Wat is een Viewport?
Viewport is een meta tag die zich bevindt in de <head> van de HTML. Het is het zichtbare deel van een webpagina dat een gebruiker kan zien vanaf hun apparaat of monitor. Onjuiste viewports zullen ertoe leiden dat gebruikers zijwaarts moeten scrollen tijdens het browsen op de website in plaats van dat de site perfect op hun apparaatschermen past.
Waarom is viewport belangrijk?
Mobielvriendelijke sites scoren hoger, punt. Om maximale mobielvriendelijkheid te bereiken met de minste investering, moeten sites de tijd die een gebruiker besteedt aan scrollen of het aanpassen van de grootte van een pagina verminderen.
Het maken van een responsief ontwerp voor de website is essentieel omdat ze verwacht worden bezocht te worden door alle soorten gebruikers en op elk apparaat. Het is aan jou om de best mogelijke versie van je site te bieden met behulp van viewport voor elk apparaat.
Impact van mobiele viewport in SEO
Het configureren van je mobiele viewport is de gemakkelijkste en meest effectieve manier om de mobiele vriendelijkheid van je site te vergroten. Google noemt viewport meta tags als eerste in hun basisprincipes van responsive webdesign, en weerspiegelt de SEO-richtlijnen die elke site zou moeten volgen. Met het mobile-first initiatief zeggen ze verder “pagina's geoptimaliseerd voor een verscheidenheid aan apparaten moeten een meta viewport tag in de head van het document opnemen.”
