
Er is niets erger dan een kapotte barcodescanner wanneer je boodschappen gaat doen.
Het betekent dat je handmatig al je kortingscodes moet invoeren.
Zo saai, hè?
Soms kan terugkoppelen hetzelfde aanvoelen.
Het betekent handmatig de HTML-code typen, of een reeks knoppen in je CMS aanklikken om de URL, ankertekst, target, enz. in te voeren.
Veel bloggers en website-eigenaren zijn overspoeld, en zelfs het toevoegen van backlinks kan als een karwei aanvoelen.
Dus waarom zou je het niet makkelijker maken voor degenen die naar je willen linken?
Je kunt dat gemakkelijk doen met HTML-backlinkcode.
Plaats het gewoon op je website zodat iedereen het kan kopiëren en plakken—vrijwel een makkelijke backlink in de vorm van tekst, banner of media.
Niet alleen helpen ze je te controleren hoe je gelinkt wordt (ja, we hebben het over [trefwoorden]), maar er zijn manieren om HTML-backlinkfragmenten te maken die zowel gebruikers als je SEO helpen.
Belangrijke Elementen van een HTML Backlink

Een HTML-backlinkfragment is een stukje code dat je op je website plaatst zodat bezoekers het kunnen kopiëren en plakken. Het bevat een paar belangrijke elementen:
- URL: Dit is dat https://example.com/ deel van de hyperlink, na het href-attribuut.
Hoewel technisch triviaal, is dit deel van het fragment cruciaal voor je backlinking belangen: Weet je zeker dat je dit als je homepage wilt hebben? Of wil je liever dat de links naar je Over ons of Diensten pagina wijzen, of misschien naar je beste stuk content?
- target: Voorzichtig met deze. Als je dit overslaat, zal jouw site in hetzelfde venster of tabblad in de browser van de bezoeker laden wanneer ze op de backlink op de site van iemand anders klikken. Veel website-eigenaren willen geen bezoekers verliezen aan een andere website en laden jouw site liever in een nieuw tabblad.
Het opnemen van een target="_blank" attribuut in je snippet zal site-eigenaren gelukkiger maken om naar je te linken, en het zal je bouncepercentage of rankings niet schaden.
- rel: We all know about the rel="nofollow" attribute from the endless threads around SEO forums and blogs, but what about rel="noopener?"
Dit attribuut beperkt de kans dat een kwaadaardig script op de gekoppelde pagina inbreekt op jouw pagina, en helpt om jouw website en bezoekers te beschermen tegen kwaadaardige bedreigingen.
- Anchor tekst: Dit is de plaats voor doel- en merkgebonden zoekwoorden in je backlink.
Omdat je volledige redactionele controle hebt over deze HTML-backlink, zorg ervoor dat je goed nadenkt over de zoekwoorden die je wilt gebruiken. Wil je hier scoren op merkgebonden zoekwoorden, of niche-zoekzinnen? Of misschien een mix van beide?
- Afbeeldingsoptimalisatie: Als je een HTML-fragment voor een banner maakt, moet je alle best practices voor afbeelding SEO toepassen.
HTML Backlink Snippet #1: Tekst en Banners
Dit is het gemakkelijkste type HTML-backlinkfragment om te maken. Je kunt deze code gebruiken voor een tekstuele backlink of een banner (afbeelding) gebaseerde backlink.Hieronder staan twee voorbeelden, en hoe ze eruit zouden zien wanneer ze door iemand worden gebruikt om naar jou te linken:
Tekstfragment
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Uw ACME Website Winnaar</a>Dit zou er als volgt uitzien:
Example.com - Uw ACME Website Winnaar
Bannerfragment
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Jouw ACME Website Winnaar"/></a>Je zou de fragmenten meestal op je website weergeven tussen <pre></pre> tags, zodat de code zichtbaar is "zoals het is" en niet verschijnt als een live backlink.
HTML Backlink Fragment #2: Infographics en Video
Ja, je kunt ook HTML-snippets maken voor infographics en deelbare video's!
Het enige verschil is dat je hier meer tekst hebt om toe te voegen.
