Viewport Nedir?
Viewport, HTML'nin <head> bölümünde bulunan bir meta etikettir. Kullanıcının cihazlarından veya monitörlerinden görebileceği bir web sayfasının görünür kısmıdır. Yanlış viewportlar, kullanıcıların web sitesinde gezinirken yan kaydırma yapmalarına neden olur, bunun yerine site cihaz ekranlarına mükemmel bir şekilde sığar.
Görünüm alanı neden önemlidir?
Mobil dostu siteler daha yüksek sıralama alır, nokta. En az yatırımla maksimum mobil dostuluğa ulaşmak için, sitelerin bir kullanıcının sayfada kaydırma veya yeniden boyutlandırma yapmasına harcadığı süreyi azaltması gerekir.
Web sitesi için duyarlı bir tasarım oluşturmak, tüm kullanıcı türlerinden ve herhangi bir cihazdan ziyaret edilecekleri beklendiği için önemlidir. Her cihaz için viewport kullanarak sitenizin en iyi olası versiyonunu sunmak size bağlıdır.
Mobil görünümün SEO üzerindeki etkisi
Mobil görünümünüzü yapılandırmak, sitenizin mobil dostu olmasını artırmanın en kolay ve en etkili yoludur. Google, duyarlı web tasarımı temellerinde ilk olarak viewport meta etiketlerinden bahseder ve her sitenin takip etmesi gereken SEO yönergelerini yansıtır. Mobil-öncelikli girişimle birlikte, “çeşitli cihazlar için optimize edilmiş sayfaların, belgenin başlığında bir meta viewport etiketi içermesi gerektiğini” söylemektedirler.
