Użyj tej listy kontrolnej audytu strony internetowej, aby przeprowadzać profesjonalne audyty stron dla swoich klientów. Pobierz nasz 15-krokowy szablon audytu strony na dole tego przewodnika, aby stworzyć kompleksowy raport audytu. Razem, te 15 punktów kontrolnych i audytów to ważny pierwszy krok, gdy zaczynasz pracę z nowym klientem i mogą być również powtarzającą się czynnością jako część corocznej oceny wydajności strony internetowej.
Krok 1: Sprawdź konfigurację Google Analytics
Przed przeprowadzeniem audytu rzeczywistych wyników w Google Analytics (GA), powinieneś najpierw sprawdzić, czy GA został prawidłowo skonfigurowany:
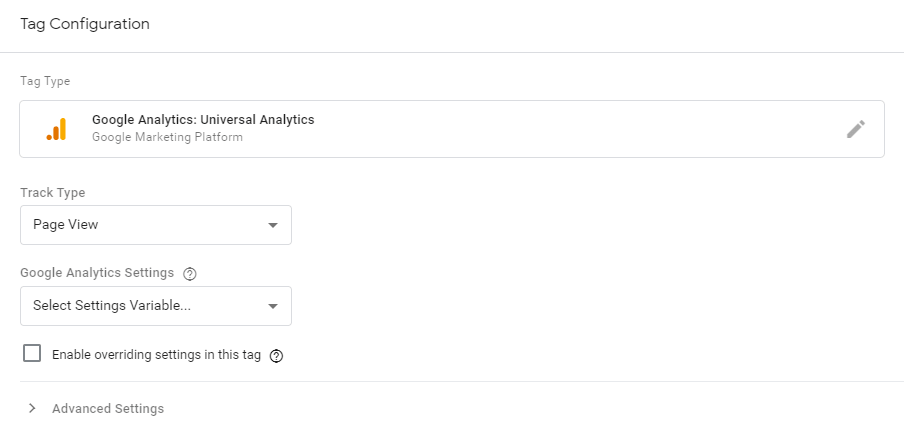
Sprawdź kod śledzenia Google Analytics
Jeśli kod śledzenia Google Analytics jest osadzony bezpośrednio na stronie internetowej lub zaimplementowany za pośrednictwem wtyczki innej firmy, powinieneś rozważyć przeniesienie kodu do Google Tag Manager. Jest to darmowe narzędzie do zarządzania tagami od Google, które instaluje się raz na stronie, a następnie łatwo zarządza za pośrednictwem pulpitu nawigacyjnego Tag Manager. To w zasadzie kontener, do którego możesz dodać dowolne tagi/piksele (w tym GA) potrzebne do śledzenia, retargetingu lub jakiegokolwiek innego celu.

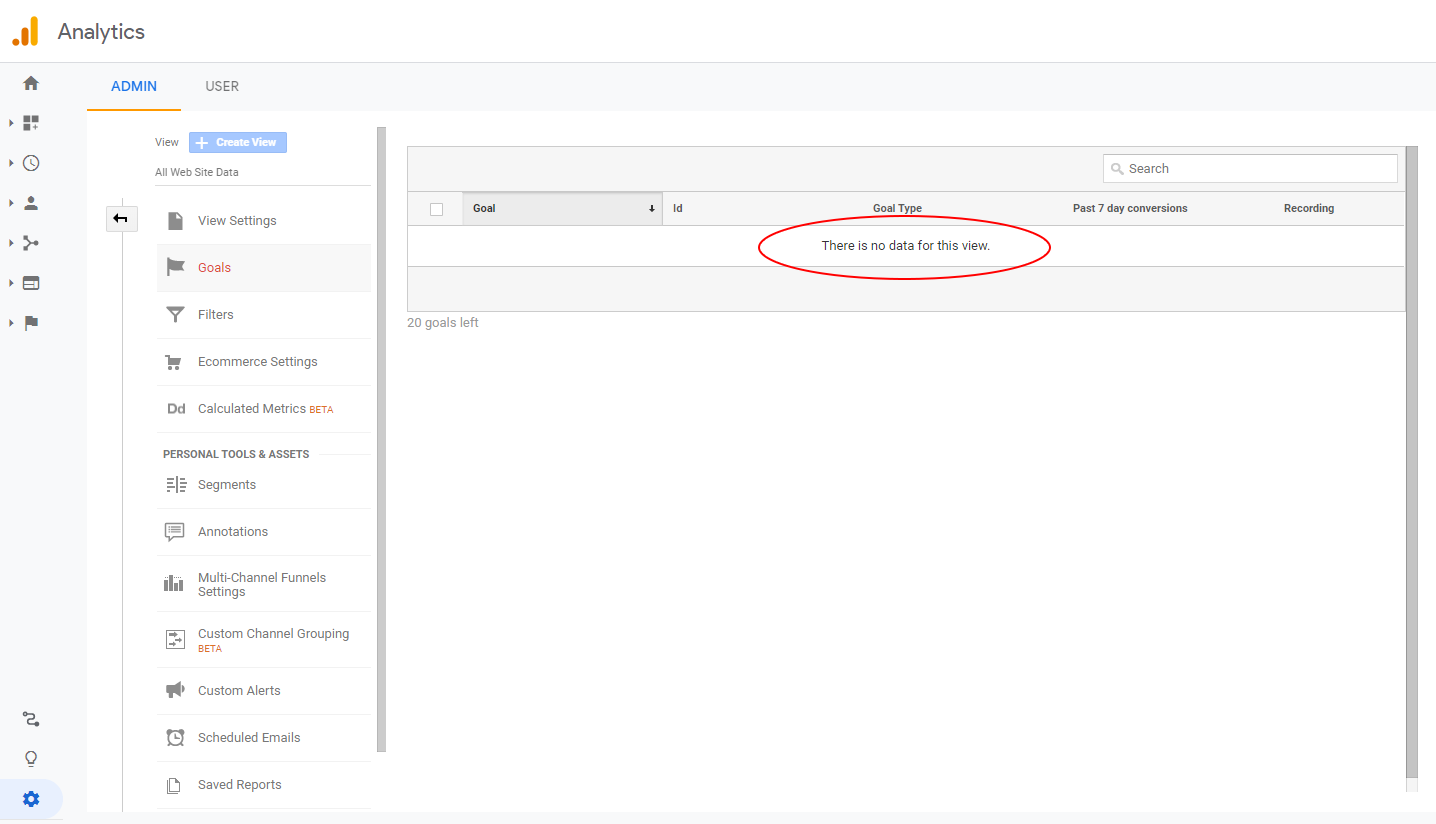
Sprawdź, czy zdarzenia i cele są ustawione
Wydarzenia to kluczowe działania na stronie internetowej, które chcesz śledzić w GA. Na przykład, możesz mieć formularz rejestracyjny wielostronicowy i chcesz określić, kiedy użytkownik dochodzi do każdego kroku. Albo możesz mieć galerię obrazów i chcesz wiedzieć, kiedy użytkownik dotarł do końca. Te działania, które użytkownik może wykonać na Twojej stronie, nazywane są Wydarzeniami. Będziesz potrzebować, aby Twój programista dodał JavaScript do kluczowych działań na Twojej stronie, aby powiadomić GA, kiedy te wydarzenia się wydarzą.