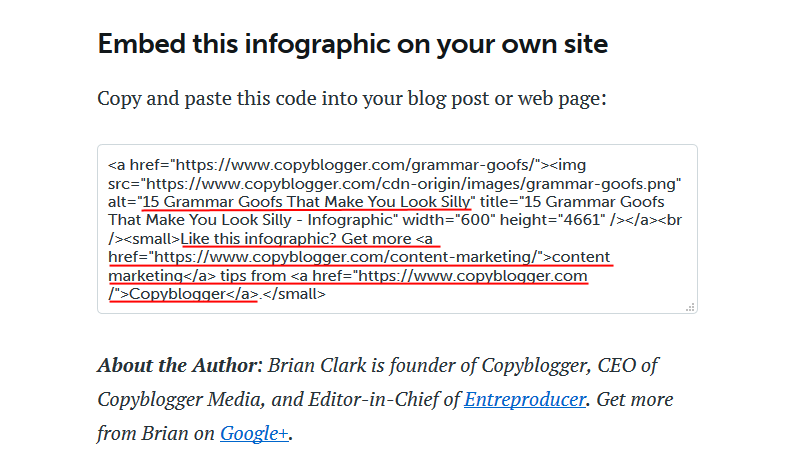
Zie dit voorbeeld van een Copyblogger infographic over "Grammar Goofs:"

Je kunt overeenkomsten vinden met het op banners gebaseerde HTML-fragment dat ik je eerder heb laten zien. Bijvoorbeeld, de bestandsnaam van de infographic bevat het sleutelwoord ("grammar goofs"), en de alt-tag bevat de titel van de post.
Echter, in dit geval, komt het fragment met extra tekst binnen <small> tags die een oproep tot actie en extra backlinks bevatten.
Dat betekent dat wanneer een bezoeker dit HTML-fragment kopieert en op zijn website plakt, het niet alleen de infographic om link juice te krijgen is, maar ook alle andere pagina's op je website die je in de CTA-tekst hebt opgenomen.
Hoe HTML-backlinks te optimaliseren voor SEO
1. Gebruik doel- en merkgebonden zoekwoorden in de ankertekst (maar optimaliseer niet te veel)
Je zult merken dat niche doelzoekwoorden en merkgebonden zoekwoorden hun natuurlijke plaats zullen vinden in de ankertekst van je HTML-backlinks.
Gewoonzorg ervoor dat uw ankers:
1. Zijn natuurlijk ogend: Aka geschreven in een natuurlijke taal. Je wilt iets als "vind goedkope hotels in Atlanta" en niet "goedkope hotels Atlanta"—zo spreekt een mens niet!
2. Worden niet herhaald in je tekst: Moderne zoekmachines hebben geen trefwoorddichtheid nodig om je inhoud te rangschikken voor specifieke trefwoorden—wat ze nodig hebben is relevantie van het onderwerp. Het is prima om je doel-trefwoorden een paar keer in je tekst te gebruiken, waar het ook maar logisch is, maar overdrijf het niet tenzij je te maken wilt krijgen met straffen voor het volstoppen van trefwoorden en geïrriteerde lezers.
2. Onderschat de alt-tag en tekst die je in het fragment opneemt niet
Zoals je kunt zien in de voorbeelden, is de alt-tag essentieel om banners, infographics en video's te optimaliseren. Maar het is ook nuttig om een tekstbeschrijving te hebben voor zowel visuele HTML-snippets als reguliere backlink-codes met een CTA die meer verkeer naar andere pagina's op je site zal leiden.
Zowel de alt-tag als deze extra tekst zijn goede plaatsen om trefwoorden op te nemen waarvoor je wilt ranken.
3. Heb zowel een dofollow- als een nofollow-versie van de HTML-backlinkcode
Sommige webmasters zullen alleen teruglinken met een nofollow-tag om straffen van Google te vermijden.
Hoewel deze onwaarschijnlijk zijn—vooral nu Google mogelijk "onnatuurlijke" links devalueert in plaats van de linkende website te straffen—is het nog steeds nuttig om niet-technisch onderlegde bezoekers een alternatief HTML-code te geven voor je backlink met een rel="nofollow" attribuut.
Aangezien je al de rel="noopener" attribuut gebruikt, voeg simpelweg "nofollow" toe tussen de aanhalingstekens:
rel="noopener nofollow"
Hoe (Vriendelijk) Meer HTML Backlinks te Stimuleren
"Vriendelijk" is het sleutelwoord hier.Je wilt bezoekers niet pushen om naar je te linken in ruil voor goederen of diensten. Die praktijk wordt over het algemeen afgekeurd door Google en kan ertoe leiden dat je website een straf krijgt.
Anderen dingen laten doen in ruil voor backlinks is een methode die beter spaarzaam gebruikt kan worden en voornamelijk binnen leden-only wedstrijden of weggeefacties (waarbij het toevoegen van een backlink bijdraagt aan de wedstrijd- of weggeefpunten).
Dat gezegd hebbende, hieronder staan drie effectieve methoden om mensen aan te moedigen om uw HTML-backlinkcode te gebruiken om terug te linken naar uw website.
