Wat is SSL?
SSL (Secure Socket Layer) is een beveiligingstechnologie die een versleutelde verbinding tot stand brengt tussen servers en clients. Servers, in dit geval, zijn meestal webservers (die websites “huisvesten”) en clients zijn browsers zoals Chrome, Safari, Mozilla en Microsoft Edge. Een ander voorbeeld zou mailservers en mailclients zijn (in dit geval, servers “huisvesten” e-mails en clients zijn de e-mailserviceproviders, bijvoorbeeld, Gmail, Yahoo Mail, en Outlook).
SSL-technologie is standaard en maakt de veilige overdracht van gevoelige informatie mogelijk, zoals sofinummers, inloggegevens en creditcard- of multi-currency card-informatie. Gewoonlijk, wanneer gegevens tussen browsers of webservers worden verzonden, is het in platte tekst, waardoor het heel gemakkelijk is voor iemand anders om het te onderscheppen.
SSL kan ook worden beschreven als een beveiligingsprotocol. Aangezien een protocol beschrijft hoe een algoritme moet worden gebruikt, bepaalt SSL wat de variabelen voor de link en de verzonden gegevens wel of niet kunnen zijn.
Hoe werkt SSL?
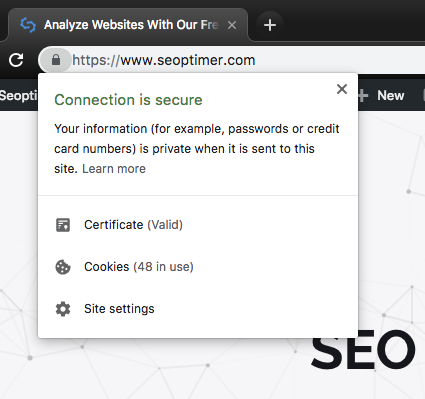
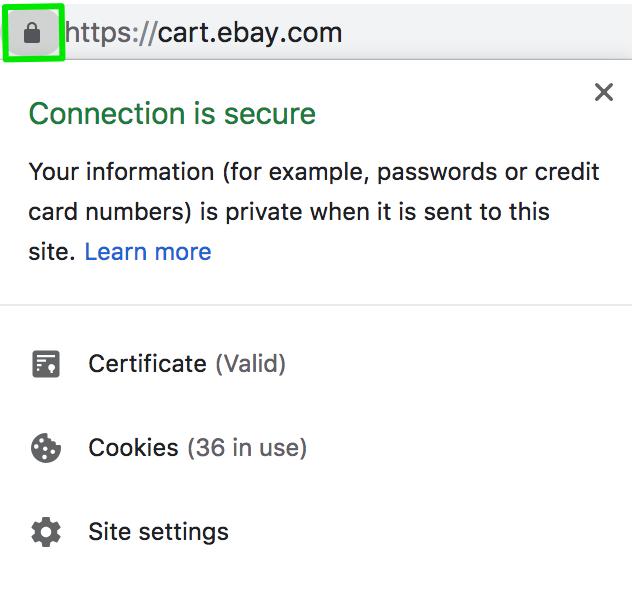
Alle browsers kunnen communiceren met beveiligde webservers via het SSL-protocol. Er is echter een SSL-certificaat nodig om ervoor te zorgen dat een beveiligde verbinding tot stand wordt gebracht. Wanneer een website een geldig SSL-certificaat heeft, wordt gezegd dat deze “SSL ingeschakeld” is. Het zal een slotpictogram hebben net voor de URL, een groene adresbalk en/of zal beginnen met HTTPS in plaats van HTTP.
Het is belangrijk op te merken dat na SSL versie 3, het bestaande protocol werd vervangen door het TLS (Transport Layer Security) protocol. Dus hoewel we SSL zullen bespreken en er continu naar zullen verwijzen in dit artikel, zullen we ook TLS bespreken.
Zowel SSL als TLS combineren authenticatie en encryptie. Het communicatieproces begint meestal met een client die contact opneemt met een server door een verzoek te sturen. De server reageert dan. Bij SSL is de enige partij die bewijs van authenticatie nodig heeft de client. Bij TLS hebben zowel de client als de server bewijs van authenticatie nodig.
Bewijs van authenticatie omvat het gebruik van een encryptiesleutel, die het element is dat daadwerkelijk transmissies beschermt zodra een verbinding is tot stand gebracht.
Met SSL moet de gebruiker een geldig certificaat hebben om ofwel de client of de server te valideren. Het certificaat bevat een adres, digitale handtekening en een geldigheidsperiode. Het certificaat wordt uitgegeven door Certificate Authorities (CA) zoals Lets Encrypt. We zullen later wat dieper ingaan op CA's.
Wanneer een cliënt contact opneemt met de server, presenteert deze (de server) een certificaat. De server stuurt vervolgens certificaatdetails naar de cliënten en bevestigt de details van het certificaat van de cliënt met de uitgevende Certificeringsinstantie. Eventuele discrepanties tussen de certificaatdetails van de cliënt en de details die de Certificeringsinstantie verstrekt, resulteren in geen verbinding.
Het certificaat van de klant moet ook actueel zijn, en de klant moet ook de details van het certificaat van de server controleren voordat een beveiligde verbinding tot stand wordt gebracht.
In wezen, wanneer we het hebben over het concept van "SSL ingeschakeld," hebben we het alleen over de vraag of het adres dat door de client of server wordt gebruikt een geldig certificaat heeft. Gebruikersauthenticatie is een ander beveiligingsniveau dat methoden zoals gebruikersnamen en wachtwoorden gebruikt.
