
Co to jest przycisk "Czytaj więcej" i dlaczego są przydatne?
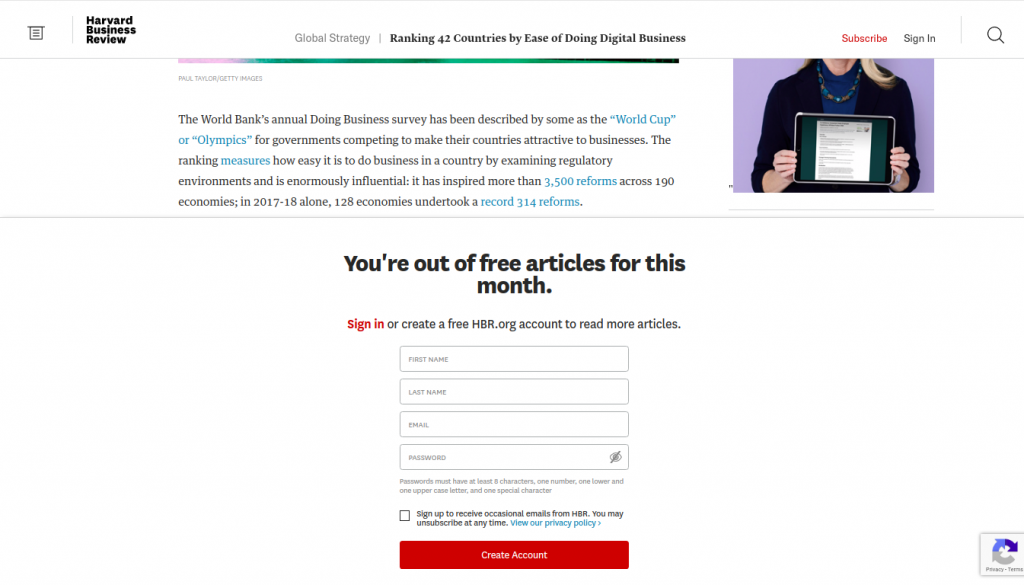
Przycisk "czytaj więcej" jako element strony internetowej, który pozwala na skrócenie treści, tak aby wyświetlana była tylko jej część. Jest również używany do przełączania między pokazywaniem a ukrywaniem treści, na przykład gdy strona ma paywall na niektórych stronach z treściami.
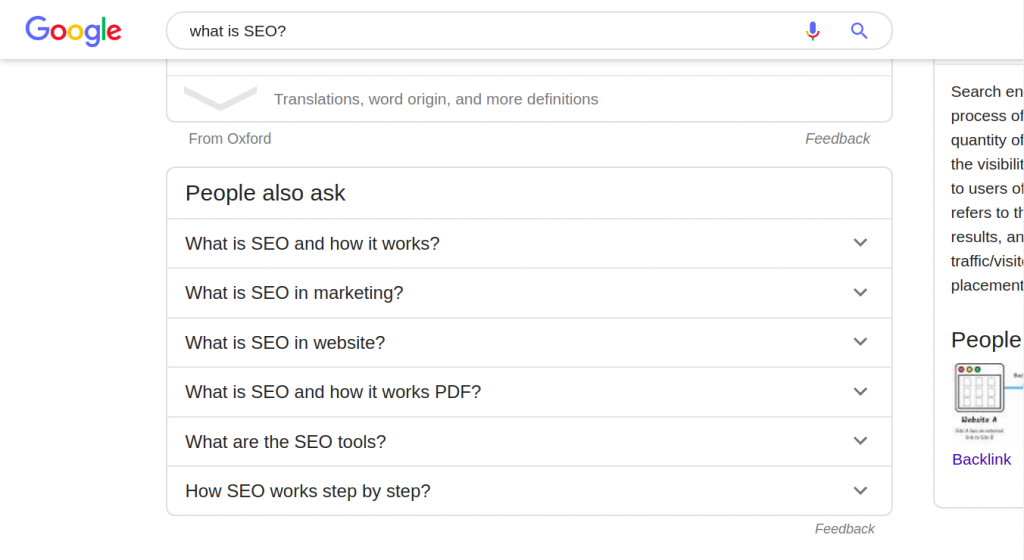
Może być również używane na stronach FAQ, gdzie pokazana jest tylko część odpowiedzi i czytelnik musi kliknąć ‘czytaj więcej’, aby zobaczyć resztę odpowiedzi lub w wynikach wyszukiwania, gdzie pokazana jest tylko część opisu meta.
Kiedy przycisk jest używany w ten sposób, nazywa się go akordeonem.
Przykład ukrytej treści. Źródło: https://hbr.org/

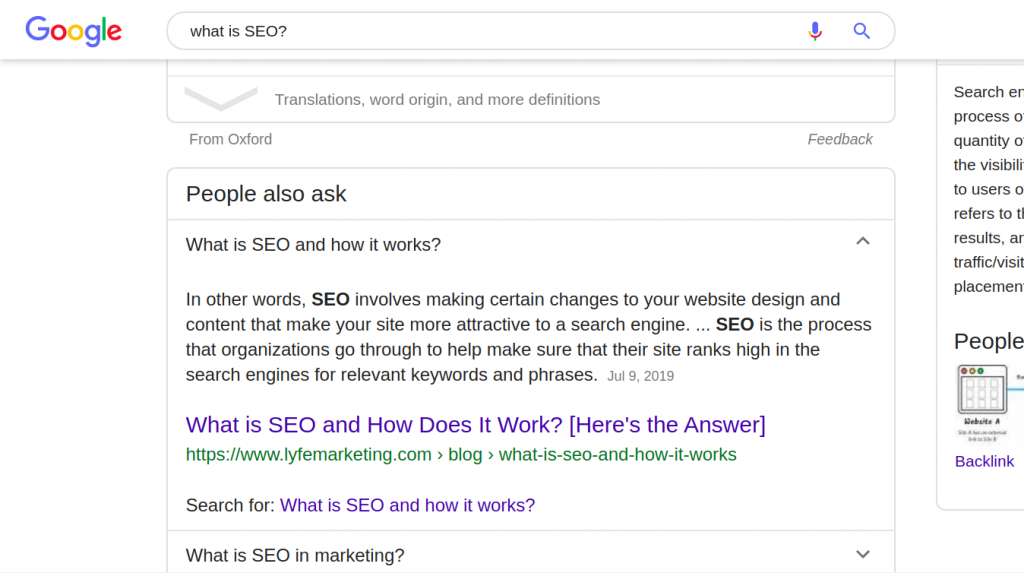
Przykład akordeonu:


