
"Read More" Butonu Nedir ve Neden Faydalıdırlar?
Bir web sitesi öğesi olarak "read more" (daha fazla oku) butonu, içeriğin sadece bir kısmının görüntülenmesine izin vermek için içeriği kısaltmanıza olanak tanır. Ayrıca, örneğin bir sitenin belirli içerik sayfalarında bir ödeme duvarı olduğunda içeriği gösterme ve gizleme arasında geçiş yapmak için de kullanılır.
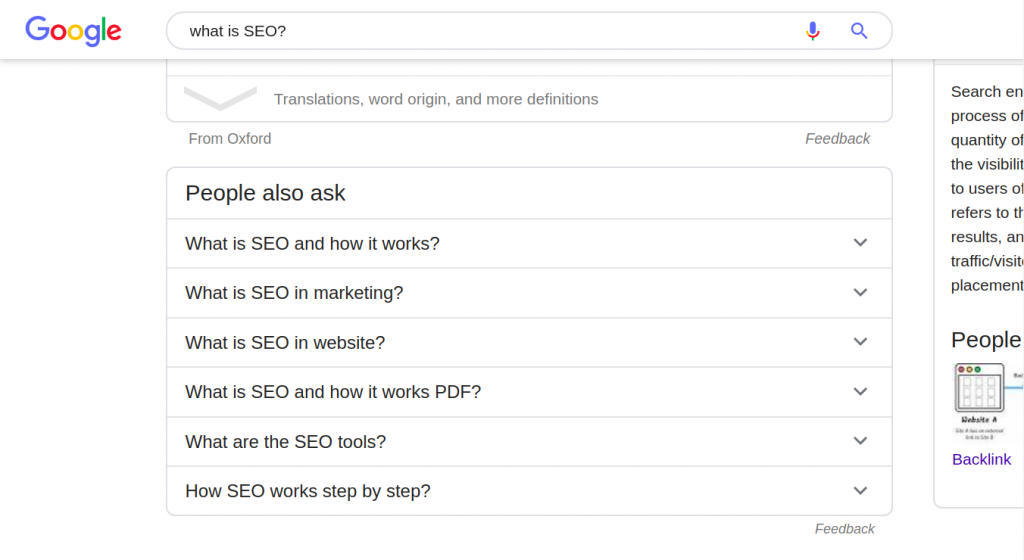
FAQ sayfalarında da kullanılabilir, burada cevabın sadece bir kısmı gösterilir ve okuyucunun cevabın geri kalanını görmek için ‘daha fazla oku’ya tıklaması gerekir veya arama motoru sonuçlarında, meta açıklamasının sadece bir kısmı gösterildiğinde kullanılabilir.
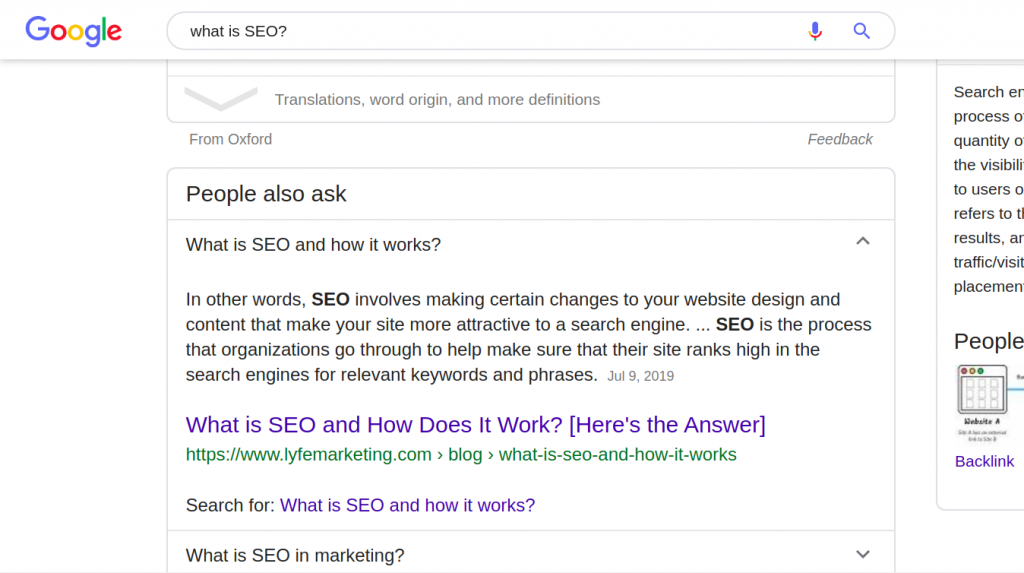
Bu şekilde kullanıldığında, butona akordeon denir.
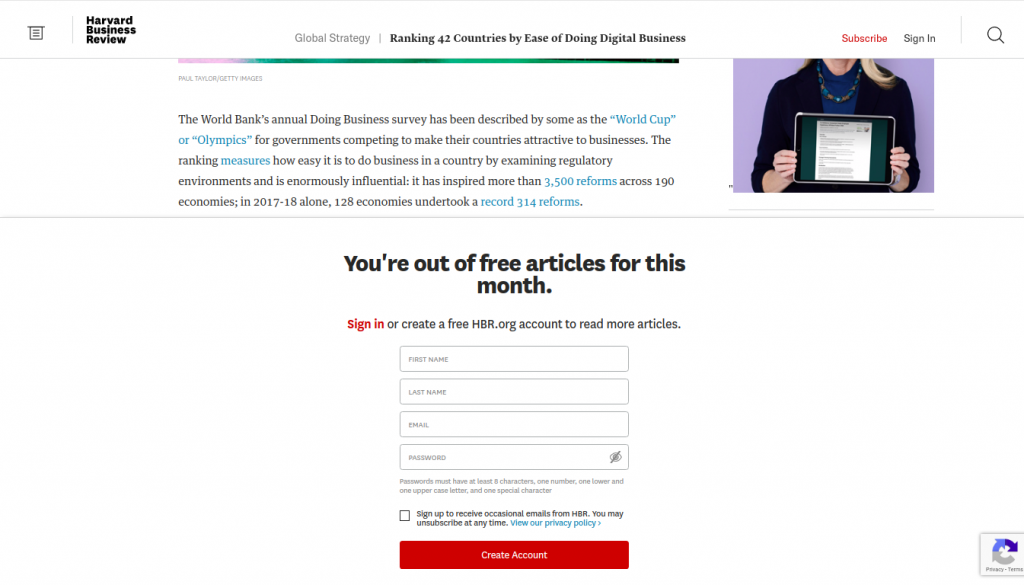
Gizli içeriğin bir örneği. Kaynak: https://hbr.org/