Viewport en iyi uygulamaları
Bir sayfanın mobil dostu bir şekilde sergilenmesini sağlamak için izleyebileceğiniz bazı ipuçları şunlardır:
Bir sayfayı belirli bir genişliğe göre oluşturmaktan kaçının, çünkü genişlikler cihazdan cihaza değişebilir.
CSS'nizde cm, mm, in, px, pt veya pc gibi mutlak genişlik değerleri kullanmaktan kaçının. Bunun yerine, em, ex, ch, rem, vw, vh vmin, vmax ve % gibi göreceli genişlik değerlerini kullanın. Mutlak değerler kullanmak, sitenizin öğelerinin görünüm alanınızın izin verdiğinden daha geniş yüklenmesine neden olabilir.
Sitenizin duyarlılığını ve görünüm alanı hazırlığını manuel olarak test edin
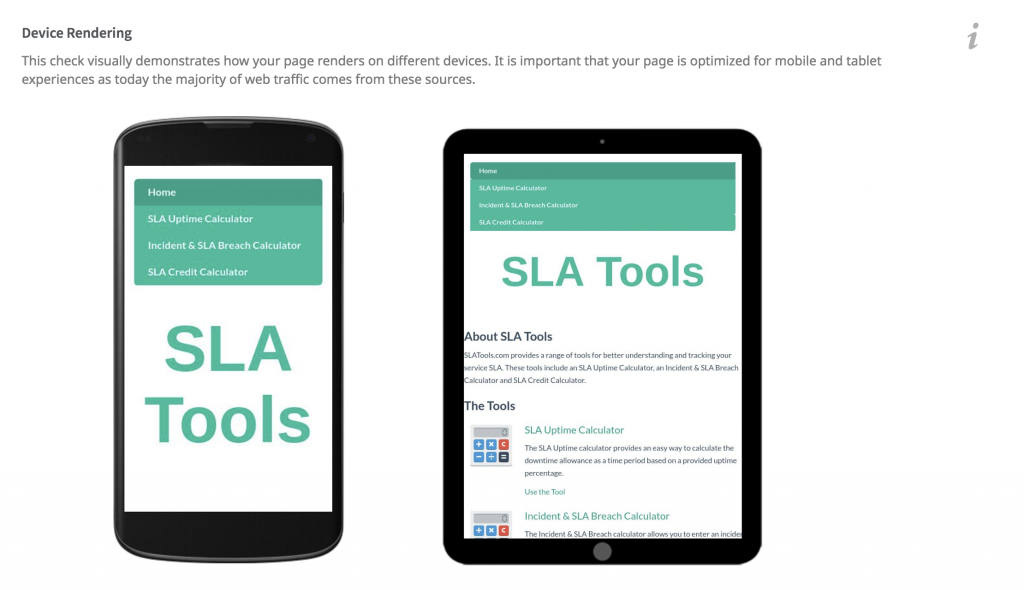
Web sitenizin farklı cihazlarda nasıl göründüğünü belirlemenin en basit ve en hızlı yolu, SEOptimer raporunuzu oluşturmak ve raporun Cihaz Görüntüleme bölümünü incelemektir:

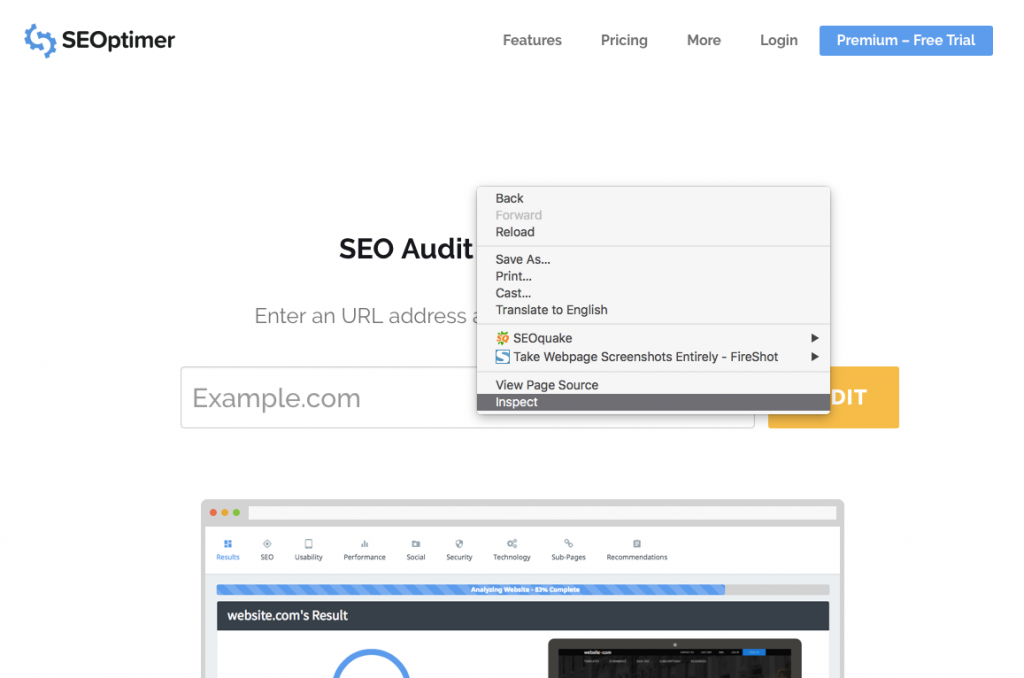
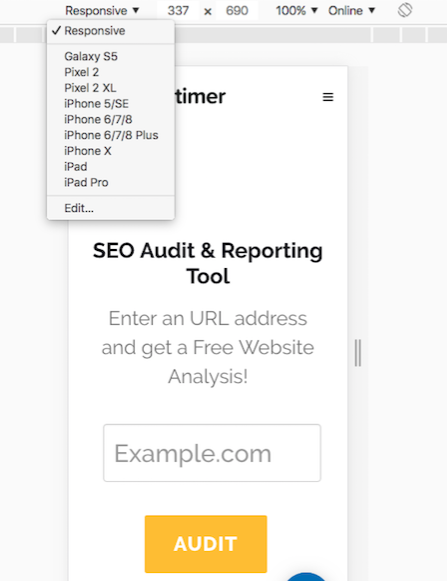
Kendi cihazınızı kullanarak veya Chrome "İncele" özelliğini kullanarak sitenizin Google tarafından sağlanan çeşitli cihazlara göre nasıl göründüğünü test etmek isteyeceksiniz. Chrome tarayıcısını kullanmanın ekranınızı sola veya sağa sürüklemenize veya yakınlaştırmak için iki parmakla sıkıştırma hareketi yapmanıza izin vermediğini unutmayın.