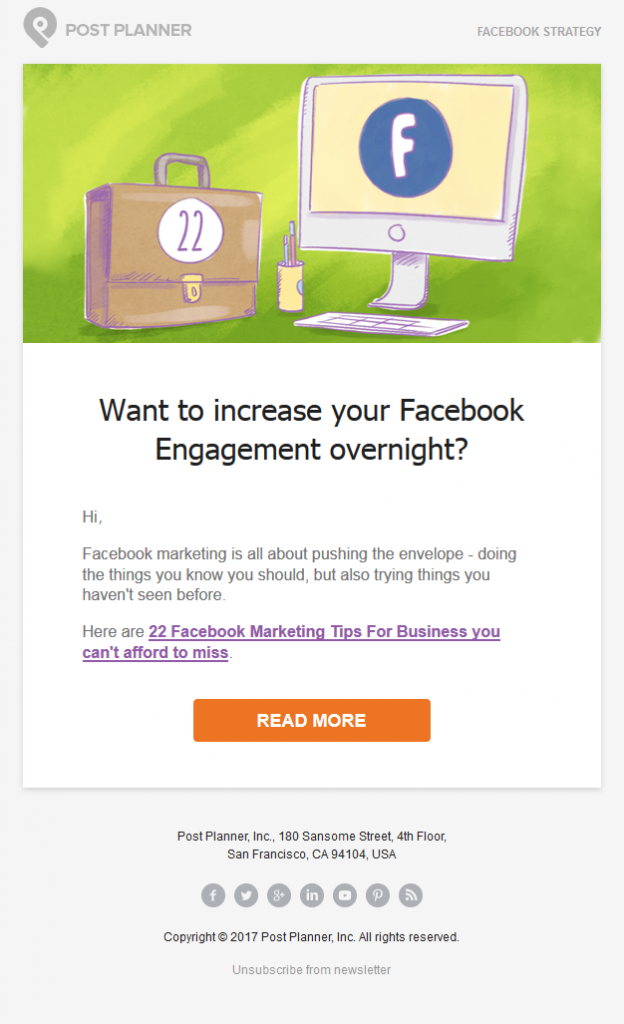
Przycisk "czytaj więcej" jest również używany w e-mailach, jak pokazano na poniższym obrazie:

Źródło obrazu: PostPlanner
Przycisk "czytaj więcej" jest zazwyczaj prezentowany jako przycisk, ikona, strzałka lub hiperłącze. Czasami może być to połączenie przycisku/ikony i hiperłącza.
Ten przycisk może również przekierować na inną stronę, dając czytelnikowi szansę na dalszą interakcję z witryną i jej zawartością.
Najlepsze praktyki przycisku "Czytaj więcej"
Twój przycisk "czytaj więcej" musi wyróżniać się na tle pozostałej treści. Musi również być zgodny z Twoją marką. Oto najlepsze praktyki, których należy przestrzegać podczas tworzenia przycisków "czytaj więcej":
Czytelność tekstu
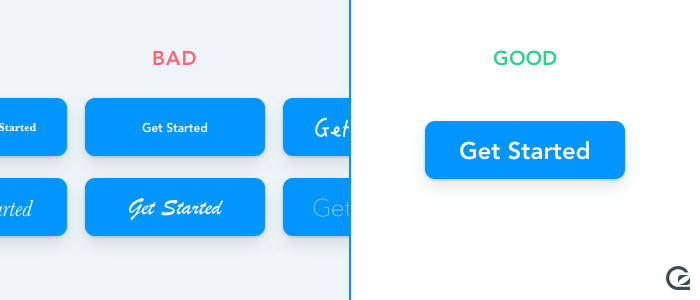
Upewnij się, że tekst na twoim przycisku jest czytelny i wystarczająco duży, ponieważ sprawi to, że będzie bardziej widoczny. Rozmiar tekstu powinien być odpowiednio duży, aby użytkownicy mogli przeczytać napis na przycisku.
Jednak nie przesadzaj, ponieważ nadmiernie duży tekst będzie wyglądał dziwnie i użytkownik może nawet nie chcieć na niego kliknąć.