Viewport beste praktijken
Om ervoor te zorgen dat een pagina op een mobiele-vriendelijke manier wordt weergegeven, zijn hier enkele tips die je kunt volgen:
Vermijd het weergeven van de pagina op een specifieke breedte, aangezien breedtes kunnen variëren van het ene apparaat naar het andere.
Vermijd het gebruik van absolute breedtewaarden in je CSS, zoals cm, mm, in, px, pt, of pc. Gebruik in plaats daarvan relatieve breedtewaarden zoals em, ex, ch, rem, vw, vh, vmin, vmax, en %. Het gebruik van absolute waarden kan ervoor zorgen dat de elementen van je site breder laden dan je viewport toelaat.
Test handmatig de responsiviteit en viewport-gereedheid van uw site
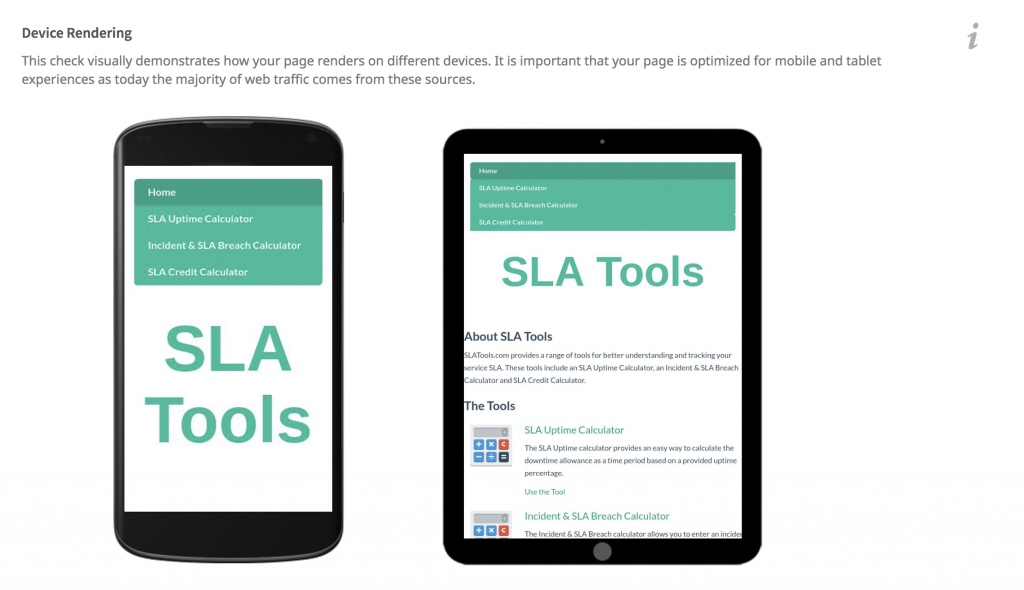
De eenvoudigste en snelste manier om te identificeren hoe uw site eruitziet op verschillende apparaten is door uw SEOptimer-rapport te maken en het gedeelte Apparaatweergave van het rapport te bekijken:

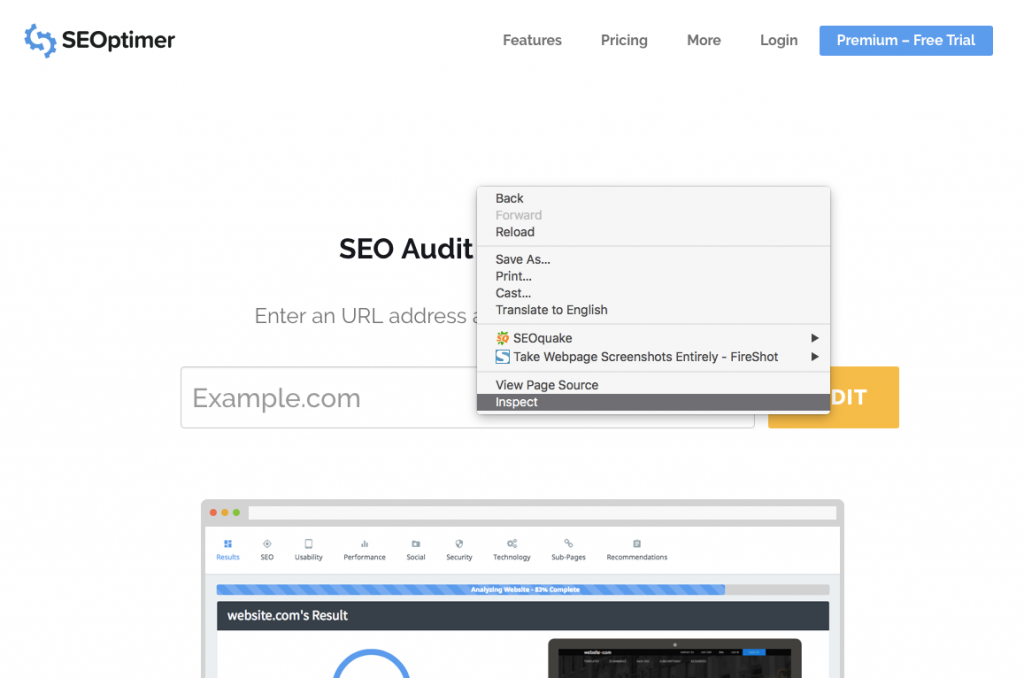
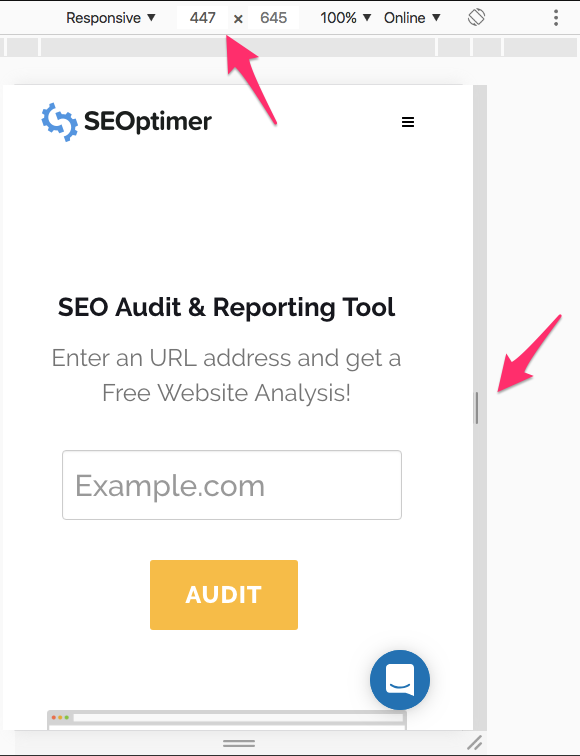
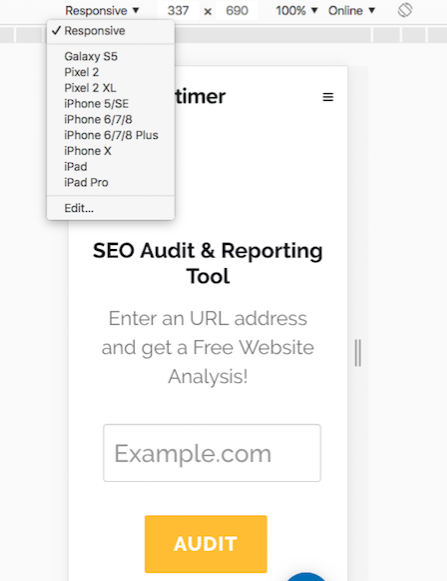
