Wat is Paginasnelheid?
De term [page speed] verwijst naar de hoeveelheid tijd die je mediacontent of webpagina nodig heeft om te downloaden van de website hosting server naar de webbrowser zodat de bezoeker het kan zien. Met andere woorden, de [page speed] is de duur tussen het klikken op een link en de weergave van elk element op de webpagina die de browser heeft opgevraagd.
Waarom is Paginasnelheid belangrijk?
Pagina snelheid is een van de belangrijke factoren die Google gebruikt bij het rangschikken van websites. Het kan een enorme impact hebben op de SEO van je website. Volgens Google’s benchmarks, zou een goede webpagina het volgende moeten hebben:
- Gemiddelde snelheidsindex mag niet meer dan drie seconden bedragen
- Gemiddeld paginagewicht mag niet meer dan 500kb zijn
- Gemiddeld aantal verzoeken mag niet meer dan 50 bedragen
- Gemiddelde tijd voor de eerste byte mag niet meer dan 1,5 seconden bedragen

Optimalisatie van de prestaties van de website moet een centraal punt zijn van een technologisch superieure website. De laadsnelheid van uw webpagina zal het succes van uw online bedrijf bepalen. In feite zal een onindrukwekkende websiteprestatie waarschijnlijk de winstgevendheid van uw bedrijf schaden wanneer een gebruiker zijn geduld verliest door de marteling van het wachten op een langzaam ladende site. Volgens gegevens van deAberdeen Group Onderzoek, een onmiddellijk reagerende website zal snellere conversieratio's vergemakkelijken; bovendien zal elke vertraging van één seconde bij het laden van uw pagina de gebruikerstevredenheid met ongeveer 16 procent sterk verminderen. Het zal ook het aantal paginaweergaven met ongeveer 7 procent verminderen.
Enkele van de voordelen van investeren in paginasnelheid zijn:
Verminderde bouncepercentages
You will enjoy many benefits after optimizing your web page for speed, one of which is reduced bounce rates because only a few people will leave the site due to impatience. Perhaps you have already come across websites that take a very long time to load. Data from Google shows that the patience of most people breaks after two seconds; therefore, Google encourages web developers to ensure sites can load within one second. Anything, even just 250 milliseconds, is likely to make a big difference in the decision of your site visitor. Je zult van veel voordelen genieten nadat je je webpagina hebt geoptimaliseerd voor snelheid, waarvan een lagere bouncepercentages is omdat slechts een paar mensen de site zullen verlaten vanwege ongeduld. Misschien ben je al websites tegengekomen die erg lang duren om te laden. Gegevens van Google tonen aan dat het geduld van de meeste mensen na twee seconden breekt; daarom moedigt Google webontwikkelaars aan om ervoor te zorgen dat sites binnen één seconde kunnen laden. Alles, zelfs slechts 250 milliseconden, kan een groot verschil maken in de beslissing van je sitebezoeker.
Verhoog het aantal keren dat mensen je website bezoeken
Na het verminderen van de laadtijd van je webpagina, zullen mensen je website vaker bezoeken. Een Kissmetrics rapport toont aan dat ongeveer 47 procent van de mensen verwacht dat een webpagina binnen 2 seconden laadt en ongeveer 40 procent van de zoekers zal je website verlaten als een pagina niet binnen die tijd kan laden. Nog eens 40 procent zal waarschijnlijk vertrekken als je webpagina niet binnen 3 seconden kan laden.
Als slechts een paar mensen je website verlaten terwijl anderen blijven en meer tijd erop doorbrengen, zal de interactie/betrokkenheidsratio stijgen. Het aantal paginaweergaven zal ook toenemen. Elk van deze dingen behoren tot de rangschikking signalen die Google gebruikt.
Zoekmachines zullen meer van je webpagina's doorzoeken
Volgens eenartikel op Yoast, na het verhogen van de paginasnelheid, zul je het aantal webpagina's dat zoekmachines zullen crawlen en indexeren hebben verhoogd. Meer geïndexeerde webpagina's vergroten de kans dat de individuele pagina hoger scoort. Maar hoe werkt dat?Googleheeft al een bandbreedte vastgesteld voor de correlatie tussen paginasnelheden en site-crawling. Een langere laadtijd vermindert de bandbreedte en vermindert daardoor het aantal pagina's dat Google succesvol kan crawlen.
