
Jako webmaster i SEO, uzyskanie dobrych wyników Core Web Vitals to jedna z tych rzeczy, które po prostu musisz zoptymalizować, szczególnie jeśli chcesz spełnić definicję Google dotyczącą "strony przyjaznej użytkownikowi".
No cóż, Google ogłosił ważną metrykę Core Web Vitals, która zostanie wprowadzona w marcu 2024 roku.
Ta nowa metryka nazywa się Interaction to Next Paint, lub w skrócie INP.
Bycie świadomym tej zmiany i rozumienie, co mierzy ta nowa metryka, jest ważne, jeśli chcesz utrzymać dobre wyniki Core Web Vitals.
W tym poście przyjrzymy się niektórym z poniższych kwestii:
- Co to jest INP?
- Co dokładnie się zmienia?
- Którą metrykę INP zastępuje i dlaczego jest lepsza?
- Jak sprawdzić wynik INP swojej strony
- Jak zapewnić swojej stronie internetowej dobry wynik INP
Co to jest INP?
INP to nowa metryka Google Core Web Vitals, która mierzy jakość responsywności i użyteczności strony internetowej.
Interaction to Next Paint uwzględnia wszystkie kwalifikujące się interakcje, od początku interakcji użytkownika aż do momentu, gdy przeglądarka jest w stanie narysować następną klatkę.
Interakcje kwalifikujące, które są brane pod uwagę przez INP, obejmują:
- Kliknięcie elementu myszką
- Naciśnięcie klawisza na klawiaturze, np. klawisza Enter
- Stuknięcie w urządzenie z ekranem dotykowym, np. telefony komórkowe
Końcowy wynik jest taki, że INP powie ci o opóźnieniu, którego doświadczają użytkownicy podczas interakcji z elementem na twojej stronie internetowej, aż do momentu wizualnej zmiany, czyli „następnego odświeżenia”.
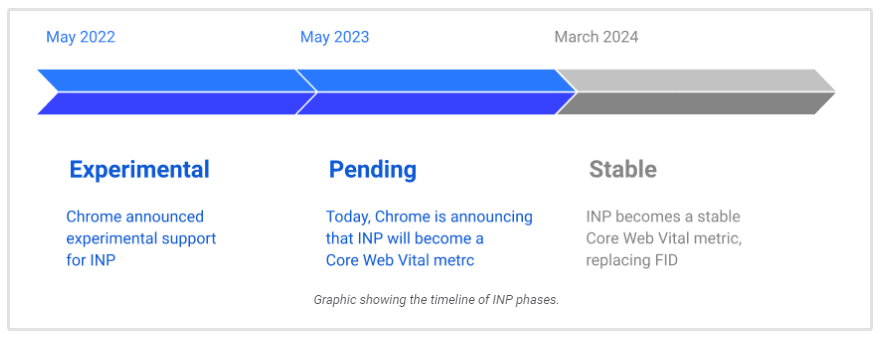
Co się zmienia?
Po kilku miesiącach rozwoju, INP oficjalnie stanie się częścią zestawu metryk Core Web Vitals Google’a 12 marca 2024 roku.

Oprócz tego, INP zastąpi metrykę FID (First Input Delay) w przyszłości.
W rezultacie FID zostanie wycofany i nie będzie już częścią Core Web Vitals.
To oznacza również, że nie zobaczysz już wyników FID na pulpicie nawigacyjnym Google Search Console, jak tylko ta nowa metryka będzie aktywna.
Google nadal będzie przechowywać historycznie ważną dokumentację FID, przynajmniej na razie.
Dlaczego INP jest lepszy niż FID?
Więc dlaczego Google zastąpiło FID? I jak INP jest lepsze?
Według samego Google, First Input Delay ma pewne ograniczenia, jeśli chodzi o mierzenie responsywności strony.
Ograniczenia te są następujące:
Jak sama nazwa wskazuje, FID mierzy reaktywność tylko pierwszego razu, gdy odwiedzający stronę wchodzi z nią w interakcję, czyli pierwsze wejście.
FID mierzy ilość czasu, jaką przeglądarka musiała poczekać, zanim zajęła się interakcją, czyli opóźnienie.
INP różni się od FID tym, że mierzy cały zakres interakcji na stronie zamiast tylko pierwszego wejścia.
Ta nowa metryka mierzy interakcję z najdłuższym opóźnieniem na stronie, czyli innymi słowy, interakcję, która zajmuje najwięcej czasu na załadowanie, zanim odwiedzający zobaczy wizualną zmianę.