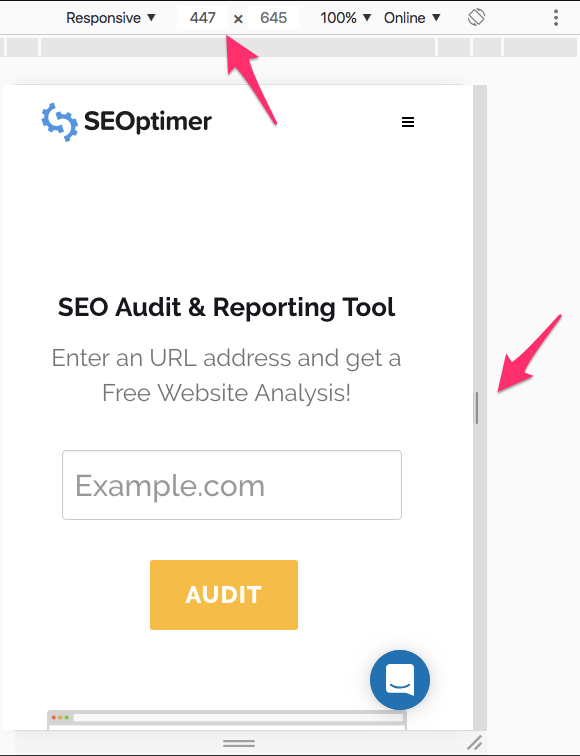
Sitenizi görüntülemeye başladığınızda, sağ tarafı sürükleyerek genişliği değiştirin ve sitenizin mobil kullanıcılar için ne kadar iyi tasarlandığını görün.

Ayrıca popüler cihazları seçebilir ve her bir cihazın doğru bir şekilde görüntülenip görüntülenmediğini belirleyebilirsiniz.

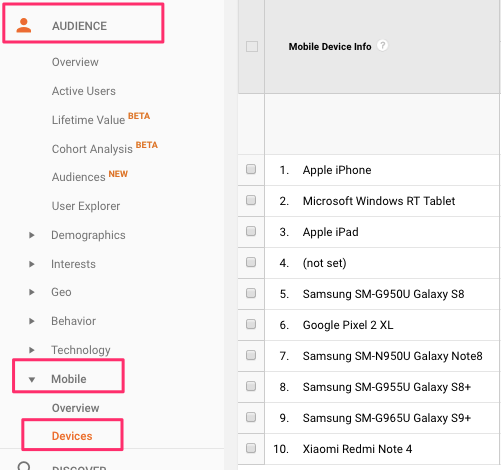
Daha fazla cihaz mı istiyorsunuz? Sitenizin ihtiyaçlarına bağlı olarak, sitenizin Google Analytics'te en çok hangi cihazlarla karşılaştığını belirleyebilirsiniz.
Ayrıca Audience > Mobile > Devices bölümüne giderek sitenizi görüntülemek için kullanılan en popüler cihazları bulabilirsiniz.

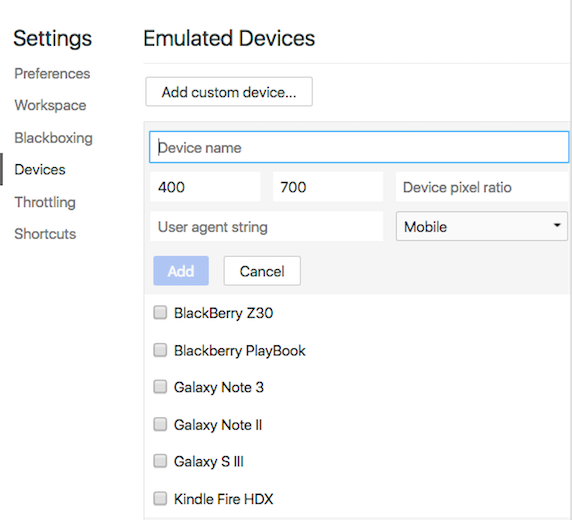
Eğer listelenen cihazlar şu anda piyasadaki en popüler cihazlara dayanmıyorsa, cihazı ismine göre bulabilir veya piksel oranına göre özel cihazlar ekleyebilirsiniz.
