
Studiowanie świetnych przykładów stron lądowania jest jednym z najlepszych sposobów na naukę skutecznej strategii. Zebraliśmy kilka naszych ulubionych i wyjaśnimy, co sprawia, że są one skuteczne.
Do czego służą strony docelowe (Landing Pages)?
Strony docelowe to strona docelowa dla kampanii marketingowej, takiej jak:
- Reklamy w mediach społecznościowych
- Kampanie emailowe
- Płatne reklamy w wyszukiwarkach
The najlepsze strony lądowania są samowystarczalne i zawierają pojedyncze, wyraźne wezwanie do działania, takie jak:
- Zapisz się
- Zadzwoń teraz
- Kup teraz
- Zarezerwuj miejsce
- Umów się na darmową wycenę
- Dołącz do nas
Pomyśl o nich jak o cyfrowym odpowiedniku pocztówki reklamowej - wszystkie informacje potrzebne do podjęcia działania znajdują się na jednej stronie.
Landing Page kontra Strona internetowa
Strona docelowa nie jest tym samym co strona internetowa.
Strony internetowe są zbudowane z wielu wzajemnie połączonych stron. Zawierają wiele linków, różne sekcje informacji i zachęcają odwiedzającego do przeszukiwania witryny, aby dowiedzieć się więcej.

Źródło obrazu: WebTheoria
Landing pages istnieją samodzielnie i mają jeden cel - promować wybrany CTA.
Dodatkowo, strony lądowania są zaprojektowane, aby przyjmować ruch z kampanii reklamowych i kierować go do CTA.
Nowa strona docelowa jest zazwyczaj projektowana dla każdej nowej kampanii, a stare strony docelowe są archiwizowane.
Strony internetowe otrzymują ruch zarówno z płatnych, jak i organicznych źródeł. Strony są często aktualizowane, ale rzadko projektowane od nowa.
Do czego służy strona docelowa i dlaczego Twoja firma powinna ją mieć?
Projektowanie strony lądowania polega na skłonieniu klientów do podjęcia jakiegoś rodzaju działania. To ostatni krok starannie zaplanowanej strategii reklamowej.
Na przykład, potencjalny klient może zobaczyć reklamę Twojego kursu finansów osobistych na Twitterze. Zaintrygowana, kliknie w reklamę - dokąd to kliknięcie zaprowadzi klienta?
Odpowiedź: twoja strona docelowa.
Jeśli nie zaplanujesz strony docelowej, to kliknięcie prawdopodobnie po prostu przekieruje ją na Twoją stronę główną. To jest w porządku, ale potencjalny klient nie jest wyraźnie skonfrontowany z CTA na Twojej stronie głównej. Może ona przeglądać Twoją stronę przez chwilę, a następnie odejść, aby wrócić do tego, co pierwotnie robiła.
W przeciwieństwie do tego, strony lądowania dają odwiedzającemu jasne instrukcje - w tym przypadku, zachęcają potencjalnego klienta do faktycznego zapisania się na kurs finansów osobistych.
Strony docelowe mają średnio 10% współczynnik konwersji - co jest uważane za dość wysokie w marketingu cyfrowym.
Landing pages są ważne, ponieważ są one ostatecznym, najważniejszym krokiem twojej kampanii reklamowej.
Co sprawia, że strona docelowa jest skuteczna?
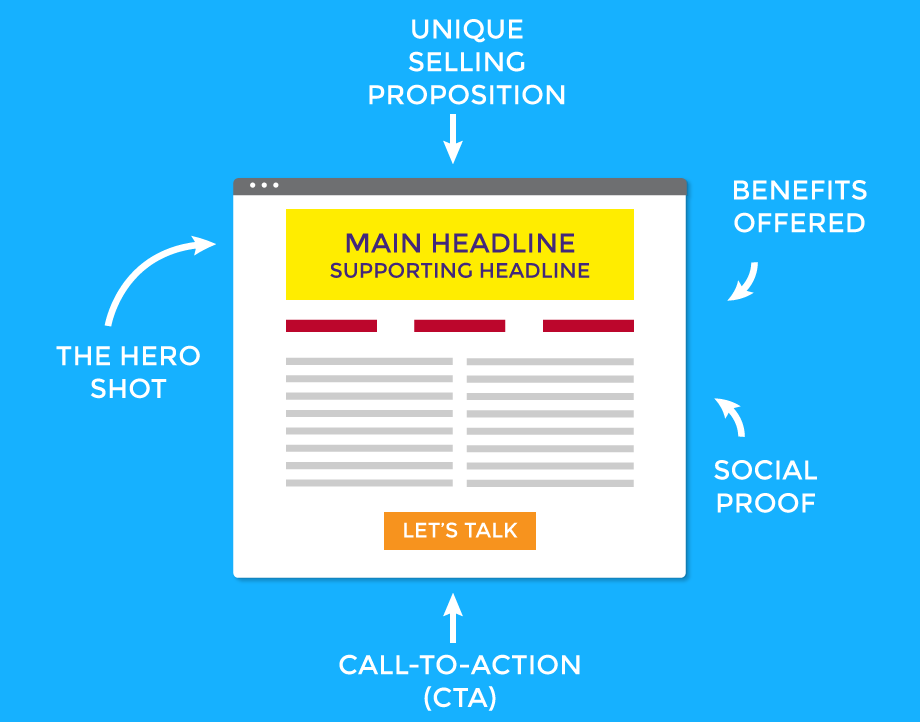
Najlepsze strony lądowania są przykładami dobrego copywritingu, przemyślanego projektu i psychologii klienta. Zawierają właściwe połączenie elementów, które przekonują czytelnika do podjęcia działania.

