
Logo Twojej strony jest częścią marki Twojego biznesu. To, czego ludzie używają, aby łatwo rozpoznać Twoją firmę. Jest częścią tego, co sprawia, że Twój biznes jest wyjątkowy. To wizualny element, który ludzie mogą łatwo zidentyfikować i z którym mogą się utożsamiać.
Wiele czynników wpływa na stworzenie świetnego logo, na przykład określenie tego, co ono reprezentuje i czy jest zgodne z produktami, usługami lub wartościami/kulturą firmy. Ważnym aspektem do rozważenia jest wyświetlanie logo w odpowiednim rozmiarze na twoich zasobach cyfrowych, takich jak twoja strona internetowa.
Twoje logo powinno mieć zalecany rozmiar. Nie powinno być na tyle małe, aby wyglądało na rozciągnięte, ani zbyt duże, aby wydawało się za duże. Dzięki temu Twoja strona będzie wyglądać schludnie i profesjonalnie. Co więcej, nie zabierze miejsca, które mogłoby być wykorzystane do osiągnięcia lepszego doświadczenia użytkownika.
W tym artykule badamy, jaki jest normalny zakres rozmiarów logo strony, domyślne rozmiary na popularnych platformach internetowych i społecznościowych, średni rozmiar na popularnych stronach oraz jak podjąć decyzję o idealnym rozmiarze.
Przegląd koncepcji logo

Poniżej znajduje się kilka rzeczy, które Ty i Twoja firma powinniście pamiętać, aby zaprojektować profesjonalne logo:
- Loga są mierzone w pikselach, na przykład, 1200 x 630 px.
- Pliki wektorowe są najlepsze, ponieważ łatwo się z nimi pracuje. Możesz je przekonwertować na dowolny format pliku, którego potrzebujesz — na przykład, FPGs i PNGs.
- Pionowe, poziome i kwadratowe wersje twojego logo są dobre, aby je mieć. Te warianty pozwalają umieścić twoje logo tam, gdzie uważasz to za stosowne; na przykład, na tle, koszulce, bilbordzie, stronie internetowej lub wizytówce.
- Rozważ użycie pliku PNG do wyświetlania swojego logo w internecie, którego rozmiar jest mniejszy niż 200KB. Pliki PNG szybko się ładują i zawsze zachowują swoją ostrość. Dodatkowo, pliki PNG są plikami skompresowanymi bezstratnie. Są w stanie zachować dużo jakości, nawet gdy są kompresowane do małych rozmiarów plików. Nie wspominając o tym, że pliki PNG pozwalają na przezroczyste tła i są odpowiednie dla stron internetowych, mediów społecznościowych i innych zastosowań w sieci.
- Dokument wytycznych marki biznesowej określa, gdzie i jak może być wyświetlane logo oraz jakie są wymiary pliku. Zasadniczo, wytyczne marki pozwalają marce zachować spójność we wszystkich komunikatach.
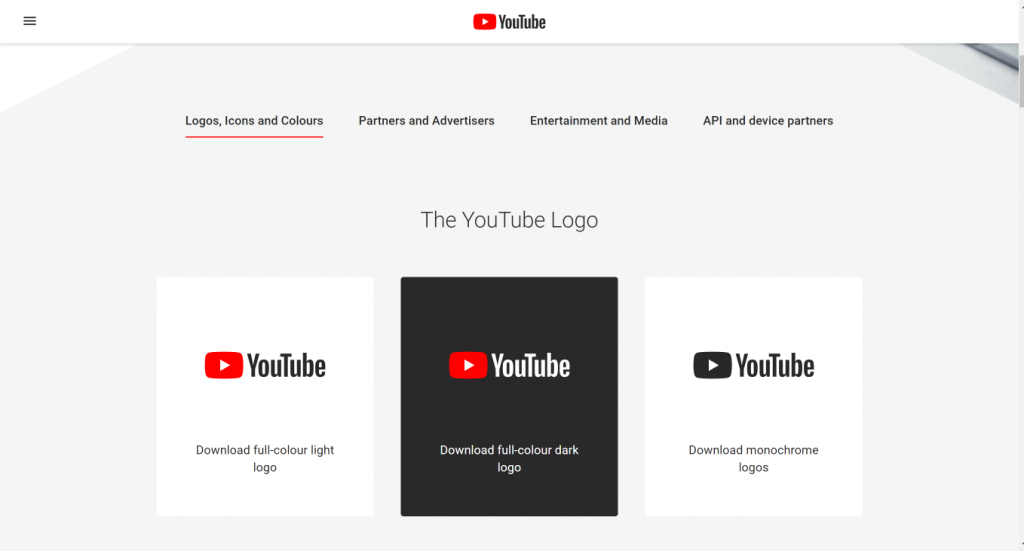
Oto przykład sekcji Zasoby Marki YouTube, która ma pomóc użytkownikom w przestrzeganiu wytycznych:

Zauważ, że minimalne wymiary logo dla strony internetowej nie powinny być mniejsze niż 24px wysokości, i nie większe niż połowa rozmiaru ekranu.
Standardowe rozmiary logo na stronach internetowych
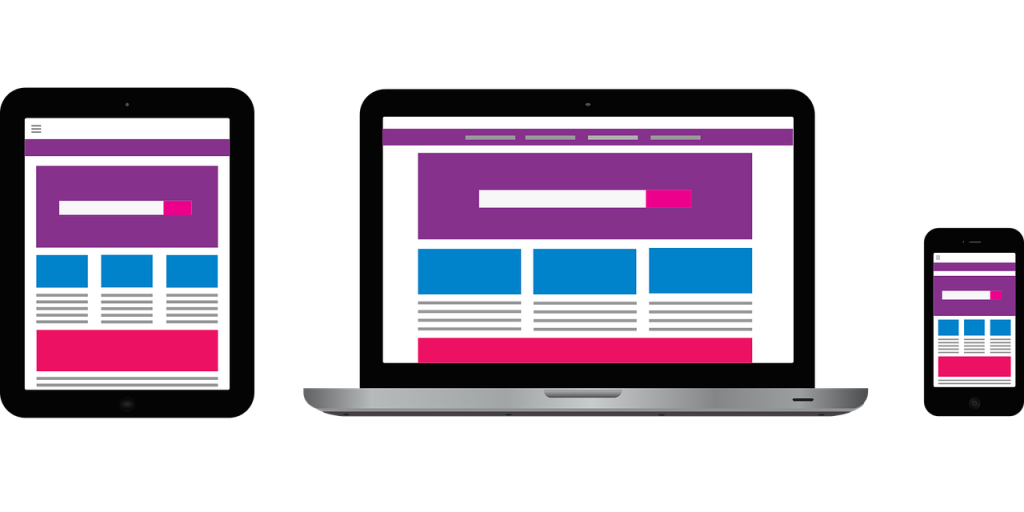
Rozmiar logo nie odnosi się tylko do szerokości i wysokości logotypu, ale także do jego kształtu i orientacji. Musisz upewnić się, że twoje logo jest wszechstronne, skalowalne i proporcjonalne, abyś mógł je używać na różnych platformach i miejscach na swojej stronie. Rozmiar ekranu to także kolejna kwestia do rozważenia, ponieważ twoje logo nadal musi pozostać wyraźne nawet na mniejszych ekranach (tablety, smartfony, smartwatche).
Najlepsze praktyki dotyczące rozmiaru logo
Skoro zamierzasz używać swojego logo na różnych platformach lub nawet miejscach na swojej stronie, na przykład w nagłówku, stopce i favicon, musisz zadbać o jego czytelność. Oto najlepsze praktyki, aby osiągnąć czytelność, bez względu na platformę czy lokalizację na Twojej stronie.
- Wybierz format png
- Wybierz mniejsze logo
- Posiadaj swoje logo w formacie wektorowym
- Zachowaj rozmiar pliku logo poniżej 100KB
- Posiadaj wersję poziomą, pionową i kwadratową
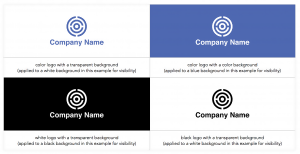
- Posiadaj różne wersje kolorystyczne - czarną, białą i pełnokolorową
- Użyj odpowiedniego formatu dla platformy, z której korzystasz
- Dbaj o spójność rozmiarów. Tutaj przyda się dokument z wytycznymi marki.
Normalny zakres rozmiarów logo strony mieści się między 250 x 100px a 400px X 100px dla logo poziomego, oraz 160px X 160 px dla logo pionowego. Istnieją również inne szkoły myślenia, które zalecają mniejsze rozmiary logo (mniej niż 100px) jako idealne.
Jeśli zamierzasz umieścić swoje logo w nagłówku, to najlepsza będzie wysokość od 20px do 30 px.
Domyślny rozmiar logo strony na różnych platformach

Jaki powinien być idealny rozmiar logo w systemach zarządzania treścią (CMS) i kreatorach stron internetowych takich jak WordPress, Shopify, Wix i Squarespace? Sprawdźmy to poniżej:
Wordpress
W WordPress, rozmiar logo zależy od używanego motywu. Na przykład, jeśli używasz motywu Divi, domyślny rozmiar to 93px X 43 px. Przy przesyłaniu, wybierz rozmiar 250px X 45px do 250px X 55px dla poziomego logo. Dzięki temu wokół logo będzie wystarczająco dużo białej przestrzeni, co sprawi, że będzie wyglądało na wyraźne.
Squarespace
Na Squarespace rozmiar logo jest naprawdę określany przez rozmiar obrazu, który przesyłasz. W niektórych szablonach możliwa jest zmiana wysokości. Jeśli nie jesteś pewien, jak Twój szablon wyświetla loga, wybierz większy obraz, ponieważ mniejszy obraz straci czytelność i jakość, gdy zostanie rozciągnięty. Squarespace pozwala na formaty .gif, .or, .png i .jpg. Ten artykuł pokazujeRozmiary logo Squarespace dla różnych szablonów. Motyw Bedford pozwala na umieszczanie logotypów o maksymalnej szerokości 100px na komputerach stacjonarnych.
Shopify
Większość motywów na Shopify ma wytyczne dotyczące maksymalnej wysokości i szerokości, jeśli chodzi o rozmiary logo. Na przykład, maksymalny rozmiar logo dla motywu Parallax to 410px X 205px. Upewnij się, że rozmiar logo, który przesyłasz, mieści się w tych dwóch wymiarach.
Wix
Wix rekomenduje użycie formatu .png, jeśli chodzi o loga. Obraz powinien mieć proporcje 1:1, czyli kwadratowy obraz. Zalecany rozmiar to minimum 3000px X 3000px.
Przykłady rozmiaru logo na popularnych stronach internetowych
Jakie rozmiary logo używają popularne strony? Sprawdźmy to poniżej:
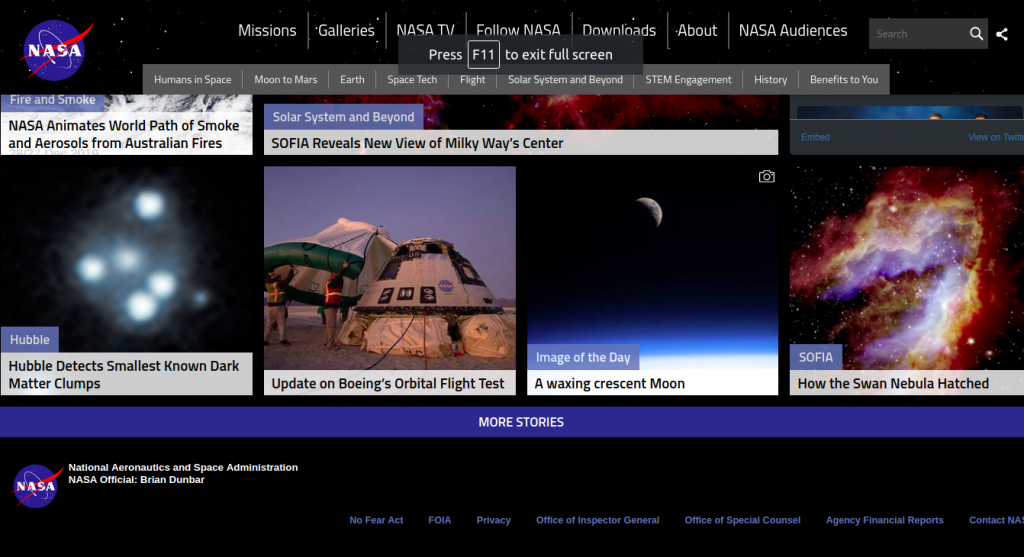
Nasa

Rozmiar logo Nasa to 110px X 92 px. Jest w formacie .svg. Jest używane w pasku nawigacyjnym i stopce.
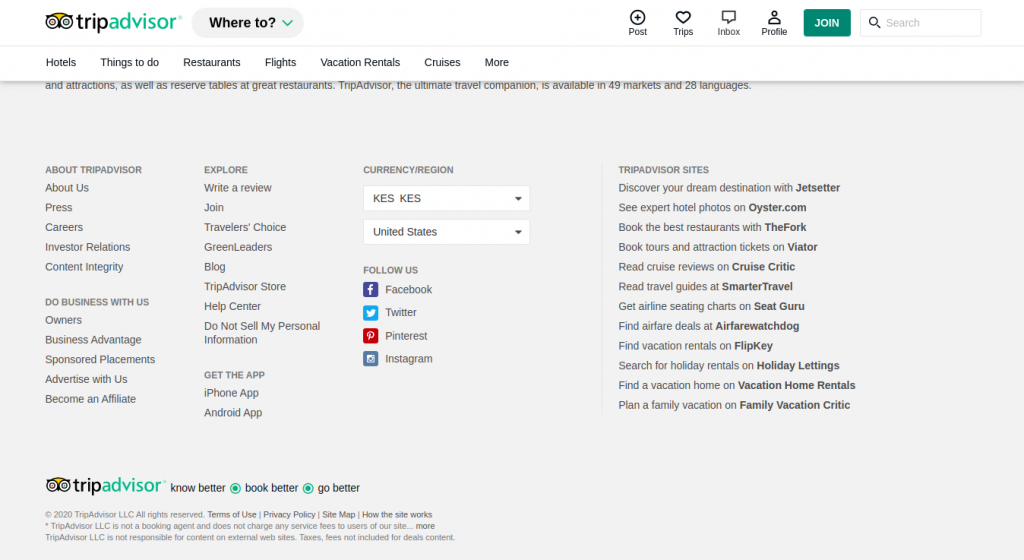
Trip Advisor

Logo Trip Advisor ma rozmiar 250px X 38px. Jest używane zarówno w nagłówku, jak i stopce oraz jest w formacie .svg.