Als Google je website crawlt en indexeert, zullen de kansen op een penalty en ranking beter zijn. Met andere woorden, de kans om meer bezoekers aan te trekken zal groter zijn. Nadat je de bezoekers hebt aangetrokken, zullen de geoptimaliseerde pagina's voorkomen dat ze vertrekken.
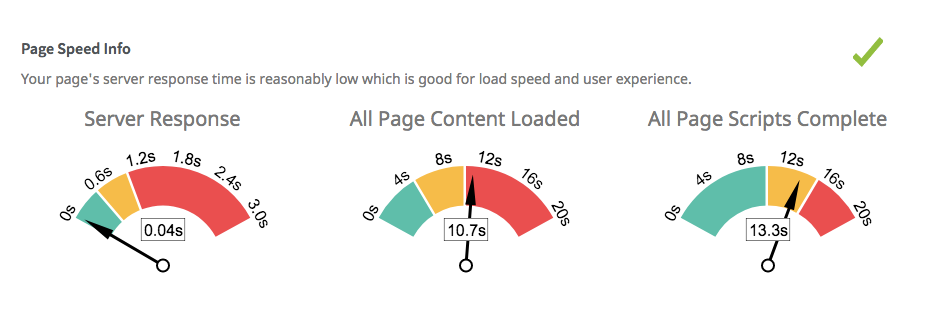
Hoe snel moeten je webpagina's laden?
Alles wat langzamer laadt dan het knipperen van je oog—400 milliseconden—is te langzaam. Een rapport dat Google engineers publiceerden toonde aan dat de nauwelijks waarneembare laadtijd van een webpagina van 0,4 seconden genoeg is om een potentiële bezoeker te beïnvloeden om je site te verlaten voordat deze volledig is geladen.
Je paginalaadtijd mag niet langer dan 100 milliseconden duren. Dat komt omdat het visuele sensorische geheugen in je hersenen in 100-milliseconden bursts functioneert. Het geheugen moet zichzelf elke 0,1 seconden legen, omdat de fotoreceptorcellen in je ogen meer informatie moeten doorgeven aan je occipitale kwab.
De toevoeging van zelfs maar één seconde aan de laadtijd beïnvloedt de naadloze stroom van gedachten omdat de gebruiker de voorkeur geeft aan controle over webbrowse-activiteiten en mentale stress alleen maar zal toenemen als de webpagina niet reageert.
Na 10 seconden vertraging zal de aandacht van de bezoeker afnemen. Frustratie, ongeduld en een gevoel van verlating zullen sterker worden en voorkomen dat de bezoeker in de toekomst opnieuw uw website bezoekt. Om dit te voorkomen is het belangrijk dat u werkt aan het verbeteren van de snelheid van uw website.
Wat veroorzaakt trage paginasnelheid?
Langzame webpagina's komen voor om een aantal redenen. Enkele van de veelvoorkomende oorzaken zijn onder andere:
Paginaformaat: de grootte van je webpagina is recht evenredig met de paginasnelheid. Kleinere pagina's laden sneller dan grotere pagina's. De trends van de afgelopen jaren laten zien dat het gemiddelde paginaformaat voor de meeste websites is toegenomen.
Volgens KeyCDN is de gemiddelde webpagina gegroeid met 317% van ongeveer 702kb in 2010 tot meer dan 3,422kb in 2017. Dit betekent dat je manieren moet vinden om de snelheid van je webpagina te verbeteren, ongeacht de groeiende grootte.
Paginaformaat en -gewicht: paginalettertype en -gewicht spelen een belangrijke rol in paginasnelheid. Volgens Google moet je het gewicht van je pagina's onder 500KB houden, hoewel ze ontdekten dat 70% van de pagina's die ze analyseerden meer dan 1MB waren, 36% meer dan 2MB, en 12% meer dan 4MB.
Uw host: de host kan ook de paginasnelheid van uw website beïnvloeden. De truc is om de juiste host te vinden die hoge snelheid, bandbreedte en uptime voor uw website biedt.
Extern gekoppelde media: het linken van video's en afbeeldingen kan een geweldige manier zijn om de autoriteit van je website te verbeteren, maar het kan de paginasnelheid ook aanzienlijk vertragen. Het is belangrijk om te overwegen video's direct op je site te hebben in plaats van ze extern te linken.