1. Een gemakkelijk te pakken HTML-box
Maak het gemakkelijk voor gebruikers om de HTML-fragmenten te pakken.
Soms is een eenvoudige HTML-box met de code om te kopiëren en plakken veel beter dan mooie op JavaScript gebaseerde boxen die niet in elke browser werken (sommige mensen zullen JavaScript uitschakelen om veiligheidsredenen—je kunt het ze niet kwalijk nemen).
Tekstgebaseerde HTML-codevakken zijn een veel bruikbaarder alternatief en ze zijn ook gemakkelijk te implementeren. Het enige wat je hoeft te doen is je code tussen de volgende tags op je pagina invoeren:
<pre>[voeg hier je HTML-code in]</pre>Et voilà!
2. Een manier om "dank je" te zeggen
Vertel tevreden bezoekers dat een van de beste manieren om je site te laten groeien is door terug te linken met behulp van de HTML-backlinkcode op hun webpagina's.
Wees niet opdringerig. Geef gewoon aan dat het zal helpen, en leg uit hoe het zal helpen met een eenvoudige opsomming of een link terug naar een andere pagina waar je het belang van backlinks uitlegt voor je website om een positie in zoekmachines te vestigen.
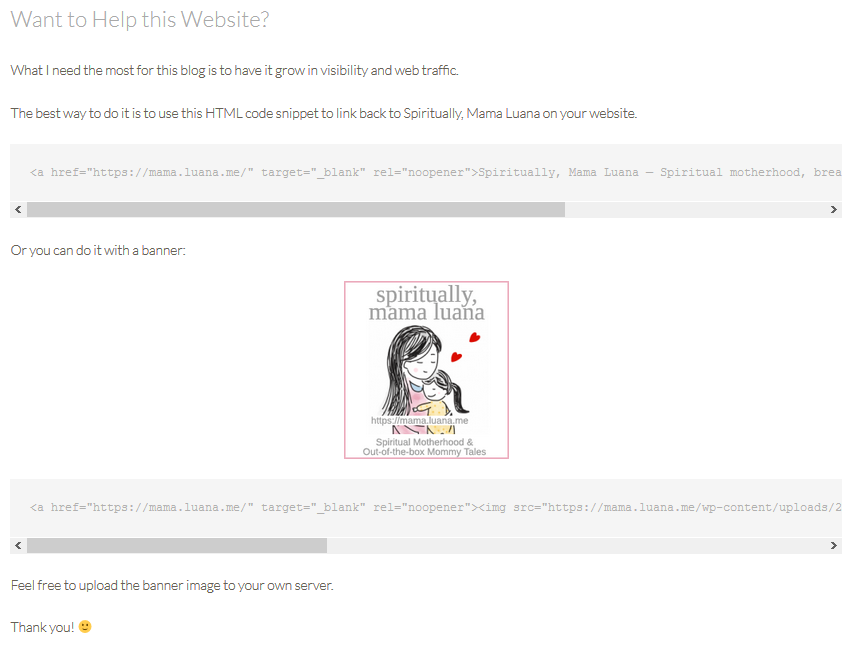
Wat ik deed voor mijn moederschapsblog was mijn HTML-codes toevoegen onder een "Wil je deze website helpen?" kop, waar ik duidelijk aangaf dat ik de blog in zichtbaarheid en verkeer moet laten groeien. De codes volgen die verklaring:

3. Een gebaar van waardering
Ken je die goede zielen die teruglinken naar je website gewoon omdat ze een van je initiatieven waardeerden, zelfs als ze nooit gebruik hebben gemaakt van je diensten of iets hebben gekocht in je e-shop?
Of een of andere fanatieke fan van de inhoud die je op je blog publiceert?
Nou, deze mensen verdienen een gebaar van waardering voor hun vriendelijkheid.
Als een voorbeeld, zou je zoiets kunnen schrijven:
Heb je een link terug naar deze website geplaatst? Geweldig! Bedankt voor je steun. Laat me alsjeblieft weten over je backlink, want ik wil je bedanken en je uitnodigen voor mijn volgende interviewfeature.
Liefde teruggeven werkt.
HTML Backlink Samenvatting
HTML-backlinkfragmenten zijn een snelle manier om je bezoekers nog blijer te maken om naar je terug te linken.
Immers, wat is er makkelijker dan een stukje HTML-code pakken en het simpelweg op je webpagina plakken?
Het kost een seconde en kost niets.
En zoals je kunt zien uit deze kleine gids, is het maken van een HTML-backlinkfragment uiteindelijk niet moeilijk.
Vergeet deze gemakkelijke manier niet om backlinks te scoren van webmasters en klanten die je werk waarderen.