Çoğumuz Hansel ve Gretel masalını duymuşuzdur. Ormanda kaybolan çocuklar, breadcrumb tevlerine geri dönebilecekleri bir yol işaretlemek için. Web tasarımında, “ekmek kırıntıları,” yola veya bir yola atıfta bulunur - veya ekmek kırıntısı yolu - web sitenizin ana içeriğine geri dönün, çocukların eve dönüş yolunun adını taşıyan.
"Breadcrumb" Nedir?
A web sitesi kırıntı yolu stratejisi, kullanıcıların bir web sitesinin içeriği içinde nerede olduklarını ve nasıl daha önceki bir sayfaya döneceklerini belirlemelerine yardımcı olan görsel bir gezinme aracıdır.
Birçok sayfada hiyerarşik bir şekilde düzenlenmiş çok fazla içeriğe sahip sitelerde faydalıdırlar. Daha az sayfaya sahip basit web siteleri için daha az kullanışlıdır.
Hiyerarşik web sitesi organizasyonu: Bir web sitesi mimarisinde bilginin bir ağaç gibi düzenlendiği ve yeni içeriğin merkezi içerikten dallanarak çıktığı yaygın bir yöntem.

Kaynak: İkon, ITim tarafından www.flaticon.com adresinden yapılmıştır
Örnekler Kırıntıları
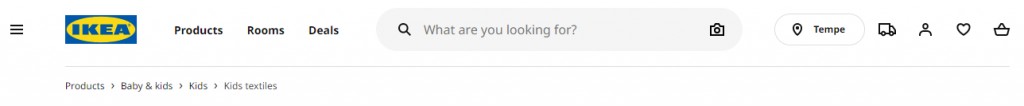
İçerik haritası navigasyonu öncelikle görsel bir araç olduğu için genellikle göstermek daha kolaydır. Örneğin mobilya süpermarketi Ikea'dan bu örneği alın:

Bu mağazada çok sayıda ürün bulunmakta ve web sitesi tek tek ürünler veya oda kavramına göre görüntülenebilmektedir. Sayfanın üst kısmındaki gezinti yolu, kullanıcının çocuk tekstillerini incelediğini gösterir, ancak şu adımlara tıklayarak önceki bir adıma geri dönebilir:
- Çocuklar
- Bebek & Çocuk
- Ürünler
Web Sitenizde Neden Ekmek Kırıntıları Kullanmalısınız?
Web siteniz hiyerarşik bir şekilde düzenlenmiş çok sayıda sayfaya sahipse, o zaman breadcrumb'lar iyi bir seçim olabilir.
Her ne kadar kesin kurallar olmasa da, aşağıdaki siteler genellikle ekmek kırıntısı navigasyonunu başarıyla kullanır:
- Çok sayıda ürün listesi bulunan e-ticaret siteleri
- Nasıl yapılır siteleri
- Eğitim siteleri
- Finans siteleri
Bu tür web siteleri genellikle ana sütun sayfalarından daha spesifik içeriğe mantıklı bir yol izleyerek düzenlenmiş çok fazla içeriğe sahiptir, bu da bir web sitesi kırıntı yolu stratejisini kullanışlı kılar.
Breadcrumb'ların Faydaları
A breadcrumb trail isadece bir stil tercihi değildir - bu, sizin için değerli bir parça oluşturabilir kullanıcı deneyimi.
İşte ekmek kırıntısı gezinmenin bazı ana faydaları.
Navigasyonu Daha Kolay Hale Getirir
İçerik haritaları, ziyaretçilerin bir web sitesinde nerede olduklarını görselleştirmelerine yardımcı olur. Yukarıdaki Ikea örneğinde, bir müşteri yatak örtüsüne bakmak istemediğine karar verebilir ama diğer çocuk ürünlerini görmek isteyebilir. İstediği sayfaya gitmek için uygun breadcrumb'e tıklar.
Zıplama Oranını Azaltır
Müşteri kafa karışıklığı veya aradıklarını bulamamaları, yüksek hemen çıkma oranının iki önemli nedenidir.