Je wilt je site testen met je eigen apparaat of door Chrome "Inspecteren" te gebruiken om te zien hoe je site eruitziet op basis van de verschillende apparaten die door Google worden aangeboden. Let op dat het gebruik van de Chrome-browser je niet toestaat om je scherm van links naar rechts te slepen of pinch-to-zoom te gebruiken.

Zodra je je site begint te bekijken, sleep je de rechterkant om de breedte te veranderen en te zien hoe goed je site is ontworpen voor mobiele gebruikers.

U kunt ook populaire apparaten selecteren en bepalen of elk apparaat correct wordt weergegeven.

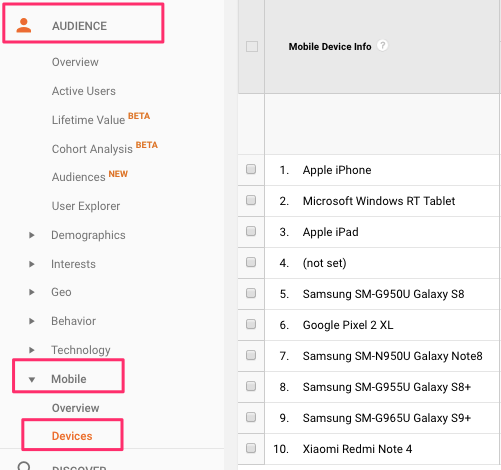
Wilt u meer apparaten? Afhankelijk van de behoeften van uw site, kunt u bepalen welke apparaten uw site het meest tegenkomt in Google Analytics.
Je kunt ook naar Doelgroep > Mobiel > Apparaten gaan en de meest populaire apparaten vinden die worden gebruikt om je site te bekijken.

Als de vermelde apparaten niet gebaseerd zijn op de meest populaire apparaten die er momenteel zijn, kunt u het apparaat op naam vinden of aangepaste apparaten toevoegen op basis van de pixelverhouding.
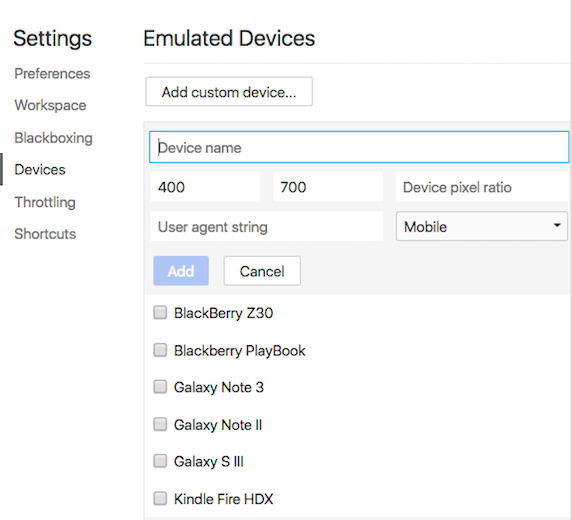
Om een aangepast apparaat toe te voegen:
Ga naar DevTools Instellingen > Apparaten > Aangepast apparaat toevoegen.