Bir akordeon örneği:


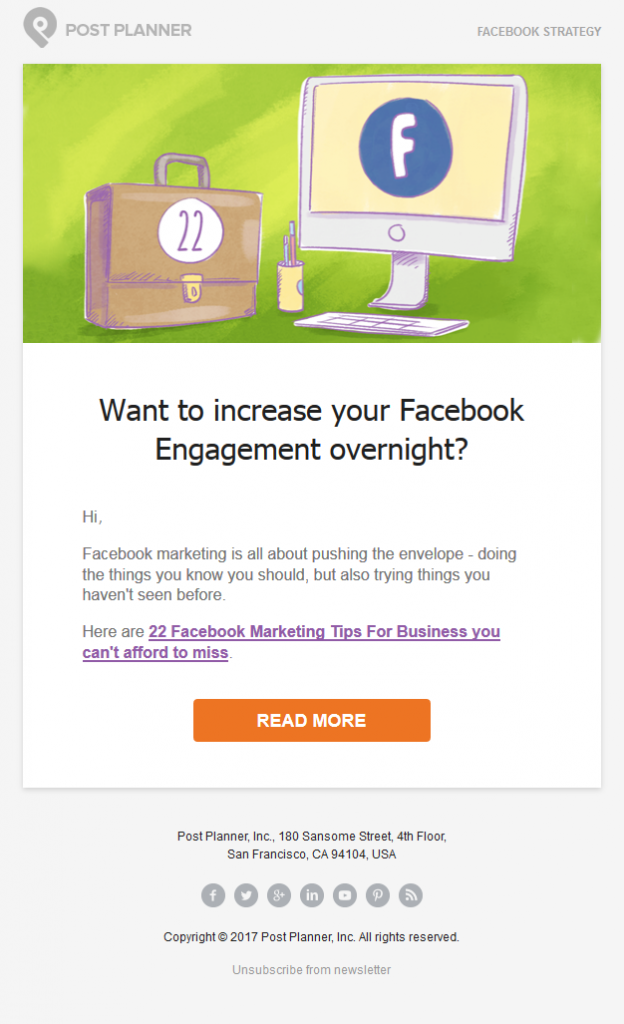
"Daha fazla oku" butonu aşağıdaki resimde gösterildiği gibi e-postalarda da kullanılır:

Resim kaynağı: PostPlanner
"Daha fazla oku" butonu genellikle bir buton, ikon, ok veya hiperlink olarak sunulur. Bazen, bir buton/ikon ve hiperlink kombinasyonu şeklinde olabilir.
Bu buton aynı zamanda okuyucuya sitedeki içerikle daha fazla etkileşimde bulunma şansı vermek için başka bir sayfaya yönlendirebilir.
Daha Fazla Oku Butonu En İyi Uygulamaları
"Read more" düğmenizin diğer içeriklerden sıyrılması gerekiyor. Aynı zamanda markanızla da uyumlu olmalı. "Read more" düğmelerinizi oluştururken takip etmeniz gereken en iyi uygulamalar şunlardır:
Metin Okunabilirliği
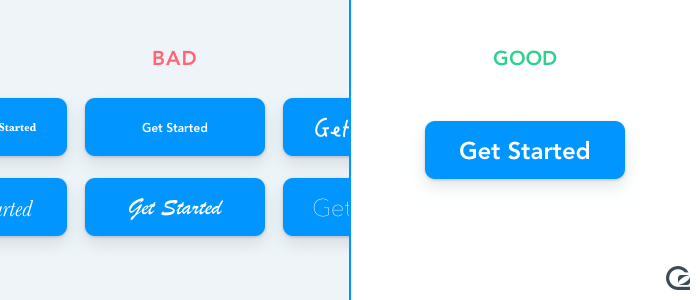
Butonunuzun metninin okunaklı ve yeterince büyük olduğundan emin olun, çünkü bu onu daha görünür kılacaktır. Metin boyutu, kullanıcıların butonu okuyabilmesi için makul derecede büyük olmalıdır.
Ancak, aşırı büyük metin tuhaf görünecek ve kullanıcı bunun üzerine tıklamak istemeyebilir.