Breadcrumb organizasyonu, müşterilere sitenizde hızlı bir şekilde hareket etme olanağı tanır, bu da onların daha uzun süre ziyaret etmelerini ve hatta bir satın alma, abone olma veya başka bir istenen eylemi gerçekleştirmelerini daha olası kılar.
Üst Düzey Bir Sayfaya Dönüşteki Tıklamaları Azaltır
İyi bir web tasarımı, ziyaretçilerin göz atmaya devam etmelerini teşvik eder. Daha az tıklama ile üst düzey bir sayfaya dönmeyi kolaylaştırarak, web tasarımcıları sitelerindeki anahtar web sayfalarına daha fazla trafik çekebilirler.
Ekran Alanından Tasarruf Sağlar
Kimsenin dağınık bir web sitesi tasarımı istemediği bir gerçek. Aynı zamanda, müşteriler aradıklarını hızlı bir şekilde bulmak istiyorlar.
Kırıntı yolu navigasyonu çok fazla yer kaplamayan basit bir tasarım kullanır. Bu, hem müşteriler hem de web tasarımcıları için çekici kılar.
Breadcrumb'ları Ne Zaman Kullanmamalısınız
Web sitenizde fazla sayfa yoksa veya sayfalar hiyerarşik bir düzende düzenlenmemişse, o zaman bir "breadcrumb trail" kullanıcı deneyimine gerçekten bir şey katmayacak ve en iyisi hariç bırakılmaktır.

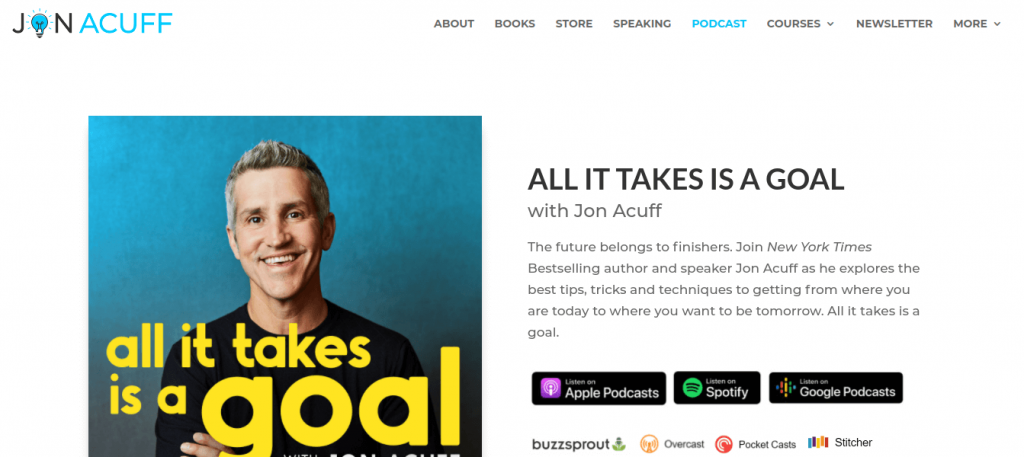
Yukarıdaki örnek yazar Jon Acuff'ın web sitesinden alınmıştır. Bu site nispeten az sayıda sayfaya sahip ve hepsi ana navigasyon menüsüne rahatça sığar.
Ayrıca, sitede hiyerarşik bir yapı bulunmamaktadır. Bir ziyaretçi, mutlaka “Hakkında”dan “Kitaplar” veya “Konuşmalar” bölümüne belirli bir sırayla ilerlemek zorunda değildir.
Bu sitenin tasarımcıları, bu tür bir site için gereksiz olduğu için ekmek kırıntısı gezinmesini çıkarmayı tercih ettiler.
Breadcrumbs ve SEO
Bir "breadcrumb trail" SEO'nuzu da artırabilir.
Google bilgiyi düzenlemek için breadcrumb'ları kullanır ve ayrıca breadcrumb yolunuzu arama sonuçlarında da gösterebilir. Breadcrumbs SEO Google'ın sayfanızı daha doğru bir şekilde anlamasına ve indekslemesine yardımcı olur, böylece arayanlara daha iyi eşleşmeler sunar.
