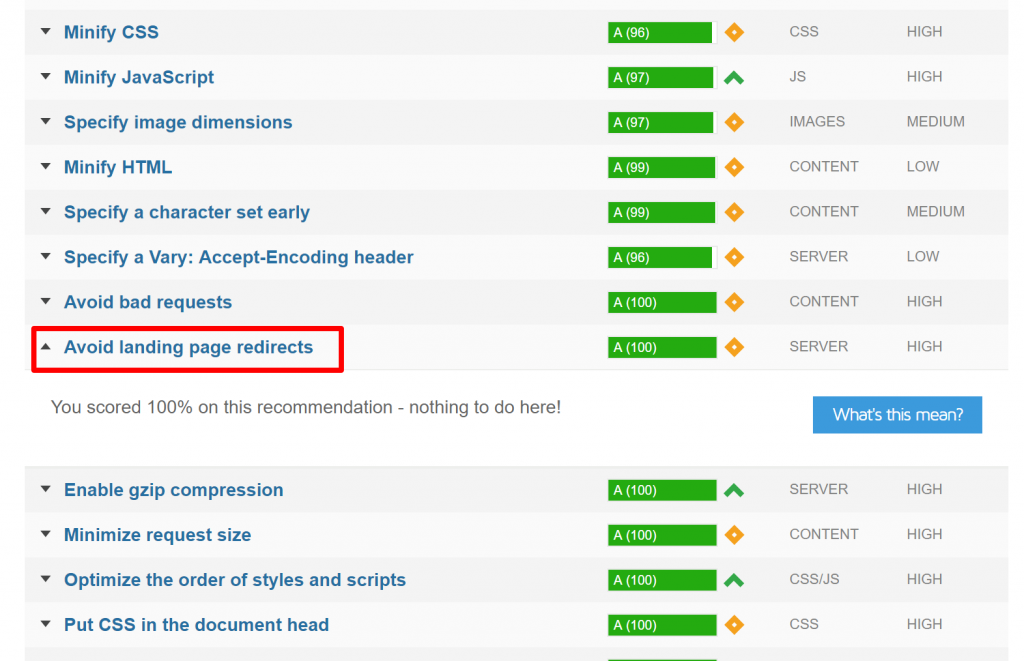
Hiç PageSpeed Insights veya GTMetrix gibi bir araç kullanarak sitenizin performansını kontrol ettiniz mi? Analiz tamamlandığında, 'açılış sayfası yönlendirmelerinden kaçının' veya 'birden fazla sayfa yönlendirmesinden kaçının' gibi bir uyarı görmüş olabilirsiniz.

Açılış sayfası yönlendirmesi nedir?
Bir açılış sayfası yönlendirmesi, bir URL'den son açılış sayfasına birden fazla yönlendirme olması olarak tanımlanabilir. Bir örnek, abc.com >> https://abc.com >> https://www.abc.com şeklindeki bir yönlendirmedir.
Ana sayfanızdan veya açılış sayfanızdan yönlendirmeler olduğunda, sayfanın yüklenme süresi artar. Yükleme süresi boyunca kullanıcıya gösterilen hiçbir şey yoktur.
Daha yavaş site hızı, yüksek hemen çıkma oranlarına ve sonuç olarak sitenize daha az trafik, daha az dönüşüm ve eğer bir işletmeyseniz hatta satışlara yol açacaktır. Ayrıca kötü kullanıcı deneyimleri yaratır ve arama motoru botlarının sitenizi taramasını daha zor hale getirir.
Arama sayfası yönlendirmeleri kesinlikle göz ardı edilemeyecek bir SEO sorunudur.
Yönlendirmeler nasıl çalışır?