Resim kaynağı: GoSquared
Kontrast Kullanımı
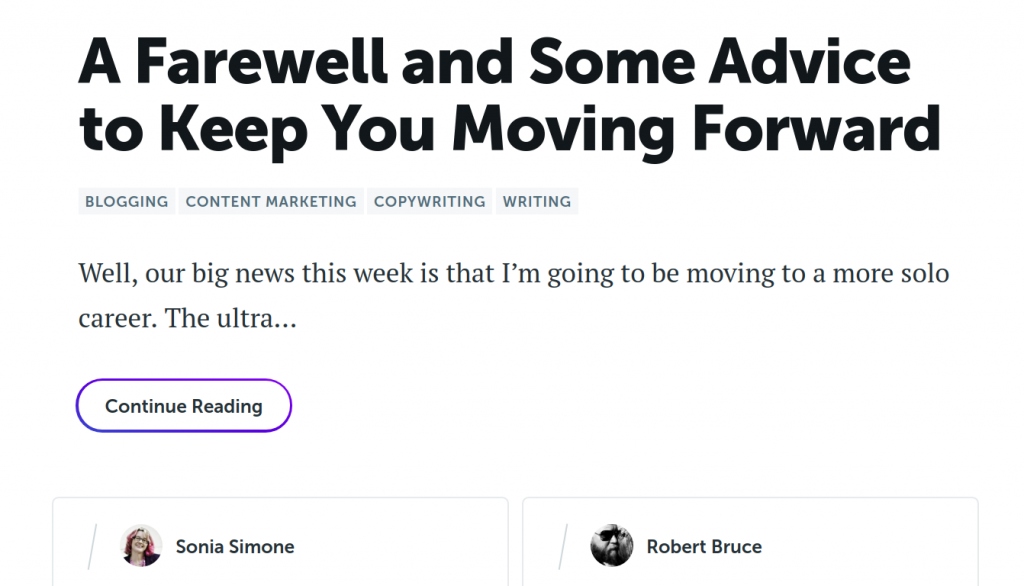
Okuma butonunuzun dikkat çekmesi gerekiyor ve kontrast, bunu başarmanın kesin bir yoludur. Bu web sitesi, kullanıcılarına atacakları sonraki adımları göstermek için ‘devamını oku’ butonunu ‘okumaya devam et’ yerine kullanıyor.
Bu buton, diğer içeriklerden sıyrılıyor. Kullanıcının fark etmesini kolaylaştıran mor bir çerçeveye sahip. Ayrıca etrafında bol miktarda beyaz boşluk var.

Kaynak: CopyBlogger
Eyleme Geçirilebilir Kelimeler
‘Daha fazla oku’ kullanmak doğası gereği yanlış bir şey olmasa da, aciliyet hissi veren ve derhal harekete geçmeyi teşvik eden kelimeler kullanmak tavsiye edilir. 'SEO'nuzu Geliştirmek için Daha Fazla Okuyun' gibi daha fazla aciliyet ve tetikleyici kelimeler kullanabilirsiniz.
İşte 'daha fazla oku' butonunuzda kullanabileceğiniz ifadelerden bazı örnekler:
- şimdi oku
- yalnızca bugün için sınırsız makale oku
- Teklif sürerken sınırsız makale oku
- Bugünün sınırsız içerik teklifinden yararlan
Özgünlüğü ifade eden kelimeler de işe yarar. Buradaki örnekler arasında ‘özel’, ‘abone listesi’ ve ‘üyeler’ bulunmaktadır. Bir çağrı-aksiyon örneği şöyle olabilir: ‘daha fazlasını okumak için özel üyelerimize katılın’.
Faydaları Ekleme
Bir fayda eklemek, kullanıcıyı harekete geçmeye de teşvik edecektir. Örneğin, ‘daha fazla okuyun ve ücretsiz bir e-kitap edinin’ gibi bir fayda ekleyebilirsiniz.
Bu, okuyucularınızı gerçekten daha fazla okumak için "daha fazla oku" butonuna tıklamaya ve özellikle zaten etkileşimde bulundukları içeriği beğeniyorlarsa fayda sağlamak için okumaya teşvik edecektir.
Kısa ve Öz Tutun
Okuyucularınızı harekete geçmeye teşvik etmek için bir fayda eklemenin önemli olduğundan bahsettik, birkaç kelime kullanmak idealdir. ‘Daha fazla oku’ butonu metnini 2 ile 5 kelime arasında tutun.
Buton metnini kısaltmanın bir yolu ‘tıklama tetikleyicileri’ kullanmaktır. Hadi bir sonraki adımda bunlara bakalım.
‘Tıklama Tetikleyicileri’ Kullanın
Bu, faydaları iletişim kurmanıza yardımcı olan ek bir düğme metnidir. Ana düğme metniniz ‘daha fazla oku’ ve tıklama tetikleyiciniz ‘ücretsiz e-kitabımı al’ olabilir.
Ana düğme metni daha büyük ve daha okunaklı olmalı. Tıklama tetikleyicisi çok daha küçük.
Mobil-Öncelikli
Mobil için ‘daha fazla oku’ butonunuzu tasarlarken, öncelikle mobil için tasarım yapmak önemlidir. Google, 1 Temmuz 2019'dan itibaren mobil-öncelikli indekslemeyi kullanmaya başladı. Bu, ‘daha fazla oku’ butonunuzun mobilde harika görünmesi gerektiği anlamına gelir.
Ayrıca, kullanıcıların ekranlarda ‘dokunacakları’ ve fare veya dizüstü bilgisayar dokunmatik yüzeylerini kullanmayacaklarını göz önünde bulundurarak kullanımı kolay olmalıdır. Düğme, onları ekranı büyütmek için çimdiklemek zorunda kalmadan ‘dokunabilmeleri’ için yeterince büyük olmalıdır.
Mobil cihazlar için en az 48 x 48 dp (yoğunluktan bağımsız piksel) boyutu idealdir. Düğmeler arasındaki boşluk en az 8 dp olmalıdır. Bu makalede mobil UI düğme tasarımı hakkında daha fazla bilgi edinin.
Kişiselleştir
Buton metni daha kişiselleştirildiğinde, kullanıcıların tıklama olasılığı artar. Örneğin, standart ‘devamını oku’ yerine ‘ücretsiz e-kitabımı al’ gibi bir metinle ‘devamını oku’ butonu kullanabilirsiniz.
Bu sadece bir fayda sağlamakla kalmaz, aynı zamanda daha kişiselleştirilmiş bir yaklaşımdır. 'Ücretsiz e-kitabınızı alın' ifadesinden daha yüksek bir TBM elde edebilir.
Akışta Kal
Okuma düğmeniz kullanıcının doğal okuma akışında kalmalıdır. Kullanıcılar yukarıdan aşağıya ve soldan sağa okur. ‘Daha fazla oku’ düğmenizi ilgili alıntının sağında veya altında yerleştirin.
En önemlisi, butonu bulunması kolay bir yere yerleştirin. Okuyucuların onu bulmak için çok fazla kaydırmalarına gerek olmamalı.
WordPress'te ‘Daha Fazla Oku’ Butonları Nasıl Eklenir
WordPress 5.0, WordPress'te kolayca buton eklemenizi sağlayan yeni bir özelliğe sahip. Yeni blok editörü (Gutenberg), bir ‘devamını oku’ butonu oluşturmayı daha kolay hale getiren yerleşik bir buton bloğu ile geliyor. İşte bunu nasıl yapacağınız:
- Kontrol panelinize giriş yapın
- Gönderilere gidin
- Mevcut bir gönderiyi de düzenleyebilirsiniz