Zdarzenia są powiązane z Celami. Te również muszą być skonfigurowane w GA w sekcji Admin. Możesz tworzyć cele na podstawie reguł URL, zachowania na stronie (czas i wyświetlenia stron) lub Zdarzeń. Różnica między Zdarzeniami a Celami polega na tym, że Cele powinny reprezentować ostateczną "konwersję" (np.: zakup, wysłanie formularza, rejestracja, subskrypcja itp.), podczas gdy Zdarzenia to znaczące akcje, które mają miejsce na ścieżce do konwersji.

Jeśli sprawdzisz konfigurację GA swojego klienta i znajdziesz pustą tabelę, gdzie powinny być "Cele" (jak na zrzucie ekranu powyżej) - to jest to pierwsza rzecz, w której powinieneś pomóc swojemu klientowi!
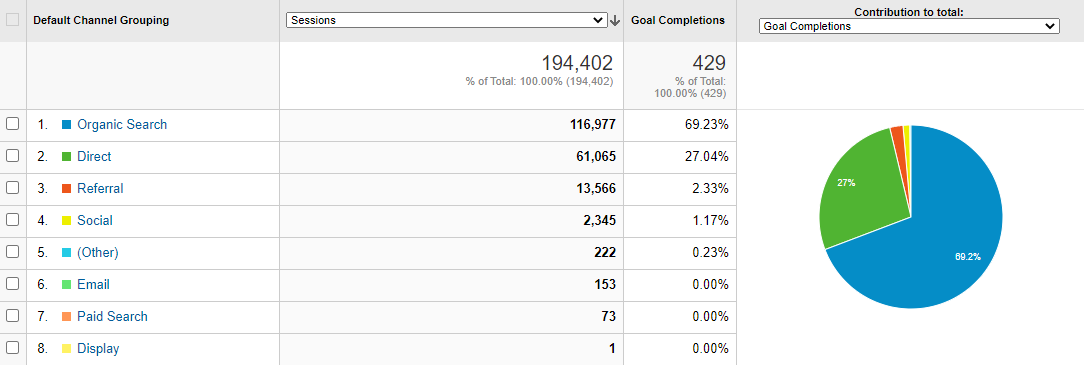
Krok 2: Sprawdź trendy ruchu w Google Analytics
Gdy po raz pierwszy analizujesz konto GA swojego klienta, jakoPaul Koks mówi, "najpierw zadaj pytanie biznesowe". Jeśli cele są ustawione, zidentyfikuj źródła ruchu, które są najbardziej wartościowe (lub prowadzą do największej liczby konwersji). Segreguj tych użytkowników i dowiedz się więcej o ich zachowaniu na stronie. Czy odwiedzający ze źródeł ruchu o najlepszej konwersji rosną czy maleją w czasie? Odwrotnie, które źródła ruchu są najgorsze pod względem konwersji? Jakie krótko-, średnio- i długoterminowe trendy możesz zidentyfikować? Prezentując wyniki klientowi, ta część audytu powinna ilustrować zachowanie idealnego odwiedzającego stronę internetową.

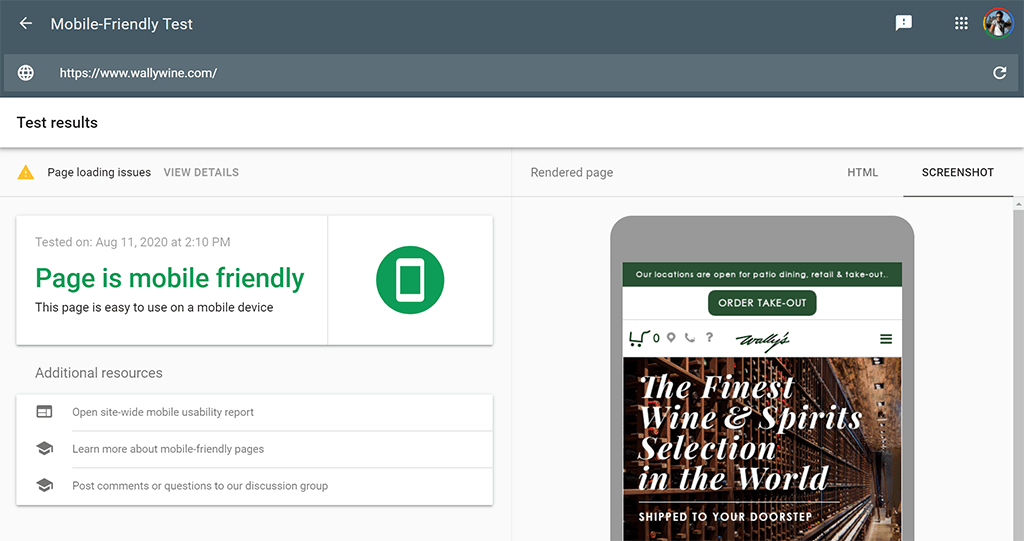
Krok 3: Sprawdź kompatybilność mobilną
Google's Narzędzie do testowania przyjazności dla urządzeń mobilnych jest idealne do szybkiego testowania kompatybilności strony internetowej z urządzeniami mobilnymi. Wystarczy wprowadzić adres URL, aby sprawdzić, czy jest przyjazna dla urządzeń mobilnych:

Jeśli narzędzie stwierdzi, że strona nie jest przyjazna dla urządzeń mobilnych, będziesz musiał zasugerować swojemu klientowi, aby jak najszybciej zaktualizował ją tak, aby była zoptymalizowana pod kątem urządzeń mobilnych. Googlebot, który przeszukuje siećindeksuje strony na przeglądarce mobilnejGoogle nazywa to "indeksowaniem mobile-first". Aby dowiedzieć się więcej, sprawdź nasze Przewodnik po tagu Meta Viewportaby pomóc uczynić strony internetowe Twoich klientów responsywnymi i zoptymalizowanymi pod kątem urządzeń mobilnych.