Źródło obrazu: WebTheoria
Oto kluczowe elementy przykładów stron lądowania, które konwertują:
Główny Nagłówek Wspierający Nagłówek
To jest Twoja szansa, aby przyciągnąć uwagę Twoich czytelników.
Twoje nagłówek powinien być jasny i atrakcyjny. Powinien również dopasować się do twojej reklamy, aby odwiedzający nie czuli się wprowadzeni w błąd i szybko nie opuścili twojej strony. Wspierający nagłówek zazwyczaj dodaje dodatkowe informacje do głównego nagłówka i zwiastuje nadchodzące CTA.
Twój główny nagłówek oraz nagłówek pomocniczy powinny być krótkie i zwięzłe.
USP
Twoja unikatowa propozycja sprzedaży (USP) to to, co wyróżnia twój produkt lub usługę. Co sprawia, że twoja marka jest wyjątkowa lub inna? Co oferujesz, czego nie mają twoi konkurenci?
To nie jest jedno statyczne stwierdzenie - idealnie, twoje USP powinno być komunikowane przez wszystkie elementy na twojej stronie docelowej.
Na przykład, możesz oferować usługi sprzątające w bardziej dogodnym czasie niż konkurenci. Albo być może twoje zniżki na roczną subskrypcję twojej usługi.
Korzyści z Produktu/Usługi
Pokaż wszystkie korzyści, które otrzymają Twoi klienci. Często prezentowane w formie listy, to podkreśla wartość wszystkiego, co oferujesz.
Obrazy i Filmy
Grafika, obrazy i filmy komunikują mnóstwo informacji o twojej marce, produkcie i wartości niemal natychmiast. Strona główna witryny często zawiera „bohatera” grafiki: jedno dominujące, umieszczone nad linią zgięcia obraz, który komunikuje to, co sprzedajesz (tj. produktywna przestrzeń pracy, kosmetyki wysokiej jakości itp.)
Obrazy lub grafiki powinny być przemyślanie dodawane, aby komunikować twoją unikalną propozycję sprzedaży (USP) i korzyści produktu. Nie zapełniaj strony bezsensownymi zdjęciami stockowymi.
Integracja filmów jest jeszcze bardziej efektywna niż same obrazy. Według TechJury, dodanie krótkich filmów, które pokazują rzeczywiste korzyści z używania Twojego produktu, może zwiększyć konwersję nawet o 86%.
Dowód Społeczny
Recenzje, opinie i rekomendacje to wszystkie rodzaje społecznego dowodu.
Coraz częściej klienci sklepów internetowych oczekują godnych zaufania opinii od innych konsumentów, z którymi mogą się utożsamiać, zanim uznać mogą produkt lub markę za wiarygodne. Udostępnianie ich na stronie docelowej może zwiększyć Twoje konwersje w porównaniu do stron bez nich.
CTA
Projektowanie strony lądowania polega na przyciągnięciu leadów do tego najważniejszego kroku: wezwanie do działania.
Najważniejszą rzeczą, którą należy pamiętać o CTA na stronie docelowej jest to, że powinno być tylko jedno.
Nie wprowadzaj w błąd i nie frustrować swoich odwiedzających, oferując wiele opcji zapisu i formularzy rejestracyjnych. Zachowaj swoje CTA jasne, przekonujące i spójne.
20 najlepszych przykładów stron docelowych
A wysoko konwertująca strona docelowa będzie zawierać elementy strony docelowej, które właśnie wymieniliśmy. Ale najlepszym sposobem na naukę dobrego projektowania stron docelowych jest analiza przykładów.
Zgromadziliśmy 20 najlepszych stron docelowych, aby pokazać, jak wszystkie elementy współpracują ze sobą, promując jasne, zwięzłe i spójne CTA.
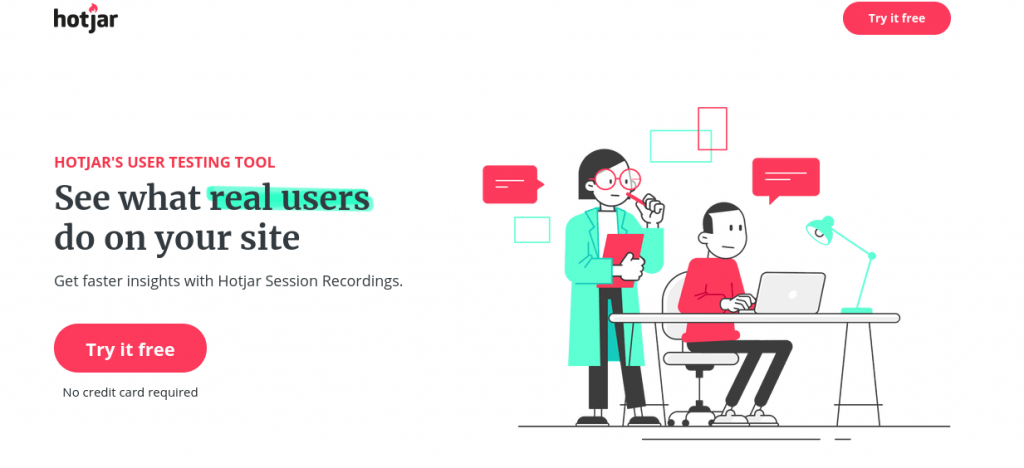
#1 - HotJar