Źródło obrazu: GoSquared
Użycie kontrastu
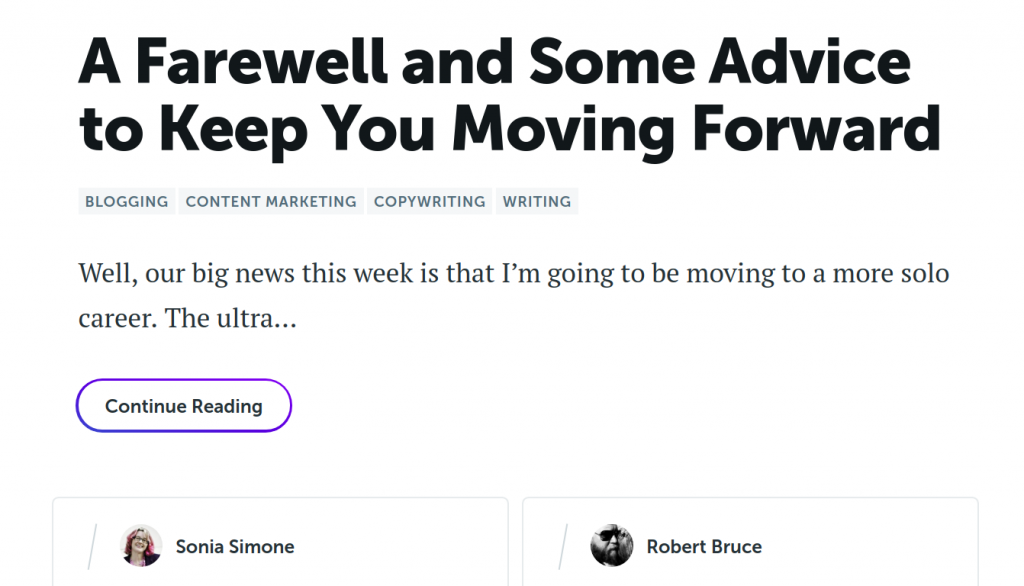
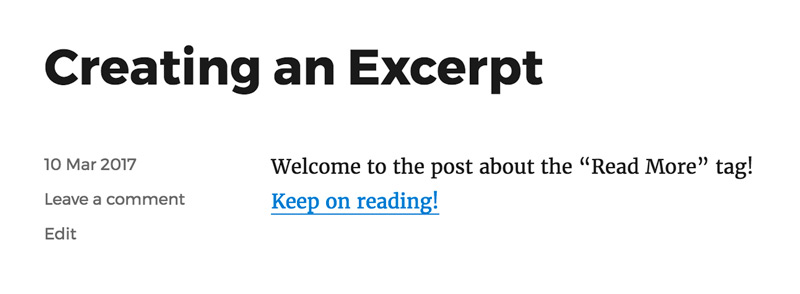
Twój przycisk "czytaj więcej" musi się wyróżniać, a kontrast jest jednym z pewnych sposobów, aby to osiągnąć. Ta strona internetowa używa przycisku ‘kontynuuj czytanie’ zamiast ‘czytaj więcej’, aby pokierować swoich użytkowników co do kolejnych kroków.
Ten przycisk wyróżnia się na tle pozostałej zawartości. Ma fioletową obwódkę, która ułatwia użytkownikowi zauważenie go. Posiada również dużo białej przestrzeni dookoła.

Źródło: CopyBlogger
Słowa motywujące do działania
Chociaż nie ma niczego złego w używaniu ‘czytaj więcej’, zaleca się używanie słów, które inspirują do natychmiastowego działania, ponieważ mają one w sobie poczucie pilności. Możesz użyć więcej słów wywołujących pilność i słów-kluczy takich jak 'Czytaj więcej, aby poprawić swoje SEO' itp.
Oto przykłady zdań, które możesz użyć w swoim przycisku ‘czytaj więcej’:
- czytaj teraz
- czytaj nieograniczoną liczbę artykułów tylko dzisiaj
- Czytaj nieograniczoną liczbę artykułów, dopóki oferta trwa
- Skorzystaj z dzisiejszej oferty na nieograniczoną zawartość
Słowa wskazujące na wyłączność również są przydatne. Przykłady to ‘ekskluzywny’, ‘lista subskrybentów’ i ‘członkowie’. Przykład wezwania do działania może brzmieć, ‘dołącz do naszych ekskluzywnych członków, aby przeczytać więcej’.
Dodawanie korzyści
Dodanie korzyści również zachęci użytkownika do podjęcia działania. Możesz na przykład dołączyć korzyść taką jak ‘czytaj więcej i otrzymaj darmowy ebook’.
To zainspiruje Twoich czytelników do kliknięcia przycisku "czytaj więcej" i przeczytania, aby uzyskać korzyść, szczególnie jeśli już podoba im się treść, z którą już mieli do czynienia.
Trzymaj to krótko i zwięźle
Podczas gdy wspomnieliśmy, że dodanie korzyści zainspiruje Twoich czytelników do działania, użycie kilku słów jest idealne. Zachowaj tekst przycisku ‘czytaj więcej’ między 2 a 5 słowami.
Jednym ze sposobów skrócenia tekstu przycisku jest użycie ‘wyzwalaczy kliknięć’. Spójrzmy na nie w dalszej części.
Użyj „Click Triggers”
To jest dodatkowy tekst przycisku, który pomaga komunikować korzyści. Twój główny tekst przycisku może brzmieć ‘czytaj więcej’, a tekst wyzwalający kliknięcie ‘zdobądź moje darmowe ebook’.
Główny tekst przycisku musi być większy i bardziej czytelny. Wyzwalacz kliknięcia jest znacznie mniejszy.
Najpierw mobilne
Projektując przycisk ‘czytaj więcej’, ważne jest, aby najpierw zaprojektować go z myślą o urządzeniach mobilnych. Google rozpoczęło stosowanie indeksowania mobilnego jako pierwszego, od 1 lipca 2019 roku. Oznacza to, że Twój przycisk ‘czytaj więcej’ musi świetnie wyglądać na urządzeniach mobilnych.
Musi być również łatwy w użyciu, pamiętając o tym, że użytkownicy na ekranach będą ‘dotykać’ ekranu, a nie używać myszy czy touchpadów laptopów. Przycisk musi być wystarczająco duży, aby mogli go ‘dotknąć’ bez konieczności szczypania ekranu, aby go powiększyć.
Rozmiar co najmniej 48 x 48 dp (niezależnych od gęstości pikseli) jest idealny dla urządzeń mobilnych. Odległość między przyciskami powinna wynosić co najmniej 8 dp. Dowiedz się więcej o projektowaniu przycisków interfejsu użytkownika mobilnego w tym artykule.
Personalizuj
Gdy tekst na przycisku jest bardziej spersonalizowany, użytkownicy prawdopodobnie będą chętniej klikać. Możesz na przykład zamiast zwykłego ‘czytaj więcej’ użyć tekstu jak ‘pobierz moją darmową książkę elektroniczną’.
To nie tylko przynosi korzyści, ale jest bardziej spersonalizowane. Może osiągnąć wyższy CTR niż ‘zdobądź swoją darmową książkę elektroniczną’.
Pozostań w przepływie
Twój przycisk „czytaj więcej” powinien pozostać w naturalnym przepływie czytania użytkownika. Użytkownicy czytają od góry do dołu i od lewej do prawej. Umieść swój przycisk „czytaj więcej” po prawej stronie lub na dole danego fragmentu.
Najważniejsze, umieść przycisk w miejscu, gdzie łatwo go znaleźć. Czytelnicy nie powinni przewijać zbyt daleko, aby go odnaleźć.
Jak dodać przyciski „Czytaj więcej” w WordPress
WordPress 5.0 posiada nową funkcję, która pozwala łatwo dodawać przyciski w WordPress. Nowy edytor bloków (Gutenberg) zawiera wbudowany blok przycisku, co ułatwia tworzenie przycisku ‘czytaj więcej’. Oto jak to zrobić:
- Zaloguj się do swojego panelu
- Przejdź do postów
- Możesz również edytować istniejący post

