Web sitesi tasarımı ve sayfa içi SEO söz konusu olduğunda, odak genellikle kullanıcı deneyimi, üst kısımdaki metin ve SEO öğeleri üzerindedir, örneğin meta açıklamaları ve başlık etiketleri.
Sıklıkla bir web sitesinin altbilgisine az dikkat edilir. Evet, sitenizin altbilgisi sadece sitenizin SEO'suna önemli bir katkı sağlamakla kalmaz, aynı zamanda olağanüstü bir kullanıcı deneyimi yaratmaya da yardımcı olur.
Altbilgi, markalaşma konusunda daha da yardımcı olur. Ayrıca, kullanıcıların sitenizin içeriğinin tamamını okumak veya izlemek istemiyorlarsa veya belirli bilgiler arıyorlarsa siteniz hakkında fikir edinmelerine yardımcı olur.
CTA (Eyleme Çağrı) düğmesi gibi, altbilgi de kullanıcılarınızın ne yapmaları gerektiğini anlamalarına yardımcı olur ve onları bir çıkmazda hissettirmek yerine ne yapacaklarını bilmelerini sağlar.
Bu makalede, altbilginin sitenizin neden önemli bir parçası olduğuna ve bir tane oluştururken en iyi uygulamalara bakıyoruz.

Resim kaynağı - Elegant Themes
Altbilgi Neden Önemlidir?
Kullanıcılar sitenizde veya web sayfanızda aşağıya, en alt kısma kadar kaydırmak için zaman harcarlar. Bir altbilginin SEO'nuzu daha etkili hale getirdiği, daha iyi kullanıcı deneyimleri yarattığı ve uyumluluk konusunda yardımcı olduğu birkaç yöntem şunlardır:
Dahili Bağlantıların Oluşturulması
Alt bilginiz, diğer web sayfalarına veya sitenizin diğer bölümlerine dahili bağlantılar eklemek için bir fırsattır. Bu, kullanıcıların belirli bir web sayfasının bölümüne erişmek istediklerinde tüm yolun üst kısmına kaydırmak zorunda kalacakları mobilde gezinmeyi kolaylaştırır.
Alt bilgi kullanmak, sitenizin çıkmaz sayfa içermemesini garanti altına almanıza olanak tanır.
İç bağlantılar, arama motoru botlarının sayfanızı taramasına ve sayfalar ile içerik arasındaki ilişkiyi, bunların alakasını ve değerini belirlemesine yardımcı olur.
Harekete Geçmeye Teşvik Etme
Eğer kullanıcılarınızın web sayfasında belirli bir eylem yapmasını istemiş olsaydınız, örneğin, ücretsiz bir e-kitap indirmelerini, altbilgi onlara ayrılmadan hemen önce bunu yapma şansı daha verir.
Daha Kolay Navigasyon
Altbilgiler, kullanıcıların siteyi gezinmesini kolaylaştırır. Örneğin, hizmetler sayfasına gitmek istiyorlarsa, yapmaları gereken tek şey altbilgideki bağlantıya tıklamak ve üst gezinme çubuğuna kadar kaydırmak zorunda kalmadan doğrudan belirli hizmetler sayfasına yönlendirileceklerdir.
Marka Özelliklerine Bağlantılar
Altbilgi, örneğin, sosyal profil bağlantıları gibi diğer marka özelliklerine bir bağlantıdır, bu da kullanıcıların sizinle sosyal medyada iletişime geçmesini veya sizi takip etmesini kolaylaştırır.
Ayrıca telif hakları ve feragatnameler gibi müşteri güvenini artıran bilgileri de içerir.
Önemli Bilgilerin Kaynağı
Eğer kullanıcılarınız sizinle iletişime geçmek isterse, örneğin, bu bilgiyi eklemek onların şirketinizin numarasını aramak için daha fazla zaman harcamadan bunu yapmalarını kolaylaştıracaktır. Altbilgi ayrıca telif hakkı ve feragatnameler gibi daha fazla bilgi eklemenize de olanak tanır.
Link Değerinin Aktarılmasına Yardımcı Olur
Alt bilgiye dahili bağlantılar eklediğinizde, bağlantının başladığı sayfanın, bağlantı kurduğu sayfalarla bağlantı değerini paylaşmasına izin verirsiniz.
Örneğin, bağlantı verdiğiniz sayfa, otoriter bir sayfadan gelen bir içeri bağlantıya sahipse, o değer footer'daki gezinme bağlantısının olduğu sayfaya aktarılır.
Güvenilirlik ve Güven Oluşturmaya Yardımcı Olur
Altbilgi, örneğin telif hakkı bilgilerini, gizlilik politikanızı, bir feragatnameyi ve kullanım şartlarını göstererek yasal gerekliliklere uyma fırsatı verir. Ayrıca, örneğin bir güvenlik sertifikası eklerseniz, kullanıcılarınıza sitenizin güvende olduğunu bildirir.
Altbilgi, bulunduğunuz sektöre bağlı olarak uzmanlığınızı göstermek için de harika bir yerdir, örneğin, BBB akreditasyonu, Google sertifikaları ve GSA sertifikaları.
Altbilgilerde Neler Bulunmalı
Bu bölümde, altbilginizde asla atlamamanız gereken en önemli unsurları inceliyoruz:
Telif Hakkı Bilgileri
Sitenizin altbilgisinde başka hiçbir şey olmasa bile, telif hakkı bilgilerini içermelidir. Bu bilgi, içeriğinizin kopyalanmaması gerektiğini açıklar ve eğer birisi bunu yaparsa, yasal işlem başlatabileceğinizi belirtir.
Bu makale, farklı türdeki telif hakkı ihlallerini ve ne zaman dava açılabileceğini tartışmaktadır.
Telif hakkı bilgileri, altbilginin ana bilgisi olmadığı için gösterişli olmamalıdır. İşte telif hakkı bilgilerini gösteren bir altbilgi örneği:

Resim kaynağı WP Explorer Themes
İyi haber şu ki, telif hakkı bilgilerini manuel olarak güncel tutma konusunda endişelenmenize gerek yok. Bunu otomatik olarak güncelleyecek kodu ayarlayabilirsiniz.
İletişim Bilgileri
Müşterilerinizin içeriğinizle etkileşimde bulunduktan sonra sizi kolayca ulaşabilmesini istiyorsunuz. Altbilgi, müşterinin tüm sayfayı yukarı kaydırmadan bunu yapabilmesi için bir fırsat sunar.
Fiziksel bir konumu ziyaret etmek isteyen müşterilere yol tarifi bulmalarında yardımcı olması için konum bilgisi eklemek de faydalıdır. Ayrıca, iletişim formunu doğrudan altbilgiye eklemek isteyebilirsiniz.
İletişim bilgileri pazarlama analizinizin bir parçası olabilir. Örneğin, arama butonuna tıklayan kişi sayısını öğrenebilirsiniz.

Resim kaynağı More Conversion
CTA
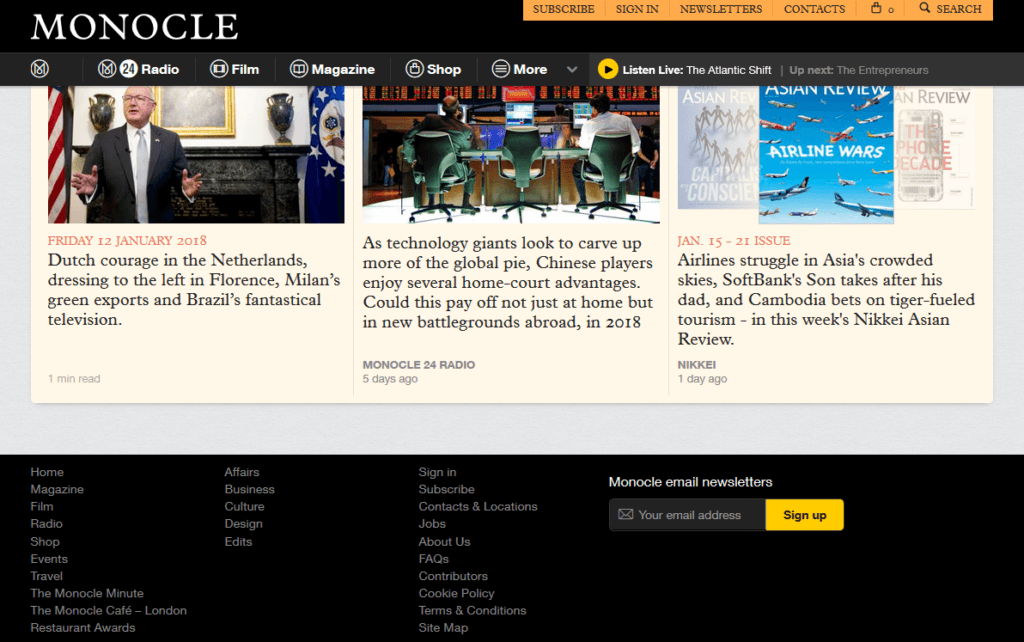
Sitenizden ayrılmadan önce kullanıcılarınızın yapmasını istediğiniz şey, CTA'nızı belirleyecektir. Bu, bülteninize kaydolmak veya sosyal medyada sizi takip etmek olabilir. İşte bir CTA kullanılarak oluşturulmuş bir altbilgi örneği:

Resim kaynağı Monocle
Footer SEO-En İyi Uygulamaları
İçerik oluştururken her zaman odaklanmanız gereken şey içerik, altbilginizin yapısı ve görünümüdür. Altbilgi oluştururken en iyi uygulamalar şunlardır:
Basitlik En İyi Yoldur
Altbilgiler kullanıcı deneyimini iyileştirmeyi amaçlarken, altbilgide fazla bilgi bulunması ters etki yaratabilir. Kullanıcılarınızın neyin onlar için önemli olduğunu veya olmadığını sıralamak zorunda kalmalarını istemezsiniz.
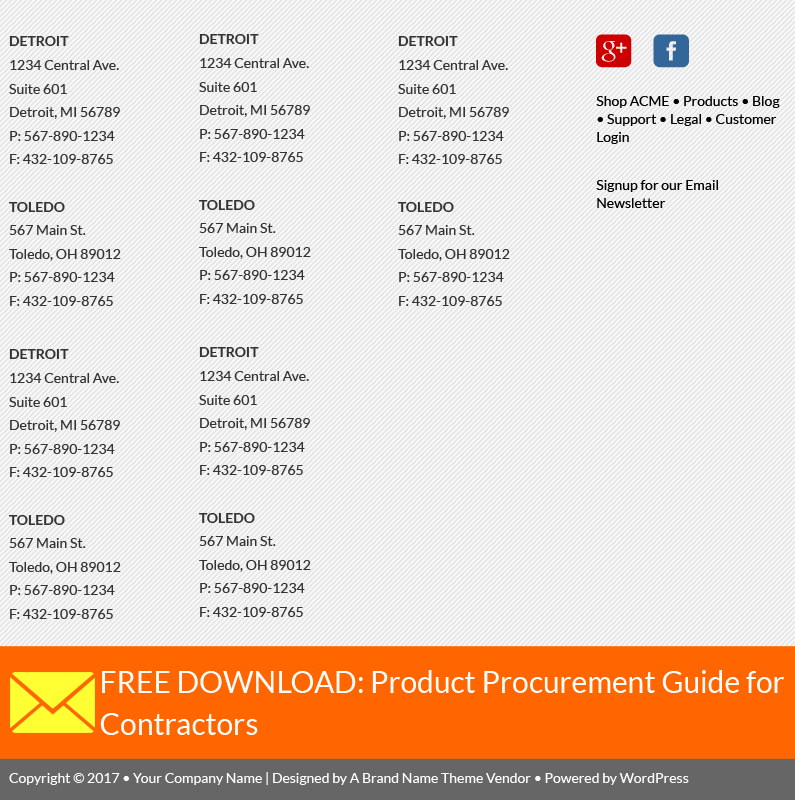
Örneğin, arayabilecekleri birincil bağlantılara odaklanın. İşte ‘kalabalık’ bir altbilgi örneği.

