Bir webmaster ve SEO olarak, iyi Core Web Vitals puanları almak, özellikle Google'ın "kullanıcı dostu web sitesi" tanımını karşılamak istiyorsanız, kesinlikle optimize etmeniz gereken şeylerden biridir.
Google, Mart 2024'te devreye girecek önemli bir Core Web Vitals metriğini duyurdu.
Bu yeni metrik, Etkileşimden Sonraki Boyamaya veya kısaca INP olarak adlandırılır.
Bu değişikliğin farkında olmak ve bu yeni metriğin ne ölçtüğünü anlamak, iyi Core Web Vitals puanlarına sahip olmak istiyorsanız önemlidir.
Bu yazıda, aşağıdakilerden bazılarını inceleyeceğiz:
- INP nedir?
- Tam olarak ne değişiyor?
- INP hangi metriği değiştiriyor ve neden daha iyi?
- Sitenizin INP puanını nasıl kontrol edebilirsiniz
- Web sitenizin iyi bir INP puanı almasını nasıl sağlarsınız
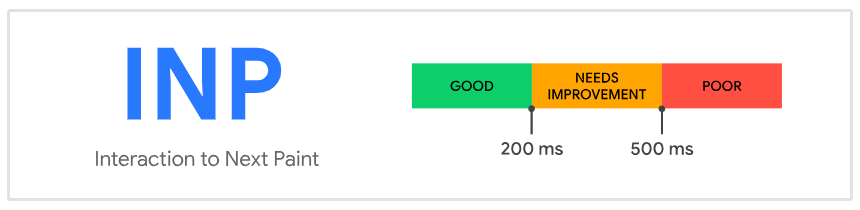
INP Nedir?
INP, bir web sayfasının tepki verme kalitesi ve kullanılabilirliğini ölçen yeni bir Google Core Web Vitals metriğidir.
Interaction to Next Paint, kullanıcının etkileşiminin başlangıcından tarayıcının bir sonraki çerçeveyi boyayabilmesine kadar olan tüm uygun etkileşimleri hesaba katar.
INP'nin dikkate aldığı nitelikli etkileşimler şunları içerir:
- Fare ile bir öğeye tıklama
- Klavyede bir tuşa basma, örneğin Enter tuşu
- Dokunmatik ekranlı bir cihazda dokunma, örneğin cep telefonları
Sonuç olarak, INP kullanıcıların web sitenizdeki bir öğeyle etkileşime geçtikten sonra görsel bir değişiklik olan veya "sonraki boyama"ya kadar yaşadıkları gecikmeyi size bildirecektir.
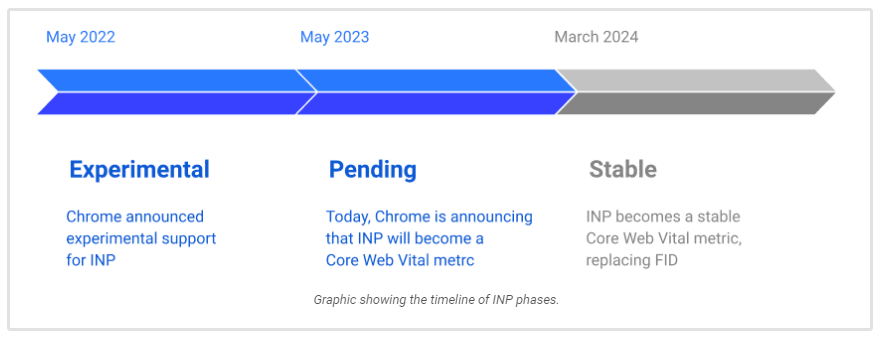
Neler Değişiyor?
Birkaç aydır geliştirme aşamasında olan INP, resmi olarak 12 Mart 2024 tarihinde Google’ın Core Web Vitals metrikleri setinin bir parçası haline gelecek.

Bunun yanı sıra, INP ilerleyen zamanlarda FID (First Input Delay) metriğinin yerini alacak.
Sonuç olarak, FID kullanımdan kaldırılacak ve Core Web Vitals'ın bir parçası olmayacak.
Bu aynı zamanda yeni metrik canlı olduğunda Google Search Console kontrol panelinizde FID skorlarını artık göremeyeceğiniz anlamına gelir.
Google, en azından şimdilik tarihi öneme sahip FID belgelerini saklamaya devam edecek.
INP, FID'den Neden Daha İyidir?
Peki, Google FID'yi neden değiştirdi? Ve INP nasıl daha iyi?
Google'ın kendilerine göre, First Input Delay bir sayfanın tepkiselliğini ölçmede belli sınırlamalara sahiptir.