- Dodaj blok Gutenberg tam, gdzie chcesz wyświetlić przycisk „czytaj więcej”
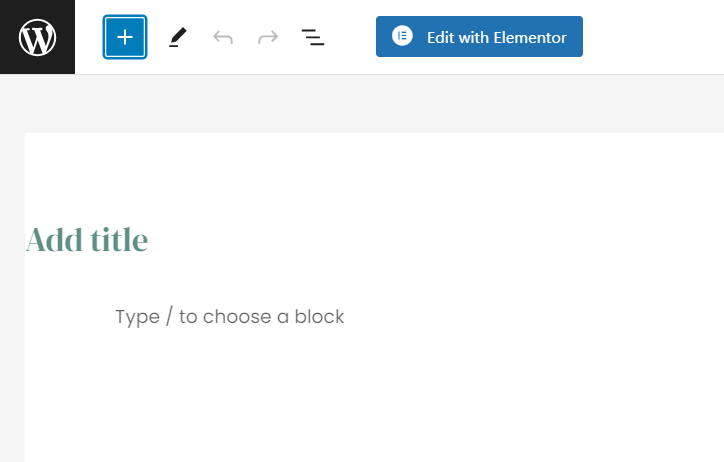
- Kliknij ikonę plusa, aby dodać nowy element

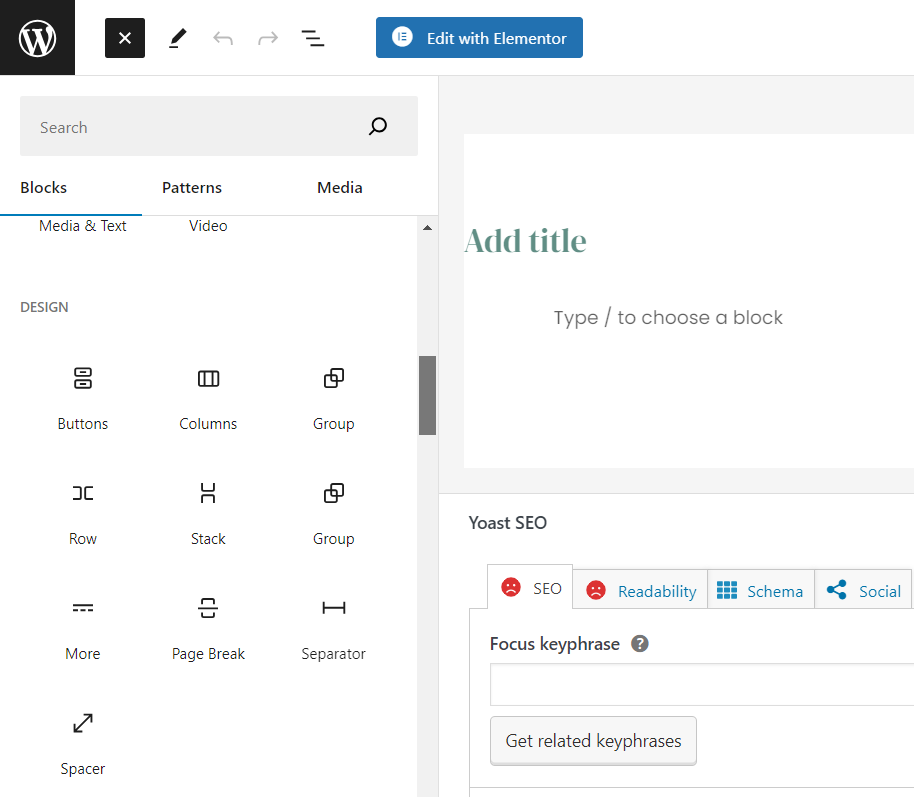
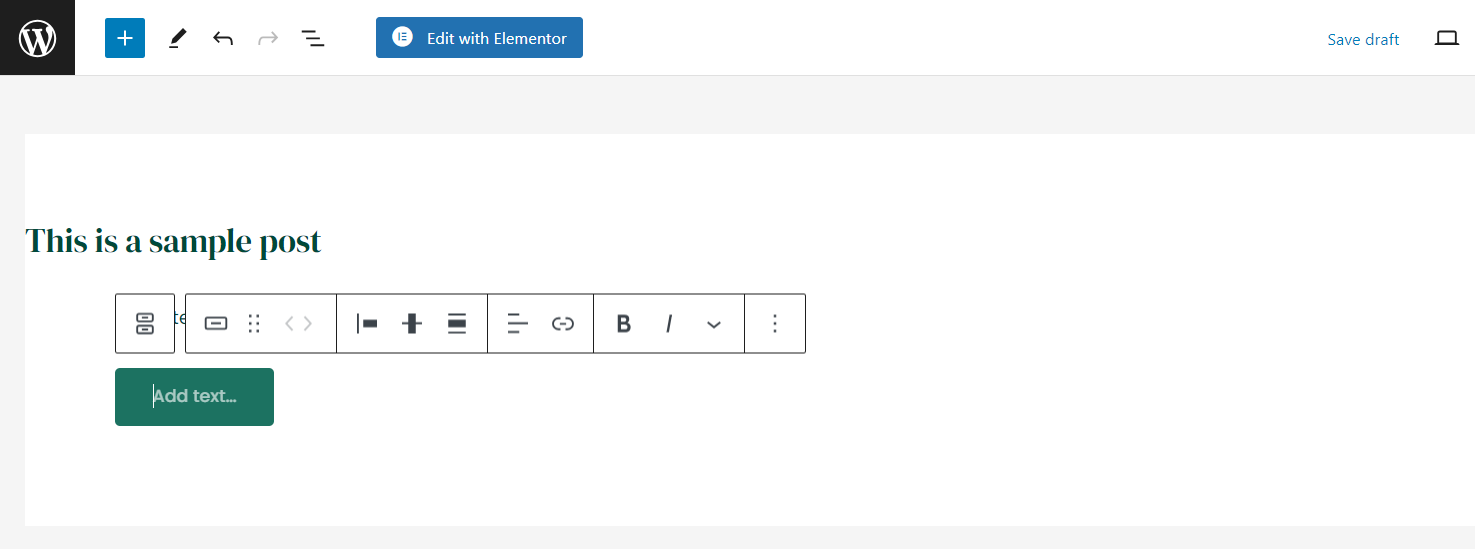
- Pod elementami układu wybierz blok przycisku, jak pokazano na poniższym obrazie:

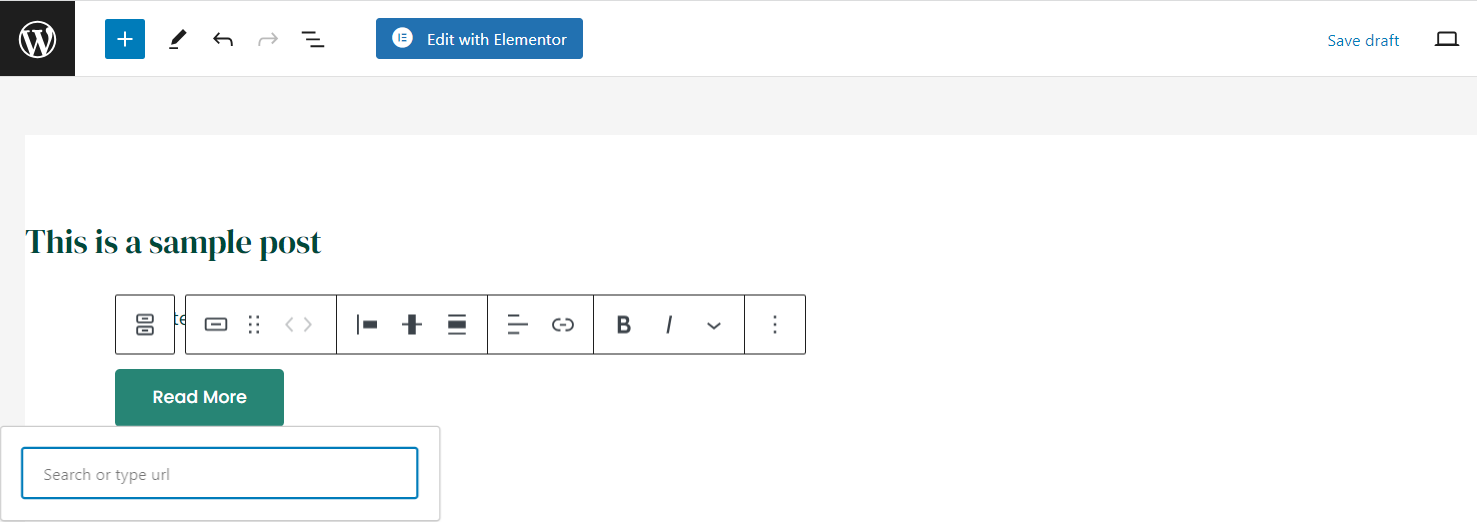
- Przycisk zostanie dodany do twojego posta w następujący sposób:

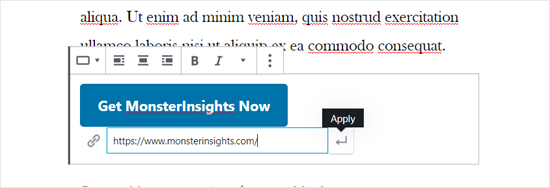
- Edytuj tekst na ‘czytaj więcej’
- Wklej link, do którego ma prowadzić przycisk