Ta strona lądowania posiada przyciągający uwagę nagłówek, który natychmiast ukazuje korzyści dla klientów. Skutecznie komunikuje unikalną propozycję sprzedaży (USP) - HotJar pokazuje, co prawdziwi ludzie robią na Twojej stronie, a nie tylko modele.
Ten projekt jest szczególnie efektywny, ponieważ nie wymaga przewijania. USP, korzyści i CTA są wyraźnie wymienione powyżej linii zgięcia i połączone z jasnymi, energetycznymi grafikami, które sugerują grupę docelową - marketerów.
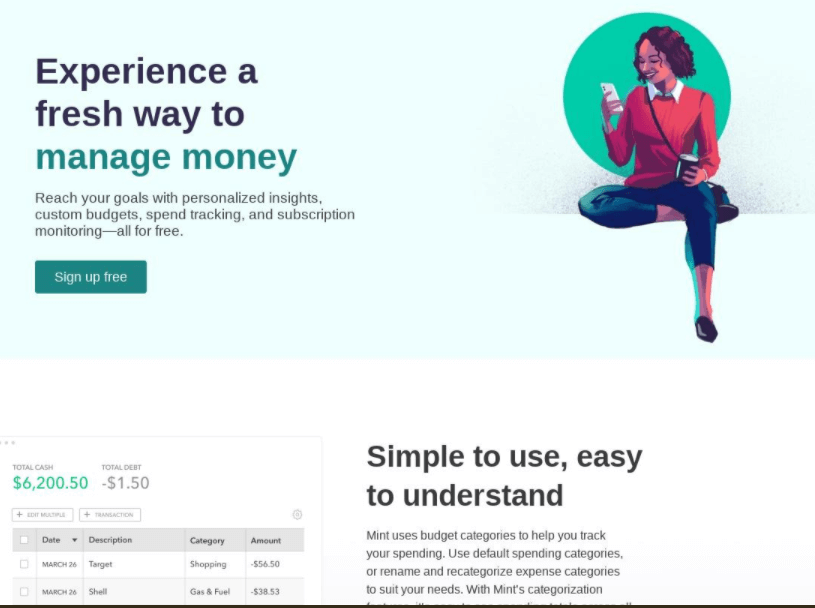
#2 - Mint od Intuit

Elementy projektowe na tej stronie docelowej silnie wskazują na CTA - przycisk „zarejestruj się za darmo”. Chociaż odwiedzający mogą przewijać stronę w dół, aby przeczytać więcej i zobaczyć przykłady narzędzia do budżetowania Mint, wszystko, czego potrzebują do podjęcia działania, znajduje się powyżej linii przewijania.
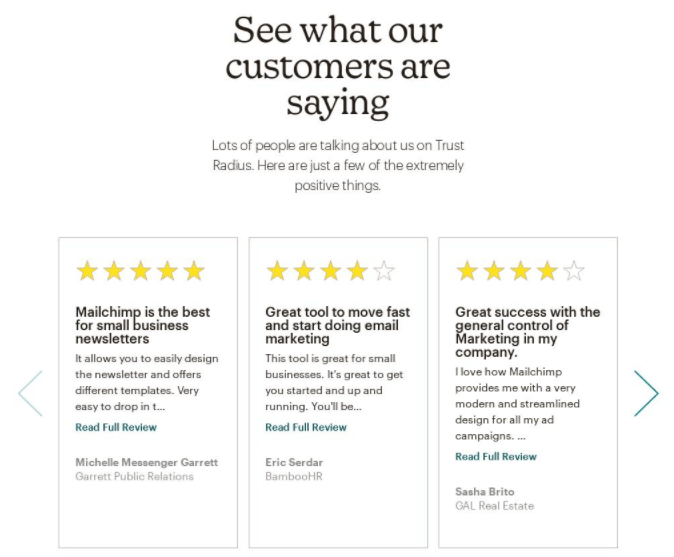
#3 - MailChimp

Chociaż strona docelowa MailChimp’s jest nieco dłuższa, niż byśmy polecali, jest to doskonały przykład strony docelowej z dowodem społecznym.
Dołączanie opinii klientów jest dobrym sposobem na zwiększenie autorytetu twojej strony docelowej i zachęcenie potencjalnych klientów do wypróbowania twojego produktu lub usługi. MailChimp nawet używa znanych obrazków z rankingiem gwiazdkowym - nie dlatego, że musi, ale ponieważ jest to uspokajające dla kupujących online.
#4 - Inbox Insight

Inbox Insight oferuje świetny przykład dopasowania reklamy docelowej do strony lądowania. Ta reklama promuje darmowy magnes na leady - ich „święty Graal segmentacji marketingu B2B”.

Strona docelowa pasuje do ogólnego projektu reklamy i prowadzi potencjalnego klienta bezpośrednio do tego, czego chce - do dokumentu do pobrania. Jest to dobre, ponieważ utrzymuje to potencjalnych klientów na stronie, ponieważ od razu znajdują to, dla czego kliknęli.
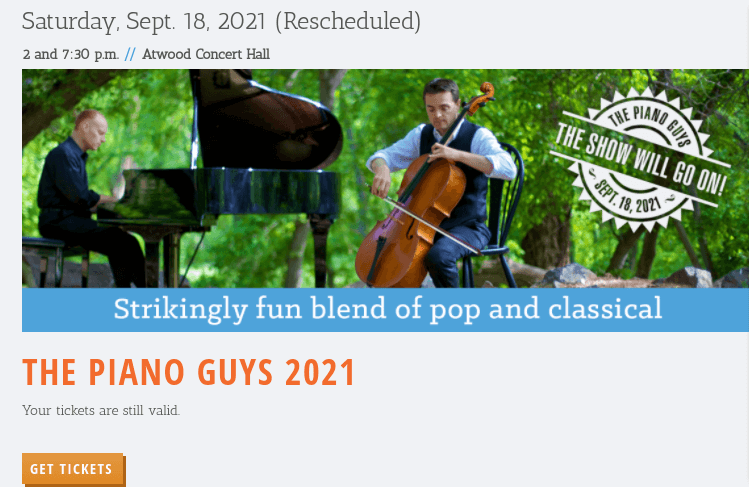
#5 - The Piano Guys