Krok 4: Oceń SEO na stronie
On-page SEO obejmuje kilka obszarów w kodzie HTML witryny. Powinieneś przeprowadzić audyt każdego z poniższych tagów pod kątem najlepszych praktyk:
- Tag <title>: optymalna długość powinna wynosić między 10 a 70 znaków
- Tag Meta Description: optymalna długość powinna wynosić między 70 a 320 znaków
- Tagi nagłówków: upewnij się, że jest odpowiednie i wystarczające użycie <h1>, <h2> i <h3>
- Tagi ALT obrazów: upewnij się, że wszystkie obrazy zawierają opisowe tagi ALT
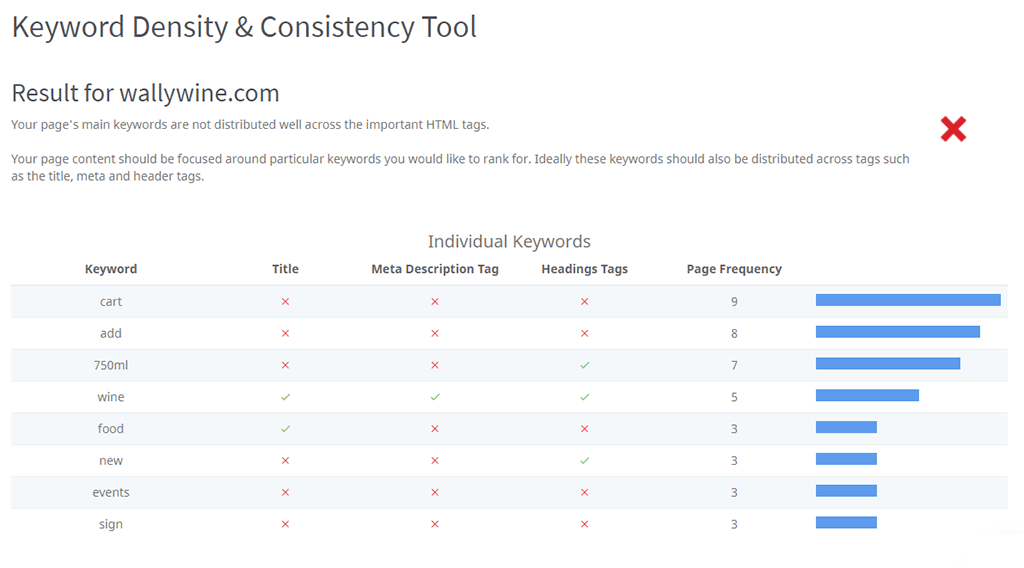
Powinieneś również ocenić gęstość słów kluczowych na całej stronie, używając darmowego Narzędzia do Oceny Gęstości i Spójności Słów Kluczowych:

Krok 5: Sprawdź problemy z indeksowaniem
Problemy z indeksowaniem występują, gdy wyszukiwarki próbują zindeksować Twoją stronę, ale z powodu problemów technicznych, nie udaje im się zindeksować niektórych stron.
Istnieją 3 kontrole priorytetowe, które powinieneś wykonać:
Po pierwsze, sprawdź, czy w kodzie HTML nie ma tagów, które uniemożliwiają indeksowanie strony przez wyszukiwarki. Głównym winowajcą są tagi "Noindex" wewnątrz tagu <head>. Większość czasu te tagi są uzasadnione, ale najlepiej jest przeprowadzić audyt wszystkich stron, które je zawierają. Dzięki temu możesz sprawdzić każdy z nich z klientem i upewnić się, że są celowo ukryte poprawnie. Google'sSearch Console umożliwia Ci przeglądanie statusu każdej strony, gdy została ona albo pomyślnie przeszukana, albo wykluczona z przeszukiwania.
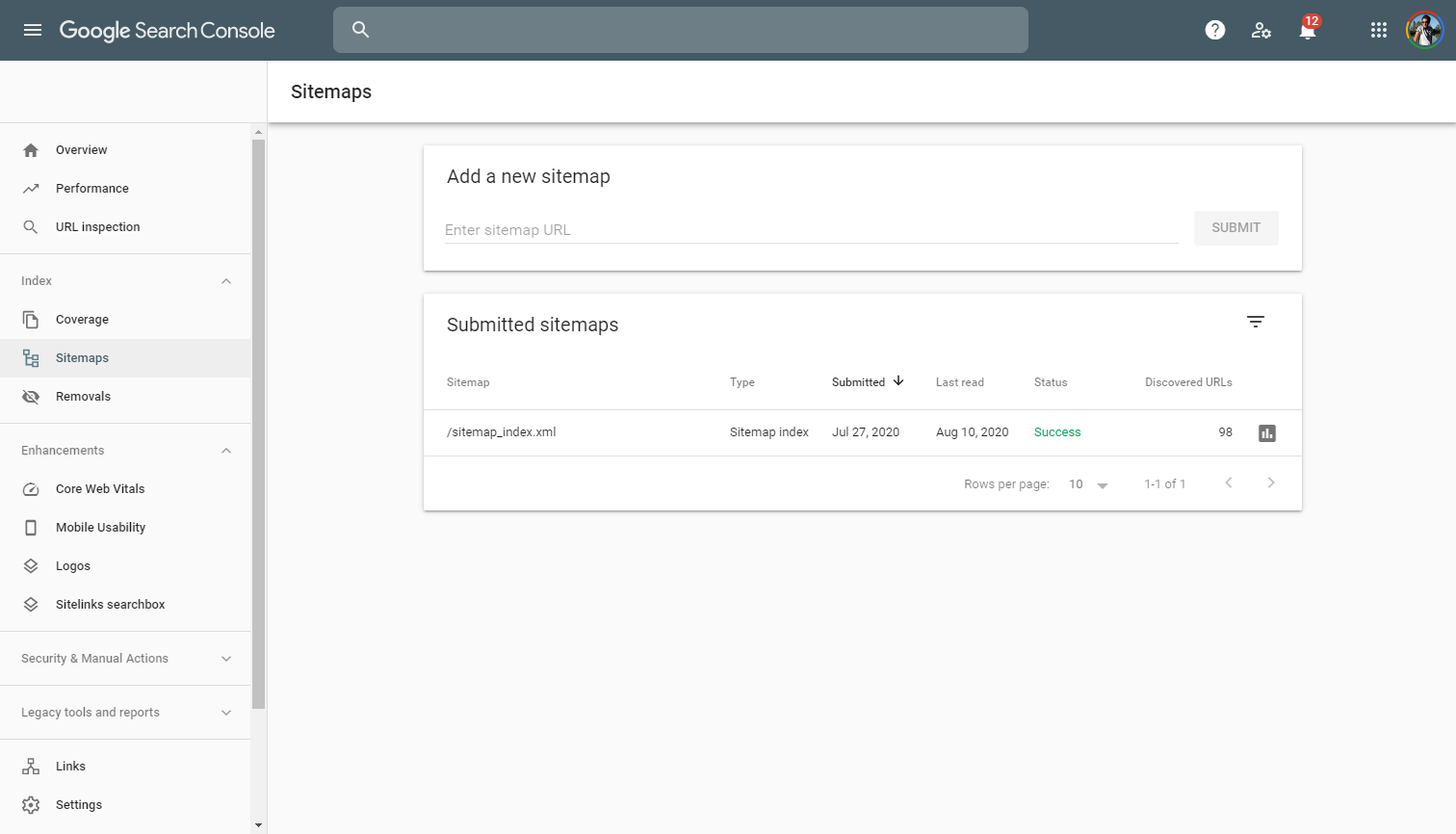
Po drugie, sprawdź, czy strona ma prawidłową mapę witryny XML przesłaną do Konsoli wyszukiwania. Powinna wyglądać tak:

W końcu, sprawdź, czy strona posiada plik robots.txt. Ten mały plik jest również używany do informowania Googlebot, które strony mają być przeszukiwane, a które nie. Jeśli nie wiesz, jak sprawdzić ten plik, możesz przeczytać nasz pełny Przewodnik Robots.txt.