Het certificeringsproces voor binnenlandse gebruikers wordt meestal afgehandeld door de browser van de gebruiker. Voor servers is een certificaatdatabase nodig om certificering te verkrijgen. Het certificaat moet vervolgens in de database worden gedownload en geactiveerd.
Waar bevindt zich het SSL-certificaat?
Het SSL-certificaatcontroleproces is ingebed in de browser van de cliënt of in de software van de server.
Certificeringsinstanties
We hebben eerder vermeld dat certificaten worden gebruikt om clients en servers te authenticeren en worden uitgegeven door Certificeringsinstanties (CAs). CAs accepteren certificaataanvragen, authenticeren de aanvragen, geven certificaten uit en houden een register bij van alle informatie met betrekking tot uitgegeven certificaten.
Certificaten zorgen ervoor dat mensen zich niet voordoen als mensen die ze niet zijn. CAs verifiëren de identiteit van de aanvrager door het certificaat van de aanvrager digitaal te ondertekenen. De digitale handtekening wordt vervolgens gebruikt om de authenticiteit van de gebruiker of server vast te stellen.
Wie zijn enkele Certificeringsinstanties waar je op kunt letten?
Let’s Encrypt - Dit is een open source CA. Het verkrijgen van een Domain Validation certificaat is absoluut gratis, net als de vernieuwing. Je kunt ook meerdere certificaten aanvragen. Het is een goede optie voor mensen met een beperkt budget.
Symantec - Deze CA heeft veel functies, maar is een beetje duur. U kunt ten minste vijf verschillende certificaten aanvragen.
Geotrust - Deze CA heeft middelhoge prijzen en bevat functies zoals gratis heruitgifte van certificaten en onbeperkte serverlicenties.
Comodo - Deze CA biedt een gratis proefperiode voor premium SSL-certificaten (Domeinvalidatie). SSL-certificaten bevatten een garantie.
Digicert - Deze, net als Geotrust, heeft middenklasse prijzen en bevat een garantie ter waarde van $1 miljoen naast gratis heruitgiftes en een logo dat je op je site kunt gebruiken. Vijf verschillende certificaten zijn beschikbaar.
Waarom heb je een SSL-certificaat nodig op je website?
Nu begrijp je het concept van SSL, maar je vraagt je misschien nog steeds af waarom je de moeite zou moeten nemen om een SSL-certificaat te verkrijgen.
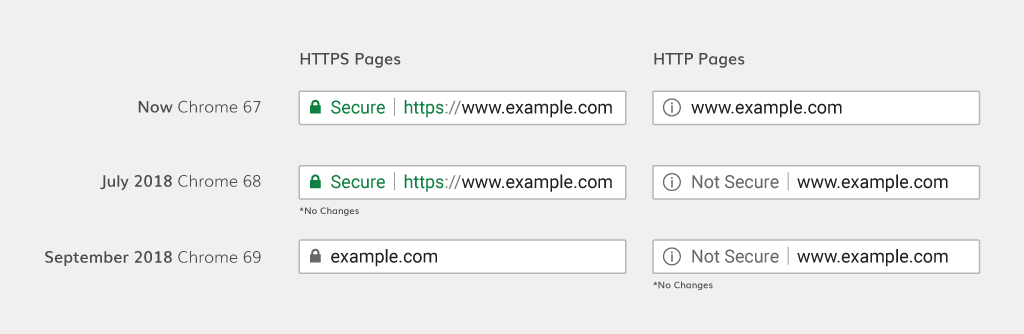
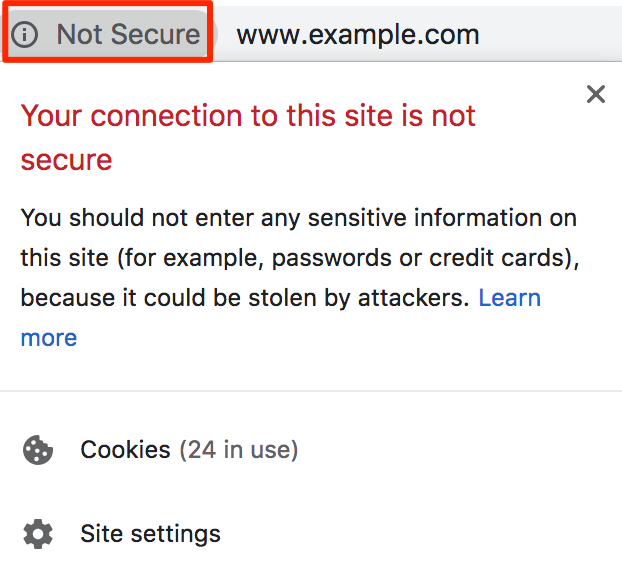
Google ging richting een veiliger web door sterk te pleiten voor het gebruik van HTTPS-encryptie door websites. In juli 2018 zal Google, met de release van Chrome 68, alle HTTP-sites markeren als “niet veilig”:

Voorbeeld van Digicert.
Veilige online betalingen
Als uw website creditcardbetalingen accepteert en/of financiële informatie van klanten opslaat, moet u SSL gebruiken om uw gebruikers te beschermen tegen onderschepte informatie. Bovendien is de kans groot dat hostingproviders en creditcardmaatschappijen SSL verplicht stellen.
Vertrouwen van de gebruiker
We noemden dat een site die SSL gebruikt een slotpictogram net voor de URL zal hebben, een groene balk of HTTPS in plaats van HTTP zal gebruiken. Deze signalen illustreren dat je site veilig is en verhogen het vertrouwen van gebruikers in je site.