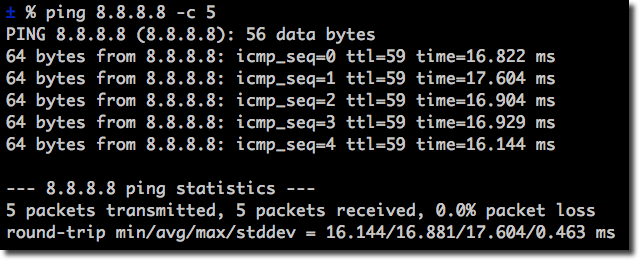
Her yönlendirme olduğunda, bu bir kullanıcının sunucuya bir HTTP isteği gönderdiği şeklinde yorumlanır. Sunucu daha sonra kullanıcının isteğine bir yanıt gönderir. Bu döngüde harcanan toplam süre, çift yönlü geçiş süresi (RTT) olarak adlandırılır.
RTT döngüleri ne kadar fazlaysa, bir sitenin yüklenmesi o kadar uzun sürer.
Açılış sayfası yönlendirmeleri SEO'yu nasıl etkiler?
Bahsedildiği gibi, yönlendirmeler sitenin yüklenme hızını yavaşlatabilir. Site hızı, SEO için önemli bir faktördür. Masaüstü siteler için bir sıralama faktörü olarak kullanılmıştır ve şimdi 2018'deki Sayfa Hızı güncellemesi sonrasında mobil siteler için de kullanılmaktadır.
Landing page yönlendirmelerinin SEO üzerindeki etkisini daha da inceleyelim:
Tarama yapılamayan açılış sayfalarına yol açarlar
Google'a göre, bir açılış sayfasının 10'dan az yönlendirme içermesi gerekiyor. Eğer 10'dan fazla yönlendirme varsa, Google açılış sayfanızı tarama yapılamaz olarak değerlendirir. Bu, sitenizin Google'ın dizininde bulunsa bile arama sonuçlarında hiç gösterilmeyebileceği anlamına gelir. Eğer gösterilirse, en güncel içeriğinizi göstermeyebilir.
Kötü kullanıcı deneyimlerine yol açarlar
Açılış sayfanızda yönlendirmeler olduğunda, açılış sayfası nihai URL'ye yönlendirilirken kullanıcıya hiçbir şey gösterilmez. Daha da kötüsü, kullanıcının nihai URL'nin yüklenmesini de beklemesi gerekir.
Google'a göre, bir mobil site yüklenmesi 3 saniyeden fazla sürerse, web ziyaretlerinin yaklaşık %53'ü terkedilir. Gidiş-dönüş süresi (RTT), yönlendirmelerle artar ve bir milisaniyeden bir saniyeden fazlaya kadar değişir.

Cloudflare tarafından sağlanan görsel
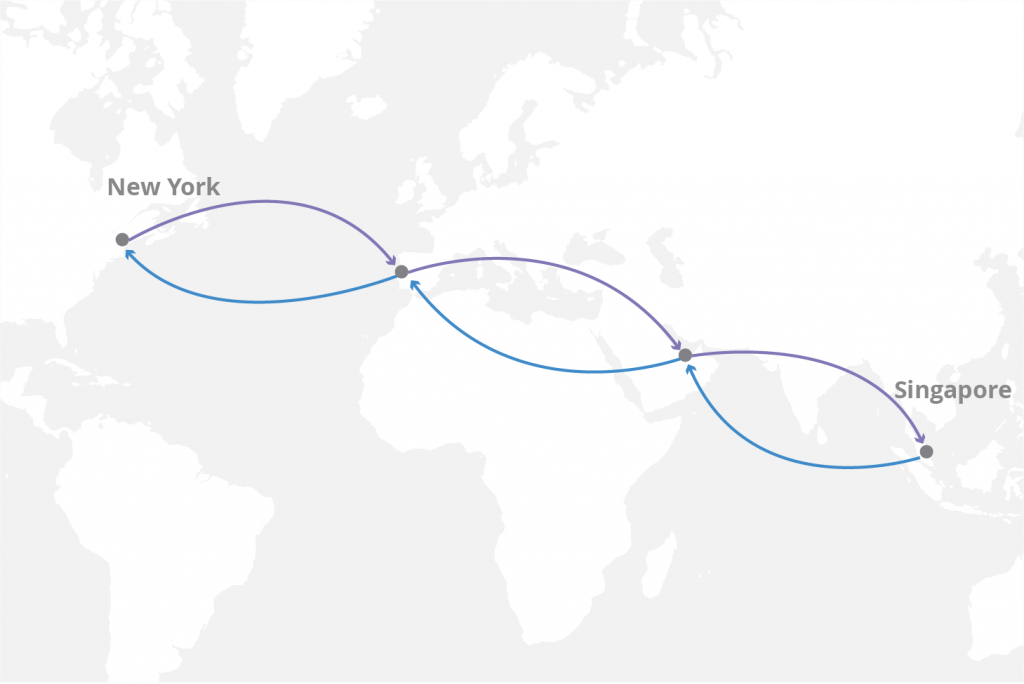
Eğer RTT bir saniye ise ve açılış sayfasının yönlendirdiği 3 bağlantı varsa, son site yüklenmeden önce üç saniye bitmiş olacak.