Te veel advertenties: als je een affiliate marketing site runt of afhankelijk bent van advertenties voor inkomsten, verminder dan het aantal advertenties om de paginasnelheid te verhogen
Widgets: sommige widgets die je gebruikt om je website beter te maken, kunnen je webpagina daadwerkelijk vertragen. Zorg ervoor dat je het aantal widgets dat je op je site gebruikt, reguleert.
Best practices voor paginasnelheid
Nadat je de voordelen van een betere laadsnelheid hebt gerealiseerd, moet je beginnen met het snelheidsoptimalisatieproces. Er is echter één groot probleem dat kan optreden tijdens het snelheidsoptimalisatieproces: mensen maken eerder fouten die de paginasnelheid negatief beïnvloeden in plaats van te helpen. Je bewust zijn van deze fouten van tevoren zal je helpen ze te vermijden en assisteren in het laadsnelheid optimalisatieproces.
Fouten bij beeldoptimalisatie
Er is geen universele methode voor beeldoptimalisatie. Het proces kan de beoordeling en analyse van verschillende aspecten zoals pixels, kwaliteit, gecodeerde gegevens en formaatmogelijkheden omvatten. Een grote fout die veel mensen maken is het opnemen van tekst in afbeeldingen. Het opnemen van tekst in een afbeelding heeft een negatieve invloed op de gebruikerservaring omdat ze de tekst niet kunnen selecteren, inzoomen of doorzoeken.
Gebruik van omleidingen
Redirects zien er niet goed uit. Hoewel ze beter zijn dan tijdelijke redirects, zullen ze ongeveer 301s duren. Als ze onjuist worden gebruikt, zullen ze meerdere round trips creëren en de laadtijden van je HTML-documenten verhogen, zelfs voordat de inhoud is geladen. Als je redirects moet gebruiken, gebruik ze dan voorzichtig en spaarzaam.
Niet gebruik maken van browsercache
Leveraging browser cache is het proces waarbij de browser cache wordt geïnstrueerd om de resources die je webpagina vormen op te slaan. Dit betekent dat elke keer dat een bezoeker je site opnieuw moet bezoeken, de resources die tijdens het eerste bezoek al zijn geladen, niet opnieuw worden geladen. Dit verbetert de paginasnelheid van je website aanzienlijk. Google beveelt het aan als een goede manier om de prestaties van een website te optimaliseren. Het niet benutten van browser cache zal verschillende round trips tussen de gebruiker en de server beïnvloeden, wat vertragingen en datakosten voor de bezoekers zal veroorzaken. Om dit te voorkomen, implementeer HTTP cache of een andere techniek die opslag van de eerder opgevraagde bronnen mogelijk maakt.
Niet optimaliseren van webfonts
Webfonts zijn een betere manier om je webdesign te verbeteren omdat ze bijdragen aan de esthetiek van je websiteontwerp en het voor de gebruikers gemakkelijker maken om te lezen. Het niet optimaliseren van de webfonts zal leiden tot een verminderde laadsnelheid. Geoptimaliseerde aangepaste websitefonts zullen de paginasnelheid daadwerkelijk verhogen.