Krok 6: Przeprowadź testy szybkości strony
Szybkość ładowania strony jest głównym czynnikiem rankingowym wyszukiwania, dlatego ważne jest przeprowadzanie testów szybkości strony i zapewnienie, aby kluczowe strony ładowały się w optymalnym czasie. Google sami mająnapisany dużo na ten temat. Wolne prędkości ładowania stron również negatywnie wpływają na doświadczenia użytkowników i prowadzą do niższej liczby odwiedzin, gdy użytkownicy podążają za linkami z źródeł odsyłających.
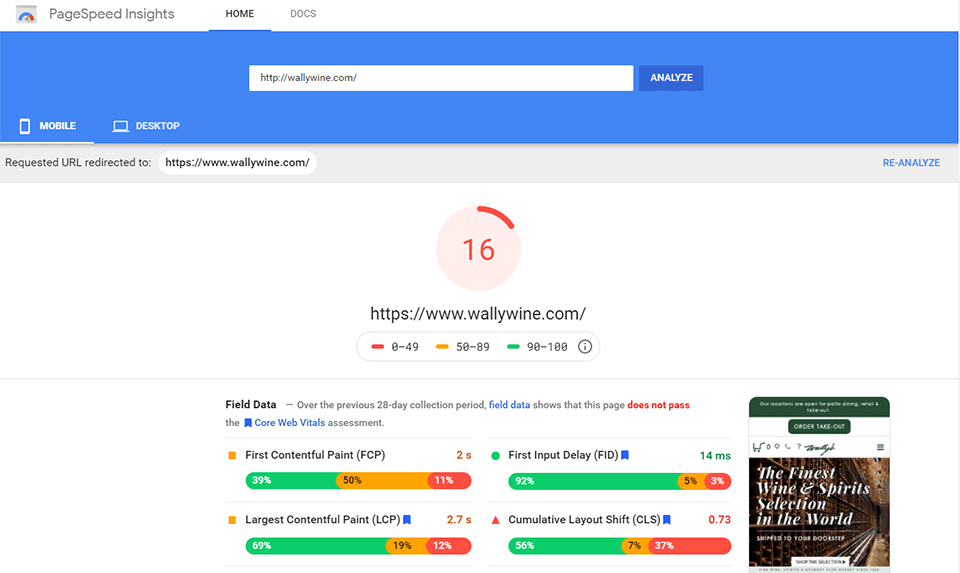
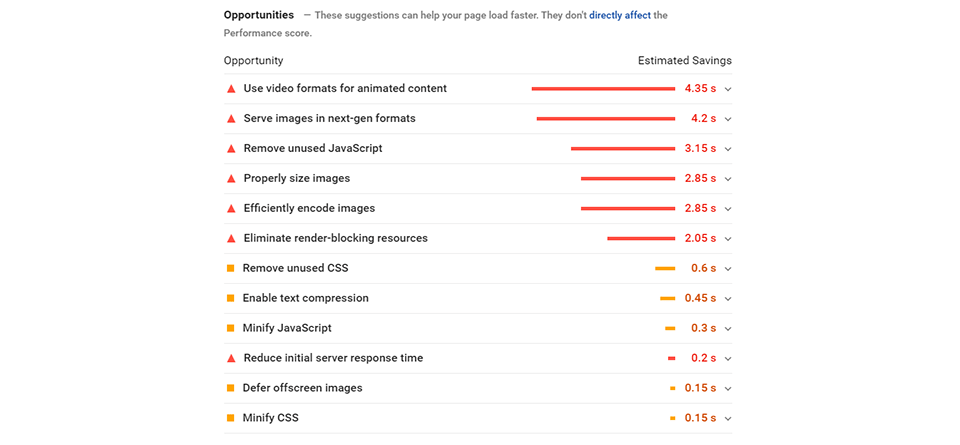
Użyj narzędzia PageSpeed Insights od Google, aby przeanalizować dowolną stronę, zwracając szczególną uwagę na sekcję "możliwości" poniżej analizy szybkości. Ta sekcja pomaga poprawić czas ładowania i szacuje liczbę sekund zaoszczędzonych przez zaimplementowanie każdego elementu:


Krok 7: Przeprowadź przegląd treści
Budowanie świetnych treści to jedna z najskuteczniejszych rzeczy, które możesz zrobić, aby zwiększyć pozycję w wyszukiwarkach. Niedawno o tym pisaliśmy i jest to jedna z naszych czołowych 6 zasad sukcesu SEO. Przy ocenie treści klienta, weź pod uwagę następujące czynniki:
Użycie słów kluczowych i gęstość słów kluczowych
W Krok 4 omówiliśmy gęstość słów kluczowych, ale równie ważne jest ustalenie, na które słowa kluczowe Twój klient chce się pozycjonować. Możliwe, że nie mają oni listy docelowych słów kluczowych, więc powinieneś im pomóc, najpierw pokazując, jakich słów kluczowych używają najczęściej na całej stronie za pomocą Narzędzia do Gęstości i Spójności Słów Kluczowych, a następnie sprawdzić, czy tego rodzaju wyszukiwania są zgodne z celami biznesowymi klienta.
Zachowanie na stronie
Sprawdź Google Analytics pod kątem kluczowych wskaźników, które mogą sugerować, że treść nie osiąga oczekiwanych wyników. Jeśli strona posiada blog, sprawdź sekcję Strony docelowe w zakładce Zachowanie -> Zawartość witryny i w polu wyszukiwania wpisz część adresu URL, która identyfikuje strony bloga (np. "/blog/"). Następnie sprawdź Wskaźnik odrzuceń i Średni czas trwania sesji. Jeśli te wartości są gorsze niż średnia dla witryny, możesz wywnioskować, że istnieje problem z jakością artykułów.
Jakościowa informacja zwrotna
Nic nie zastąpi bezpośredniej rozmowy z docelowym klientem/użytkownikiem, aby usłyszeć, co myślą o treści strony internetowej. Postaraj się przeprowadzić kilka rozmów z kilkoma profilami docelowych klientów i poproś ich, aby przeszli przez stronę, przeczytali kilka artykułów i udzielili Ci szczerej opinii. Kilka kluczowych pytań, które możesz zadać, to:
- Co sądzisz o zawartości strony? (nie sugeruj odpowiedzi pozytywnych/negatywnych)
- Czy ufasz zawartości?
- Czy wróciłbyś na stronę w przyszłości?