Özel bir cihaz eklemek için:
DevTools Ayarlar'a gidin > Cihazlar > Özel cihaz ekle.
Ardından bir cihaz adı, genişlik, yükseklik, cihaz piksel oranı ve kullanıcı aracı dizgisini girin.
Siteniz için mobil görünümü nasıl yapılandırırsınız
Mobil dostu bir site tasarlamanın mevcut mobil site tasarımınıza bağlı olarak üç ana yolu vardır: Dinamik, Ayrı URL ve Duyarlı tasarım.
Dinamik tasarım konfigürasyonu
Eğer şu anda dinamik bir tasarıma sahipseniz, farklı sürümleri sunmak için tamamen ayrı bir sayfa oluşturmanız ve her kullanıcı aracısına aynı URL'den neye erişmeleri gerektiğini söylemeniz gerekmektedir. Sayfada Vary HTTP başlığını kullanmanız gerekecek. Aşağıda bu isteği nasıl oluşturacağınıza dair bir örnek bulunmaktadır:
GET /page-1 HTTP/1.1
Host: www.example.com
(...HTTP istek başlıklarının geri kalanı...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
İçerik-Uzunluğu: 5710
(... HTTP yanıt başlıklarının geri kalanı...)
İşte dinamik tasarım konfigürasyonu hakkında daha fazla bilgi.
Ayrı URL'ler konfigürasyonu
Ayrı URL'ler daha fazla geliştirme kaynağı gerektirir ve ayrıca www.m.example.com gibi bir alt alan adında tüm yeni bir site oluşturmanızı ve onu barındırmanızı gerektirir. Arama motorlarının ayrı mobil URL'leri anlamasına yardımcı olmak için, hem masaüstü www.example.com hem de mobil www.m.example.com cihazları için açıklamalar oluşturmanız gerekecek.
Her URL'yi nasıl etiketleyeceğinize dair örnekler:
Masaüstü sayfasında (http://www.example.com/page-1), ekleyin:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
ve mobil sayfada (http://m.example.com/page-1), gerekli notasyon şu şekilde olmalıdır:
<link rel="canonical" href="http://www.example.com/page-1">
Bu rel="canonical" etiketi mobil URL'den masaüstü sayfasına işaret etmek için gereklidir.
Site haritası notasyonu aşağıdakileri içermelidir:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"media="sadece ekran ve (maks-genişlik: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
İşte ayrı url yapılandırması hakkında daha fazla bilgi.
Duyarlı tasarım yapılandırması
Responsive tasarım, bir web sitesi oluşturmanın en kolay ve en etkili yoludur Google tarafından önerilen. Görünüm alanı yapılandırması, sayfanın cihaz ekran genişliğine uygun bir genişlikte yüklenmesini sağlamalıdır, şöyle:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta> viewport öğesi, tarayıcıya sayfanın boyutlarını ve ölçeklendirmesini nasıl kontrol edeceği konusunda talimatlar verir.
width=device-width kodunu eklemek, sayfanın ekranın genişliğine uyacak şekilde yeniden boyutlandırılmasını sağlayacak, bu da kullanıcının cihazına bağlı olarak değişecektir.
initial-scale=1.0 kısmı, sayfa tarayıcı tarafından ilk yüklendiğinde başlangıç yakınlaştırma seviyesini ayarlar.