UX avantajı, aynı zamanda sıçrama oranınızı azaltmaya ve müşterilerin sitenizle daha uzun etkileşimlerde bulunmasına yardımcı olacağı için sonuçta SEO sıralamanıza da yardımcı olacaktır.
Breadcrumb En İyi Uygulamaları
Doğru yapıldığında, breadcrumb'lar web sitenizin kullanıcı deneyimini iyileştirebilir.
Tasarımınızı yaparken izlemeniz gereken bazı en iyi uygulamalar vardır breadcrumb navigasyonu.
Sayfanın En Üstüne Yerleştir
İnsanlar tanıdık şeylerle rahat ederler; ekmek kırıntısı gezinimi'nin web sayfasının üst kısmına yerleştirilmesi gelenekseldir.
Bu, kullanıcıların genellikle farklı bir sayfada olmak istediklerini fark ettiklerinde sayfanın en üstüne kaydırdıkları için sezgisel olarak mantıklıdır. Üst kısımda ekmek kırıntısı yolunu tutarak, kullanıcıların aradıklarını kolayca bulabilecekleri inancını pekiştirir.
Kelimeleri veya İfadeleri Kullanın
Yaratıcı olarak çekici görünse de bir breadcrumb menüsünde resim kullanmak - sakın ha. Resimler belirsiz olabileceği için bu kafa karıştırıcıdır. "home" ikonu bu konuda muhtemelen tek istisna olabilir çünkü çok yaygındır.
Tek bir kelime veya kısa ifadeye bağlı kalın. Örneğin - Ana Sayfa > Ürünler > Erkek Giyim> Pantolonlar > Kot Pantolonlar, bir giyim e-ticaret sitesi için mantıklı bir breadcrumb formatıdır.
Kullanıcı Deneyimine Değer Katmalı
Bir web sitesi kırıntı yolu her site için otomatik olarak en iyi seçim değildir. Eğer nispeten az sayıda sayfanız varsa, bir kırıntı menüsü sayfalarınızın tasarımını gereksiz yere karıştıracaktır.
Yalnızca ekmek kırıntısı navigasyonunu kullanıcı deneyimini gerçekten artırıyorsa kullanın.
UX tasarımı, hangi tür menülerin kullanılacağı ve ne zaman kullanılacağı gibi detaylara girse de, genellikle eğer breadcrumb menünüz yalnızca iki veya üç adım uzunluğundaysa, gerçekten buna ihtiyacınız yoktur. Ana navigasyon başlığını veya hatta bir hamburger menüsünü aynı derecede etkili bir şekilde kullanabilirsiniz.
Kısa Tutun
Don’tuzun ifadeler kullanın ki kısa bir satıra sığmayacak. Örneğin, “tüm erkek kış giysileri bedenleri s-xxl” şeklinde bir adım çok uzun olur.
Web sitenizin daha iyi görünmesini sağlayacağını düşünerek gereksiz sayfalar eklemeyin - bu sadece dağınık görünmesine neden olur.
Hiyerarşik
Breadcrumb'lar, ziyaretçiyi daha üst düzey bir sayfaya geri götürmelidir. Bu, ilk breadcrumb'ın her zaman ana sayfa olması gerektiği anlamına gelir, çünkü bu kullanıcıya sayfada nerede olduğu hakkında bir fikir verecektir.
Her breadcrumb, bir üst sayfa ile başlamalı ve ardından sırasıyla gelen alt sayfaları listelemelidir, hatta eğer bir ziyaretçi arama motoru veya doğrudan bağlantıdan daha alt sıradaki bir sayfaya doğrudan gelmişse bile.
Tek Karakter Ayırıcı Kullanın ( veya )
Alışılmışlığı ve tanıdıklığı sizin için çalışır hale getirmek için, her breadcrumb arasında bir karakterlik ayırıcı kullanın.
Özel karakterler < ve > en yaygın olanlardır çünkü okları ima ederler. Yön belirtmedikleri ve görsel olarak iletişim kurmadıkları için - veya | veya \ gibi eğik çizgiler kullanmaktan kaçının. Ana sayfalardan alt sayfalara olan ilerlemeyi göstermezler.