Krok 8: Oceń doświadczenie użytkownika
Jest wiele aspektów do rozważenia podczas oceny Doświadczenia Użytkownika (UX) na stronie internetowej.Usability Geek opublikował świetny przewodnik na ten temat. Głównym celem na tym etapie jest empatia wobec użytkowników i zrozumienie, jak skutecznie mogą oni zaspokajać swoje potrzeby na stronie - czy to informacyjne, transakcyjne czy funkcjonalne. Zacznij od zrozumienia związku między celami biznesowymi klienta a celami użytkowników, a następnie rozważ następujące czynniki:
Architektura Informacji (nawigacja strony internetowej)
- Czy główna nawigacja jest łatwa w użyciu i przejrzysta?
- Czy jest za mało pozycji w menu, czy może za dużo?
- Na większych stronach, czy pozycje menu zawierają wystarczająco dużo "informacji zapachowej"?
Information scent to zdolność użytkownika do "podążania za własnym nosem" i wybierania opcji nawigacji bez wahania czy zamieszania.
Układ i projektowanie
- Czy strona internetowa stosuje najlepsze praktyki i używa znajomej nawigacji oraz wezwań do działania? Przewodnik Crazy Egg obejmuje 16 najlepszych praktyk projektowania stron internetowych.
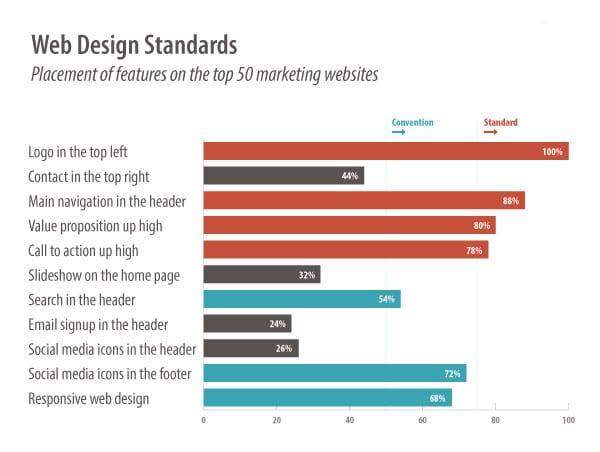
- Czy strona internetowa wykorzystuje dobrze ugruntowane standardy projektowania?
Dyrektor ds. Projektowania Stron Internetowych, Andy Crestodina z Orbit Media definiuje standard projektowania jako przyjęty przez co najmniej 80% grupy badawczej. W poniższym przykładzie jego grupa badawcza zawierała 50 najlepszych stron internetowych związanych z marketingiem:

Krok 9: Przeprowadź analizę konkurencji
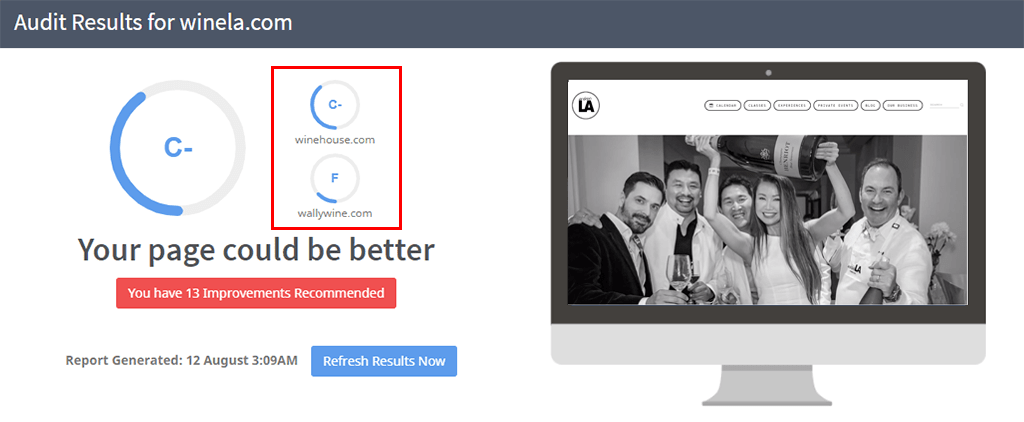
Wynik tego audytu strony internetowej prawdopodobnie będzie zawierał wiele wskaźników. Aby nadać tym wskaźnikom kontekst, będziesz musiał porównać je z konkurentami.
Raporty audytu White Label zawierają możliwość porównywania stron internetowych z konkurencją. Wystarczy wprowadzić adresy URL konkurentów przed i będziesz mógł zobaczyć wszystkie kontrole stron internetowych przeprowadzone na Twojej stronie oraz stronach konkurentów:

Aby na bieżąco śledzić zmiany na stronach internetowych konkurencji, użyj narzędzia takiego jak Competeshark, które automatycznie monitoruje strony internetowe konkurentów i powiadamia Cię, gdy konkurenci dokonają zmian.
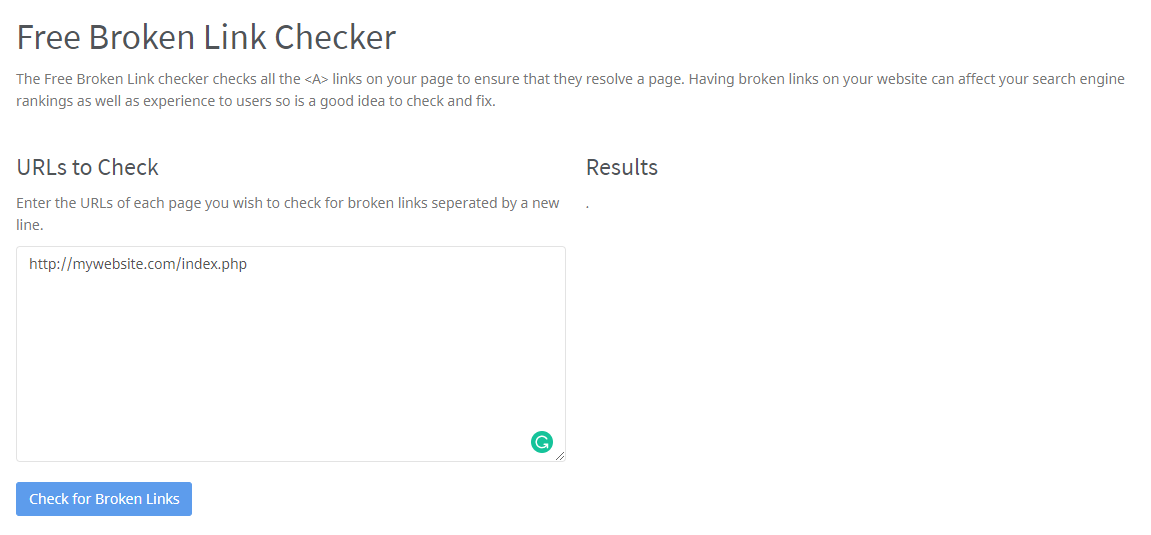
Krok 10: Zidentyfikuj wszelkie niedziałające linki
Nie działające linki na stronie Twojego klienta mogą negatywnie wpłynąć na ich pozycję w wyszukiwarkach, więc najlepiej jest szybko je zidentyfikować i naprawić. Użyj darmowego Narzędzia do Sprawdzania Nie działających Linków, aby przeszukać stronę pod kątem wszelkich nie działających linków. Możesz skopiować i wkleić adresy URL, aby sprawdzić wiele stron naraz!