Snellere laadtijden
Sites die HTTPS gebruiken laden 83% sneller dan die HTTP gebruiken. Je kunt je eigen test hier doen.
Je moet echter een privévenster gebruiken om te voorkomen dat afbeeldingen worden gecachet.
Zorgen dat het inlogproces veilig is
Een SSL stelt je in staat om de persoonlijke informatie van je gebruikers te beschermen, evenals alle gegevens die ze mogelijk invoeren tijdens het gebruik van je site.
Betere zoekmachineposities
Sites die SSL-certificaten gebruiken, zullen waarschijnlijk hoger scoren, aangezien Google in 2014 bevestigde dat HTTPS een van de ranking signalen was. Andere zoekmachines hebben ook websitebeveiliging opgenomen in hun rankingalgoritme.
Hoe SSL inschakelen voor WordPress
We hebben een speciale gids geschreven om je te helpen SSL voor je WordPress-site te installeren.
Je kunt een gratis SSL-certificaat krijgen als WordPress je CMS is en als je een hostingbedrijf gebruikt dat gratis SSL-certificaten aanbiedt. Hier zijn enkele populaire domeinhostingproviders die gratis SSL-certificaten aanbieden:
Siteground
Dreamhost
GreenGeeks
Bluehost
InMotion Hosting
WPEngine
Liquid Web
Opmerking: De meeste gratis SSL-certificaten worden uitgegeven door Let’s Encrypt.
Als je WordPress nog niet hebt geïnstalleerd op je nieuw aangeschafte domein:
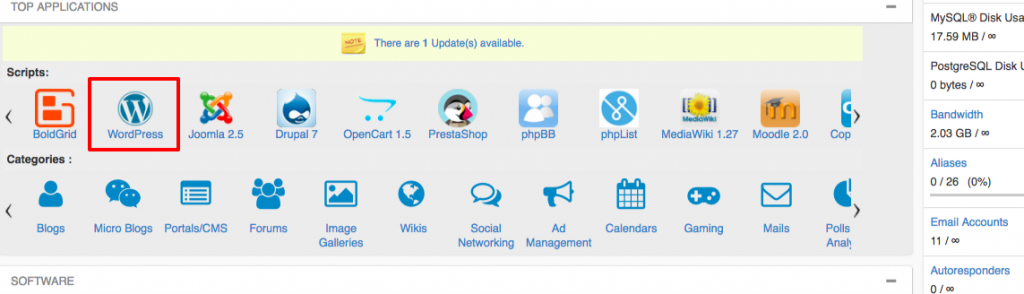
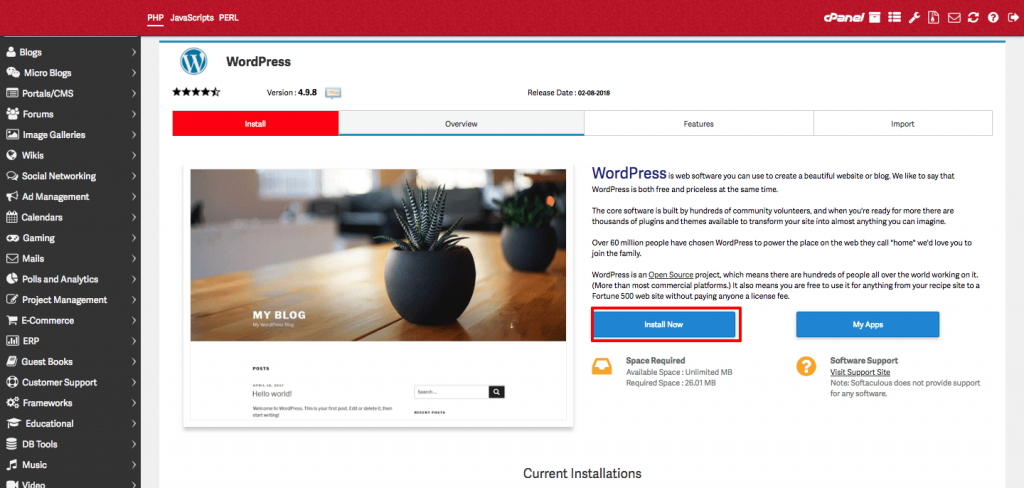
Als je webhostingprovider cPanel gebruikt, moet je naar je cPanel gaan en Top Application vinden en op WordPress klikken:

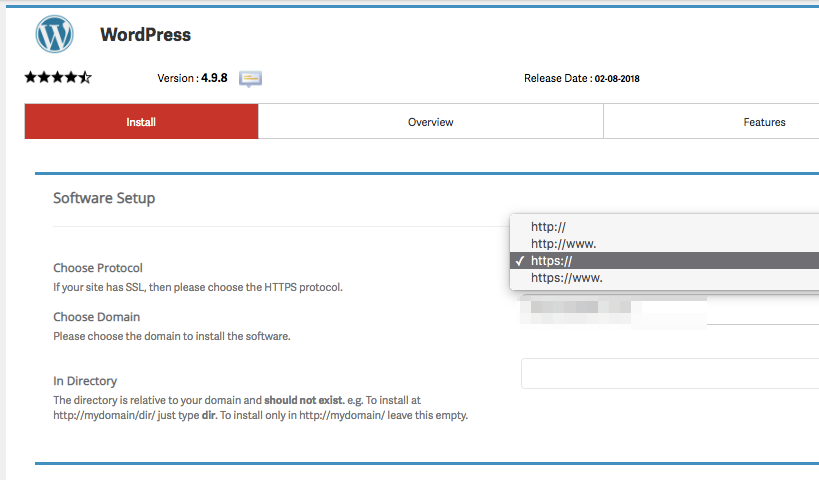
Om WordPress op je nieuwe domein te installeren, klik op Installeren:

Stel het Protocol in op ofwel https:// of https://www
SSL activeren als je al WordPress hebt
Als je WordPress al hebt geïnstalleerd en wordt gehost door een van de bovengenoemde bedrijven, kun je je SSL-certificaat activeren vanuit je hostingdashboard.
