
Wat is meta charset?
Een charset of karakterset in zijn geheel is in wezen een set tekens die door de computer wordt herkend op dezelfde manier als de rekenmachine getallen kan identificeren. Elk van deze tekens wordt vertegenwoordigd door een nummer dat bekend staat als codepunt en dit creëert een communicatiekanaal voor het coderen en decoderen van inhoud.
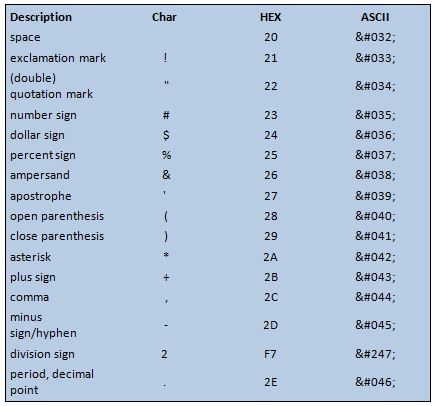
Een tekenset bevat daarom tekens die een specifieke of bijzondere functie hebben. De computer slaat de tekens op als een of meer bytes. Een voorbeeld is de ASCII-tekenset die alle Engelse tekens en speciale controletekens vertegenwoordigt met nummers van 0-127.
Echter, de meeste tekensets werken alleen voor specifieke talen en herkennen beperkte tekens en dit maakt het coderen en encoderen moeilijk of onmogelijk. In moderne tijden is echter de Unicode de meest betrouwbare en universeel geaccepteerde tekenset vanwege zijn vermogen om codes en nummers gemakkelijk te vertalen.
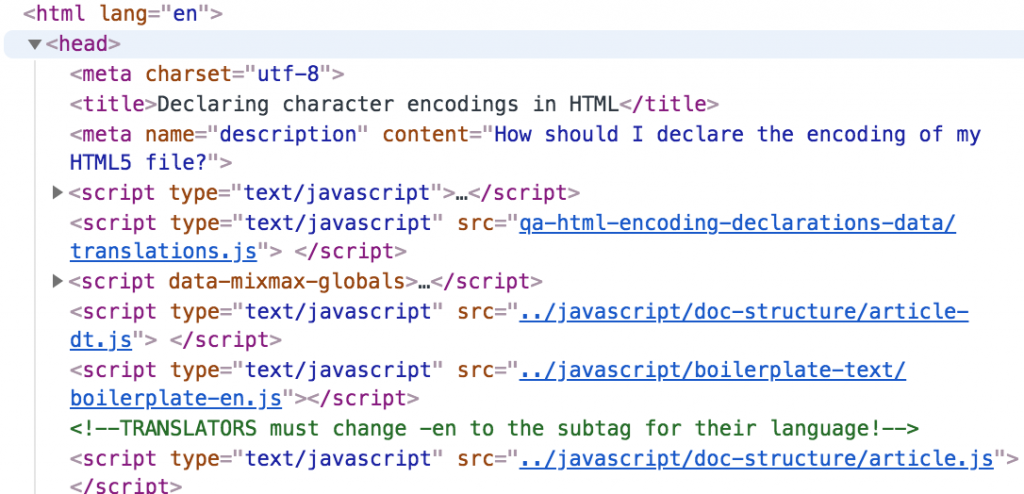
Je kunt de meta charset in de header van je html code zien
<meta charset="utf-8>
Hoe werkt het?
Meta Charset is wat bepaalt hoe tekst wordt verzonden en opgeslagen. Deze tekstgegevens worden meestal eerst omgezet in binair en dan moet er een soort cijfer zijn dat tekens verbindt met hun juiste binaire equivalenten.
Wanneer deze gegevens uiteindelijk worden gedecodeerd, moet de tekenencoding van tevoren bekend zijn, anders kunnen er complicaties optreden. Een voorbeeld hiervan kan worden gezien in browsers wanneer je naar een webpagina kijkt. Informatie over het soort tekenset dat wordt gebruikt, komt van de server of wordt rechtstreeks door de ontwikkelaar geschreven. Helaas is er een groot aantal tekensets en dit betekent diverse manieren om binaire codes aan tekens en bytes te koppelen.
Voor contentontwikkelaars en auteurs betekent het kiezen van de UTF-8-tekenset voor je content dat je een enkele tekenset kunt gebruiken voor meerdere tekensbehoeften, waardoor dingen enorm worden vereenvoudigd zonder de noodzaak om meerdere keren te volgen en te converteren. Dit betekent dat het gemakkelijker zou zijn om door je content te bladeren zonder verwarrende tekens en rommel te krijgen
AddType 'tekst/html; charset=UTF-8' html
Waarom is het belangrijk?
Wanneer je denkt aan het feit dat elke keer dat tekst wordt verzonden, het moet worden gecodeerd in een specifieke tekenset en aan de andere kant moet worden gedecodeerd, wordt het belang van tekenset vrij duidelijk. Dit betekent dat zonder juiste karaktercodering, een browser onzin tekst zal weergeven omdat het simpelweg niet begrijpt wat erin wordt gestopt en een snelle ongeïnformeerde gok moet maken.
Het is ook belangrijk in html-formulieren omdat wanneer je tekst invoert in tekstvakken op sites of sociale mediaplatforms, het zorgvuldig gecodeerd moet worden. Als deze informatie om welke reden dan ook niet beschikbaar is, kan de onjuiste mapping leiden tot het verlies van vitale informatie.

