクエクイティを渡すことができません。この問題を解決する一つの方法は、リンク構造があまり深くないことを確認することです。
ページネーションのランディングページから特定のページネーションされたページへのリンク数を減らす必要があります。
「浅い」リンクの深さを持っている場合、リンクエクイティがページネーションされたページに渡され、それらが単独のページとしてランク付けされるチャンスを与えることができます。
ファセットナビゲーションを修正する
ユーザーにより関連性の高いオプションを表示するためにフィルターを許可するサイトがあります。このコンセプトはファセットナビゲーションとして知られています。これらのフィルターは、フィルターに使用されるパラメータに基づいて新しくユニークなURLを作成します。
これは、クロール可能でインデックス可能なURLを無限に作成することが可能であり、それによって大量の重複コンテンツの問題が発生することを意味します。
ファセットナビゲーションを修正する方法の一つは、AJAXを使用することです。これにより、ユーザーが選択したフィルターに基づいて新しいURLが作成されるのを防ぎます。また、SEOの価値がないパラメーターを特定し、それらがクロールされたりインデックスされたりするのを防ぐこともできます。
この記事では、ファセットナビゲーションについて詳しく説明し、その修正方法についても説明しています。
結論として
ページネーションは、大量のデータセットを扱いやすいチャンクで表示したい場合に便利です。しかし、ユーザーと検索エンジンの両方に効果的にサービスを提供するために、その実装方法に注意する必要があります。