Laten we eens kijken hoe we SSL activeren op een WordPress-site gehost door Inmotion Hosting als een voorbeeld.
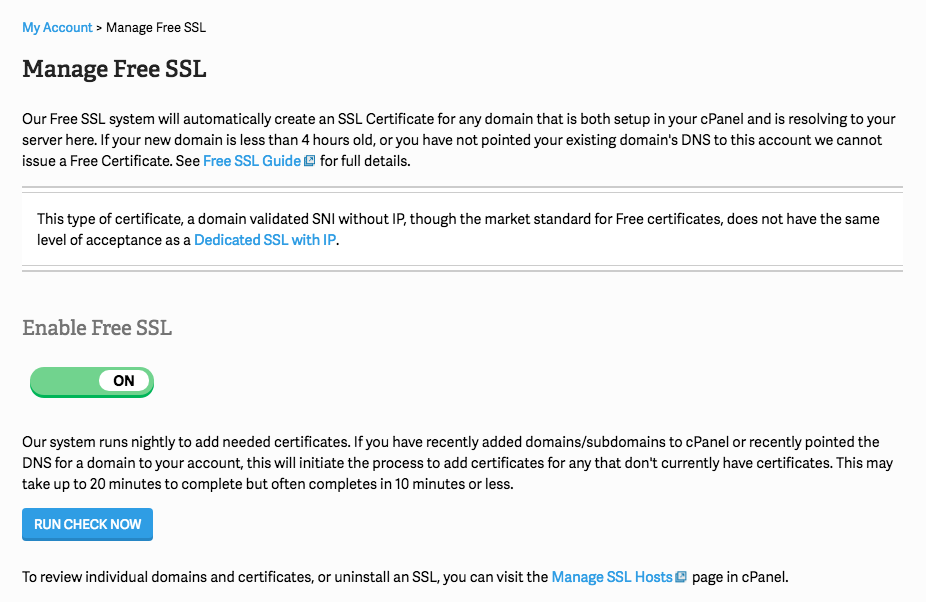
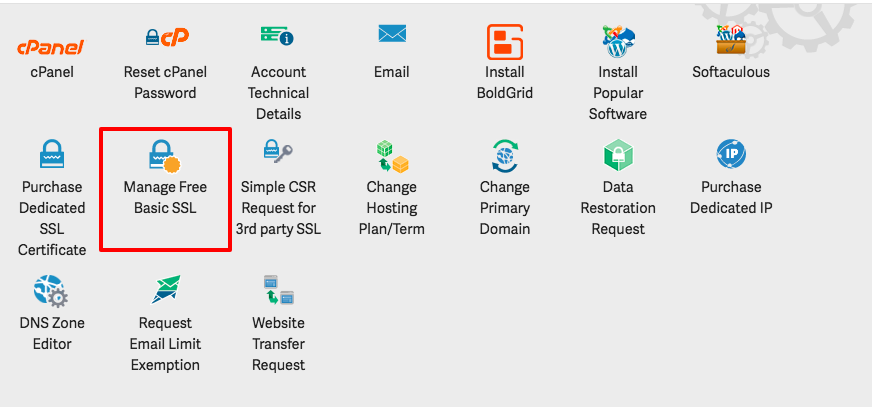
Toegang tot je hostingdashboard via Mijn Account op CPanel en klik op Beheer Gratis Basis SSL:

Schakel Gratis SSL In:
Als je WordPress al hebt geïnstalleerd en SSL moet activeren:
Je moet WordPress zo instellen dat je URL's HTTPS lezen in plaats van HTTP. Om dit te doen, installeer en activeer de Really Simple SSL plugin.

Zodra je het hebt geactiveerd, krijg je meldingen om te controleren op:
- HTTP-referenties in uw .css- en .js-bestanden. U moet elke HTTP:// veranderen in //.