Cloudflare tarafından sağlanan görsel
Bu zamana kadar, kullanıcı zaten sinirlenmiş olacak ve sitenin terk edilmesi oldukça muhtemeldir.
Açılış sayfası yönlendirmelerini nasıl düzeltebilirsiniz
Esnek tasarım kullanın
Bir sitenin masaüstü sürümünden mobil sürüme kullanıcıları yönlendirmek yaygın bir uygulamadır. Mobil sitelerin daha yavaş olma eğiliminde olmasının ana nedenlerinden biri de budur, ek olarak mobil cihazlar daha yavaş internet bağlantıları kullanıyor olabilir. Gördüğünüz gibi, yönlendirmeler sadece sorunu daha da büyütür ve kötü kullanıcı deneyimlerine yol açar.
Esnek bir düzen kullanmak, kullanıcıları webden mobil sürüme yönlendirme ihtiyacını ortadan kaldıracaktır. Ayrıca, kullanıcıların içeriği cihazlar arasında tam olarak aynı şekilde görmelerini sağlayacaktır. Farklı stillendirme olabilir, ancak ana mesaj farklı olmamalıdır.
HTML Olmayan Kaynaklara Doğrudan Erişim Ayarlayın
HTML olmayan kaynaklarınız - resimler, gömülü videolar ve CSS, kullanıcıya gösterilmeden önce doğrudan erişilebilir olmalıdır (önce indirmek için yönlendirme yapılmasına gerek yoktur). Örneğin, açılış sayfanızdaki resimleri veritabanınızda saklamak, yayınlanmış stok resimlere bağlantı kullanmak yerine yardımcı olabilir.
Kaynaklarınız başka bir yerde saklandığında, sitenizin onlara erişmek için başka bir siteye yönlendirilmesi gerekiyor. Bu durumun RTT sürelerini artıracağı söylemeye gerek bile yok. Kaynaklar, saklandıkları site herhangi bir sorun yaşarsa veya silinirse de etkilenebilir. Bu durum, kullanıcının 404 ile karşılaşması anlamına gelir ve durumu daha da kötüleştirir.
Son eğik çizgiyi doğru bir şekilde uygulayın
İçerik tekrarı, bir web yöneticisi olarak kesinlikle kaçınmak isteyeceğiniz bir sorundur. Eğer yeniden yazma kurallarınız yoksa, özellikle WordPress gibi bir CMS kullanıyorsanız, açılış sayfa URL'nizin 8 farklı versiyonu olabilir. İşte muhtemelen sahip olacağınız versiyonlara bir örnek:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
Bu sorunu çözmek için, yeniden yazma kuralları .htaccess dosyasına eklenir. Web yöneticileri her zaman kuralları doğru bir şekilde yazmazlar, bu da özellikle sondaki eğik çizgi ile ilgili daha fazla soruna yol açabilir.