- 'Read more' düğmesini göstermek istediğiniz yere bir Gutenberg bloğu ekleyin
- Yeni bir öğe eklemek için artı simgesine tıklayın

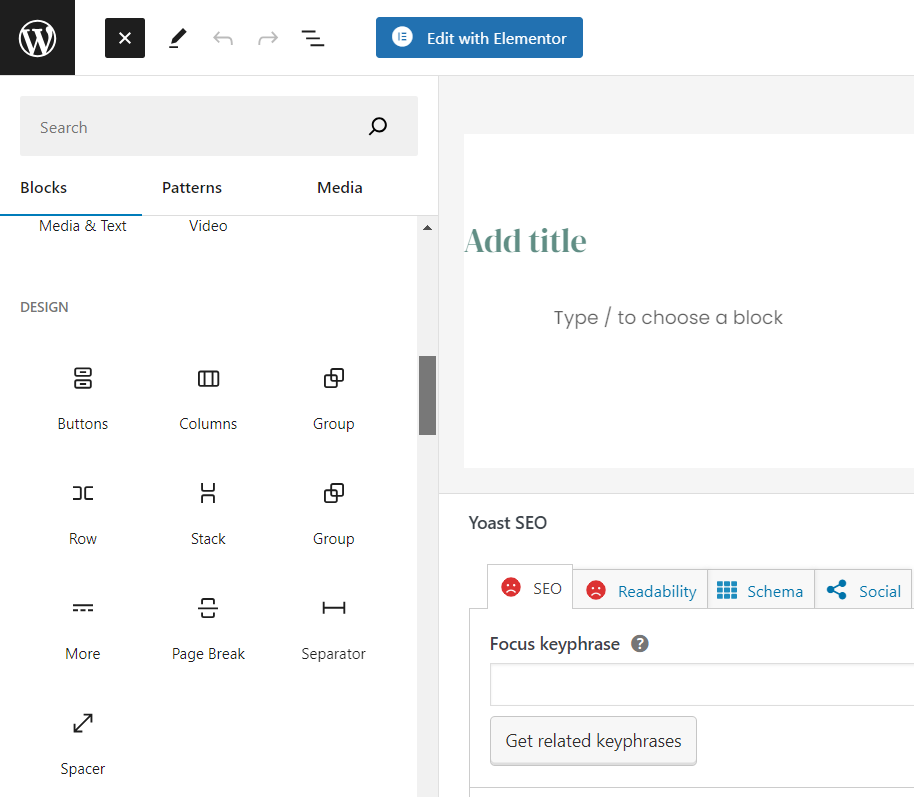
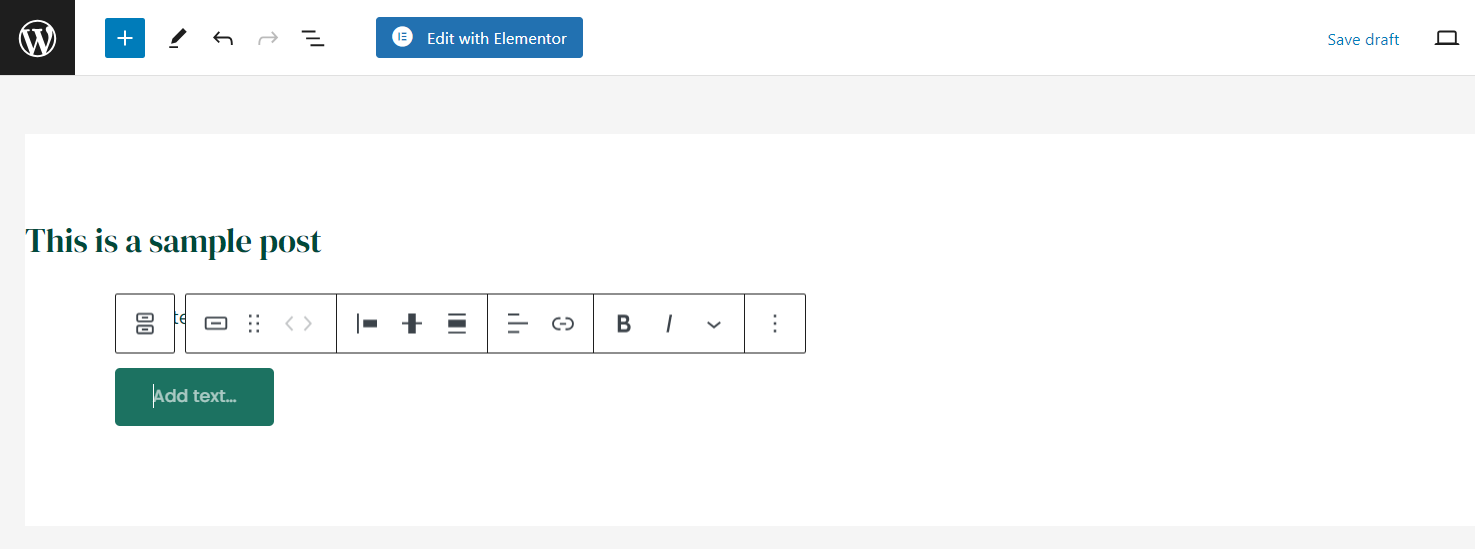
- Yerleşim öğeleri altında, aşağıdaki resimde gösterildiği gibi buton bloğunu seçin:

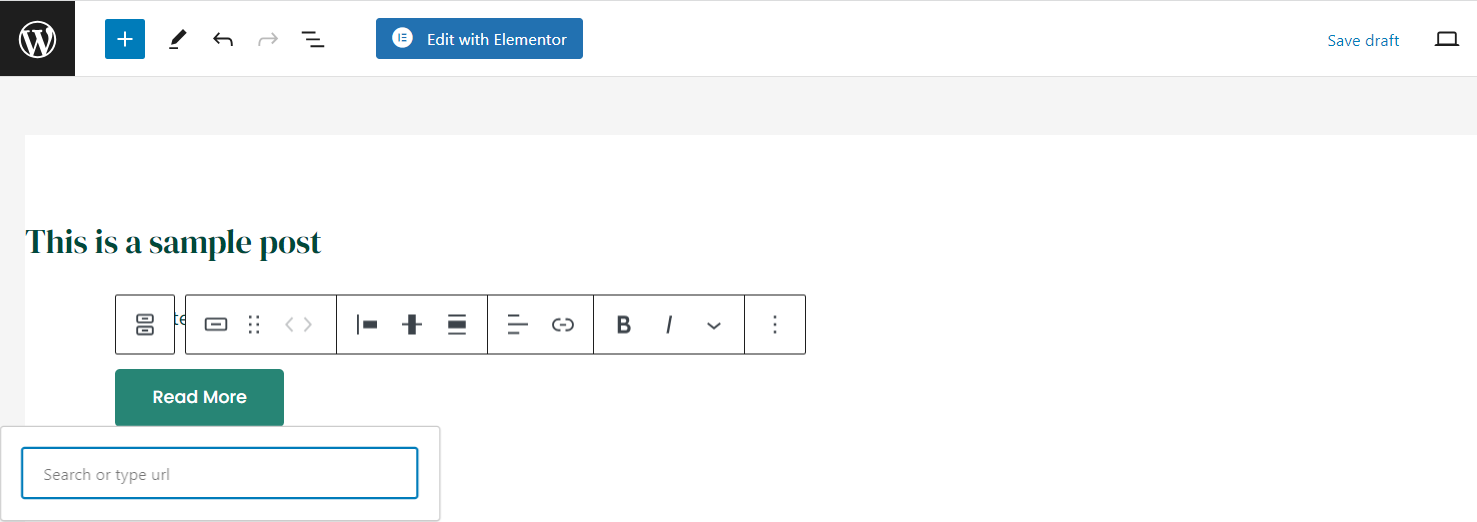
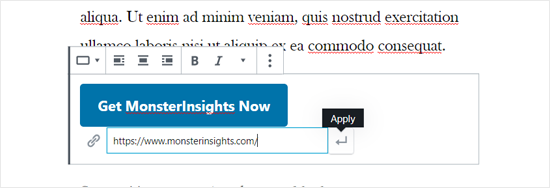
- Buton gönderinize şu şekilde eklenecektir:

- Metni 'daha fazla oku' olarak düzenleyin
- Butonun yönlendirmesini istediğiniz bağlantıyı yapıştırın

- Butonu hizalamasını, rengini ve stilini seçerek daha da biçimlendirin.
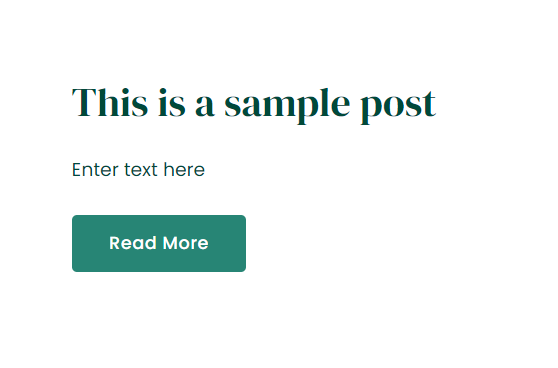
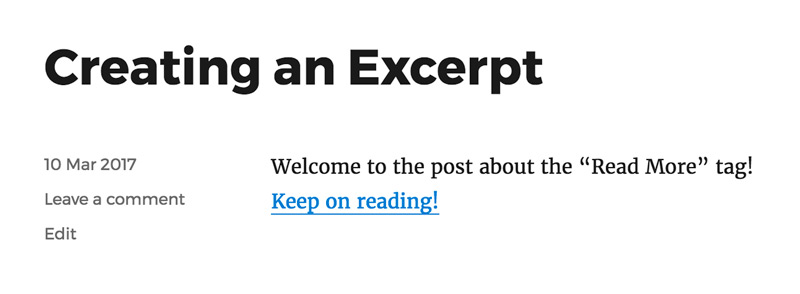
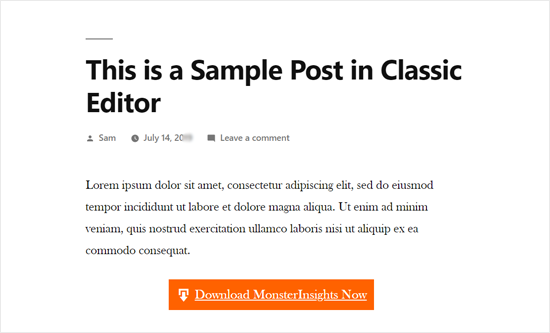
İşte butonun son hali:

Eğer Gutenberg'iniz Yoksa
Hala bir 'daha fazla oku' hiper bağlantısı ekleyerek bunu bir buton olarak kullanabilirsiniz. İşte bunu nasıl yapacağınız:
- Kontrol panelinize giriş yapın
- Gönderilere gidin
- Ardından yeni bir gönderi oluşturun
- Mevcut bir gönderiyi de düzenleyebilirsiniz
- Farenizi ‘devamını oku’ düğmesini göstermek istediğiniz yere yerleştirin
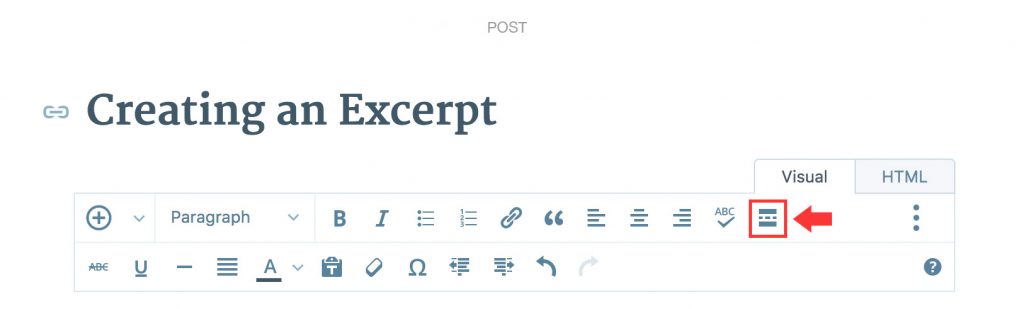
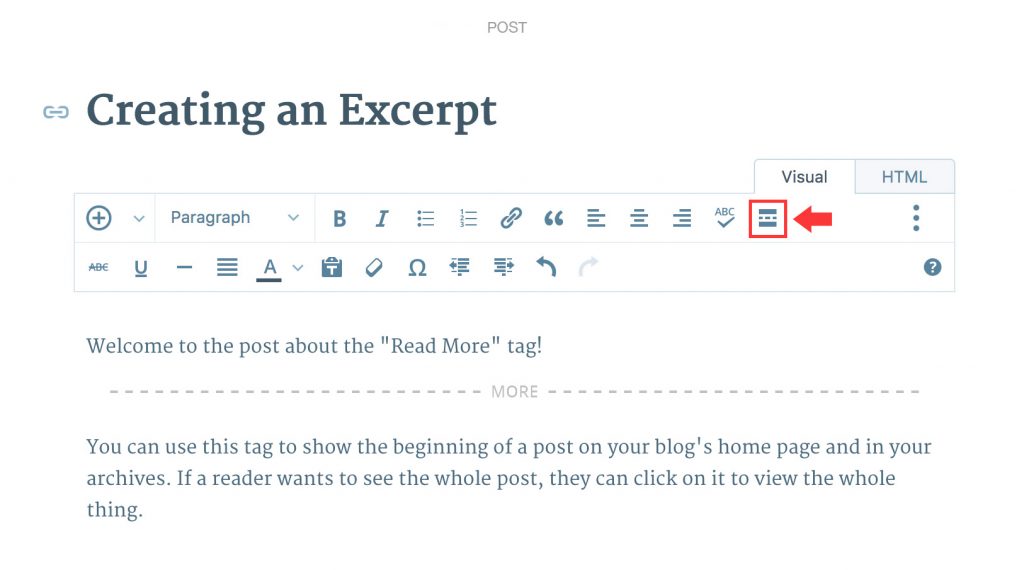
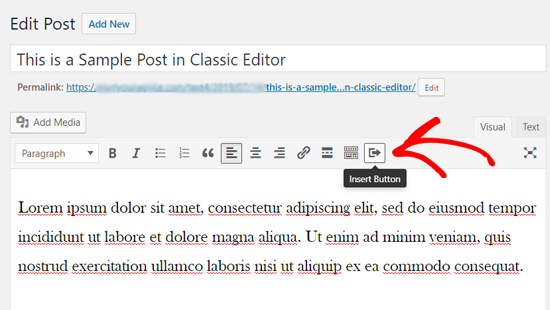
- Editörünüzün ‘görsel’ seçeneğine tıklayın ve aşağıdaki simgeyi seçin:

- Gönderiniz aşağıdaki gibi bölünecek, 'DAHA FAZLA' sözcükleri görünecek ve gizlenecek metin onun ardından gelecek.