„Te szczegóły implementacji sprawiają, że INP jest znacznie bardziej kompleksową miarą odczuwanej przez użytkownika responsywności niż FID.”
Jak sprawdzić wynik INP Twojej strony
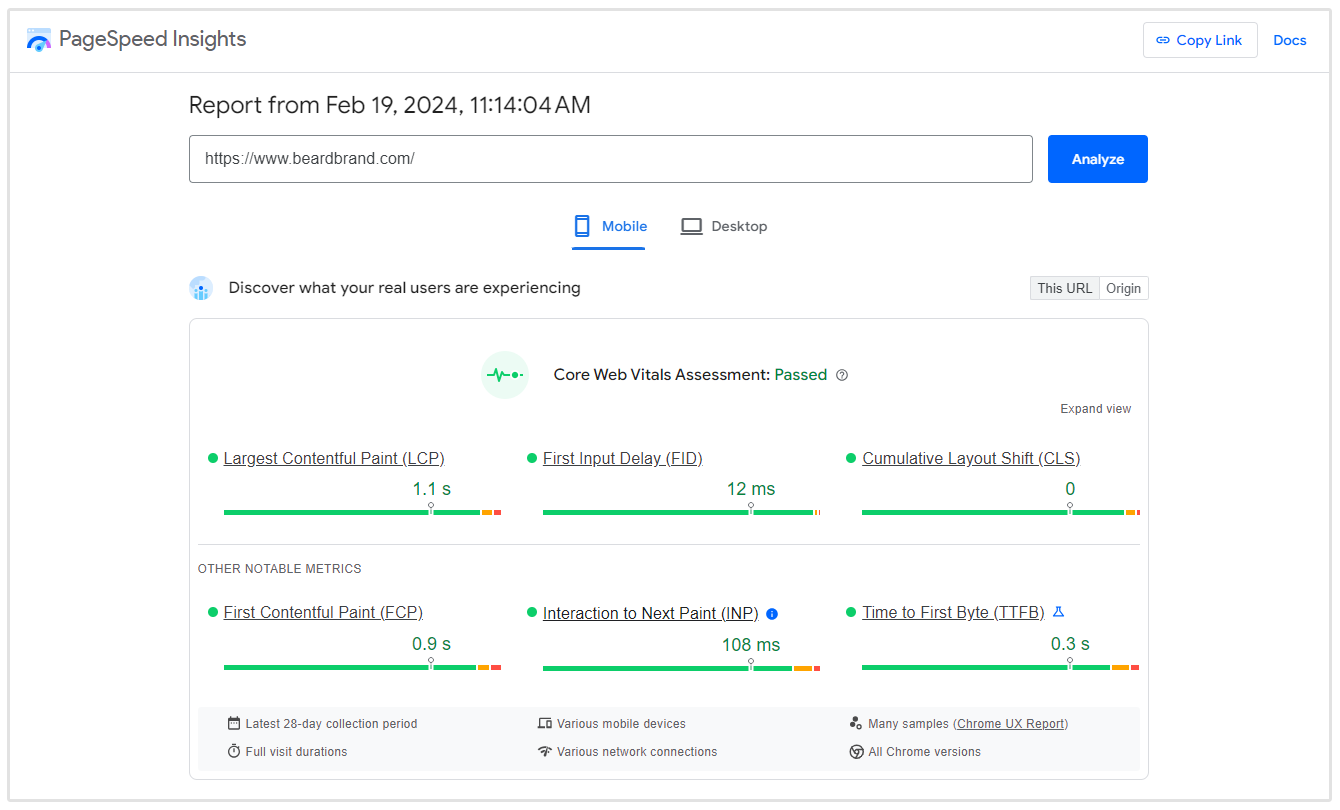
Najprostszym sposobem na sprawdzenie wyniku INP twojej strony jest po prostu przejście na PageSpeed Insights od Google, dodanie swojej witryny i zobaczenie, jak twoja strona się ocenia.