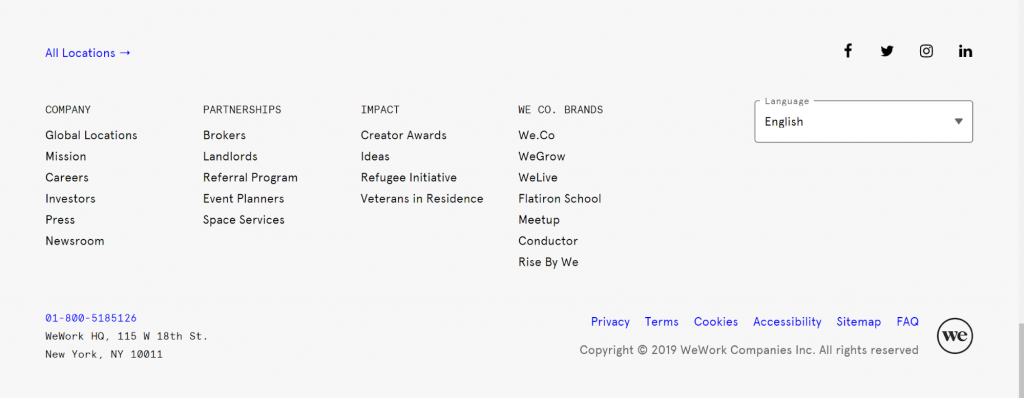
Bu altbilgi 10 adresin yerini listelemek zorunda değildi. Yerlere bir bağlantı ve kısa bir açıklama işi görecekti. Eğer 3'ten fazla yeriniz varsa, işte birden fazla yeri olan WeWork'tan bir örnek.
Yerlerini altbilgide tüm yerlerini eklemek yerine, konumlarını sağlayan özel bir sayfaları var.

Resim Kaynağı WeWork
Yalnızca Bir CTA Sahip Olun
Farklı sayfalarda CTA'lar ekleyin, örneğin, ürünler sayfanızda kullanıcılarınızı ürün(ler)inizin nasıl çalıştığını gösteren bir demo bağlantısına yönlendiren bir CTA eklemeniz gerekebilir.
Bu durumda, altbilginiz sitenizdeki tüm sayfalardan erişileceği için, altbilginizde başka bir CTA bulundurmaktan kaçınmak isteyebilirsiniz. Alternatif olarak, CTA'yı genel yapın, örneğin, ‘haber bültenimize kaydolun’.
Ayakbilginizde örneğin, ürünler sayfamızdaki örnekte olduğu gibi, ‘demomuzu görün’ ve ‘haber bültenimize kaydolun’ olmak üzere birden fazla CTA bulundurmak istemezsiniz. Demo bağlantısı tüm sayfalarda ilgili olmayabilir. CTA mümkün olduğunca genel kalmalıdır.
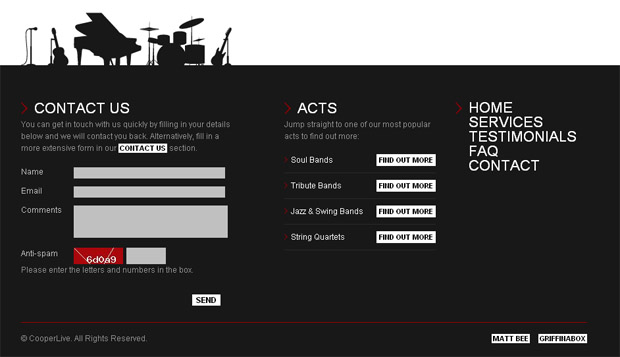
İşte açık bir CTA örneği:

Resim kaynağı:https://northstreetcreative.com/media/bni.jpg
Görebileceğiniz gibi, CTA dikkat çekicidir. İnsanlara bir sonraki adımda ne yapmaları gerektiğini yönlendirdiği için, footer içeriğinin geri kalanından öne çıkmalıdır. Ziyaretçilerinizin gerekli eylemi doğrudan footer'dan gerçekleştirebileceklerinden emin olun.
Örneğin, kayıt olmaları gerekiyorsa, doldurabilecekleri bir form olmalıdır.
Organize Kalın
En etkili altbilgilerin düzenli olması ve en az 3 bölüme ayrılması neredeyse bir kuraldır. Bu şekilde, kullanıcılarınız sitenizin nasıl organize edildiği hakkında bir fikir edinirler.
Şirketiniz hakkında bir bölüm, sunduğunuz hizmetler hakkında başka bir bölüm ve iletişim bilgilerinizi içeren başka bir bölüm oluşturabilirsiniz.
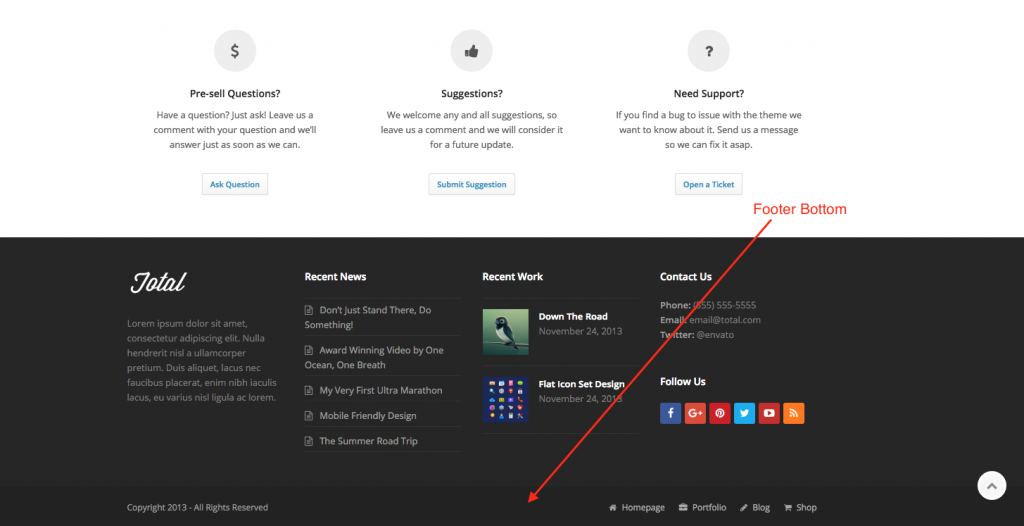
İşte düzenli bir altbilginin örneği:

Kaynak PhotographyTalk
Sitenizdeki Diğer Bölümlere veya Sayfalara Daima Bağlantı Verin
Alt bilginizde farklı bölümleri veya web sayfalarını listelemeniz yeterli değil. Kullanıcılarınıza yardımcı bir deneyim sunun ve onları doğru alanlara yönlendirin. Alt bilginizde yalnızca en önemli sayfaları veya bölümleri bağlantı olarak ekleyin.
İşte Hubneo adlı bir VR oyun salonu şirketinin, farklı hizmetler ve bilgiler sunmak için altbilgilerini nasıl düzenlediğine dair bir örnek:

Kaynak Hubneo VR Lab
Markalaşmayı Tutarsız Tutun
Tema renklerinizi ve logonuzu altbilginizde kullanın. Ayrıca, sitenin geri kalanında kullandığınız aynı yazı tiplerini kullanın. Kontrast kullanmak, altbilginizi dinamik yapacaktır.
CTA'nın örneğin daha büyük bir yazı tipi boyutu olabilir ve telif hakkı bilgilerinin daha küçük bir yazı tipi boyutu olabilir.
Güvenli Ödeme Bilgileri Sağlayın
Ürün veya hizmet satıyorsanız, sitenizin SSL güvenliği hakkında bilgi verin:

Ama aynı zamanda altbilgi bölümünüzde hangi tür ödemeleri kabul ettiğiniz üzerine de

Kaynak Topexplainers

Kaynak Fashion Nova
Kullanıcı Dostu Yapın
Daha iyi bir kullanıcı deneyimi için, siteniz uzun içerikler içeriyorsa kullanıcılarınızın en üste geri dönmek için tüm sayfayı kaydırmak zorunda kalmamaları için bir "en üste dön" butonu isteyebilirsiniz.
Canlı sohbet gibi diğer kullanıcı deneyimlerini eklemek, izleyicilerinizle etkileşimde bulunmanız için de harika bir fırsattır. Ancak, bunların birbirinin üzerine gelmemesi için nerede konumlandırılması gerektiğini aklınızda bulundurun.
Sonuç olarak
Sitenizin altbilgisi, kullanıcılar ayrılmadan önce onlarla etkileşimde bulunmanız için size bir fırsat daha sunar. Onları haber bülteninize abone olmaya, sizinle iletişime geçmeye veya sosyal medyada sizi takip etmeye teşvik edebilirsiniz.
Ayrıca, şirketinizle ilgili belirli bilgileri ararken onların işini kolaylaştırır. Altbilgi SEO'su da genel SEO stratejiniz için önemlidir. Altbilginizin hem SEO hem de kullanıcı açısından optimize edilmesi için zaman ayırmaya değer. Bu makale size bunu başarmanın yolunu az önce verdi.