- Sformatuj przycisk jeszcze bardziej, wybierając jego wyrównanie, kolor i styl.
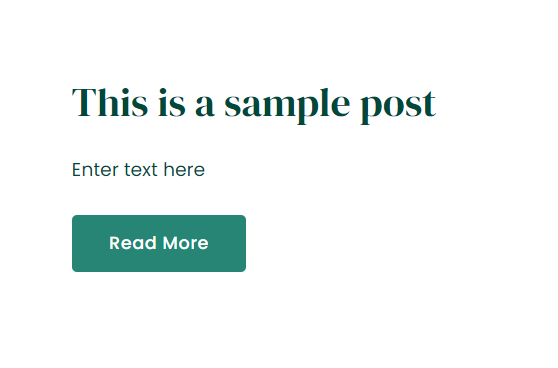
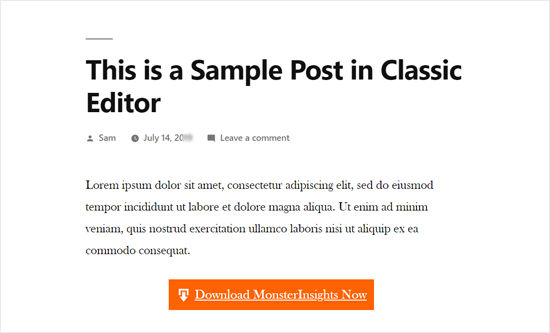
Oto jak ostatecznie wygląda przycisk:

Jeśli nie masz Gutenberga
Możesz nadal dodać hiperłącze ‘czytaj więcej’, które będzie służyć jako przycisk. Oto jak to zrobić:
- Zaloguj się do swojego panelu
- Przejdź do postów
- Następnie utwórz nowy post
- Możesz również edytować istniejący post
- Umieść kursor myszy w miejscu, gdzie chcesz wyświetlić przycisk ‘czytaj więcej’
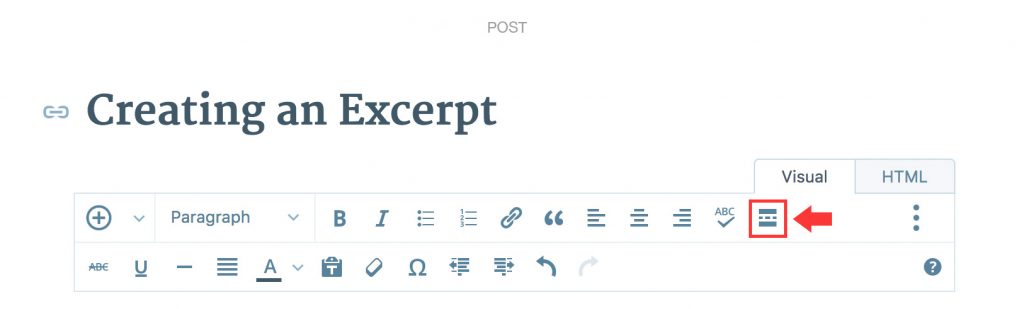
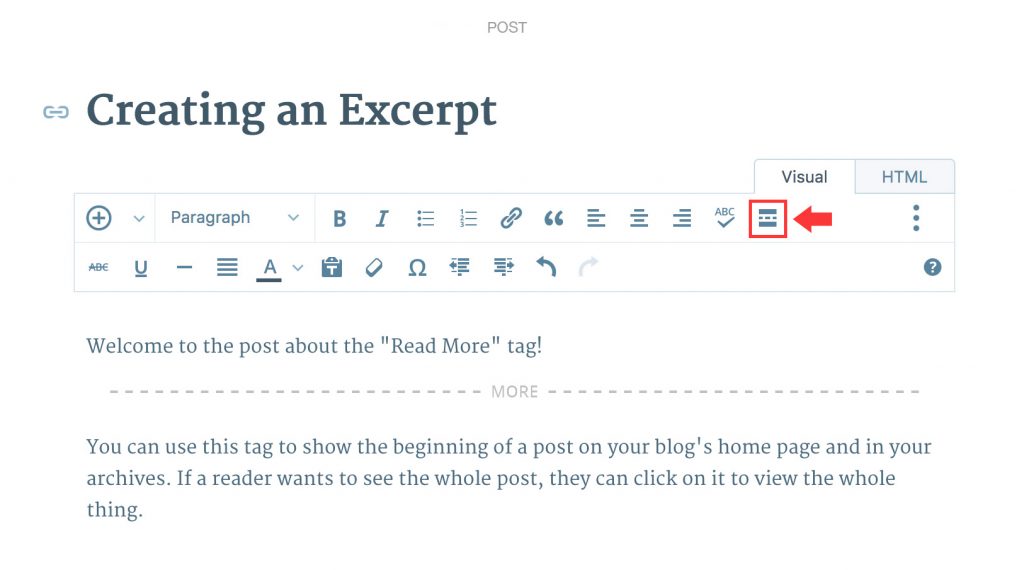
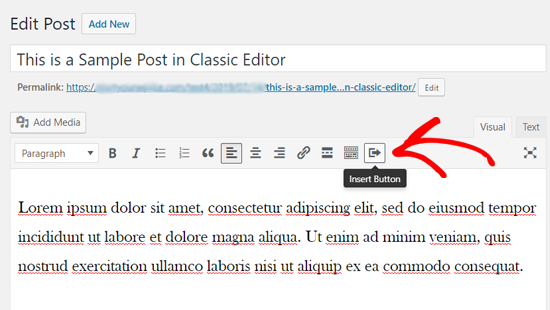
- Kliknij opcję ‘wizualna’ swojego edytora i wybierz następującą ikonę:

- Twój post zostanie podzielony w następujący sposób, ze słowami ‘WIĘCEJ’ na wyświetlaczu, a tekst, który będzie ukryty, pojawi się po nich.

