Web Sayfası Boyutu Nedir?
SEO dünyasında web sayfası boyutu terimi, belirli bir web sayfasının indirilen dosya boyutuna atıfta bulunur.
Web sayfası boyutu, bir sayfayı oluşturan tüm dosyaları içerir. Tipik bir web sayfası, HTML, CSS, Javascript veya resim dosyaları gibi çeşitli dosyaların yanı sıra diğer kaynakları da içerebilir.
Web Sayfası Boyutu Nasıl İşler?
Tüm yerinde dosyaların farklı boyutları vardır ki, toplandığında, web sayfasının boyutuna eşit olur.
Örneğin, 110 KB boyutunda bir HTML belgesinden, boyutu 223 KB olan bir resimden ve boyutu 87 KB olan bir stil dosyasından oluşan bir web sayfasının sayfa boyutu 420 KB olacaktır.
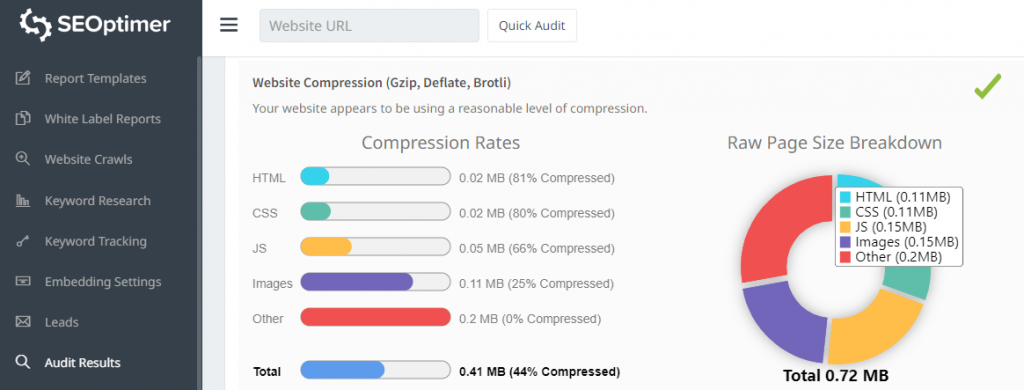
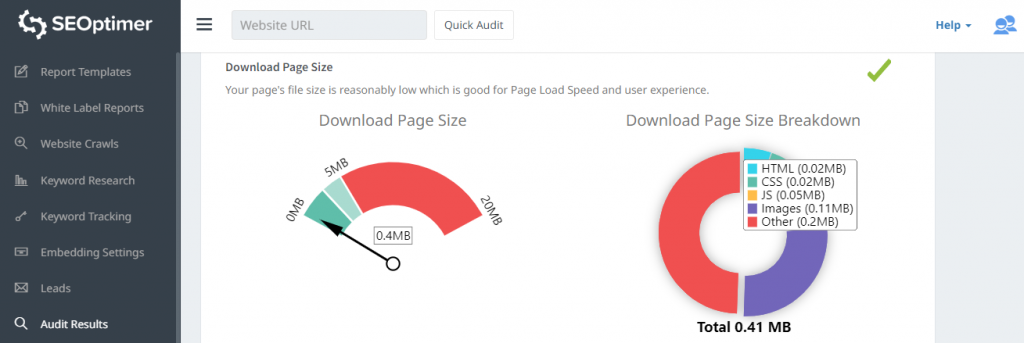
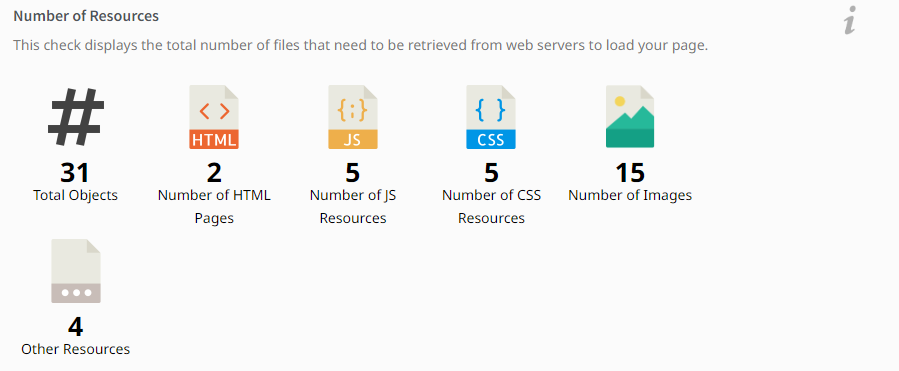
SEOptimer ile sitenizi incelediğinizde, web sitenizin toplam sayfa boyutunu kolayca belirleyebilirsiniz.

Görüntüler genellikle en çok katkıda bulunurken, gömülü videolar, betikler veya CSS stilleri de toplam web sayfası boyutunu şişirebilir.
Aşağıdaki ekran görüntüsünde göreceğiniz üzere, aslında en ağır olanlar resimlerdir.
Plugin ve pazarlama yazılımlarını daha fazla entegre ettikçe, sayfa boyutunuz oldukça artabilir.


