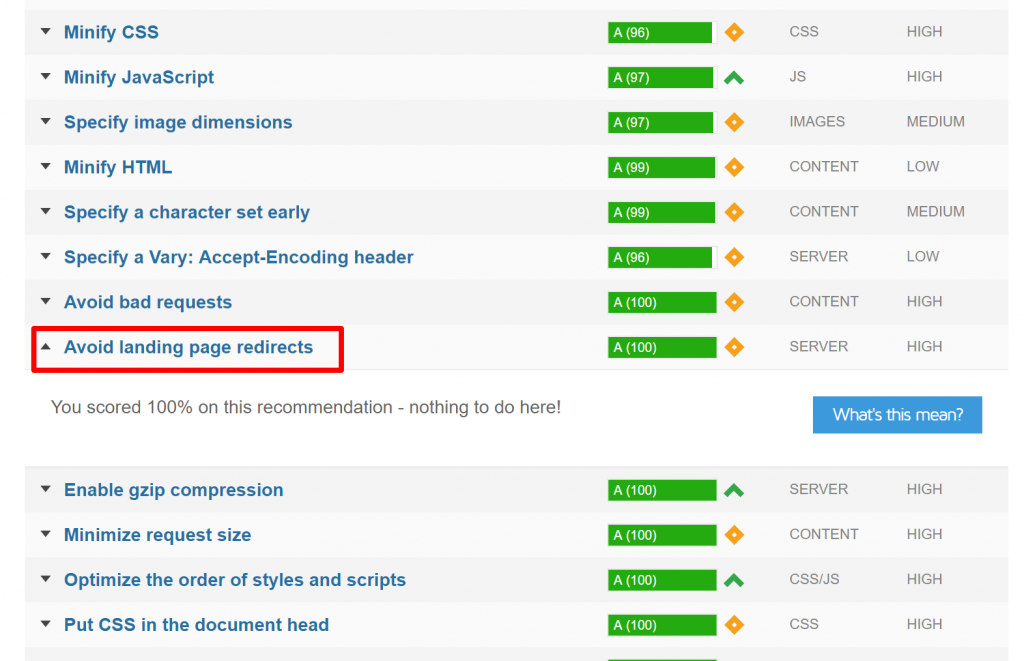
Heb je ooit een tool zoals PageSpeed Insights of GTMetrix gebruikt om de prestaties van je site te controleren? Wanneer de analyse is voltooid, heb je misschien een waarschuwing gezien zoals ‘vermijd landingspagina-omleidingen’ of ‘vermijd meerdere pagina-omleidingen’”.

Wat is een [landing page] [redirect]?
Een [landingspagina] [redirect] kan worden gedefinieerd als het hebben van meer dan één [redirect] van een URL naar een uiteindelijke [landingspagina]. Een voorbeeld zou zijn een [redirect] van abc.com >> https://abc.com >> https://www.abc.com.
Wanneer er omleidingen zijn vanaf uw home- of landingspagina, verhoogt dit de laadtijd van een pagina. Tijdens de laadtijd wordt er niets aan de gebruiker getoond.
Langzamere sitesnelheid zal resulteren in hoge bouncepercentages, en bijgevolg minder verkeer naar je site, minder conversies en zelfs verkopen als je een bedrijf bent. Het creëert ook slechte gebruikerservaringen en maakt het moeilijker voor zoekmachinebots om je site te crawlen.
Landingspagina-omleidingen zijn zeker een SEO-probleem dat niet genegeerd kan worden.
Hoe werken omleidingen?
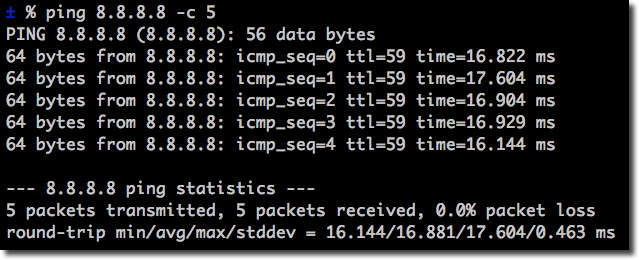
Elke keer dat er een omleiding is, wordt dit geïnterpreteerd als een gebruiker die een HTTP-verzoek naar de server stuurt. De server stuurt vervolgens een antwoord op het verzoek van de gebruiker. De totale hoeveelheid tijd die in deze cyclus wordt besteed, wordt aangeduid als [round-trip time] (RTT).