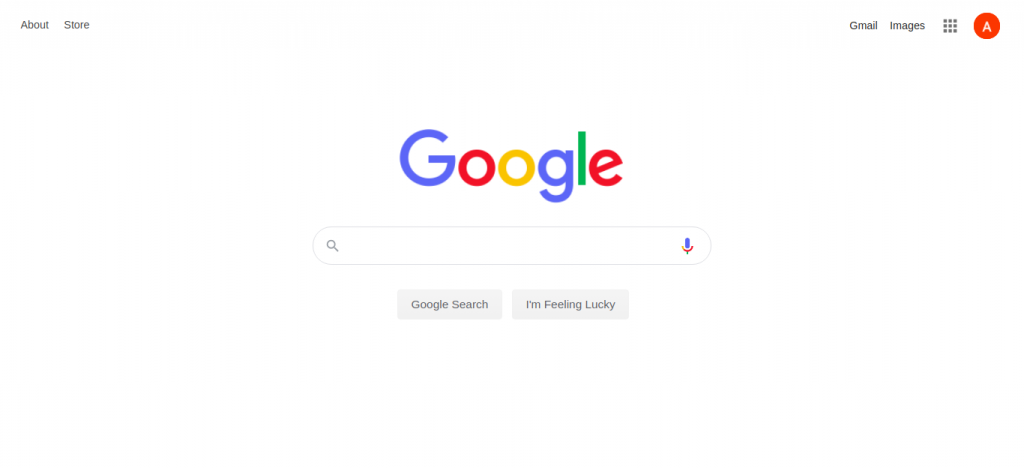
Logo Google jest umieszczone w unikalny sposób. W przeciwieństwie do innych logotypów, które zazwyczaj znajdują się w lewym górnym i lewym dolnym rogu, logo Google jest umieszczone na środku strony internetowej. Jego rozmiar to 272px X 92px i jest w formacie .png.
Aby pomóc Ci zrozumieć i zdecydować, które rozmiary logo są dla Ciebie odpowiednie, poniżej przedstawiamy siedem projektów stron internetowych. Podzieliliśmy projekty na trzy kategorie:
- Duże projekty logo dla stron internetowych
- Średnie projekty logo
- Oraz małe projekty logo dla stron internetowych
Przykłady rozmiarów logo z różnych stron internetowych
Duże logo w projektach stron internetowych
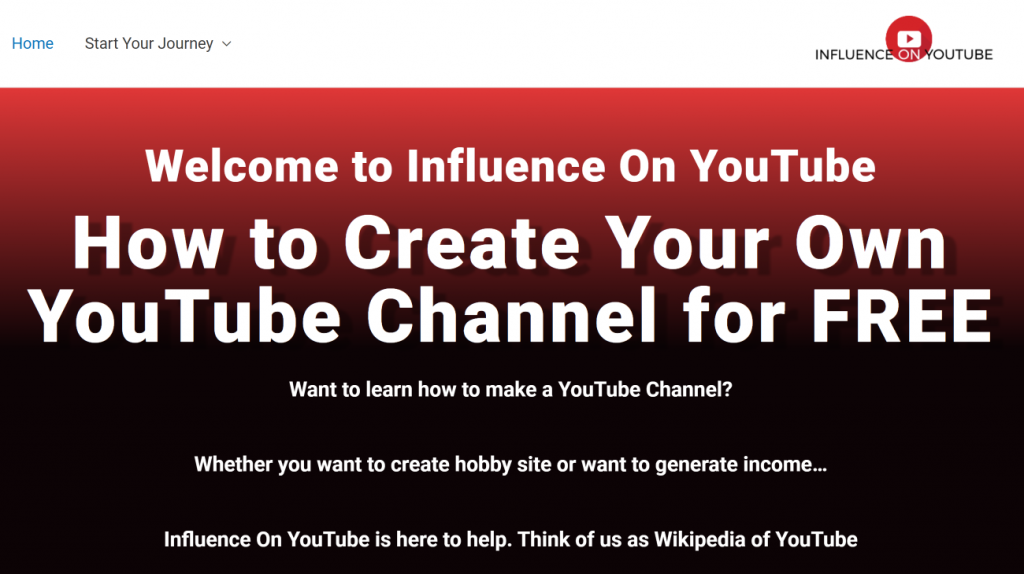
Jedna ze stron, która używa dużych logotypów to Influence on YouTube (235px na 64px). Sam logotyp jest średniej wielkości i umieszczony w prawym rogu. Jest to głównie dlatego, że logotyp YouTube jest na górze, a słowa na dole.
Influence na YouTube wykonał doskonałą pracę, koncentrując się na głównym przekazie, jednocześnie dbając o to, by wszystko było zgodne z marką. Zobacz poniższe obrazy, aby uzyskać więcej informacji.