Web sayfa boyutları yıllar içinde sürekli olarak büyüdü. İnternetteki ilk web sayfası sadece 4 KB boyutundaydı.
O dönemde tarayıcıların bugün destekledikleri birçok özelliği desteklememelerinden özellikle kaynaklanıyordu.
Örneğin, tarayıcıların resimleri desteklemesi 1993 yılına kadar olmadı.
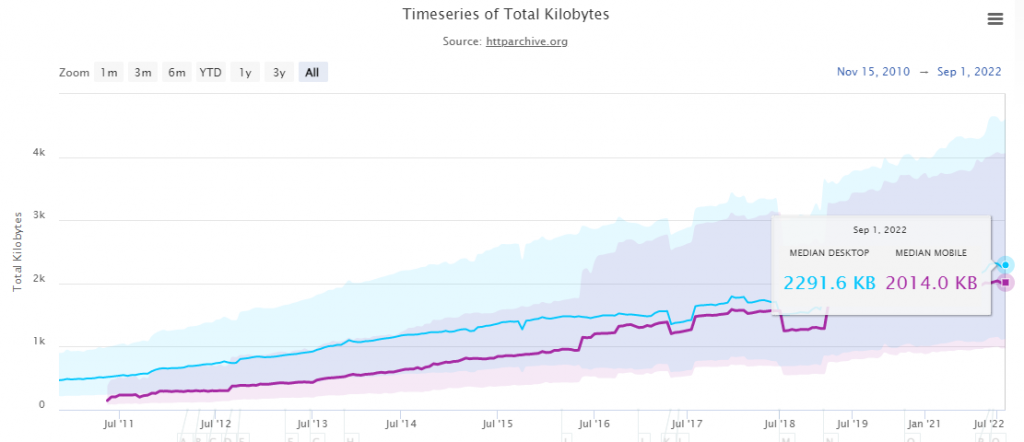
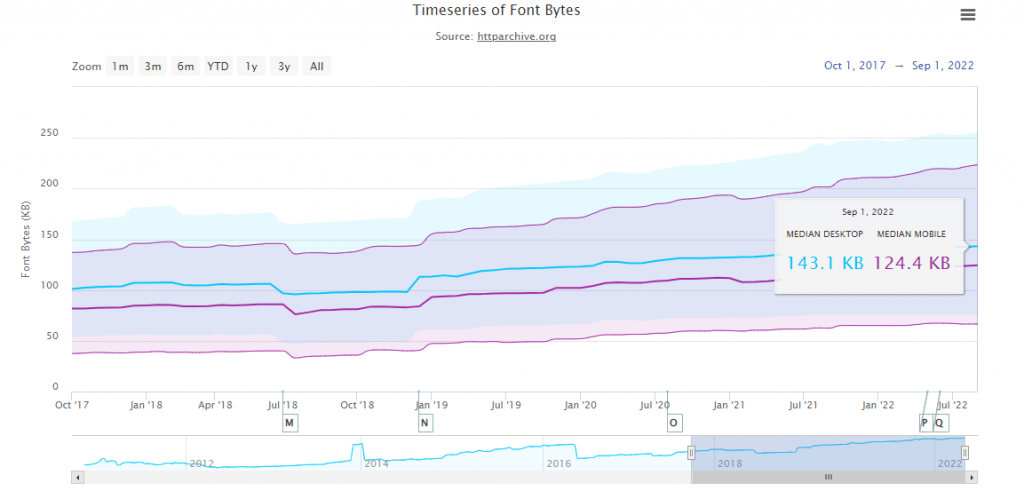
HTTParchive raporlarına göre, Ağustos 2017'de masaüstü web siteleri için ortalama web sayfası boyutu 1.6 MB idi. Bu, 2014 yılının 1.2 MB ortalamasından belirgin bir artıştır.
Eylül 2022'ye hızlı bir şekilde ilerlediğimizde, ortalama bir web sayfasının boyutu masaüstü siteler için yaklaşık 2.2 MB ve mobil siteler için 2 MB civarındadır.

Pingdom’un 2017 Ortalama Web Sayfası raporuna göre, videolara ortalama 819 KB, resimlere ise 1,818 KB ayrılmıştır.
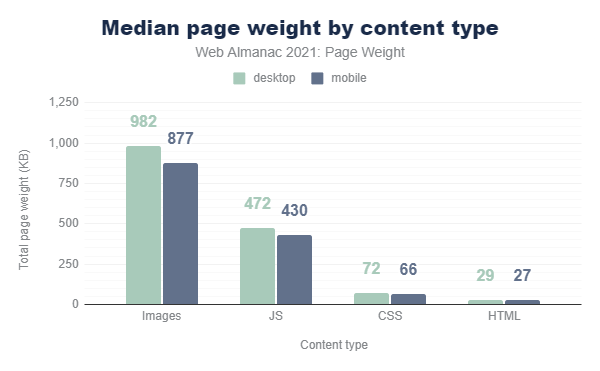
2021'de, görüntülerin hala toplam web sayfası boyutunun en büyük kısmını oluşturduğunu görüyoruz.