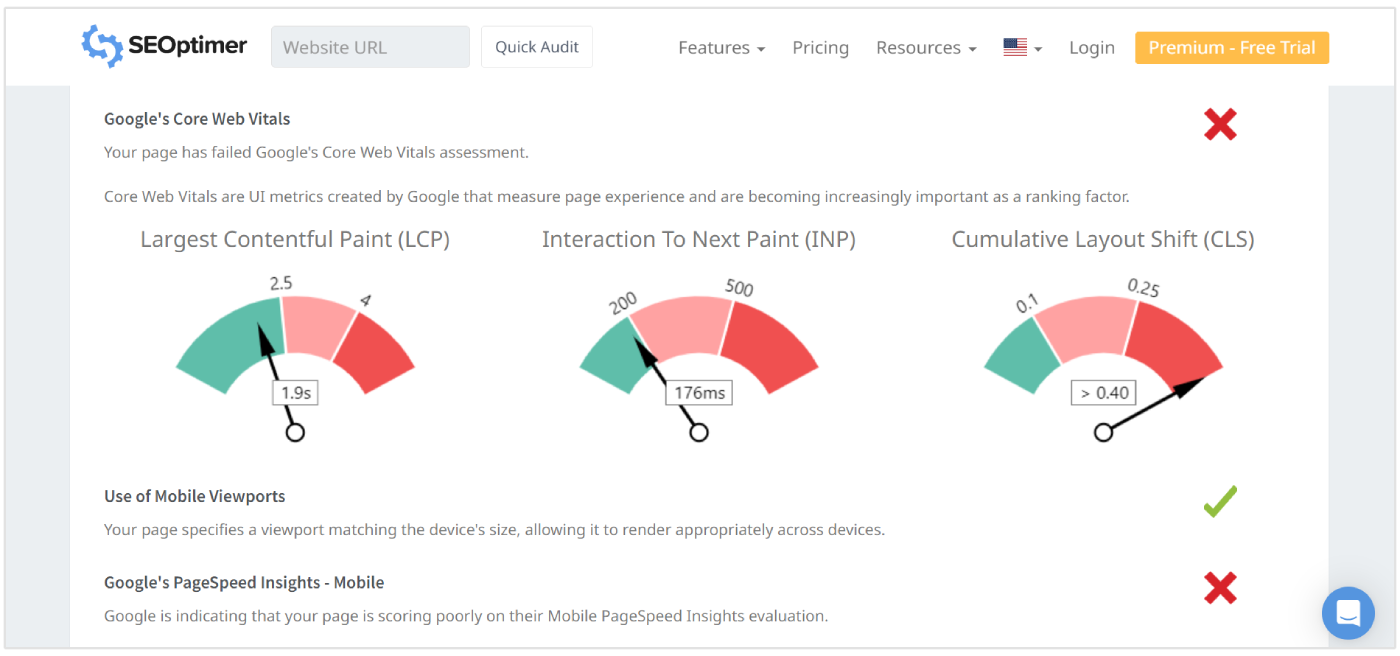
SEOptimer również przygotował się na tę zmianę. Użytkownicy mogą teraz sprawdzić wyniki INP dowolnej strony internetowej lub podstrony, przeprowadzając audyt SEO i analizę strony.
Gdy nasze narzędzie zakończy sprawdzanie strony, którą chcesz przeanalizować, możesz znaleźć wynik INP w sekcji Użyteczność raportu.

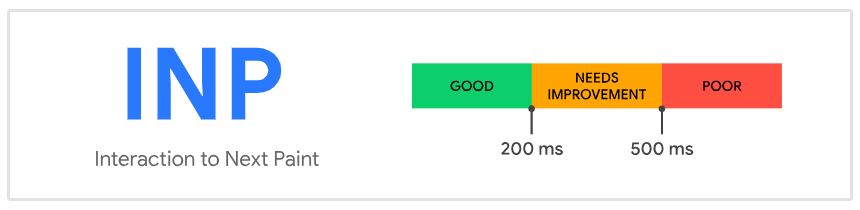
Jaki jest dobry wynik INP?
Strony internetowe powinny mieć INP na poziomie 200 milisekund lub mniej, aby zapewnić dobrą jakość użytkowania dla odwiedzających.
Wszystko powyżej 500 milisekund jest uważane za słabe z perspektywy Google’s.

Jak zapewnić Twojej stronie internetowej dobrą ocenę INP
Teraz, gdy omówiliśmy, czym jest INP i czego dokładnie sprawdza, porozmawiajmy o tym, jak możesz zadbać o to, aby Twoja strona lub dowolna strona na Twojej witrynie uzyskała dobry wynik INP.
1. Zminimalizuj obciążenie głównego wątku: Skomplikowane skrypty, nadmierne animacje i duże zadania przetwarzania danych mogą spowolnić Twoją stronę internetową. Podziel skomplikowane zadania, animacje i ładowanie elementów na mniejsze, szybsze kawałki.
2. Priorytetyzuj kluczowe interakcje: Zidentyfikuj i optymalizuj interakcje, które znacząco wpływają na doświadczenia użytkownika, takie jak kliknięcia przycisków, funkcje wyszukiwania i ładowanie głównych treści. Skup się na usprawnieniu ich czasów reakcji.