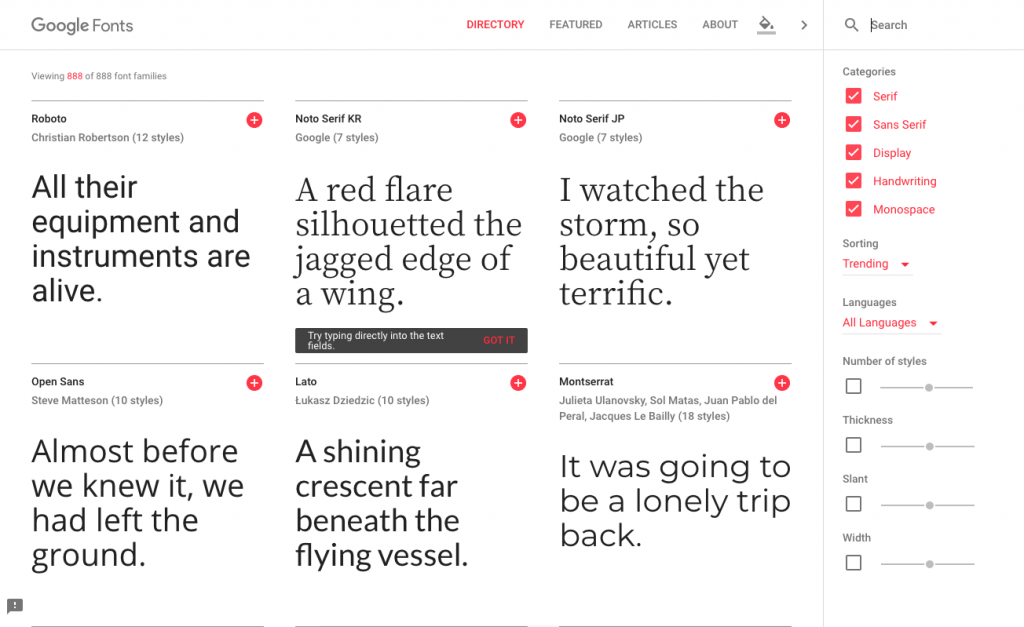
Studies show that about57% van alle websitesnu aangepaste lettertypen gebruiken. Dit heeft sterk bijgedragen aan de toename van de grootte van webpagina's en is dus een belangrijke factor geworden bij het bepalen van de paginasnelheid van uw website. Op een gemiddelde webpagina maakten de lettertypen in 2016 123KB van de paginagrootte uit, vergeleken met slechts 2KB in 2010. Aangezien mobiel belangrijk wordt in e-commerce, zal het gebruik van een lettergrootte van 16 pixels niet alleen de paginasnelheid van uw website verbeteren, maar ook uw website mobielvriendelijk maken.

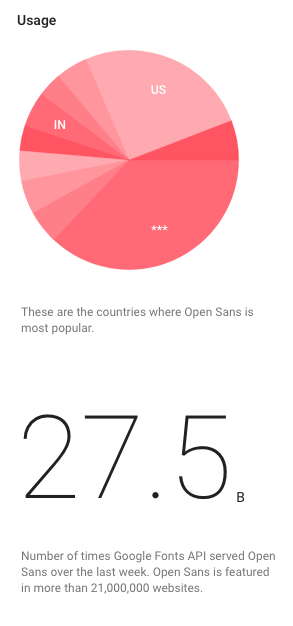
Het vinden van de meest populaire lettertypen kan je helpen om gecachte lettertypen te serveren. Ga naar Google Fonts en selecteer een lettertype waar je het gebruik voor elk lettertype kunt vinden om te helpen bepalen welk lettertype het beste is om te gebruiken.
Wat te doen om de paginasnelheid van je website te verbeteren
Na iets te hebben geleerd over de meest voorkomende fouten die de laadsnelheden beïnvloeden, zou je nu klaar moeten zijn om iets te leren over de beste praktijken die je zullen helpen de snelheid te optimaliseren. Het optimalisatieproces richt zich op acht gebieden:
Het minimaliseren van de HTTP-verzoeken
Een van de belangrijkste gebieden voor het verbeteren van de prestaties van een website betreft het minimaliseren van het totale aantal rondreizen dat de webbrowser nodig heeft om de server te bereiken. De browser moet elk bestand op je website downloaden, zoals JavaScript, CSS of afbeeldingen. Door het aantal verzoeken te verminderen, zul je de snelheid aanzienlijk verbeteren. Het opnemen van een apart CSS-bestand voor elk deel van je website zal alleen de laadtijd verhogen. Neem de CSS op in een enkel blad en doe hetzelfde voor HTML en JavaScript.
Minimaliseer de CSS, HTML en JavaScript
Om de code die je schrijft te begrijpen, moet je deze formatteren op een manier die gemakkelijker is voor mensen om te lezen. Nogmaals, bij het schrijven van mensvriendelijke code, moet je proberen onnodige tekens te identificeren en te elimineren. Dat is belangrijker voor grootschalige websites die duizenden coderegels hebben, omdat de regels je prestaties kunnen kosten.
Onnodige regels bevatten waarschijnlijk witruimtes, nieuwe regels en commentaartekens. Je kunt deze tekens verwijderen zonder de prestaties van je code te beïnvloeden. Door ze te verwijderen, verklein je de grootte van je codebestand en de data die een webbrowser moet downloaden. Als je klaar bent om CSS, HTML en JavaScript te minimaliseren, overweeg dan een van de vele tools die online beschikbaar zijn.
De afbeeldingen optimaliseren
Een ander bestand dat een browser moet downloaden, zijn de afbeeldingen op je webpagina. Afbeeldingen staan erom bekend de laadsnelheid van websites pijnlijk te vertragen. Gebruik indien mogelijk CSS om grafische elementen te maken en vermijd afbeeldingen. CSS-grafieken werken beter voor items zoals knoppen. Soms kan CSS er niet in slagen het ontwerp van foto's of gedetailleerde decoratieve elementen na te maken.
Door je afbeeldingen correct te formatteren en comprimeren (zonder hun visuele kwaliteit of uiterlijk te verliezen), verminder je de hoeveelheid data die de gebruiker moet downloaden en creëer je prachtig geoptimaliseerde afbeeldingen voor je website. Onze tool maakt gebruik van pagespeed insights om deze controles uit te voeren, dus de richtlijnen en tools van Google zijn de beste bronnen om ervoor te zorgen dat ze daadwerkelijk de controle kunnen doorstaan
Verminder omleidingen
Het aantal omleidingen op uw website zal direct van invloed zijn op de laadsnelheid van uw website. Een omleiding is simpelweg een lege pagina waar de bezoeker naar zal staren terwijl uw webpagina laadt. Als uw webpagina keer op keer omleidt, zal de bezoeker waarschijnlijk vertrekken voordat de inhoud volledig is geladen. Dit is de belangrijkste reden waarom u hard moet werken om de omleidingen op uw pagina's te verminderen.
Verwijder de render-blockerende JavaScript
Voor de gebruiker om de volledige webpagina te zien, moet de webbrowser elk bestand downloaden dat aan de pagina is gekoppeld. Het laden van de JavaScript-bestanden moet plaatsvinden nabij de onderkant van de head van uw HTML-document, zodat de inhoud van uw webpagina kan verschijnen voordat de volledige JavaScript is geladen.
Als je het aan de bovenkant van de head van het document toevoegt, kan het zijn dat de browser wacht tot de JavaScript volledig is geladen voordat de rest van de pagina wordt weergegeven; daarom moet je de JavaScript-bestanden net voor je sluitende body-tag opnemen.
Benut de browsercache
Ongeveer 40 tot 50 procent van de dagelijkse bezoekers van je website komt met een lege cache. Het maken van een geweldige laadsnelheid voor eerste bezoekers is onderdeel van een geweldige gebruikerservaring. Zowel webservers als webbrowsers staan caching toe. De caches slaan eerdere verzoeken op, zoals CSS- en JavaScript-bestanden, afbeeldingen, webpagina's en cookies, op de webbrowser of server van de gebruiker. Het opslaan van de gegevens vermindert de bandbreedte en helpt de prestaties van je website te verbeteren.
Ontwikkelaars gebruiken caching op de assets die zelden veranderen, zoals JavaScript- en CSS-bestanden. Je moet mogelijk een datum instellen voor wanneer de assets moeten veranderen om de server of browser te vertellen om nieuwe kopieën van de assets op te halen.
Content Delivery Networks
Nadat je je website hebt aangepast om deze sneller te laten laden, moet je de server overwegen die deze host. Traditioneel slaan servers één kopie van een website op en leveren deze aan alle gebruikerslocaties. De tijd die het kost voor de gebruiker om de server aan te vragen en de tijd die de server nodig heeft om te reageren, is sterk afhankelijk van de locatie van de gebruiker in relatie tot de server.
Content Delivery Networks werken op een andere manier:
Ze hosten niet een enkele kopie van je website. In plaats daarvan hosten ze meerdere kopieën van de site op verschillende servers die zich in verschillende delen van de wereld bevinden. Elke keer dat een gebruiker de site opvraagt, komt het verzoek terecht op de server die het dichtst bij zijn of haar locatie is, waardoor de snelheid wordt geoptimaliseerd waarmee het verzoek de server bereikt en de tijd die de server nodig heeft om op het verzoek te reageren. Dit is een geweldige optie die overwogen moet worden nadat je alle andere methoden hebt uitgeput.
Compressie inschakelen
Bestandscompressie is een belangrijk onderdeel van het verbeteren van het behalen van geweldige paginasnelheden. Gebruik applicaties zoals gzip om bestanden te comprimeren en de HTML-, CSS- en JavaScript-bestandsgroottes te verkleinen. Comprimeer elk bestand groter dan 150 bytes voor betere laadsnelheden. Daarnaast moet je afbeeldingsapplicaties zoals Photoshop comprimeren om de kwaliteit van je afbeeldingen te beheersen.