Web Sayfası İndirme Boyutu ile Ham Boyut Karşılaştırması
Web sayfası boyutu hakkındaki tartışmamıza devam etmeden önce, ham sayfa boyutu ile indirilen web sayfası boyutu arasında önemli bir ayrım yapmamız gerekiyor.
Bir sayfadaki tüm sıkıştırılmamış öğeleri birleştirirseniz, ham sayfa boyutunu elde edersiniz.
Çünkü modern web protokolleri sayfa dosyalarını sıkıştırır, indirilen sayfa boyutu aslında ham sayfa boyutundan daha küçüktür.
İndirme web sayfası boyutu, bir web sayfasını görüntülemek için tarayıcının indirmesi gereken toplam içerik miktarına atıfta bulunur.
Örneğin, minifikasyon gibi herhangi bir yerinde optimizasyon, indirme web sayfası boyutu olarak sınıflandırılır.
Eğer bir resim sıkıştırma aracı kullanarak web sayfası resimlerini optimize ederseniz, ham boyutu optimize etmiş olacaksınız.
Web Sitesi Sıkıştırma Algoritmaları
Sonraki adımda, en yaygın üç web sitesi sıkıştırma algoritmasını kısaca tartışacağız. Çoğu insan, çoğu zaman web sunucusunun bir sıkıştırma algoritması kullanacak şekilde yapılandırılacağı için sıkıştırma yöntemleri hakkında çok fazla endişelenmeye ihtiyaç duymaz. Bu, her bir sıkıştırma algoritmasının basit bir açıklamasıdır.
Gzip
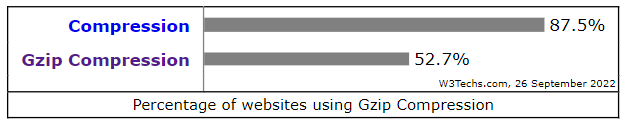
Gzip, internet üzerinden veri aktarımı ve sıkıştırılması için en sık kullanılan sıkıştırma teknolojisidir.
Bu sıkıştırma algoritması muhtemelen en eski web sıkıştırma teknolojilerinden biridir ve 1992 yılında tanıtılmıştır. Ancak, 2022 yılında tüm web sitelerinin %52,7'si tarafından hala yaygın olarak kullanılmaktadır.

Deflate
Deflate, web sayfası dosyalarının boyutunu azaltmak için LZ77 algoritması ve Huffman kodlamasının bir kombinasyonunu kullanan kayıpsız bir sıkıştırma yöntemidir.
Kompresyon algoritması, tekrar eden veri baytlarını bulur. Ardından tekrar eden verileri, genel boyutu azaltmak için orijinal verilere geri işaret eden kısa bir referansla değiştirir.
Brotli
Google tarafından geliştirilen Brotli, Gzip sıkıştırma yöntemine güçlü bir alternatif olan ve özellikle metin tabanlı varlıklar/dosyalar için genellikle daha iyi genel sıkıştırma sağlayan başka bir kayıpsız sıkıştırma algoritmasıdır.
Brotli sıkıştırması ile diğer sıkıştırma yöntemleri arasındaki fark, Brotli'nin veri ve dosyaları sıkıştırmak için ek olarak önceden tanımlanmış statik bir sözlük ve dinamik bir sözlük kullanmasıdır.
Web Sayfası Boyutu Neden Önemlidir?
Web sayfası boyutunun, web sayfalarınızın arama motoru sıralamasını düşünürken önemi vardır.
Web sitenizin sıralamasını değil, aynı zamanda sitenizin performansını da etkileyecektir. Web sayfanızın boyutuna odaklanmanız gereken bazı nedenler şunlardır:
Yükleme Hızları
Google Webmasters’a göre, yükleme hızı web sayfalarını sıralarken dikkate alınan faktörlerden biridir.
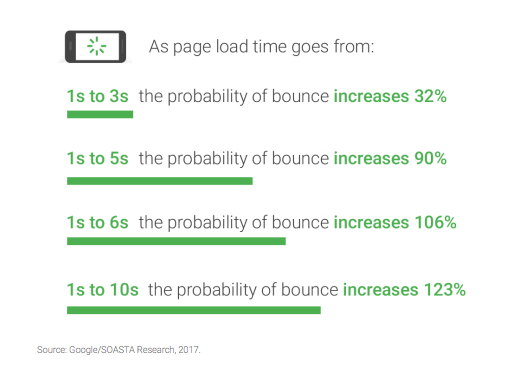
Daha hızlı yüklenen sayfalar, yavaş yüklenenlere göre daha yüksek sıralamaya sahiptir. Bu özellikle yavaş sayfaların daha yüksek terk oranları nedeniyle çoğu kişi için faydalı olmamalarından kaynaklanmaktadır.