Wydarzenia to idealne okazje dla stron lądowania, które konwertują. CTA jest proste - kup bilety tutaj.
Ta strona lądowania pokazuje wszystkie istotne informacje - datę, miejsce, czas - powyżej linii zgięcia dla wydarzenia. Wyraźna grafika grupy zapewnia klientów, że kupują odpowiednie bilety, a jaskrawo kolorowy przycisk „kup bilety” ułatwia sfinalizowanie sprzedaży.
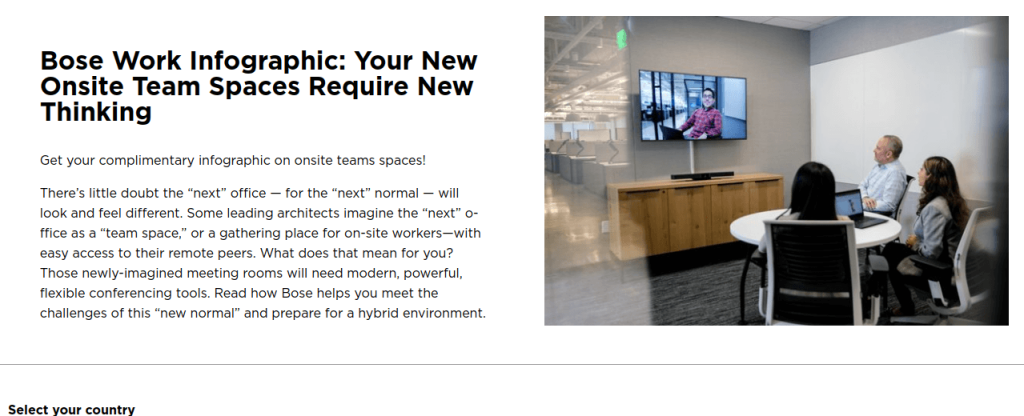
#6 - Bose

Chociaż nie polecamy nadmiernej ilości tekstu na tej stronie docelowej, jest to dobry przykład marki, która zmienia swoją ofertę produktową w obliczu zmian w miejscu pracy.
Landing pages są dobrym miejscem do oferowania lead magnets, a Bose wykorzystuje tę stronę do zaoferowania darmowej infografiki, która pokazuje, co ich marka może zaoferować hybrydowym przestrzeniom pracy. To łączy darmowe pobieranie z aktualnym gorącym tematem - i jednocześnie buduje listę e-mailową Bose.
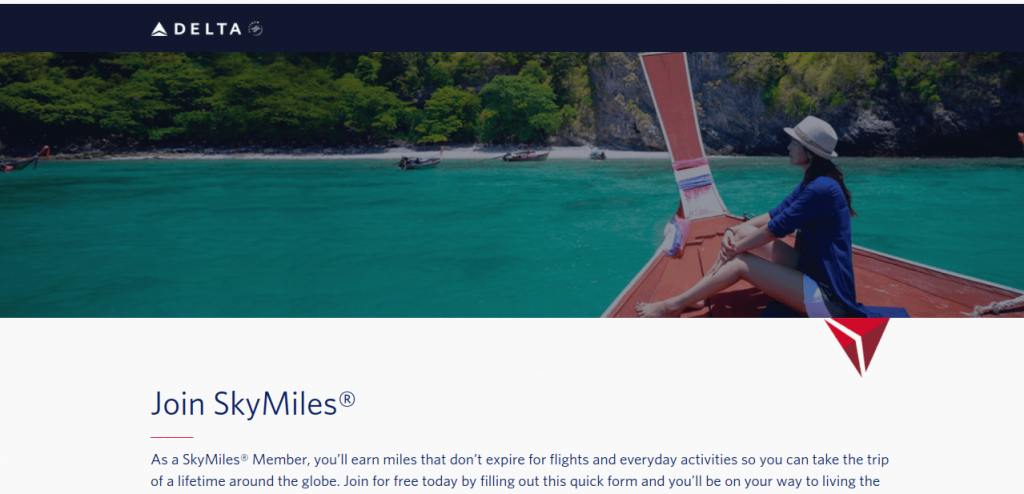
#7 - Delta

Ta strona docelowa jest dobrym przykładem hero image. Branża turystyczna w dużym stopniu opiera się na inspirujących obrazach, które zachęcają klientów do wyobrażenia sobie, jak cieszą się idealną podróżą.
Delta używa atrakcyjnego, ale spokojnego obrazu na tej stronie docelowej w połączeniu z mocnym nagłówkiem który podkreśla CTA - „dołącz do skymiles.”
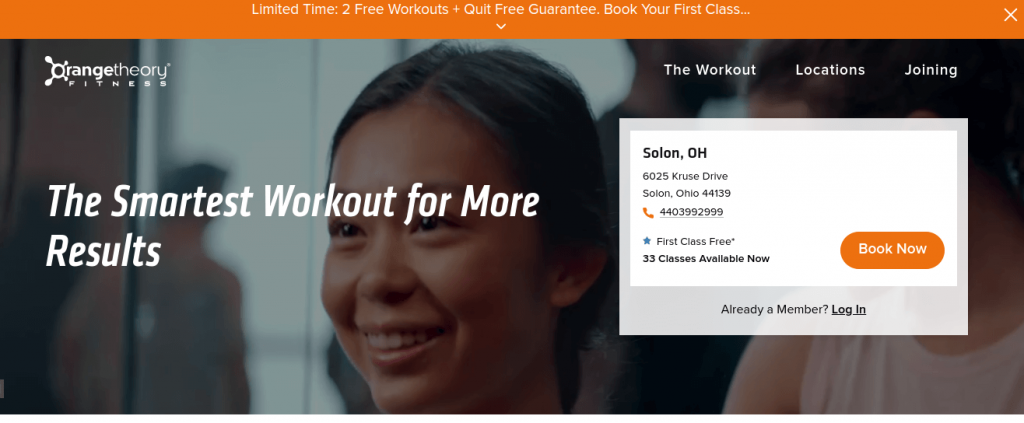
#8 - Orange Theory
Produkty i usługi, które są specyficzne geograficznie mogą skorzystać z umieszczenia adresu i informacji kontaktowych na swoich stronach docelowych. Pokazuje to klientom, że rejestrują się na właściwą lokalizację i zachęca ich do sfinalizowania sprzedaży na stronie.
Ta strona lądowania z siłowni Orange Theory zachęca klientów do „zarezerwowania teraz” z obietnicą 2 darmowych zajęć „tylko przez ograniczony czas” - strategia oferty z ograniczonym czasem jest tutaj również wykorzystana, wraz z mocnym obrazem przewodnim.
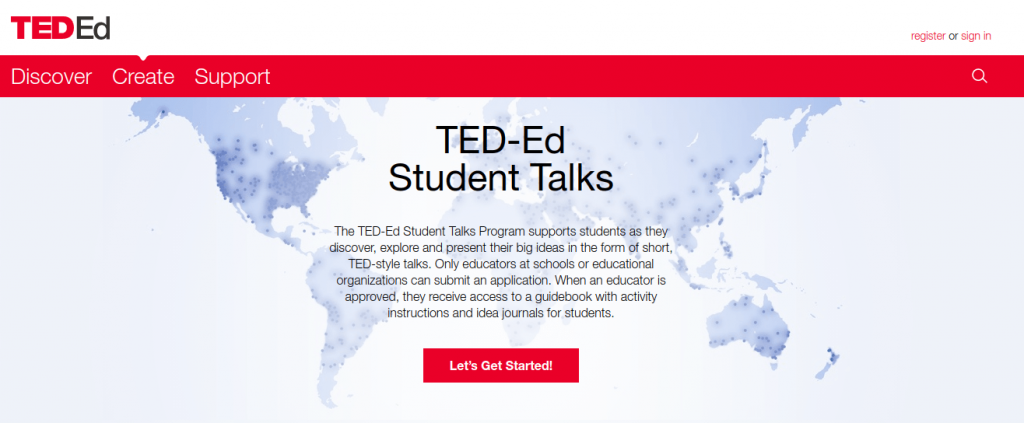
#9 - Ted Talks