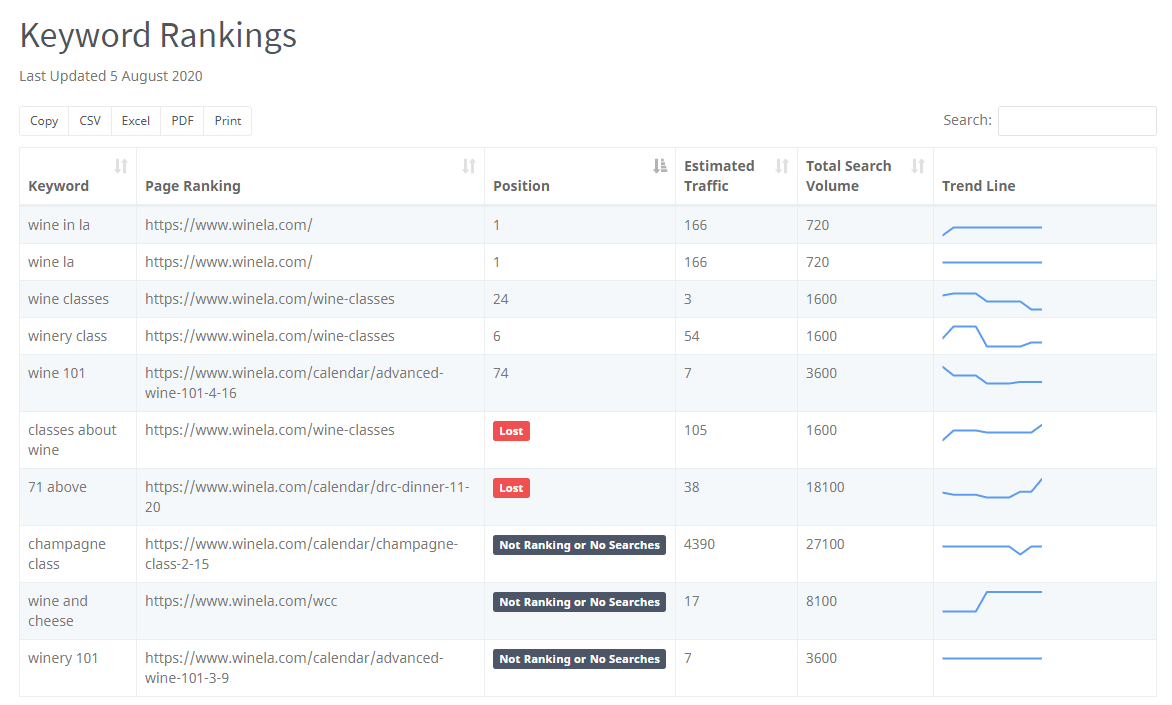
Krok 11: Sprawdź rankingi słów kluczowych
Narzędzie Keyword Tool jest idealne do sprawdzania pozycji w rankingu, wolumenu wyszukiwań oraz śledzenia wydajności słów kluczowych w czasie.
Po prostu dodaj listę słów kluczowych, dla których klient chce osiągnąć wysoką pozycję (lub które Twoim zdaniem powinien osiągnąć) a Narzędzie do Rankingu Słów Kluczowych zwróci stronę, która osiąga najwyższą pozycję dla każdego słowa kluczowego (ranking strony), miejsce, w którym pojawia się na stronie wyników wyszukiwania (pozycja) wraz z szacowanym ruchem i całkowitą liczbą miesięcznych wyszukiwań (całkowita objętość wyszukiwania):
Krok 12: Sprawdź piksele i tagi społecznościowe
Facebook Pixel jest niezbędny, aby umożliwić remarketing na Facebooku, Instagramie, Messengerze i Audience Network.
Sprawdź, czy Pixel jest zainstalowany i działa poprawnie na stronie Twojego klienta, używając darmowego rozszerzenia Chrome od Facebooka, Facebook Pixel Helper:
![]()
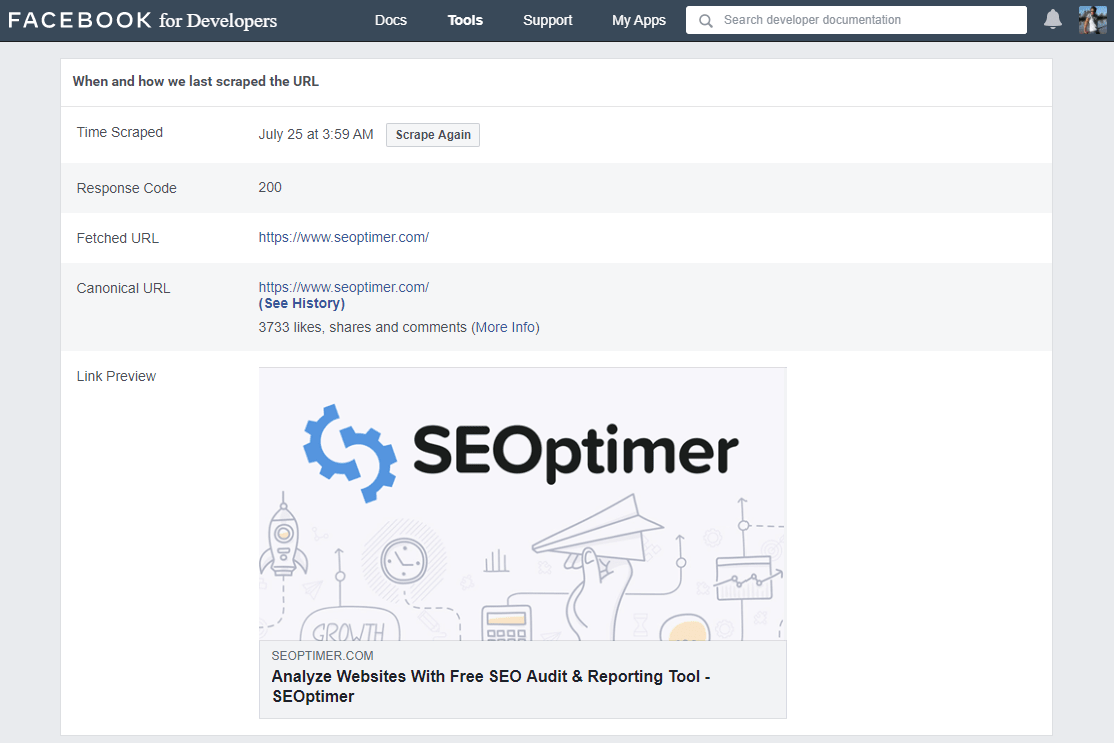
Sprawdź, czyTagi Open Graph zostały zaimplementowane na całej stronie dla Facebooka i LinkedIn. Te tagi zapewniają, że obrazy, tytuły i opisy są optymalnie wyświetlane w News Feedach i DM'ach, gdy użytkownicy udostępniają linki. W rzeczywistości, protokół Open Graph wykracza poza same kanały społecznościowe - możesz nawet zauważyć je podczas udostępniania linków na Slacku i innych narzędziach do komunikacji. Facebook'sNarzędzie Sharing Debugger, umożliwia sprawdzenie dowolnego adresu URL pod kątem prawidłowych tagów Open Graph:
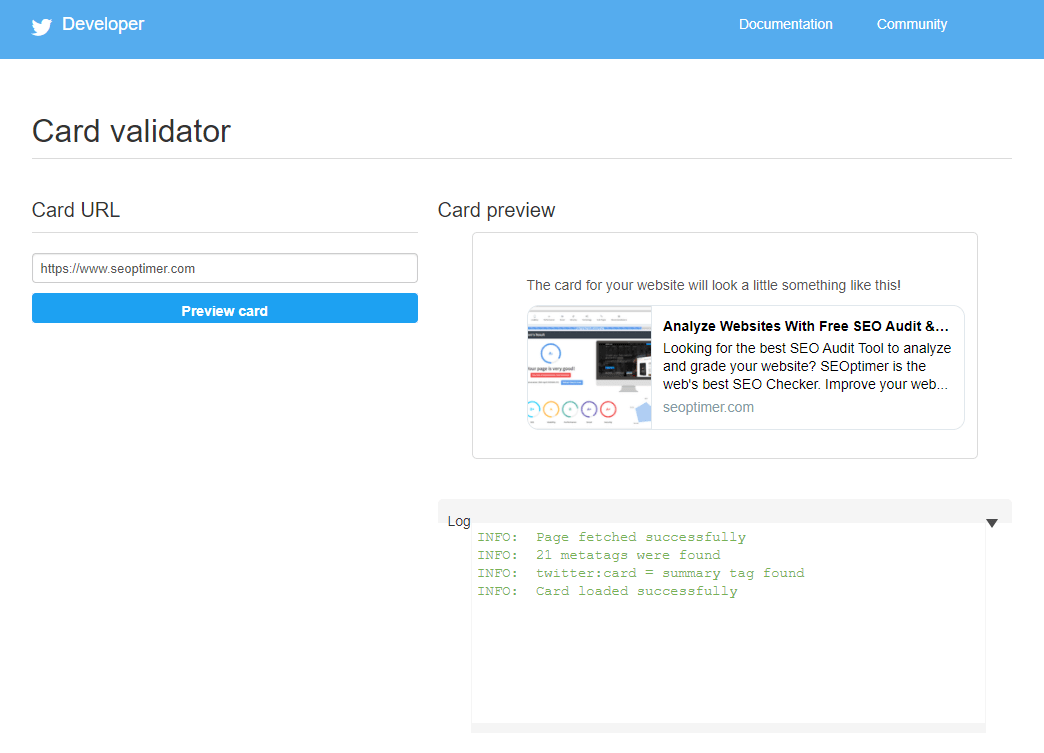
Twitter używa własnego formatu "Twitter Cards" oprócz tagów Open Graph. Dlatego najlepiej jest używać obu, a wtedy jeśli linki są udostępniane na którymkolwiek z tych kanałów społecznościowych, będą wyświetlane optymalnie. Użyj narzędzia Card Validator Tool Twittera, aby sprawdzić stronę pod kątem prawidłowych tagów Twitter Card:
Krok 13: Audyt wszystkich technologii firm trzecich
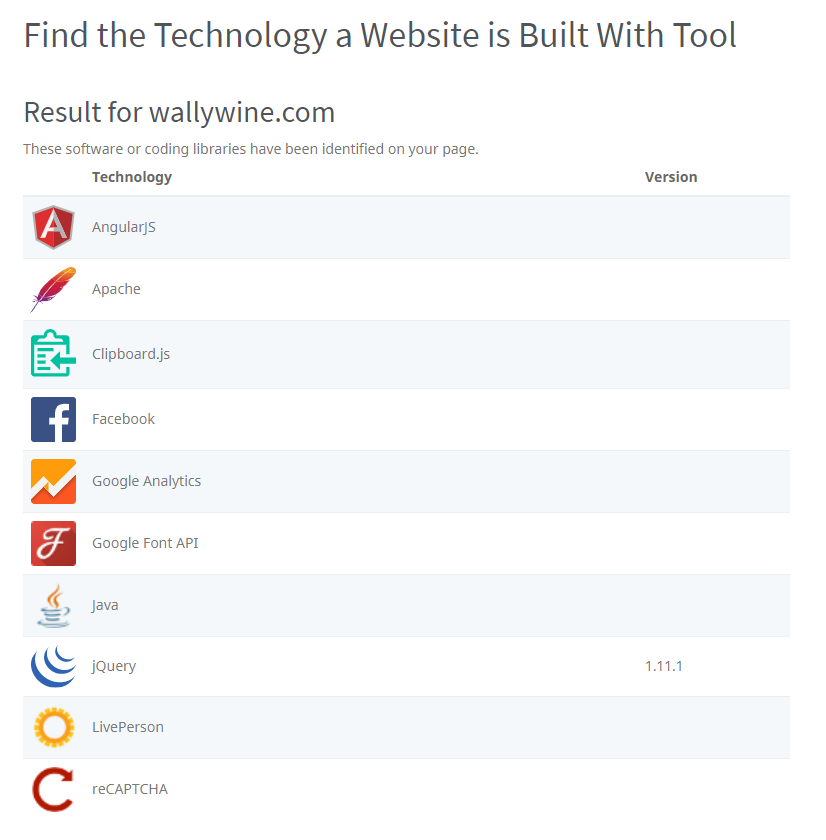
Wtyczki i narzędzia stron trzecich na stronie internetowej mogą być przydatne, ale mogą również spowalniać witrynę. Jak omówiliśmy w Krok 6, wolna strona negatywnie wpłynie na pozycje w wynikach wyszukiwania. Użyj darmowego narzędzia Znajdź Technologię, z Jakiej Zbudowana Jest Strona:
Przejrzyj tę listę ze swoim klientem i upewnij się, że wszystkie narzędzia i wtyczki na stronie są absolutnie niezbędne. Jeśli znajdują się tam jakieś zbędne lub nieużywane wtyczki - usuń je z kodu źródłowego strony. Zrobienie tego może naprawdę pomóc w poprawie szybkości ładowania strony.
Krok 14: Audyt adresów URL i struktury witryny
Adres URL witryny i ogólna struktura to kolejny ważny czynnik dla pozycji w rankingu. Adresy URL kluczowych stron powinny być takie same jak słowa kluczowe, dla których klient chce osiągnąć wysoką pozycję. Napisaliśmy kompletny przewodnik na temat Taksonomii Stron Internetowych i jej wpływu na SEO.