Web sayfası boyutu bununla nasıl ilgilidir? Şöyle ki, web sayfası boyutu bir web sayfasının yükleme hızını doğrudan etkiler.
Mobil Arama
Akıllı telefonların artan kullanımı, internete mobil telefonlar üzerinden göz atma kullanımını olumlu etkilemiştir.
2015 yılında Google, ilk kez mobil telefonların çevrimiçi aramaları gerçekleştirmede masaüstü bilgisayarları dünyanın en büyük on ekonomisinde geride bıraktığını duyurdu.
2018'de Google, mobil-öncelikli indekslemeyi başlattı. Bu büyük bir endişe kaynağı çünkü web sayfaları mobil cihazlarda masaüstlerine göre daha fazla yüklenme süresine ihtiyaç duyar.
'e göre Lukew, 4G akıllı telefonlar web sayfalarını yüklerken masaüstlerinden %12 daha yavaşken, 3G telefonlar %40 daha yavaştır. Mobil cihazlarda yükleme süresini iyileştirmenin tek yolu, web sayfalarınızın ortalama boyutunu azaltmaktır.
Bu önemlidir çünkü Google, SEO sıralamalarına karar verirken mobil uyumluluğu göz önünde bulundurur.
Web Hosting Maliyetleri
Web siteniz için hosting planları bant genişliğine dayanmaktadır.
Web sitenizi barındıran şirket, web sayfasının boyutu, sayfa sayısı ve ziyaretçi sayısına dayanarak bant genişliği boyutunu tahmin eder.

Web siteniz daha büyük boyutlu sayfalardan oluşuyorsa, muhtemelen şu anda kullandığınızdan daha fazla bant genişliğine ihtiyacınız olacaktır. Bu, web sitenizi barındırmanın maliyetini artırır.
Web Sayfası Boyutu En İyi Uygulamaları
Bugün internet pazarlaması, rol oynayan çeşitli faktörler arasında çok fazla denge kurmayı gerektirir.
Web sayfası boyutları yıllar içinde sürekli olarak büyümekte. Bunun sebeplerinden biri, çevrimiçi görüntülerin popülerliği.
Sitenizi ziyaret eden insanların çoğunluğu, çekici resimler ve grafikler olmadan web sayfalarınızı okumayacaktır.
Bu nedenle, görsellerin kullanımı ile web sayfalarınızın boyutunu en aza indirgeme arasında bir denge kurmak önemlidir. Her şeyi doğru yapmak için, izlemeniz gereken bir dizi en iyi uygulama şunlardır:
Görüntüleri Optimize Et
Resimler web sitelerinde önemli bir rol oynarlar. Yalnızca kelimelerin aktaramayacağı bilgileri aktarmada yardımcı olurlar.
Yine de, görsellerin kullanımı bir web sayfasının boyutunu artırır ki bu da sayfanın yüklenme hızını önemli ölçüde düşürür. Bunu hafifletmek için, görsel çekiciliği korurken daha hızlı yükleme süreleri sağlamak adına kaliteden ödün vermeden görselleri sıkıştırmak ve optimize etmek için AI ile akıllı görsel oluşturma kullanmayı düşünün.
Dosya başına önerilen 500 KB boyutunda görüntüleri sıkıştırmayı veya yeniden boyutlandırmayı deneyin.
Basitçe resimleri ve metni sıkıştırmak oyun değiştirici olabilir—doğru yapıldığında, sayfaların %30'u 250 KB'dan fazla tasarruf sağlar.