3. Używaj zadań w tle: Niektóre zadania, które wykonuje Twoja strona internetowa, mogą działać w tle, nie spowalniając Cię. To pozwala Twojej stronie natychmiast reagować na kliknięcia.
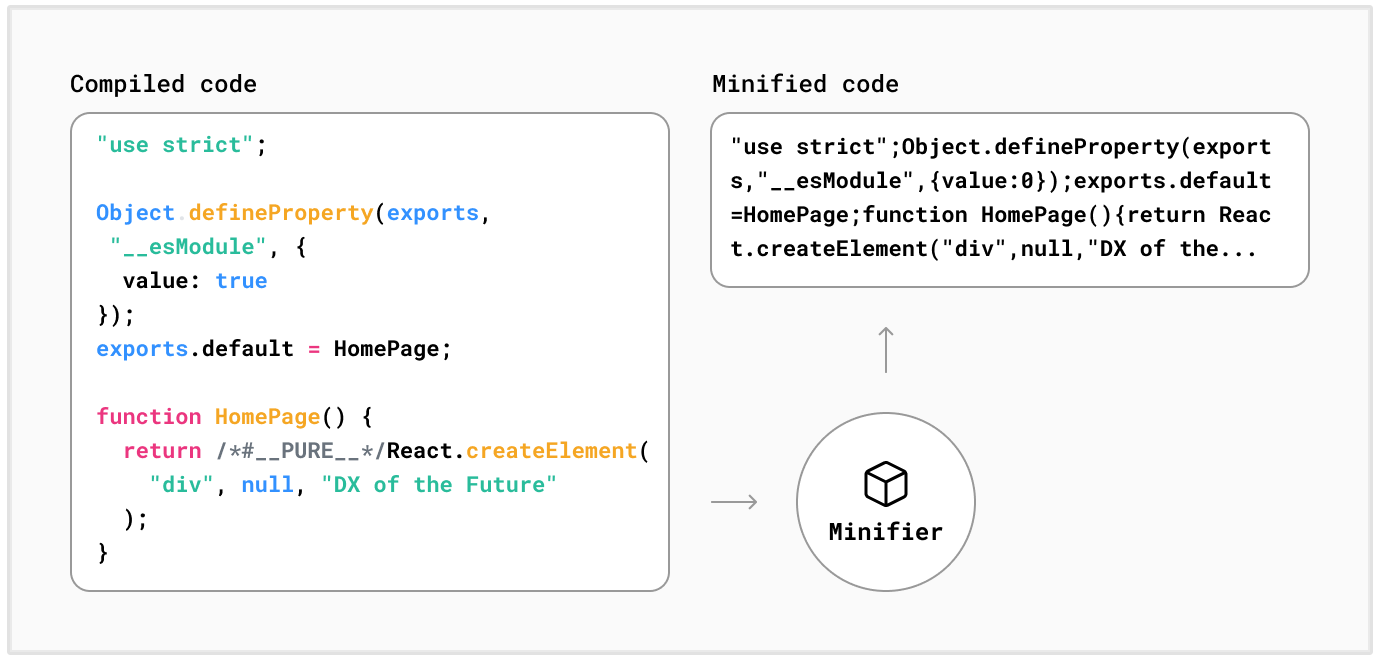
4. Optymalizacja wydajności zasobów: Zmniejsz rozmiar i złożoność kodu, obrazów i innych zasobów swojej strony internetowej poprzez minifikację. Mniejsze rozmiary plików przekładają się na szybsze ładowanie i lepszą responsywność.

5. Nadaj priorytet renderowaniu krytycznych treści: Upewnij się, że główne części Twojej strony ładują się jako pierwsze, nawet jeśli inne elementy wymagają nieco więcej czasu. Dzięki temu strona od razu wydaje się szybka.
Utrzymanie dobrego wyniku INP wymaga ciągłego monitorowania i optymalizacji.
Korzystaj z narzędzi takich jak Google PageSpeed Insights i Chrome DevTools do oceny wydajności i identyfikacji wąskich gardeł. Regularna optymalizacja zapewnia, że twoja strona internetowa oferuje konsekwentnie responsywne i płynne doświadczenie użytkownika.
Czy jesteś gotowy na INP?
Gdy przygotowujemy się do oficjalnego wprowadzenia Interaction to Next Paint jako części Core Web Vitals, ważne jest, aby właściciele stron internetowych i biznesów zaczęli przygotowywać i optymalizować swoje strony wcześniej, a nie później.
Witryny, które spełniają minimalne wymagania Google’s oraz wyniki Core Web Vitals mają przewagę nad tymi, które ich nie spełniają. A Ty do których będziesz należeć?