- Afbeeldingen, stylesheets of scripts van een domein zonder een SSL-certificaat. Je moet deze verwijderen of verplaatsen naar je eigen server. Je kunt ook naar Really Simple SSL-instellingen gaan die zich bevinden in Plugins:

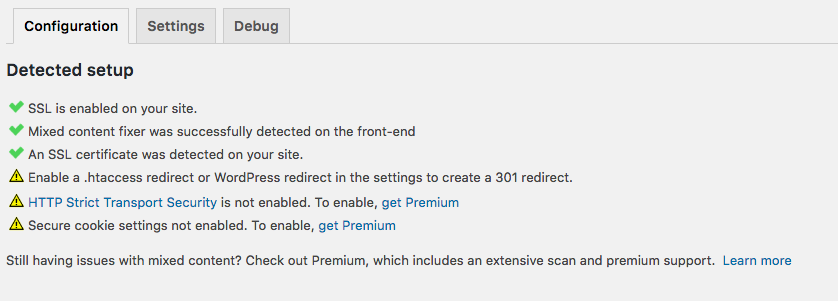
Uw configuratie-instelling moet worden gedetecteerd:

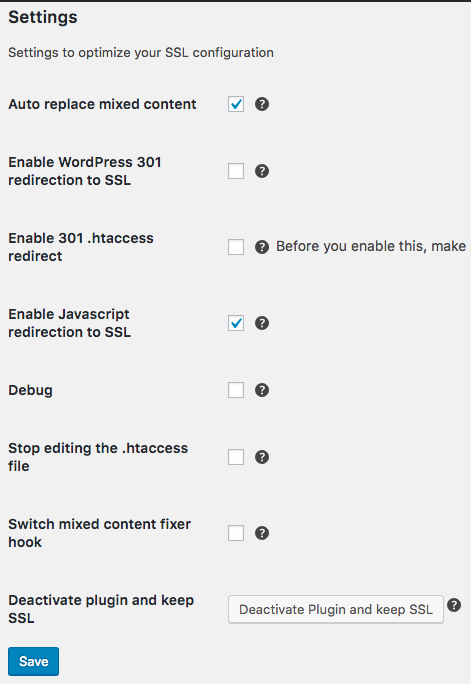
Onder Really Simple SSL-instellingen moet het volgende worden aangevinkt:

Het kan nodig zijn om een back-up van je site te maken voordat je SSL activeert. Om dit te doen, kun je een plugin genaamd UpDraftPlus installeren en activeren. Het heeft een zeer gebruiksvriendelijke UX die je zal begeleiden bij het maken van een back-up van je site.

Zodra je een back-up van je site hebt gemaakt, ga je terug naar Really Simple SSL en klik je op "ga door en activeer SSL".
Je zou een melding moeten zien die luidt “SSL geactiveerd”. Je WordPress-site zou nu moeten beginnen met HTTPS.
Hoe SSL in te schakelen voor Wix
Met Wix krijg je een gratis SSL-certificaat.
Om HTTPS/SSL in te schakelen:
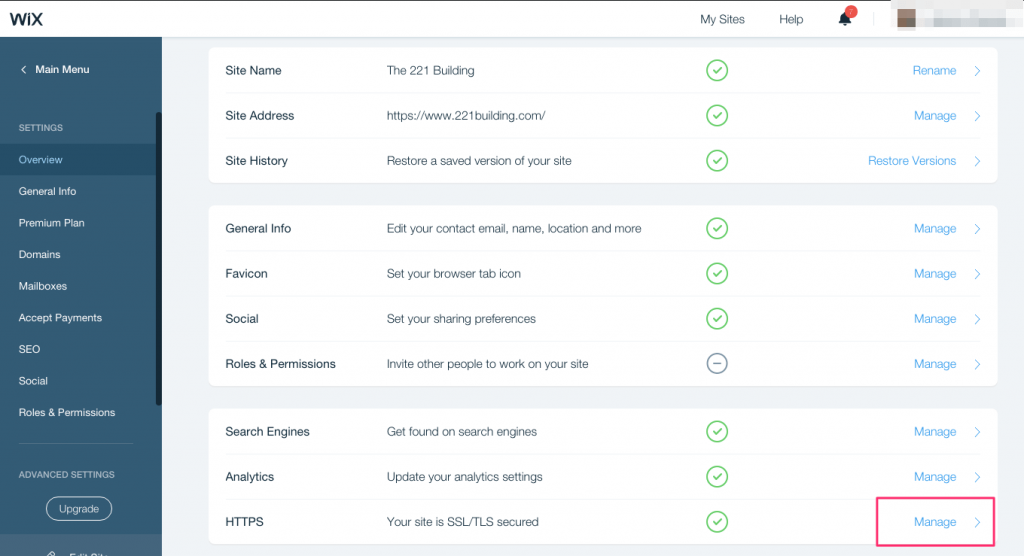
Ga naar je dashboard en scroll naar de onderkant van de pagina totdat je HTTPS ziet. Klik dan op "Beheren":

Klik op “HTTPS inschakelen” (de screenshot toont “Uitschakelen” aangezien het al is ingeschakeld) gevolgd door “doorgaan”:
Hoe SSL inschakelen voor Shopify
Shopify biedt gratis 256-bit SSL-certificaten voor webpagina's, gegevens en inhoud op alle in aanmerking komende Shopify-sites. In feite is SSL beschikbaar voor de hele site.
De SSL-certificaten van Shopify worden meestal standaard geactiveerd voor de kassa van de winkel en voor inhoud die wordt gehost op .myshopify.com-domeinen.
Als je SSL inschakelt, merk je misschien dat je een HTTPS-adres moet invoeren (als je WordPress als een CMS gebruikt). Je vraagt je misschien af hoe je je URL kunt laten beginnen met HTTPS, als deze nog steeds begint met HTTP.
Bovendien, wanneer je een SSL-certificaat toevoegt, moet je ervoor zorgen dat al je HTTP-URL's omleiden naar hun HTTPS-versies.
Laten we een moment nemen om te kijken naar een concept dat we HTTPS-redirect zullen noemen.
Waarom is doorverwijzen naar HTTPS zo belangrijk voor je website?
Een paar jaar geleden maakte het echt niet veel uit of je website de HTTPS- of HTTP-verbinding gebruikte. In feite was het belangrijkste doel om verkeer te vergemakkelijken en dat is alles. Maar aangezien we in een moderne wereld leven, zijn de dingen een beetje veranderd. Google heeft in juli 2018 HTTPS opgenomen als een van de rangschikkingsbepalende factoren.
Dit is echt slecht nieuws voor je website als je niet bent overgestapt van de gebruikelijke HTTP naar de versleutelde HTTPS. Omleiden naar HTTPS heeft een behoorlijk aantal voordelen voor je website, en uiteindelijk, je bedrijf in het algemeen. Hieronder staan enkele van de voordelen, laten we eens kijken!
1. HTTP of HTTPS duplicaat probleem
Minus redirect naar HTTPS, zien de zoekmachines je website als meerdere websites met dubbele inhoud. Je https://www.example.com kan door Google worden behandeld als een andere URL dan http://www.example.com.
Hier is wat Google te zeggen heeft, “Het voorkeursdomein is degene die je wilt gebruiken om de pagina's van je site te indexeren (soms wordt dit het canonieke domein genoemd). Links kunnen naar je site verwijzen met zowel de www- als de niet-www-versies van de URL (bijvoorbeeld, http://www.example.com en http://example.com). Het voorkeursdomein is de versie die je wilt gebruiken voor je site in de zoekresultaten.”
2. Hoge beveiliging van de gegevens die worden overgedragen
Het TLS/SSL-certificaat biedt maximale versleuteling van uw gegevens. Dit voorkomt dat hackers toegang krijgen tot de gevoelige informatie van uw bedrijf. Onnodig te zeggen, het is eigenlijk het omleiden naar HTTPS dat online transacties mogelijk heeft gemaakt.
3. Verhoogt de Integriteit van je Website
Iedereen wil gewoon geassocieerd worden met veilige dingen. In tegenstelling tot vroeger waarschuwen de meeste browsers momenteel gebruikers wanneer ze proberen een website te bezoeken die niet versleuteld is. Dit zou hen afschrikken en het zal niet lang duren voordat je verliezen kunt beginnen tellen.


Hoe te omleiden naar HTTPS
Voor uw URL's om door te verwijzen naar hun HTTPS-versies, moet u het .htaccess (Hypertext Access) bestand bewerken. Laten we hier eens wat meer naar kijken
Het .htaccess-bestand
Het .htaccess-bestand kan worden gedefinieerd als een configuratiebestand dat de directory en subdirectories beheert waar het zich op de server bevindt.
Het .htaccess-bestand bevat instructies over hoe de server zich in bepaalde omstandigheden moet gedragen; bijvoorbeeld, wat te doen wanneer URL's herschreven moeten worden, wanneer een wachtwoord vereist is om toegang te krijgen tot de directory waar het .htaccess-bestand zich bevindt, of wanneer het .htaccess-bestand gebruikers doorverwijst naar een ander indexbestand. Elk van deze voorbeelden beïnvloedt de functionaliteit van je website.
Je kunt het .htaccess-bestand op je computer bewerken en een FTP-client gebruiken om het naar een computer te uploaden of toegang krijgen tot het bestand via de cPanel van je serviceprovider.
Let op dat je al het webverkeer kunt omleiden naar een specifiek domein of map.
.htaccess regels
Je moet je aan enkele regels houden bij het bewerken van het .htaccess-bestand. Hier zijn een paar van die regels:
- Het bestand moet alleen de naam “.htaccess” hebben - let op de punt net voor “h”. Er is geen .txt of .htm bestandsextensie.
Op dit punt zullen we ons concentreren op de specifieke regel bij het uitvoeren van verschillende soorten omleidingen:
1. Een enkele pagina omleiden:
Redirect 301 /pagename.php http://www.domein.com/pagename.html:
2. Het omleiden van een hele site naar een submap
Redirect 301 http://www.domein.com/subfolder/
3. Een bestandsextensie omleiden terwijl de paginanaam behouden blijft
Een voorbeeld hier zou zijn om een .html extensie te willen gebruiken om dezelfde bestandsnaam te gebruiken maar de .php extensie te gebruiken:
RedirectMatch 301 (.*).html$ http://www.domain.com$1.php
4. Het omleiden van een hele site of domein naar een nieuwe
Redirect 301 /http://www.domein.com/
5. Een submap omleiden naar een andere website
Redirect 301 /subfolder http://www.domain.com/
6. Gebruik van herschrijven om door te sturen van een oud domein naar een nieuw domein
RewriteEngine aan
RewriteBase /
RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
7. Het gebruik van herschrijven om een domein om te leiden naar een www. locatie binnen een subdirectory
RewriteEngine aan
RewriteBase /
Rewritecond % {HTTP_HOST} ^domein.com [NC]
RewriteRule ^(.*)$ http://www.domain.com/directory/index.html [R=301,NC]
8. Gebruik herschrijven om door te verwijzen van een non-www. naar een www. subdomein
RewriteEngine aan
RewriteBase /
rewritecond % {http_host} ^domein.com [nc]
RewriteRule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
9. Het gebruik van herschrijven om te omleiden van een oud domein met een subdirectory naar een nieuw domein zonder een subdirectory, maar een die het volledige pad en de querystring bevat
Opties +FollowSymLinks
RewriteEngine aan
Rewritecond % {REQUEST_URI} ^/subdirname/(.*)$
RewriteRule ^(.*) http://www.katcode.com %1 [R=302,NC]
10. Gebruik herschrijven om te [redirect]en van een oud domein naar een nieuw domein dat het volledige pad en de querystring bevat
Opties +FollowSymLinks
RewriteEngine aan
RewriteRule ^(.*) http://www.newdomain.com %{REQUEST_URI} [R=302,NC]
11. URL's met queryparameters omleiden en bestanden in een subdirectory plaatsen
Een voorbeeld hier zou zijn:
Oorspronkelijke URL: http://www.website.com/sub-dir/index.php?id=3
Nieuwe URL: http://www.website.com/path-to-new-location/
RewriteEngine aan
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^sub-dir/index.php$ /path-to-new-location/? [L,R=301]
12. Het herschrijven en omleiden van URL's met queryparameters met bestanden geplaatst in een hoofdmap
Een voorbeeld hier zou zijn:
Oorspronkelijke URL: http://www.website.com/index.php?id=3
Nieuwe URL: http://www.website.com/path-to-new-location/
RewriteEngine aan
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^index.php$ /pad-naar-nieuwe-locatie/? [L,R=301]
Dit zijn slechts enkele van de gebruikelijke regels.