Resimleri etkili bir şekilde sıkıştırmak veya yeniden boyutlandırmak için kullanabileceğiniz bir dizi araç vardır:
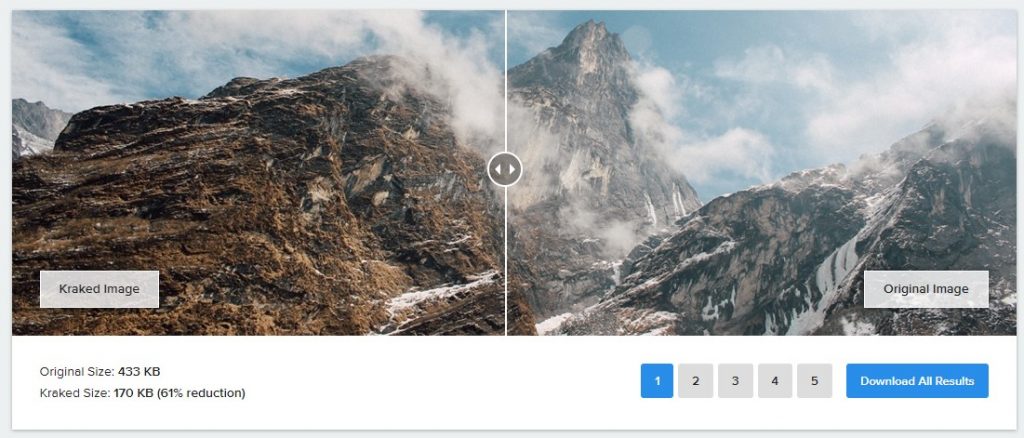
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Başka bir resim optimizasyon yöntemi CSS sprite'ları kullanmaktır.
![]()
Bu, birkaç resmi tek bir resimde birleştirmeyi ve ardından gerektiğinde bireysel bir resmi görüntülemek için CSS uygulamayı ifade eder.
Bu, görüntüler için daha az istek gönderildiği için bant genişliğini tasarruf sağlar.
Gereksiz Özel Yazı Tiplerinden Kaçının
Özel yazı tipi, web sitenizin çekiciliğini artırır ancak sayfanın ağırlığını da artırabilir, yükleme süresini uzatarak olumsuz sonuçlar doğurabilir.
Gereksiz özel yazı tiplerinden kaçınmak, web sayfalarınızın boyutunu azaltmaya ve yükleme süresini düşürmeye yardımcı olacak, sonuç olarak sayfa ziyaretçi sayısını artıracaktır.
Kaynakları Küçült
Kaynakları küçültme işlemi, web sayfalarınızdan gereksiz veya fazlalık verileri tarayıcılar tarafından işlenmelerini etkilemeden kaldırma sürecidir.
Örneğin, minifikasyon işlemi kullanılmayan kodların, kod yorumlarının kaldırılmasını veya daha kısa fonksiyon isimlerini içerebilir.
Google, kaynakları küçültme konusunda detaylı bir rehber sunar.
İçerik Dağıtım Ağları (CDN) Kullanın
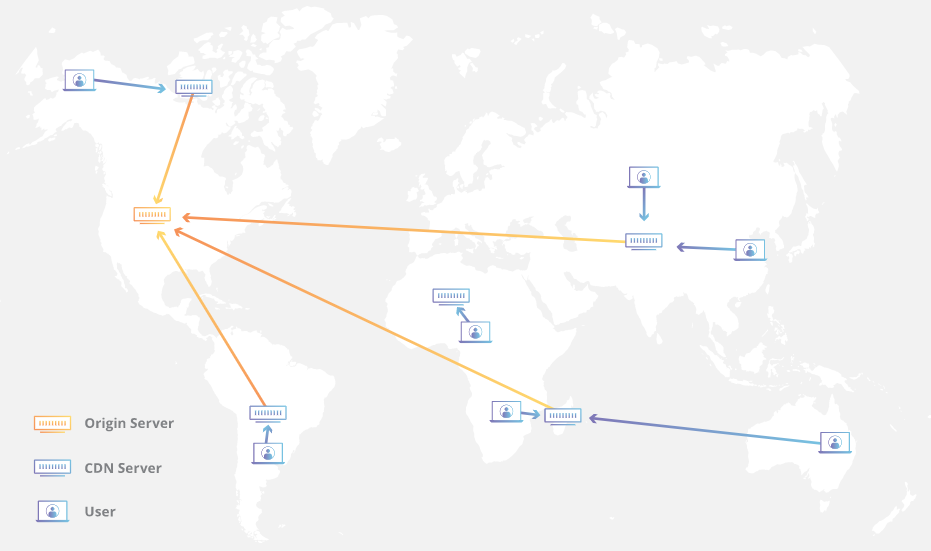
Bu büyüyen sayfa boyutlarının olduğu çağda web sitelerini hızlandırmak için birçok kişi artık CDN'leri kullanıyor. Bunlar, web içeriğini sunmak için coğrafi yakınlık teknolojilerini kullanan birbirine bağlı sunucu sistemleridir.
 Kaynak: Cloudflare
Kaynak: Cloudflare
Bu, web sitesinin öğelerinin depolandığı konumla arama yapanlara web sayfalarının gösterileceği franchise işletmelerin yerel SEO sıralamaları için önemli bir araçtır.
Bu, web sayfaları nispeten daha ağır olduğunda bile yardımcı olacaktır. Web sayfası boyutunun, web sitenizin sıralaması için önemli olduğu açıktır.
Daha büyük web sayfaları yavaş yüklenecektir ki bu da Google'ın hangi sayfaları sıralamaya alacağına karar verirken bu sayfaları göz ardı edeceği anlamına gelir.
Bu, kullanıcıların yavaş yüklenen sayfalardan hoşlanmamaları ve arama motoru şirketinin müşterilerini memnun etmek konusunda gurur duyması nedeniyledir.
Sayfalarınızın daha hızlı yüklenmesini sağlamak için, boyutlarını bulup optimize etmeniz gerekiyor. Bunu yapmanıza yardımcı olmak için kullanabileceğiniz bir dizi başka araçlar vardır:
- Web sayfası analizörü
- Website Derecelendirici
- Sayfa Boyutu Çıkarıcı
- Xenu
WordPress için Web Sayfası Boyutu Optimizasyonu
WordPress, açık ara en popüler CMS'dir. Eğer bir WordPress web siteniz varsa, web sayfasının boyutunu optimize ederek onu daha hızlı hale getirebilirsiniz.
Bu, aşağıdaki basit adımları takip ederek yapılabilir:
Fontları Optimize Et
Bir sayfanın içerik oluşturulmasında farklı fontlar kullanılır. KeyCDN tahminlerine göre fontlar, toplam sayfa boyutunun ortalama 123 KB'ını oluşturur.
Eylül 2022 itibarıyla, yazı tipleri masaüstü cihazlarda yaklaşık 143 Kb ve mobil cihazlarda 124 Kb web sayfası boyutunu oluşturmaktadır.