Ekmek Kırıntısı Türleri
Web siteleri için üç ana ekmek kırıntısı yapısı türü vardır. Hangi türün sizin için en uygun olacağına karar vermeden önce kullanıcınızın niyetini ve sitenizle genel deneyimini dikkatlice düşünün.
Konum Tabanlı
Yer tabanlı breadcrumb'lar, bilgisayarınızda alt klasörleriniz olabileceği gibi, ana sayfadan alt sayfalara kadar olan sayfa ilerlemesini gösterir.
Bu, ziyaretçilere sitede nerede olduklarını ve nereye gidebileceklerini gösterdiği için en yaygın ekmek kırıntısı yoludur.

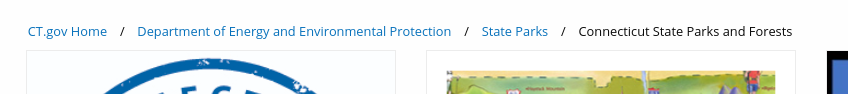
Örneğin, yukarıdaki ekran görüntüsü Connecticut'un eyalet parkları ve ormanları web sitesinden alınmıştır.
Yer tabanlı breadcrumb navigasyonu ziyaretçinin Connecticut eyalet hükümeti web sitesinin bir alt sayfasında olduğunu gösterir.
Öznitelik Tabanlı
Çok sayıda alt sayfaya sahip web sitelerinde, ziyaretçi tarafından belirtilen özelliklere dayalı olarak benzer sayfaları (genellikle ürün listeleri) gruplandırmak için özellik tabanlı breadcrumb trail kullanılır. Bu, müşterilere kavramsal olarak hangi tür ürünleri görüntülediklerini gösterir.

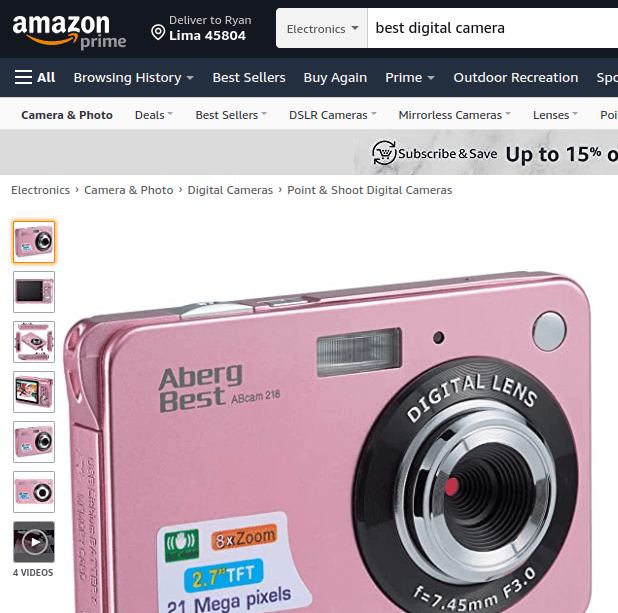
Amazon bunun harika bir örneğidir. Sitede sayısız bireysel sayfalar bulunmaktadır ve bunların çoğu herhangi bir müşteri için ilgisizdir. Ürün listeleme sayfasının üst kısmındaki özellik tabanlı breadcrumb izleri, müşteriye doğru ürün kategorilerine baktığını gösterir -bu durumda, acemiler için dijital kameralar.
Bu, müşterilerin yanlış kategoride olduklarını hızlıca fark etmelerine ve şimdiye kadar uyguladıkları tüm filtreleri kaybetmeden bir veya iki adım geri dönmelerine olanak tanır.
Örneğin, müşteri dijital bir kamera isteyebilir, ancak bas-çek bir kamera değil - doğru kategoriye gitmek için yalnızca ekmek kırıntısı yolunda bir adım geri tıklaması yeterlidir.
Bunlar, konum tabanlı breadcrumb'lara görsel olarak çok benzerdir; büyük fark kullanıcıların genellikle bir arama filtre sistemi gibi öznitelik tabanlı breadcrumb'ları özelleştirebilmesidir.
