Başlık Etiketleri Nedir?
HTML başlık etiketleri, bir sayfa içinde farklı başlık ve alt başlık seviyelerini ayırt etmek için kullanılır.
Başlık etiketlerini, bir kitabın içindeki içindekiler tablosu gibi düşünebilirsiniz, her bir bölümün veya bölümün ne hakkında olduğunu tanımlamaya yardımcı olur. Başlık etiketleri de benzer şekilde, hem kullanıcılar hem de arama motorları için arama sonuçları sayfalarında organizasyon, bağlam ve yapı sağlamak için kullanılır.
Ayrıca, önceki içeriğin önündeki içeriği tanımlarlar, hiyerarşik yapılar oluştururlar.
Başlık Etiketi Seviyeleri
h1 Başlık 1 /h1
h2 Başlık 2 /h2
h3 Başlık 3 /h3
h4 Başlık 4 /h4
h5 Başlık 5 /h5
Sitenizin şablonuna veya web tasarımcısına bağlı olarak, başlık etiketleriniz konum, yazı tipi ve boyut açısından farklılık gösterebilir.
H1 ve title etiketleri arasındaki fark
Başlık etiketleri, arama motorlarının gördüğü ve arama motoru sonuç sayfalarında gösterdiği şeylerdir.

Web sayfasının gövde metnindeki birinci seviye başlığı için HTML öğesi olan H1 etiketi ise farklıdır.

H1 etiketleri, çoğu durumda, ikinci bir "başlık etiketi" olarak kabul edilir. WordPress gibi bir CMS kullanırken, gönderinin başlığının hem <title> hem de <h1> etiketinde kullanılması çoğu insanı şaşırtır.
Ancak, arama motorları başlık etiketlerine daha fazla ağırlık verir; bu nedenle, her web sayfası için bir başlık etiketi ve bir H1 başlığı kullanmak isteyeceksiniz.
Farklı Başlık Etiketlerinin Kullanımları
H1 etiketleri: Bunlar çoğunlukla gönderinizin başlığı ile ilişkilendirilir. Google'ın John Mueller'ına göre, bir sayfada birden fazla H1 etiketi kullanmanın sitenizin SEO'su üzerinde olumsuz bir etkisi olmayacak.
H2 etiketleri: Başlığın alt başlıkları için H2 etiketlerini kullanabilir ve birden fazla H2 etiketi de olabilir.
H3 etiketleri: H2 konusu içinde alt konularınız olduğunda kullanılır.
H4, H5 ve H6 etiketleri: Bunlar nadiren kullanılır ancak ihtiyaç duyulduğunda sağlanmıştır.
Verileriniz okuyucularınız için ne kadar semantik ve yapılandırılmışsa, bu başlık etiketleri arama motorları için o kadar iyi olabilir.
Başlık Etiketleri Neden Önemlidir?
Birkaç kitap inceleyip içindekiler tablolarına bakarsanız, bazılarının diğerlerinden daha açıklayıcı olduğunu fark edeceksiniz. Çoğu kitap için içindekiler tablosu, okuyucuları girişten sonuca doğru kitabın akışını tanımlamak için kullanılır.
Çevrimiçi yazılan tüm içeriklerin bir başlangıcı, ortası ve sonu olmalıdır. Örneğin, "e-Ticaret işletmeniz için ihtiyacınız olan En İyi 10 SEO aracı" hakkında bir yazı yazdıysanız, aşağıdaki bölümlere sahip olabilirsiniz:
- Bir giriş
- İşletmeniz için neden araçlara ihtiyacınız olabilir
- e-Ticaret mağazaları için en iyi 10 SEO aracı
- Bu 10 aracın her biri için yorumlar veya açıklamalar
- Bir özet, sonuç ve bir CTA (eyleme çağrı)
Başlık etiketleri, her bölümü ayırmaya yardımcı olabilir, böylece okuyucular içeriğin kapsamını her paragrafı okuyup her şeyin ne zaman başlayıp bittiğini anlamaya çalışmak yerine kolayca anlayabilirler.