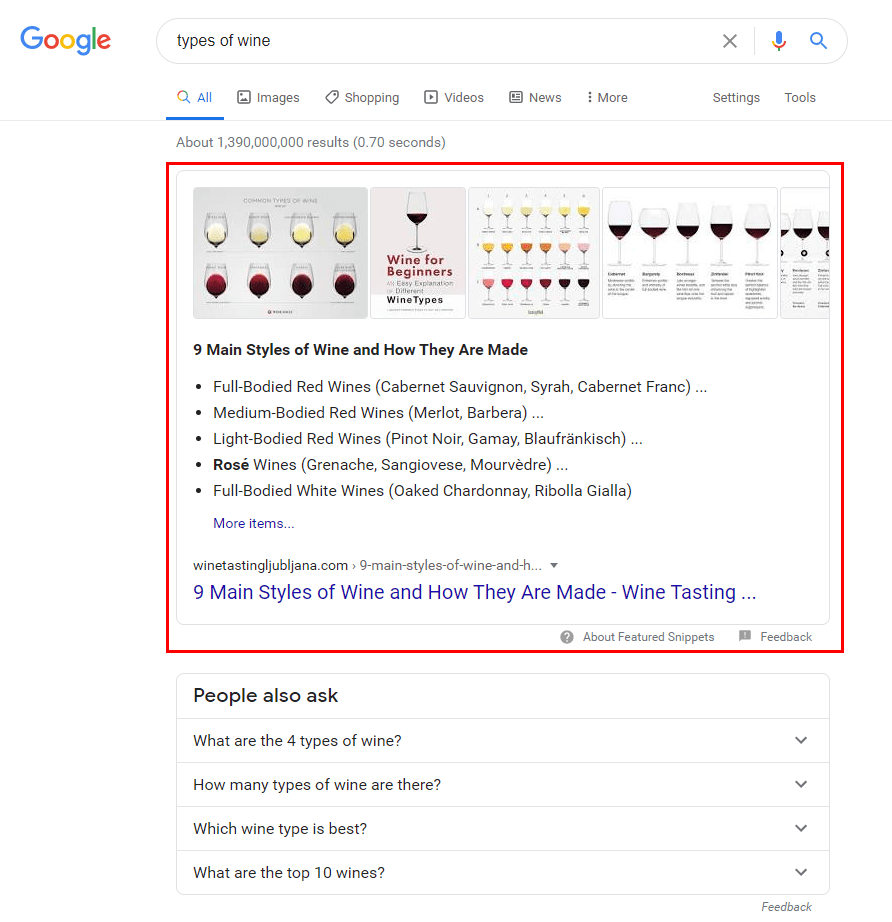
Powinieneś również sprawdzić, czy Schema.org Structured Data (znaczniki schematu) zostały zaimplementowane na całej stronie. Użycie Structured Data zwiększy szanse strony na pojawienie się w Wyróżnionych Fragmentach Google na górze niektórych wyszukiwań.

Artykuł Search Engine Journal na temat Schema Markup to świetne podsumowanie tego, czym jest i jak go zaimplementować.
Skrót: Użyj narzędzia do audytu SEO
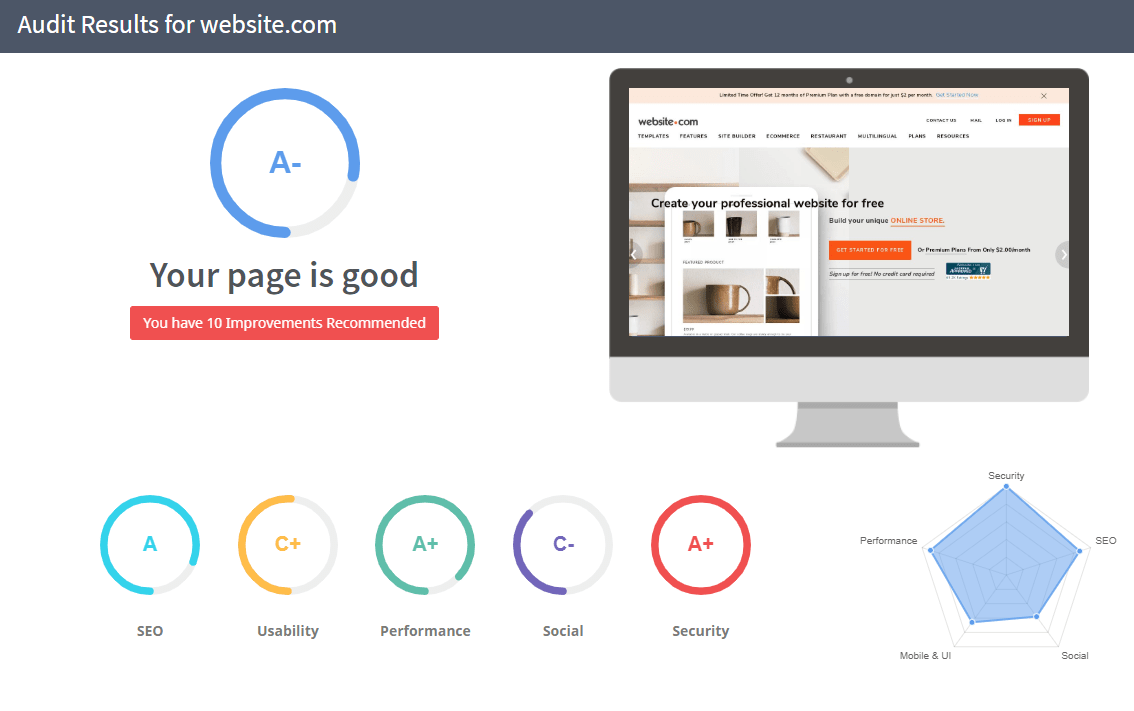
Wykonywanie tej listy kontrolnej audytu strony internetowej ręcznie jest w porządku, ale możesz zaoszczędzić niezliczone godziny, automatyzując cały proces i korzystając z funkcji Raporty White Label oferowanej przez SEOptimer. Oprogramowanie przeprowadza ponad 100 kontroli SEO w ciągu kilku sekund i wyświetla wyniki w dostosowywalnych plikach PDF, które mogą być opatrzone białą etykietą i prezentowane Twoim klientom. Podawana jest ogólna ocena (od A+ do F-) - można ją zmienić w ustawieniach na wynik od 0 do 100.

SEOptimer jest darmowy do wypróbowania przez 14 dni, więc załóż swoje konto już dziś i przetestuj go!
Audyt strony internetowej może być czasochłonny, ale nie musi taki być. Używanie narzędzi do przyspieszenia procesu pozwoli zaoszczędzić cenne godziny i zmniejszyć ryzyko błędów manualnych. Pracując krok po kroku zgodnie z powyższą listą kontrolną, możesz dodać mnóstwo wartości dla swojego klienta i przygotować jego stronę do sukcesu. Bez audytu strony internetowej trudno jest wiedzieć, gdzie się znajdujesz i co wymaga poprawy. Posiadając wyniki audytu, możesz następnie zaproponować klientowi projekty i prace, które są poparte danymi i wglądem z rygorystycznego procesu.
Pobierz szablon audytu strony internetowej
Pobierz szablon audytu strony internetowej w formacie PDF tutaj: