To prawda, co mówią - pierwsze wrażenie ma znaczenie. Nagłówek Twojej strony internetowej to pierwsza rzecz, którą ludzie widzą, wchodząc na Twoją stronę. Wiele badań śledzenia wzroku odkryło, że ludzie skanują ekrany komputerów i urządzeń mobilnych, zaczynając od góry i tworząc wzór zygzakowaty w dół ekranu. Główną funkcją nagłówka strony internetowej jest nawigacja. Ale odgrywa on również ważną rolę w komunikowaniu stylu i wyglądu Twojej marki. W tym przewodniku zbadamy świat nagłówków stron internetowych i zajmiemy się pytaniem, jakie powinny być idealne wymiary nagłówka strony internetowej.
Podstawowe zasady nagłówka strony internetowej
1. Branding
Zacznij od stworzenia obrazu, grafiki lub innego wizualnego konceptu, który pokaże istotę Twojego produktu lub usługi. Grafika powinna przedstawiać markę Twojej firmy i również zawierać logo. Artystyczny nagłówek będzie miał odpowiedni dobór stylu i koloru, który pasuje do Twojej strony internetowej i inspiruje czytelników.
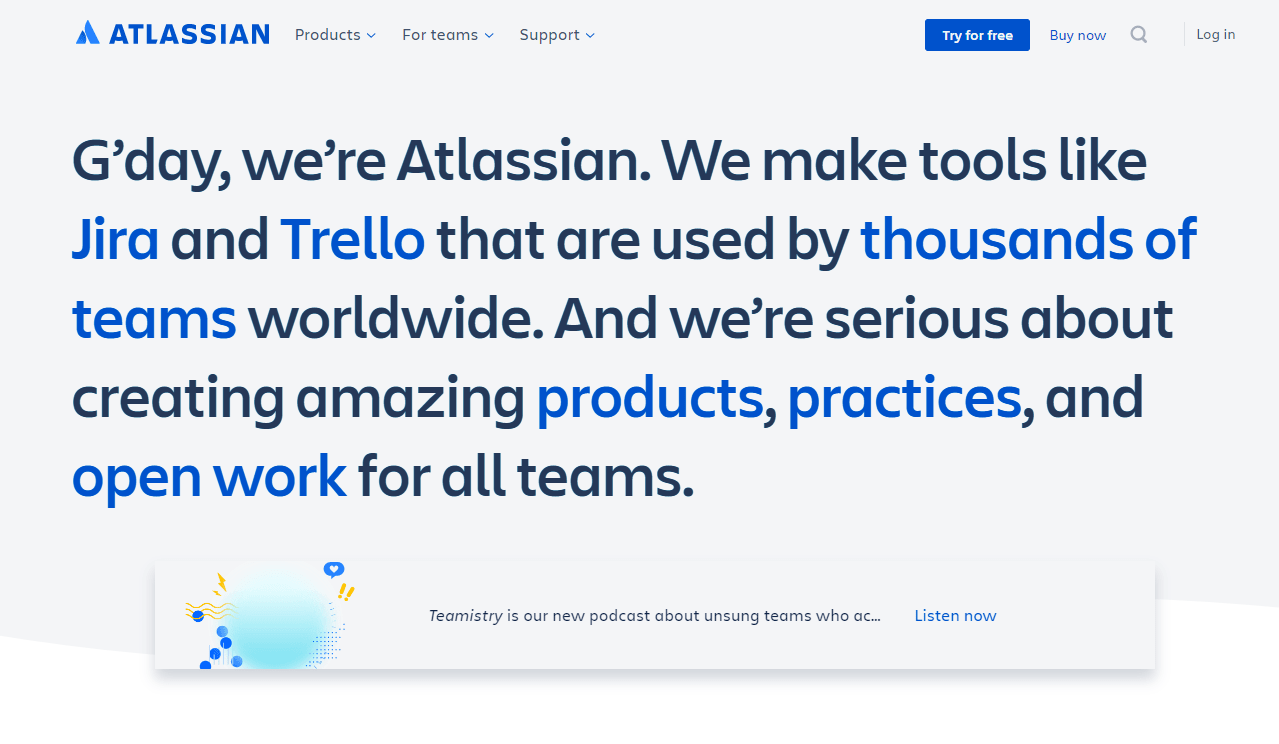
Wielki, śmiały, niekonwencjonalny: Atlassian
Nagłówek Atlassian jest duży i wyrazisty. Być może jest to ukłon w stronę jego patrona, greckiego Tytana Atlasa, który "niósł niebiosa na swoich ramionach". Niebieski kolor marki Atlassian jest widoczny w całym hiperłączonym tekście, przyciskach zachęcających do działania oraz grafice.

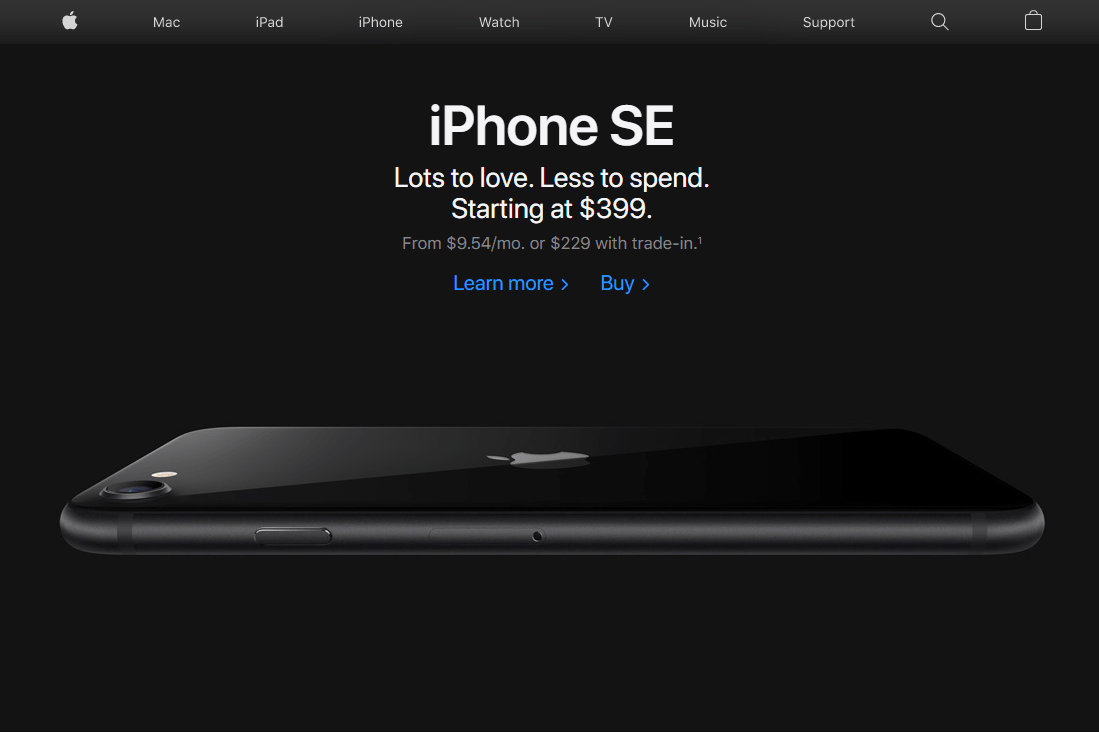
Stonowany, minimalistyczny: Apple
Niewiele marek może osiągnąć rodzaj minimalistycznego uczucia, jakie ma Apple. Dla organizacji z wieloma działami i ponad 130 000 pracowników na całym świecie, doskonale radzi sobie z upraszczaniem wszystkiego i wizualnym komunikowaniem swojej marki tak zwięźle.

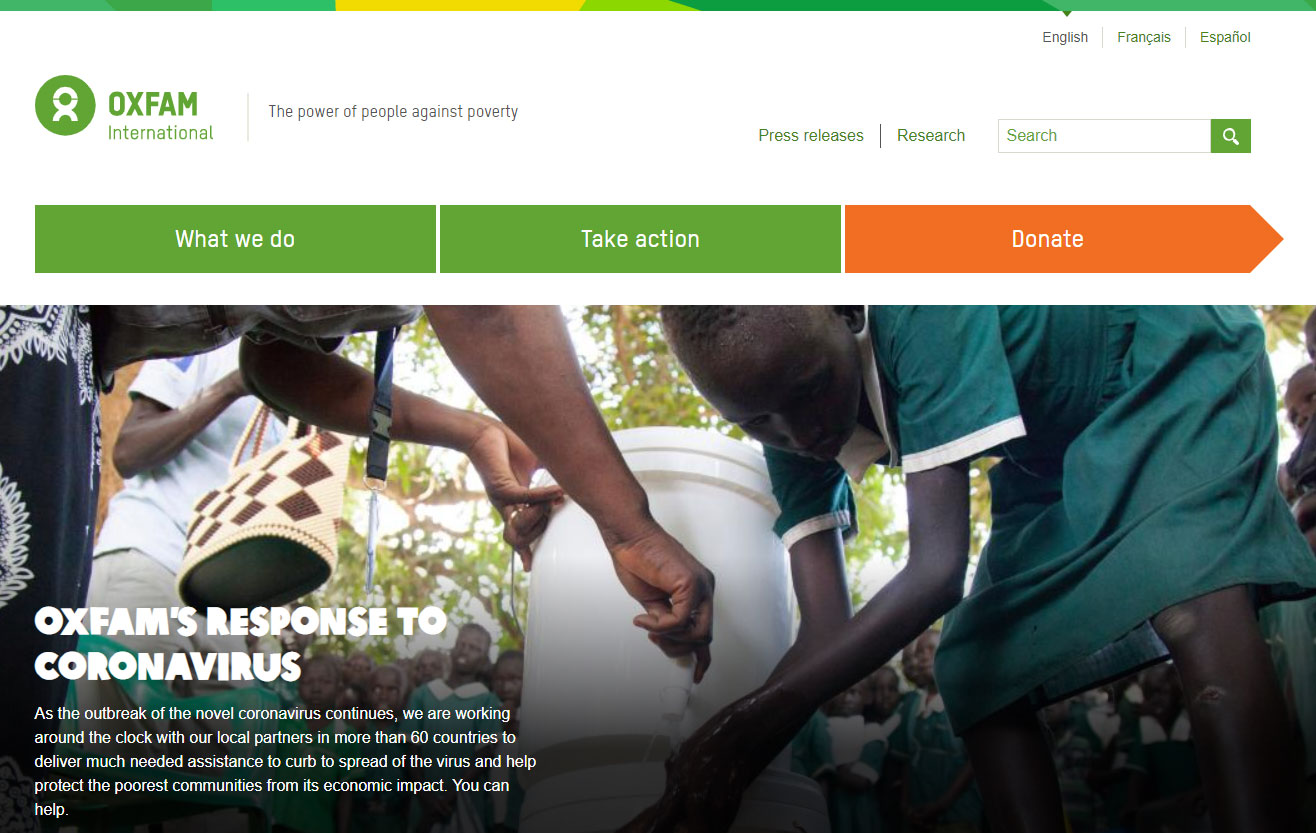
Ukierunkowane na działanie: Oxfam
Globalna organizacja pozarządowa Oxfam wykorzystuje swój nagłówek do promowania najważniejszej akcji: darowizn. Umiejscowienie, rozmiar, kolor i widoczność "paska akcji" służy nie tylko jako narzędzie nawigacyjne, ale także jako sposób komunikowania ich celu, ale co najważniejsze, do zachęcania do działania.

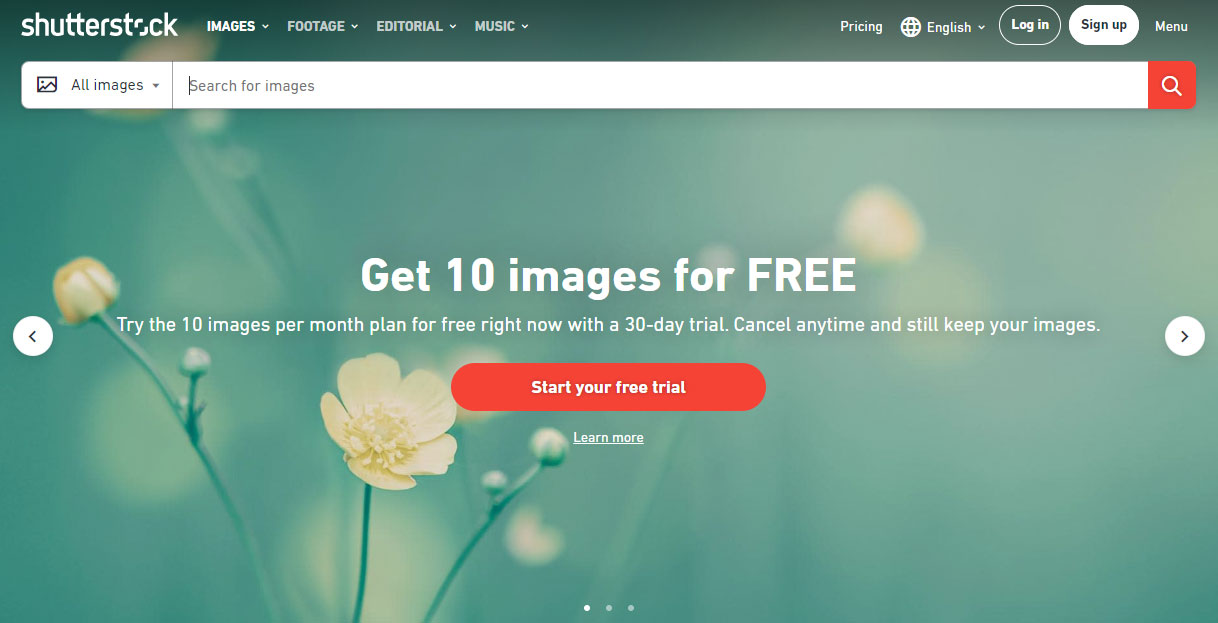
Wyszukiwanie na pierwszym planie: Shutterstock
Strona ze zdjęciami stockowymi Shutterstock stawia przede wszystkim na wyszukiwanie. Pasek wyszukiwania jest wyraźny i spójnie wkomponowany w czcionkę, kolor i ikonografię marki.

2. Rozmiar
Dla stron internetowych sprzedających produkty, nagłówek jest użytecznym narzędziem do prezentowania popularnych produktów i promocji. Karuzele lub suwaki są często używane do rotowania pomiędzy wyróżnionymi produktami lub sekcjami, służąc jako punkt startowy do kluczowych części strony.
Nagłówek Zara działa niemal jak barykada, wyróżniając karuzelę kolekcji. Wskaźniki karuzeli (kropki) są wyświetlane pionowo w dolnym prawym rogu, podczas gdy nagłówek wypełnia ekran w 100% z nałożoną nawigacją na górze. To uderzający wygląd.

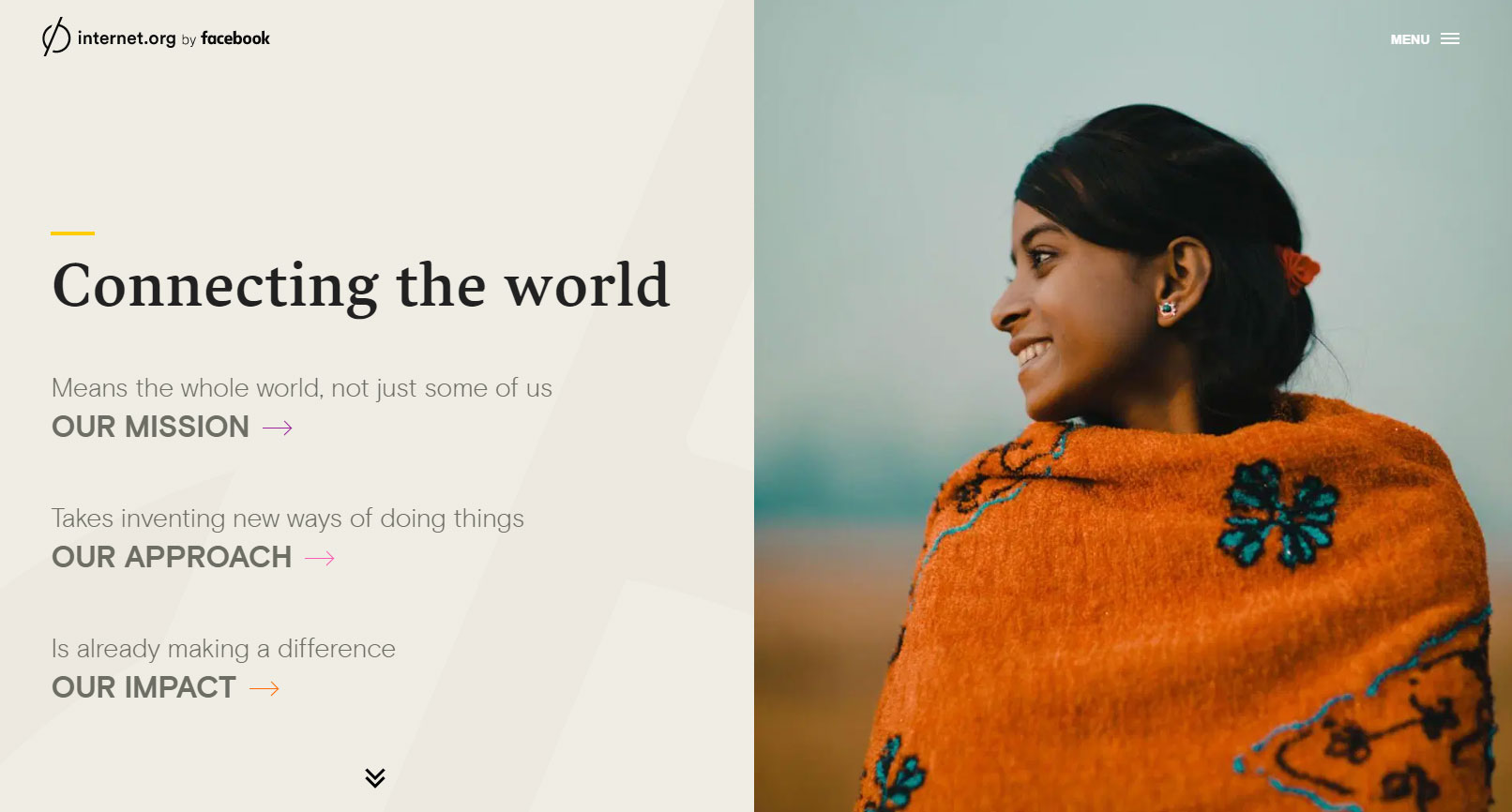
Internet.org to kolejny przykład nagłówka na pełną szerokość z wyciszonym górnym menu nawigacyjnym. Ale zamiast karuzeli wykorzystuje lewą stronę nagłówka jako podwójne menu nawigacyjne i obszar treści. Gdy użytkownik dokona wyboru, strona przesuwa się w lewo, przesuwając obraz bohatera na lewą stronę i odsłaniając treść główną po prawej stronie.

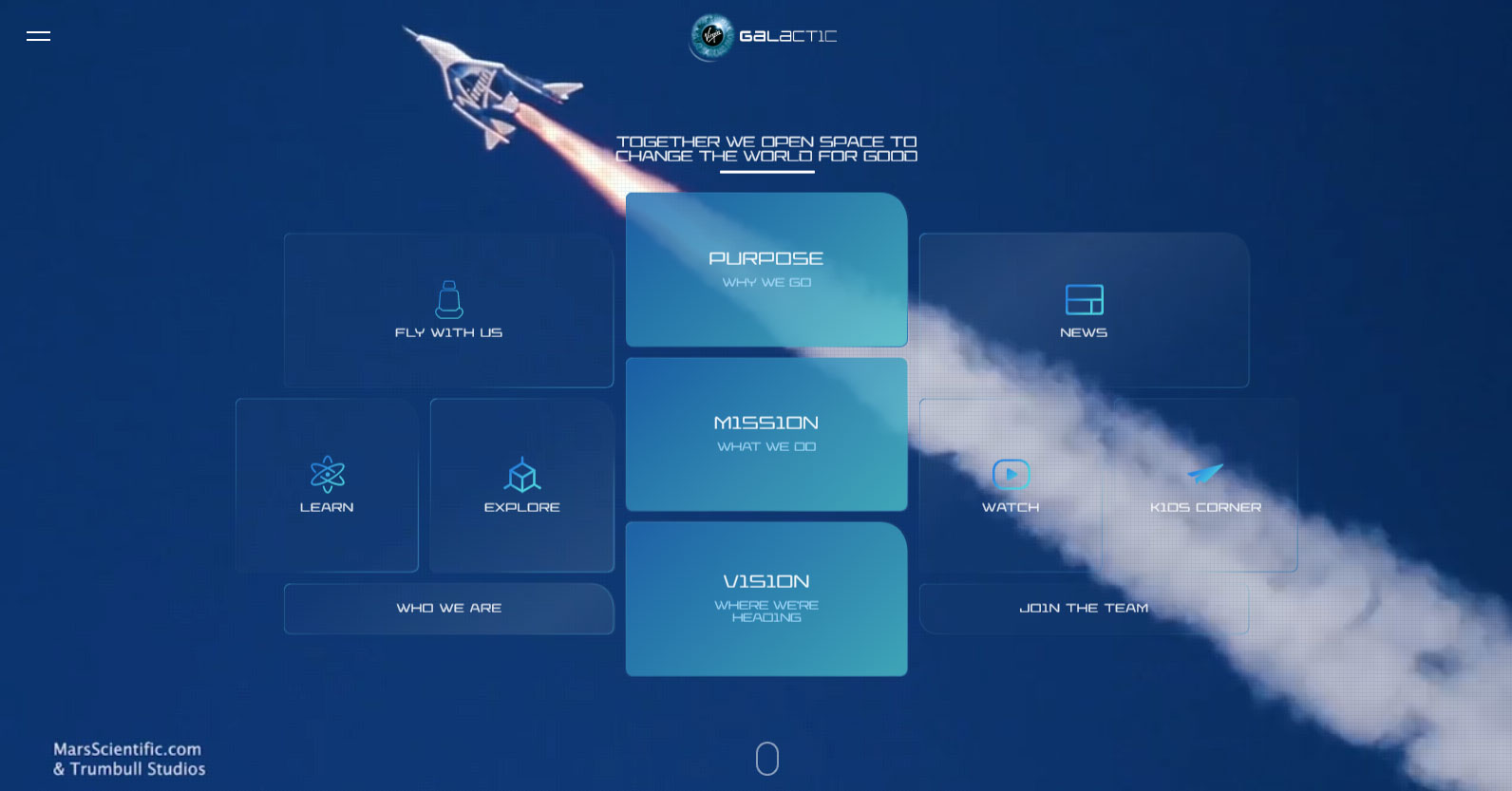
W tej wersji na pełną szerokość od Virgin Galactic, nagłówek pełni funkcję głównego elementu nawigacyjnego z tłem wideo dostarczającym zachwycających wizualizacji.

3. Treść
Każdy element w nagłówku twojej strony musi współpracować ze sobą. Położenie i rozmiar każdego obiektu w nagłówku dają użytkownikom wizualne wskazówki dotyczące tego, jak nawigować i korzystać z twojej strony internetowej, gdy tylko na nią wejdą. Kolor przycisku, odstępy i marginesy wokół elementów czy rozmiar czcionki tytułu mogą zdecydować o tym, czy użytkownik podejmie pożądaną akcję, czy nie.
Karuzela Obrazów
Karuzela obrazów jest często używana w nagłówkach stron internetowych, ponieważ umożliwia osiągnięcie kilku celów:
- Komunikuje jedną treść na raz, aby uniknąć zamieszania
- Opiera się głównie na komunikacji wizualnej (co jest najlepsze, ponieważ ludzie zazwyczaj przeglądają treść, a nie czytają treść)
- Nadaje priorytet ważnej treści
- Zachowuje się jak pre-nawigacja, umożliwiając użytkownikowi eksplorowanie różnych treści bez opuszczania głównej strony
- Znany i oczekiwany element strony internetowej, z którym użytkownicy wiedzą, jak się obchodzić i wchodzić w interakcje: przesuwają palcem lub dotykają kropek, aby przesunąć slajdy
Nagłówek HTC zawiera trzy slajdy prezentujące trzy nowe technologie:

Wezwanie do działania (CTA)
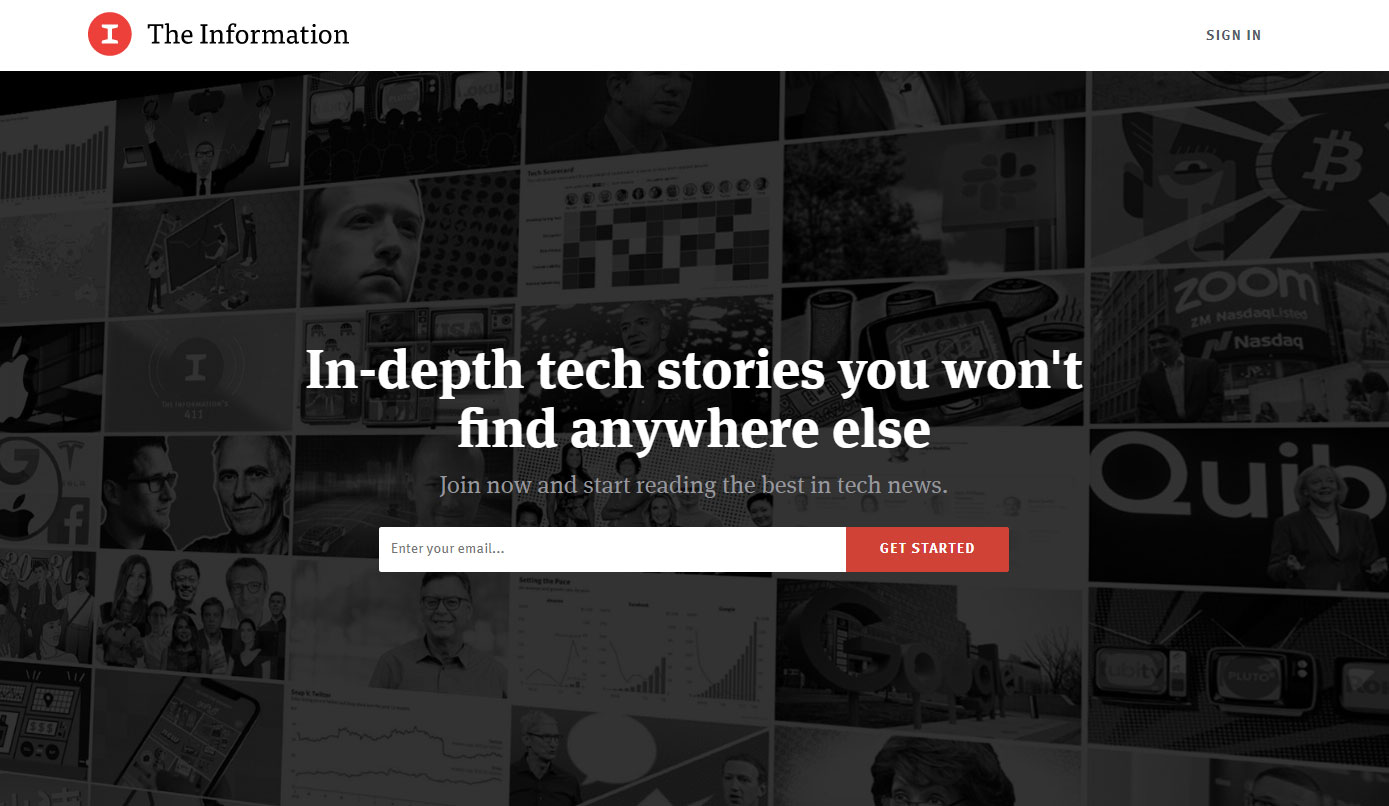
Czasami po prostu chcesz, aby użytkownik podjął działanie. W tym przypadku, The Information chce zdobyć adres e-mail odwiedzającego. Usuwając każdy inny element i skupiając się w 100% na CTA, The Information jest w stanie zoptymalizować proces pod kątem pożądanego działania:

Styl redakcyjny
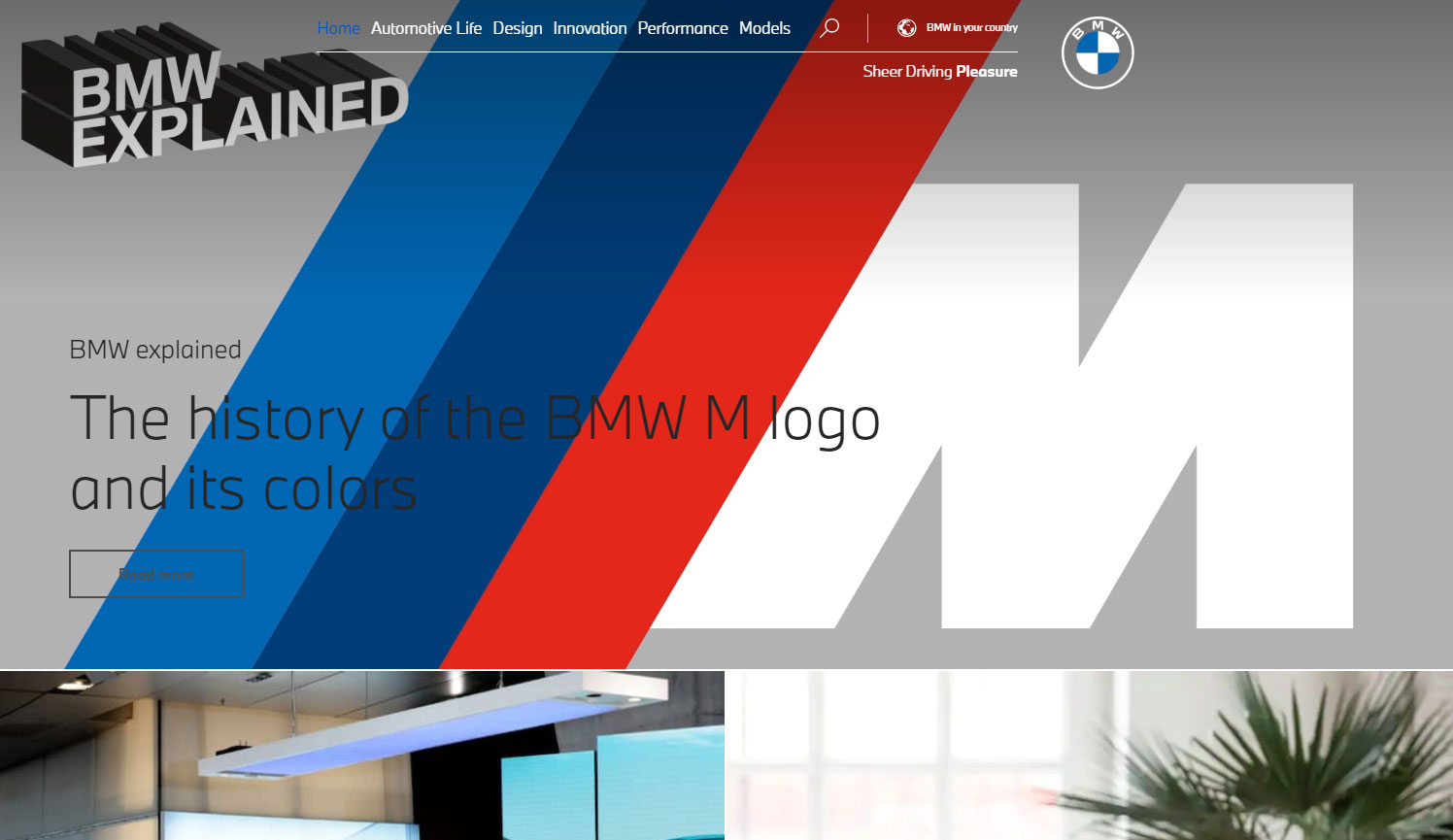
BMW przekształciło swoją stronę tak, jakby byli wydawcą i prezentują użytkownikowi historie oraz artykuły, zaczynając od głównego artykułu w nagłówku o historii logo M i kolorów:

Styl katalogowy
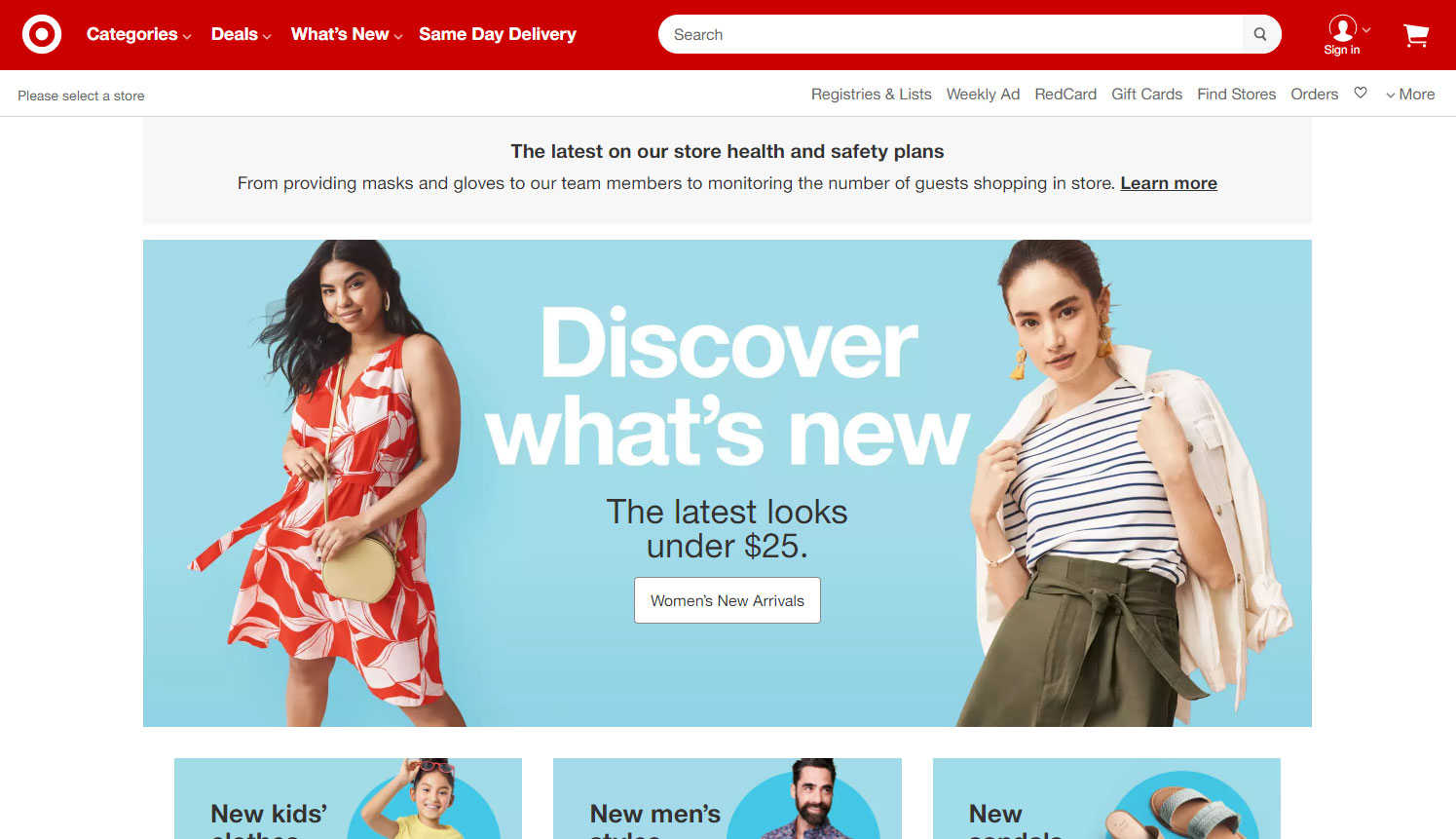
Strona internetowa Target naśladuje ich fizyczny katalog, używając nagłówka do prezentacji "Nowości dla Kobiet", a następnie różnych innych działów w sklepie, mieszając kolekcje, promocje, pojedyncze produkty i informacje.

Jak znaleźć odpowiedni rozmiar korzystając z WordPress
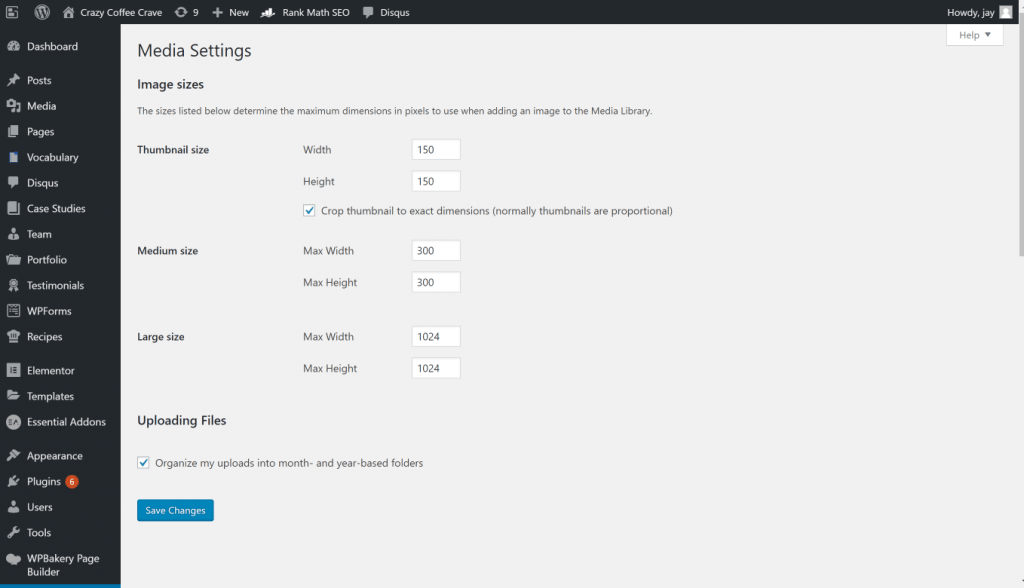
Najlepszym miejscem na początek jest sprawdzenie swoich „Ustawień mediów” pod zakładką „Wygląd” w panelu administracyjnym WordPress.
- Najlepsza szerokość obrazu dla obrazu w poście na blogu (na przykład 1024px jest dla motywu Showcase Pro), oraz
- Jaki rozmiar obrazu będzie najlepiej pasował do paska bocznego twojego motywu (300)
Jednak ta sekcja nie poda optymalnych wymiarów obrazu dla twojej strony głównej, obrazu nagłówka ani banerów strony.