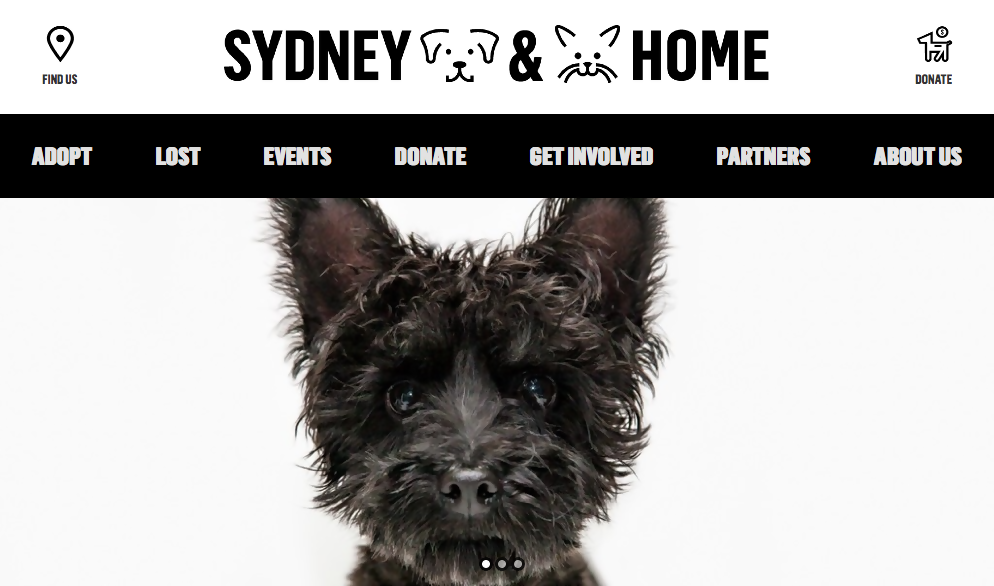
Ostatni na naszej liście dużych logotypów, jest Sydney Dogs and Cats Home (391px na 56px). Ta strona internetowa umieszcza logotyp na środku, nad głównym menu nawigacyjnym. Oznacza to, że każda osoba odwiedzająca stronę zobaczy ten logotyp na pierwszy rzut oka i odbierze przekaz, który chcesz przekazać za pomocą swojego emblematu.
Projekty stron internetowych z logo Medium
Jeśli bardzo duże loga nie są dla Ciebie odpowiednie, możesz wypróbować projekty stron internetowych ze średnimi logami. Średnie loga mają około 300 px szerokości * 75 px wysokości, w przeciwieństwie do dużych log, które mają coś około 1000 px szerokości i 200 px wysokości.
Średnie logo układa elementy w wyższym układzie.
Blue Bunny logo (109px na 64px) ma ułożone słowa „blue” i „bunny” z ozdobną literą B, tworząc piękne logo. Zobacz poniższy obrazek, aby uzyskać więcej informacji.

Crazy Coffee Crave (120px na 61.8px) to kolejna marka ze średniej wielkości logiem. Marka posiada na swoim logo filiżankę kawy z napisem crazy coffee crave, a na środku nagłówka znajduje się filiżanka kawy. Spójrz na poniższy obrazek, aby uzyskać więcej szczegółów.