Yol Tabanlı
Ayrıca “tarih bazlı” olarak adlandırılan bu ekmek kırıntısı tasarımı, kullanıcılara sitenize ulaşmak için izledikleri yolu gösterir.
Bunlar, bireysel kullanıcının navigasyonuna bağlı olarak oluşturulur.
Bunlar, kafa karıştırıcı oldukları ve “geri” düğmesi tarafından büyük ölçüde gereksiz hale getirildikleri için web sitesi tasarımcılarının kullandığı en az yaygın ekmek kırıntısı türleridir.
Bazılarına göre, alışveriş yapanların filtrelerini kaybetmeden özelleştirilmiş arama sonuçları listesine geri dönmelerini sağlayan popüler “sonuçlara geri dön” butonu teknik olarak bir yol tabanlı breadcrumb'dır.
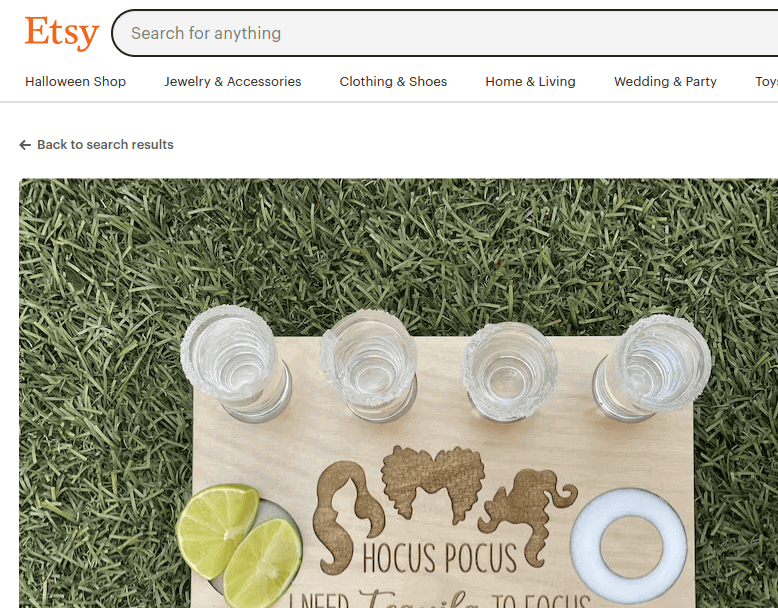
Etsy.com'dan burada bir örnek görebilirsiniz. Bu site onlarca arama filtresi sunar ve genellikle bir “geri” düğmesi bunları geçersiz kılar, bu yüzden bir “arama sonuçlarına geri dön” düğmesi bu durumda kullanıcı deneyimini iyileştirir.

Breadcrumbs Nasıl Oluşturulur
Şanslıyız ki, breadcrumb oluşturmak nispeten basittir. Yapmakta olduğunuz sitenin türüne bağlı olarak yöntem değişiklik gösterebilir, bu yüzden sizin için üç ana platformu ayırarak anlatacağız.
WordPress'te
WordPress, kod yazmanıza gerek kalmadan breadcrumb oluşturmanıza yardımcı olacak birçok eklentiye sahiptir.
Artık birçok site breadcrumbs WordPress kullanıyor, bu yüzden bu tür eklentilerin sayısı arttı. İyi olanlardan bazıları şunlardır:
- All in One SEO (ücretsiz versiyon içinde ekmek kırıntıları etkinleştirilmiştir)
- Ekmek Kırıntısı Yolu
- Yoast
- WooCommerce Ekmek Kırıntıları
- NavXT
Elbette, eklentiler her şeyi sizin için yapmaz. Aradığınız görünümü elde etmek için ekmek kırıntısı HTML kodunu özelleştirmeniz gerekebilir.
Bu genellikle eklentinizdeki “SEO” sekmesi üzerinden erişilir.
Burada, kenar boşluklarınızı veya özel karakter ayırıcınızı değiştirebileceğiniz seçenekler bulunmaktadır temel HTML kullanarak.
Wix'de
Wix, sitelerinde "breadcrumb navigation" sunmada daha yavaş oldu.
