Wat is een Favicon
Favicons maken het gemakkelijker voor gebruikers om je site te identificeren wanneer ze veel tabbladen in de webbrowser open hebben. Favicons worden meestal weergegeven net voor de URL in een browser. Je kunt ook favicons zien in bladwijzers, Google autocomplete resultaten, en zoekgeschiedenis. Hier zijn de plaatsen waar favicons kunnen worden weergegeven in verschillende browsers.
Favicons kunnen worden gedefinieerd als pictogrammen die worden gebruikt als onderdeel van de branding van een site. Een favicon kan het logo van een merk zijn, een karakter of een set karakters, een deel van het logo, of zelfs een generieke afbeelding die het type bedrijf of industrie vertegenwoordigt waarin een merk zich bevindt.
In dit artikel onderzoeken we wat ervoor zorgt dat favicons niet verschijnen, en hoe deze problemen op te lossen.
Hoe Favicons Correct Te Installeren

Je moet je favicon correct installeren als je wilt dat het correct wordt weergegeven. Maak eerst een favicon. Er zijn veel favicon generators die je hiervoor kunt gebruiken. Voeg het vervolgens toe aan je site. Hier is hoe je het op de hoofdpagina's van je site installeert:
- Upload het favicon.ico bestand naar de gewenste directory op je site.
- Voeg deze code in het <head></head> gedeelte:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- ‘images’ moet worden vervangen door de directory waar je favicon is opgeslagen.
- ‘favicon.ico’ moet worden vervangen door de naam die je je icoon hebt gegeven.
- Let op dat de rel-waarde ook ‘icon’, ‘apple-touch-icon’ of ‘apple-touch-icon-precomposed’ kan zijn.
- De href-waarde kan een relatief pad zijn (waar je het bestandspad gebruikt waar de favicon is opgeslagen) of een absolute URL (waar je je domein gebruikt en het favicon-bestand aan de URL toevoegt zoals in https://abc.com/favicon.ico)
Leer meer over hoe je favicons toevoegt in dit artikel. Je kunt ook lezen over Google's richtlijnen voor favicons hier.
Veelvoorkomende redenen waarom uw Favicon niet wordt weergegeven

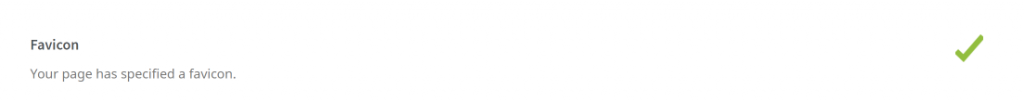
Je kunt controleren of je favicon correct wordt weergegeven door onze website audit tool te gebruiken. Hier zijn veelvoorkomende redenen waarom je favicon niet wordt weergegeven en hoe je de problemen kunt oplossen:
Syntaxfouten
Een eenvoudige syntaxisfout in de code die je gebruikt om je favicons te implementeren, kan ertoe leiden dat je favicon niet wordt weergegeven. Hier is een voorbeeld:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
De bovenstaande code heeft 1 eenvoudige syntaxisfout:
- De href link mist afsluitende aanhalingstekens
Uw browser heeft uw site in de cache opgeslagen als een zonder een favicon

Wanneer je een favicon aan je site toevoegt, kan het zijn dat deze niet wordt weergegeven omdat je browser je site heeft ‘opgeslagen’ als een zonder een favicon. Je moet de cache in je browser wissen of een andere browser gebruiken.
Alternatief, voeg /favicon.ico toe aan je domeinnaam zoals in www.abc.com/favicon.ico
Verkeerd Bestandspad
Je moet ervoor zorgen dat het bestandspad van je favicon correct is. Als je je pictogram in de map images hebt, zorg er dan voor dat je bestandspad /images/favicon.ico heeft, afhankelijk van hoe je je pictogram hebt genoemd.
Als je CSS en pictogram broers en zussen zijn, in die zin dat ze op hetzelfde niveau staan, zorg er dan voor dat je geen schuine streep voor de bestandsnaam van de favicon hebt, zoals in je href zou moeten zijn als volgt:
href=“favicon.ico”
De browser toont geen favicons als ze lokaal zijn
Browsers zoals Chrome en Safari tonen geen favicons als ze lokaal zijn (ze zijn niet geüpload naar een server). Chrome, bijvoorbeeld, kan de favicon alleen tonen als deze zich in de downloadsmap bevindt.
De Link om de Favicon te Maken Staat Niet op de Juiste Locatie
Het is belangrijk om de link om je favicon toe te voegen op de juiste locatie te plaatsen. Het moet in de header-sectie van je webpagina worden geplaatst en niet ergens anders. Hoewel het in de body geplaatst op sommige browsers kan werken, zullen andere browsers zoals Chrome het niet laden.
De bestandsnaam van uw favicon is nog steeds de standaard bestandsnaam
Soms is de reden dat je favicon niet wordt weergegeven het gevolg van het niet wijzigen van de bestandsnaam. De eenvoudige oplossing hiervoor is om het favicon-bestand een andere naam te geven dan de standaard, ‘favicon.ico’
Laten we ons nu richten op waarom favicons niet worden weergegeven in Chrome, WordPress, Shopify, Wix en Squarespace:
Redenen waarom favicon niet wordt weergegeven in Chrome specifiek