Czasami strony lądowania muszą zawierać bardziej szczegółowe informacje. W takim przypadku sztuką jest umieszczenie wszystkiego, co ważne, bez czynienia tekstu zbyt długim do szybkiego przeczytania.
To projekt strony lądowania używa neutralnego tła w połączeniu z mocnym nagłówkiem i wyraźnym przyciskiem CTA, aby tekst nie przytłaczał strony. Odwiedzający, którzy jedynie przeglądają informacje, mogą łatwo zauważyć, że jest to przede wszystkim wydarzenie dla instytucji edukacyjnych
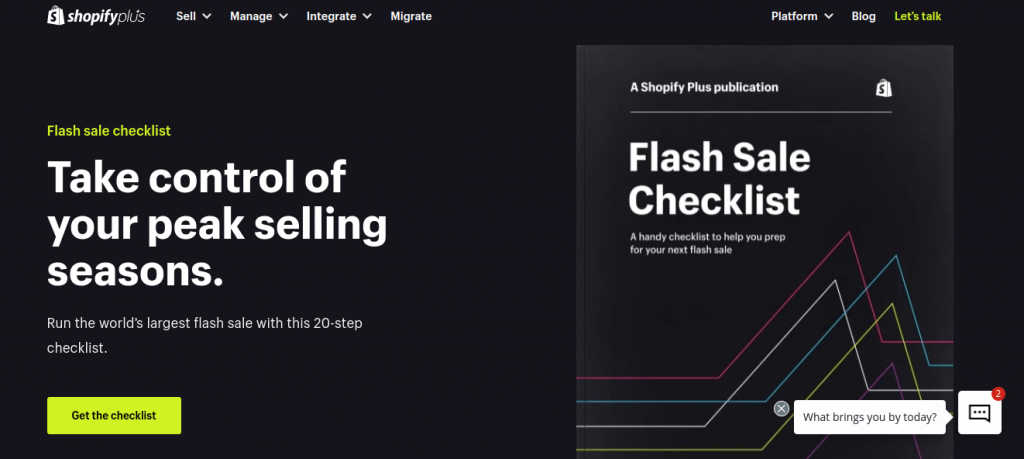
#10 - Shopify

Ta strona lądowania wyraźnie dopasowuje swoje CTA do korzyści. Nagłówek przyciąga uwagę docelowej grupy odbiorców tym, czego wszyscy pragną: „przejąć kontrolę” nad procesem sprzedaży.
Dodanie wizualizacji darmowej listy kontrolnej jako publikacji do wydruku to miły akcent - sprawia, że oferta wydaje się bardziej dopracowana i wiarygodna, jednocześnie podkreślając wartość działania - to informacje wysokiej jakości, które klient otrzymuje za darmo.
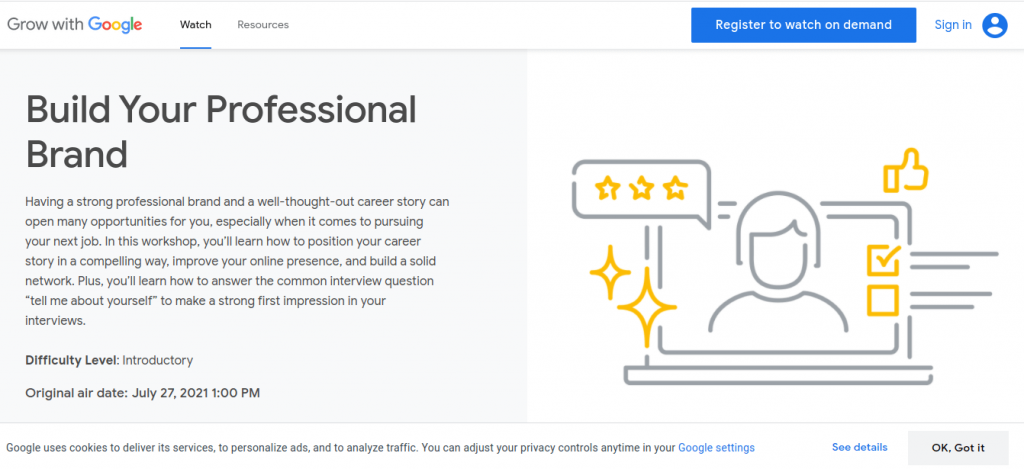
#11 - Rozwijaj się z Google