Şu anda, bir web sitesi breadcrumb menüsünü otomatik olarak Wix Stores'da ekleyebilirsiniz, fakat diğer tür sitelerde ekleyemezsiniz.
Eğer Wix'te bir "breadcrumb trail" eklemek istiyorsanız, bunu sitenin koduna manuel olarak eklemeniz gerekecek.
Wix Forum, birkaç kod şablonu sunar ki bunları sitenize manuel olarak ekmek izi yolu eklemek için kullanabilirsiniz. İyi tarafından bakacak olursak, HTML ekmek izleri otomatik olarak oluşturulanlardan daha özelleştirilebilir.
Tüm üç tür (yol, konum ve özellik) için seçenekler bulunmaktadır, bu yüzden istediğinizi kendi sitenizin koduna kopyalayıp yapıştırın ve kendi stilistik değişikliklerinizi yaparken.
Shopify'de
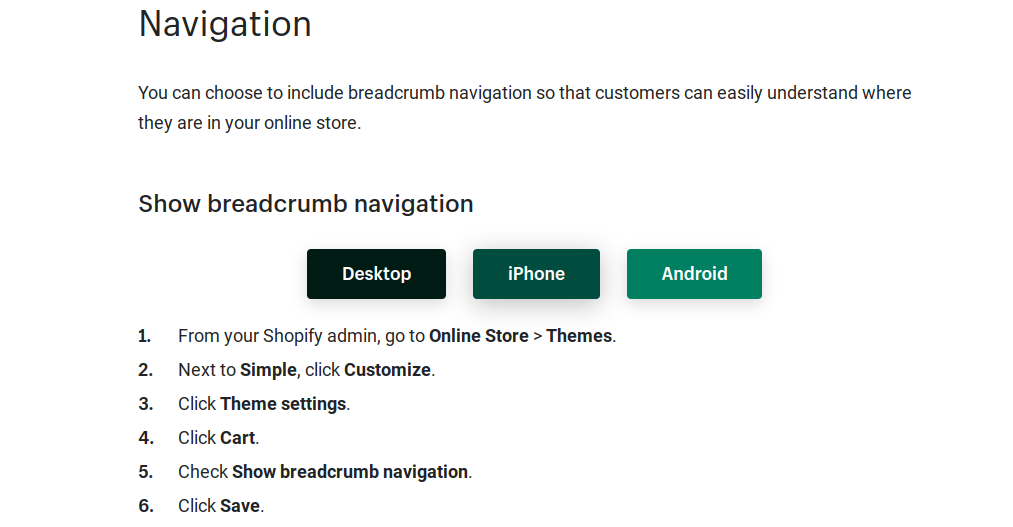
Bir ekleyerek breadcrumb trail in Shopify'da oldukça basittir. Temanızı özelleştirirken, sadece “sepet”e tıklayın ve “göster” seçeneğini seçin ekmek kırıntısı navigasyonu.”
Bu yöntemle daha az özelleştirme seçeneği bulunuyor, ancak Shopify neredeyse sadece E-Ticaret siteleri için faaliyet gösterdiği için, bir şablon oldukça iyi iş görüyor.

Shopify Yardım sayfasında basit talimatlar bulunmaktadır, yukarıda gösterildiği gibi.
Sonuç: Ekmek Kırıntıları Kullanıcı Deneyimini ve SEO'yu İyileştirir
Eğer hala sitenizde bir "breadcrumb trail" kullanıp kullanmama konusunda kararsızsanız, kendinize şu soruyu sormanız gerekebilir: "breadcrumbs" nedir?
Sonuç olarak, ziyaretçilerinizin sitenizde daha kolay gezinmelerine yardımcı olurlar. Eğer bir kırıntı menüsü kullanıcı deneyiminize hiçbir şey katmayacaksa, web tasarımınızı gereksiz yere karmaşıklaştırmanın bir anlamı yoktur.
Eğer sitenizde (çoğu e-Ticaret sitesi gibi) 3 sayfadan daha derine dallanan birçok sayfanız varsa, bir kırıntı yolu hem kullanıcı deneyiminizi iyileştirebilir hem de Google ile SEO puanınızı artırabilir.