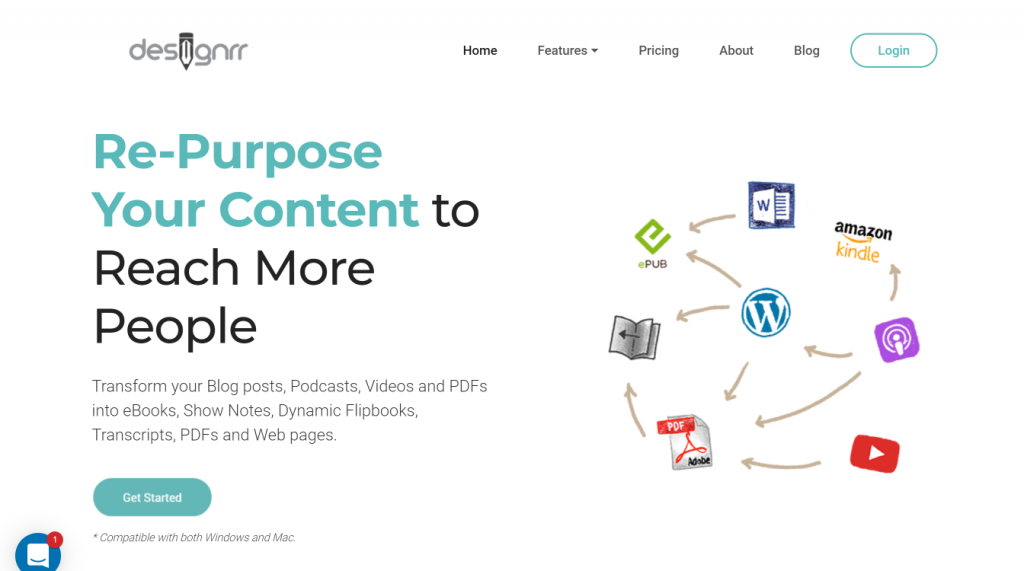
Designrr – logo (190px na 60px) nadal jest uważane za logo średniej wielkości. Chociaż logo wygląda na mniejsze w porównaniu do innych wymienionych powyżej. Projekt skupia się na treści i kreacji. Zobacz poniżej.
Projektowanie małego logo
Do tej pory rozumiesz, co mamy na myśli, mówiąc o dużych i średnich projektach logo. Spójrzmy teraz na małe logotypy. Prawdopodobnie widziałeś ich wiele. Jeśli nie, dwa poniższe przykłady pomogą ci zrozumieć, jak wyglądają małe logo.
Top explainers używa swojej ikony favicon jako logo, więc jest to uznawane za mały projekt logo, 40px na 40px. Zdecydowanie pomaga to identyfikować ich markę na różnych platformach.

Co z dużymi serwisami internetowymi takimi jak Airbnb (76px na 76px), YouTube? Wygląda na to, że Airbnb zdecydowało się na swoje logo bez słów w porównaniu do YouTube

YouTube (80px na 24px) konsekwentnie używa swojego logo YouTube i nazwy na swojej stronie internetowej.

Uber (50px na 17px) kończy naszą listę przykładów projektów stron internetowych, które pomogą Ci zdecydować, jaki rozmiar logo jest idealny. Logo Ubera jest małe, ale wykonuje całą ciężką pracę. Sam widok logo przypomina o luksusowych przejazdach, przyjaznych kierowcach i doskonałej obsłudze.

Używanie logo w nagłówku Twojej strony internetowej
Większość firm umieszcza loga po lewej stronie górnego paska nawigacyjnego, pozostawiając wystarczająco dużo miejsca na wyświetlenie wszystkich stron witryny. Spora liczba kreatorów stron internetowych, takich jak Weebly i Squarespace, ułatwia umieszczanie log na lewej stronie. Dodatkowo, kreator stron internetowych może pomóc Ci zdecydować o wielkości projektowanego logo. Zasadniczo, twórcy stron internetowych mogą ułatwić Ci pracę podczas rozważania stworzenia odpowiedniego logo.
Rozmiary logo do druku
Format Twojego logo to, co ma największe znaczenie, jeśli chodzi o drukowanie. Formaty wektorowe takie jak PDF, SVG i EPS są preferowane do druku ponad rastrowe. Ale dlaczego formaty wektorowe? Dzieje się tak, ponieważ łatwo jest je edytować i zachować jakość, gdy są powiększane wielokrotnie. Na przykład, możesz skalować logo wektorowe wielokrotnie, a jakość logo pozostaje taka sama. Dodatkowo, możesz edytować takie logo (cały obraz i jego oddzielne części) bez wysiłku.