- Varsayılan metin ‘devamını oku’ olacak ancak bunu ‘daha fazla oku’ olarak değiştirebilirsiniz
Alternatif olarak,
- Mevcut bir gönderiye erişiminiz olduktan sonra veya yeni bir tane oluşturmaya başladıktan sonra, editörünüzdeki HTML seçeneğini aşağıdaki gibi seçebilirsiniz:

- İmleci, ‘devamını oku’ metninin sonunda görünmesini istediğiniz yere yerleştirin
- HTML editörünüzden ‘daha fazla’ seçeneğini seçin
- Bu şekilde bir etiket oluşturacaktır: <!--more→
- Bunu ‘devamını oku’ olarak düzenleyin
- Bu etiketin, biçimlendirme sorunlarını önlemek için diğer HTML etiketlerinin dışında yerleştirildiğinden emin olun
Not:
- WP'de daha fazla oku etiketini kullanırken, yukarıdaki işlemi her bir gönderi veya sayfa için tekrarlamanız gerekmektedir.
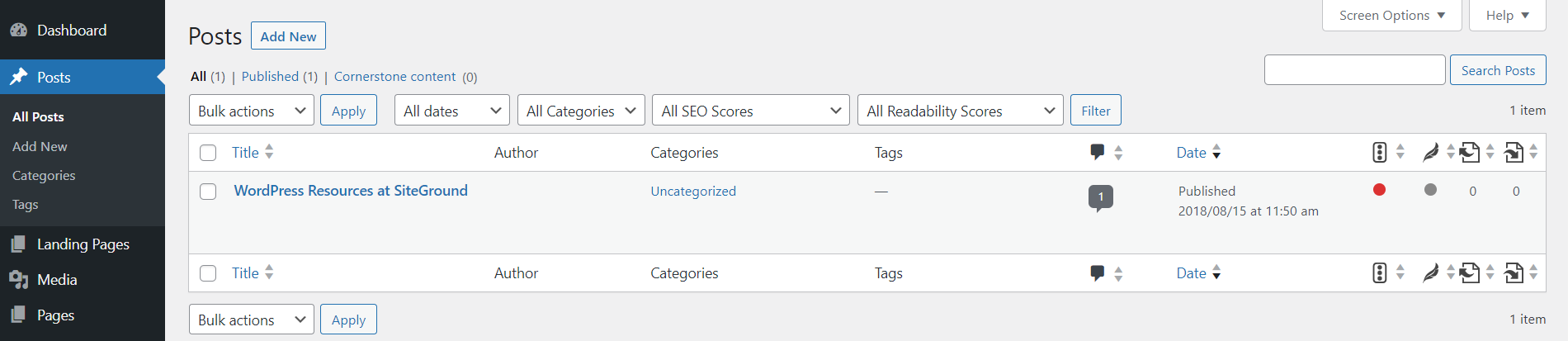
- Buton sadece ana sayfalarda, örneğin ana sayfa veya gönderi sayfasında görülür, bireysel gönderide değil:

Diğer Seçenekler
- HTML kodu kullanarak ve CSS ile stil uygulama
- Kısa kodlar kullanma
- Eklentileri kullanma
Kısa Kodları Kullanma
WordPress siteniz için kısa kodlar oluşturmak için MaxButtons gibi bir eklenti kullanabilirsiniz. İşte bunu nasıl yapacağınız:
- WordPress kontrol panelinize erişin
- Eklentilere gidin
- MaxButtons'ı arayın ve indirin
- Eklentiyi etkinleştirin
- Eklentinin kontrol panelinde, 'Yeni Ekle'yi seçin
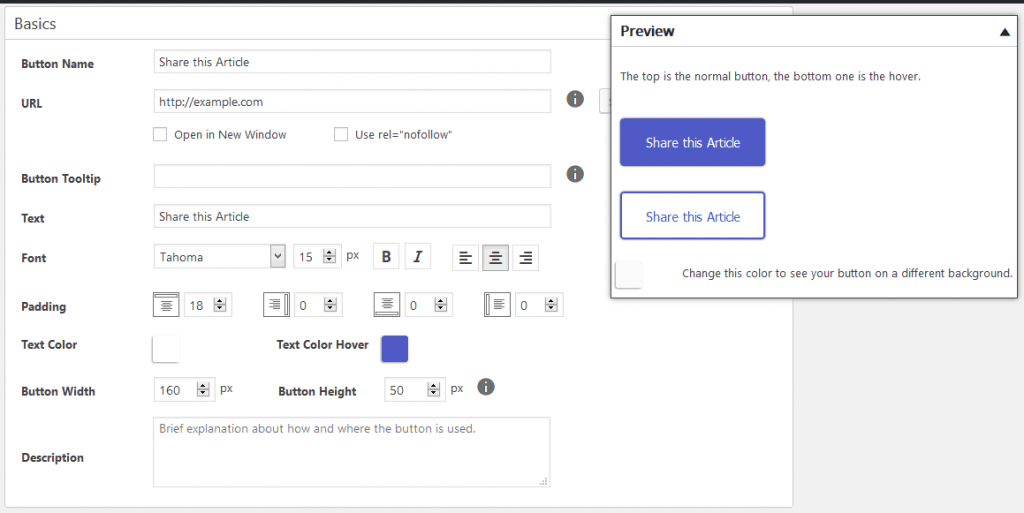
- Bu sizi düğme editörüne götürecektir.

- Ardından ‘devamını oku’ metnini ve çözülmesini istediğiniz bağlantıyı ekleyebilirsiniz.
- Düğmeyi istediğiniz gibi stilize edin
- Değişiklikleri yaparken ‘canlı önizleme’ düğmesinde önizleyebilirsiniz.

- "Butonu kaydet"
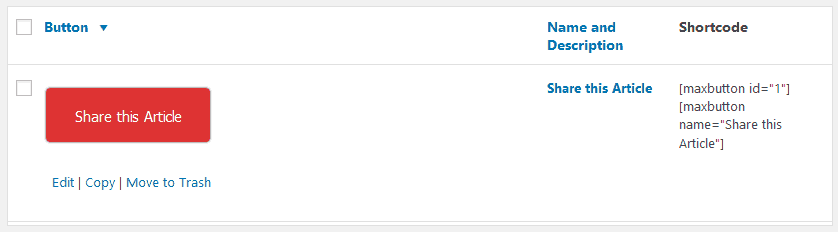
- "MaxButton kontrol paneline geri dön ve oluşturulan kısa kodu göreceksin."