Kolejny przykład strony docelowej opartej na wydarzeniu, ta promuje kurs wideo oferowany przez Google.
Przycisk CTA znajduje się w nietypowym miejscu - w prawym górnym rogu strony - ale jaskrawo niebieski kolor i powszechna znajomość schematów kolorystycznych Google pomagają mu się wyróżnić. Nagłówek od razu informuje, o czym jest film, a dodatkowy tekst dostarcza szczegółów na temat wartości i korzyści, bez konieczności przewijania strony w dół.
#12 - Affirm

Ebooki to kolejny świetny magnes na leady, który dobrze współgra ze stronami docelowymi. Affirm promuje swoje, używając grafiki przypominającej e-czytnik, co pozwala klientom wyobrazić sobie pobieranie i czytanie eBooka od razu. Paleta kolorów wywołuje energię, co jest dobrym pomysłem w szybko zmieniających się branżach takich jak marketing.
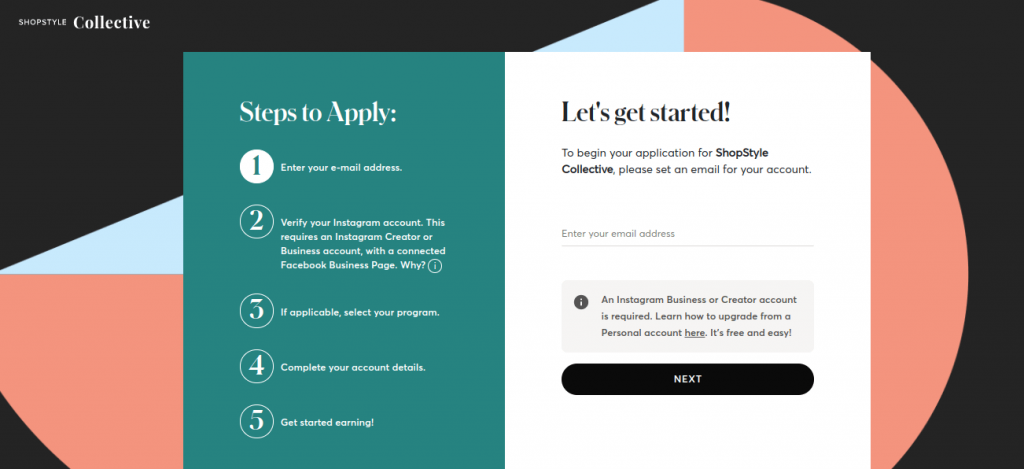
#13 - ShopStyle

ShopStyle to program marketingu afiliacyjnego dla twórców na Instagramie. Ta strona docelowa zachęca potencjalnych użytkowników do założenia konta i aplikowania do programu.
Umieszczenie 5-etapowego procesu na stronie docelowej to mądry ruch; zachęca to potencjalnych klientów, którzy mogą być niechętni do rozpoczęcia długiego wniosku, poprzez poinformowanie ich, czego mogą się spodziewać i sugerowanie, że proces będzie szybki i łatwy.
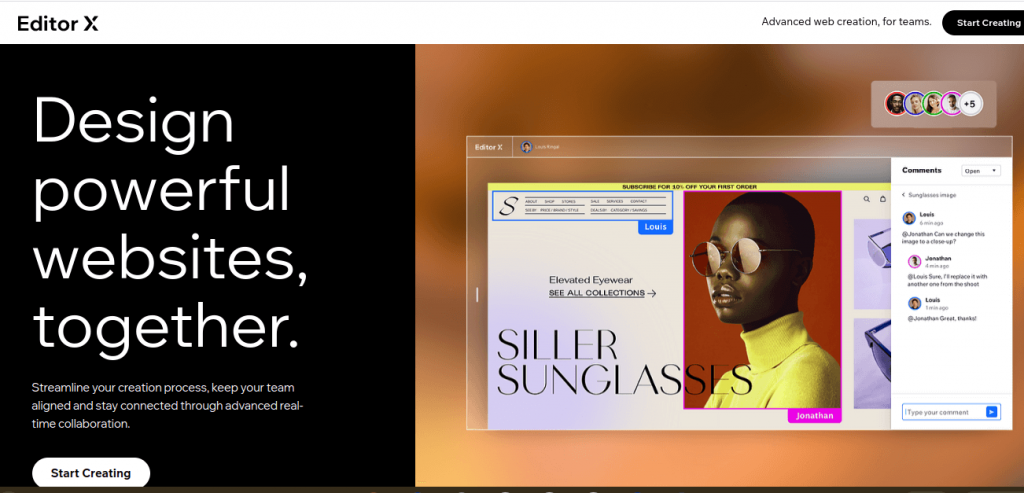
#14 - Editor X

Oprogramowanie może być trudne do reklamowania, a ta strona docelowa wykorzystuje obraz swojego programu do projektowania w akcji jako mocny wizualny punkt sprzedaży.
Podobało nam się również użycie kreatywnego przycisku CTA - “zacznij tworzyć” brzmi bardziej atrakcyjnie i unikalnie niż “kup teraz” czy “pobierz darmową wersję próbną.”
Nagłówek świetnie komunikuje kluczową korzyść produktu, zamiast po prostu definiować, jakiego rodzaju oprogramowaniem jest. Mówiąc klientom, co mogą z nim zrobić, Editor X skutecznie przekazuje swoją unikalną propozycję sprzedaży (USP).
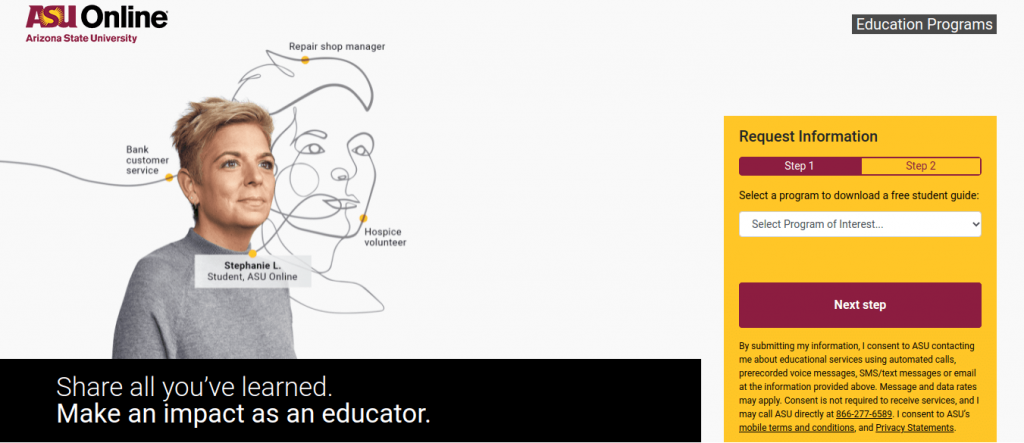
#15 - Uniwersytet Stanowy Arizony