Gemengde inhoud
Zoals je misschien hebt gezien met de .htaccess-regels, als deze niet goed zijn geïmplementeerd, kun je eindigen met wat we gemengde inhoud noemen.
Om het concept van gemengde inhoud te begrijpen, moet je begrijpen hoe zoekresultaten worden geleverd. Wanneer een browser een webpagina bezoekt, vraagt het een HTML-bron aan. De webserver retourneert de HTML-inhoud die wordt geparseerd en gepresenteerd als zoekresultaten. Aangezien één HTML-bestand niet genoeg is om een volledige pagina weer te geven, moet het HTML-bestand verwijzingen naar andere bronnen bevatten (bijvoorbeeld afbeeldingen of video's, of zelfs Javascript-bestanden). Extra bronnen worden opgehaald met behulp van afzonderlijke verzoeken.
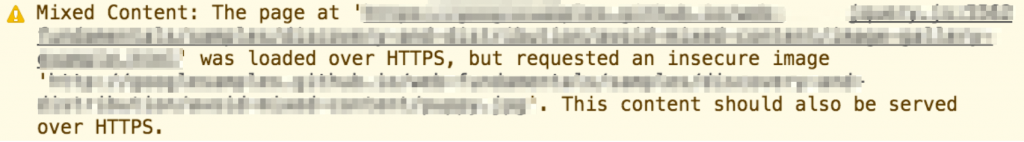
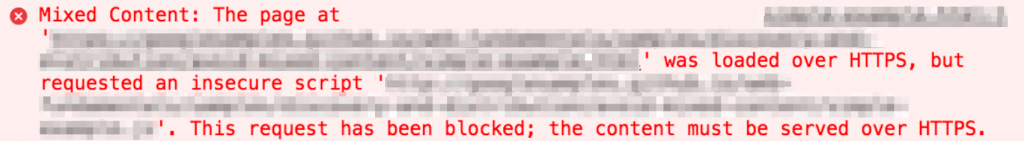
Wanneer HTML wordt geladen via een beveiligde HTTPS-verbinding, maar aanvullende bronnen (zoals die zojuist genoemd) worden geladen via een onveilige HTTP-verbinding, hebben we een gemengde inhoudssituatie. In deze gevallen zullen browsers waarschuwingen weergeven om een websitebezoeker te laten zien dat de pagina onveilige bronnen bevat.


Resources die onveilige HTTP-verbindingen gebruiken, worden achterdeurtjes voor aanvallen (ook wel "man-in-the-middle-aanvallen" genoemd), waarbij de aanvaller de volledige webpagina kan controleren. Zelfs als de waarschuwing aan de gebruiker wordt doorgegeven, is het meestal te laat, omdat de resources al zijn opgehaald en de beveiliging van de webpagina al is gecompromitteerd.
Helaas is het moeilijk voor webbrowsers om gemengde inhoud te blokkeren zonder de functionaliteit van de site te beïnvloeden.
Het oplossen van gemengde inhoudsfouten wordt daarom de slimste manier om aanvallen te voorkomen. Voordat we gemengde inhoudsfouten oplossen, moeten we echter begrijpen hoe ze worden weergegeven.