Hoe meer RTT-cycli er zijn, hoe langer het duurt voordat een site is geladen.
Hoe beïnvloeden redirects van landingspagina's SEO?
Zoals vermeld, kunnen omleidingen resulteren in een tragere laadsnelheid van de site. Sitesnelheid is een belangrijke factor in SEO. Het is gebruikt als een rankingfactor voor sites op desktop en wordt nu gebruikt voor mobiele sites na de Page Speed update in 2018.
Laten we verder onderzoeken hoe redirects van landingspagina's SEO beïnvloeden:
Ze resulteren in niet-crawlbare landingspagina's
Volgens Google moet een landingspagina minder dan 10 omleidingen hebben. Als er meer dan 10 zijn, dan beschouwt Google je landingspagina als niet doorzoekbaar. Dit betekent dat je site mogelijk nooit in zoekresultaten verschijnt, zelfs als deze in Google’s index staat. Als het wel verschijnt, toont het mogelijk niet je meest recente inhoud.
Ze resulteren in slechte gebruikerservaringen
Wanneer je omleidingen op je bestemmingspagina hebt, wordt er niets aan de gebruiker getoond wanneer de bestemmingspagina wordt omgeleid naar de uiteindelijke URL. Erger nog, de gebruiker moet ook wachten tot de uiteindelijke URL is geladen.
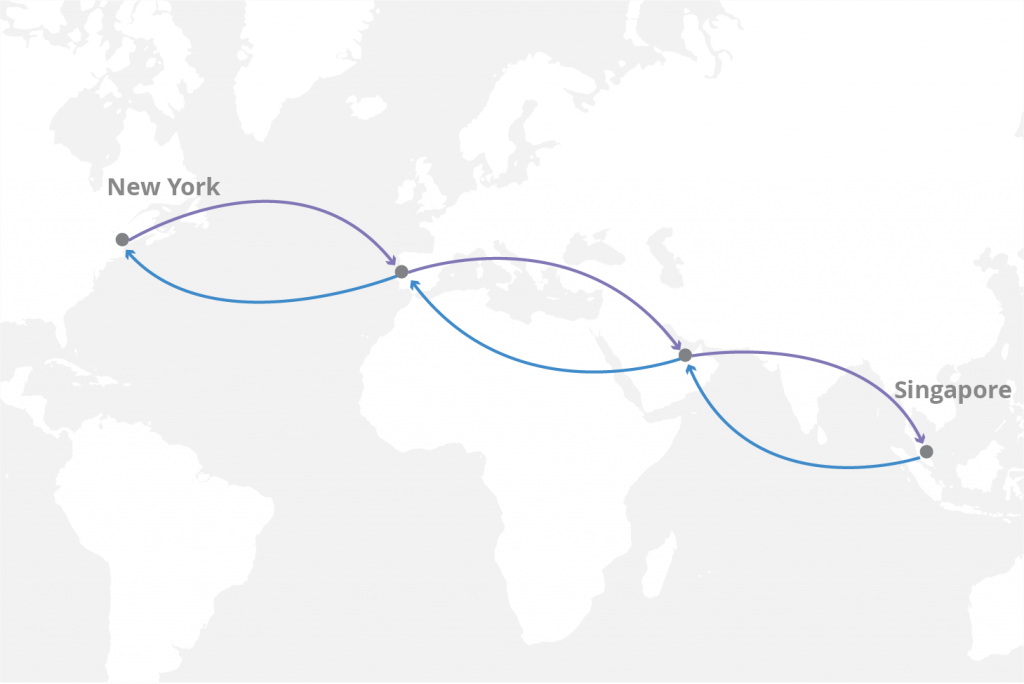
Volgens Google wordt ongeveer 53% van de webbezoeken afgebroken als een mobiele site meer dan 3 seconden nodig heeft om te laden. Round-trip time (RTT) neemt toe met omleidingen, variërend van minder dan één milliseconde tot meer dan één seconde.

Afbeelding door Cloudflare
Als de RTT één seconde is, en er zijn 3 links waarnaar de landingspagina doorverwijst, dan zullen de drie seconden voorbij zijn nog voordat de uiteindelijke site is geladen.

Afbeelding door Cloudflare
Tegen die tijd zal de gebruiker al gefrustreerd zijn en is de kans groot dat hij de site verlaat.
Hoe landingspagina-omleidingen te repareren
Gebruik responsive design
Het is een gangbare praktijk om gebruikers van de desktopversie van een site door te sturen naar de mobiele versie. Dit is een van de belangrijkste redenen waarom mobiele sites de neiging hebben langzamer te zijn, naast het feit dat mobiele apparaten mogelijk langzamere internetverbindingen gebruiken. Zoals je kunt zien, verergeren omleidingen alleen maar het probleem, wat resulteert in slechte gebruikerservaringen.
Het gebruik van een responsieve lay-out zal de noodzaak elimineren om gebruikers van het web naar de mobiele versie van je site te verwijzen. Het zal er ook voor zorgen dat de gebruikers inhoud te zien krijgen die precies hetzelfde is op verschillende apparaten. Er kan echter een andere styling zijn, maar de hoofdboodschap mag niet verschillen.
Directe toegang tot niet-HTML-bronnen instellen
Uw niet-HTML bronnen - afbeeldingen, ingesloten video's en CSS moeten direct worden benaderd (geen noodzaak om ze eerst te downloaden) voordat ze aan de gebruiker worden getoond. Het kan helpen om de afbeeldingen op uw landingspagina bijvoorbeeld in uw database op te slaan, in plaats van links naar gepubliceerde stockafbeeldingen te gebruiken.
Wanneer je bronnen elders zijn opgeslagen, moet je site omleiden naar een andere site om toegang te krijgen tot deze bronnen. Het spreekt voor zich dat dit de RTT-cycli zal verhogen. De bronnen kunnen ook worden beïnvloed als de site waarop ze zijn opgeslagen problemen heeft, of als deze wordt verwijderd. Dit zou de situatie verergeren, omdat de gebruiker dan een 404 zou krijgen.
Implementeer de schuine streep aan het einde correct
Dubbele inhoud is ongetwijfeld een probleem dat je als webmaster wilt vermijden. Als je geen herschrijfregels hebt, kan het zijn dat je landingspagina-URL 8 verschillende versies heeft, vooral als je een CMS zoals WordPress gebruikt. Hier is een voorbeeld van de versies die je waarschijnlijk zult hebben:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
Om dit probleem op te lossen, worden herschrijfregels toegevoegd aan het .htaccess-bestand. Webmasters schrijven de regels niet altijd correct, wat kan leiden tot verdere problemen, vooral met de trailing slash.
Er zijn veel discussies over wanneer de schuine streep aan het einde te gebruiken en wanneer niet. Het is echter duidelijk dat Google één pagina met twee URL's - één met een schuine streep aan het einde en één zonder - als twee verschillende pagina's zal interpreteren, zelfs als de URL dezelfde pagina opent, zoals in het bovenstaande voorbeeld.
Het is ook duidelijk dat de schuine streep aan het einde conventioneel is gebruikt om onderscheid te maken tussen bestanden en mappen. Waar een schuine streep aan het einde aanwezig is, wijst die URL naar een map. Het tegenovergestelde is waar.
Als je http://abc.com/ invoert bijvoorbeeld en wordt doorgestuurd naar https://www.abc.com,
er zijn twee omleidingen
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Zelfs als de gebruiker de schuine streep aan het einde wilde forceren door deze in de browser in te voeren, werden ze nog steeds doorgestuurd naar een URL zonder de schuine streep. Er is een mogelijkheid dat de inhoud op deze twee pagina's niet precies hetzelfde is. Dit vormt een probleem voor een oplettende gebruiker. Ze zouden kunnen denken dat de pagina die ze zochten is verplaatst of bewerkt en de site sluiten.
Let op dat rootdirectories gebruik maken van afsluitende schuine strepen en niet worden omgeleid.
Hoe implementeer je dan correct de trailing slash?
Achterste schuine streep op WordPress
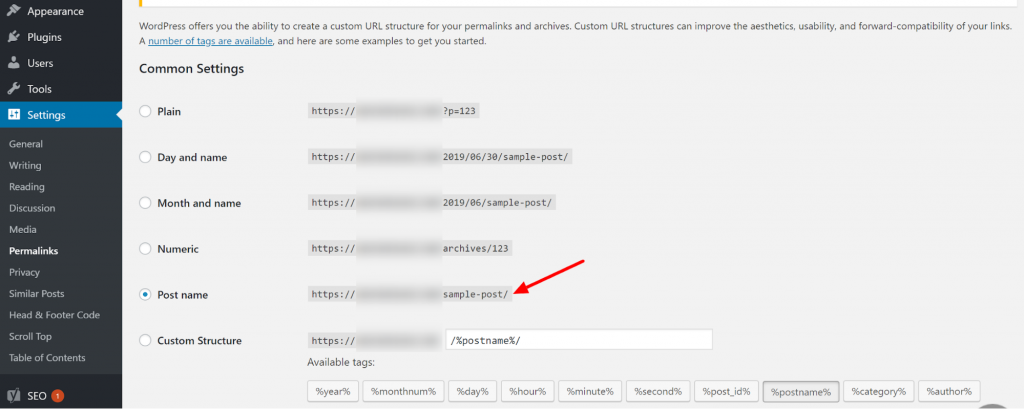
De eenvoudigste manier om het op WordPress op te lossen, is door naar Instellingen>>Permalinks te gaan en te kijken of je schuine streep aan het einde van de url staat. Zo niet, dan kun je een ‘Aangepaste structuur’ maken en de schuine streep handmatig toevoegen:

Gebruik van "rewrite rules"
De truc ligt in de volgorde van de herschrijfregels. De regels worden van boven naar beneden gelezen. Begin met de controle op de afsluitende schuine streep, gevolgd door www en tenslotte https. Op deze manier, als de URL ‘schendt’ een van de specificaties, zal deze slechts één keer worden omgeleid.
Daarom zou de discussie niet moeten gaan over wanneer de trailing slash te gebruiken, maar hoe de volgorde van de controle correct te implementeren in het .htaccess-bestand. Op deze manier, zelfs als je het op een bestand gebruikt, zal er slechts één redirect zijn. Als je het op een directory gebruikt, dan zullen er geen redirects zijn.
Hier is de juiste code om toe te voegen aan je .htaccess-bestand:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [OR,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]
Controleer uw omleiding
Je weet misschien niet hoe je landingspagina omleidt. Hoewel je dit handmatig zou kunnen doen door elk van de bovenstaande 8 versies in te voeren zoals in ons voorbeeld, vang je mogelijk niet alle gebruikersgevallen op. Soms leidt de site helemaal niet om. Een gebruiker kan https://abc.com/ invoeren en een waarschuwing krijgen dat hun verbinding niet privé is, waardoor ze zich kunnen afvragen wat ze verkeerd hebben ingevoerd. Ze hebben misschien niet eens de tijd om na te denken over wat het probleem zou kunnen zijn. Ze zullen waarschijnlijk de site sluiten en naar de site van een concurrent gaan.

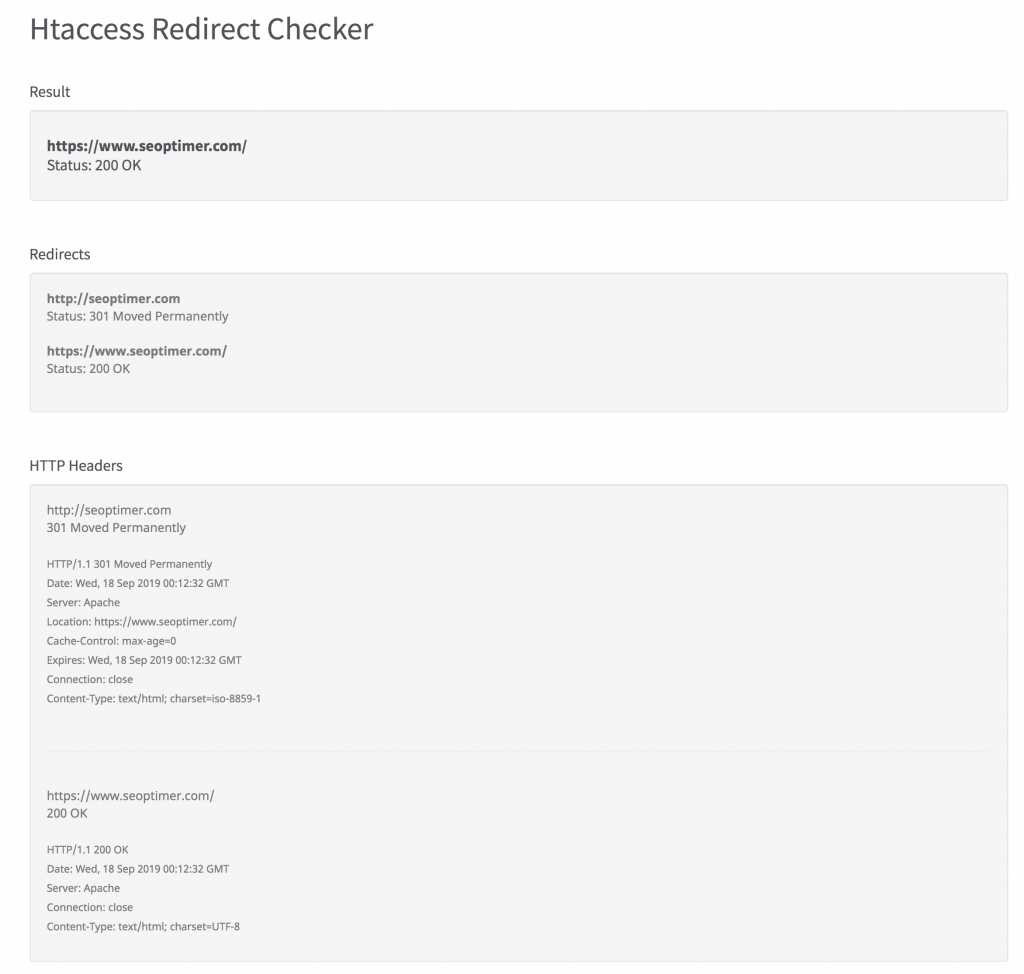
Je kunt een tool zoals SEOptimer's Htaccess Redirect Checker gebruiken om te controleren hoe je URL's omleiden. Je kunt alle bovenstaande 8 versies invoeren. Je krijgt een gedetailleerd overzicht van naar welke URL elk van hen omleidt, de statuscode, schema, host, pad, statusbericht, response headers, en het aantal omleidingen.

Je zult zien welke correct doorverwijzen en welke resulteren in fouten. Je zult ook zien hoeveel tijd elke doorverwijzing kost. Als er veel tijd wordt besteed, moet je dat oplossen.
Het is echter raadzaam om het ‘plain domain’ te controleren, bijvoorbeeld abc.com om te zien hoeveel omleidingen er nodig zijn om bij https://www.abc.com te komen. Als dit werkt, gebruik dan je specifieke bestemmingspagina-URL zoals in https://www.abc.com/blog/
Controleer op oude omleidingen
Het kan zijn dat je landingspagina's hebt gehad die voor een specifieke tijd of reden werden gebruikt, bijvoorbeeld, Kerstaanbiedingen. Je moet controleren of er omleidingen zijn naar dergelijke verouderde pagina's (als ze nog bestaan).
Een manier om dit te doen is door een tool zoals de Screaming Frog redirect checker te gebruiken. Dergelijke tools crawlen je site en stellen je in staat om de URL-bestemming te bekijken.
Hoe landingspagina-omleidingen op WordPress te repareren
Het is niet raadzaam om plugins te gebruiken om omleidingsproblemen op WordPress op te lossen. Dit komt omdat het kan resulteren in meer code die uitgevoerd moet worden en zelfs meer middelen vereist.
Hier is wat je kunt gebruiken:
Tools die je in staat stellen om omleidingshulpmiddelen direct aan je server toe te voegen
Een voorbeeld hier is Kinsta die je verschillende opties geeft:
-
- De herschrijfregels direct aan het dashboard toevoegen
- Bulk importeren van een CSV-bestand met je omleidingen
- Gebruik van reguliere expressies (regex)
.htaccess
Je kunt ook herschrijfregels toevoegen aan je .htaccess-bestand. Raadpleeg de code in de sectie over de schuine streep aan het einde. Als dit niet werkt, moet je plugins verwijderen.
Je kunt ook je site-URL bewerken bij wp-site en wp-options in de database. Ervoor zorgen dat SSL correct is geïnstalleerd (zonder plugins) kan het ook gemakkelijker maken om je probleem op WordPress op te lossen.
Concluderend
Het concept van [landing page] omleidingen is echt een delicate balans tussen sitesnelheid, geweldig UX en UI ontwerp, en beveiliging. Terwijl je aan de ene kant een visueel aantrekkelijke en veilige site wilt hebben, moet deze zo snel mogelijk laden, als gebruikers je geweldige, unieke inhoud überhaupt willen zien. Het is raadzaam om samen te werken met je SEO-expert en ontwikkelaar om ervoor te zorgen dat de omleidingen op je site absoluut noodzakelijk zijn.