Bu sınırlamalar şu şekildedir:
Adından da anlaşılacağı gibi, FID yalnızca bir web sitesi ziyaretçisinin sayfa ile ilk kez etkileşime geçtiğindeki tepki süresini ölçer, yani ilk giriş.
FID, tarayıcının etkileşimi işleme almadan önce ne kadar beklemek zorunda kaldığını ölçer, yani gecikme.
INP, bir sayfadaki etkileşimlerin tamamını ölçmesi açısından, sadece ilk girdiyi ölçen FID'den farklıdır.
Bu yeni metrik, bir sayfadaki en uzun gecikmeye sahip etkileşimi veya diğer bir deyişle, ziyaretçi görsel bir değişiklik görmesinden önce yüklenmesi en uzun süren etkileşimi ölçer.
“Bu uygulama detayları, INP'yi kullanıcı algılanan tepki süresi açısından FID'den çok daha kapsamlı bir ölçüm yapar.”
Sitenizin INP Skorunu Nasıl Kontrol Edersiniz
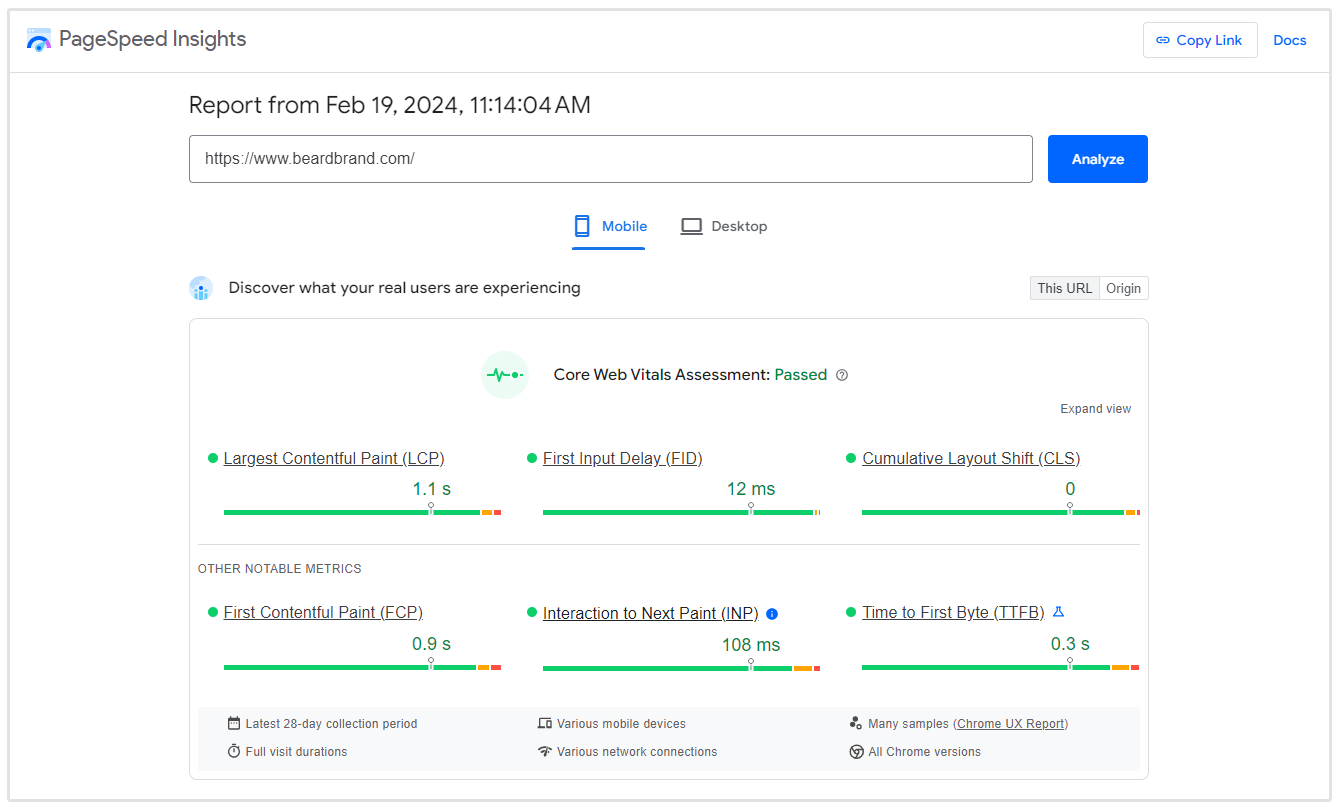
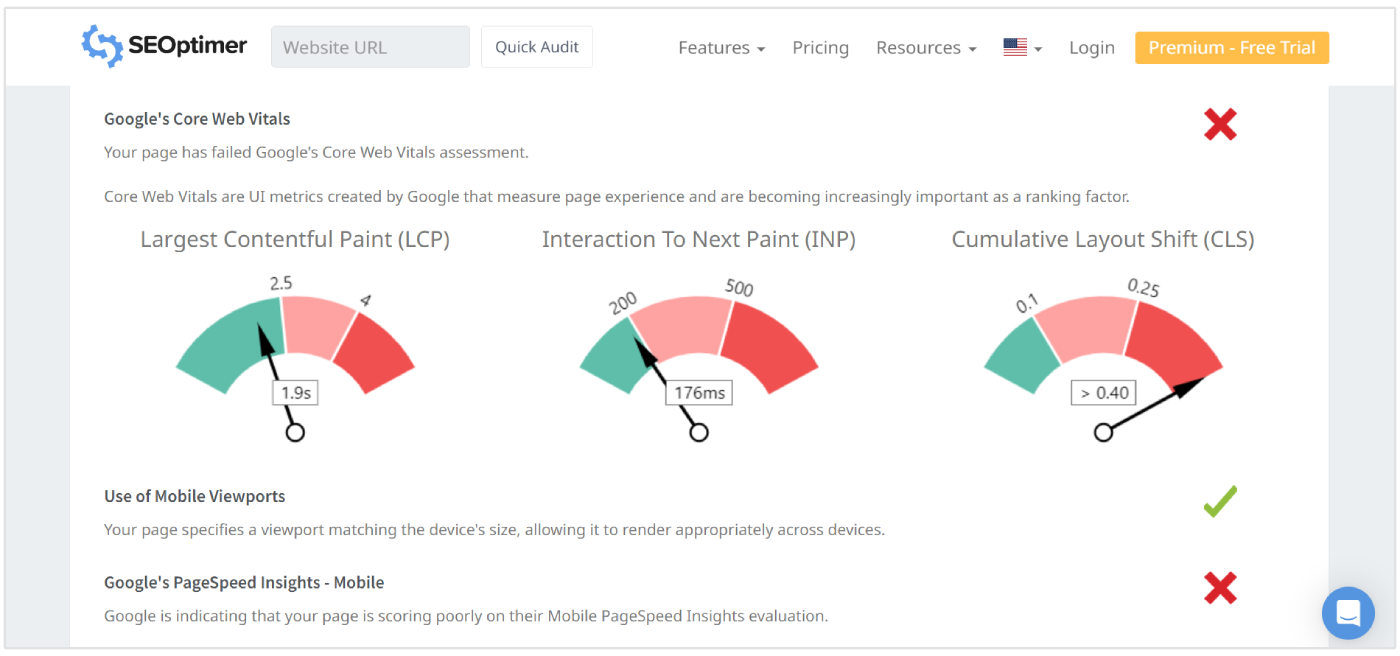
Web sitenizin INP puanını kontrol etmenin en basit yolu, sadece Google'ın PageSpeed Insights sayfasına gidip, web sitenizi ekleyip sitenizin nasıl puan aldığını görmektir.

SEOptimer, bu değişiklik için de hazırlıklarını yaptı. Kullanıcılar artık herhangi bir web sitesinin veya sayfanın INP puanlarını bir SEO denetimi ve web sitesi analizi çalıştırarak kontrol edebilirler.