Farklı fontlar mevcut olduğunda ve özgünlük arayışı içindeyken, kullanımı zor olmayan fontları seçmek önemlidir.
Yükleme hızı ve yazı tipi boyutları bu konuda göz önünde bulundurulması gereken önemli faktörlerden bazılarıdır.
Özel yazı tiplerini sayfa oluşturmada kullanmakla birlikte, yazı tipi optimizasyon sürecine en uygun olanı seçme seçeneği de vardır.
WordPress Dosya ve Resim Sıkıştırmanızı Eklentiler ile Optimize Edin
Birden fazla eklentinin kendi font-awesome.min.css dosyalarını ekleyip eklemediğini de kontrol etmek isteyebilirsiniz.
WordPress web sitenizde daha az .css dosyası olması için Merge + Minify + Refresh veya Page Ninja gibi bir eklenti kullanarak bu dosyaları birleştirebilirsiniz.

Görüntüleri Optimize Et
Resimler bir web sayfasını büyük ölçüde geliştirir. Sayfayı çekici hale getirirler ve aynı zamanda ziyaretçilerin sitenin kullanımını kolaylaştırırlar.
Web sayfalarının boyutundaki artan artış, görüntülerin kullanımına bağlanmıştır.
Ürün başına görüntü sayısını azaltmak, görüntülerin boyutunu küçültmek ve sayfada görüntülerin uygun bir şekilde düzenlenmesi, boyutu optimize etmenin üç harika yoludur.
Görüntü sıkıştırma için güvenilir ve etkili uygulamalar kullanmaya özen gösterin. Bu tür araçlar, görüntünün kalitesini korurken boyutunu azaltır ve daha kullanıcı dostu hale getirir.
Bazı görüntü optimizasyonu eklentileri şunlardır:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Videoları Optimize Et
Web sayfaları oluşturmada son gelişmelerden biri videoların dahil edilmesidir.
Bir sayfanın küçük bileşenleri arasında yer alırken, aynı zamanda web sayfasının boyutuna da katkıda bulunurlar.
Sayfa boyutunu optimize ederken, videoların gereksiz yere çok fazla yer kaplamamasını sağlayacak şekilde kullanılan video sayısını azaltmayı göz önünde bulundurmalısınız.
Videoları uzunluğunu azaltacak ve mümkün olduğunca çok içeriği koruyacak şekilde düzenlemek, sayfa optimizasyonu yönünde de ideal bir adımdır.
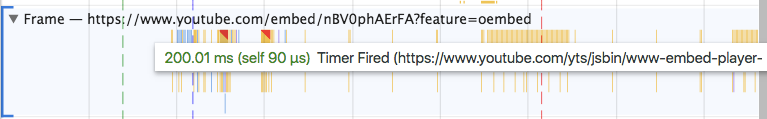
Sayfanızda yerleştirilmiş videolar, küçük resim ve çözünürlüklerin indirilmesi dahil olmak üzere sayfanızın oluşturulması için gerekli olan isteklerin sayısını artıracaktır.
Yalnızca bayt boyutunuz artmakla kalmayacak, aynı zamanda ek HTTP istekleri nedeniyle yükleme süresi de büyük ölçüde artacak.

Videolarınızı birkaç farklı seçenekle optimize edebilirsiniz.
Video Lightbox videonuzun sitenize gömülü olmak yerine görüntülenmek üzere açılmasını sağlar. YouTube videolarını, yalnızca küçük resim görselini gömerek, web sayfası boyutunu artırmadan gömebilirsiniz.
Ziyaretçilerin Yorumlarını, Geri Bildirimlerini ve İncelemelerini Optimize Edin
Ziyaretçilerin yorum ve görüşlerini paylaşabilecekleri bir platform, onları etkileşimde tutmanın yanı sıra tüketicilerden önemli içgörüler toplamada hayati bir rol oynar.
Bu içerik, toplam web sayfası boyutunu büyük ölçüde artıran bir alan gerektirir. Sayfa boyutunu optimize etmek için Disqus veya ürün yorumları gibi üçüncü parti araçları sayfaya eklemek ideal bir yöntemdir.