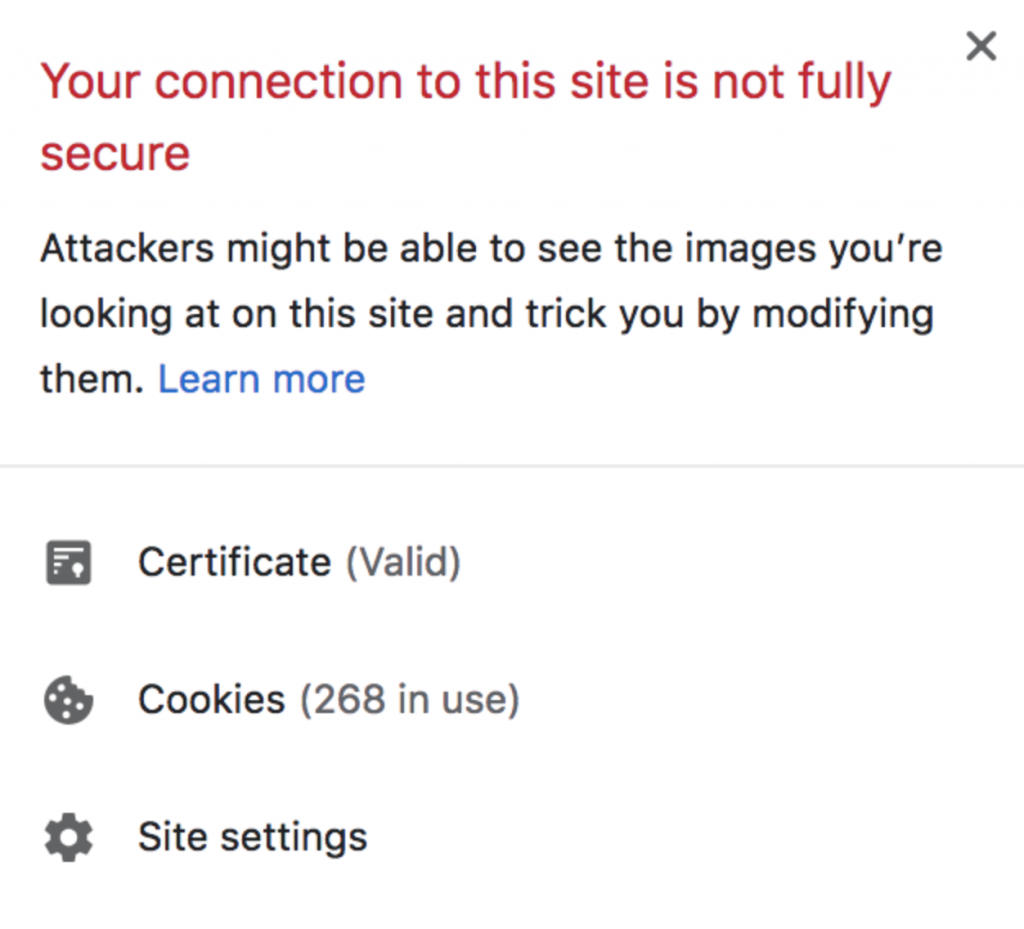
Browsers zoals Chrome zullen een website met gemengde inhoud markeren als "niet veilig". De gebruikers kunnen een afbeelding zien zoals deze.

Firefox kan een afbeelding zoals deze weergeven.

Bovendien heeft Chrome een extensie die bekend staat als HTTPS Mixed Content Locator. Je kunt deze toevoegen aan je Chrome-browser om te controleren of er iets verschijnt voor je website. Je kunt ook Chrome DevTools gebruiken als je gemengde inhoud op een webpagina wilt zien.
Gemengde inhoudsfouten in WordPress oplossen
Je kunt de SSL Insecure Content Fixer plugin gebruiken.
1. Ga naar Instellingen en vervolgens SSL Onveilige Inhoud. Dit zal de plugin-instellingen configureren.
2. Selecteer een inhoudsfixniveau.
3. Scroll dan naar beneden naar de HTTPS-detectiesectie. Hier kies je hoe je HTTPS-inhoud op je site wilt detecteren.
4. Gebruik de WordPress functie als de standaardoptie.
5. Als je andere webservers zoals Nginx gebruikt, kun je andere opties selecteren.
6. Klik op “Wijzigingen opslaan”.
7. U kunt dan controleren of uw site nog steeds foutmeldingen over gemengde inhoud weergeeft.
8. Als je nog steeds fouten ziet, moet je de correctieniveaus in de plugin opnieuw aanpassen.
9. U kunt ook met uw ontwikkelaar samenwerken om fouten met gemengde inhoud op te lossen.
Hoe een HTTPS-omleiding uit te voeren op je WordPress-site
Als je een CMS zoals WordPress gebruikt, en geen kennis hebt van veelvoorkomende open source servers zoals Apache en Ningx, dan heb je misschien een plugin nodig zoals Easy HTTPS Redirection of Really Simple
Veelvoorkomende problemen met HTTPS-omleiding
Hoewel de stap naar HTTPS een zeer goede zet is, zoals we hebben gezien, kan een verkeerde implementatie resulteren in het aan de verkeerde kant van Google staan. Laten we eens kijken naar enkele dingen die je moet doen bij het uitvoeren van je HTTPS-omleiding:
- Zorg ervoor dat je de HTTPS-siteversie als de voorkeursversie instelt. Als je dat niet doet, heb je twee live versies van je site, wat dubbele inhoud kan veroorzaken, waardoor zoekmachinebots dubbel werk moeten doen en je zoekmachinecrawlbudget verspild wordt.
- Zorg ervoor dat alle externe links naar uw site verwijzen naar de HTTPS-versie van uw URL. Als de links verwijzen naar zowel de HTTP- als de HTTPS-versies, zullen sociale signalen en linkwaarde in tweeën worden gesplitst.
- Voeg je HTTPS-siteversie toe aan Google’s Search Console en Bing Webmaster Tools. Voor de eerste moet je beide versies toevoegen en vervolgens je voorkeursdomein instellen, zoals we eerder hebben besproken.
- Zorg ervoor dat canonieke tags naar de HTTPS-URL-versies verwijzen.
- Zorg ervoor dat de 301 redirect HTTP URL-versies naar de HTTPS URL-versies wijzen.
- Zorg ervoor dat je XML-sitemap de HTTPS-URL-versies bevat.
- Zorg ervoor dat alle interne links naar de HTTPS-URL-versies verwijzen.
Het is van vitaal belang dat SSL is ingeschakeld voor hoge websitebeveiliging en gebruikersvertrouwen. Het zal ervoor zorgen dat je bouncepercentages aanzienlijk verminderen en zelfs helpen om hoger te ranken. Het proces om SSL in te schakelen kan voor sommigen een beetje technisch zijn om zelf te doen; als dat het geval is, kan het helpen om een ervaren ontwikkelaar erbij te betrekken. Het begrijpen van het basisconcept is echter belangrijk.