Bizim aracımız analiz etmek istediğiniz sayfayı kontrol etmeyi bitirdiğinde, INP skorunu raporun Kullanılabilirlik bölümünün altında bulabilirsiniz.

İyi Bir INP Skoru Nedir?
Web sitelerinin ziyaretçiler için iyi bir kullanıcı deneyimi sağlamak adına 200 milisaniye veya daha az bir INP'ye sahip olması gerekir.
Google’nun perspektifinden bakıldığında 500 milisaniyenin üzerindeki her şey kötü olarak kabul edilir.

Web Sitenizin İyi Bir INP Skoru Almasını Sağlamanın Yolları
Şimdi INP'nin ne olduğunu ve neyi kontrol ettiğini tartıştığımıza göre, sitenizin veya sitenizdeki herhangi bir sayfanın iyi bir INP puanı almasını nasıl sağlayabileceğinizden bahsedelim.
1. Ana İş Parçacığı Yükünü Azaltın: Karmaşık betikler, aşırı animasyonlar ve büyük veri işleme görevleri web sitenizi yavaşlatabilir. Karmaşık görevleri, animasyonları ve yüklenen şeyleri daha küçük, daha hızlı parçalara ayırın.
2. Kritik Etkileşimlere Öncelik Verin: Kullanıcı deneyimini önemli ölçüde etkileyen, buton tıklamaları, arama işlevleri ve temel içerik yüklemesi gibi etkileşimleri belirleyin ve optimize edin. Yanıt sürelerini hızlandırmaya odaklanın.