Wat een tekenset doet, is een sleutel bieden om een code te ontgrendelen en te kraken die tussen de gebruiker en de website wordt doorgegeven.
Het is een set van gestructureerde mappings tussen de bytes in de computer en de tekens in de tekenset. Als deze sleutel ontbreekt, ziet de data eruit als geschreven onzin. Dit betekent dat wanneer je tekst invoert via een toetsenbord, de tekenset de tekens die je kiest koppelt aan specifieke bytes in het computergeheugen, en vervolgens om de tekst weer te geven leest het de bytes terug in de tekens.
Is het een ranking factor voor SEO?
Het tekenset is geen rangschikkingsfactor voor zoekmachineoptimalisatie. De meeste zoekmachines richten zich op het belangrijke doel om relevante, nuttige inhoud te leveren aan degenen die ernaar zoeken en beschouwen daarom geen andere externe factoren die niet bijdragen aan dat doel.
Dus je tekenset is belangrijk vanwege hoe je informatie verzendt, maar zoekmachines zijn er niet in geïnteresseerd. Het gebruik van andere tekensets dan Utf-8 zal je SEO-ranking niet verlagen omdat het grotendeels niet uitmaakt welke tekenencoding je gebruikt zolang de zoekmachine in staat is om informatie aan de eindgebruikers te leveren.
Hoe kan ik het toevoegen als ik het nodig heb?
Je kunt een tekenset aan je website toevoegen met de volgende code
<?phpheader( Content-Type: text/html; charset=iso-8859-1’)
Voor dit te laten werken, moet je dit opnemen in de PHP die je html-bestand bevat. Het is belangrijk op te merken dat het mogelijk niet op alle webpagina's werkt, aangezien de bovenstaande code geen functie is maar een verklaring, dus je moet je pagina html opnemen. Houd er rekening mee dat de php-webpagina de Utf-8-tekenset in de header gebruikt.
Verschillende soorten charset
De meeste tekensets zijn ontstaan door individuele fabrikanten die tegemoetkwamen aan de behoeften van hun klanten. De meeste tekensets zijn niet compatibel met elkaar (met een paar uitzonderingen). De drie meest voorkomende tekensets zijn, ASCII (1968), ISO 8859-1 (1987) en UTF-8 (1996).
ASCII
Charset voor de Engelse taal. Bevat 7-bits die zijn toegewezen aan 128 tekens. Elke letter is toegewezen aan een nummer van 0 tot 127. Deze code set is vrij beperkt, maar als een van de pioniers heeft het de creatie van een tekenset voor elk van de andere talen aangewakkerd. De meeste computers gebruiken ASCII-codes om tekst weer te geven.
Unicode
Unicode werd gecreëerd om 135 moderne en historische talen onder één standaard te verenigen. Unicode is een standaard en geen charset zelf. Vanaf mei 2019, versie 12.1, bevat Unicode 137.994 tekens inclusief symbolen en emoji's. De Unicode-standaard definieert UTF-8, UTF-16 en UTF-32
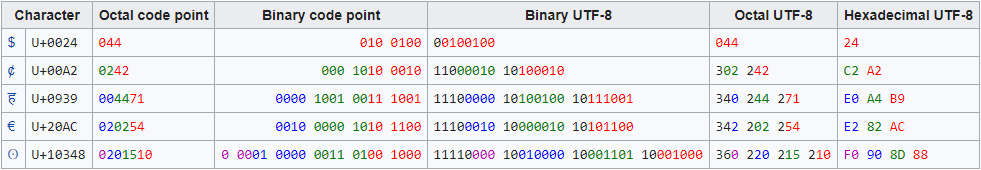
UTF-8
Nu de dominante code van het internet. UTF-8 wordt gebruikt op 94% van de websites. Het codeert de meest voorkomende tekens, basisnummers en Engels met 8-bits. UTF-8 gebruikt een minimum van 1 byte. UTF-8 is ook identiek aan ASCII voor Engels. Dit betekent dat elke ASCII-tekst ook een UTF-8-tekst is.

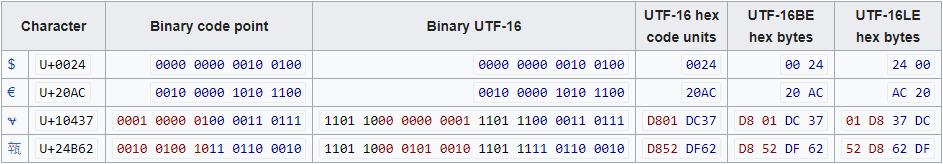
UTF-16
Unicode met 16 bits. Hoewel oorspronkelijk gebruikt met systemen zoals Windows en Java, heeft het nooit echt aangeslagen bij Linux en macOS. Tegenwoordig wordt UTF-16 gebruikt bij 0,01% van de webpagina's. UTF-16 gebruikt een minimum van 2 bytes.

UTF-32
Unicode met 32 bits. Het voordeel van UTF-32 is dat de Unicode-punten direct geïndexeerd zijn. Het nadeel is dat het niet efficiënt is met het gebruik van ruimte, aangezien het altijd 4 bytes gebruikt. Dit betekent tot wel twee keer de grootte van UTF-16 en vier keer die van UTF-8.
Ter conclusie
Dus wat zijn de SEO-voordelen van charset? Hoewel het geen directe rankingfactor is, moet je je bewust zijn van je charset. Als je per ongeluk 2 verschillende standaarden weergeeft in je meta charset of de regels van de standaard niet correct volgt, dan krijg je een decodeerprobleem en wordt je content niet correct weergegeven. Dit zal een negatieve invloed hebben op je SEO.
Als je je charset correct implementeert, dan help je een hoog bouncepercentage te voorkomen, geef je mensen geen reden om niet naar je te linken en kunnen zoekmachines je inhoud niet verkeerd interpreteren, wat je SEO-inspanningen ten goede komt.