Odakları, görüntülenen yorum sayısını sınırlamak ve web sayfanızın boyutunu azaltmaya yardımcı olabilecek diğer özellikleri devreye sokmak olmalıdır.
Wix için Web Sayfası Boyutu Optimizasyonu
Wix kullanarak web sitenizi tasarlarsanız, web sayfası boyutunu optimize etmek için WordPress veya Shopify ile karşılaştırıldığında yapabilecekleriniz sınırlıdır.
Yine de, web sayfalarının boyutunu azaltmak için atabileceğiniz bazı adımlar vardır.
Sayfa Metinlerini ve Bağlantılarını Optimize Edin
Ziyaretçiler, aramalar ve gezinmeler sırasında sayfa başlıkları ve açıklamalarından büyük ölçüde yararlanırlar.
Önemli rolleri göz önünde bulundurulduğunda, sayfa boyutu optimizasyonunda kısa ve öz başlıklar ile açıklamalar kullanma ihtiyacı vardır.
Bu, açık ve kesin bir anlamın olduğundan emin olurken mümkün olan en az sayıda kelimenin kullanılması gerektiği anlamına gelir.
Bu, başlıklar ve açıklamalar için içerikle birlikte doğru fontların kullanılmasını da gerektirir.
Google, Mobil Sayfa Hızı Yeni Sektör Referansı başlıklı yazısında şunları yazdı:
“Sadece resimleri ve metni sıkıştırmak oyunun kurallarını değiştirebilir—sayfaların %30'u bu şekilde 250KB'dan fazla tasarruf edebilir.”
Wix, hazır bir çözüm olarak geldiği için, kontrol edebileceğiniz tek şey sitenize koyduğunuz içeriklerdir diğer CMS platformları gibi eklentiler aracılığıyla optimizasyon yapmak yerine.
Bir web sitesi içinde, farklı sayfaların bağlantı adresleri ve çapa metni aracılığıyla birbirine bağlandığına dikkat etmek önemlidir. Bunlar, gezinmeyi kolaylaştırır ve ziyaretçilere yön gösterir.
Yine de, kullanıldıkları her sayfada, sayfa içeriğine bir ek olarak bulunurlar ve bu nedenle sayfanın boyutunu artırma potansiyeline sahiptirler.
Web sayfası boyutu optimizasyonunda, bağlantıları ve çapa metinlerini mümkün olduğunca azaltma ihtiyacı vardır. Bu, süreçte kullanılan karakter sayısını azaltarak daha da geliştirilmelidir.
Otomatik Oynatılan Ses ve Video'dan Kaçının
Audio dosyaları sayfa boyutunu ve yükleme süresini artırabilir, bu yüzden onlardan tamamen kaçınmak önerilir. Ancak, eğer sitenize ses yükleyecekseniz, bit hızı 128 KBP olan ses dosyalarını yükleyin.
Görüntü Sıkıştırmayı Optimize Et
Sayfada kullanılan görseller önemlidir. Onlar modern ve trend sayfaların bir parçasını oluştururlar ama aynı zamanda ziyaretçiye daha iyi bir kullanıcı arayüzü sunarlar.
Yine de, resimler bir sayfada çok yer kaplar ve bu nedenle bu resimlerin sıkıştırılması gerekliliğini doğurur.
Wix web sayfası boyut optimizasyon süreci, içeriğin ve görüntü kalitesinin etkilenmemesini sağlamak için güvenilir görüntü sıkıştırma araçlarının kullanılmasını gerektirir.

Bu, kullanılan alanın artırılmadan en iyi mümkün sayının kullanılmasını sağlamak için görüntülerin uygun bir düzende olmasını sağlamanın yanı sıra yapılmalıdır.
Shopify için Web Sayfası Boyutu Optimizasyonu
Shopify'e özgü bir takım özellikler, web sayfalarınızı ve sitenizin hızını etkileyebilir. Shopify web sayfanızın boyutunu optimize etmek için bu basit adımları takip edin:
Ürün Görsellerini Optimize Et
Shopify, pazarlamacıların ve mağaza sahiplerinin müşterilere ulaşmaları için bir platform sağlar. Bu, müşteriyi çekmek için sayfadaki diğer içeriklerle birlikte görsellerin kullanılmasıyla elde edilir.
Bu bağlamda, sayfa boyutunu optimize etmek için tek bir ürünün görsel sayısını azaltmak önemlidir.