Ludzie zazwyczaj przeszukują dziesiątki różnych szkół w internecie przed złożeniem aplikacji do programu. Dobra strona docelowa może zachęcić potencjalnych studentów do zapytania o informacje, a więc dać szkole więcej szans, aby przekonać przyszłych studentów do aplikowania.
Ta strona docelowa z Arizona State University dobrze radzi sobie z docieraniem do jednej konkretnej grupy demograficznej. Grafika dosłownie łączy kropki od przeszłych doświadczeń potencjalnego studenta do przyszłości w nauczaniu - pokazując, jak ASU może mu pomóc dokonać tej zmiany.
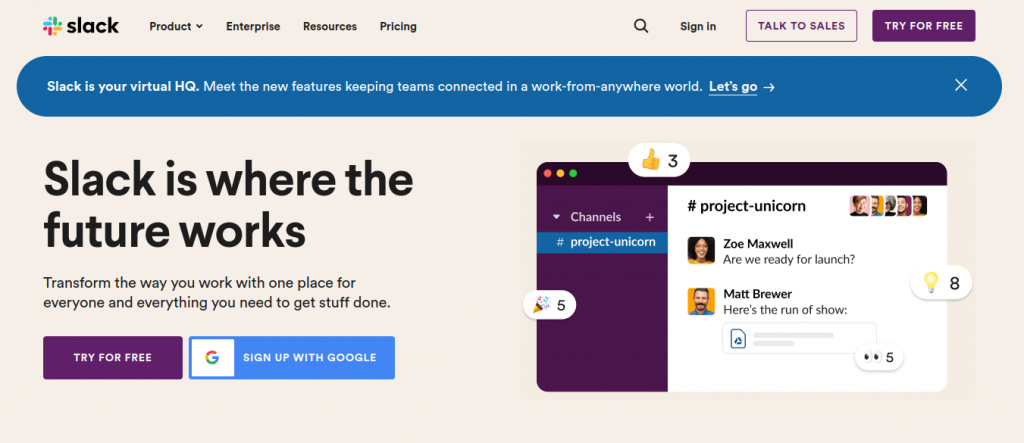
#16 - Slack

Slack jest dobrze znany z tego, że ma najlepsze projekty stron startowych. Ta strona skutecznie pokazuje platformę w akcji. Mocny nagłówek i podtytuł komunikują, że to jest przyszłość pracy, a inteligentne miejsca pracy powinny się na to zdecydować.
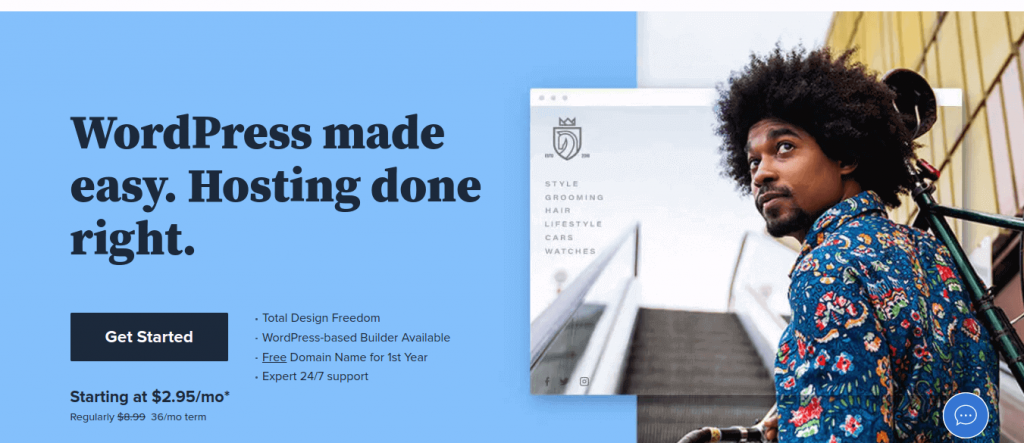
#17 - Bluehost