Pagina snelheid optimaliseren voor WordPress
WordPress is een van de beste platforms voor het creëren van een functionerende website voor uw bedrijf. Om dit platform te gebruiken en trage pagina's te vermijden, kunnen de volgende maatregelen worden genomen:
Stap één: Kies een goede host
Je kunt een goede zakelijke pagina hebben met geweldige inhoud, maar een slechte hostingservice. De host moet goed bekend zijn met WordPress om snelle laadtijden te garanderen, zelfs bij veel verkeer. Een gedeelde hostingservice is niet de ideale optie. Investeer in plaats daarvan in wat je hoofdpijn bespaart en voorkomt dat je site ooit offline gaat.
Stap twee: Gebruik een lichtgewicht framework
Langzame, niet-reagerende websites vallen nooit goed bij klanten. Een van de redenen waarom je site traag kan zijn, is vanwege een slecht framework. Een framework dat vol zit met te veel functies beïnvloedt de laadsnelheid negatief. Je moet frameworks vermijden die veel plugins en aangepaste bewerkingen hebben. Laat het thema-framework dat je kiest, of het nu gratis of premium is, eenvoudig zijn. Onthoud, je bent uit op snelheid. Doe de moeite om de rang van je zakelijke site te verhogen en kies een goed framework.
Stap drie: Caching plugin
WordPress heeft gratis, gebruiksvriendelijke plugins hiervoor. Caching-plugins die op een WordPress-site zijn geïnstalleerd, verhogen de laadsnelheden aanzienlijk. Een dergelijke plugin is de W3 Total Cache. Het installeren en activeren ervan op WordPress is uiterst eenvoudig. Zodra je deze plugin activeert, kun je de snelheid opnieuw testen en het enorme verschil opmerken.
Stap vier: Content delivery network
CDN draait helemaal om het bieden van snelle downloadopties voor je statische bestanden aan bezoekers. Alle bestanden bevinden zich op servers die het dichtst bij de bezoekers staan. Content delivery netwerken verminderen ook de responstijden van de server.
Stap vijf: Optimaliseer de homepage
De homepage heeft veel waarde omdat het de landingspagina is. Mensen willen een homepage die goed gebouwd is en bovenal snel laadt.
Een aantal dingen kunnen worden gedaan om dit te verzekeren. Inactieve widgets kunnen worden verwijderd en je moet volledige berichten vermijden, gebruik in plaats daarvan uittreksels. Deelwidgets moeten in berichten staan maar niet direct op de homepage tenzij ze absoluut noodzakelijk zijn.
Het aantal berichten op de pagina moet tot een minimum worden beperkt. Je kunt ook gebruik maken van een website snelheid optimalisatie plugin om de laadsnelheid van je hele website te verbeteren.
Pagina snelheid optimaliseren voor Wix
Wix is een snelle websitebouwer. Meer dan eens is het nuttig gebleken voor zowel beginners als professionals. De vrijheid die Wix biedt, stelt je in staat om de pagina's van je site eenvoudig aan te passen. Je krijgt de optie om meer video's toe te voegen en je boekingssysteem te selecteren (naast vele andere), die allemaal de paginasnelheid kunnen beïnvloeden. Om te voorkomen dat je fouten maakt die leiden tot trage Wix-sitepagina's, volg je deze stappen:
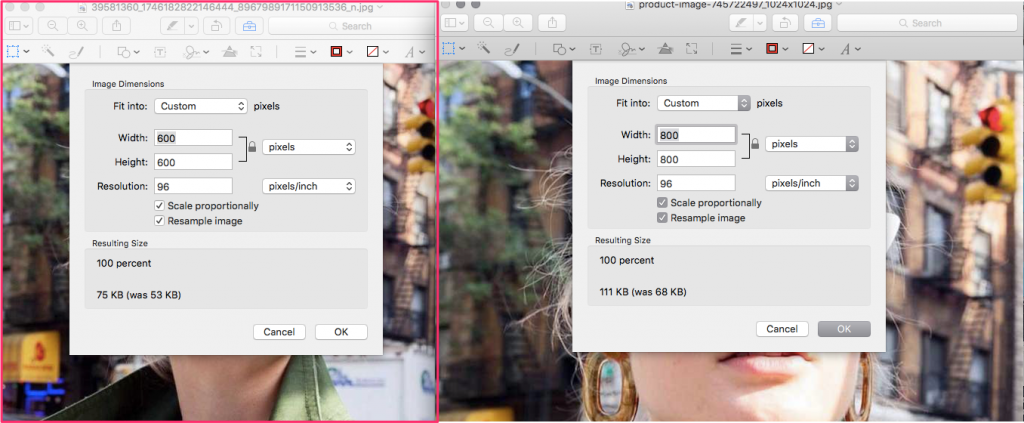
Optimaliseer afbeeldingen terwijl de kwaliteit behouden blijft.