Hier zijn de redenen waarom je favicon mogelijk niet wordt weergegeven in Chrome:
De Favicon Grootte is Verkeerd
We noemden dat Google specifieke richtlijnen heeft die gevolgd moeten worden bij het toevoegen van favicons aan je site. Een daarvan is dat de pictogramgrootte een veelvoud van 48 moet zijn en het mag niet 16x16 zijn. Als je pictogramgrootte 16x16 is, zal het niet worden weergegeven.
Content Management Systems (CMSs) hebben ook specifieke afmetingen die ze aanbevelen. WordPress beveelt 512 x 512 aan en Squarespace 300 x 300. Deze CMSs kunnen de favicon aanpassen aan verschillende scenario's. Een grotere maat is bijvoorbeeld nodig voor bladwijzers, terwijl een kleinere maat nodig kan zijn voor mobiel.
Dit artikel verkent de verschillende favicon-maten, waar ze het beste geschikt zijn, en zelfs de verouderde maten.

De Favicon-bestand in de hoofdmap hebben, maar de link die het ‘importeert’ niet toevoegen
Alleen omdat het favicon-bestand in je hoofdmap staat, betekent dat niet dat het automatisch wordt geüpload wanneer je website laadt. Zorg ervoor dat je deze links in je header hebt:
<link rel=“icon” href=”favicon.ico” type=“image/x-icon”>
<link rel=“shortcut icon” href=“favicon.ico” type=“image/x-icon”>
Dit is wat de favicon naar je site zal importeren.
Redenen waarom de favicon specifiek niet wordt weergegeven in Shopify

Hier zijn de redenen waarom je favicon mogelijk niet wordt weergegeven in Shopify:
De link om de favicon te importeren bevindt zich op de verkeerde locatie
Waar je je link plaatst, is belangrijk. Zorg ervoor dat het in de <head> </head> sectie staat, en niet in <header></header>.
Zie hoe je een favicon toevoegt aan je online Shopify-winkel
Redenen waarom favicon niet wordt weergegeven in WordPress specifiek
Hier zijn de redenen waarom je favicon mogelijk niet wordt weergegeven in Wordpress:
In Customizer, het Sitepictogram is bedoeld voor de AMP-favicon
Als je Customizer gebruikt om een aangepaste favicon te uploaden, werkt het mogelijk niet omdat dit bedoeld is voor pagina's die gebruik maken van AMP. Om dit probleem op te lossen, moet je eerst de favicon verwijderen die je had geüpload met behulp van Customizer. Vervolgens moet je een plugin installeren genaamd ‘Favicon door RealFavicon Generator’. Deze plugin stelt je in staat om de afbeelding te uploaden die je als je favicon wilt gebruiken. Het moet in png- of jpg-formaat zijn. De plugin helpt je om het naar .ico te converteren.

Er zou een plugin kunnen zijn die body-elementen toevoegt in je head /head
Je moet ervoor zorgen dat je geen plugin hebt die body-elementen aanmaakt in je <head></head> sectie. Ga door je head-sectie en als je code ziet die bij de body-sectie hoort, controleer dan de plugins die je had geïnstalleerd toen je je favicon aan je WordPress-site toevoegde. Ga door en deactiveer of verwijder het zelfs.
U heeft het afbeeldingsformaat niet gespecificeerd als het geen .ico is
Als je pictogram in .png-formaat is, moet je de link die je gebruikt om de favicon te uploaden bewerken om het type op te nemen als volgt:
<link rel=“icon” href=“yourpath” type=”image/png”>
Je moet ook het .ico-bestand toevoegen aan de root van de site.
Leer hoe je een favicon toevoegt aan een WordPress-site.
Redenen waarom de favicon specifiek niet wordt weergegeven op Squarespace

Hier zijn de redenen waarom je favicon mogelijk niet wordt weergegeven in Squarespace:
De gecachte versie is nog niet ongeldig verklaard
De sjablooncode in de <head></head> sectie gebruikt altijd ‘favicon.ico’ als de bestandsnaam. Dit is de gecachte versie. Om deze ongeldig te maken, verander de bestandsnaam.
U bent nog steeds ingelogd op de CMS
Als je nog steeds bent ingelogd op je CMS, kan het zijn dat het nog steeds het standaardpictogram van Squarespace weergeeft. Je moet uitloggen van CMS om je aangepaste favicon te zien.
Conclusie
Favicons zijn handig om te helpen met merkconsistentie. Ze maken je site gemakkelijk herkenbaar waar de gebruiker meerdere sites in één oogopslag moet identificeren, bijvoorbeeld wanneer er veel tabbladen openstaan. Ze zijn geweldig voor terugkerende bezoekers en klanten. Wanneer je gebruiker je site bladwijzert, maken favicons het gemakkelijk herkenbaar.
Het implementeren van favicons verloopt mogelijk niet altijd soepel en we hebben gekeken naar veelvoorkomende redenen waarom favicons niet worden weergegeven. We hebben zelfs problemen onderzocht die kunnen optreden bij het gebruik van specifieke Content Management Systems - CMSs - zoals WordPress, Shopify of SquareSpace. Zoals je misschien hebt gemerkt, zijn de meeste problemen eenvoudig genoeg en kun je ze zelf oplossen. Aarzel echter niet om professionele hulp in te roepen waar nodig.