Başlık etiketlerinin video içeriğini değerlendirmek için nasıl kullanılabileceği
10-40 dakikalık bir YouTube videosunu izlemek ya eğlenceli olabilir ya da tamamen zaman kaybı. Tüm videoyu izlemek yerine, açıklamasına göz atmak ve birkaç paragraf, içerik bölümleme noktaları ve zaman damgalarını okumak isteyeceksiniz, böylece değerli zamanınızı harcamadan önce video hakkında daha fazla bilgi sahibi olabilirsiniz.
Başlık Etiketleri SEO'yu Etkiler mi?
2000 yılında, başlık etiketleri aslında önemli bir sıralama faktörüydü. Web yöneticileri, web sitelerini Google'ın SERP'lerinde en üst sıraya taşımak istiyorsa, hedef anahtar kelimeleri başlıklara eklemek bir gereklilikti.
2022 yılına hızlı bir geçiş yapın, başlık etiketleri artık Google'ın sıralama faktörleri listesinin bir parçası değil.
Google ve diğer arama motorları, daha iyi bir kullanıcı deneyimi sunabilmek için sayfanızı bir kullanıcının gördüğü şekilde görmek ister. İçeriğinizi başlık etiketleriyle işaretlemek ve bölmek, web sitesi ziyaretçileri için daha kolay sindirilebilir ve okunabilir hale getirecektir.
İşte yukarıdaki Google Webmasters Hangouts'tan topladığımız başlık etiketleriyle ilgili bazı bilgiler:
“Semantik işaretlemeleri kullanmanın mantıklı olduğunu düşünüyorum, böylece farklı başlık seviyeleri içeriğinizi daha iyi böler ve biraz daha anlaşılır hale getirir. Bazen bu, arama motorlarının hangi metin parçalarının bir arada olduğunu daha iyi anlamasına yardımcı olur, bazen de kullanıcıların bunu biraz daha iyi anlamasına yardımcı olur.” — John Mueller 2018
Başlık etiketlerinin SEO üzerinde doğrudan bir etkisi olmasa da, bu etiketleri kötüye kullanmak arama sıralamalarınız üzerinde olumsuz bir etkiye sahip olacaktır. Arama motorları, başlık etiketlerinizi anahtar kelime doldurma ile kötüye kullandığınızı anlayacak ve bu da içerik sıralamanızı etkileyecektir.
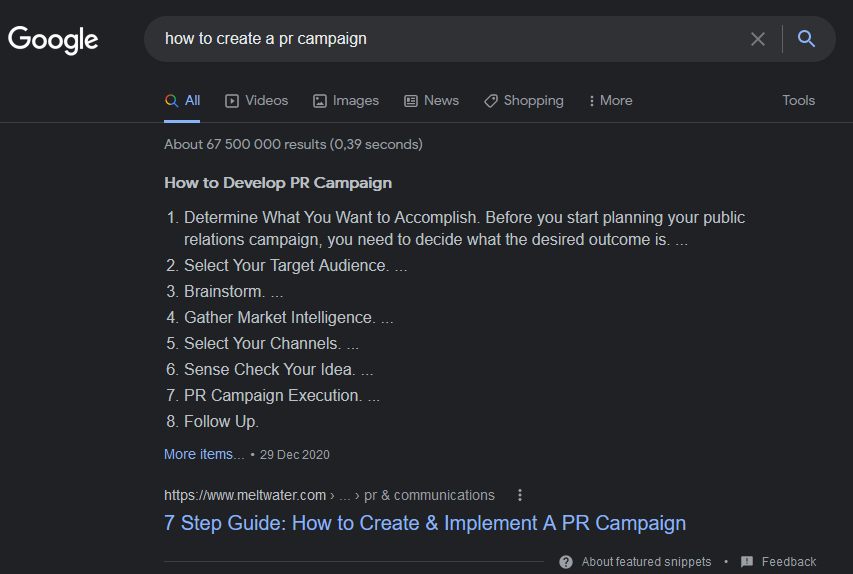
Başlık etiketleri, sesli arama anahtar kelimeleri ve başlıklar gibi öne çıkan snippet'lar, tarifler ve nasıl yapılır rehberleri gibi farklı liste öğelerini açıkça tanımladığında SEO üzerinde olumlu bir etkiye sahip olabilir.

Mükemmel Başlık Etiketleri Nasıl Yazılır
Eğer bizim “SEO Dostu Başlık Etiketi Nasıl Oluşturulur” rehberimizden geçtiyseniz, muhtemelen orada bahsedilen en iyi uygulamaları gönderiler için başlıklar yazmak için uyarlayacaksınız.
Harika başlık etiketleri yazmanın en önemli kuralı, siteniz için anlamsal bir yapı oluşturmaktır. Google'dan John Mueller şöyle dedi:
…bu yüzden HTML'deki bu başlık etiketleri sayfanın yapısını anlamamıza yardımcı oluyor ama metni bir h2 etiketi içine koymakla herhangi bir muhteşem sıralama bonusunuz olacağı anlamına gelmiyor… otomatik olarak sadece bir başlık kullanarak bir veya iki sıra yükseğe sıralanacağınız durum söz konusu değil, bu yüzden sayfaya semantik bir yapı vermek için kullanmanızı öneririm ama bunun aramada düzgün sıralanmak için bir gereklilik olduğunu söylemezdim. —John Mueller, Google
Bu nedenle, her sayfa/gönderi için mükemmel başlık etiketleri oluşturmak iki nedene indirgenebilir:
- Sayfanın okunabilirlik için yapısı
- Anahtar kelimelere uygunluk
Arama motorları ve kullanıcı deneyimiyle ilgili herhangi bir sorun yaşamamak için yapılması ve yapılmaması gereken bazı şeyler şunlardır.
Başlık Etiketleri Yazarken En İyi Uygulamalar
İçeriğiniz için bir taslak yazmayı hayal edin, içerik taslağınızda listelenen tartışma noktaları başlık etiketleri olarak kullanılabilir. Kesme noktaları nerede? Her alt noktayı <em> ve <strong> kullanarak tanımlamak yardımcı olabilir.

Çoklu h1 etiketleri kullanmanın mümkün olduğu durumlarda, sayfa başına yalnızca bir <h1> etiketi kullanmaya çalışın. Sayfalardaki ana özellikleri tanımlamak için birden fazla H1 etiketi kullanabilirsiniz, ancak gönderilerde ve makalelerde yalnızca bir H1 etiketi kullanın.
H1 ile ilişkilendirmek yerine tüm ana özellikleri H2 başlıklarına taşımak düşünülmelidir. Eğer H1 ve H2'nin gerçek bir sıralama faktörü yoksa, yapı ve anlam daha önemlidir.
İçerik boyunca aynı <h1> başlığını kullanmayın. Her başlık etiketi benzersiz ve açıklayıcı metin içermelidir. Gönderinizin <title> ve <h1> etiketleri “Bir Başlık Etiketi Nedir” ise, başka bir etikette aynı metni kullanmaktan kaçının.
Başlıkları kısa ve öz tutun. Her ne kadar uzunluk sınırlaması olmasa da, başlık oluştururken 10–70 karakter aralığında kalmanızı öneririz.
Unutmayın, başlık etiketleri stil amaçlı kullanılmamalıdır, bu yüzden sadece iyi göründükleri için başlıklar oluşturmayın.
Her zaman H1–H6 kurallarını takip etmeyi unutmayın. W3C şöyle belirtiyor, “Altı başlık elementi, H1'den H6'ya kadar, bölüm başlıklarını belirtir. HTML DTD'si tarafından başlıkların sırası ve oluşumu kısıtlanmamış olsa da, belgeler seviye atlamamalıdır (örneğin, H1'den H3'e), çünkü bu tür belgelerin diğer temsillere dönüştürülmesi genellikle problematiktir.”
Son olarak, arama motorları için daha iyi kullanılabilirlik sağlamak ve kullanıcıların içeriğinizi tanımlamasına ve gezinmesine yardımcı olmak için tüm sitenizde başlık yapınızı tutarlı tutun.
Kaç Adet Başlık Etiketi Aşırı Sayılır?
İçeriğiniz kısa ve öz mü yoksa uzun formatta mı olursa olsun, başlık etiketlerinin dengesini sağlamak önemlidir.
Kısa içerik için:
- Sayfa/gönderi başına bir H1
- İki veya Üç H2
- H2 içindeki bağlantı gruplarını veya ilgili kaynakları ve referansları belirtmek için H3 kullanın
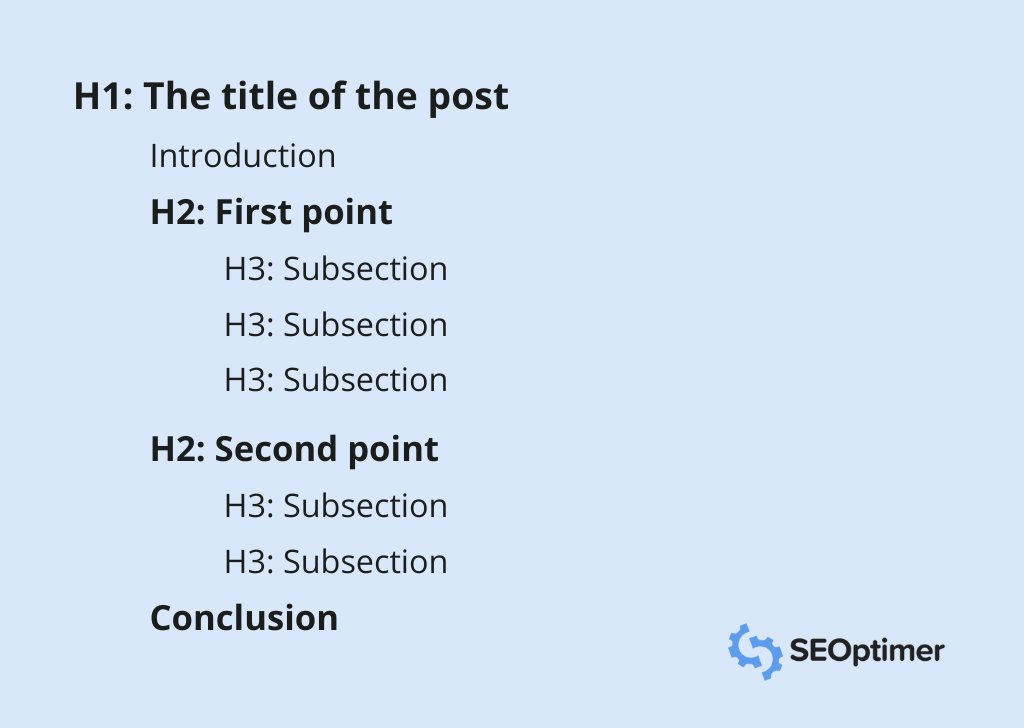
Uzun form içerikte, kullanıcınıza sağlamak istediğiniz yapıya bağlı olarak daha fazla H2 etiketleri ve H3–H6 etiketleri ekleyebilirsiniz.

Resim kaynağı: Diggity Marketing
Başlık Etiketlerinize Anahtar Kelimeler Dahil Etme
Tekrarlayıcı olmayın, ancak her bölümde tartışılan içeriği açıklamak için başlık etiketlerini kullanın.
Eğer "Yazı Başlıkları Etiketlerinin En İyi Uygulamaları" hakkında yazıyorsanız, "SEO Nedir" ile başlamak istemezsiniz,
Veya
Adım 1
Adım 2
Adım 3
Aşağıda iyi başlık etiketlerinin bir örneği bulunmaktadır:
Başlık: “Başlık Etiketleri Yazmanın En İyi Yöntemleri”
H1: “Başlık Etiketi SEO Rehberiniz” (Bu makalenin amacının ne olacağını açıklar. SEO için ve tıklama tuzağı veya dönüşüm için bir rehber değildir.)
H2: “Başlık etiketi nedir” (Okuyucularınızın kişiliğine bağlı olarak, bunu ekleyebilir veya çıkarabilir ve devam edebilirsiniz.)
H2: “Başlık etiketleri neden önemlidir” veya “Neden önemlidir” (Okuyucularınızı ikna etmek için değer katmak ve nedenleri sunmak önemlidir, eğer hedef kitleniz ileri düzey bir kitle ise, bu durumda Google’ın algoritmasının nasıl değiştiğine ve şimdi ne yapmaları gerektiğine dair vaka çalışmalarına atıfta bulunabilirsiniz.)
H3: “Uzmanların söyleyecekleri ” veya “Expertlerin başlık etiketleri hakkındaki görüşleri” veya “Uzmanların söyleyecekleri”.
H2: “Başlık etiketleri en iyi uygulama rehberi" (SEO hatalarından kaçınmanıza yardımcı olabilecek bir kontrol listesi veya rehberin neden ve nasıl yardımcı olabileceğine dair referans.)"
H3: “Mükemmel başlık etiketleri nasıl oluşturulur”, “Harika başlık örnekleri”, “Başlık etiketleri oluştururken kaçınılması gerekenler” veya “Kötü başlık etiketlerinin örnekleri” (Anahtar kelimeler ekleyip eklememenize bağlı olmaksızın, yapı açık bir niyet sağlamalıdır.)
H2: "WordPress'e başlık etiketleri nasıl eklenir"
H2: "Özet" veya "Sonuç olarak".
Yapı Verin ve Tutarlı Olun
Eğer başlık etiketlerinizden geçtiyseniz ve aynı anahtar kelimeler çok fazla kez zikredilmişse, bu tekrarlayıcı hissettirecek ve sadece arama motorları için yazılmış gibi görünecektir.
Hedef anahtar kelimeleri kullanmadan makalenizi ifade etmek ve açıklamak bir sorun değildir; bu kelimeler arama motorlarının ve okuyucuların başlığın ne hakkında olduğunu anlamasına yardımcı olur.
İlk H3 örneği, “Wşapka uzmanlarının söyledikleri”, açıkça anlaşılabilirlerse eğer H2, “Başlık etiketleri neden önemlidir”.
Eğer bunun yerine “Neden önemli”, gerçek başlığa atıfta bulunuyorsunuz, bu nedenle, tekrar edebilir ve kullanıcıların ve arama motorlarının bir sonraki olacakları kolektif olarak anlamalarına ve referans vermelerine yardımcı olabilir ve “WÜstbilgi etiketleri hakkında uzmanların ne söylediği”.
Sayfalarınız boyunca tutarlı bir yapı koruyun. Başlıklar, okuyucularınız için belirli bir akış yaratmak için vardır. Başlıklar aynı zamanda okuyucuların okumaya devam etmek isteyip istemediklerine veya başka bir siteden başka bir çözüm aramak isteyip istemediklerine karar vermelerine yardımcı olan göstergelerdir.
WordPress ile Başlık Etiketi Nasıl Eklenir
WordPress'te başlık etiketlerini değiştirmenin iki yolu vardır. Değiştirmek istediğiniz kelimeleri vurgulayabilir ve klavye kısayollarını kullanabilirsiniz:
Mac'te:
CTRL + ALT + 2/3/4/5/6 – Uygun başlık etiketini uygular (<h2>, <h3>, vb.)
PC'de:
SHIFT + ALT + 2/3/4/5/6 – Uygun başlık etiketini uygular (<h2>, <h3>, vb.)
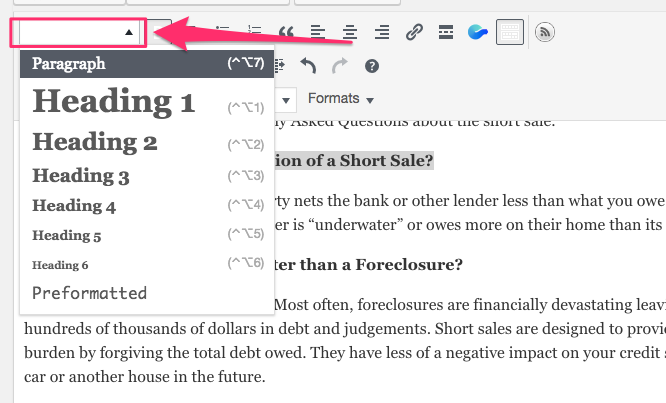
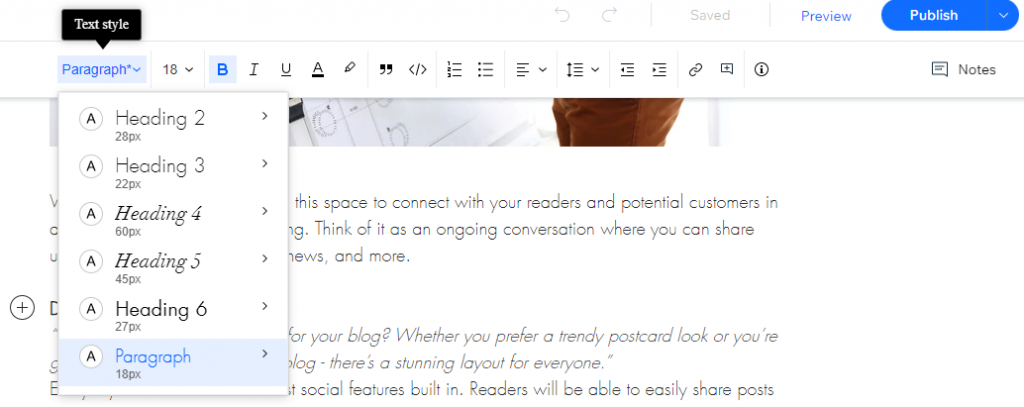
Veya açılır menüyü seçin ve ihtiyacınıza uygun başlığı seçin:

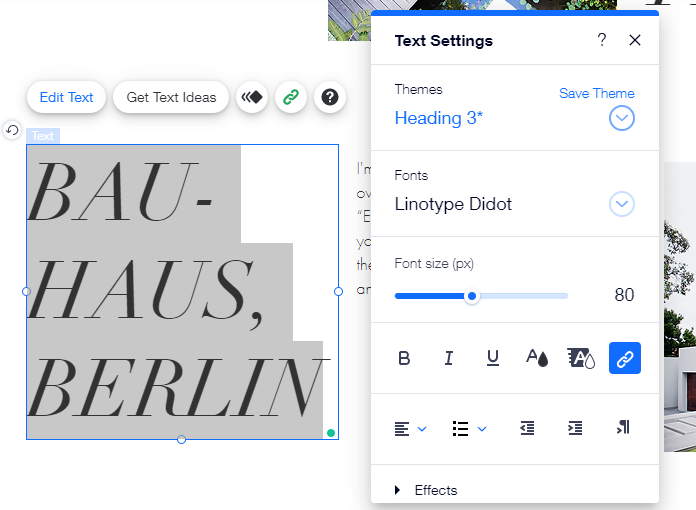
Wix ile Başlık Etiketleri Nasıl Eklenir
Wix sayfanızda değişiklikler yapmak için, sadece kelimeleri veya ifadeleri vurgulayabilir ve Temalar altındaki açılır menüyü seçebilirsiniz.

Blog gönderisindeki başlık etiketlerini değiştirmek istiyorsanız, Wix blog gönderisi editörüne gidin. Sonra düzenlemek istediğiniz başlığı seçin ve Paragraf üzerine tıklayarak uygun seçeneği belirleyin.

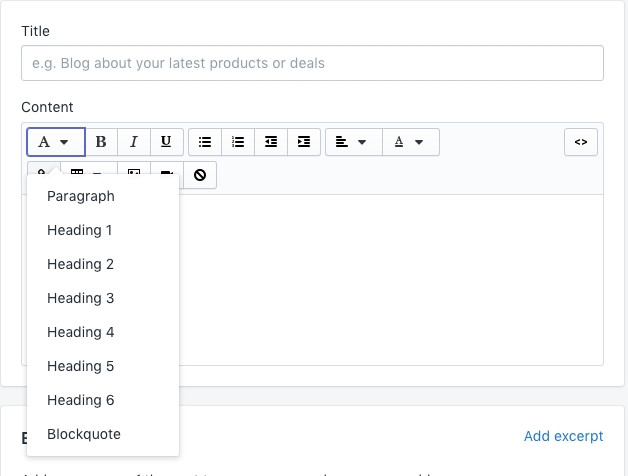
Shopify ile Başlık Etiketleri Nasıl Eklenir
Shopify'de başlık etiketini değiştirmek, kelimenizi veya ifadenizi vurgulayıp hangi başlık etiketini atamak istediğinizi seçmek için "A" düğmesine tıklamak kadar basittir.

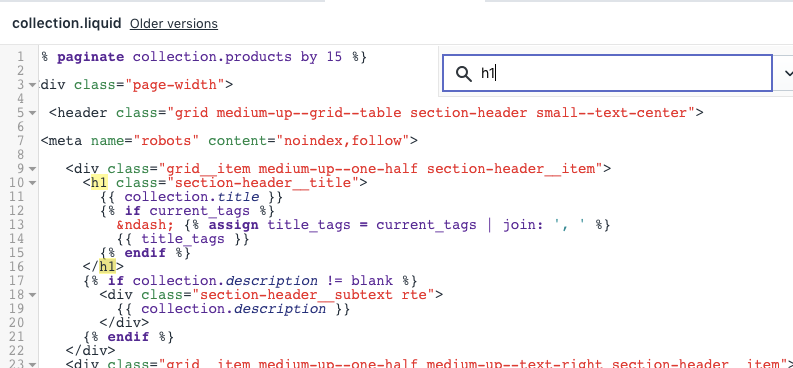
Ana sayfanızdaki başlık etiketlerini değiştirmek biraz zor. Değişiklikler ya theme.liquid dosyasındaki kodu düzenleyerek ya da verileri hangi dosyadan çektiğinize bağlı olarak yapılabilir.
Ana sayfanızın aşağıdaki ekran görüntüsü gibi bir koleksiyon listesi eklenmiş bir bölümü varsa:

Verileri collection.liquid dosyasından çekiyorsunuz ki bu, koleksiyon adını H1 olarak sınıflandıracak.

Ana sayfaya çoklu koleksiyon listesi eklediyseniz, birden fazla H1 etiketine sahip olacaksınız. Tema geliştiricinizden sizin için değişiklikleri yapmasını öneririz.
Sonuç
Web sitenizin tüm sayfalarında, özellikle ana sayfada ve web sitenizin tüm blog makalelerinde başlık etiketleri kullanılmalıdır. Bu HTML etiketleri, uzun metin parçalarını bölmeye yardımcı olur ve içeriğinizi temalı bölümlere "ayırır".
Bu makalede açıkladığımız en iyi uygulamaları takip ederek, hem insanlar hem de arama motoru tarayıcıları tarafından anlaşılabilecek başlık etiketleri oluşturabilirsiniz.