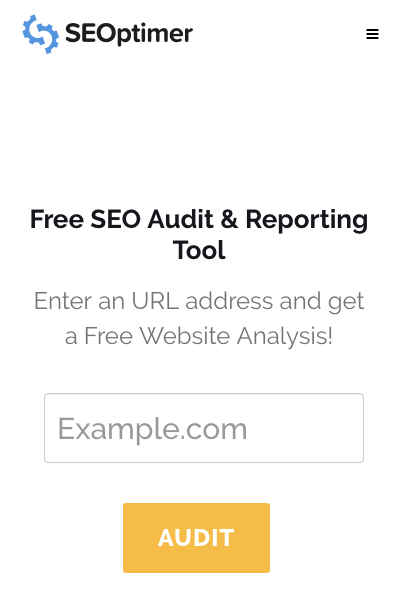
Bir sayfanın görünüm alanını ayarladıktan sonra, bir sonraki adım sayfanın içeriğinin boyutlandırılması olmalıdır. İşte kullanıcının ekranına göre içeriğini ayarlayan mobil dostu bir görünüm alanı örneği:

Bu örnekte, eğer görünüm penceresi devre dışı bırakılmışsa veya sadece masaüstü için yapılandırılmışsa, cihazda tüm siteyi görebilmek için yana doğru kaydırma yapmanız veya yakınlaştırmak için iki parmağınızı kullanmanız gerekecek.
WordPress'te mobil görünümü nasıl yapılandırılır
WordPress'teki çoğu tema zaten viewport'a sahip olmalı ve mobil uyumlu olmalıdır. Eğer SEOptimer, WordPress temanızın viewport'a sahip olmadığını tespit ettiyse, en iyi yöntem bunu WordPress temanız içinde doğrulamaktır.
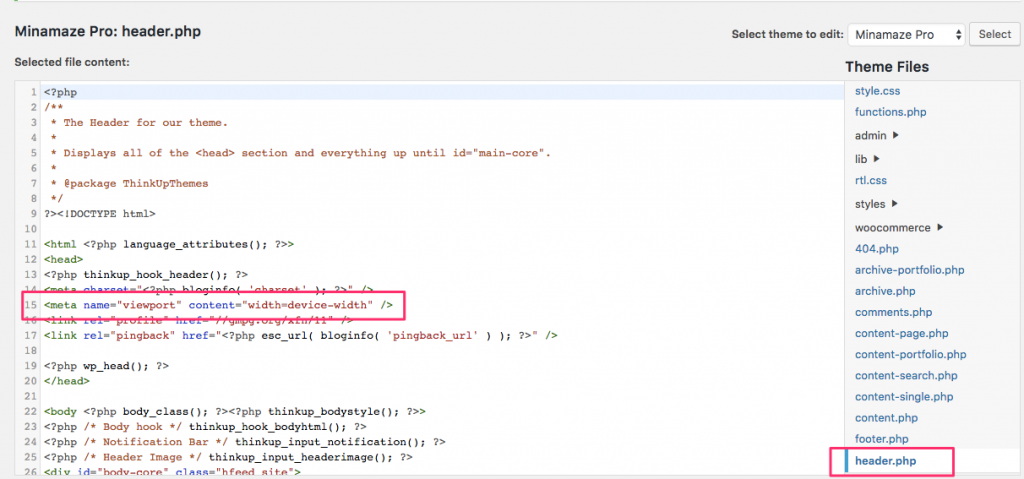
Appearance > Editor > Header.php bölümüne gitmeniz gerekecek.

header.php dosyası şunları içermelidir:
<meta name="viewport" content="width=device-width">
veya
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Eğer header.php dosyanızda şu anda bir viewport yoksa ve zaten duyarlılık kontrolünü yaptıysanız, tema geliştiricinizle kontrol edin.
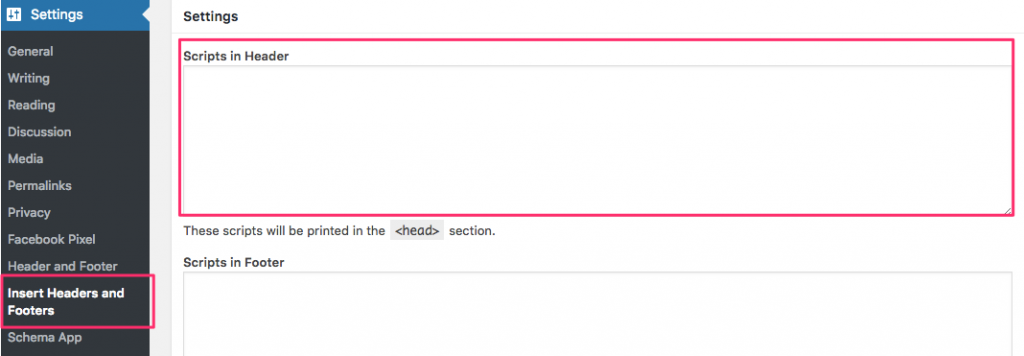
header.php dosyasına erişmek çok teknik gibi görünüyorsa, WordPress'ten “Insert Headers and Footers” eklentisini yükleyebilir ve viewport'ı başlık bölümüne girebilirsiniz.