Nagłówek mówi dokładnie o tym, czego się spodziewasz - hosting dla stron WordPress. Umieszczenie cennika na stronie startowej jest częścią unikalnej propozycji sprzedaży Bluehost - jest mniej kosztowny niż konkurencja i zapewnia przejrzyste ceny.
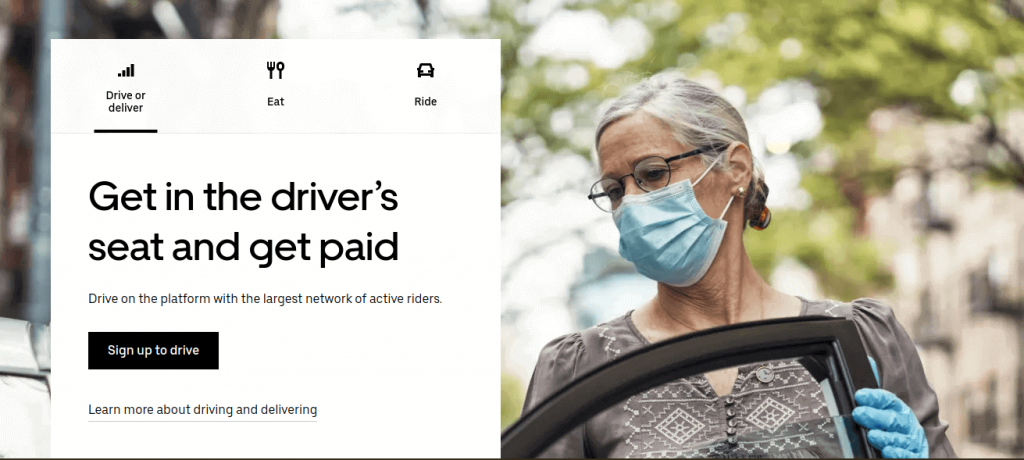
#18 - Uber

Uber przekazuje wiele zapewnień za pomocą swojego głównego obrazu, aby pomóc w rekrutacji nowych kierowców. Modelka ma na sobie maskę i rękawiczki, co wskazuje na troskę Ubera o bezpieczeństwo. Jest również starsza niż ogólnie przyjęta publiczność typowych kierowców Ubera, co komunikuje, że jest to dostępne i inkluzywne stanowisko.
Silny nagłówek to emocjonalny apel do potencjalnych kierowców - jeśli chcesz zarabiać, wystarczy, że usiądziesz za kierownicą.
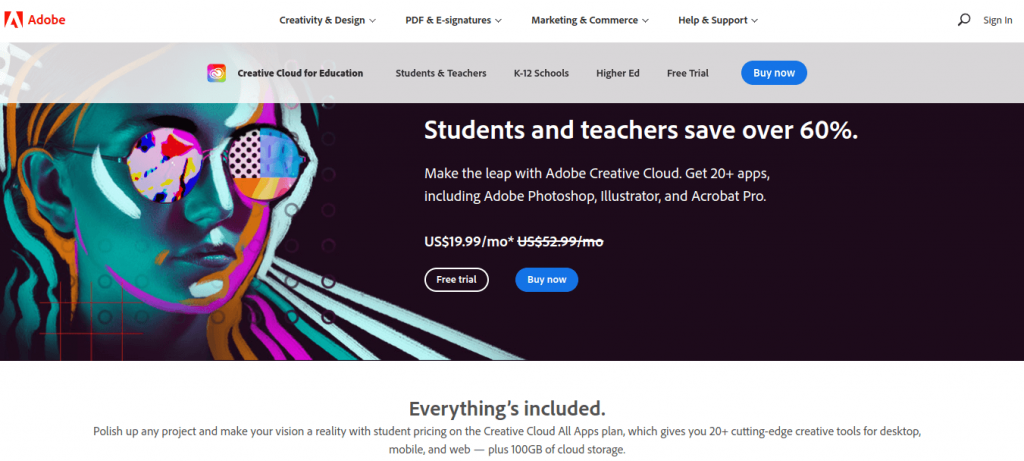
#19 - Adobe Creative Cloud

Odkąd Adobe Creative Cloud jest tak dobrze znane, ta strona docelowa mniej skupia się na komunikowaniu korzyści z usługi, a bardziej na pokazywaniu USP - 60% zniżki dla studentów i nauczycieli.
To pokazuje, jak strony lądowania mogą być skutecznie wykorzystywane do promowania sprzedaży lub specjalnych ofert, niezależnie od regularnego marketingu marki.
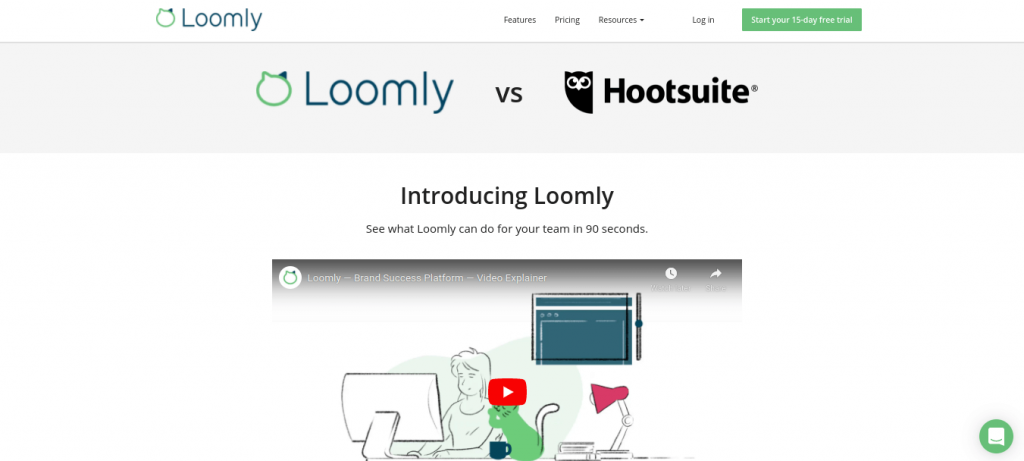
#20 - Loomly

Ostatni, ale nie mniej ważny, Loomly wybrał agresywną strategię na swojej stronie startowej - „Loomly vs Hootsuite.” Potencjalni klienci są zaintrygowani i oglądają krótki film wyjaśniający, dlaczego Loomly jest lepszą wersją tego, z czym już się zaznajomili. Następnie przewijają do przycisku CTA, którym jest darmowy okres próbny.
Przegląd strony docelowej
Czy Twoja marka łączy swoje kampanie reklamowe ze stronami docelowymi? Jeśli tak, porównaj swoje istniejące strony z niektórymi z powyższych przykładów. Zidentyfikuj, które elementy wyróżniły się dla Ciebie i jak możesz zaimplementować podobne strategie we własnych kampaniach marketingowych.