- Gönderinizde veya sayfanızda istediğiniz yere kısa kodu kopyalayıp yapıştırın
- Yayınladıktan sonra gönderinizde veya sayfanızda butonu görebilmeniz gerekiyor.
Bu yöntemin dezavantajı, girdiğinizden farklı bir stile sahip bir düğme eklemek isterseniz, her bir belirli düğmeyi düzenlemeniz gerekecektir.
Eklentileri Kullanma
Bir eklenti olan Kısa kod düğmelerini unut işinize yarayacak, çünkü kısa kod kullanmanıza gerek kalmayacak.
- Eklentiyi yükleyin ve etkinleştirin
- Yeni bir sayfa veya makale oluşturun
- Görsel düzenleyicide ekleme butonunu seçin

- Buton metnini ve butonun çözümlenmesini istediğiniz URL'yi ekleyin
- Butonunuzu istediğiniz gibi stilize edin. İkonu, rengi, boyutu ve hizalamayı seçin
- Yeni veya güncellenmiş gönderinizi yayınlayın
İşte bir örnek butonun nasıl görünebileceği:

‘Daha Fazla Oku’ Butonunun SEO Üzerindeki Etkisi
‘Daha fazla oku’ butonu hem kullanıcılar hem de SEO için önemlidir. İşte birkaç nedeni:
Daha Kolay Site Navigasyonu Sağlar
Okuyucunuz ‘devamını oku’ butonuna geldiğinde, içeriğinizin özetini veya özetlenmiş versiyonunu zaten okumuş olacak ve merakları artmış olacak. Bu buton, onların bir sonraki adımı atmasını kolaylaştırır.
Kullanıcı ne olacağını bilmek ister ve ‘daha fazla oku’ butonu onları hikayenin ‘diğer tarafına’ yönlendirir, burada kullanıcının merakı giderilir.
SERP'lerde Daha Yüksek Sıralama Sonuçları
‘Daha fazla oku’ butonları, kullanıcıları içeriğinizle daha fazla ilgilenmeye ve sitenizde daha fazla zaman geçirmeye teşvik etmek için kullanılabilir.
Ayrıca, Google, sıçrama oranları nedeniyle sitede ne kadar zaman harcandığının farkında, bu yüzden bu dolaylı olarak sitenizin daha yüksek sıralamasına yardımcı olabilir ve hatta sıralamalarınızda hafif bir iyileşme sağlayabilir.
Daha Görsel Olarak Çekici Bir Siteye Sonuçlar
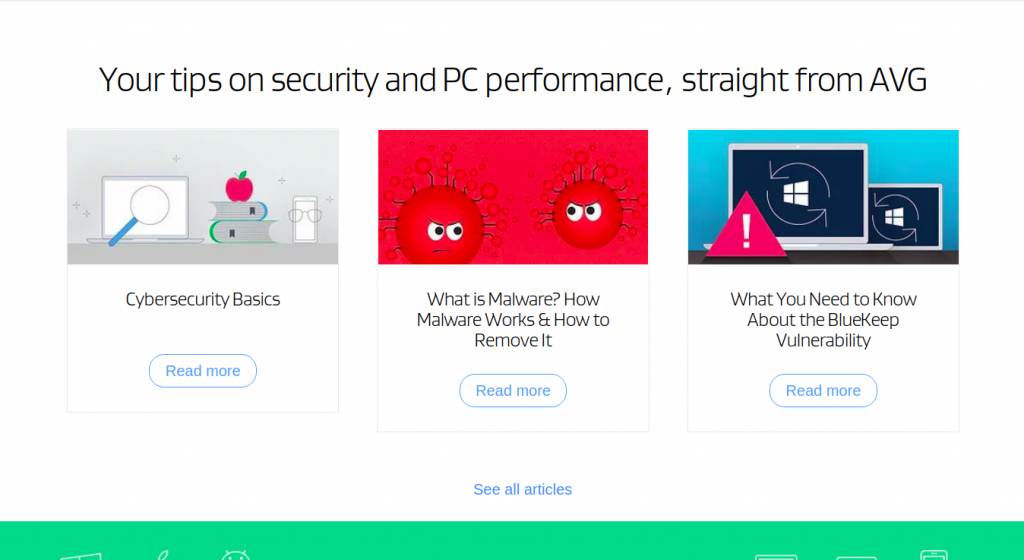
‘Daha fazla oku’ butonunu kullanmak sitenizi daha çekici hale getirir. Tüm bilgileri tek bir sayfada sunmak yerine, sadece önemli olanları gösterir ve kullanıcıyı daha fazla içeriğe erişmeye yönlendirirsiniz.

Kaynak: AVG
CTR'ye Katkıda Bulunur
‘Daha fazla oku’ butonu, CTR (tıklama oranı) değerinize katkıda bulunur. Kullanıcılar içeriğinizle ve teklifinizle etkileşim şansı bulur ve daha fazla aksiyon almaya, örneğin, kayıt olmaya veya satın alma işlemi yapmaya daha fazla istekli olurlar.
‘Daha fazla oku’ butonu, ‘ana CTA’ya bir haberci görevi görür. Örneğin, son hedefiniz insanların fiyat teklifi istemesi ise, ‘daha fazla oku’ butonu kullanıcılarınızı daha fazla içerikle etkileşim kurmaya ve nihai hedefe ulaşmaya yönlendirir.
Sonuç olarak
‘Daha fazla oku’ butonuna, önemine ve web sitenizde etkili bir şekilde uygulamanın en iyi yöntemlerine baktık. Yukarıdaki en iyi uygulamalara bakmış olmamıza rağmen, markanız için neyin işe yarayıp neyin yaramadığını görmek için sürekli test yapmanız gerekiyor. Sonunda sizin için doğru karışımı bulacaksınız.