Voer vervolgens een apparaatnaam, breedte, hoogte, apparaat-pixelverhouding en gebruikersagentstring in.
Hoe de mobiele viewport voor uw site te configureren
Er zijn drie belangrijke manieren om een mobielvriendelijke site te ontwerpen, afhankelijk van je huidige mobiele siteontwerp: Dynamisch, Aparte URL en Responsief ontwerp.
Dynamische ontwerpconfiguratie
Als je momenteel een dynamisch ontwerp hebt, ben je verplicht om een volledig aparte pagina te bouwen om verschillende versies te bedienen en elke user agent te vertellen wat ze moeten openen vanaf dezelfde URL. Je zult de Vary HTTP-header op de pagina moeten gebruiken. Hieronder staat een voorbeeld van hoe je dat verzoek kunt maken:
GET /pagina-1 HTTP/1.1
Host: www.example.com
(...rest van HTTP-verzoekheaders...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Inhoud-Lengte: 5710
(... rest van HTTP response headers...)
Hier is meer informatie over dynamische ontwerpconfiguratie.
Gescheiden URL's configuratie
Gescheiden URL's vereisen meer ontwikkelingsbronnen en vereisen ook dat je een geheel nieuwe site bouwt en deze host op een subdomein zoals www.m.example.com. Om zoekmachines te helpen gescheiden mobiele URL's te begrijpen, moet je annotaties maken voor zowel desktop www.example.com als mobiele www.m.example.com apparaten.
Hier zijn voorbeelden van hoe elke URL te annoteren:
Op de desktop pagina (http://www.example.com/page-1), voeg toe:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
en op de mobiele pagina (http://m.example.com/page-1), de vereiste annotatie moet zijn:
<link rel="canonical" href="http://www.example.com/page-1">
Deze rel="canonical" tag op de mobiele URL die naar de desktop pagina verwijst, is vereist.
Sitemapannotatie moet het volgende bevatten:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
Hier is meer informatie over aparte url-configuratie.
Configuratie van responsief ontwerp
Responsive design is de gemakkelijkste en meest effectieve manier om een website te maken aanbevolen door Google. De viewport-configuratie moet ervoor zorgen dat de pagina laadt met een breedte die overeenkomt met de breedte van het apparaatscherm, zoals volgt:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Een <meta> viewport element geeft de browser instructies over hoe de afmetingen en schaal van de pagina te beheren.
Het toevoegen van de code width=device-width zorgt ervoor dat de pagina wordt aangepast aan de breedte van het scherm, wat ook zal variëren afhankelijk van het apparaat van de gebruiker.
Het initial-scale=1.0 deel stelt het initiële zoomniveau in wanneer de pagina voor het eerst wordt geladen door de browser.
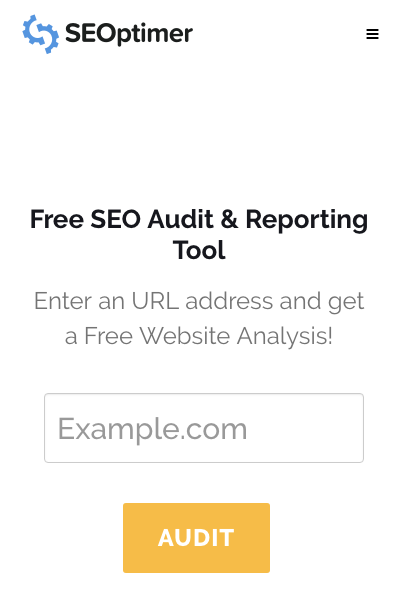
Na het instellen van de viewport van een pagina, moet de volgende stap zijn om de inhoud van de pagina te schalen. Hier is een voorbeeld van een mobielvriendelijke viewport die de inhoud heeft aangepast aan het display van de gebruiker:

In dit voorbeeld, als viewport is uitgeschakeld of geconfigureerd voor alleen desktop, moet je het zijwaarts bewegen of knijpen om te zoomen om de hele site op het apparaat te bekijken.