To powiedziawszy, zalecamy używanie logo o rozmiarze 500+ px do małych wydruków i 1024+ px do dużych wydruków.
Rozmiary logo dla mediów społecznościowych
Upewnienie się, że twoje logo jest poprawnie wyświetlane na różnych platformach mediów społecznościowych jest bardzo ważne. Chcesz mieć pewność, że na pierwszy rzut oka klienci mogą rozpoznać, co mówi wizerunek twojej firmy. Dobra wiadomość jest taka, że twoje logo może być poprawnie wyświetlane na wszystkich platformach, jeśli będziesz trzymać się odpowiednich wymiarów.
Poniżej znajduje się podział podstaw, które pomogą Ci zacząć:
Wymiary logo na Instagramie:
Zdjęcie profilowe (okrągłe): 110 x 110px
Wymiary logo na Facebooku:
Zdjęcie profilowe (kwadratowe): 160 х 160px
Zdjęcie okładki: 1640 x 624px
Wymiary logo na YouTube:
Zdjęcie profilowe (okrągłe): 800 x 800px
Zdjęcie miniatury: 1280 x 720px
Zdjęcie okładki: 2560 x 1440px
Wymiary logo na Twitterze:
Zdjęcie profilowe (okrągłe): 400 x 400px
Zdjęcie okładki: 1500 х 1500px
Wymiary logo na LinkedIn:
Zdjęcie profilowe (okrągłe): 400 х 400 px
Zdjęcie okładki: 646 x 220px
Wymiary logo na Pinterest:
Zdjęcie profilowe (okrągłe): 165 x 165px
Podczas publikowania w mediach społecznościowych najlepiej jest używać plików PNG, ponieważ są to formaty kompresji bezstratnej. Podobne eksporty, jak pliki JPG, są kompresją ze stratami.
Pliki skompresowane z utratą jakości stają się pikselowane lub miękkie po kompresji; stąd nie są najlepszą opcją.
Zmiana rozmiaru twojego logo
Możliwa jest zmiana rozmiaru twojego logo. Jak?
- Możesz używać edytorów graficznych takich jak Photoshop
- Korzystaj z internetowych kreatorów logo takich jak Logaster
- Lub zatrudnij freelancera - projektanta
Warianty i blokady logo
Wariacja logo to zmodyfikowana wersja twojego logo, którą używasz w konkretnych przypadkach. Wariacje logo zwiększają wszechstronność miejsc i sposobów prezentacji twojej marki. Na przykład, logo które drukujesz na swoich T-shirtach może różnić się od tego, które masz na swoim Facebooku, chociaż wszystkie reprezentują twoją firmę.
O jakie rodzaje wariantów logo mówimy?
Warianty kolorystyczne: Czarny, biały, odwrócony, pełna kolorystyka/wielokolorowe warianty kolorów lub przezroczyste tło
Warianty słowno-znakowe (znane również jako blokady logo): Pełne logo, logo ze sloganem, logo bez sloganu, symbol, logotyp/słowno-znak, lub monogram. Zobacz poniższy obrazek, aby uzyskać więcej informacji.

Podsumowując
Duże loga mogą nie być odpowiednie dla Twojego projektu strony internetowej. Mogą rozpraszać lub wpasowywać się, głównym celem logo jest pomoc użytkownikom w zrozumieniu, że znajdują się na właściwej stronie internetowej. Większość dobrze ugruntowanych stron internetowych trzyma się umiarkowanie dużego logo, pomyśl o Uber, proste i dobrze komponujące się z całością.
Jeśli twoje logo jest wysokie lub duże, warto rozważyć użycie pojedynczej litery lub akronimu, aby pomóc. Pomyśl o Blue Bunny, używając litery „B”, aby połączyć dwa słowa razem. Lepiej byłoby mieć literę „B” jako główne logo, a na ich stronie internetowej mogą wspomnieć o Blue Bunny. Jeśli twoje logo jest małe, upewnij się, że jest czytelne lub łatwo rozpoznawalne.