Het is gemakkelijk om deze stap over te slaan, aangezien Wix zelf foto's voor je optimaliseert. Hoewel dit prettig is, is het niet zo effectief. Bedrijven zullen daarom alternatieven moeten vinden. Het optimaliseren van afbeeldingen terwijl de kwaliteit behouden blijft, vereist dat je de foto comprimeert om de grootte te verkleinen maar niet de afmetingen. Er zijn tools die helpen bij de verliesloze compressie van afbeeldingen.
Een dergelijk hulpmiddel is Facebook. Als je al een hoogwaardige foto op Facebook uploadt, kun je de geüploade afbeelding van je foto downloaden, het zal je een geoptimaliseerde foto geven die klaar is voor je Wix-site. Eventuele [resizing] moet worden gedaan voordat je het uploadt voor de beste resultaten. Vermijd zware foto's om je paginasnelheid te verhogen.

In het bovenstaande voorbeeld zijn Facebook-afbeeldingen met 22% verminderd ten opzichte van de originele afbeelding. Je kunt het verschil in grootte opmerken, maar de beeldkwaliteit is zowel optimaal als mobielvriendelijk
Beperk het gebruik van animaties op een pagina
Animaties zijn goed voor je site omdat ze de aandacht van een bezoeker trekken; echter, te veel animaties op een pagina zullen zeker de laadsnelheid vertragen. Tenzij absoluut noodzakelijk, beperk je keuzes tot alleen de belangrijkste animaties. In het geval dat de pagina zoveel mogelijk animaties moet hebben, wees verstandig in hoe je de pagina ontwerpt om een snelle laadsnelheid te behouden.
Lettertypen
De derde stap is om het juiste lettertype voor de site te gebruiken. Een geweldige aanbeveling is om populaire lettertypen zoals San Serif te gebruiken. Deze lettertypen zijn in feite in de browser van de bezoekers opgeslagen. Zodra ze de pagina openen, is het niet nodig om deze lettertypen te laden. Dit bespaart veel tijd en verbetert de klantervaring door een snel ladende pagina.
Matig met diavoorstellingen en web-effecten
Geweldig ontwerp met effecten en diavoorstellingen zal welkom zijn voor uw klanten, maar kan ook de klanttevredenheid verminderen. Waarom? De energie die nodig is om deze effecten te laden kan resulteren in tragere laadtijden. Terwijl uw esthetisch aantrekkelijke site langzaam op de achtergrond laadt, zal de bezoeker andere tabbladen hebben geopend en een veel snellere site hebben gevonden. Het is belangrijk om de laadsnelheid niet te vergeten bij het optimaliseren van de gebruikersinterface.
Ruim je header op
Bedrijven moeten slim zijn bij het opzetten van hun Wix-website. Het is gemakkelijk om mee te gaan in de vrijheid om hun site aan te passen. De header, bijvoorbeeld, moet eenvoudig zijn. Het logo en de bedrijfsnaam of slogans zijn voldoende beschrijvingen. Het toevoegen van andere items aan de header is slecht ontwerp en resulteert in een langzamere pagina-laadtijd.