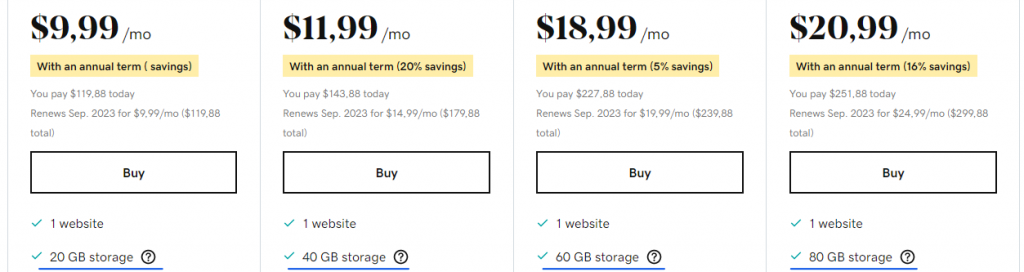
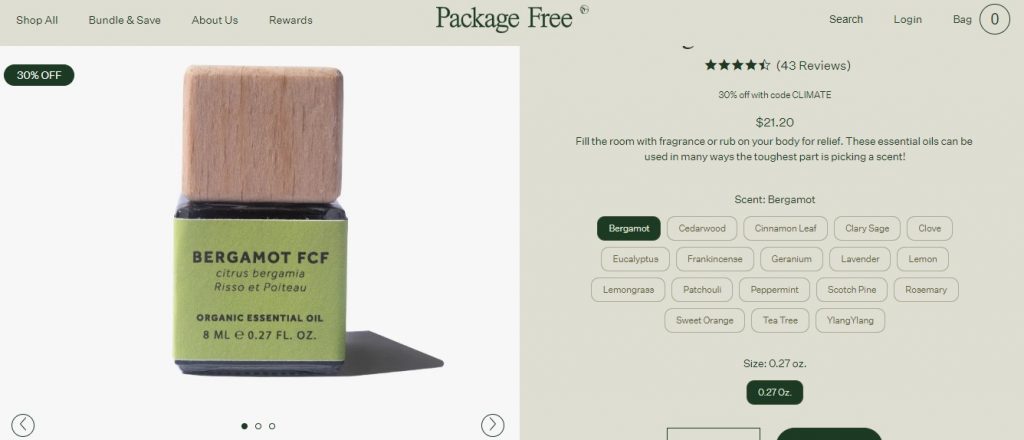
Örneğin Package Free'den bu ürün sayfasını alın, sadece 3 ürün resmi içeriyor.
Düzenli düzenleme ve görüntülerin değiştirilmesi, tek bir sayfada birden fazla görüntüye sahip olmak yerine ziyaretçilere ürünün farklı görünümlerini sunmanın ideal bir yolu olabilir.
Küçük resimlerin boyutunu azaltarak onların daha hızlı yüklenmesini sağlayın ve genel web sayfası boyutunu düşürün. Temalar, en küçük resimleri indirmek için Shopify'ın yerleşik resim boyutu parametrelerini kullanmalıdır.
Ayrı küçük resimler oluşturmak ve resim boyutlarını küçültmek, sayfa boyutunun azaltılmasına en çok katkıda bulunacaktır.
Takip ve Dönüşüm
Shopify uygulamalarını kullanmak yerine dönüşümü takip etmek için Google Tag Manager kullanın.
![]()
Tüm betikleriniz için, Google Analytics, Adwords ve Facebook Takip Pikselleri dahil olmak üzere sitenizde yalnızca bir parça JavaScript gerektiren bir merkez olarak görev yapacaktır.
Mobil Cihazlarla Uyumluluk
Mobil cihazların kullanımı her geçen gün artmaktadır. Masaüstü bilgisayarlardan farklı olarak, mobil cihazlar sınırlı hafıza kullanır ve bu nedenle mobil görüntüleme için optimize edilmiş sayfalara ihtiyaç duyarlar.
Farklı görünümler için farklı sayfaları sürdürmekten kaçınmak için, mevcut sayfaları tüm cihazlarla uyumlu hale getirecek şekilde optimize edin.
Shopify platformu bu amaç için tasarlanmıştır ve bu nedenle her cihazda optimal performans için sayfaları özelleştirmeye yardımcı olacak araçlar sunar.
Müşterilerinizin Ne Gördüğünü Anlayın
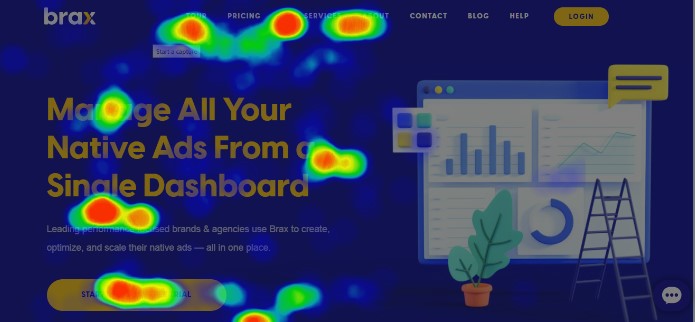
Uzun bir ana sayfa oluşturmak isteyebilirsiniz, ancak Hotjar veya Crazyegg gibi bir ısı haritası aracı kullanarak ziyaretçilerinizin sitenizi ne sıklıkla görüntülediğini takip etmek, azaltmalar yapmanın yollarını gösterecektir.

En optimize edilmiş ana sayfalar bir veya iki kaydırma içinde sunulmalıdır.
Bir Nielson Norman Group çalışması, bireylerin sayfa görüntüleme süresinin %57'sinin sayfanın üst kısmında (above the fold) olduğunu gösterdi. Görüntüleme süresinin %74'ü ilk iki ekran dolusu içinde, 2,160 PX'ye kadar olan bölümde geçirildi.
Sonuç
Web sayfası boyutu hakkındaki makalemiz burada sona eriyor. Makale boyunca tartıştığımız önerileri takip ederek genel web sayfası boyutunuzu optimize edin.
Bu sadece arama motoru sıralamalarınızı iyileştirmekle kalmaz, aynı zamanda daha fazla dönüşüm, hemen çıkma oranlarında azalma ve sitede kullanıcı etkileşiminin iyileştirilmesine de yol açabilir.