W zależności od wybranego motywu, WordPress powinien wyświetlić optymalne rozmiary obrazów dla strony głównej / obrazu nagłówka w sekcji Wygląd —> Dostosuj —> Obraz nagłówka strony głównej. Większość rozmiarów pokazanych tutaj to około 1600 px na 1050 px.
Jak znaleźć rozmiar obrazu banera nagłówka dowolnej strony
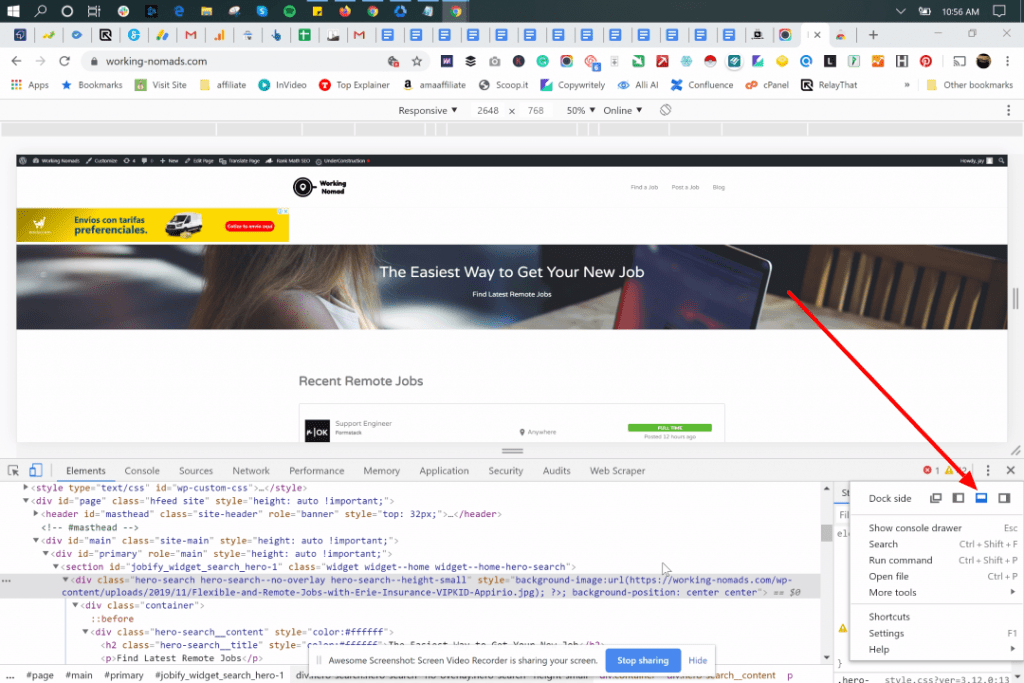
Wprowadź adres URL swojej strony internetowej w przeglądarce Chrome i użyj opcji Inspekcja, aby uzyskać dokładny rozmiar obrazu, wykonując następujące kroki:
-
- Prawy + Klik / Control + Klik (Mac) na stronie internetowej
- Kliknij Zbadaj
- Kliknij na menu z 3 kropkami, aby móc wyświetlić Elementy na dole, tak aby widok strony nie był responsywny

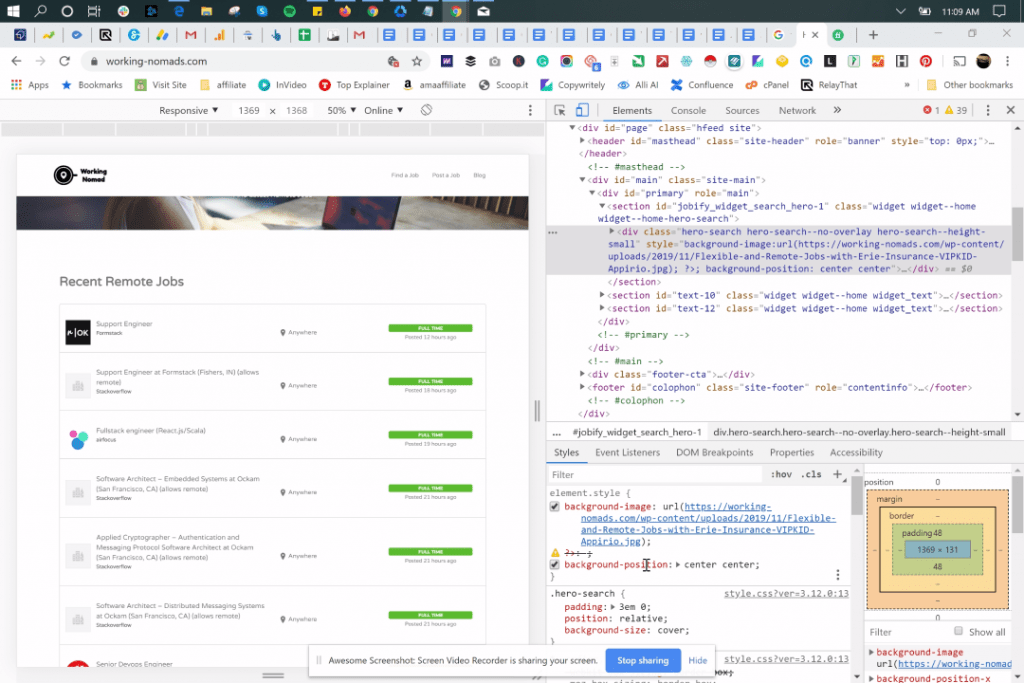
Oto Element na dole strony:

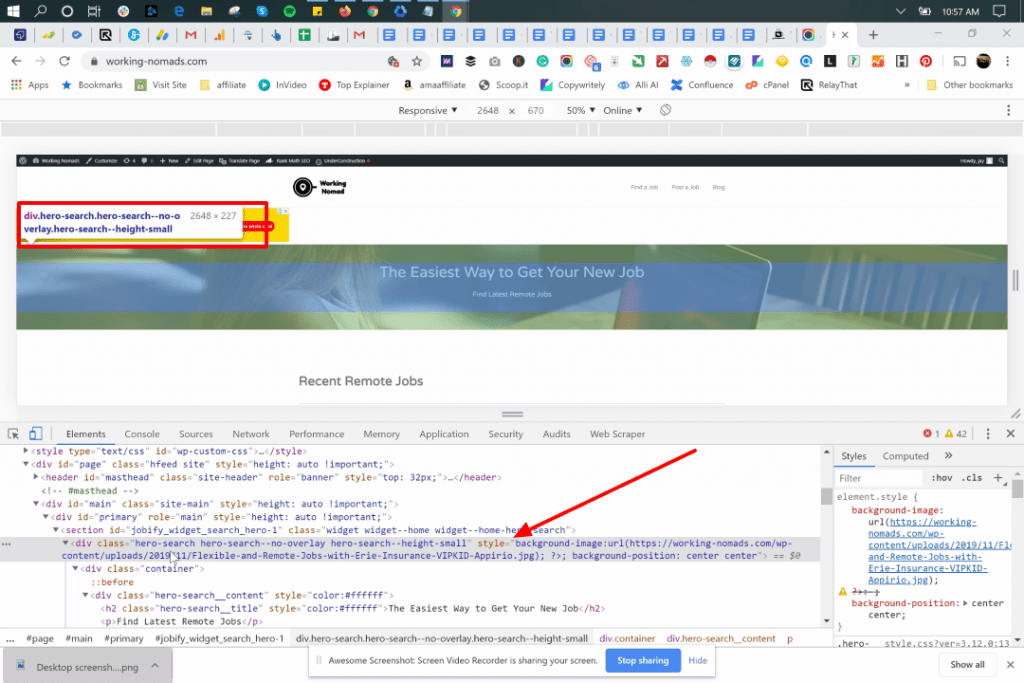
- Kliknij prawym przyciskiem myszy na obraz nagłówka. Wybierz obraz, który jest taki sam jak baner nagłówka
- Wymiary: Ustaw dokładny rozmiar obrazu używany w demonstracyjnym motywie
W poniższym przykładzie rozmiar wynosi 2548 px x 227 px. Chociaż szerokość nagłówka jest responsywna, wysokość nagłówka może być zbyt mała, aby była nagłówkiem.

Co? Nie każdy obrazek w nagłówku banera ma taki sam rozmiar
Jeśli nagłówek Strony głównej (1600px x 1050px) nie jest tego samego rozmiaru co baner nagłówka Bloga (1080px x 960px), użyj obrazów, które dobrze wyglądają w długich i wąskich przestrzeniach.
Zalecany rozmiar obrazka nagłówka strony w pikselach dla Twojej strony
Chociaż ekrany stają się większe, szerokość nagłówka 1024px wciąż jest najpopularniejszym rozmiarem. Strony internetowe są projektowane dla rozdzielczości 1024 x 768px.
Jeśli zamierzasz użyć nagłówka, który ma więcej niż 1000 pikseli, użyj jednego z tych rozmiarów nagłówka:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
To są wysokiej rozdzielczości rozmiary, które mogą się dostosować, aby utrzymać rozdzielczość większą niż 1920 bez problemu.
Jaki jest odpowiedni rozmiar dla Twojej strony internetowej?
Najpopularniejsze rozmiary nagłówków dla stron internetowych:
| ROZMIAR NAGŁÓWKA | SZEROKOŚĆ | WYSOKOŚĆ | STOSUNEK |
| Nagłówek rozmiar 1024 | 1024 | 256 | 4:1 |
| Nagłówek rozmiar 1024 Jedna trzecia strony (dodatkowa wysokość) | 1024 | 300 | 24:7 |
| Nagłówek rozmiar 1024 Pół Strony | 1024 | 384 | 8:3 |
| Nagłówek rozmiar 1024 Pełna strona (Hero Header) | 1024 | 768 | 4:3 |
| Nagłówek rozmiar 1280 Jedna Trzecia Strony | 1280 | 267 | 24:5 |
| Nagłówek rozmiar 1280 Jedna trzecia strony (Dodatkowa wysokość) | 1280 | 375 | 24:7 |
| Nagłówek Rozmiar 1280 Pół strony | 1280 | 400 | 16:5 |
| Nagłówek Rozmiar 1280 Pełna strona (Nagłówek typu Hero) | 1280 | 800 | 8:5 |
| Nagłówek rozmiar 1366 Jedna Trzecia Strony | 1366 | 256 | 16:3 |
| Nagłówek Rozmiar 1366 Pół Strony | 1366 | 384 | 32:9 |
| Nagłówek Rozmiar 1366 Pełna strona (Nagłówek typu Hero) | 1366 | 768 | 16:9 |
| Nagłówek Rozmiar 1440 Jedna Trzecia Strony | 1440 | 300 | 24:7 |
| Nagłówek Rozmiar 1400 Pół Strony | 1440 | 450 | 16:5 |
| Nagłówek Rozmiar 1440 Pełna strona (Nagłówek typu Hero) | 1440 | 900 | 8:5 |
| Nagłówek Rozmiar 1600 Jedna Trzecia Strony | 1600 | 300 | 16:3 |
| Nagłówek Rozmiar 1600 Pół Strony | 1600 | 450 | 32:9 |
| Nagłówek Rozmiar 1600 Pełna strona (Nagłówek typu Hero) | 1600 | 900 | 16:9 |
| Nagłówek Rozmiar 1920 Jedna Trzecia Strony | 1920 | 360 | 16:3 |
| Nagłówek Rozmiar 1920 Pół Strony | 1920 | 540 | 32:9 |
| Nagłówek Rozmiar 1920 Pełna strona (Nagłówek typu Hero) | 1920 | 1080 | 16:9 |
Podsumowując
Najpierw pomyśl, co chcesz, aby użytkownicy robili, gdy wchodzą na Twoją stronę i zoptymalizuj swój nagłówek pod kątem tej akcji. Upewnij się, że Twoje obrazy nie są większe niż 72 dpi i że używają formatu kolorów RGB. Im mniej elementów masz w swoim nagłówku, tym bardziej skupiona jest pożądana akcja. Odwrotnie, im więcej elementów w nagłówku, tym użytkownik jest bardziej obciążony skanowaniem treści i interpretowaniem, co jest dla nich najbardziej istotne. Nie ma dobrej ani złej odpowiedzi, wszystko zależy od typowych ścieżek użytkowników i zamierzonej akcji, którą chcesz napędzić. Pamiętaj, że im więcej bogatych mediów w Twoim nagłówku, tym dłużej twojeczas ładowania i większe twoje rozmiar strony internetowej. Zawszesprawdź szybkość ładowania swojej strony internetowej z SEOptimer, aby zapewnić dobry balans optymalnego doświadczenia użytkownika i optymalnej prędkości ładowania.