Hoe de mobiele viewport in WordPress te configureren
De meeste thema's in WordPress zouden al een viewport moeten hebben en mobiel responsief moeten zijn. Als SEOptimer heeft gedetecteerd dat je WordPress-thema geen viewport heeft, is de beste methode om dit te verifiëren binnen je WordPress-thema.
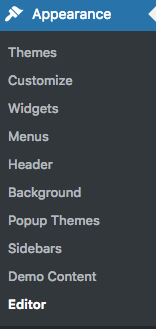
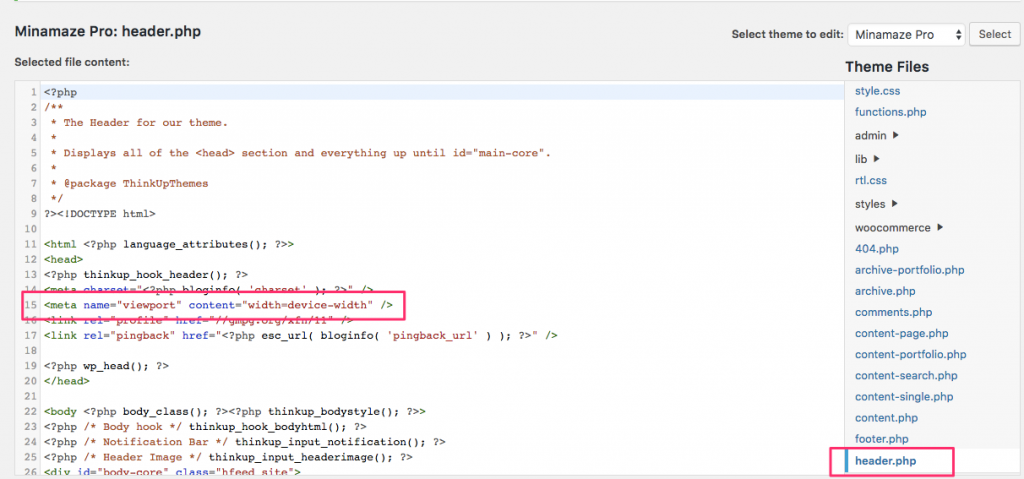
Je moet naar Appearance > Editor > Header.php gaan om dit te doen.

Het header.php bestand moet bevatten:
<meta name="viewport" content="width=device-width">
of
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Als je momenteel geen viewport in het header.php-bestand hebt en je hebt de responsieve controle al uitgevoerd, neem dan contact op met je thema-ontwikkelaar.
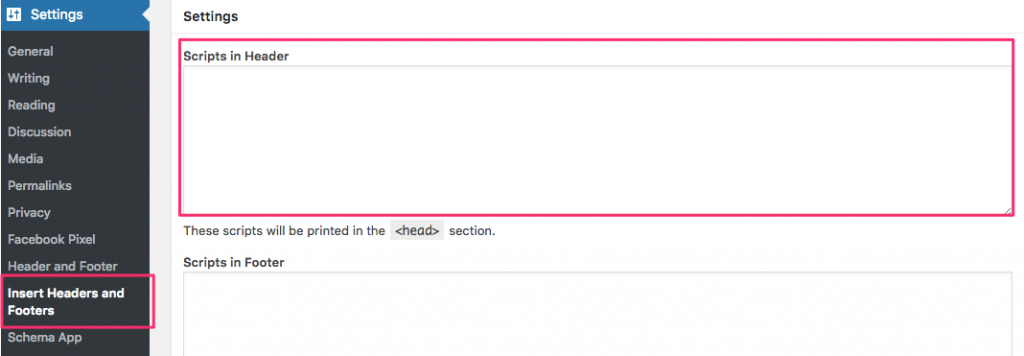
Als toegang tot header.php te technisch lijkt, kun je de plugin “Insert Headers and Footers” van WordPress installeren en de viewport in de headersectie invoeren.
