Większość z nas słyszała baśń, Jaś i Małgosia. Zgubieni w lesie, dzieci używają kawałków okruszka chleba, aby oznaczyć swoją drogę powrotną do domu. W projektowaniu stron internetowych, „breadcrumbs,” odnosi się do ścieżki - lub ścieżki breadcrumb - prowadzącej z powrotem do głównej zawartości twojej strony internetowej, nazwanej na cześć ścieżki dzieci do domu.
Co to są Breadcrumbs?
A strategia okruszków ścieżki to wizualne narzędzie nawigacyjne, które pomaga użytkownikom zlokalizować, gdzie się znajdują w ramach zawartości strony internetowej i jak powrócić do wcześniejszej strony.
Są przydatne na stronach z dużą ilością treści na wielu stronach, które są zorganizowane w sposób hierarchiczny. Są mniej użyteczne dla prostych stron internetowych, które mają mniej stron.
Hierarchiczna organizacja strony internetowej: Popularna metoda architektury stron internetowych, gdzie informacje są organizowane jak drzewo, z nową zawartością wypływającą z centralnej treści.

Źródło: Ikona wykonana przez ITim z www.flaticon.com
Przykłady ścieżek nawigacyjnych
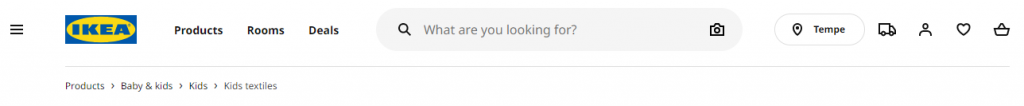
Nawigacja typu breadcrumb to przede wszystkim narzędzie wizualne, dlatego często łatwiej jest ją pokazać. Weźmy na przykład sklep meblowy Ikea:

Ten sklep posiada ogromną liczbę produktów, a jego strona internetowa może być przeglądana pojedynczo po przedmiocie lub koncepcyjnie po pomieszczeniu. Breadcrumbs na górze tej strony pokazują użytkownikowi, że przegląda tekstylia dla dzieci, ale może wrócić do wcześniejszego kroku, klikając na:
- Dzieci
- Niemowlęta & Dzieci
- Produkty
Dlaczego warto używać ścieżki nawigacyjnej "Breadcrumbs" na swojej stronie internetowej?
Jeśli twoja strona posiada wiele stron zorganizowanych w hierarchiczny sposób, wówczas ścieżki nawigacyjne mogą być dobrym wyborem.
Chociaż nie ma ścisłych i szybkich zasad, następujące strony często skutecznie używają nawigacji typu breadcrumb :
- Strony e-commerce z wieloma ofertami produktów
- Strony z instrukcjami "jak to zrobić"
- Strony edukacyjne
- Strony finansowe
Typy takich stron internetowych zazwyczaj mają dużo treści, które są zorganizowane w logiczną ścieżkę od głównych stron filarowych do bardziej szczegółowych treści, co sprawia, że strategia ścieżki nawigacyjnej strony internetowej jest przydatna.
Korzyści z użycia Breadcrumbs
A ścieżka okruszków to nie tylko stylistyczny wybór - może stanowić cenną część doświadczenia użytkownika.
Oto kilka kluczowych korzyści płynących z nawigacji typu breadcrumb.
Ułatwia nawigację
Okruszki ścieżki pomagają odwiedzającym zobaczyć, gdzie się znajdują na stronie internetowej. Przy wyżej wymienionym przykładzie Ikea, klientka może zdecydować, że nie chce przeglądać pościeli, ale chce zobaczyć inne produkty dla dzieci. Wystarczy, że kliknie na odpowiedni okruszek ścieżki, aby przejść do strony, którą chce odwiedzić.
Zmniejsza wskaźnik odrzuceń
Zamieszanie klientów lub niezdolność do znalezienia tego, czego szukają, są dwoma głównymi przyczynami wysokiej wskaźnika odrzuceń.
Ścieżka nawigacyjna organizacja daje klientom szybki sposób na poruszanie się po Twojej stronie, co zwiększa prawdopodobieństwo, że zostaną na niej dłużej, a nawet dokonają zakupu, zapiszą się na newsletter lub podejmą inną pożądaną akcję.
Zmniejsza liczbę kliknięć, aby powrócić do strony wyższego poziomu
Dobry projekt strony internetowej zachęca odwiedzających do kontynuowania przeglądania. Ułatwiając powrót do strony wyższego rzędu za pomocą minimalnej liczby kliknięć, projektanci stron internetowych mogą kierować większy ruch na kluczowe strony swojej witryny.
Oszczędza miejsce na ekranie
Nikt nie chce zagraconego projektu strony internetowej. Jednocześnie, klienci chcą szybko znaleźć to, czego szukają.
Nawigacja typu breadcrumb używa prostego wzornictwa, które nie zajmuje dużo miejsca. To sprawia, że jest atrakcyjna zarówno dla klientów, jak i projektantów stron internetowych.
Kiedy NIE używać ścieżki nawigacyjnej
Jeśli twoja strona internetowa nie ma zbyt wielu stron lub nie są one ułożone w hierarchiczny sposób, to ścieżka nawigacyjna breadcrumb trail nie doda niczego do doświadczenia użytkownika i lepiej jest ją pominąć.

Powyższy przykład pochodzi ze strony autora Jon Acuff’s. Ta strona ma stosunkowo niewiele stron, i wszystkie mieszczą się wygodnie w głównym menu nawigacyjnym.
Dodatkowo, strona nie posiada hierarchicznej struktury. Odwiedzający nie muszą koniecznie przechodzić od sekcji „O nas” do „Książki” czy „Prelekcje” w określonej kolejności.
Projektanci tej strony zdecydowali się pominąć nawigację typu breadcrumb ponieważ jest ona niepotrzebna dla tego typu witryny.
Okruszki (Breadcrumbs) i SEO
A ścieżka okruszków może również poprawić twoje SEO.
Google wykorzystuje ścieżki nawigacyjne do organizowania informacji i może również wyświetlać twoją ścieżkę nawigacyjną w wynikach wyszukiwania. SEO ścieżek nawigacyjnych pomaga Google lepiej zrozumieć i zindeksować twoją stronę, co pozwala lepiej dopasować wyniki do zapytań użytkowników.
Korzyść z UX ostatecznie pomoże również w pozycjonowaniu SEO, ponieważ powinna zmniejszyć współczynnik odrzuceń i prowadzić do dłuższych interakcji klientów z Twoją stroną.
Najlepsze praktyki dotyczące ścieżki nawigacyjnej (Breadcrumbs)
Kiedy wykonane poprawnie, okruszki ścieżki mogą poprawić doświadczenia użytkownika na twojej stronie internetowej.
Istnieją pewne najlepsze praktyki, których należy przestrzegać podczas projektowania nawigacji typu breadcrumb.
Miejsce na górze strony
Ludzie czują się komfortowo z tym, co znane; jest konwencjonalne, aby nawigacja typu breadcrumb była umieszczona na górze strony internetowej.
To ma intuicyjny sens, ponieważ użytkownicy zazwyczaj przewijają stronę do góry, kiedy zdają sobie sprawę, że chcą być na innej stronie. Umieszczenie ścieżki nawigacyjnej na górze wzmacnia przekonanie, że użytkownicy mogą łatwo znaleźć to, czego szukają.
Używaj słów lub zwrotów
Chociaż użycie obrazów w menu breadcrumb może wydawać się kreatywnie atrakcyjne - po prostu tego nie rób. To wprowadza w błąd, ponieważ obrazy mogą być dwuznaczne. Ikona „home” może być jednym z możliwych wyjątków od tej zasady, ponieważ jest tak wszechobecna.
Trzymaj się jednego słowa lub krótkiego wyrażenia. Na przykład - Strona główna > Produkty > Odzież męska> Spodnie > Jeansy to logiczny format ścieżki nawigacyjnej dla strony eCommerce z odzieżą.
Muszą zwiększać wartość doświadczenia użytkownika
A ścieżka nawigacyjna na stronie internetowej nie jest automatycznie najlepszym wyborem dla każdej witryny. Jeśli masz stosunkowo niewiele stron, menu breadcrumb niepotrzebnie zaśmieci projekt Twoich stron.
Używaj nawigacji typu breadcrumb tylko jeśli faktycznie poprawia to doświadczenia użytkownika.
Podczas gdy projektowanie UX wnika w szczegóły jakie rodzaje menu używać i kiedy, ogólnie rzecz biorąc, jeśli twoje menu ścieżki nawigacyjnej ma tylko dwa lub trzy kroki, naprawdę nie jest potrzebne. Możesz po prostu użyć głównego nagłówka nawigacji lub nawet menu hamburgerowego równie efektywnie.
Zachowaj zwięzłość
Nie używaj długich zwrotów, które nie zmieszczą się w krótkim wierszu. Na przykład, krok o treści „wszystkie rozmiary męskiej odzieży zimowej s-xxl” byłby zbyt długi.
Nie dodawaj niepotrzebnych stron myśląc, że to sprawi, że Twoja strona będzie wyglądać lepiej - to tylko sprawi, że będzie wyglądać na zagraconą.
Hierarchiczny
Okruślaki powinny prowadzić odwiedzającego z powrotem do strony o wyższej hierarchii. To oznacza, że pierwszy okruślak zawsze powinien być stroną główną, ponieważ to da użytkownikowi poczucie, gdzie się znajduje na stronie.
Każda ścieżka nawigacyjna powinna zaczynać się od strony nadrzędnej, a następnie sekwencyjnie wyświetlać strony podrzędne, które następują po niej, nawet jeśli odwiedzający trafił bezpośrednio na stronę o niższej randze z wyszukiwarki lub bezpośredniego linku.
Użyj jednoznakowego separatora ( lub )
Aby utrzymać konwencjonalność i znajomość, użyj jednoznakowego separatora między każdym elementem ścieżki nawigacyjnej.
Specjalne znaki < i > są najbardziej powszechne, ponieważ sugerują strzałki. Unikaj używania ukośników takich jak - lub | lub \, ponieważ nie są one kierunkowe i nie wizualnie komunikują postępu z stron nadrzędnych do podstron.
Rodzaje ścieżek nawigacyjnych
Istnieją trzy główne typy struktur breadcrumb dla stron internetowych. Zastanów się uważnie nad intencją użytkownika i ogólnym doświadczeniem z Twoją stroną, zanim zdecydujesz, który rodzaj będzie dla Ciebie najlepszy.
Na podstawie lokalizacji
Ścieżki nawigacyjne oparte na lokalizacji pokazują progresję stron od strony nadrzędnej do podstron, podobnie jak możesz mieć podfoldery na swoim komputerze.
To jest najbardziej powszechny typ ścieżki okruszków ponieważ służy jako wizualna mapa dla odwiedzających, pokazując im, gdzie się znajdują na stronie i dokąd mogą się udać.

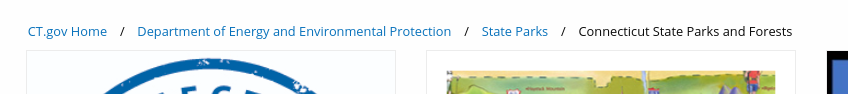
Na przykład, powyższy zrzut ekranu został wykonany ze strony internetowej parków stanowych i lasów stanu Connecticut website.
Nawigacja typu "breadcrumb" oparta na lokalizacji pokazuje, że odwiedzający znajduje się na podstronie witryny rządowej stanu Connecticut.
Na podstawie atrybutów
Dla stron internetowych z wieloma podstronami, ścieżki nawigacyjne oparte na atrybutach breadcrumb trail są używane do grupowania podobnych stron (zazwyczaj list produktów) razem na podstawie cech określonych przez odwiedzającego. To pokazuje klientom koncepcyjnie jakiego typu przedmioty przeglądają.

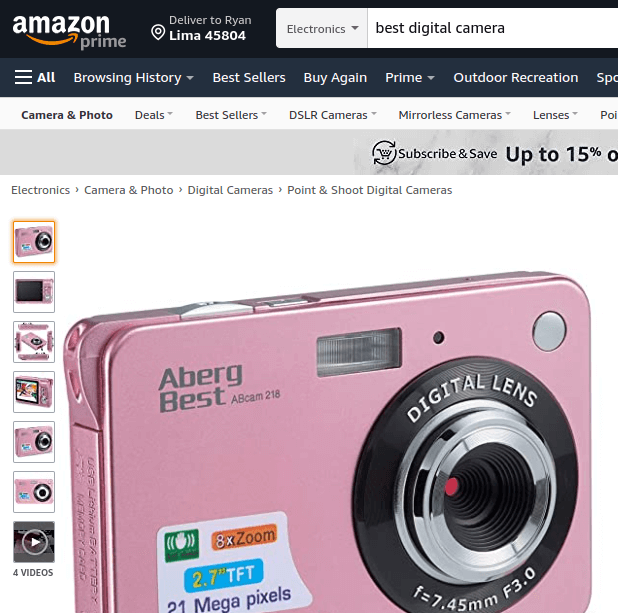
Amazon jest świetnym przykładem tego. Na stronie znajduje się niezliczona ilość indywidualnych stron, a większość z nich jest nieinteresująca dla danego klienta. Atrybutowe ścieżki nawigacyjne na górze strony z listą produktów pokazują klientowi, że patrzy on na odpowiednie kategorie produktów - w tym przypadku, cyfrowe aparaty fotograficzne dla początkujących.
To również pozwala klientom szybko zauważyć, czy znajdują się w niewłaściwej kategorii i cofnąć się o jeden lub dwa kroki bez utraty wszystkich dotychczas zastosowanych filtrów.
Na przykład, klient może chcieć cyfrowy aparat fotograficzny, ale nie typu "point-and-shoot" - wystarczy, że kliknie o jeden krok wcześniej na ścieżce nawigacyjnej aby dostać się do odpowiedniej kategorii.
Te są wizualnie bardzo podobne do okruszków opartych na lokalizacji; duża różnica polega na tym, że użytkownicy zazwyczaj mogą dostosować okruszki oparte na atrybutach, bardzo podobnie do systemu filtrów wyszukiwania.
Na podstawie ścieżki
Zwany również „opartym na historii”, ten projekt ścieżki nawigacyjnej pokazuje użytkownikom ścieżkę, którą przeszli, aby dotrzeć na Twoją stronę.
Te są generowane w zależności od nawigacji poszczególnego użytkownika.
To są najmniej powszechne typy strona z "breadcrumbs" projektanci używają, ponieważ mają tendencję do bycia mylącymi i są w dużej mierze zbędne dzięki przyciskowi “wstecz”.
Według niektórych, popularny przycisk „powrót do wyników”, który pozwala kupującym wrócić do spersonalizowanej listy wyników wyszukiwania bez utraty ustawionych filtrów, jest technicznie ścieżką breadcrumb.
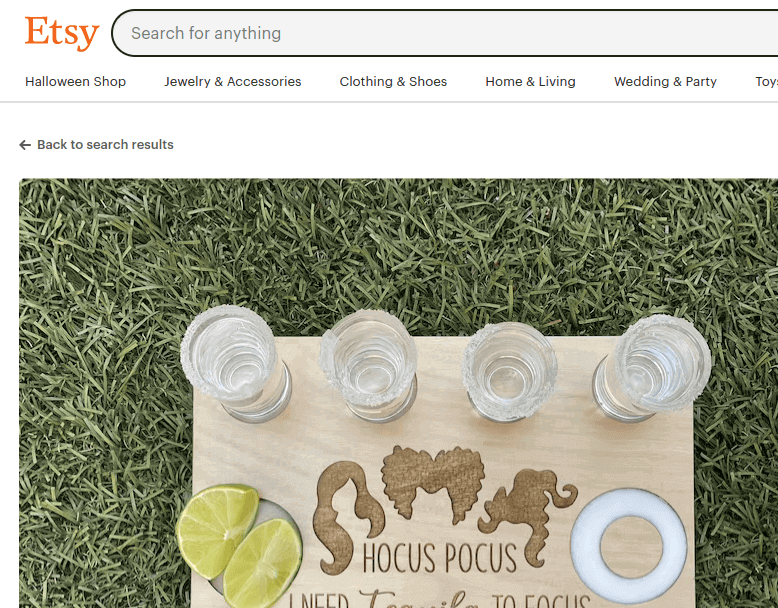
Możesz zobaczyć przykład tutaj z Etsy.com. Ta strona oferuje dziesiątki filtrów wyszukiwania i przycisk „wstecz” zwykle je unieważnia, więc przycisk „powrót do wyników wyszukiwania” poprawia w tym przypadku doświadczenie użytkownika.

Jak stworzyć ścieżkę nawigacyjną (Breadcrumbs)
Na szczęście, tworzenie ścieżki nawigacyjnej jest stosunkowo proste. Metoda różni się w zależności od typu strony, którą budujesz, więc przedstawimy Ci trzy główne platformy.
W WordPress
WordPress posiada wiele dostępnych wtyczek, które pomogą Ci stworzyć "breadcrumbs" bez konieczności pisania własnego kodu.
Od kiedy tak wiele stron teraz używa breadcrumbs WordPress, nastąpił wzrost popularności tych wtyczek. Niektóre dobre to:
- All in One SEO (darmowa wersja ma włączone ścieżki nawigacyjne)
- Ścieżka nawigacyjna
- Yoast
- Okruślaki WooCommerce
- NavXT
Oczywiście, wtyczki nie robią wszystkiego za ciebie. Możesz potrzebować dostosować HTML ścieżki nawigacyjnej aby osiągnąć wygląd, którego szukasz.
To zazwyczaj uzyskuje się dostęp poprzez zakładkę „SEO” w twoim pluginie.
Tutaj możesz zmienić opcje takie jak marginesy lub separator specjalnych znaków używając podstawowego HTML.
W Wix
Wix był wolniejszy w oferowaniu nawigacji typu "breadcrumb" na swoich stronach.
Obecnie możesz automatycznie dodać menu ścieżki nawigacyjnej strony w Wix Stores, ale nie na innych typach stron.
Jeśli chcesz dodać "breadcrumb trail" w Wix, będziesz musiał dodać go ręcznie do kodu strony.
Forum Wix oferuje kilka szablonów kodu, których możesz użyć do ręcznego dodania ścieżki nawigacyjnej na swojej stronie. Z jasnej strony, ścieżki nawigacyjne HTML są bardziej konfigurowalne niż te generowane automatycznie.
Istnieją opcje dla wszystkich trzech typów (ścieżka, lokalizacja i atrybut), więc po prostu skopiuj i wklej wybraną przez siebie do kodu swojej strony, wprowadzając własne zmiany stylistyczne.
W Shopify
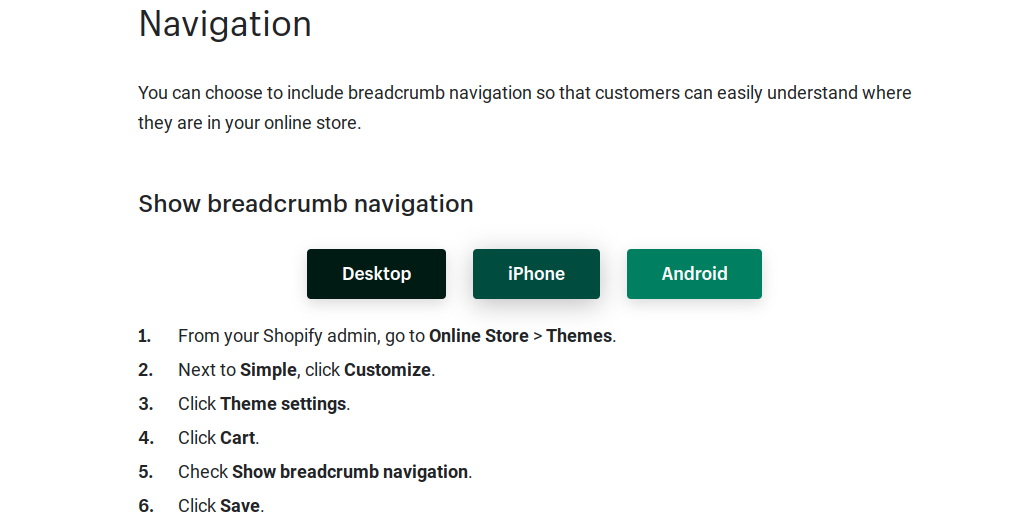
Dodanie ścieżki nawigacyjnej w Shopify jest proste. Podczas dostosowywania motywu, wystarczy kliknąć “koszyk” i wybrać “pokaż nawigację typu breadcrumb.”
Istnieje mniej opcji dostosowywania przy tej metodzie, ale ponieważ Shopify działa prawie wyłącznie dla stron ECommerce, szablon sprawdza się całkiem nieźle.

Strona pomocy Shopify zawiera proste instrukcje, przedstawione powyżej.
Podsumowanie: "Breadcrumbs" poprawiają doświadczenie użytkownika i SEO
Jeśli nadal zastanawiasz się, czy warto wdrożyć na swojej stronie ścieżkę nawigacyjną , powinieneś zadać sobie jedno pytanie: do czego są ścieżki nawigacyjne?
Ostatecznie, pomagają one Twoim odwiedzającym łatwiej nawigować po Twojej stronie. Jeśli menu typu breadcrumbs nie wniosłoby nic do użytkowego doświadczenia, to nie ma powodu, aby komplikować projekt Twojej strony internetowej.
Ale jeśli masz wiele stron, które rozgałęziają się na głębokość większą niż 3 strony w głąb Twojej witryny (jak większość stron eCommerce), ścieżka okruszkowa może zarówno poprawić UX, jak i pomóc w wynikach SEO w Google.