- Domyślny tekst będzie ‘kontynuuj czytanie’, ale możesz to zmienić na ‘czytaj więcej’
Alternatywnie,
- Gdy uzyskasz dostęp do istniejącego posta lub zaczniesz tworzyć nowy, możesz wybrać opcję HTML w swoim edytorze w następujący sposób:

- Umieść kursor w miejscu, gdzie ostatecznie ma być wyświetlone „czytaj więcej”
- Wybierz „więcej” w swoim edytorze HTML
- Spowoduje to utworzenie tagu podobnego do tego: <!--more→
- Edytuj go na „czytaj więcej”
- Upewnij się, że ten tag jest umieszczony na zewnątrz innych tagów HTML, aby uniknąć problemów z formatowaniem
Uwaga:
- Podczas używania tagu czytaj więcej na WP, musisz powtórzyć powyższą procedurę dla każdego ze swoich postów lub stron.
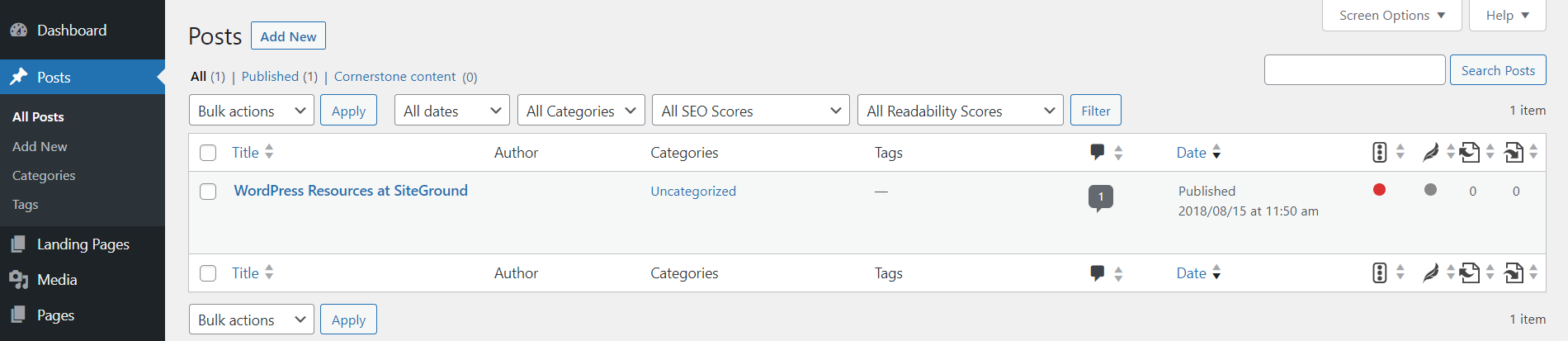
- Przycisk jest widoczny tylko na głównych stronach takich jak strona główna lub strona postu, a nie na indywidualnym poście, jak w:

Inne Opcje
- Korzystanie z kodu HTML i stylizacja przy użyciu CSS
- Korzystanie ze skrótów
- Korzystanie z wtyczek
Korzystanie ze skrótów kodowych
Możesz użyć wtyczki takiej jak MaxButtons, aby generować krótkie kody dla swojej strony WordPress. Oto jak to zrobić:
- Zaloguj się do panelu administracyjnego WordPress
- Przejdź do wtyczek
- Wyszukaj MaxButtons i pobierz
- Aktywuj wtyczkę
- W panelu wtyczki wybierz 'Dodaj nowy'
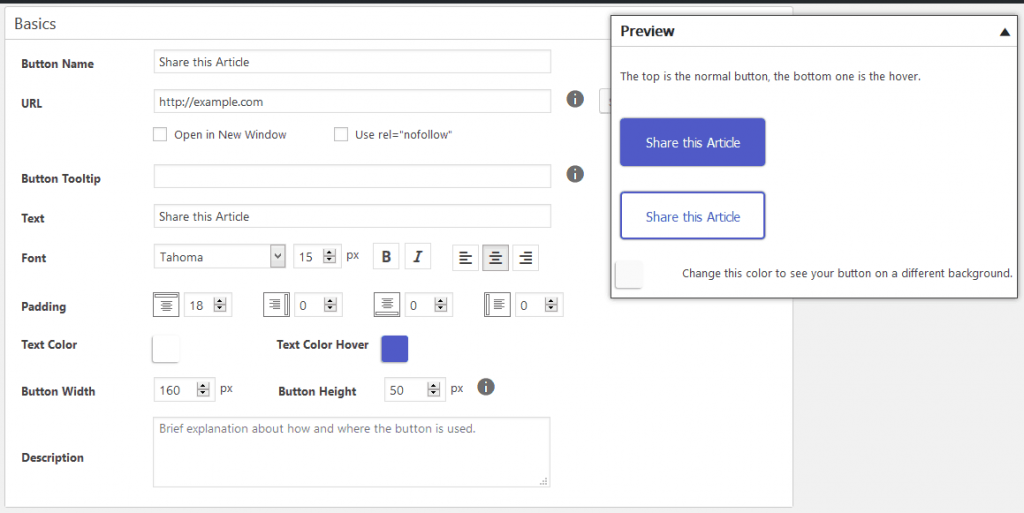
- Zostaniesz przeniesiony do edytora przycisków.

- Następnie możesz dodać tekst ‘czytaj więcej’ oraz link, do którego ma prowadzić.
- Stylizuj przycisk według własnego uznania
- Możesz podejrzeć zmiany za pomocą przycisku ‘podgląd na żywo’ w miarę ich wprowadzania.

- Zapisz przycisk
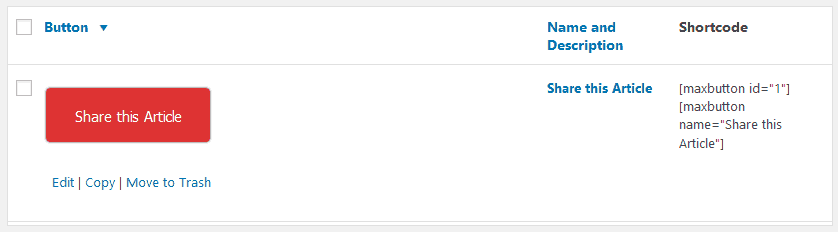
- Wróć do panelu MaxButton i zobaczysz wygenerowany shortcode.

- Skopiuj i wklej skrót (shortcode) tam, gdzie chcesz na swoim poście lub stronie
- Powinieneś być w stanie zobaczyć przycisk na swoim poście lub stronie po jej opublikowaniu.
Wadą tej metody jest to, że jeśli chcesz dodać przycisk, który ma inny styl niż ten, który właśnie wprowadziłeś, musiałbyś edytować każdy konkretny przycisk.
Korzystanie z wtyczek
Plugin taki jak Forget about shortcode buttons przyda się, ponieważ nie musisz używać shortcode'ów.
- Zainstaluj i aktywuj wtyczkę
- Utwórz nową stronę lub artykuł
- W edytorze wizualnym wybierz przycisk wstawiania

- Dodaj tekst przycisku oraz URL, do którego ma prowadzić przycisk
- Stylizuj swój przycisk według własnych preferencji. Wybierz ikonę, kolor, rozmiar i wyrównanie
- Opublikuj swój nowy lub zaktualizowany post
Oto jak może wyglądać przykładowy przycisk:

Wpływ przycisku ‘Czytaj więcej’ na SEO
Przycisk ‘czytaj więcej’ jest ważny zarówno dla użytkowników, jak i SEO. Oto kilka powodów, dla których:
Rezultaty w postaci łatwiejszej nawigacji po stronie
Do momentu, gdy Twój czytelnik dochodzi do przycisku ‘czytaj więcej’, już przeczytał skrót lub streszczenie Twojej treści, wzbudzając ich ciekawość. Ten przycisk ułatwia im zatem podjęcie kolejnego kroku.
Użytkownik chciałby wiedzieć, co się stanie dalej, a przycisk ‘czytaj więcej’ wprowadza ich w ‘inną stronę historii’, gdzie ciekawość użytkownika zostaje zaspokojona.
Rezultaty w wyższej pozycji w wynikach wyszukiwania SERPs
Przyciski ‘czytaj więcej’ mogą być używane do zachęcania użytkowników do interakcji z większą ilością Twoich treści oraz spędzania więcej czasu na Twojej stronie.
Również Google zdaje sobie sprawę z tego, ile czasu spędza się na stronie ze względu na wskaźniki odrzuceń, więc może to pośrednio pomóc w wyższym pozycjonowaniu Twojej strony, a nawet może przynieść niewielką poprawę w rankingach.
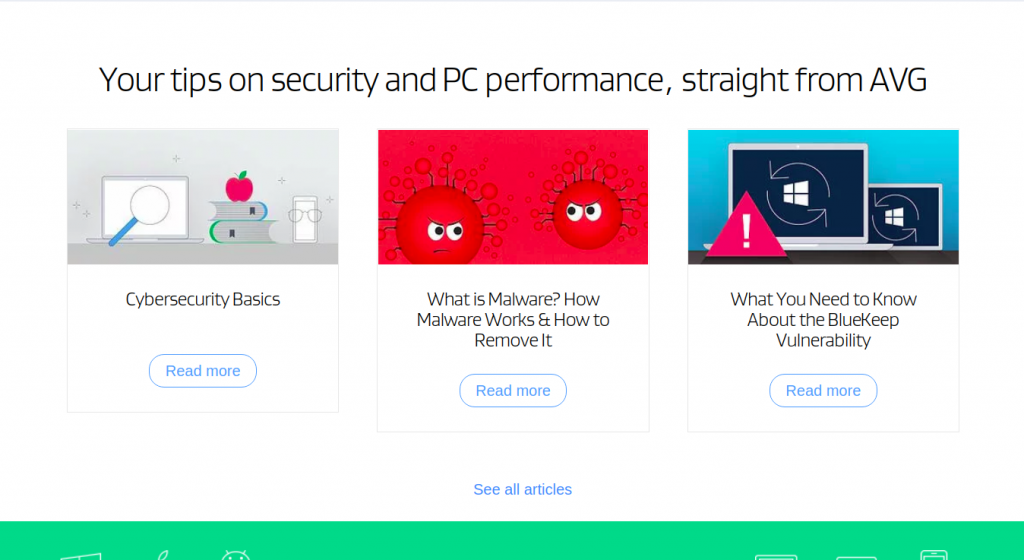
Rezultaty w bardziej atrakcyjnej wizualnie witrynie
Używanie przycisku ‘czytaj więcej’ sprawia, że Twoja strona jest bardziej atrakcyjna. Zamiast umieszczać wszystkie informacje na jednej stronie, możesz pokazać tylko to, co ważne i skierować użytkownika do uzyskania dostępu do większej ilości treści.

Źródło: AVG
Przyczynia się do CTR
Przycisk ‘czytaj więcej’ przyczynia się do twojego CTR (wskaźnika klikalności). Użytkownicy mają szansę na interakcję z twoją treścią i ofertą oraz są bardziej skłonni do podjęcia dalszych działań, na przykład zapisania się lub dokonania zakupu.
‘Czytaj więcej’ działa jak zwiastun do ‘głównego CTA’. Jeśli twoim ostatecznym celem, na przykład, jest zachęcenie ludzi do poproszenia o wycenę, wówczas przycisk ‘czytaj więcej’ pomaga przekierować użytkowników do interakcji z większą ilością treści, która ostatecznie prowadzi do zamierzonego celu.
Podsumowanie
Przyjrzeliśmy się przyciskowi ‘czytaj więcej’, jego znaczeniu oraz najlepszym praktykom jego efektywnego wdrażania na Twojej stronie. Pomimo rozważenia powyższych najlepszych praktyk, musisz nieustannie testować, aby zobaczyć, co działa dla Twojej marki, a co nie. Ostatecznie znajdziesz odpowiednią kombinację dla siebie.