Hoe de mobiele viewport in Wix te configureren
Helaas kun je de Wix-viewports op dit moment niet configureren of repareren.
Wix gebruikt de meta tag:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Dus, wanneer SEOptimer of Google mobile friendly tester je site controleert, verlies je punten voor mobielvriendelijkheid. Dat betekent niet dat je rang verliest of moet overstappen naar een ander platform, het betekent gewoon dat de detectie is gebaseerd op een apparaatbreedte die schaalbaar is en per apparaat wordt aangepast.

Je kunt meer informatie over het Wix viewport probleem vinden via de volgende link:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
Hoe de mobiele viewport in Shopify te configureren
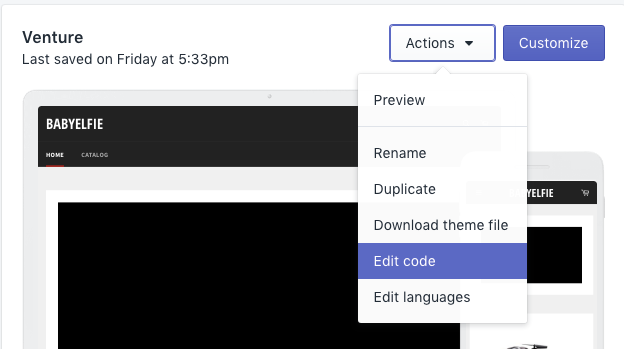
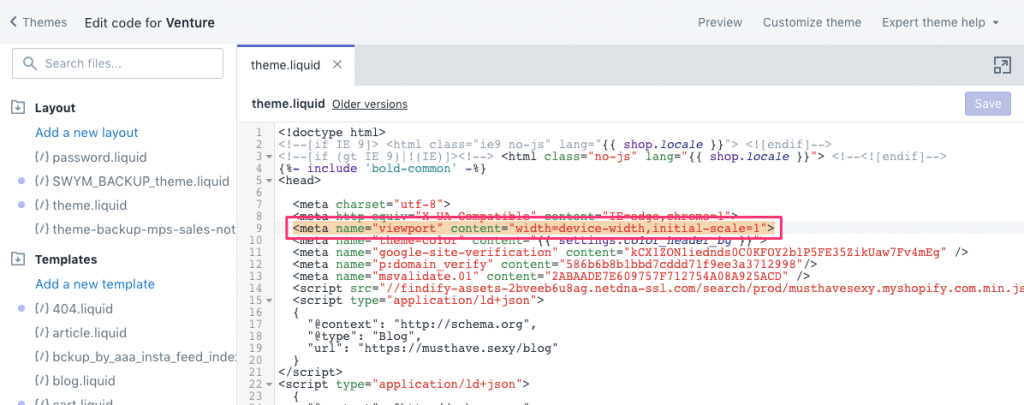
Het thema van Shopify, zoals WordPress, zou klaar moeten zijn voor de viewport. Als je echter de viewport moet verifiëren of toevoegen vanwege het thema, kun je naar Theme > Actions > Edit Code gaan.

Zoek het bestand “theme.liquid” en je zult de viewport in de <head> sectie zien.

Als je de viewport niet kunt vinden, kun je contact opnemen met de thema-ontwikkelaar of de viewport toevoegen en de responsieve test doorlopen om je volgende stappen te bepalen.