Çizgi işaretini ne zaman kullanacağımız ve ne zaman kullanmayacağımız etrafında birçok tartışma var. Ancak Google'ın, yukarıdaki örnekte olduğu gibi, aynı sayfayı açsa bile, sonunda virgül olan ve olmayan iki farklı URL'ye sahip bir sayfayı iki farklı sayfa olarak yorumlayacağı açıktır.
Ayrıca, sondaki eğik çizginin geleneksel olarak dosyalar ile dizinler arasında ayrım yapmak için kullanıldığı da açıktır. Sondaki eğik çizgi bulunduğunda, o URL bir dizine işaret eder. Tersi de doğrudur.
Eğer örneğin http://abc.com/ adresini girer ve https://www.abc.com adresine yönlendirilirseniz,
iki yönlendirme var
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Kullanıcı tarayıcıya sonunda eğik çizgi girerek zorlamak istese bile, yine de eğik çizgisiz bir URL'ye yönlendirildi. Bu iki sayfanın içeriğinin tam olarak aynı olmama ihtimali vardır. Bu, dikkatli bir kullanıcı için bir sorun teşkil eder. Aradıkları sayfanın taşındığını veya düzenlendiğini düşünüp siteyi kapatabilirler.
Kök dizinlerin sonunda eğik çizgi kullanıldığını ve yönlendirilmeyeceğini unutmayın.
Peki, sondaki eğik çizgiyi doğru bir şekilde nasıl uygularsınız?
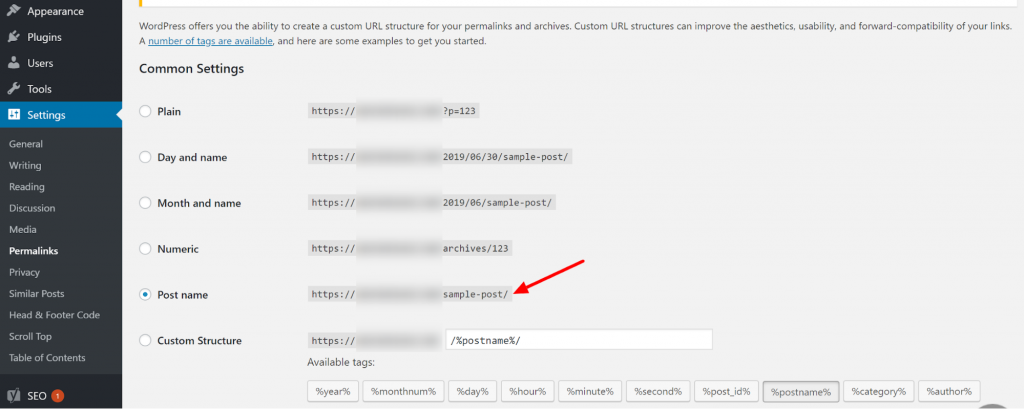
WordPress'te Son Eki Slash
WordPress'te bunu düzeltmenin en basit yolu Ayarlar>>Kalıcı Bağlantılar'a gidip URL'nin sonunda eğik çizginin olup olmadığını kontrol etmektir. Eğer yoksa, bir 'Özel Yapı' oluşturabilir ve eğik çizgiyi manuel olarak ekleyebilirsiniz:

Yeniden yazma kurallarını kullanma
Numaranın püf noktası yeniden yazma kurallarının sırasında yatıyor. Kurallar yukarıdan aşağıya doğru okunacak. İlk olarak sondaki eğik çizgiyi kontrol etmekle başlayın, ardından www ve son olarak https. Bu şekilde, URL herhangi bir özelliği 'ihlal ederse', yalnızca bir kez yönlendirilecektir.
Bu nedenle, tartışma eğik çizginin ne zaman kullanılacağı etrafında olmamalı, ancak .htaccess dosyasında doğru kontrol sırasının nasıl uygulanacağı hakkında olmalıdır. Bu şekilde, eğer onu bir dosyada kullanırsanız, sadece bir yönlendirme olacaktır. Eğer onu bir dizinde kullanırsanız, o zaman hiçbir yönlendirme olmayacaktır.
