Wat is een Favicon?
Een favicon is een klein 16×16 pixel pictogram dat dient als branding voor je website. Het belangrijkste doel is om bezoekers te helpen je pagina gemakkelijker te vinden wanneer ze meerdere tabbladen open hebben.
Vanwege hun kleine formaat werken favicons het beste als eenvoudige afbeeldingen of één tot drie tekens tekst. Favicons moeten niet worden verward met logo's, maar zijn soms hetzelfde. Vanwege het kleine formaat en de resolutie moet de favicon mogelijk een nog kleiner formaat hebben of een deel van het originele logo van een bedrijf zijn.
Waar kun je de favicon zien?
Favicons worden gevonden naast alles dat uw website identificeert. Dit omvat bladwijzers, tabbladen, werkbalk-apps, zoekresultaten en zoekbalken. Bekijk de onderstaande voorbeeldafbeeldingen:
- Bladwijzers dropdownmenu
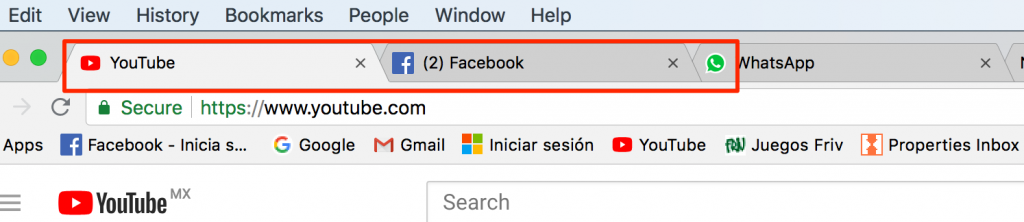
- Browsertabbladen
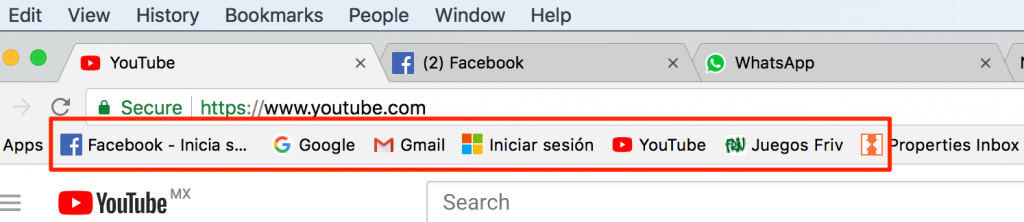
- Werkbalk Apps
- Geschiedenis drop-down menu
- Browsergeschiedenis
- Zoekbalk
- Zoekbalk aanbevelingen
Waarom zijn Favicons Belangrijk?
Het maken van een favicon is een kleine maar belangrijke stap bij het opzetten van een zakelijke website. Het voegt legitimiteit toe aan je site en helpt je online branding te versterken evenals het vertrouwen van potentiële consumenten.
Ze zijn een directe visuele markering voor de website die eenvoudige en snelle identificatie voor webgebruikers mogelijk maakt en alle verschillende browsercomponenten verenigt in een goed gebrandmerkte browse-ervaring.
Zijn favicons belangrijk voor SEO?
Favicons zijn niet direct verantwoordelijk voor je Zoekmachineoptimalisatie, maar ze zijn indirect verantwoordelijk en zijn een belangrijk hulpmiddel voor het verbeteren van je ranking op zoekmachines. Hieronder staan enkele voorbeelden van hoe het hebben van een favicon je SEO kan helpen:
Gebruiksvriendelijke websites leiden tot meer gebruik
Een gebruiksvriendelijke website verbetert indirect je zoekmachine rankings. Een favicon zichtbaar op je browsertabbladen, bladwijzers, geschiedenisarchieven enzovoort helpt je gebruikers tijd te besparen door hen in staat te stellen je website te identificeren en te browsen zonder moeilijkheden, waardoor de kans op gebruikersinteractie met je website toeneemt.
Dit zal de tijd die op uw website wordt doorgebracht en de interacties met uw website verbeteren, wat betekent dat er meer ogen langer op uw website zullen zijn, waardoor uw SEO verbetert.
Bladwijzers
Een favicon geeft je een voordeel ten opzichte van websites die er geen gebruiken. De Chrome-browser van Google trekt bepaalde zoekrangschikking signalen af voor websites die op het web zijn gebookmarked. Als je geen favicon op je website hebt, mis je mogelijk de kans om gebookmarked te worden in de Chrome-browser, en mis je indirect een van de vele zoekrangschikking signalen.
Ook zorgt het ervoor dat je website wordt toegevoegd aan bladwijzers en vervolgens visueel opvalt in die lijst van bladwijzers dankzij je favicon, waardoor je website in een betere positie komt om opnieuw bezocht te worden door gebruikers. Dit alles verhoogt je websiteverkeer en SEO.
Branding en Zichtbaarheid
Een favicon is een visuele representatie van je website en bedrijf, zodat gebruikers zich zullen identificeren met je merk op basis van de favicon die je gebruikt. SEO draait allemaal om branding en marketing en hoe zichtbaarder je website is, hoe groter de kans dat gebruikers op je website klikken en onthouden wie je bent.
Hoe Maak Je Een Goede Favicon
Er moet met veel dingen rekening worden gehouden bij het maken en ontwerpen van een favicon voor je website. Hoewel klein en eenvoudig, kan (en moet) het een grote impact hebben. Het is belangrijk ervoor te zorgen dat je de best mogelijke favicon produceert, aangezien dit is waarmee gebruikers je merk zullen identificeren. Hier zijn enkele dingen om in gedachten te houden bij het maken van je favicon:
Gebruik Ruimte Wijs
Een favicon kan soms niet altijd eenvoudigweg een kleinere versie van je bedrijfslogo zijn. Er moet rekening worden gehouden met de totale grootte van je favicon. Je moet je houden aan 16px aangezien dit door alle browsers wordt geaccepteerd (maar je kunt hieronder andere voorbeelden vinden).
Eenvoud
Hoewel de favicon het visuele gezicht van je merk is, wil je je ontwerp zo eenvoudig mogelijk houden. De beste favicons zijn de eenvoudigste. Vanwege de kleine grootte van de favicon en de eenvoud van de gebruikte vormen, zijn kleuren essentieel om de aandacht van potentiële consumenten te trekken en op te vallen. Te veel details zullen de favicon alleen maar rommelig en chaotisch laten lijken.
Merkidentiteit
Je favicon is het visuele pictogram voor je merk, dus het moet gebruikers visueel vertellen waar je bedrijf voor staat. Dit vertelt hen direct waar je merk over gaat en wat het doet.
Hoewel dit erg moeilijk is om te doen met zo'n klein en eenvoudig ontwerp, probeer creatief te zijn. De voorbeelden hieronder tonen de kracht van kleine, creatieve favicons; op het eerste gezicht kun je direct begrijpen waar het merk over gaat en wat ze vertegenwoordigen:
Afkorten
Het vinden van het perfecte visuele beeld is misschien niet praktisch voor wat uw bedrijf doet. Een veelvoorkomende oplossing hiervoor is het gebruik van de eerste letter van uw bedrijfsnaam of acroniemen. U kunt er ook voor kiezen om een afkorting van uw bedrijfsnaam te gebruiken. Speel met verschillende variaties en kies degene die het beste voor u werkt:
Kleurencoördinatie
Kleurkeuze moet ook een rol spelen. Contrasterende kleuren maken het gemakkelijk voor het oog om vormen en het brandpunt van je favicon te herkennen. Vanwege de kleine aard van favicons, moet je je bedrijf duidelijk vertegenwoordigen aan de gebruiker, en kleurgebruik kan cruciaal zijn. Houd er rekening mee dat alle browsers iets anders zijn. Sommige hebben bijvoorbeeld een grijze, zwarte of witte achtergrond waar je favicon overheen wordt geplaatst.
Welke Maten zijn Nodig voor een Favicon op Elke Browser?
Zoals hierboven vermeld, wordt 16px over het algemeen aanbevolen omdat het in alle browsers kan worden gebruikt, maar als je een favicon wilt maken voor elk mogelijk gebruik, volg dan de onderstaande gids:
- 16px: Voor algemeen gebruik in alle browsers, kan worden weergegeven in de adresbalk, tabbladen of bladwijzerweergaven
- 24px: Vastgezette site in Internet Explorer 9
- 32px: Nieuwe tabbladpagina in Internet Explorer, taakbalkknop in Windows 7+ en Safari's ”Later Lezen” zijbalk
- 57px: Standaard iOS startscherm (iPod Touch, iPhone eerste generatie tot 3G)
- 72px: iPad startscherm pictogram
- 96px: Favicon gebruikt door het Google TV-platform
- 114px: iPhone 4+ startschermpictogram (tweemaal de standaardgrootte voor het retina-display)
- 128px: Chrome Web Store
- 195px: Opera Snelkiezer
Welke formaten gebruik ik voor een favicon?
In tegenstelling tot het verleden, toen een favicon in het Windows ICO-formaat moest zijn, zijn er nu een paar verschillende opmaakopties. Hieronder volgt een nadere blik op elk van deze opties:
- Windows ICO: De ICO is verreweg het meest ondersteunde bestand. Het voordeel van de ICO is dat het meerdere resoluties en kleurdieptes kan bevatten, wat erg goed werkt en vooral nuttig is voor Windows. ICO biedt ook een 32-pixel pictogram dat nuttig is voor Internet Explorer Windows 7 taakbalk. Het is ook het enige formaat dat het <link> element niet gebruikt.
- PNG: Het PNG-formaat is om verschillende redenen nuttig. Je hebt geen speciale tools nodig om een PNG-bestand te maken, wat het zeer gebruiksvriendelijk maakt. Het geeft ons de kleinste mogelijke bestandsgrootte en ondersteunt alfa-transparantie. Een groot nadeel van deze stijl is echter dat Internet Explorer geen PNG-bestand ondersteunt; het ondersteunt alleen ICO-bestanden.
- SVG: Dit formaat kan worden gebruikt en wordt ondersteund door Opera-browsers.
- GIF: Dit formaat biedt geen voordelen buiten gebruik op oude browsers. Hoewel ze meer aandacht van gebruikers zullen trekken, hebben ze ook de neiging om te irriteren en de algemene consensus is dat ze op geen enkele manier een voordeel zijn.
- JPG: Hoewel dit formaat gebruikt kan worden, is het niet gebruikelijk en biedt het niet dezelfde resolutiekwaliteit als PNG. Bovendien verliest de JPEG door de kleine grootte van de favicon al zijn voordelen.
- APNG: Dit is een geanimeerde versie van PNG en, hoewel het mogelijk wordt ondersteund door Firefox en Opera, heeft het dezelfde problemen als de geanimeerde GIF, het leidt gebruikers af terwijl ze naar hun interface kijken.
Hoe een Favicon aan je WordPress-website toe te voegen
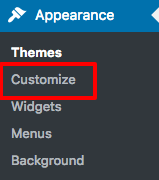
Om een favicon aan je WordPress-site toe te voegen, ga naar Weergave > Customizer:

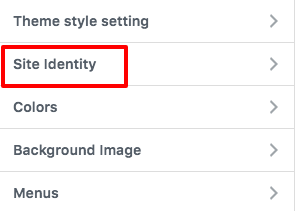
Ga vervolgens naar het menu aan de linkerkant; zoek en klik op Site-identiteit:

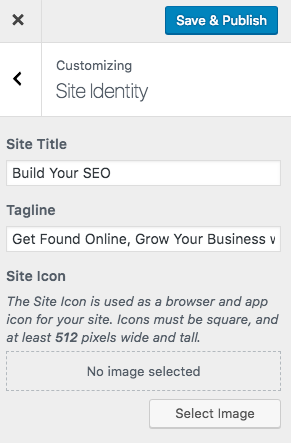
De Sitepictogram sectie is waar je je afbeelding kunt selecteren en de favicon kunt toevoegen die je wilt weergeven:

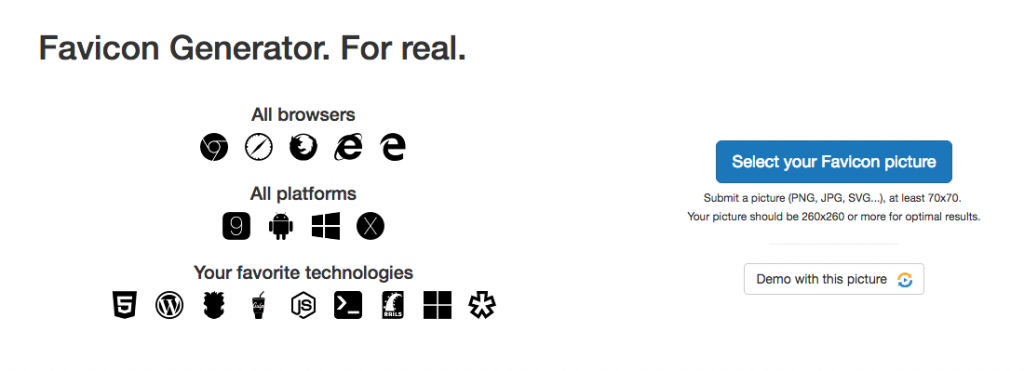
Als je thema je niet toestaat om je favicon te uploaden in de thema-aanpassingsinstellingen, kun je een real favicon generator gebruiken en uploaden naar de Insert Header & Footer plugin.
Je moet klikken op Selecteer je Favicon-afbeelding:

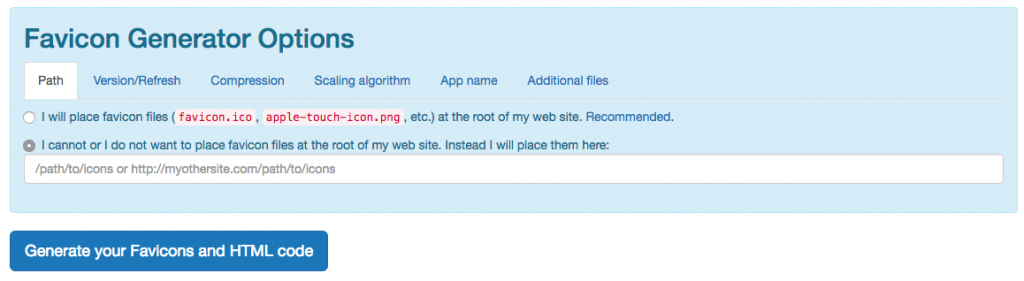
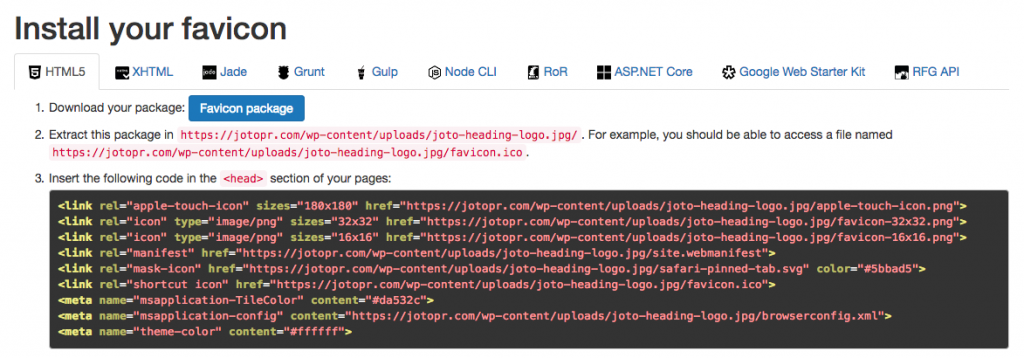
Upload je favicon op WordPress Media zodat je een URL voor je favicon kunt genereren. Je selecteert de tweede optie en plakt je URL in het vak. Klik op Genereer je Favicons en HTML-code:

Echte favicon zal een HTML-code genereren en je kunt de hele code kopiëren:

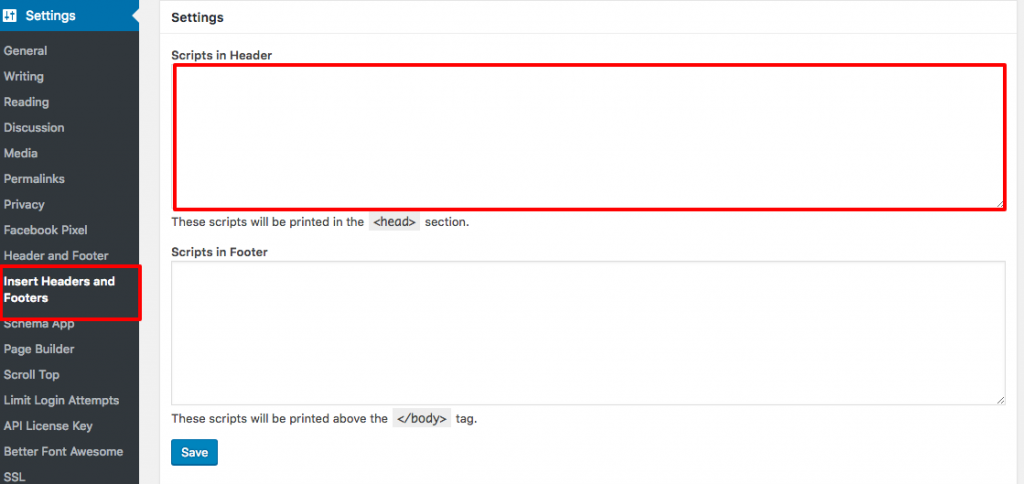
Ga naar de Insert Headers and Footers plugin onder Settings en plak je HTML favicon code in de <head> sectie. Klik op Save:
Hoe een Favicon aan je Wix-website toe te voegen
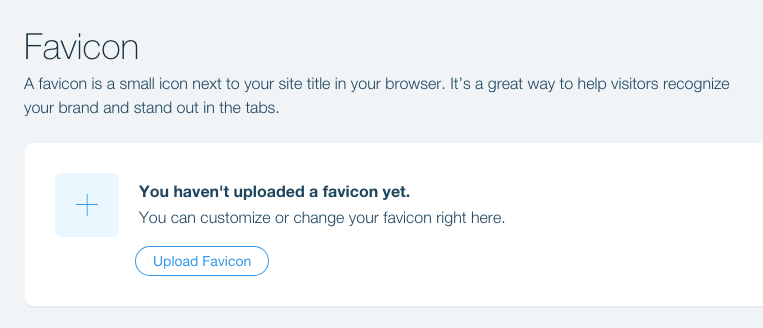
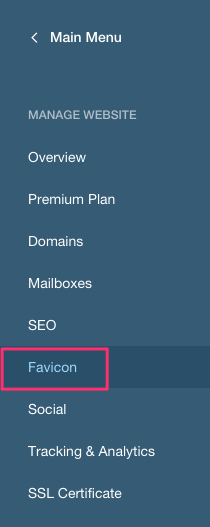
Je kunt je favicon toevoegen aan je Wix-site door naar Website beheren > Favicon te gaan:

Klik op de Upload Favicon knop en je selecteert of uploadt je afbeelding. Er is geen opslaan-knop, maar wees gerust, je favicon wordt automatisch opgeslagen door het systeem.
Hoe een Favicon aan je Shopify-website toe te voegen
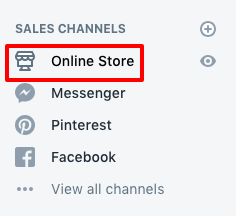
Om je favicon toe te voegen aan je Shopify-site, moet je naar je Online Store gaan:

Klik op Aanpassen:

Klik op Thema-instellingen > Favicon:

U kunt een afbeelding selecteren uit uw mediatheek of een nieuwe afbeelding uploaden:

![Favicon in [bladwijzermenu] dropdown](/storage/images/2018/09/5768-image19.png)






 .
.