Pagina snelheid optimaliseren voor Shopify pagina
Een Shopify-winkel lanceren is eenvoudig. In feite zullen de meeste artikelen een toename in verkoop beloven met Shopify en het idee verkopen met behulp van eenvoudige instructies. We waarderen dergelijke informatie naast de snel ladende pagina's. Er zijn een paar dingen die men kan doen om hun Shopify-winkelpagina's te vergroten:
Gebruik Accelerated Mobile Pages (AMP)
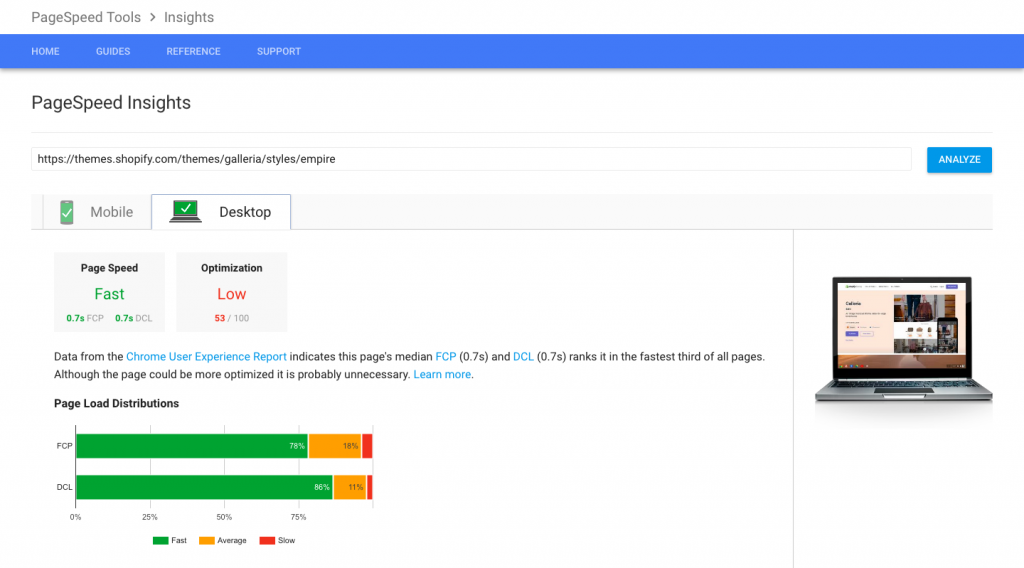
Na het gebruik van prestatie-analysetools zoals PageSpeed insights, is het nu tijd om actie te ondernemen. Veel Shopify-gebruikers zijn op hun telefoons en zullen naar items zoeken en aankopen doen vanaf handheld apparaten, daarom zal elk bedrijf op Shopify AMP moeten gebruiken voor snelle pagina's.

Shopify apps zoals FireAmp maken winkelpagina's razendsnel op mobiele telefoons. Het bouwen van versnelde mobiele pagina's is de manier om te gaan voor je Shopify-bedrijf.
Een thema kiezen
Het thema dat je installeert, kan de hele toekomst van je winkel bepalen. Een geoptimaliseerd thema heeft geen problemen tijdens het laden omdat het alle CSS- en JavaScript-bestanden in één map bevat. Aan de andere kant is een thema met meerdere bestanden een probleem voor winkelpagina's. Deze bestanden worden op een render-blokkerende manier geladen, wat de snelheid van de site beïnvloedt. De manier om deze blunder te vermijden, vereist dat je de PageSpeed insight tool of een andere prestatie-tool gebruikt om de voorbeeldpagina van het thema te controleren. Het thema met de hoogste score is degene die je zou moeten kiezen.
Een ander element om te overwegen bij het kiezen van een thema is hoe responsief ze zijn. Het gekozen thema moet detecteren welk apparaat klanten gebruiken om betere beeldresoluties en dergelijke te bieden. Zorg ervoor dat het thema up-to-date blijft.
Gebruik PageSpeed Insight om te controleren of het thema direct uit de doos geoptimaliseerd is.
Begin met het beheren van je Shopify apps
Installatie van apps verhoogt de prestaties en functionaliteit van de winkel. Naarmate je online winkel blijft groeien, groeit ook de behoefte om meer apps toe te voegen. Deze apps worden geleverd met hun eigen JavaScript-bestanden die op zichzelf geen probleem zijn; ze beïnvloeden echter de laadsnelheden wanneer de app niet in gebruik is door op de achtergrond te worden geladen.
Een snelle manier om dit probleem te controleren is door de lijst van geïnstalleerde apps en hun gebruik te bekijken. Als je ze niet meer nodig hebt, verwijder ze dan. Dit verbetert de prestaties aanzienlijk.
HTTP-verzoeken
HTTP Requests Checker zal je een goed inzicht geven in het aantal verzoeken dat wordt gedaan. Door JavaScripts te combineren, afbeeldingen om te zetten naar base64, de sociale knoppen te beperken en CSS-sprites voor afbeeldingen te gebruiken, garandeer je snel ladende pagina's. Deze inspanningen verminderen het aantal HTTP-verzoeken en zorgen voor geweldige resultaten.