.htaccess dosyanıza eklemeniz gereken doğru kod burada:
RewriteEngine açık
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ ["R=301,L"]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [VEYA,NC]
RewriteCond %{https} kapalı
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]Yönlendirmenizi İzleyin
Arama sayfanızın nasıl yönlendirildiğini bilmeyebilirsiniz. Örneğimizdeki gibi yukarıdaki 8 sürümü tek tek manuel olarak girebilirsiniz, ancak tüm kullanıcı durumlarını yakalayamayabilirsiniz. Bazen, site hiç yönlendirme yapmayabilir. Bir kullanıcı https://abc.com/ adresini girer ve bağlantılarının özel olmadığına dair bir uyarı alabilir, bu da onların neyi yanlış girdiklerini merak etmelerine neden olabilir. Sorunun ne olabileceğini düşünmek için bile zamanları olmayabilir. Siteyi kapatıp bir rakibin sitesine geçmeleri daha olasıdır.

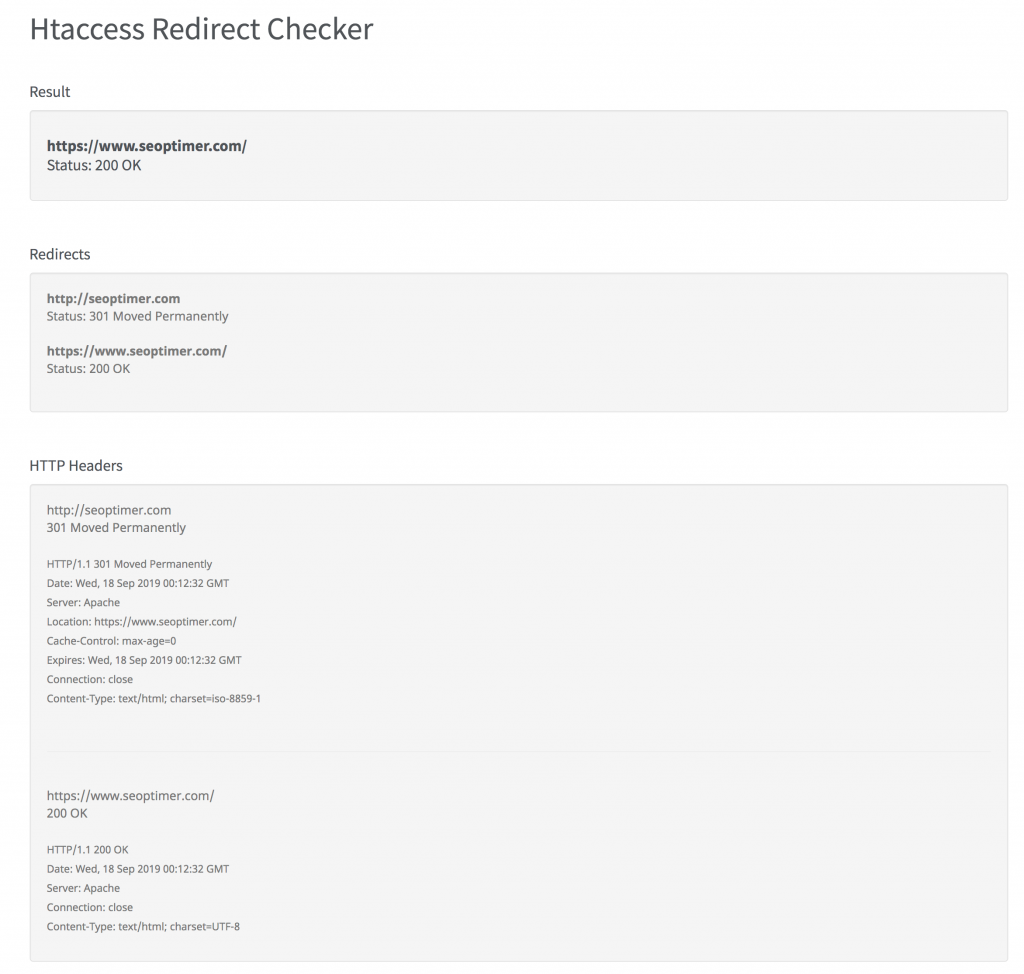
SEOptimer's Htaccess Redirect Checker gibi bir araç kullanarak URL yönlendirmelerinizi izleyebilirsiniz. Yukarıdaki 8 sürümün tümünü girebilirsiniz. Her birinin hangi URL'ye yönlendirildiğine, durum koduna, şemaya, ana bilgisayara, yola, durum mesajına, yanıt başlıklarına ve yönlendirme sayısına dair detaylı bir döküm alacaksınız.

Doğru yönlendirenleri ve hata sonuçlananları göreceksiniz. Ayrıca her yönlendirmenin ne kadar zaman aldığını da göreceksiniz. Eğer çok fazla zaman harcanıyorsa, bunu düzeltmeniz gerekiyor.
Yine de, örneğin abc.com gibi ‘düz alan adını’ kontrol etmek tavsiye edilir, böylece https://www.abc.com adresine ulaşmak için kaç yönlendirmeye ihtiyaç duyulduğunu görebilirsiniz. Eğer bu işe yarıyorsa, o zaman belirli açılış sayfanızın URL'sini https://www.abc.com/blog/ şeklinde kullanın
Eski yönlendirmeleri kontrol et
Belli bir zaman veya sebep için kullanılan iniş sayfalarınız olabilir, örneğin, Noel teklifleri. Eğer hala mevcutsa, bu tür eski sayfalara yönlendirmeler olup olmadığını kontrol etmeniz gerekiyor.
Bunu yapmanın bir yolu, Screaming Frog yönlendirme denetleyicisi gibi bir araç kullanmaktır. Bu tür araçlar sitenizi tarar ve URL hedefini görüntülemenize olanak tanır.
WordPress'te açılış sayfası yönlendirmelerini nasıl düzeltebilirsiniz
WordPress'te yönlendirme sorunlarını düzeltmek için eklentiler kullanmak önerilmez. Bunun nedeni, daha fazla kodun çalıştırılmasını gerektirebilecek ve hatta daha fazla kaynak kullanılmasına yol açabilecek olmasıdır.
İşte kullanabileceğiniz şeyler:
Sunucunuza doğrudan yönlendirme araçları eklemenize olanak tanıyan araçlar
Buradaki bir örnek, size birkaç seçenek sunan Kinsta 'dır:
- Yönlendirme kurallarını doğrudan kontrol paneline eklemek
- Yönlendirmelerinizin bir CSV dosyasını toplu olarak içe aktarmak
- Düzenli ifadeler (regex) kullanma
.htaccess
.htaccess dosyanıza yeniden yazma kuralları da ekleyebilirsiniz. Takip eden eğik çizgi bölümündeki koda bakın. Eğer bu işe yaramazsa, eklentileri kaldırmanız gerekecektir.
Site URL'nizi veritabanında wp-site ve wp-options bölümlerinde de düzenleyebilirsiniz. SSL'nin (eklentiler olmadan) düzgün bir şekilde kurulduğundan emin olmak, WordPress'teki sorununuzu çözmeyi de kolaylaştırabilir.
Sonuç olarak
Landing page yönlendirmeleri kavramı, site hızı, harika Kullanıcı Deneyimi ve Kullanıcı Arayüzü tasarımı ile güvenlik arasında gerçekten hassas bir denge kurmayı gerektirir. Bir yandan, görsel olarak çekici ve güvenli bir siteye sahip olmak istiyorsunuz, ancak kullanıcılar başta harika, benzersiz içeriğinizi görecekse, sitenin mümkün olan en hızlı şekilde yüklenmesi gerekiyor. Sitenizdeki yönlendirmelerin mutlaka gerekli olduğundan emin olmak için SEO uzmanınız ve geliştiricinizle çalışmanız tavsiye edilir.