Wix'te Mobil Görünümü Nasıl Yapılandırılır
Ne yazık ki, şu anda Wix görünüm alanlarını yapılandıramaz veya düzeltemezsiniz.
Wix, meta etiketini kullanır:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Yani, SEOptimer veya Google mobil dostu test aracı sitenizi kontrol ettiğinde, mobil dostuluk için puan kaybedeceksiniz. Bu, sıralamanızın düşeceği veya farklı bir platforma geçmeniz gerektiği anlamına gelmez, sadece algılamanın ölçeklenebilir ve cihaz başına ayarlanmış bir cihaz genişliğine dayandığı anlamına gelir.

Wix görünüm alanı sorunu hakkında daha fazla bilgiyi aşağıdaki bağlantıda bulabilirsiniz:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
Shopify'de mobil görünümü nasıl yapılandırılır
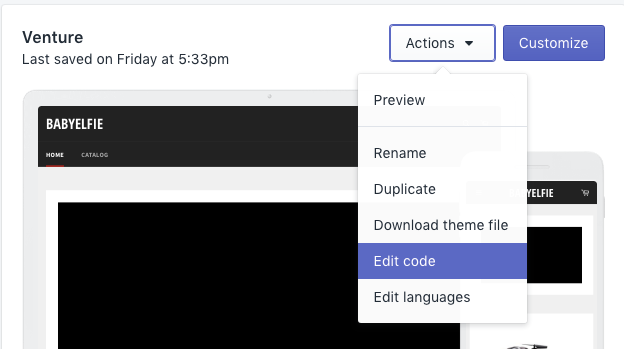
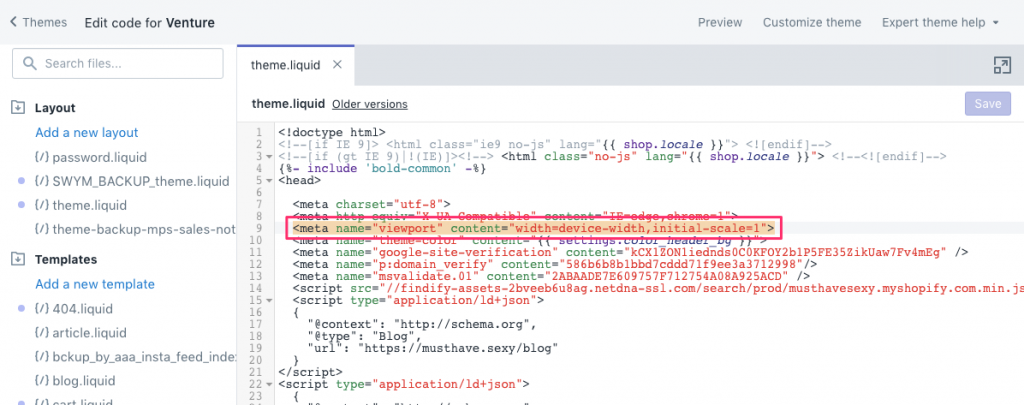
Shopify'nin teması, WordPress gibi, viewport'a hazır gelmelidir. Ancak, temadan dolayı viewport'u doğrulamanız veya eklemeniz gerekiyorsa, Theme > Actions > Edit Code bölümüne gidebilirsiniz.

“theme.liquid” dosyasını bulun ve <head> bölümünde viewport'u göreceksiniz.

Eğer görünüm alanını bulamıyorsanız, tema geliştiriciyle iletişime geçebilir veya görünüm alanını ekleyip duyarlı testten geçerek bir sonraki adımlarınızı belirleyebilirsiniz.