3. Arka Plan Görevlerini Kullanın: Web sitenizin yaptığı bazı işler, sizi yavaşlatmadan arka planda çalışabilir. Bu, web sitenizin hemen tıklamalara yanıt vermesi için alan açar.
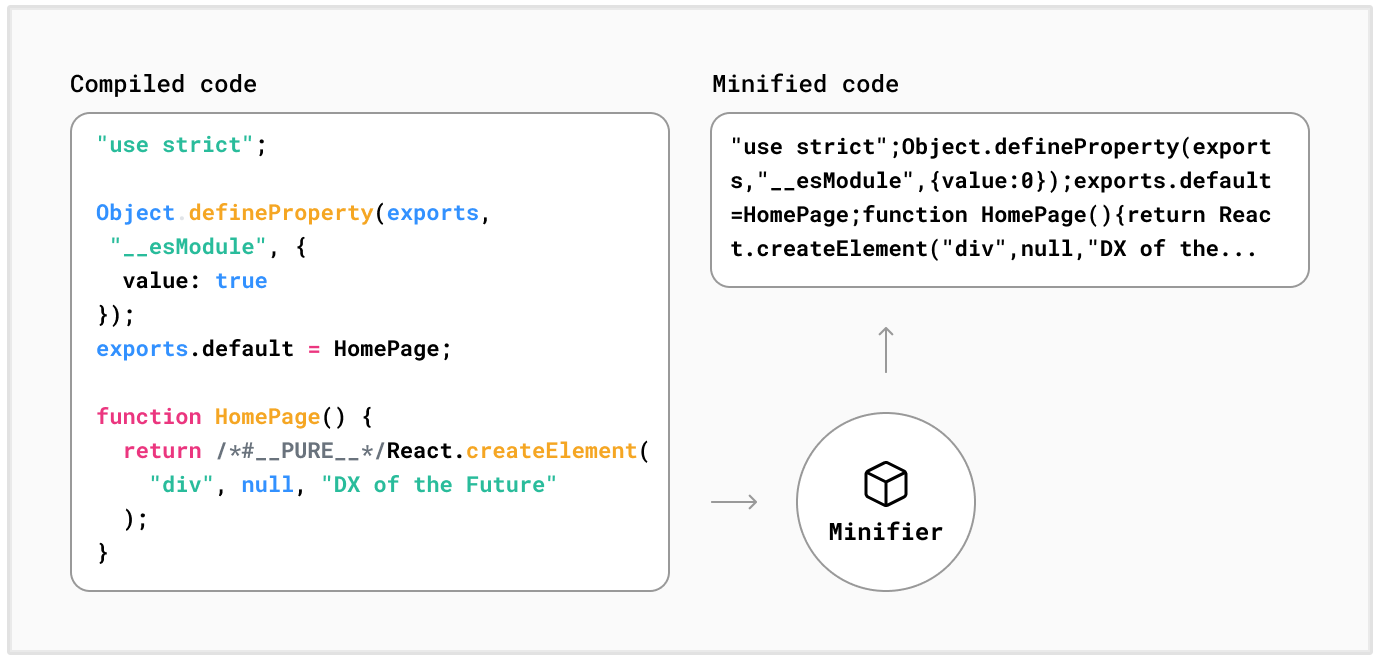
4. Kaynak Verimliliğini Optimize Et: Minifikasyon yoluyla web sitenizin kod, resim ve diğer kaynaklarının boyutunu ve karmaşıklığını azaltın. Daha küçük dosya boyutları, daha hızlı yüklenmeye ve gelişmiş yanıt süresine çevrilir.

5. Kritik İçeriğin Öncelikli Olarak Yüklenmesi: Web sitenizin ana bölümlerinin önce yüklendiğinden emin olun, diğer şeyler biraz daha uzun sürse bile. Bu şekilde, hemen hızlı hissedilir.
İyi bir INP puanını korumak sürekli izleme ve optimizasyon gerektirir.
Google PageSpeed Insights ve Chrome DevTools gibi araçları kullanarak performansı değerlendirin ve darboğazları belirleyin. Düzenli optimizasyon, web sitenizin sürekli olarak hızlı ve sorunsuz bir kullanıcı deneyimi sunmasını sağlar.
INP için Hazır mısınız?
Core Web Vitals'ın bir parçası olarak Interaction to Next Paint'in resmi lansmanına hazırlanırken, web sitesi ve işletme sahiplerinin sitelerini erken bir zamanda hazırlamaya ve optimize etmeye başlamaları önemlidir.
Google'ın minimum gereksinimlerini ve Core Web Vitals puanlarını karşılayan web siteleri, karşılamayanlara göre avantajlıdır. Siz hangisi olacaksınız?